产品体验思考-设计案例第2弹(11-20篇)
产品体验其实是一个很好的培养自己阅读习惯的方法。简单便捷易获取,但阅读并把自己理解的东西写出来呈现给别人确是一个很艰难的过程。因为大家对于设计理解的也会千差万别,所以内容的表达理解若有不恰当或站友不认同之处,欢迎指摘和交流讨论。
内容不求有多出彩,只希望能彼此共勉,设计总结均由自己思考编写,体验中注明使用机型和产品版本、设计点类型,便于大家了解,文章篇幅过长,多达1w+字,阅读时间会比较久,感谢你的细心阅读,如你有建议可反馈留言!
2021产品体验思考第2弹目录:
- 支付宝—转账付款中的支付方式和流程
- 高德地图—路线查询中的一些设计惊喜
- Soul—新颖的3d星球交友方式
- QQ邮箱—它竟然能够帮助我翻译英文
- 途家民宿—这样的日期设计,有点赞啊
- 小红书—原来你是这样“窥测”用户的
- 喜马拉雅—信息收纳能力真的很强
- 豆瓣—1个小页面这么多效果,好厉害
- QQ音乐—这些设计小细节真的不错
- 知乎—浅谈首页改版和内容按钮切换设计
一、支付宝—转账付款中的支付方式和流程


1. 设计描述
(1)支付方式
支付宝的支付方式新增“银联卡+余额宝/余额”组合支付方式,目前仅支持两种支付方式的组合,支付宝至支付设置中可设置扣款顺序,当转帐时,按「付款」按钮时,底部弹窗弹出首先会选择默认选取设置的第一个付款方式,且付款方式文字下方有一个Tips提醒选择另外一种方式直接支付,当点击付款方式列表时,底部弹窗左滑推出更多扣款方式选择,支付宝读取用户“余额宝/余额”的余额信息,进行判断组合,且在对应“余额宝/余额”列表中有提示“可组合付款”的文案。
(2)支付流程
流程主要有两个,支付方式的选取和确认支付方式,支付方式可以选择单一或组合方式,确认支付方式中可以选择面容/指纹或者输入密码。
2. 设计思考
(1)支付方式
单个支付方式,第一个弹窗的支付方式下的Tips可直接一键使用另外方式就行扣款,增加扣款方式的选择,扣款方式选择比较多样性。
组合支付方式不管在c端还是b端产品中算是一个比较复杂的逻辑算法。支付宝中的组合目前也是针对“余额宝/余额”的两种支付方式组合支付或是两者其一和银联卡进行组合支付。这个功能确实能够帮助用户在支付选择上更加灵活和方便。当转账支付大额的数目,单一的任一扣款方式里面不足以支付时,就可以选择组合的方式来解决这个问题。
支付作为一个用户日活上亿的工具类产品。覆盖的支付场景很多,在稳定期阶段的产品,每一个支付场景中衍生出来的问题,解决问题的背后付出的代价都将变的很大。
这个功能让我联想到几年前做的B端产品,那时候也是在做一个混合支付的功能,用户希望产品能够提供一个多种方式组合的扣款方式,被技术人员一口否定,当时直接坦言这个功能的开发成本高,算法复杂。其实回头想想有些问题真的还是需要结合实际情况和资源来考量。
(2)支付流程
转账体验过程中发现支付宝真的强大,首先是支付方式的选择,可以支持组合支付或单个支付扣款,比如单个支付扣款(以使用两张银行卡扣款为例),当你进行转账时,如果转账金额过大,比如第一个绑定的银行不足以支付时,支付确认后会提示你。你可以重新进行操作,此时用户对于自己账户的数目金额不太了解会再次确认支付并还是选同一张卡。
确认支付后,系统已经读取了第一张卡的信息,会选择再读取第二张卡,判断是否能够完成支付,若第一张卡不足额,会发现最终完成扣款的是第二张卡。其次就是支付确认这个流程,支付宝会根据你经常使用的支付方式选择让你操作。但基本同时支持两种支付方式。比如ios系统的面容支付识别,当面部识别连续尝试失败后,会直接跳到密码输入,即使密码输入错误,也会立马提示直接可以更改密码。
所以在流程中不管是选择支付方式还是确认支付的方式,支付宝都会及时帮用户解决问题或给明确的告诉你如何操作,让用户对流程中体验很流畅。这两个用户行为是贯穿了整个支付流程。既能让用户有超越预期的感受又能保留方便地操作着实不容易。
二、高德地图—路线查询中的一些设计惊喜



1. 设计描述
(1)路线查询
当输入目的地进行路线查询时,平台会记忆你上一次离开app后选择的交通方式,并默认选择上一次的交通方式,同时推送相匹配的多条路线,当选择某一条线后,进入到路线明细页面,页面分为上中下,上方显示地图和路程的起始点和用户目前位置,中间部分为路线选择,可左右滑动切换推荐路线,下方为换乘路线具体的信息说明。可上滑查看更多换乘信息。
(2)班次查询
在已选择的路线中可查看「实时公交」的班次信息,点击之后,进入公交班次信息展示页面,页面分为上下部分,上方地图显示公交行驶的轨迹路程和用户起始点和目的地。下方展示公交车的具体信息包括公交班次、最近的两班车的到达用户位置的时间、公交的行驶路线信息。
当下拉公交班次信息区域,在地图中会显示一个提示框,可以进行点赞或者吐槽的操作,点击“准时或不准时”文字之后,在页面中间会有对应的特效展示效果。
2. 设计思考
(1)路线查询
在生活中,地图导航的使用场景非常多,我平时对于高德使用也是很频繁。页面中间模块为路线方式选择,可以切换其他路线进行查看。
这个功能确实最近才发现到,也不知道说自己什么好,可能自己的洞察没有那么仔细或自己的产品使用习惯有问题,例如平时在查选路线的时候,输入地点之后会有很多路线选择,经常会点一个路线进去之后,了解具体信息后想去查看其他路线,就会返回上一级页面再去选择,这样频繁的切换操作确实让自己多花很多时间。而且在路线查询的时候,需要了解的信息又多又杂,频繁返回偶尔也会让自己对信息的记忆下降和误判。同时路线切换时,上方地图中也会重新刷新并有路线引导。
但对于这个功能,有一些个人设计想法,因为路线也会根据用户的需求(步行少、换乘少、时间短等)来分类。所以在选择路线模块可以加个信息分类提示,让用户可以更有效率的抉择。
(2)班次查询
作为常用交通工具之一的公交车,很多时候用户在换乘的时候十分关注乘坐班次的实时信息,因为这样用户可以更放松的的安排自己的行程。
下方有一块区域是公交的行驶路线信息图,可以看到有个公交车小图标在行进中的位置,这种环境贴切原则设计在一定程度上缓解用户焦虑,实际场景中每一站的距离间隔其实还是比较远的,不管是在地图中还是路线图中都有类似的这种设计手法,在一定程度上确实让用户减少距离感,会给用户心理暗示“没多远了,快到了”。
(3)情感化设计
当等待过程中,班次经常会有不准时的情况,不准时的原因可能有很多,比如路况问题,车抛锚等。在实际等车过程中,很多人其实不会那么理智和抱着理解的心态。觉得不准时,不排除会将情绪发泄在产品上,此时点击不准时进行吐槽,页面中间会弹出一只鸡发出愤怒的火焰,并配上文案“不准!垃圾”。
这种情感化的设计也是平台对用户的反馈表示认同,能降低用户对产品的不满,所以高德地图除了在技术上做到定位信息精准之外,这些俘获用户情感的细节是做的也很极致。
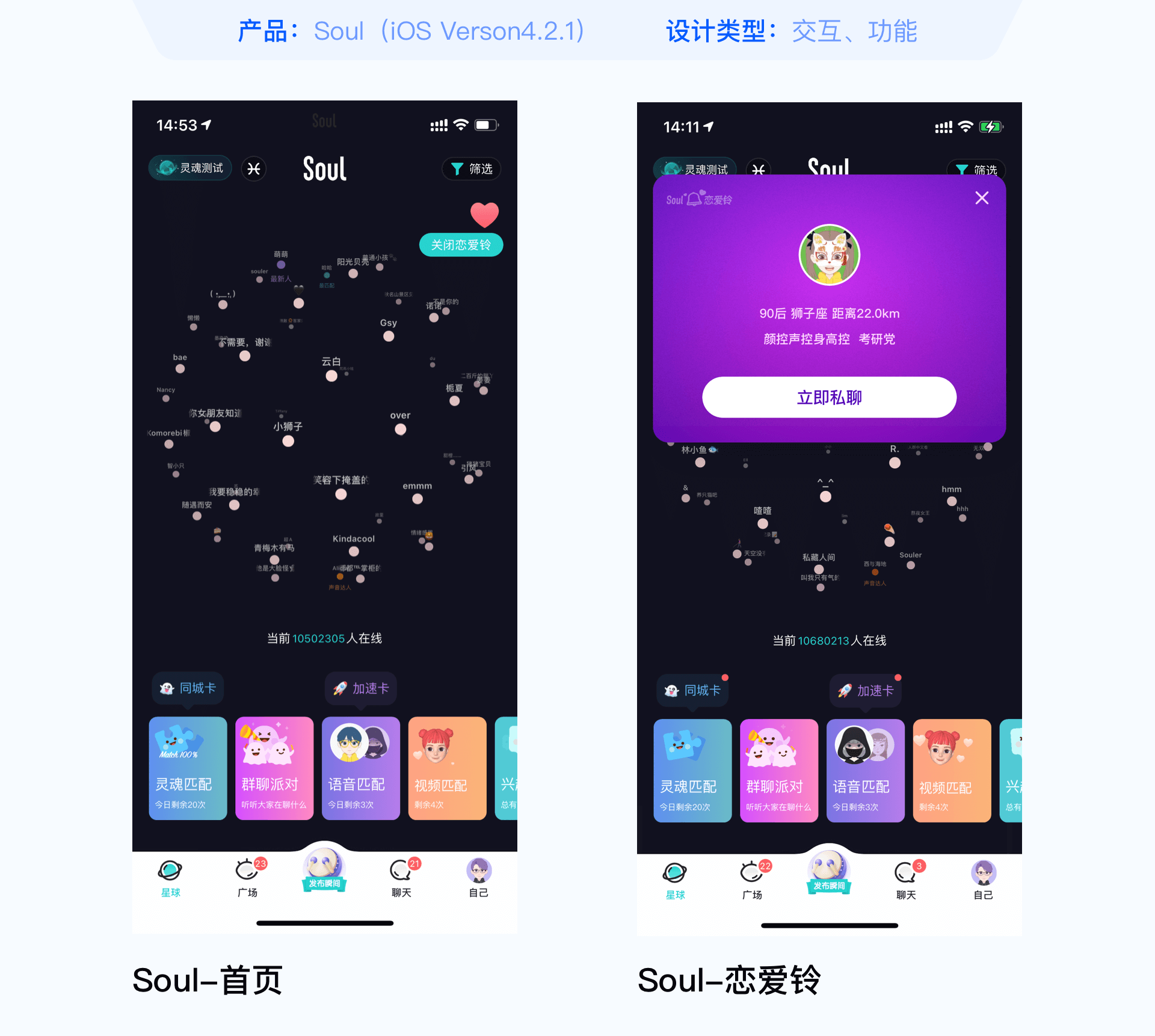
三、Soul—新颖的3d星球交友方式

1. 设计描述
(1)Soul的星球板块,以“星球”为模型的设计样式呈现给用户,将Soul友作为一个个点汇聚成为了动态的三维立体星球。每个点代表了一个人,均可以点击进入对应的他的个人主页,进行关注或者聊天。无操作干预过程中,星球中的每个点都按照对应的轨迹移动,用户使用手势进行操作时,可以改变星球的转向和轨迹。
(2)3d星球下方是用户可以社交认识Soul的各种方式,有灵魂匹配、群聊派对、语音、视频、游戏(目前内测)、恋爱铃等交友方式。而且每个对应的交友方式中的设计元素都增加了小动效。
(3)恋爱铃玩法:首先开启恋爱铃模式底部会弹出提示框引导用户填写相关信息,并完成交友的目的。爱心按钮上会有爱心迸发而出的小特效。点击爱心打开开启模式,下方的恋爱铃小卡片位置直接落到灵魂匹配方式旁边。
2. 设计思考
(1)Soul作为一款年轻化的社交产品。首先通过“星球”的概念把交友聊天这样一件事紧密绑定起来。以前也有朋友和我聊过它的3d设计样式,这款产品最让他觉的有意思的设计就是这个3d星球,他觉得想法很有创意,很新颖。星球作为一个互动的地方,容纳趣味相投的这样一群人。
这个设计想法就已经能吸引很多小青年了,设计样式的差异化也让Soul在社交领域独领风骚,能够更快被年轻用户接受。Soul的定位是年轻化,旨在建立一个年轻人可以表达自己,并分享生活和交流,寻找好友或知己的社群。但年轻人的爱好和想法有时候太过多元化。所以设计形式上需要有更有意思,能有契合年轻人想法的设计,显然Soul成功的激活了一大批年轻用户。
(2)交友形式的差异化和趣味性也是很多社交产品着重考虑的点,Soul通过增加交友方式来提高产品竞争力,平台通过帮用户匹配和自己默契的朋友,也能自己去寻找,可以通过在平台展示自己声音、视频连接的方式去匹配好友、参加群聊寻找好友。目前Soul交友形式也在逐步结合游戏化的方式,交流场景的覆盖也越来越广泛,譬如校园吧。
(3)恋爱铃玩法开启时,会提示直接引导用户描述自己的交友目的和自己想对别人说的话。平台会根据用户需求可以直接帮助用户精准匹配志趣相投的好友。当用户重启app后,页面会弹出帮你匹配到的人直接进行交流沟通。首先这个可以帮用户筛选人群,提高用户寻找高质量Soul友的效率。其次可以吸引用户注意力并更高频的使用产品,增加用户粘性。
四、QQ邮箱—它竟然能够帮助我翻译英文

1. 设计描述
(1)显示翻译:打开邮件,若邮件内容为全英文时,邮件详情页面右下角有一个“翻译邮件”的文字按钮,也可以直接点击关闭按钮关闭翻译,点击“翻译邮件”,进行内容识别,文字按钮变成提示文字“翻译中”,同时按钮框向左延展,原来最右边的的文案变为「显示原文」文字按钮,最左边变为选择翻译语种(翻译语种支持12种主流语言),点击语言文字,吊起Actionbar语言选择列表。点击最右边“显示原文”文字按钮,按钮框收起,最右边展示“显示翻译”文字按钮。关闭按钮消失。
邮件详情页面上方tab栏上右上角有两个按钮,对应的是点击可切换查看“上下篇”邮件的功能。拖动内容下滑可以进行邮件撰写。
2. 设计思考
(1)“显示翻译”这种功能对于语言能力相对薄弱的用户真的是太方便了。QQ邮箱发展已经有很长一段时间了。使用人群已经非常的广泛。而且很多人在进行国外业务付费的时候,经常会使用邮箱工具作为一个联系方式。当国外网站给你发送邮件的时候,很多信息阅览和使用操作都要通过邮箱。
比如作为设计师的我,之前在国外网站想要查找下载一些样机源文件时,当时网站的样机资源来源于不同的供应方,最后找到那个合适的样机之后,想去下载,但是需要提供邮箱地址,关于下载的一些重要信息就会通过邮件方式发送到你提供的邮箱。当一顿操作完之后,登录邮箱去操作时,如果看到满屏的英文你是否会一脸茫然呢?。
如果没有显示翻译的功能,你就要像英语考试中阅读理解那样,去理解每一个单词的意思去进行翻译。但这个译文的准确度也是因人而异。这样的操作确实让用户很花时间。在线下信息发达的互联网时代,大家接触国外业务信息的场景有很多。而我们大多数都是通过注册邮箱。所以邮箱是一个很重要的沟通媒介,很多重要信息和通知,国外网站都要通过邮箱传递给你。
同时也QQ邮箱支持多种主流语言的翻译,方便不用国家的人进行工作交流和信息获取。“翻译”场景其实只是这个小功能的其中应用场景,当你使用信用卡时留下邮箱的联系方式。你查看一份信用看还款的邮件时,右下方的按钮会显示「还款提醒」等文案。随着功能的开发应用,之后应该也会针对不同的内容考虑不同的提示场景。能帮助解决实际问题的功能都是值得称赞的!
QQ邮箱是一个在覆盖多领域场景的工具。除了是正常的日常工作,个人,交流传递信息的工具,邮箱也可以对接更多的商业业务,我之前看到一篇文章,故事是说企业高管通过邮件工具,挽救了一个公司。随着邮箱的发展越来越成熟,给用户带来的影响也会越来越大。
tab上方右上角对应的邮件切换功能帮用户较少操作路径,节省用户时间。但是上下两个按钮的示意性容易让用户误读,第一感觉有点像「收起」和「展开」的意思。当前邮件页面下可以直接向下拖动内容进入写邮件页面。很多产品的交互操作都是比较隐蔽的。当你发现并反复使用思考之后,才能知道这个体验感是不是很好,值不值得让你养成习惯去使用!
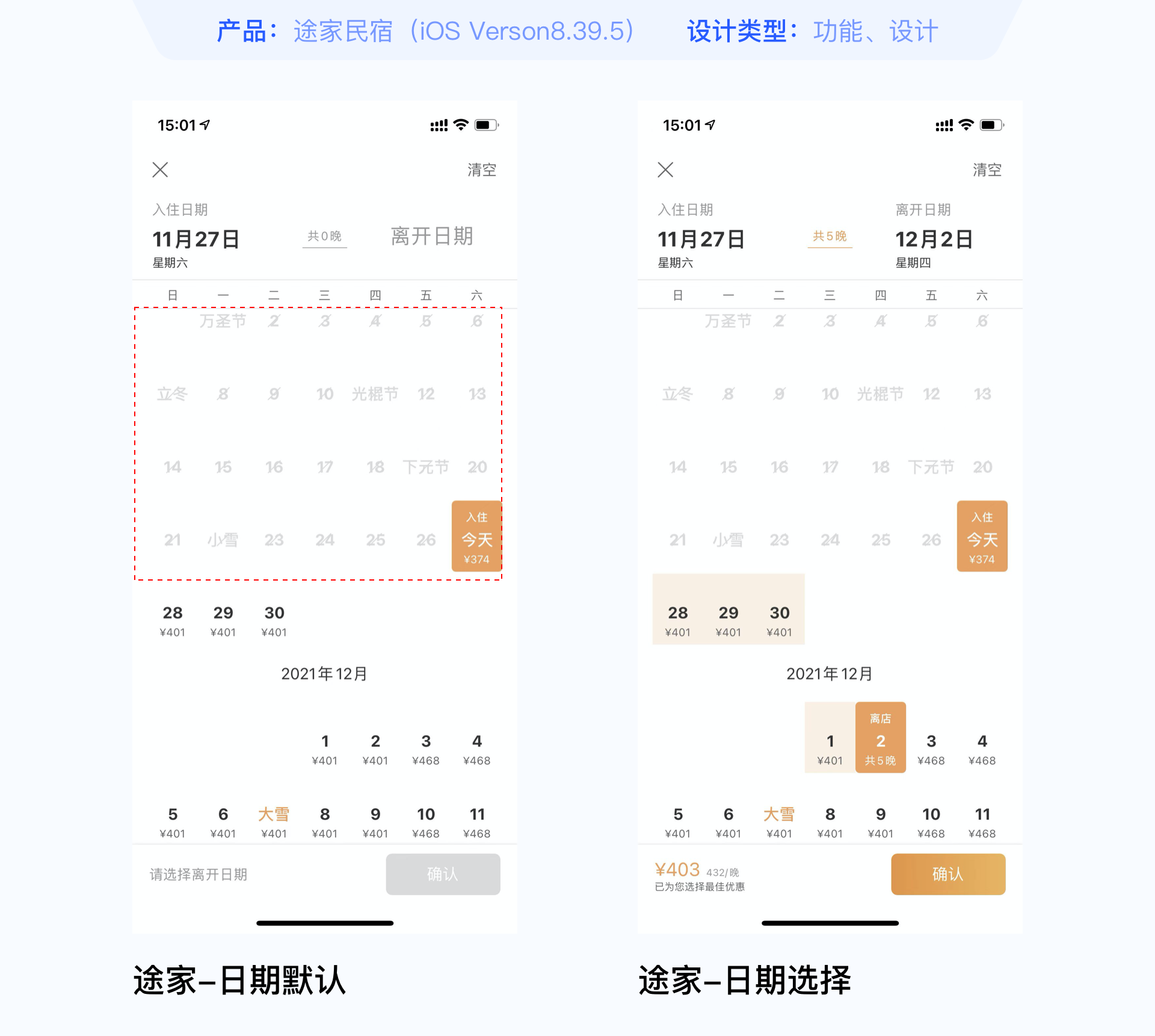
五、途家民宿—这样的日期设计,有点赞啊

1. 设计描述
(1)日期样式
日期显示格式使用了日历国内节气和国外节日的规则,日期选择主要分为可选和不可选,对应具体的节日使用节日名字而不是数字,如不可选日期,使用灰色文字样式提示不可选(如“11月1日”显示灰色“万圣节”字样),可选日期,使用黑色文字样式提示可选(如“12月7日”显示亮橙色“大雪”字样),且对应日期下方会显示当天价格。当选中初始和结束日期时,初始和结束日期使用深橙色底部色块,并分别对应增加“入住”和“离店”字段。
结束时日期下方显示具体“多少晚”,这个字段契合时间逻辑,设计也是充分的利用页面空间。
(2)可用性原则
通过上方截图观察到“不可选日期”除了使用灰色文字样式提示不可用之外,在页面不可选日期字体上,有斜向135度的斜线将日期划掉,这样不可选提示更加强烈。
2. 设计思考
(1)对于日期的选择设计样式,市面上同类产品的样式设计很相似,基本是使用不同颜色或颜色深浅来区分用是否可用是一种比较常见的设计方式,途家的日期处理更加细节,增加日历的节气和国外节日形式,让用户了解具体节日,更合理的安排和选择,这样的文字设计让信息更丰富,初始日期和中间时间使用色块颜色深浅来区分,并结束日期使用“共多少晚”文字进行提示,页面利用率很高。
(2)操作选择日期时,第一次点击默认时选择初始日期,第二次点击选择结束时间,当第二选择时间在初始时间前面,选择机制刷新,默认选择早于的结束时间重新为初始时间。当第二选择时间在初始时间后面,即成功选择时间段,底部固定的“确认”按钮高亮可点击。日期选择功能的业务逻辑很清晰。
(3)不可选日期中,通过斜向135度的斜线,将日期划掉的方式,符合「尼尔森十大可用性原则」之环境贴切原则 ,所以这一点设计也是「途家」日期设计中的一个很赞的点。
人们经常会画横线或者斜线的方式去记录完成的一些事情,代表它已经被完成或已经成为过去。针对环境贴切原则的定义:利用用户熟悉的概念让产品中的信息应该尽量贴近真实世界,让信息更自然,逻辑上也更容易被用户理解。途家通过斜线划掉日期的设计样式也是提示用户这些时间已经过去,不可以再被选择。
其实在爱必迎上也有这样相同的设计。但是对于斜线的方向有一点区分。爱彼迎中的斜线角度为180度,途家中的斜线角度为135度。但大部分用户划横线的操作习惯是斜向45度。
所以根据环境贴切原则的定义,设计也应该更趋近于真实生活中的大部分用户行为。对于产品中这样的设计能够使结合设计一些相关原则去考虑,产品思考的很深,在用户体验方面做的也很细腻。
六、小红书—原来你是这样“窥测”用户的


1. 设计描述
(1)首页
在「发现」和「当前城市」模块的内容列表中,长按列表中的内容(图片或者视频),会出现一个弹出框提示用户选择对该内容不感兴趣的原因和对内容进行反馈,在「关注」模块时,若是图片内容,长按底部弹出弹窗可以直接保存到相册,若是视频,长按不能进行保存。
(2)大图详情页
「发现」和「当前城市」模块的列表内容可点击进入大图详情页,若内容为图片,长按大图内容,底部弹出Action Sheets选择列表,选择选项分别为“不感兴趣”、“不喜欢该作者”、“不喜欢的类型”、“举报”、“保存到本地相册”。若内容为视频,点击可进入全屏浏览,长按视频,底部弹窗的列表多一个选项为视频倍数选择,从0.75x-2.0x,一共5个倍数,每个倍数相差0.25x。在「关注」模块时,若是图片内容,点击图片不能进入大图详情页。若为视频内容,点击可直接全屏浏览,长按弹出选择列表。
2. 设计思考
(1)小红书是一个以UGC内容为基础的种草社交平台,主要以图片和视频推送为主。UGC平台主要根据用户的行为数据、用户基本特征、用户关联特征数据来推荐内容。新用户注册使用小红书,平台不了解用户的行为和喜爱偏好,在进入内容推荐之前都会引导用户感兴趣的内容分类。用户行为数据包括搜索、浏览、点赞、收藏、评论、标签及话题等。
用户基本特征涵盖用户的一些基本信息、年龄层次等,用户关联特征是你所喜欢的内容的点赞、收藏、评价等数据信息。
(2)小红书核心的功能是内容推荐流和搜索结果,内容是基于用户的一些行为和特征进行推荐。所以小红书能做好精准内容推送原因也是基于用户信息。图片和视频这种内容形式上去做设计也是获取用户行为帮助精准推荐的方式。
在保持推送精准的前提下,也看到了小红书希望维持良好且文明的内容生态,让用户对于内容进行举报监管等操作。小红书对于用户操作行为的反应是很及时明显的。比如当你对某一类内容不感兴趣之后将不会再推送,当你再次搜索内容时,会再次定位你的偏好属性进行推荐。
(3)首页或者大图详情页,长按内容弹出弹窗,设计的两个主要目标都是旨在获取用户偏好和筛选不良内容。无论是首页弹出的popup弹窗还是详情大图弹出的Action Sheets选择列表,首先是引导用户对目前推送的内容、作者、内容属性做出判断,抉择是否是自己喜欢的,其实UGC平台内容数量庞大且杂乱,很多低俗的内容比较隐晦,平台依靠敏感内容搜索机制不能完全的杜绝劣质内容,所以依靠用户进行内容监管更方便有效,成本也低。
图片和视频阅览查看、保存都是最基础的用户行为。平台很好的利用了这一特点,去联系这些行为尝试做一些关联性的设计,让用户在拥有良好的使用体验基础上,还能了解用户的喜爱偏好,做精准化内容推荐。
七、喜马拉雅—信息收纳能力真的很强

1. 设计描述
(1)喜马拉雅的内容详情页分为「内外」两层,内页主要是书籍内容的一些主要信息,包括书籍名、分类标签、评分、播放量、订阅量、书籍简介、订阅按钮。外页主要是选择书籍的章节,查看书籍的评价、找相似、控制当前页面有声播放等功能。页面底部中间悬浮一个“有声听书”的按钮。
(2)进入详情页时,内页和外页的信息展示屏占比大约为3:4,在外页中,手势操作向上轻触滑动时,页面滑动置顶,撑满屏幕,tab有三个模块功能可以进行切换,外页内容区域上下滑动可展开查看信息或收起信息。
点击内页区域内容或者外页进行下滑操作时,外页会收至屏幕底部,只展示tab功能的文案,同时“有声听书”按钮消失。若点击内页内容,内页不向上滑动,可通过手势控制外页到顶部、3/7处(进入详情页时的位置)、底部这些位置;若内页向上滑动时,当内页内容展示完毕,然后再向上滑动会衔接外部页面一起向上移动,最终外部页面置顶。
2. 设计思考
(1)作为一个6亿人有声听书产品,喜马拉雅内容详情页承载了太多的信息。从内容信息至章节选择、评价等、再到底部悬浮的“有声听书”功能。在页面空间利用上,通过3:4比例将内外页面的信息分开,信息的分割感很强,默认进入的时候,用户可以去了解内容的一些主要信息,同时在节目中可以去选择章节、进行有声播放和下载等操作,查看其他用户的评价,阅览相似书籍内容。所以分割设计将页面信息最大化的被利用。让用户阅读的效率变高。
(2)如果说内外页面比例的设置让信息分割的很有层次。那内外页面的交互操作也让两部分内容很好的衔接起来。当需要看内页信息时,可以轻点内页区域,让外页面置底。此时内页可以上滑查看更多信息,当内页上滑至内容完结时衔接带出外页的其他内容,上滑置顶固定,内页信息隐藏,展示外页,上滑查看更多外页内容信息,除了内页衔接拖动的方式,还可以在外页区域上滑滑动,也可以置顶固定。这种交互设计类似以前使用滑盖手机开合的操作方式。
(3)框架层和交互层的设计确实让页面拥有的强大的信息收纳能力,喜马拉雅的内容详情页,内外两部分是有强关联的,外页书籍章节信息也是承接了内页的书籍简介,评价功能也是书籍很重要的一部分。所以,设计形式上让用户明白两者的联系,交互的操作让用户可以有重点和全面的的查看内容信息,针对不同的使用场景,让用户的可操作性更强,更便捷。同时也可以帮助容纳更多的产品业务,例如插入vip付费功能或者运营活动的入口图。
八、豆瓣—1个小页面这么多效果,好厉害

1. 设计描述
(1)页面中间是一个影视内容封面,有叠加效果,封面图上方有文字提示(不感兴趣,向上滑动)的互动操作和完成按钮,下方是「想看」、「看过」、「跳过」的按钮操作,底部是已选择看过的影片内容的进度显示,且看过的的影视数量叠加能够提升等级称号,每个等级称号有对应看过的影视数量要求。
若将影视封面图向上滑动,上方背景色块会根据影视封面的色系进行更换;点击封面下方的“跳过”按钮,封面向上移出,封面图更换。
若轻触或拖动影视封面图向下滑动,上方背景色块底部会有弹性拉伸效果,“看过”功能的按钮形状变成「对勾」,表示选择成功,按钮周围有彩带爆炸效果,底部进度条会向上弹出一个“+1”的提示图标信息;点击下方“看过”按钮,会有一样的联动动画效果。点击“想看”按钮,影视内容封面会自动缩小融入按钮中消失。
2. 设计思考
(1)此页面入口藏的比较深,是豆瓣的一个用户可以记录自己书影音生活的小功能,用户通过豆瓣推送的影音资源去做选择想看-看过-跳过,那「看过」模块对应的会给用户一些等级称号,随着看过的内容数量的增加获得不同的等级称号。产品根据游戏中八角行为原则中的“进步与成就感”的驱动,等级设计让用户能够不断获取正反馈。
等级称号的状态点如页面中的进度条,让用户在流程中每走一步都可以欢呼完成了一个小目标,且能够了解自己已完成了总体目标的情况。豆瓣是一个为用户筛选优质片源的产品。
所以这个记录影音也是产品提升用户粘性的一个小功能。但是对应的等级介绍却不是很详细。
(2)除了上方的「完成」按钮和底部等级信息之外,所有的按钮操作都有交互效果,连手势操作都可以联动动画效果。上下滑动封面图,上滑不光背景颜色可以联动封面进行换色,下滑还可以直接有多种交互动画效果(彩带爆炸和字块弹出),手势拖动还可以让背景图有弹性效果。豆瓣为了如此一个页面做了如此多的交互联动效果,真的是太卖力了。
(3)操作体验过程中,发现一个小小的问题,这个影视资源封面图是平台随机推送的,当用户上滑或者下滑过程中,包括点击按钮进行操作的时候,如果对应的影视资源是用户想放进看过的分类中,但是因为误操作,被放进不感兴趣的分类中,想重新撤回进行选择,但是却没有撤回的操作。个人在交互操作过程中,确实也有这种误操作的场景,甚至因为无法重新撤回归类,弄的体验很差。所以个人也对应这种场景想了一些设计方案:封面图上可以设置操作「撤销」按钮,但可以针对撤销次数做限制。因为只是需要针对用户的误操作增加容错率。这样设计是否可能会更加人性化一点呢?
九、QQ音乐—这些设计小细节真的不错

1. 设计描述
QQ音乐播放页面有三个模块,分别为:推荐、歌曲、歌词。默认选中在中间的「歌曲」模块,左滑动进入「推荐」部分,上滑可以查看歌手的“短视频”内容。右滑动进入「歌词」部分。歌曲封面图下方是歌曲信息,歌词在播放中页面仅展示一句。点击歌词文字进入「歌词」模块。
可上下滑动可查看其他歌词,滑动过程中,在页面中间会显示歌曲的时间进度和一个小的播放按钮,可以点击按钮直接跳至这一句歌词开始播放,且当前播放的整一行歌词字体特别大,且歌词颜色已唱(与背景同色系的颜色)和未唱(白色)。底部有弹幕,唱、歌词设置、播放按钮,若歌词为外文,会有歌词翻译功能。
当点击某一句歌词(点击热区为整一行),歌曲进度也可以直接切到这一句开始播放。点击弹幕文字按钮时,歌词在上方固定位置仅显示一句,同时下方会有用户的弹幕留言。再次点击文字,弹幕关闭。歌词设置中功能也很丰富,可以设置大小,制作海报等。
2. 设计思考
QQ音乐新的歌曲播放页面的设计改动了很多。比如功能模块上,一个页面有三个常用模块,由于最近几年短视频的冲击,很多产品都在使用这样的板块设计方式,用户使用过程中学习成本非常低。
QQ音乐内容上也确实一直都有“短视频”内容。形式上更加丰富了。在歌词板块,歌词的文字设计也做了很多改动,通过文字的大小来区分进行中的歌词。颜色来区分每一行歌词的进度。在使用过程中让我感到方便设计的就是当点击某一句歌词,直接跳到这一句开始播放。平时我们在找歌的过程中,经常会去试听歌曲的高潮部分。
以此来过滤一首歌。譬如网易云音乐中是通过手势上下滑,页面中间会有一条线来提示用户当前歌词的位置,同时会有一个播放按钮,点击按钮才能开始播放试听,QQ音乐也保留这个设计,同时再增加这样一步到位的设计操作,能够更高效解决用户的需求。视觉设计样式上变化是字体排版,页面中的文字内容都是居左对齐展示。
这个或许是QQ音乐在视觉差异化上的一些设计尝试吧!还有一个设计也让我很受用,当我们经常听一些英文歌曲的时候,纯英文加上了翻译对于英文学习也有很大的帮助。
QQ音乐的社交功能是真的很丰富,比如弹幕、海报分享、短视频内容都是属于比较强互动性的。设计风格也是很年轻化,也是符合QQ音乐的一贯的设计人群定位和风格,设计上也是推层出新。
再看看网易云音乐,它定位品质音乐,更专一的做音乐内容,弱社交化的软件应用,可能是因为只想听音乐,所以平时使用网易云音乐会更多。个人认为这两款产品都非常优秀。
十、知乎—浅谈首页改版和内容按钮切换设计

1. 设计描述
(1)改版的知乎首页改版主要包括「内容」和「框架层设计」,内容新增了短视频。框架上分为标题栏、页面内容、底部tab栏三部分。标题栏:搜索功能将输入框改为输入按钮,消息按钮、三大主流板块(推荐、视频、热榜)。
中间部分是知乎内容(视频、文章、问答)。底部tab栏模块位置也有变动,增加「关注」功能和发布内容的功能,会员的位置被挪到第四个位置。关注功能中,若关注的人发布了最新内容,按钮和文字整个变成发布内容者的头像,并且有红点提示。
(2)从推荐模块中点击查看视频或者文字问答内容,视频:按钮置于页面下方,进入页面时,按钮中有图标和提示文字“下一个视频+图标”,点击一次或停顿5秒后,文字消失,留下图标;文字回答:和视频内容唯一的区别是按钮中的提示文字为“下一个”。
2. 设计思考
(1)知乎的新版本设计改动了不少东西,首先是框架层的搭建,关注功能的优先级更高了。其次是内容部分,增加短视频内容。这个设计信号也意味着短视频今后也将成为知乎发展的核心业务之一了。新改版的首页将主要业务功能拿捏的紧紧有条,视频内容的曝光率很高,除了视频模块之外,推荐模块第一个内容也是视频。
关注功能的重要性也被提升。关注的人是用户精挑细选的,他们发布的内容是用户会经常去看的,这个查看行为是比较高频的。同时也是很能刺激用户积极性的一个点。当关注的人发布内容后,还会有头像和小红点提示更能引起用户的注意力。
(2)推荐模块点击问答内容或视频内容,都会有引导提示去查看下一个视频或是下一个回答等,这个交互设计在知乎中一直都存在的,我在使用的过程中一直在想为什么要这样去设计。
用户对于文字的语义理解是不是要强于图标语义的呢?比如视频内容,“下一个视频+图标”的文字加图标表达,用户一看就能理解,就是可以点击去查看。而“向下的图标”会让用户思考的时间拉长,甚至用户仅仅是基于产品操作使用习惯下意识的去点击,这种表达有时候会很模糊。不过文字按钮会占用的区域很大,所以设计中也不是固定使用文字。
用户点击按钮或停留5秒后,按钮会有改变,就是「文字和图标」转为只有「图标」按钮展示。这样的引导设计可能是产品希望加深用户对于点击提示的记忆。对于问答模块,个人认为之前的文案“下一个回答”比“下一个”表述会更全。
十一、总结
产品体验思考用于自己的日常积累学习,助力自己养成勤于写作和思考的习惯。提升自己的撰写和表达能力!
案例内容的表达和理解有不恰当或站友不认同之处,欢迎指摘和交流讨论。
本期分享到此结束。持续学习 助力成长!
本文作者 @Q什伍 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
