App 信息架构:如何让用户始终有掌控感
信息架构是产品的骨架。
具体而言,就是一款产品有几个一级页面,以及支撑起整个产品的一级页面、二级页面各有几种内容样式。
所谓一级页面,微信的“发现”页就是一个一级页面;在“发现”页点“朋友圈”,进去的就是一个二级页面。
所谓内容样式,Banner 是一种内容样式,九宫格是一种内容样式,设置页面那种列表也是一种内容样式。
这样的信息架构,有什么价值?
一、信息架构的价值:掌控感与健康迭代
对用户而言,信息架构的主要价值在于掌控感;对产品而言,信息架构的主要价值在于健康迭代。
1. 掌控感
如果房间里很乱,到处都堆满了东西,常穿的衣服也找不到了,我们就很容易变得烦躁不安。相反,如果混乱的房间被收拾得很整洁,我们的心情也会随之变得愉悦起来。
这中间的原因是什么?
个人觉得,从原始社会到 21 世纪,我们人类一直生活在竞争中,所以一直在追求一种对生活的掌控感。这种掌控感,会让我们找到一种存在感和价值感,从而给身处竞争中的我们一种安全感。
一个收拾得井然有序的房间,会让我们觉得一切尽在掌握中;一个胡乱塞满东西的房间,则会让我们觉得这个房间处于失控状态,从而引发烦躁不安。
一款 App,如果主要的几个一级页面也都塞满了各式各样的内容,那么用户通常也会感到烦躁不安。这是因为用户不能马上理出头绪,不能马上获得那种掌控感。
另外,如果大的改版经常让用户体会到这种烦躁不安,用户就会对这款 App 感到不满和失望,甚至失去信心和期待。
所以说,信息架构的第一个价值,就是让用户始终有掌控感。
2. 健康迭代
产品的更新迭代,有时会出现“发福”和“微整形”的情况,这都属于不健康的迭代。
所谓发福,就是变得臃肿了,比如一级页面突然增加了很多内容样式。
所谓微整形,就是和之前比有点乱套了,比如有的一级页面突然消失了、有的一级页面突然出现了、有些常用的功能突然找不到了,诸如此类。
一款产品,如果大的改版总是通过发福、甚至微整形的方式实现,用户就很难获得掌控感。
反过来,一个优秀的信息架构,是接近“冻龄”的。也就是说,不管产品怎么更新、怎么加新功能,都能简单如初,都能让用户马上获得掌控感。典型的例子是微信:微信已经加了很多功能,但整体给人的感觉依然是简单的。
这样的信息架构,很少发福,也几乎不做微整形,所以能让用户永远有掌控感,从而确保产品能够健康迭代。
二、怎样实现信息架构的价值
什么样的信息架构,能够实现“掌控感”和“健康迭代”?
其实参考答案刚才已经出现了,那就是接近冻龄的信息架构。或者更确切地说,是一种“以不变应万变”的信息架构。
这里的不变,是指信息架构看起来永远没有明显变化,永远都很简单。万变,是指不断新增的功能,不断变化的功能。
如何做到以不变应万变?一级页面和二级页面都很关键,其中最核心的是一级页面。
这里也顺便抛一个问题:一级页面,用来干啥?
一级页面主要用来干三件事,分别是:提供掌控感、提供常用功能、提供小入口。
也就是说,一级页面尤其要把掌控感给到用户,要让用户快速找到常用功能,同时还要为不常用的功能提供一个小入口。
需要说明的是,这个理念可能不太适合一些商店类产品,比如淘宝这样的电商产品,所以仅供参考。
那如何完成这三件事?主要有以下四个要点。
1. 不要超过4个一级页面
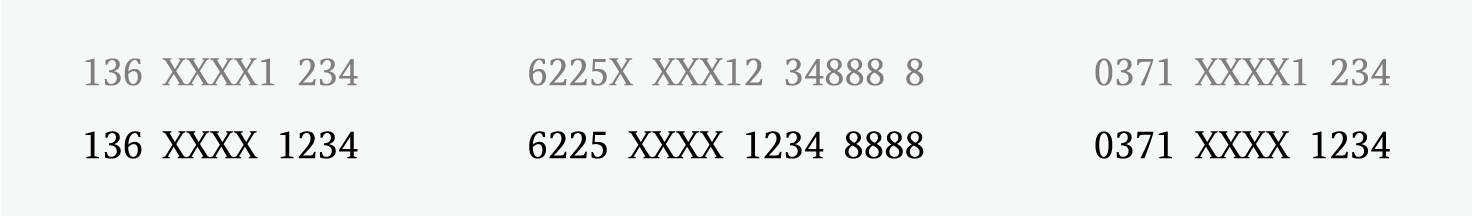
4个和5个,它俩之间存在微妙的区别。比如我们给手机号或银行卡号分段时,更喜欢每段最多分4个数字,而不是5个,直观对比见下图。

很多 App 的底部导航栏,也是只有4个Tab,即4个一级页面。
受生活经验等因素影响,当我们看到App有4个一级页面时,内心或潜意识里可能会觉得:哦,4个,还算简单,基本能记住;而当看到有5个一级页面时,可能会感到一丝压力:5个啊,有点多了。
总的来说,我们更偏爱只有4个一级页面的产品,因为4个仍在简洁的范畴内,5个就已经开始走向复杂。在《微信背后的产品观》这场分享中,张小龙也提到过:“微信保证只有4个底部 Tab。”
2. 不要超过 3 种内容样式
Keep 6.0 系列的“探索”页面有5种内容样式,显得很复杂。微信的4 个一级页面中,“发现”和“我”页面只有1种内容样式,“微信”和“通讯录”页面只有2 种内容样式(加上顶部的搜索框),显得非常简单,和 Keep 的对比如下图所示。

像微信这种内容样式数量上的极简,可能很多产品难以做到。那么,我们不妨退而求其次,早期先从1种、2种内容样式开始。后期加功能了,可以考虑第3种,谨慎考虑第4 种,尽量不要增加第5种,因为一定会变得复杂。
大家可能会说,产品的功能很多,3种内容样式不够用。
针对这种情况,只要逻辑上不存在大的问题(比如把“支付”放到“通讯录”页面),就可以尝试把不同内容合并成一种样式。微信在这方面就做得很好,大家可以参考它的设计。
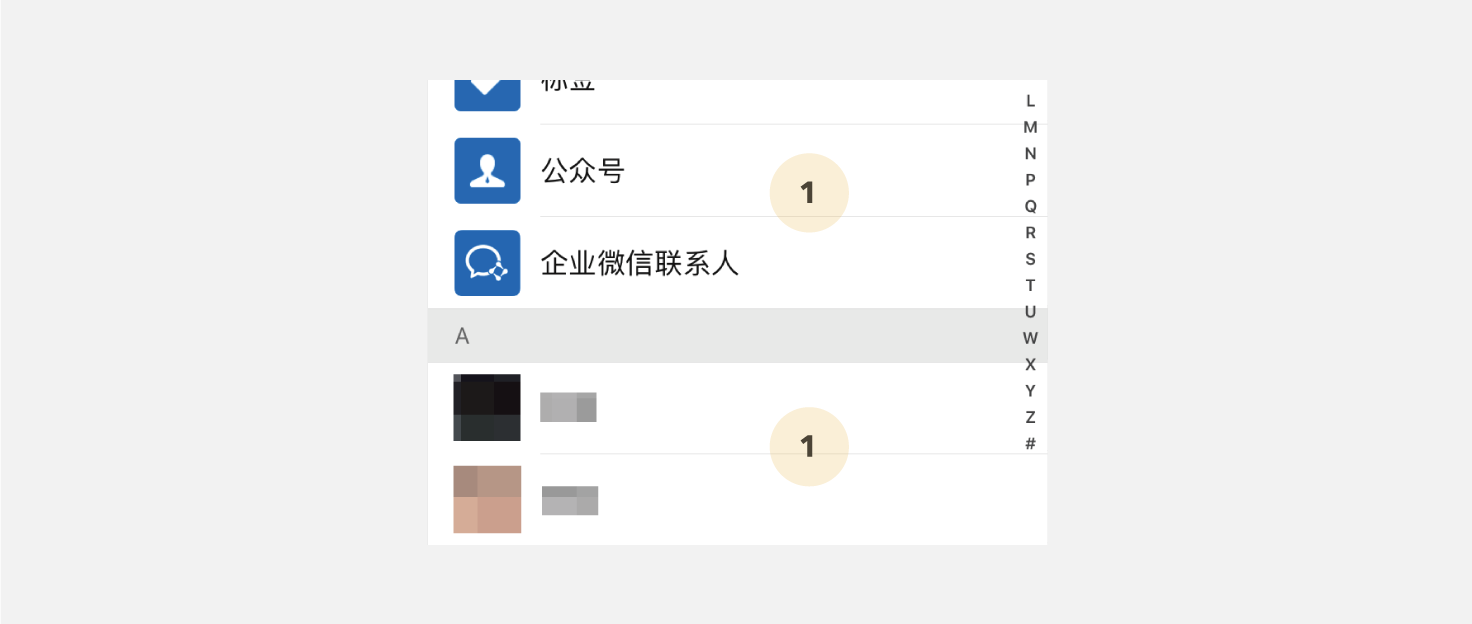
比如下图的“通讯录”页面,联系人上方那些内容,和联系人不是同一类内容,但它们共用一种内容样式——一个简单的图文列表。

3. 不为二成需求,去打扰八成用户
产品设计里存在一个比较常见的问题,就是往一级页面塞很多内容或功能,其中有相当一部分是用户日常用不到的,这种设计容易让人觉得臃肿。比如 Keep 6.0 系列的“运动”页面,就用了较大空间来推荐付费计划和运营活动,如下图所示。

相信有相当一部分用户是不需要这些内容的,所以这其实也是一种打扰。这种打扰会影响到这些用户对这个界面的掌控感。
这种现象有两个可能的原因。一是企业担心用户不用这些功能,所以就在一级页面用很多空间来展示它们,Keep 的例子应该属于此类。二是有部分用户提建议,所以企业就加了这些功能。
关于第一个原因,个人观点,有些功能本身就属于二成需求,在一级页面占用太多空间不仅改变不了这个现实,还会对用户形成打扰。
关于第二个原因,个人看法,用户的建议通常只代表个人立场,而企业至少要代表大部分用户的立场。
比如,网上就有人建议微信在朋友圈加一个屏蔽别人的功能,实际上微信有这个功能,只是一直隐藏,没有放出来——因为用的人少,它属于二成需求,放出来的话会对八成用户形成打扰。
总的来说,理想情况是接受现实、尊重规律:是八成需求就提供八成空间,是二成需求就提供二成空间。具体参考如下图所示。

4. 尽量不在标题栏使用 Tab 或下拉框,增加维度
这其实是张小龙分享过的一个观点,我个人很赞同,就直接引用一下,下面直接看两个例子。
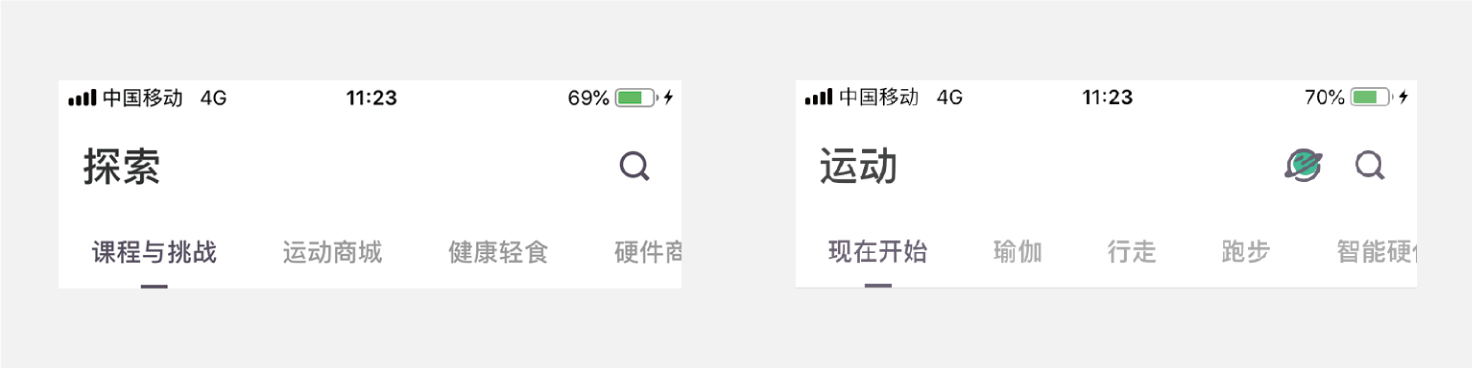
Keep 6.0 系列的前三个一级页面,标题栏都使用了 Tab,就显得内容很多,有点复杂,如下图所示(仅展示前两个)。

微信中拥有标题栏的前三个一级页面,其标题栏都没有使用 Tab 或下拉框,就显得简单、内容少,如下图所示(仅展示前两个)。这也是微信保持简单的一个重要原因。

三、结语
一般情况下,产品都需要更新迭代:增加新功能,完善旧功能。
用户则是一个矛盾体:一方面对新功能和新事物怀有好奇心;另一方面又希望每次打开常用的产品时,都有一种回到家一样的熟悉感和一种家里井然有序的掌控感。
好的做法,就是类似微信那样:尽管加了新功能,但是看起来没有明显变化。也就是说,以“不变”的信息架构,来应对万变的功能。
本文节选于《用户体验四维度》一书。
#作者#
李潇,微信公众号:SnowDesignStudio。《用户体验四维度》作者,产品设计师,专注于用户体验研究与设计。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
