原来智慧屏项目设计是这样做的!
加入苏宁智能终端智慧屏(TV)项目团队已经快一年多了,在智慧屏领域学习并收获了很多,所以想写点复盘,给自己的工作做下总结,同时也希望给已经或将从事于智能屏(TV端)设计的小伙伴提供一些帮助。
随着AI和5G的快速发展,两者的相互融合会辐射到更多的智慧硬件上,未来体验也不会仅仅局限于智能手机,Alot会有无限的可能,智慧屏幕设计也将会迎来新的契机,用户会根据具体的场景来发挥智智慧屏的更大的价值。
一、智慧屏-设计尺寸
智慧屏显示分辨率有720p、1080p、2K、4K,智慧屏的设计尺寸选择相对于手机的设计尺寸更简单,因为手机机型比较多,不光需要区分安卓和iOS系统,安卓系统里面还要区分不同的手机品牌。
设计稿尺寸一般常用1080p作为基准设计尺寸:1920*1080px(基于电视机长宽比16:9),这样可以向上或下适配都比较方便,会更利于设计的发挥。
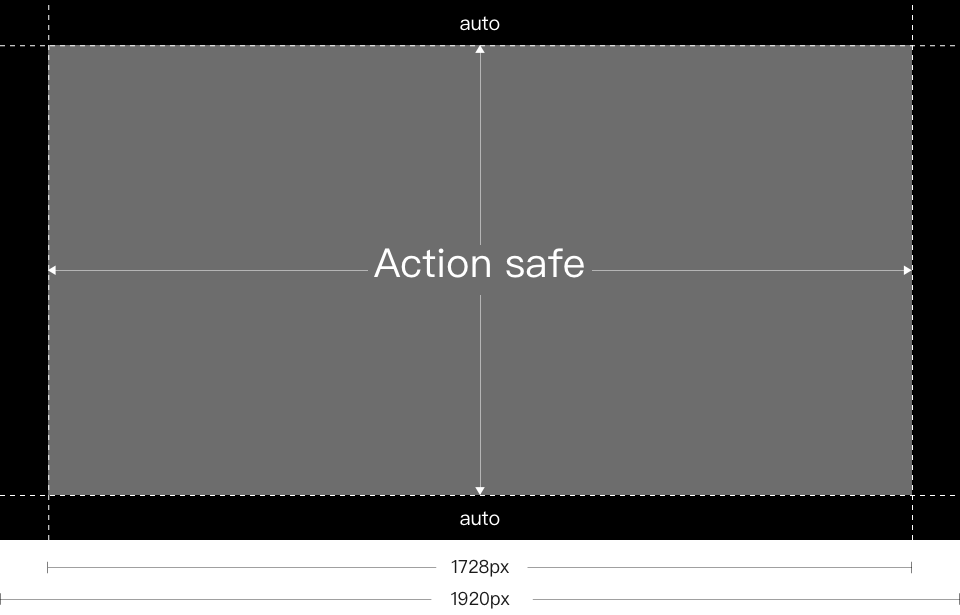
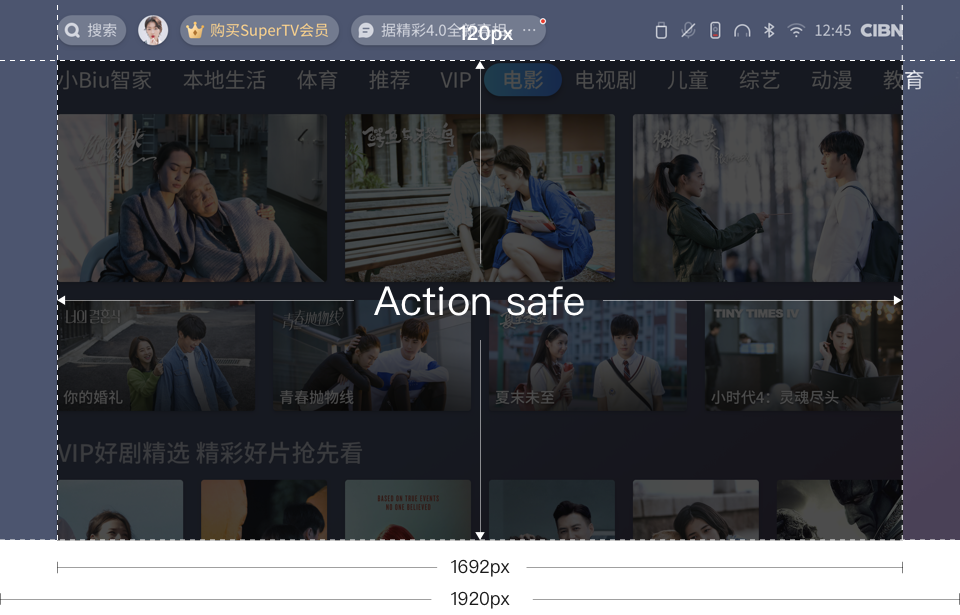
二、智慧屏-安全边距
由于智慧屏“过扫描”的特性,厂商必须在正常屏幕尺寸的外侧预留出空白边,保证设计内容能够被电路寻址,所以在做系统设计时候会在左右预留10%的安全边距,上下可以自定义设置边距,可根据设计内容来定义,只要是在视觉布局合理范围之内即可,如下图。

实际工作项目:苏宁智慧屏Biuos 4.0系统设计时左右留白尺寸为114px,上留白120px,项目中所给的数值因为是基于删格系统最小单位6px去设置,所以在预留的边距数值也可以根据具体设计需要去做改变。

三、智慧屏-设计色彩
智慧屏的对比度和饱和度非常高,所以使用纯色的时候需要考虑一下相关色彩准则。
- 纯白色(#FFFFFF)会造成智慧屏各种显示问题,可使用浅白色(参考华为智慧屏前景色1#F1F3F5)代替纯白色。
- 避免大面积的使用色彩渐变导致智慧屏出现色带。
- 避免使用明亮色系(如白色系、红色系、橙色系),因为这些颜色的使用会让显示失真,同时增加用户的体验负担,影响观感,暗色系的色彩使用更能够突出智慧屏设计的高级感和质感。
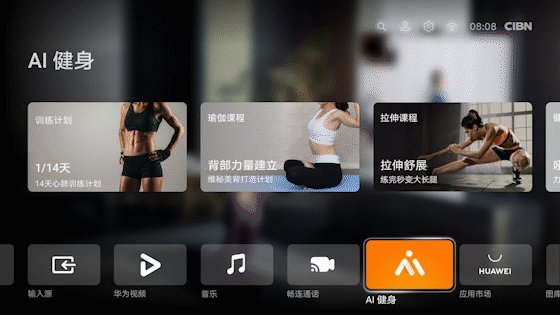
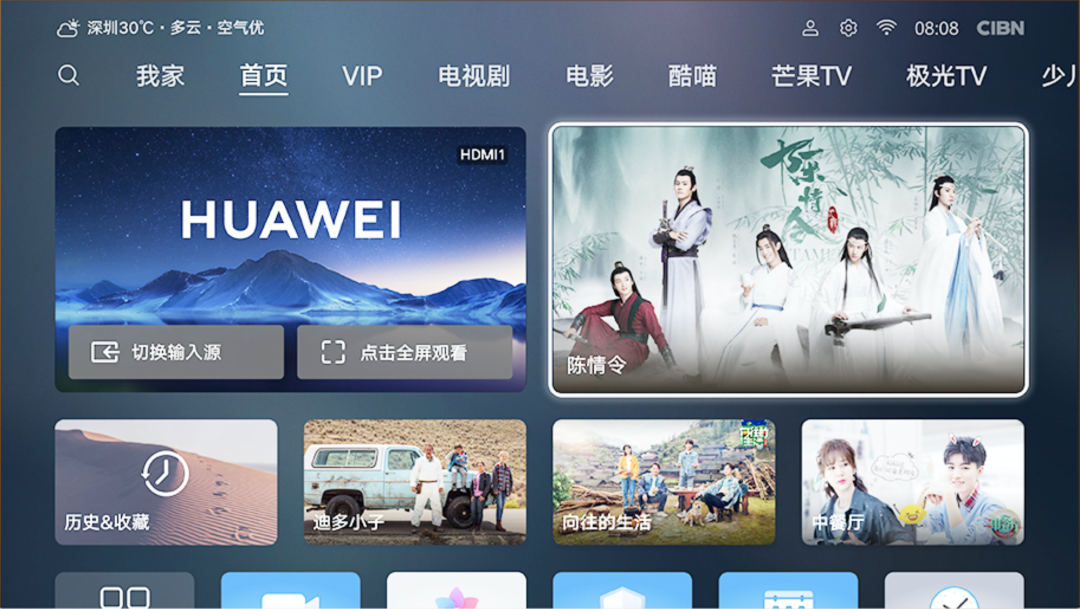
- 智慧屏系统示例:如华为HarmonyOS系统和小米MiUi TV系统。
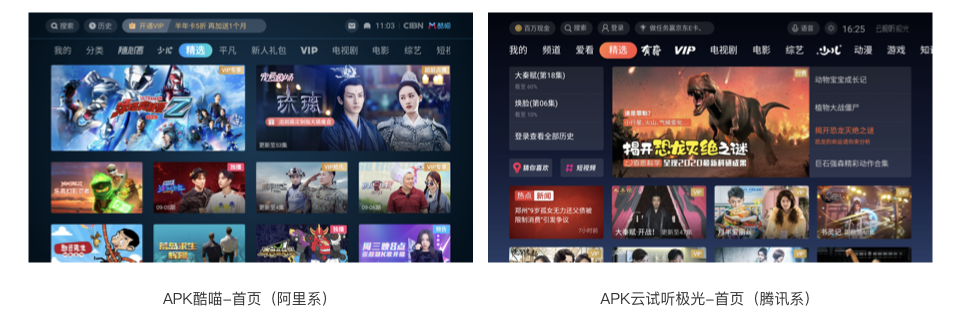
- apk应用示例:如优酷-酷喵和腾讯云试听极光。
不管是从软件系统,还是内置apk应用,色彩基本都是偏向于使用暗色系,背景色和海报封面色彩的应用都相对比较平衡,视觉呈现效果都不会那么辣眼睛,目前市面上就智慧屏幕这块领域,比较全的开源设计系统可供参考的是华为的鸿蒙设计系统。


四、智慧屏-架构设计
智慧屏系统市面上主流有且仅有两种:华为HarmonyOS系统和谷歌Android(市面上很多电视机品牌基本都是基于安卓系统开发的智慧屏系统,如小米、创维、pptv、海信等)
华为HarmonyOS系统的架构设计分为系统架构和应用架构,这点需要夸下华为的设计,模块化的架构设计,让应用功能模块区分更简单,每个模块对应专门的应用场景,体验感很强,富有创造力,毕竟是获得过红点设计大奖(“智慧屏鸿蒙UI系统”)
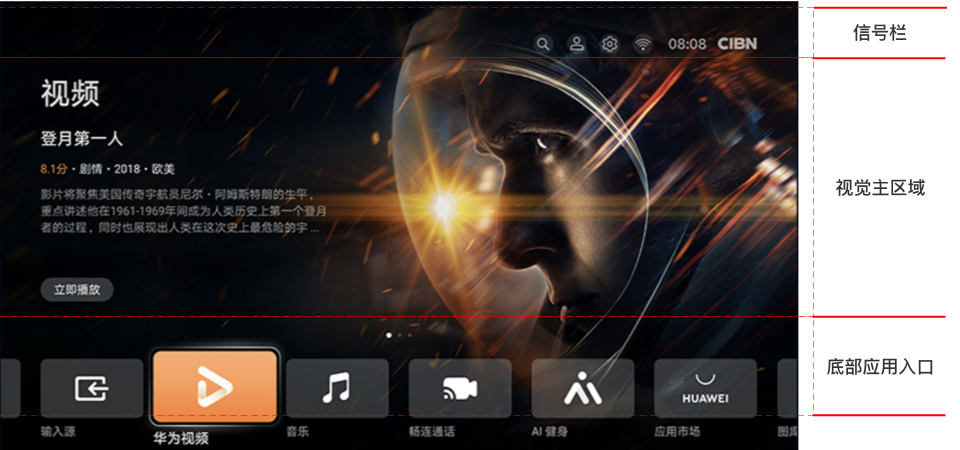
1. 华为HarmonyOS系统架构
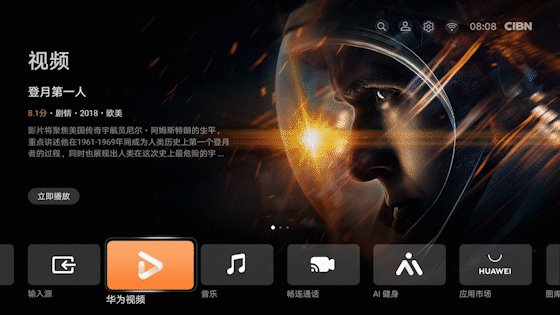
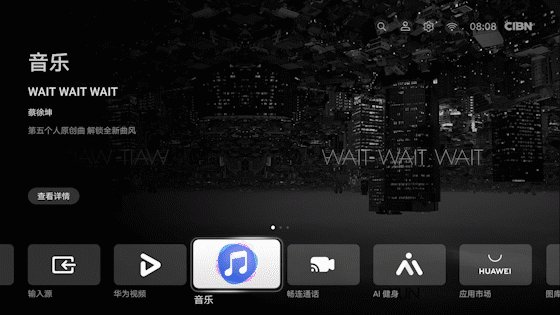
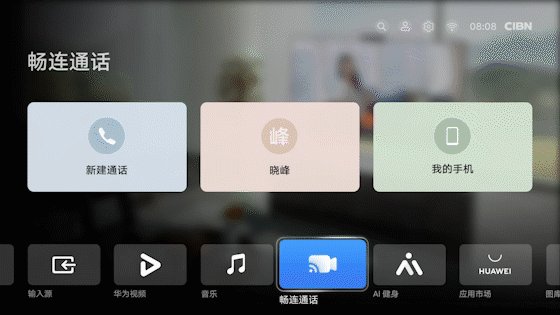
主要由屏保,桌面(控制中心&通知栏,负一屏)最近任务三大部分组成,桌面主要包括顶部信号栏,中间视觉区域、底部应用功能入口。
- 顶部信号栏:搜索、设置、个人中心按钮,时间信息。
- 中部运营内容:这部分内容是基本由运营来配置。
- 底部应用:用户可以自定义设置排序,能显示多个,遥控器控制左右滑动查看应用桌面。

控制中心和通知栏:

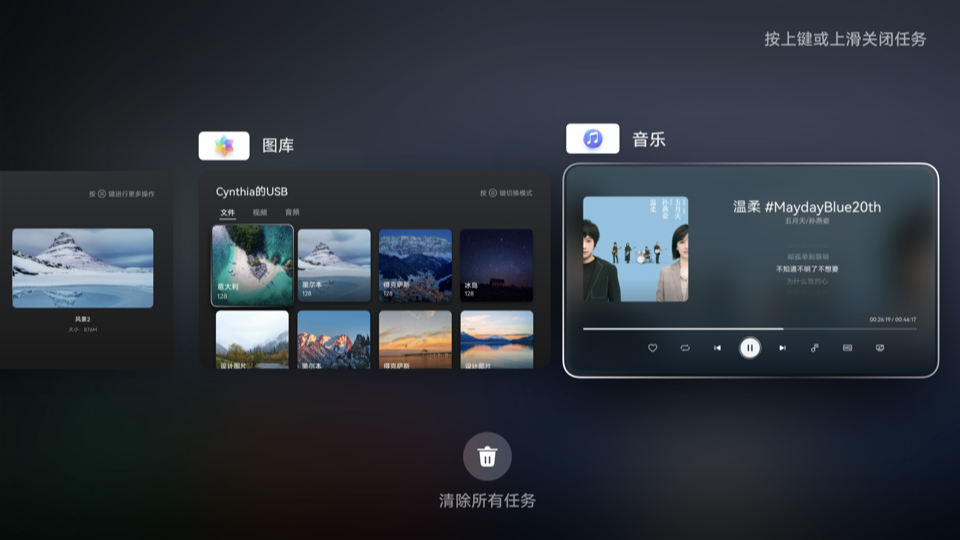
最近任务:

负一屏:

华为智慧屏系统架构操作GIF示例:

2. 华为HarmonyOS应用架构

主要是“导航”、“通用应用布局(宫格首页,沉浸式首页,普通宫格,隐私协议,普通列表,沉浸式列表,浏览列表,分类列表,内容详情,播放,底部弹窗,详情操作窗口,横向选择页,搜索)”、“等待和加载”。
3. Android的智慧屏系统
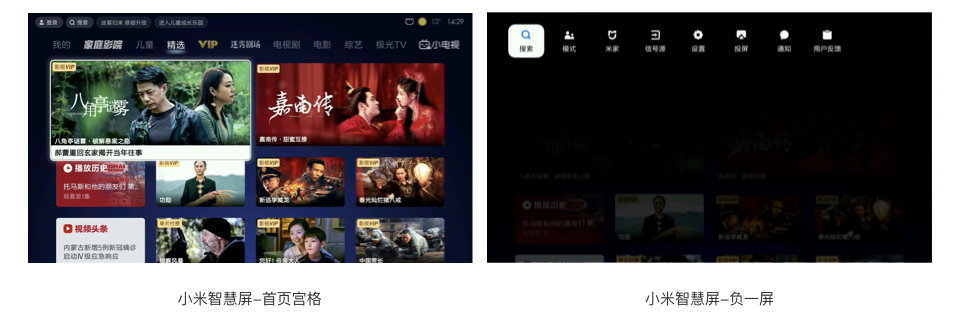
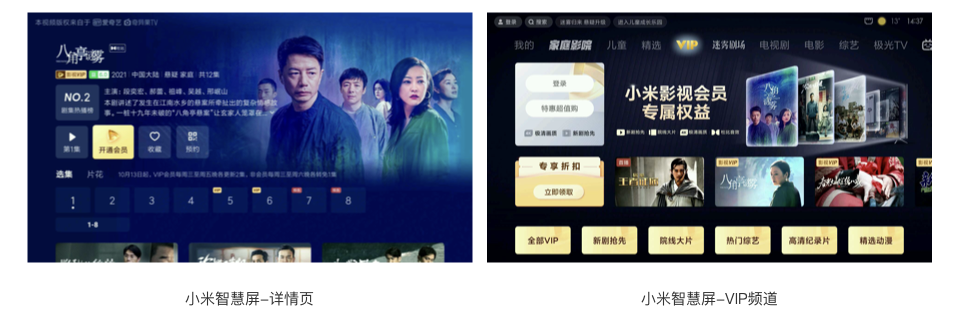
安卓架构布局市面上大同小异,基本功能:信号栏、频道标签、视频内容区域、快捷控制中心、负一屏、屏保、通用应用布局、等待和加载。
(1)信号栏:搜索、设置、个人中心登录按钮,时间信息,天气信息等,不同的系统功能配置都不一样
(2)频道标签:主要为功能类(如我的)频道标签、内容种类(如儿童、VIP、电影、电视剧、综艺)等频道标签,其他平台(如酷喵、极光TV等)频道标签,购物类频道标签
(3)视频内容区域:视频内容是由运营来配置控制的(包括添加视频内容、运营广告)
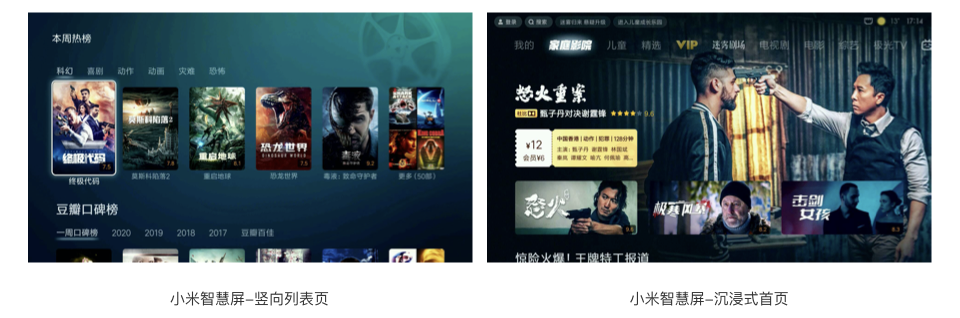
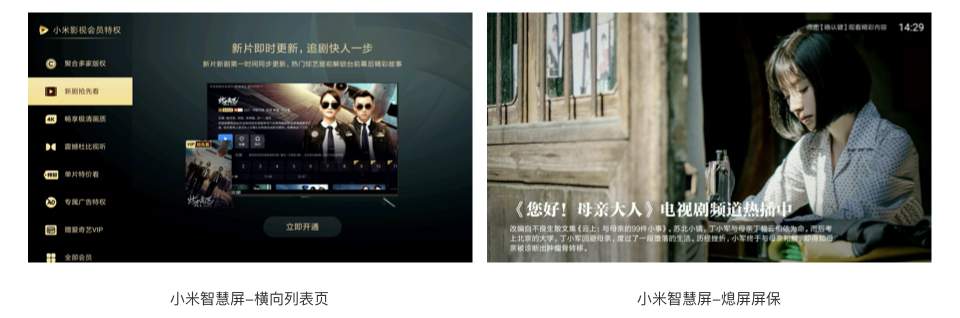
(4)通用应用布局:目前市面上安卓系统和鸿蒙系统的布局基本差不多,针对独树一帜的沉浸式布局体验,安卓很多品牌智慧屏系统目前如小米和创维也已经开始布局并应用沉浸式用户体验设计。
下图为安卓系统页面展示(以小米智慧屏为例)。






五、智慧屏-视觉和控件规范
设计是没有统一的标准,却可以根据相应的品牌调性和目标人群去平衡整体的设计风格。视觉设计主要元素包括:色彩,卡片圆角,字体,布局,图标,图片,动效,这些元素都可以根据具体的应用场景去制定设计规范,设计发挥的空间是无边界的,而且每个品牌的设计都有自己的设计风格调。
所以就不一一举例分析了。关于控件规范其实各端的设计包括智慧屏本质也都是相通的。基本web,手机端规范能理解,智慧屏规范也会很快被熟悉,如果实在需要找对应参考,就参考鸿蒙设计规范:https://developer.harmonyos.com
注:文中部分图片来源于网络,侵删,少数内容摘自《Google TV Design Patterns》和《HarmonyOS设计规范》
六、总结
以上就是我想和大家分享的关于智慧屏项目设计的内容,当项目做的越来越深的时候,需要理解也就会越来越多,下一篇将继续介绍智慧屏的交互设计,希望让大家对智慧屏有个更加全面的认识。好啦,继续码字加油!
本文作者 @Q什伍。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
