Material Design 折叠屏设计指南(5):动效
一、打开、关闭和旋转设备
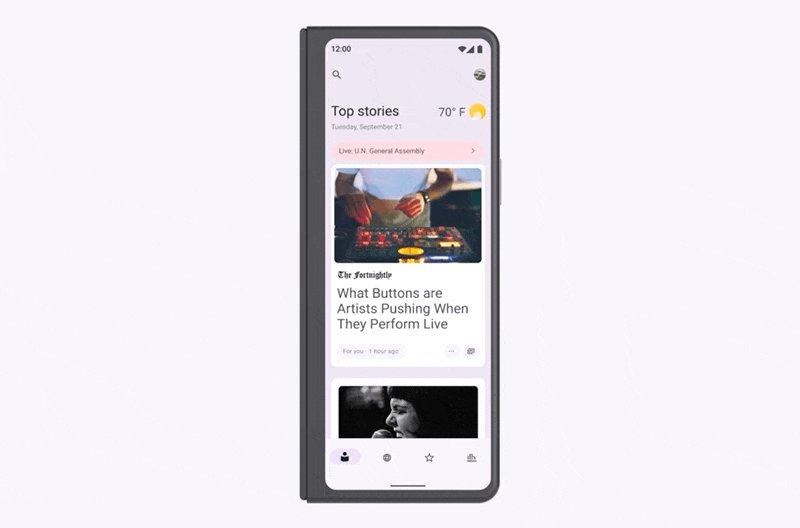
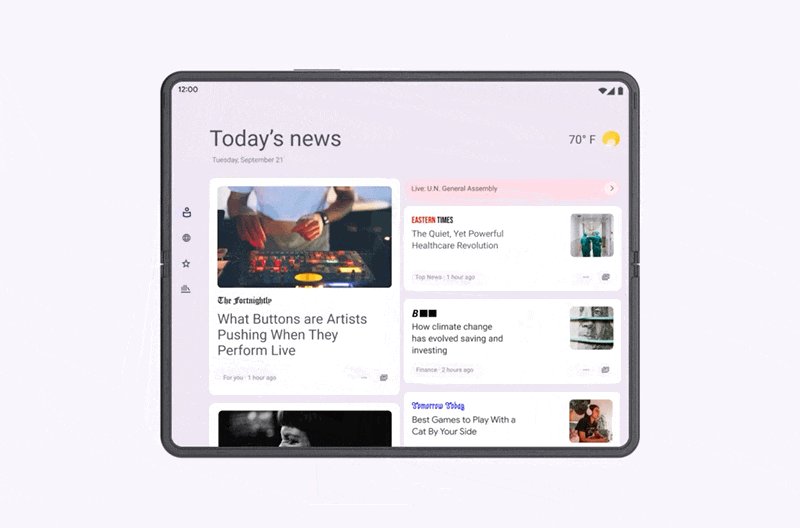
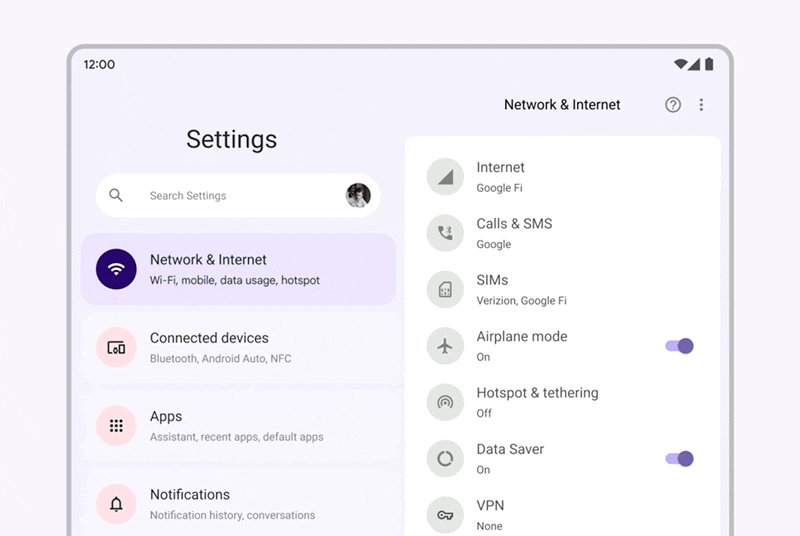
1. 折叠状态到横屏展开
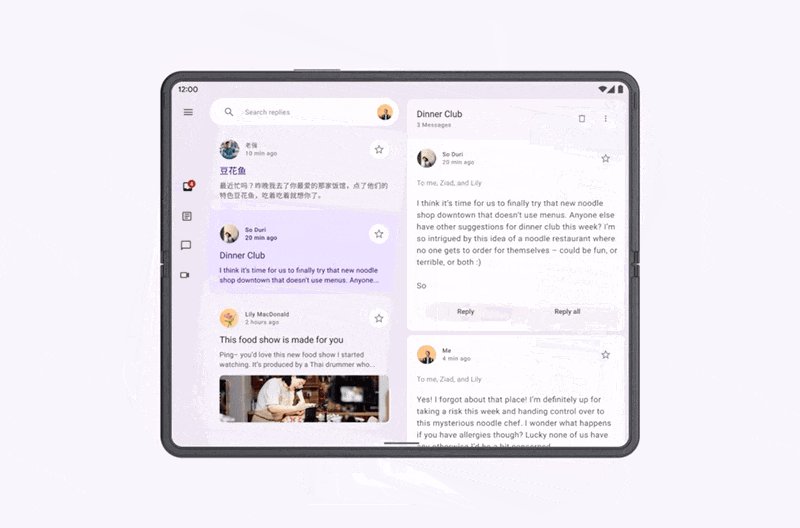
动效被用来突出由更大的、展开的画布所显示的新内容。
导航栏和详情页的动画用来引起人们的注意。

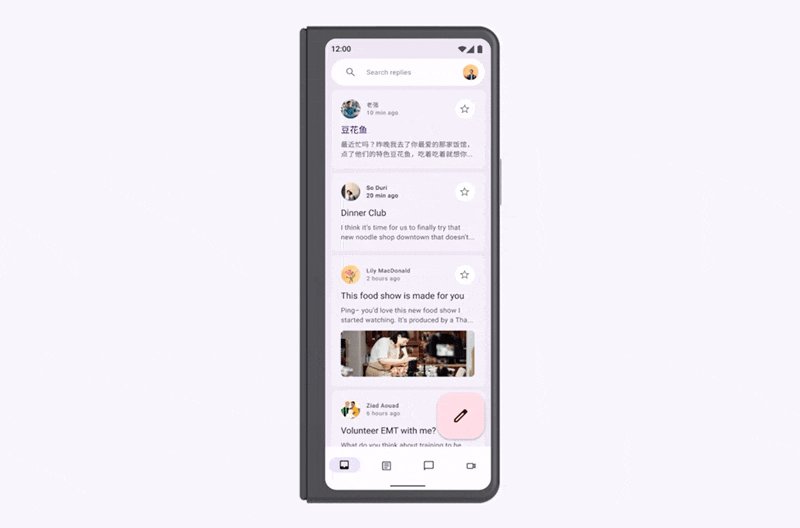
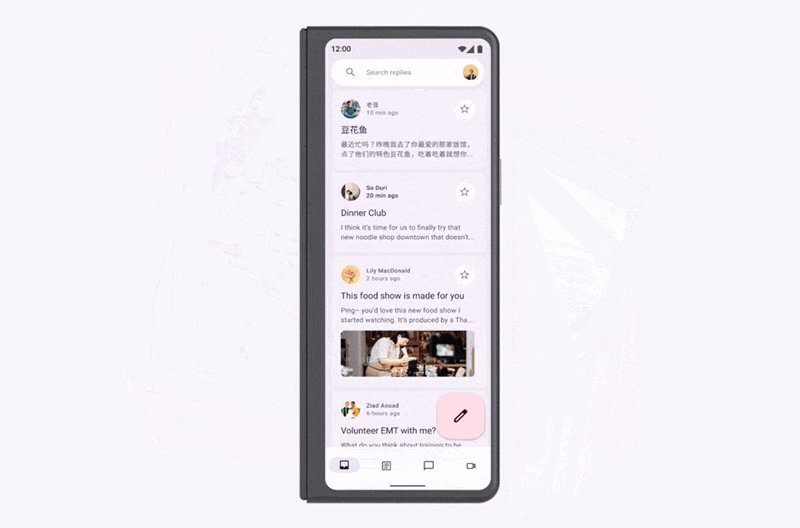
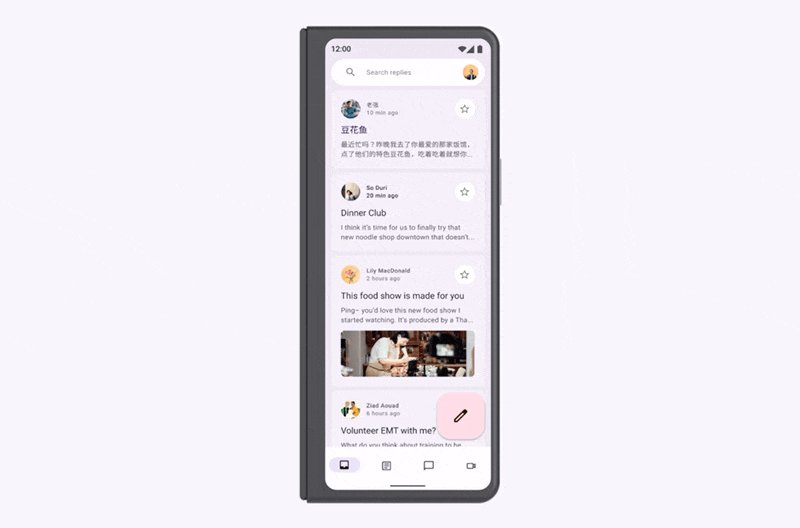
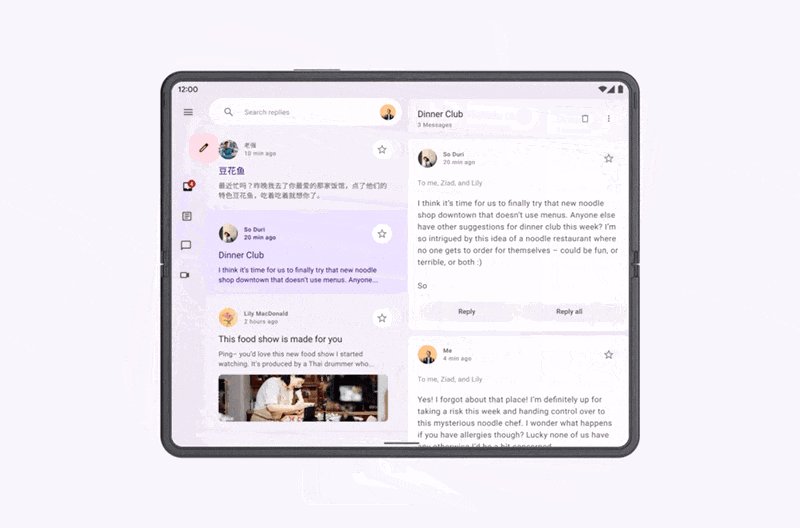
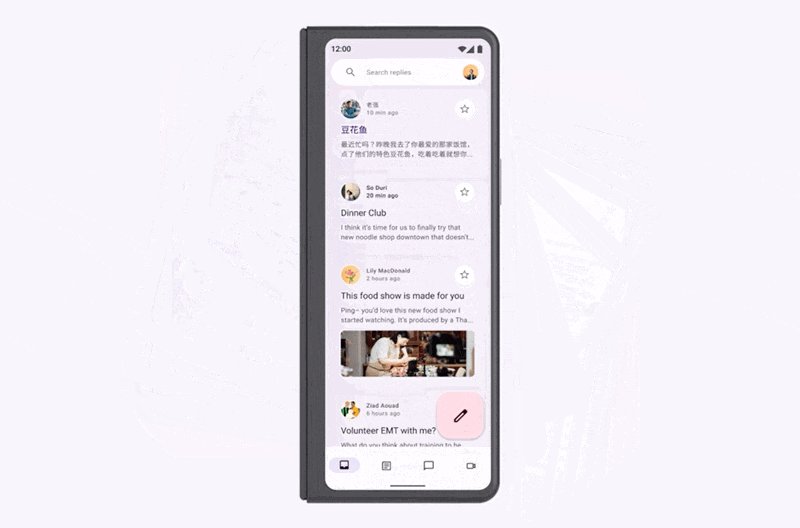
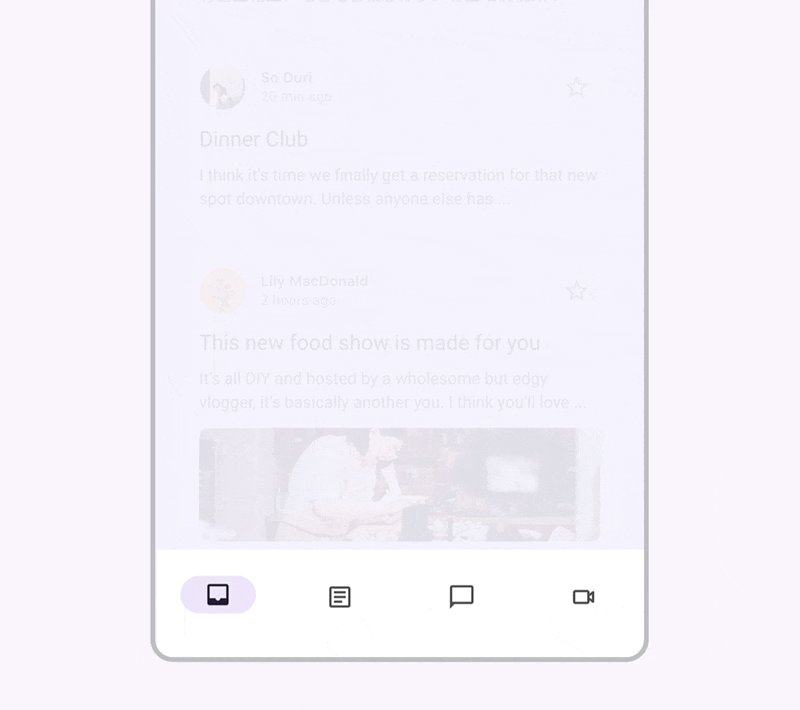
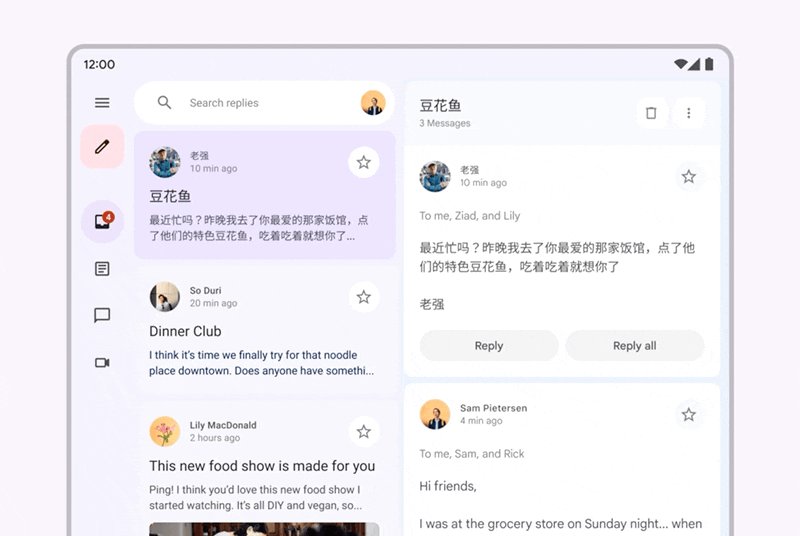
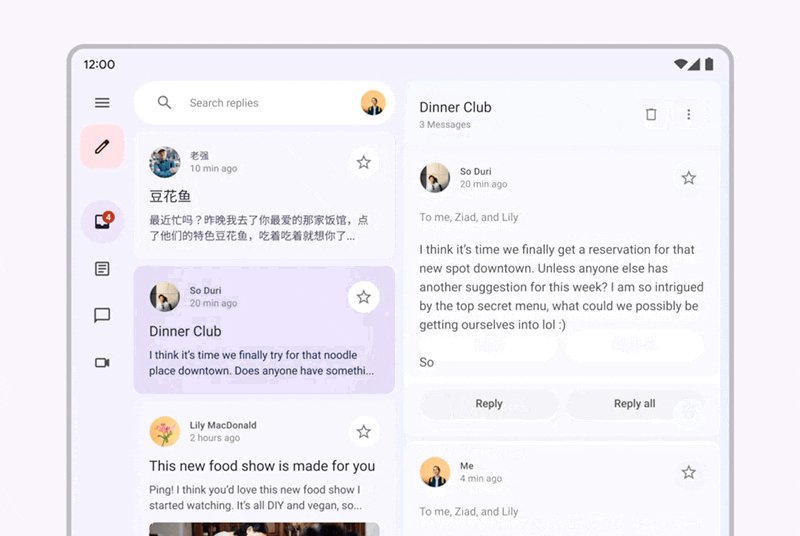
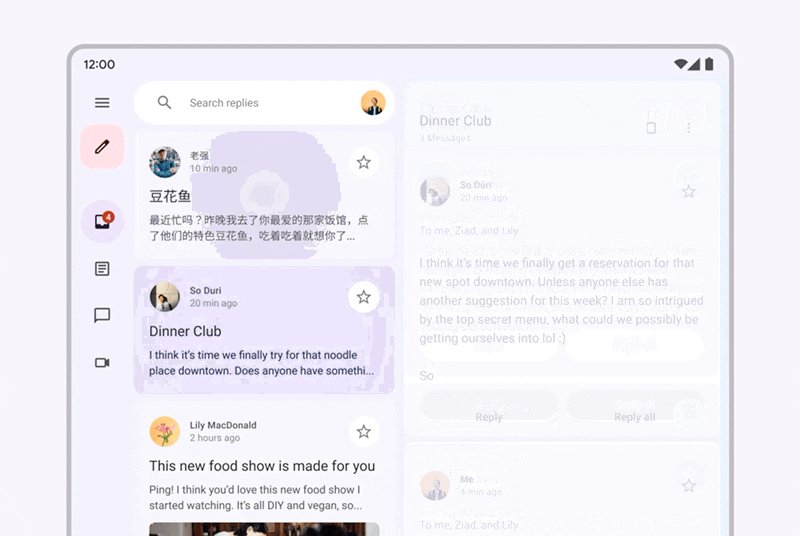
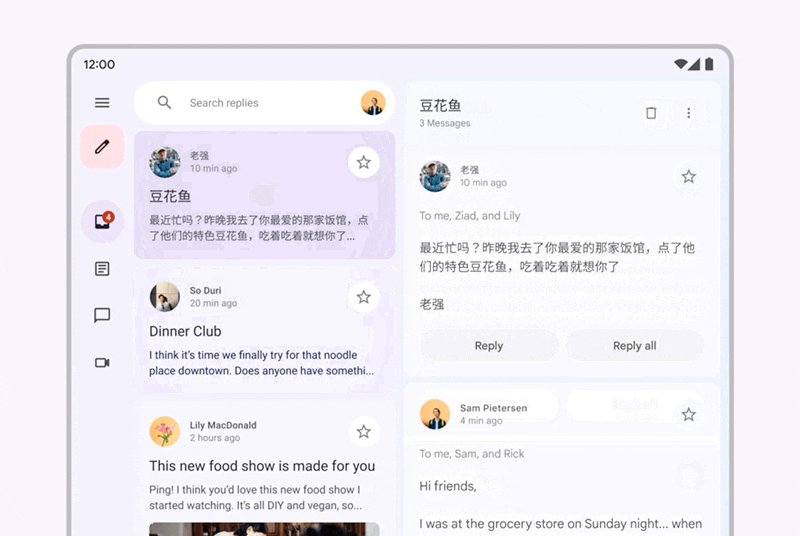
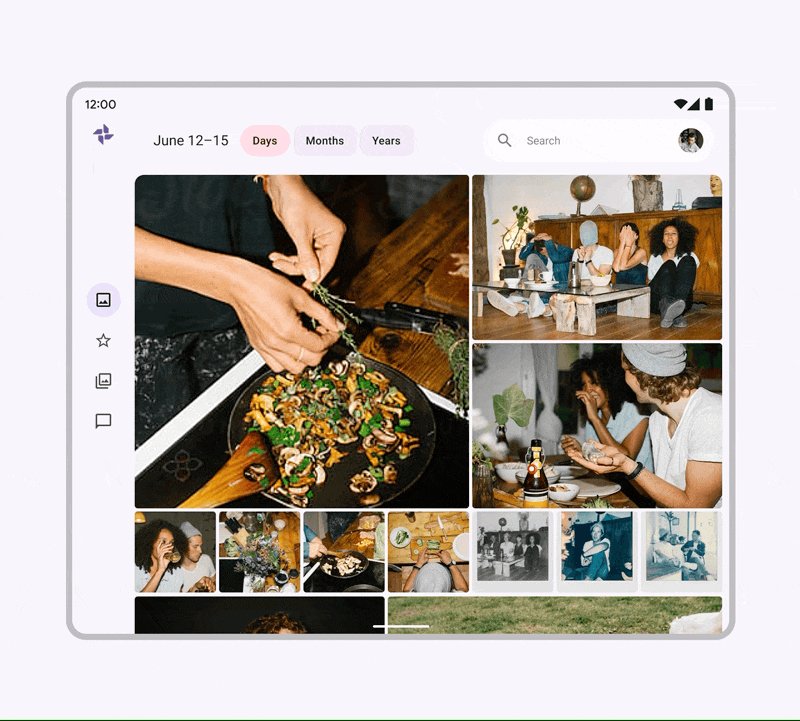
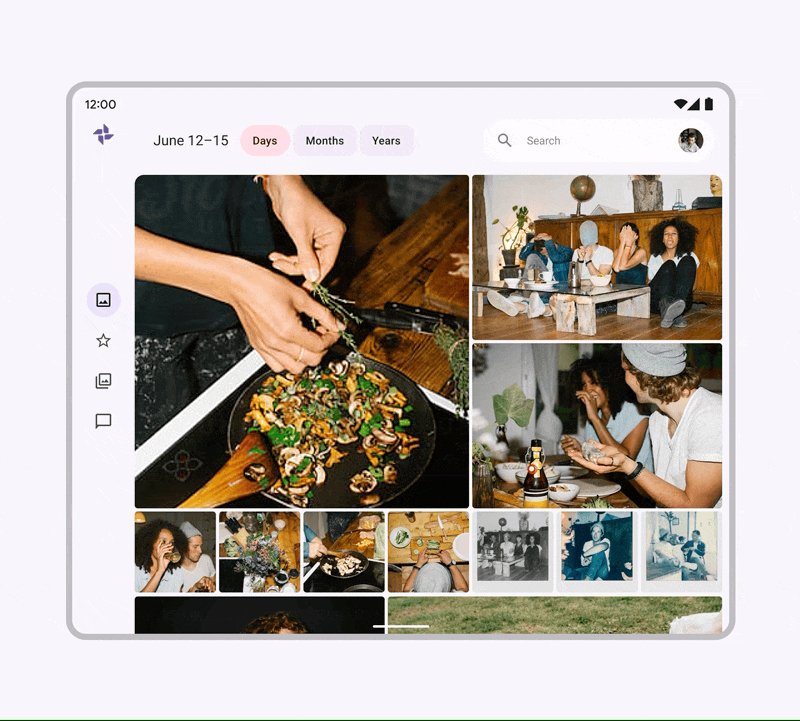
可折叠设备上的邮件 App 从折叠姿态到展开的横屏姿态
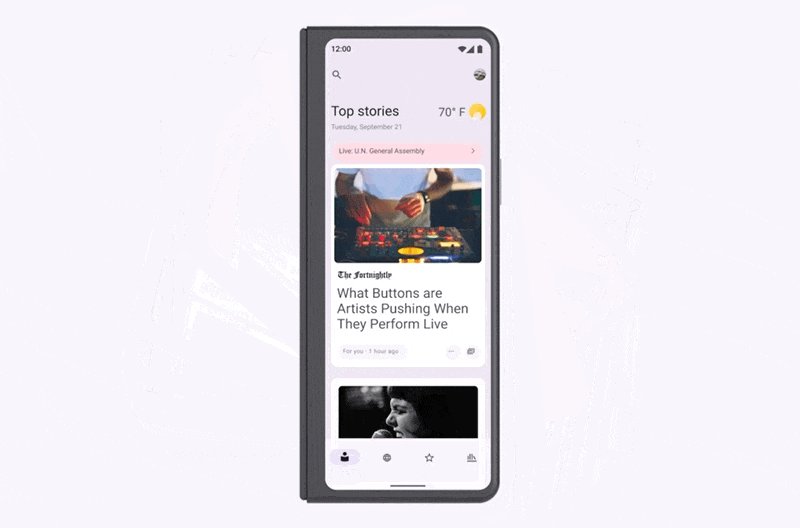
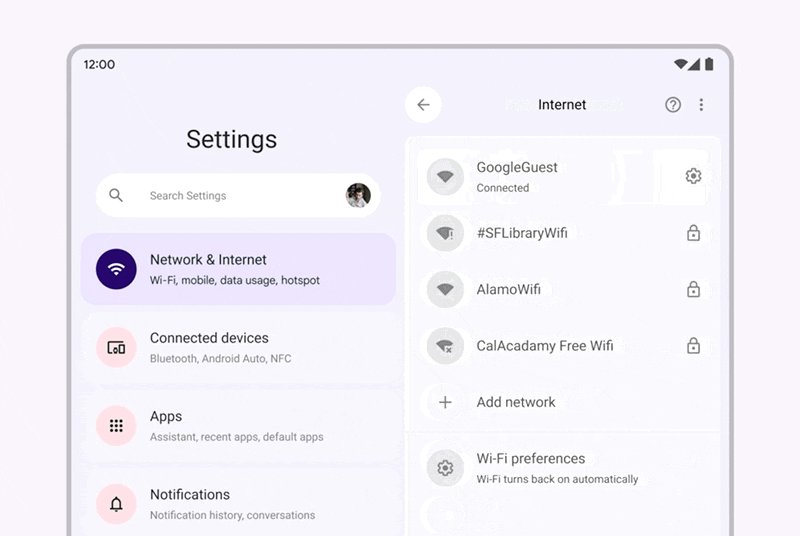
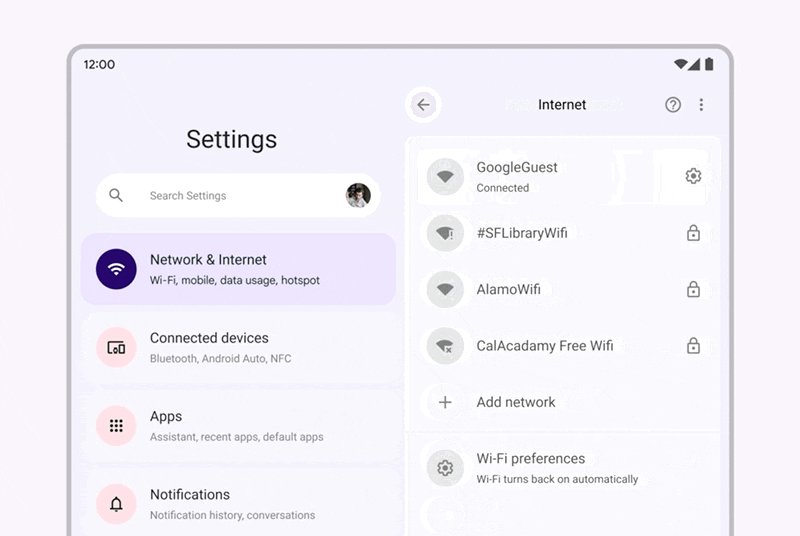
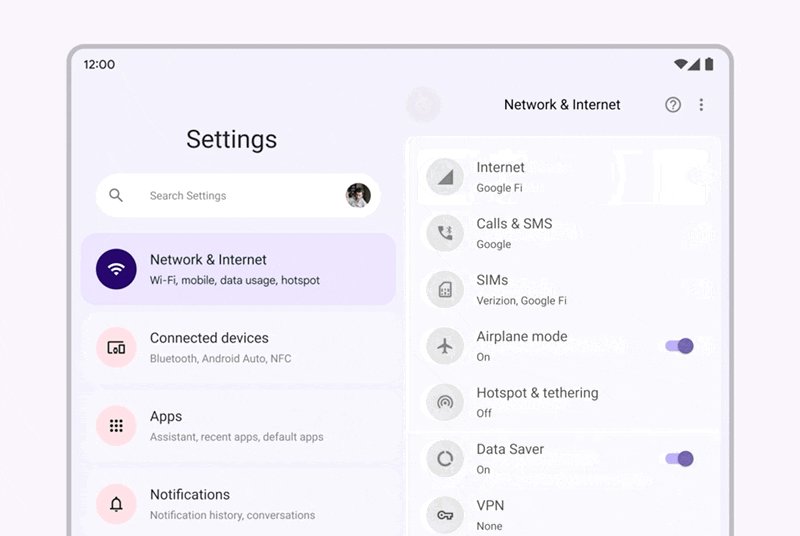
避免了在折叠或展开后停留在之前姿态的布局上。相反,随着设备的折叠和展开,进行了不同姿态的无缝过渡。

千万别这样!避免启动布局变换时出现延迟
姿态的连续性也可以在 banner 的动效中得到加强,banner 宽度延展以利用更大的屏幕宽度。搜索栏也可以有类似的表现。

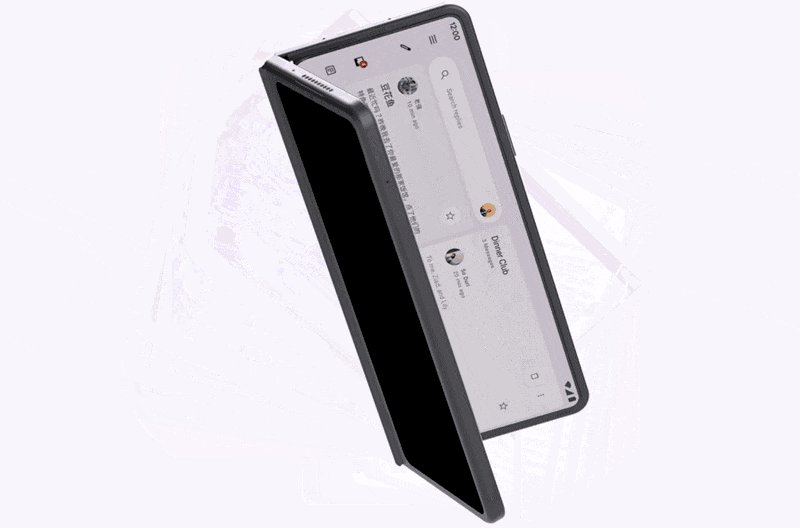
当进入立放模式时,像视频这样的主角元素可以扩展到屏幕的上半部分,像媒体控件这样的辅助元素填补屏幕的下半部分。

二、组件变换
1. 边框进入和退出
这种变换用于靠近屏幕边缘的组件,这些组件根据布局自适应时情况退出或进入。
- 底部导航
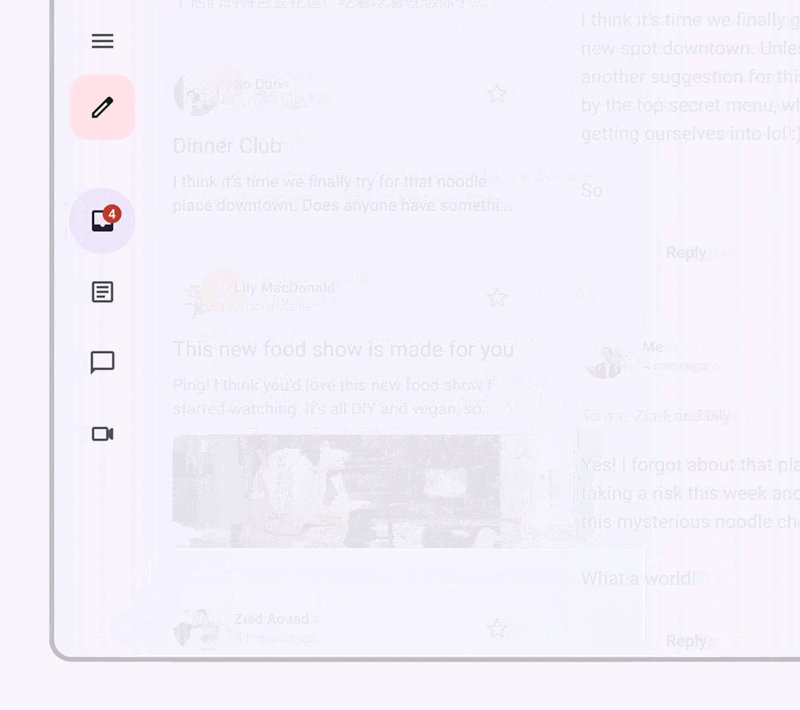
- 侧边导航
- 应用栏
- 面板(Sheet)
- 媒体控制

随着屏幕的展开,底部导航变换成侧边导航
2. 新增一个面板
面板会由一个更大的画布(canvas)展示出来,这种变换是用来吸引人们对一个新面板的注意的。

随着屏幕尺寸的增加,一个辅助面板从侧面进入视图
3. 同级变换:导航
顶级导航条目之间的对等变换使用共享的 Y 轴。详情页面根据所选列表条目的对应顺序向上或向下滑动。

Y 轴上的元素同步变换,以加强内容状态的微妙变化
4. 父子导航:列表
嵌套列表的父子变换使用共享的 X 轴转换。

列表条目转换成详情视图
5. 父子导航:卡片
卡片使用容器变换进行父子变换。

卡片容器可以从一个小元素扩展到沉浸式视图
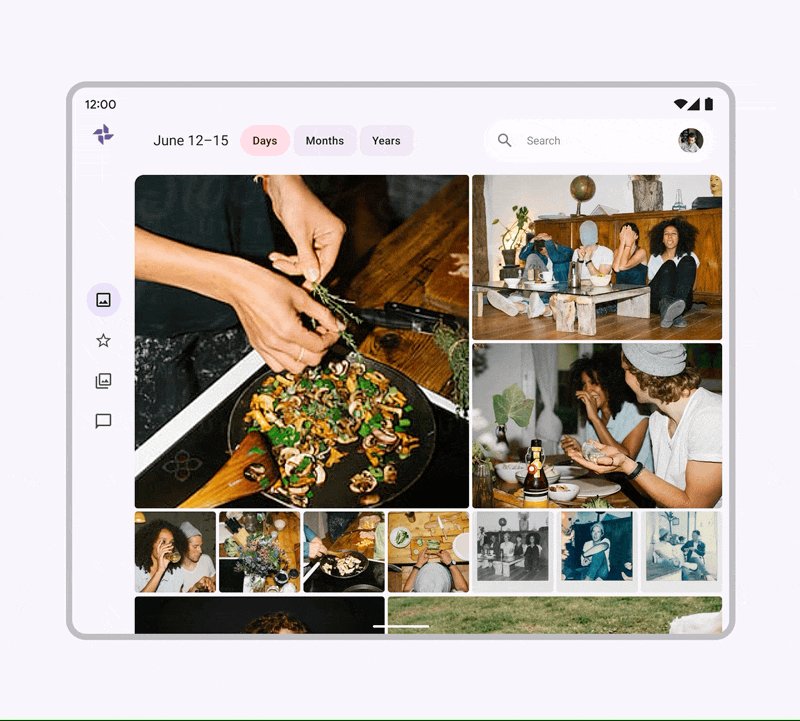
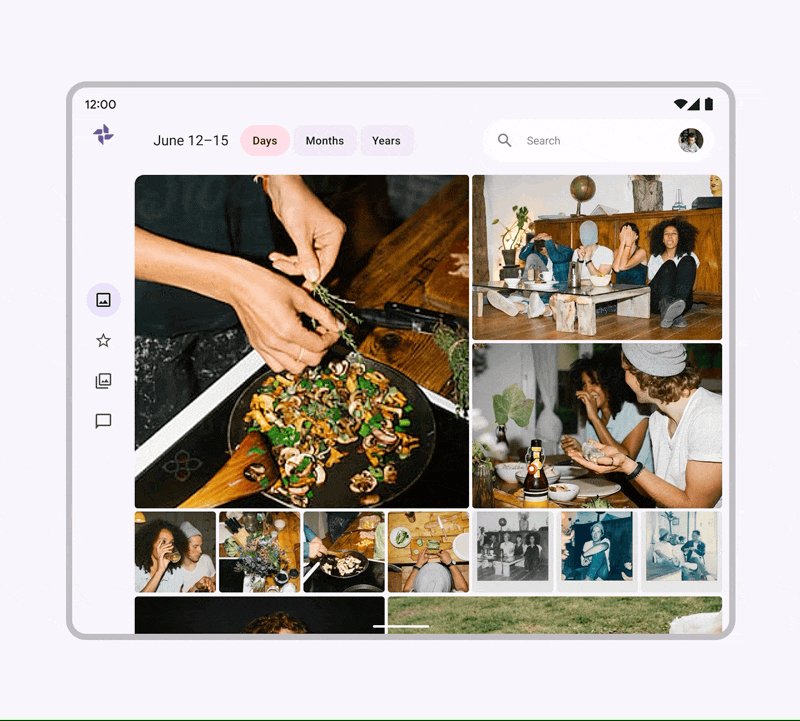
6. 对话框出现
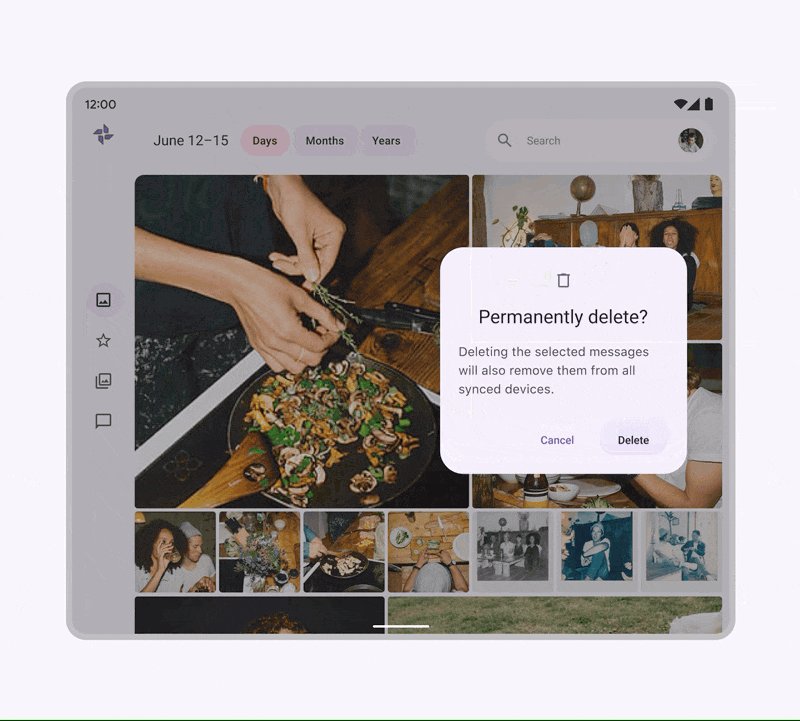
使用动效将注意力吸引到对话框中显示的新内容。
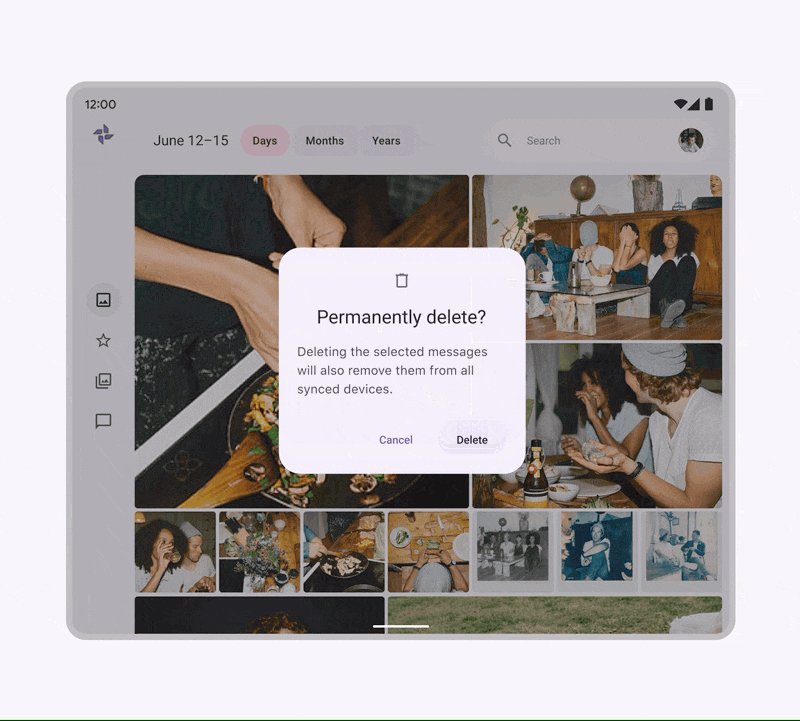
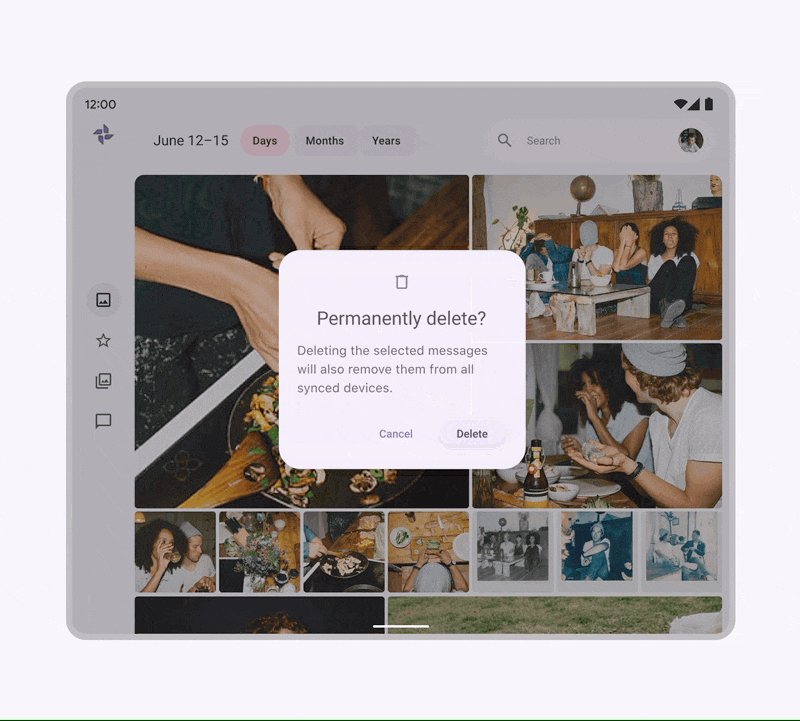
文本和按钮的垂直动效为对话框扩展增加了细节。

可以这样!可以用分阶段垂直动效来显示对话框
不要从中心均匀地展开对话框。对话框展开时,内容不应淡入、重叠或相反的方向运动。

千万别这样!避免引入拒用统一缩放的对话框
原文链接:https://m3.material.io/foundations/adaptive-design/foldables/overview
作者:龙爪槐守望者;公众号:龙爪槐守望者
本文作者 @龙爪槐守望者 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
