研究Material Design交互动态系统后,总结了这6个知识点!
从设计的维度,动态设计可以分为交互动效和 Ae 动效,在这两方面个人都有相关落地项目。但是自己感觉学得不够系统,只是能做需求,做得还不够好,所以最近几天我都在学习研究 Material Design 交互动态系统规范。
从整体框架和细节入手,我结合日常业务设计思考总结了几点,输出了一套动效标注模板,希望对大家有帮助。
这次总结主要是分享交互动效的相关干货,方便自己沉淀设计经验,大纲如下:
- 动效的作用
- 设计原则
- 持续时间
- 缓动曲线
- 动效风格
- 动效标注
一、动效的作用
相信很多设计师在日常业务中都会主动挖掘机会点,来为产品增值赋能。机会点可以是交互动效,但是我们该怎样和产品同学沟通推动才更有说服力呢?如果只是说提升用户体验,说服力是很弱的。因此,我深度学习了 Material Design 动态系统规范,结合界面案例总结了几点作用:
1. 使用更愉悦,微体验更好
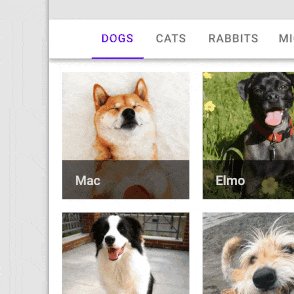
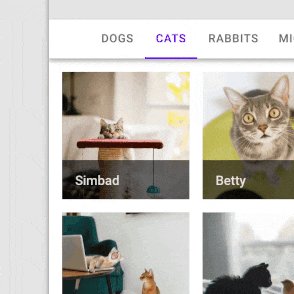
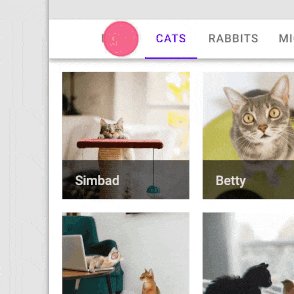
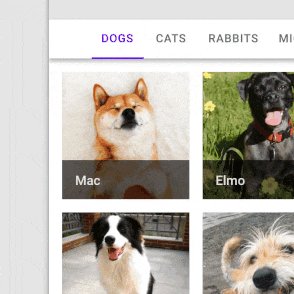
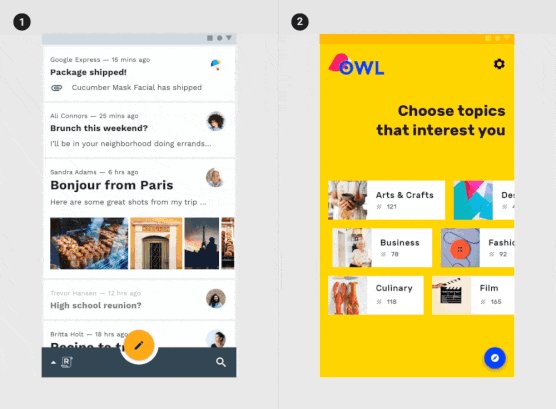
比如标签栏 tab 切换、下拉菜单出现,加入动效,符合现实场景动态,界面更加生动,还能缓解用户对内容的枯燥感。


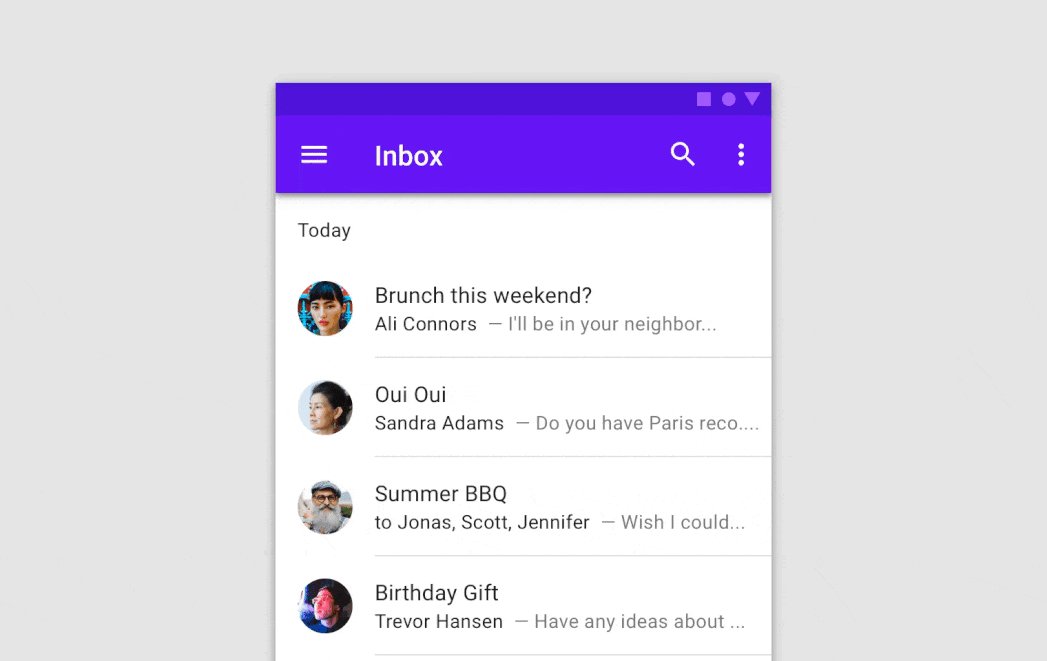
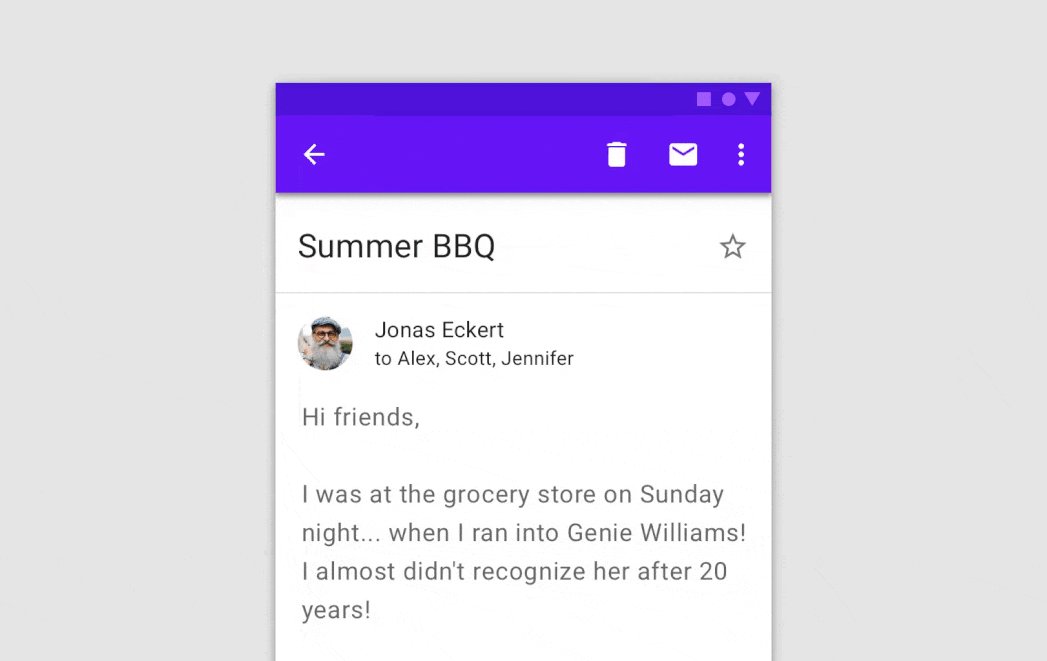
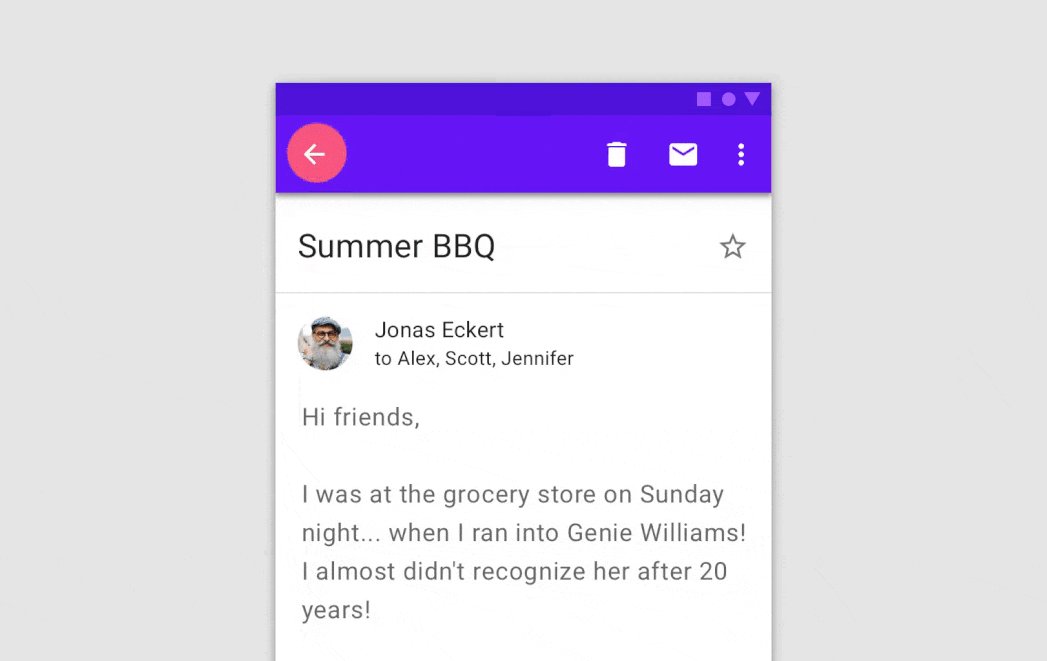
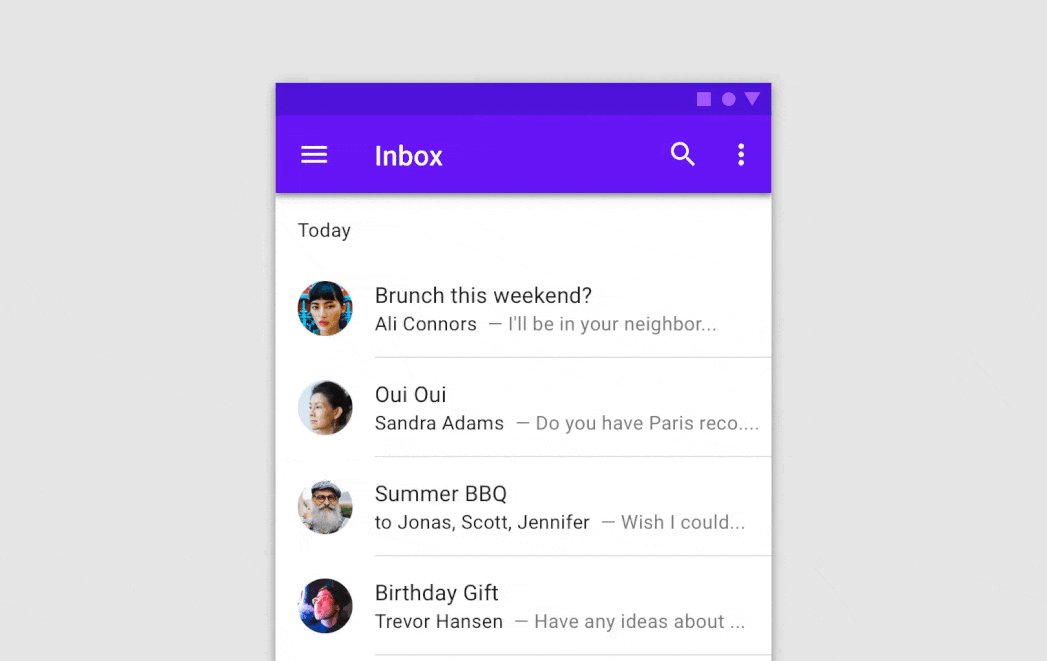
2. 让不同界面的元素更具有关联性,易于理解层级
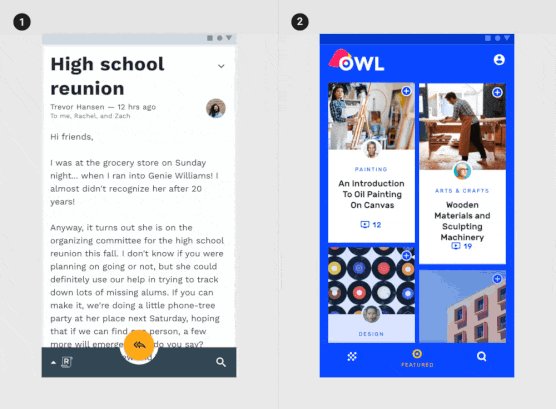
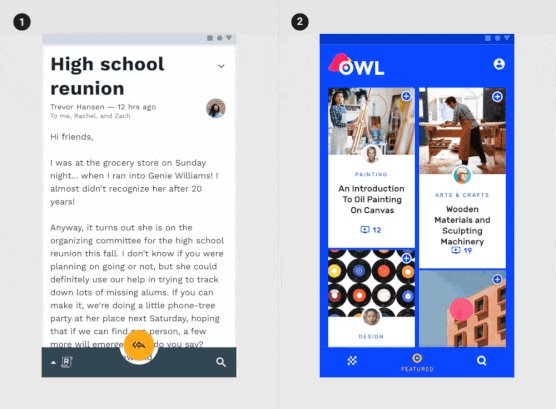
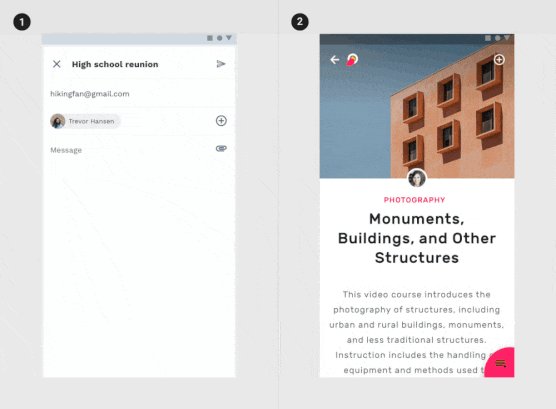
比如收件箱消息列表和消息详情的转换,过渡流畅。

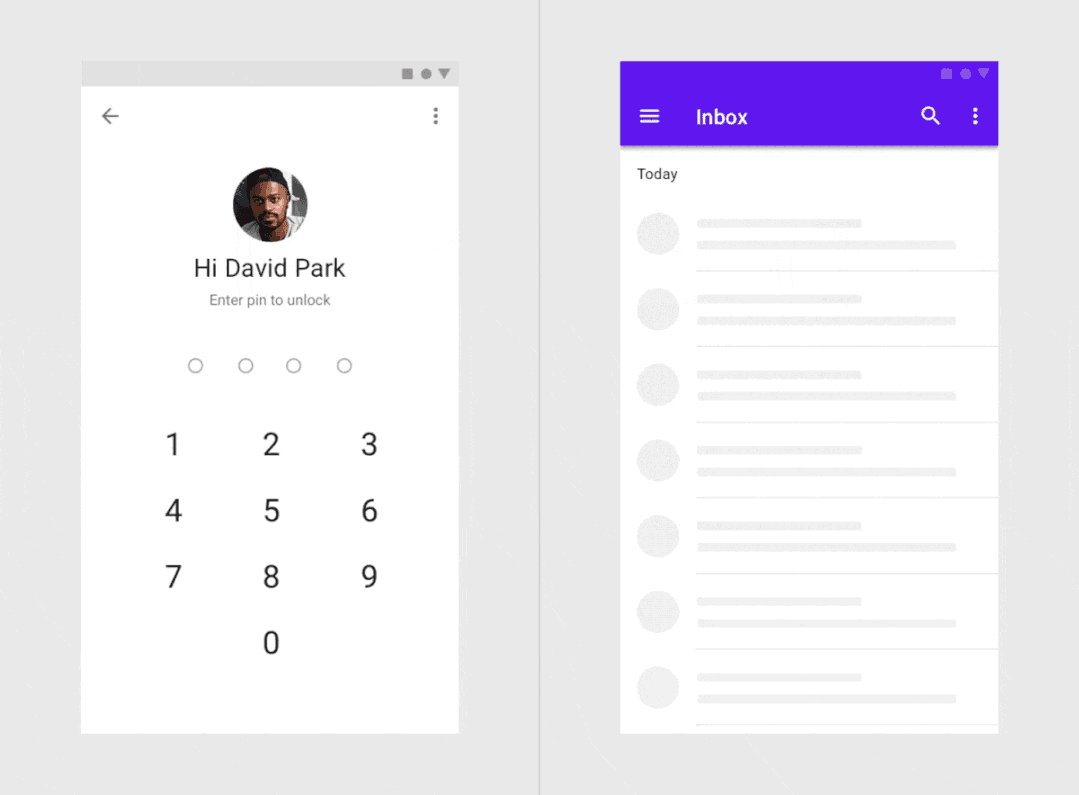
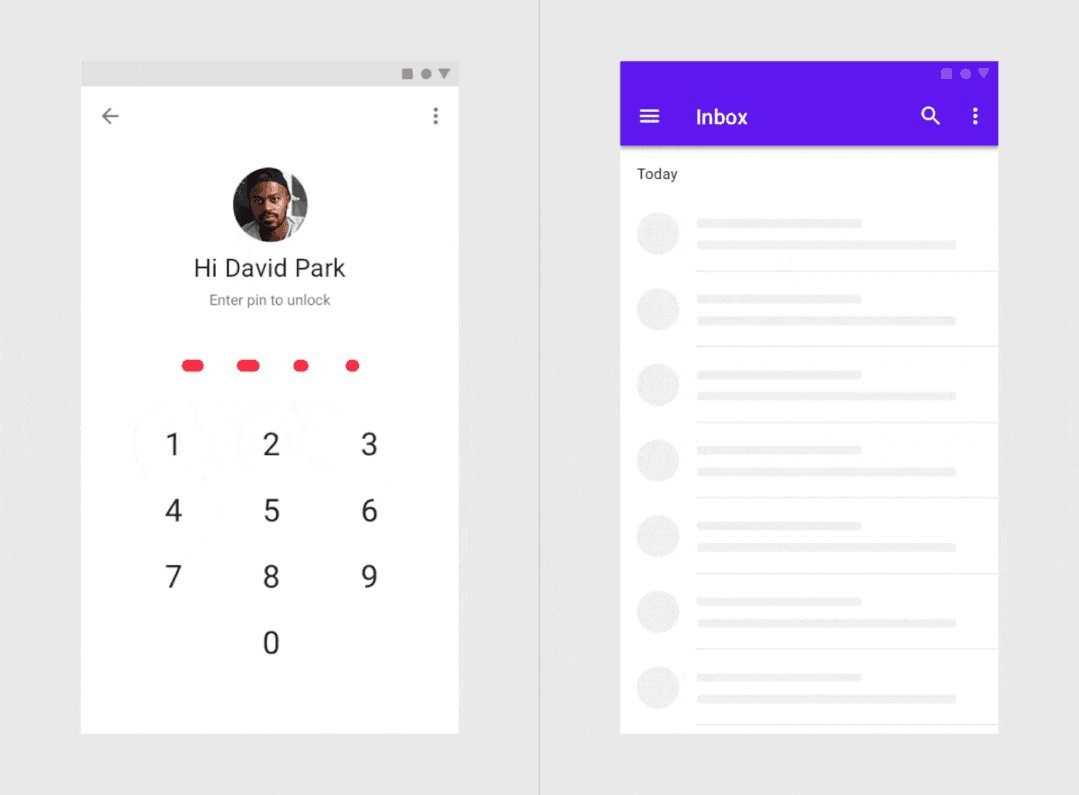
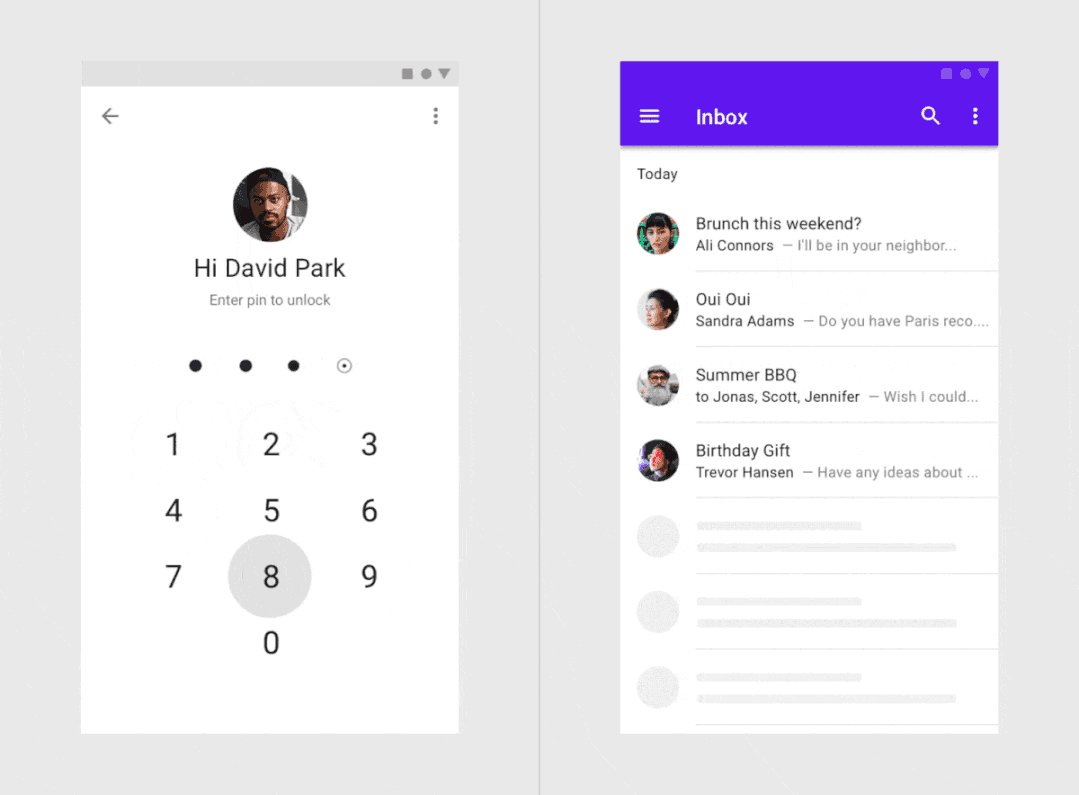
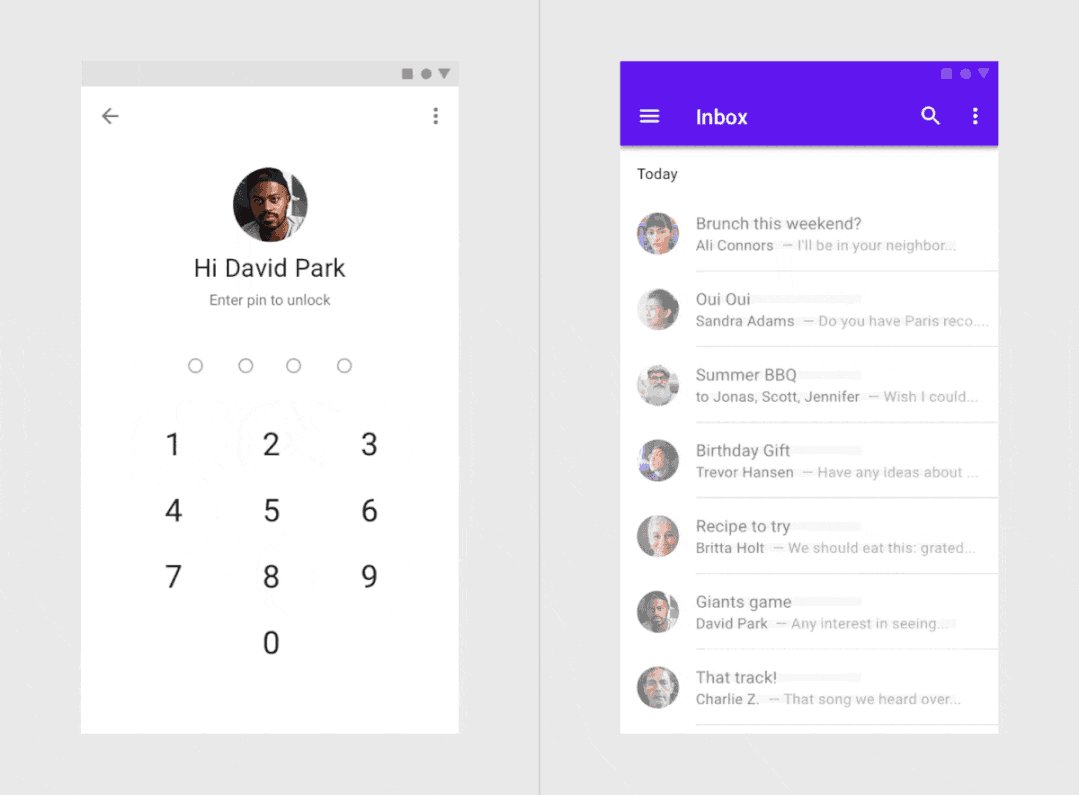
3. 提供强提示的反馈和展示当前界面状态
比如键盘输出完成,动画显示操作是否成功;列表占位符,加入动画表示正在加载中。

4. 教育用户,帮助用户了解如何操作
比如滑动打开的手势动画,使操作行为易于理解。

二、动效原则
好的交互动效,会给人愉悦的心理感受。设计过程应当遵循以下几点原则:
(1)自然:在现实世界中,物体的速度会受到自身重量和摩擦力影响,不会突然运动,也不会突然停止,因此要使用缓动曲线,平稳过渡。
(2)及时反馈:动画持续时间适当,响应迅速,有助于用户了解UI变化。不宜太快,人的大脑容易反应不过来,处于很懵的状态。也不宜太慢,用户一直在等待,会产生枯燥不耐烦的心理感受。
(3)简单明了:动画过渡要简单明了,保持连贯,避免多个元素交叉重叠,显得混乱。
(4)一致性:遵循尼尔森十大交互原则中的一致性原则。整个产品应当使用统一的动效标准,比如运动速度、缓动曲线统一,使用户体验一致。
三、持续时间
在及时反馈原则上,Material Design规范对于手机端的动画持续时间,提供了三个层级建议:
(1)小范围过渡的元素,建议时间是100ms,比如开关按钮动画。

(2)中范围过渡的元素,建议时间是250ms,比如半屏面板展开。

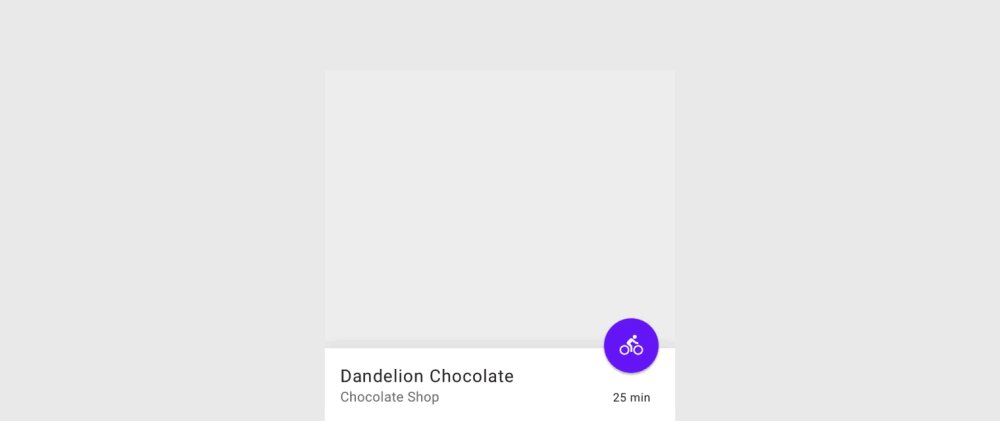
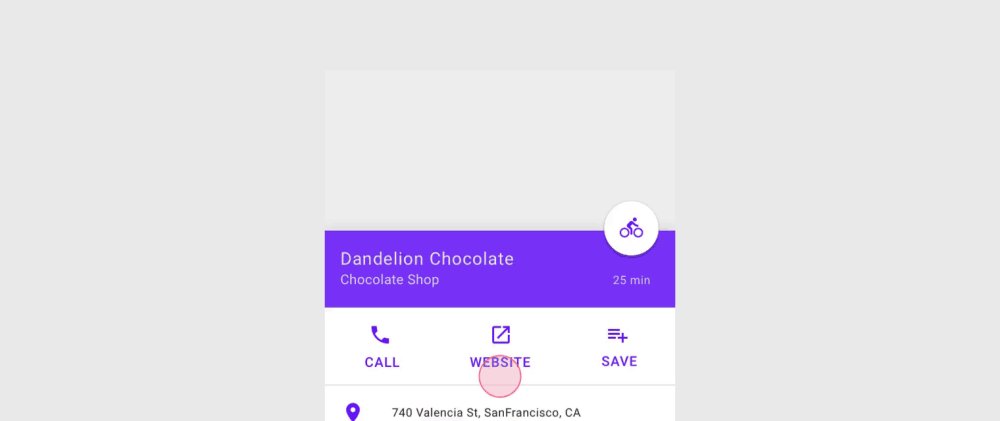
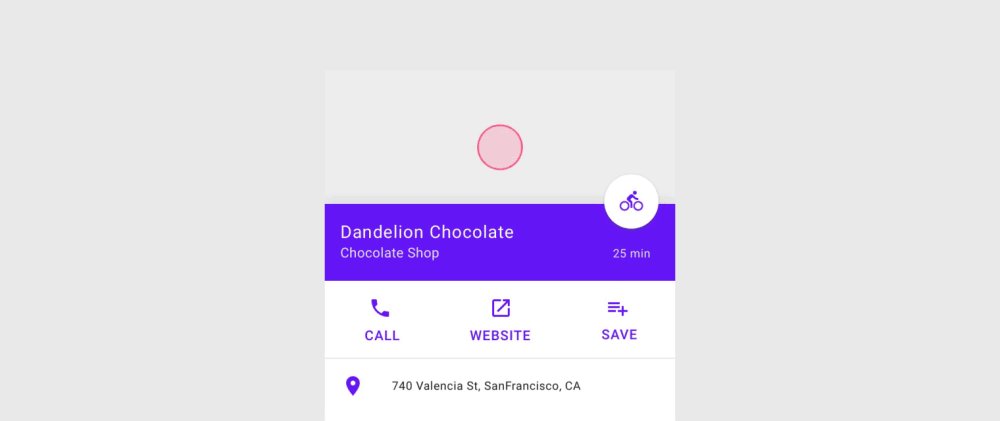
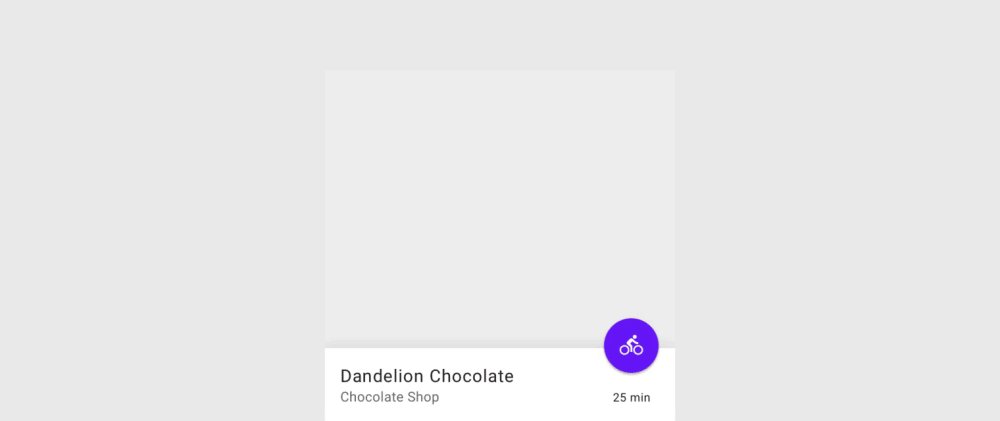
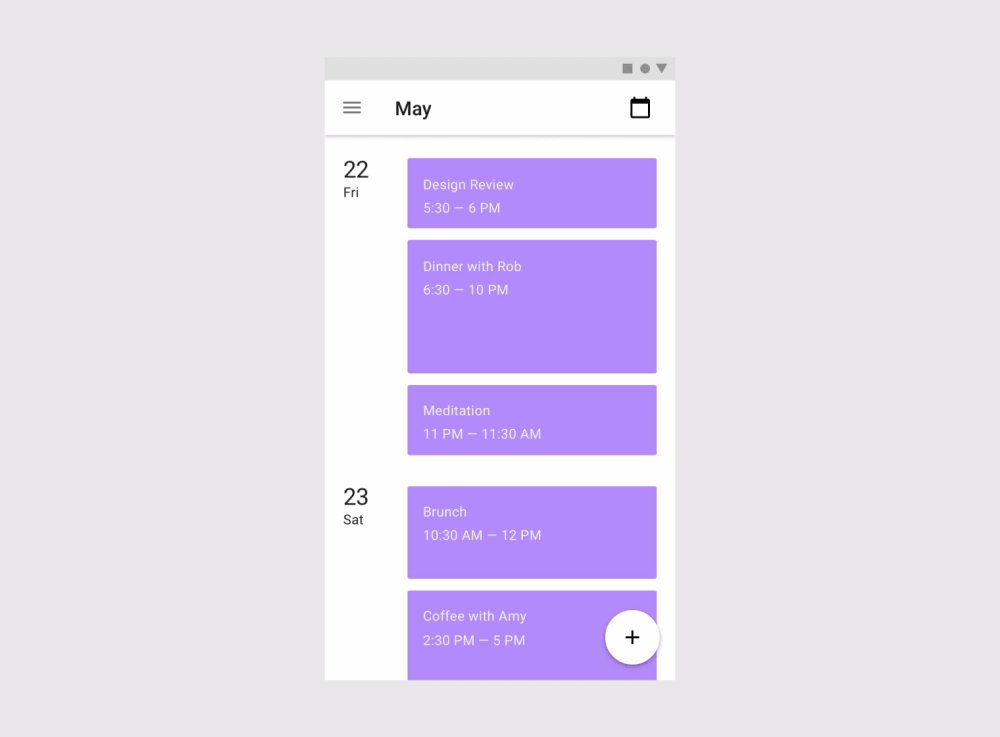
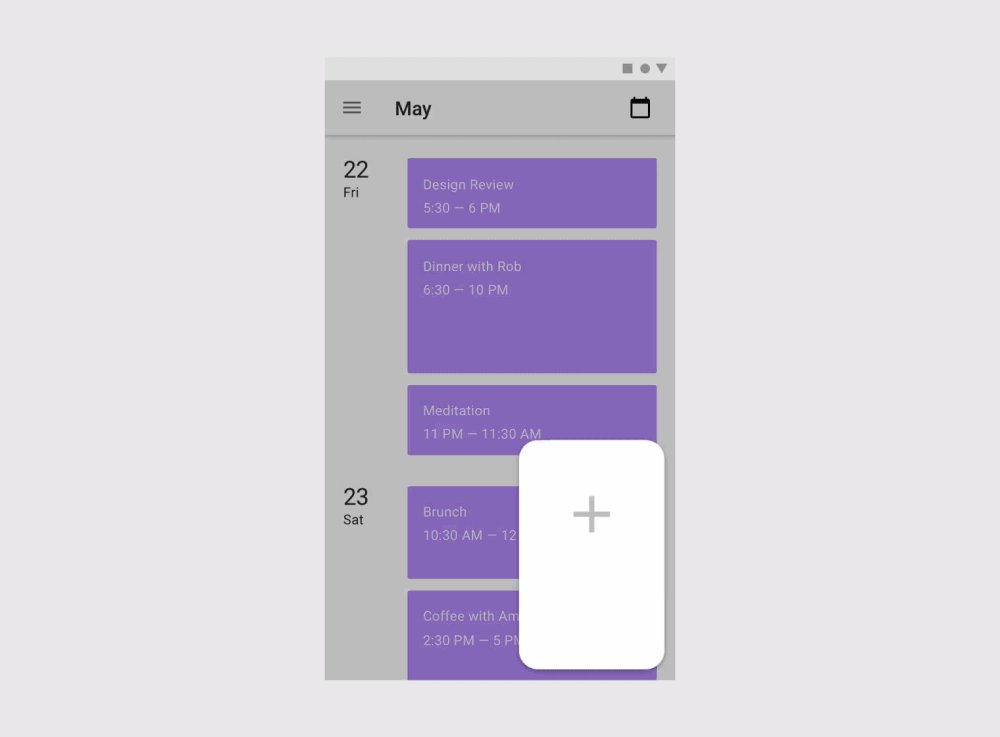
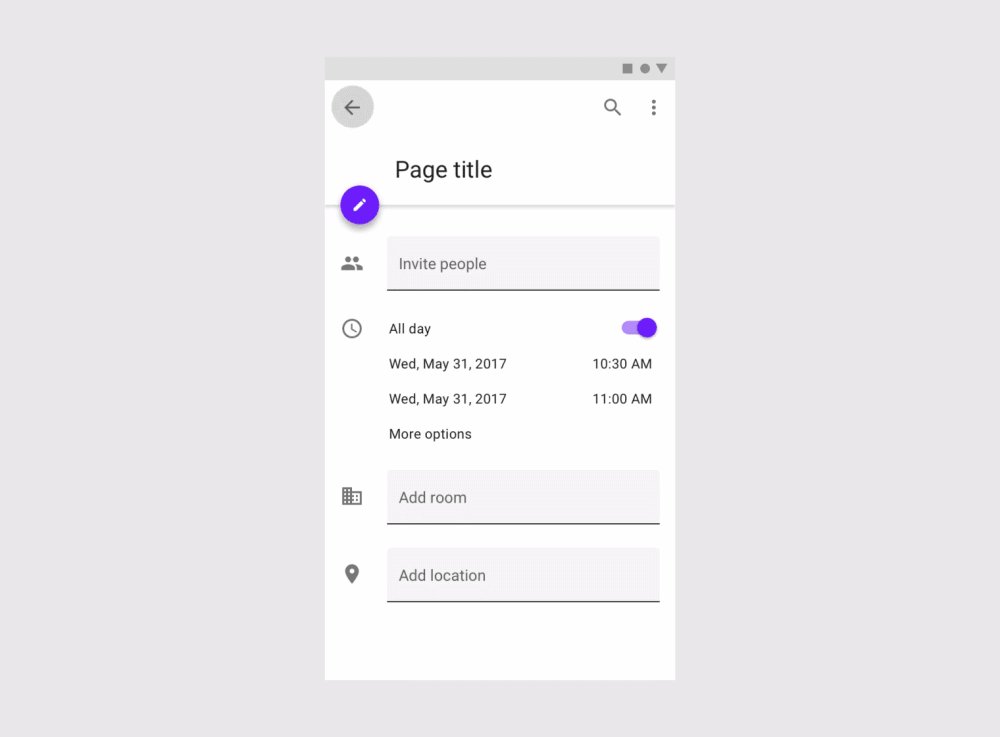
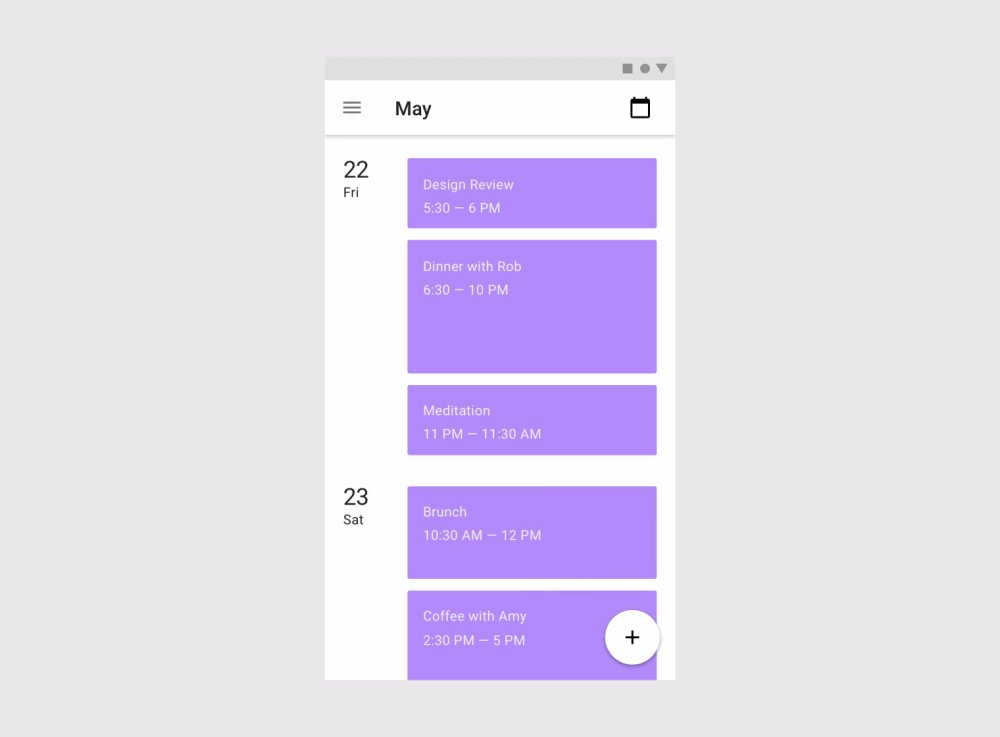
(3)大范围过渡的元素,建议时间是300ms,比如悬浮按钮转化为全屏面板。

这个时间我们只能参考,具体动画时间还是要看界面效果来确定。
四、缓动曲线
缓动曲线,调整过渡元素的速度,按物理规律自然地加速或减速,这样动画才会显得自然愉悦。在不同的平台或软件,缓动曲线可能会有不同的命名,MaterialDesign规范定义了四种:
1. 标准曲线
标准曲线(也称为EaseInOut)是最常用的缓动曲线,元素从静止开始快速加速,缓慢减速到结束。这种缓动曲线适合屏幕内的元素在屏幕内的运动,过渡自然,可以用在悬浮按钮转化为面板的动画。

2. 强调曲线
强调曲线(也称为EaseInOut)是标准曲线的拓展,元素加速时间减短,减速时间加长,强调过渡的结束。这种动画效果会稍微俏皮一些,对于办公产品要慎用,也避免曲线样式太多设计师无法清晰地区分使用。

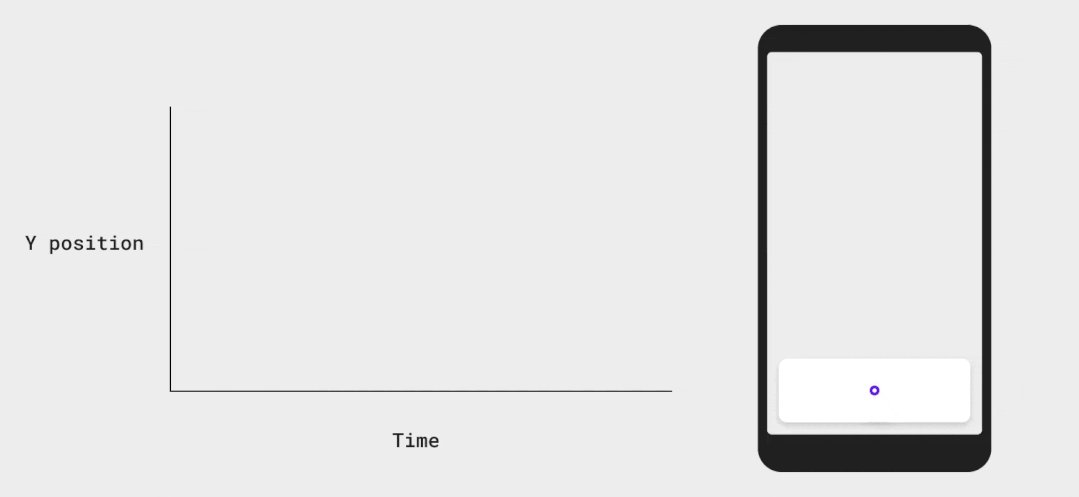
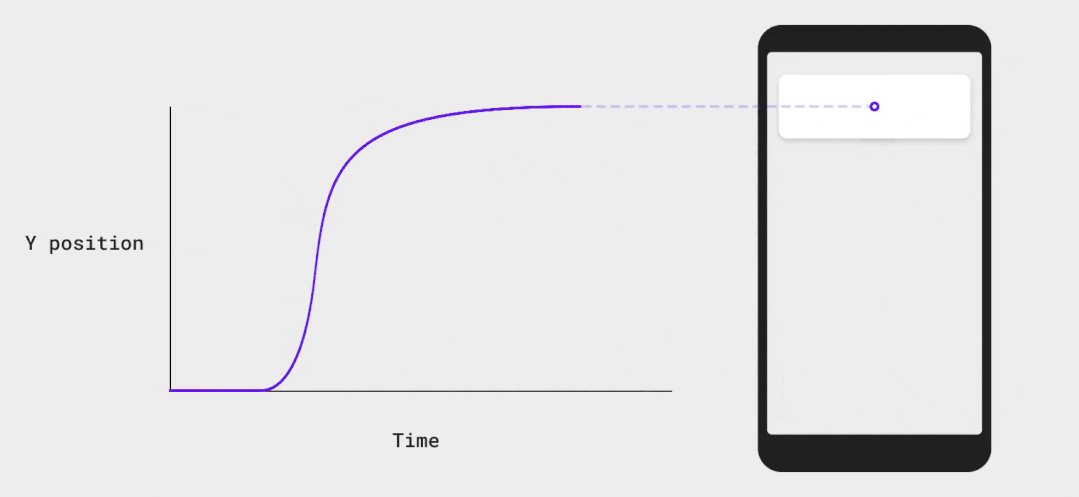
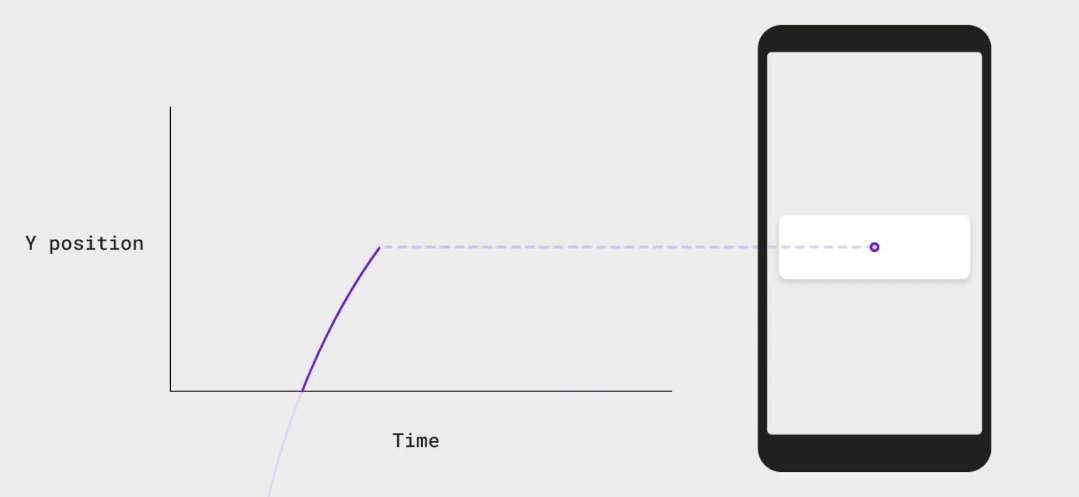
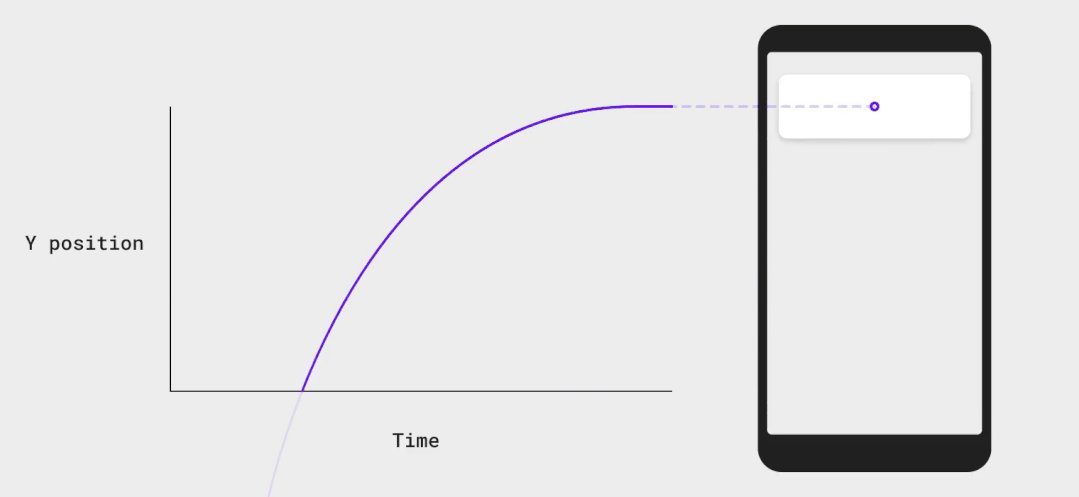
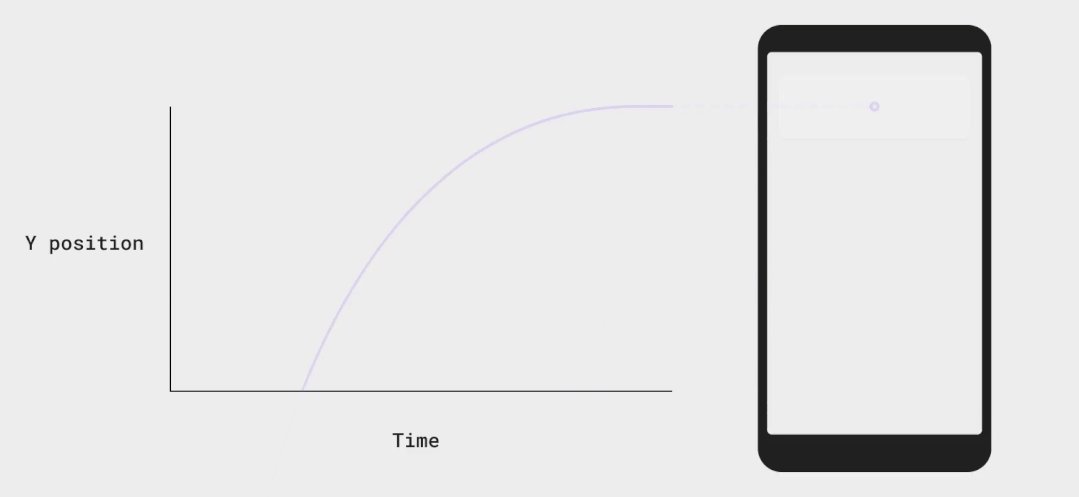
3. 减速曲线
减速曲线(也称为EaseOut),元素从屏幕外快速进入并逐渐减速,在静止时结束。这种缓动曲线可以用在半屏面板出现的动画。快速进入,可以迅速响应用户的操作行为;当用户大脑收到即时反馈后,为了避免高速移动带来的紧迫感,元素需要缓慢减速到静止。
同时,让用户在等待过程中可以提前识别和接收内容信息,动画结束后可以第一时间操作。

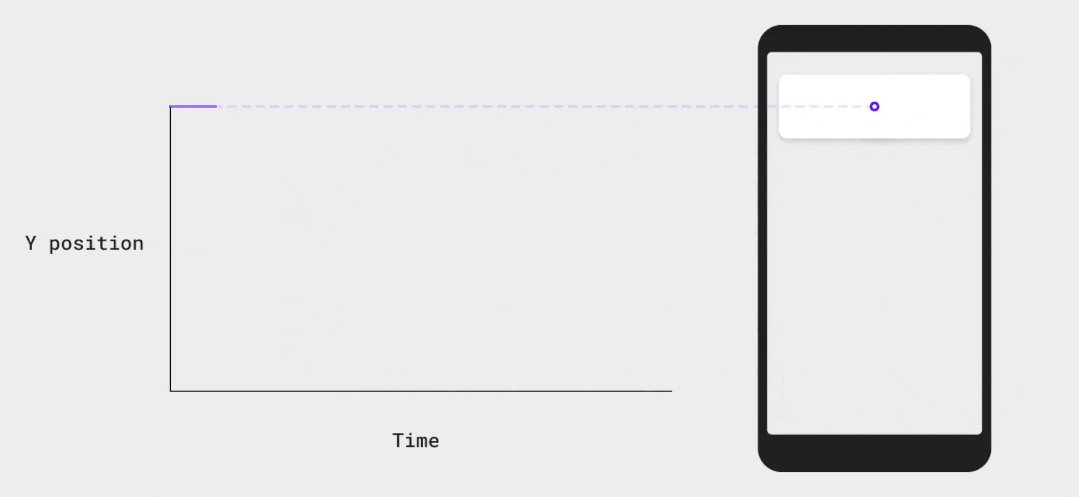
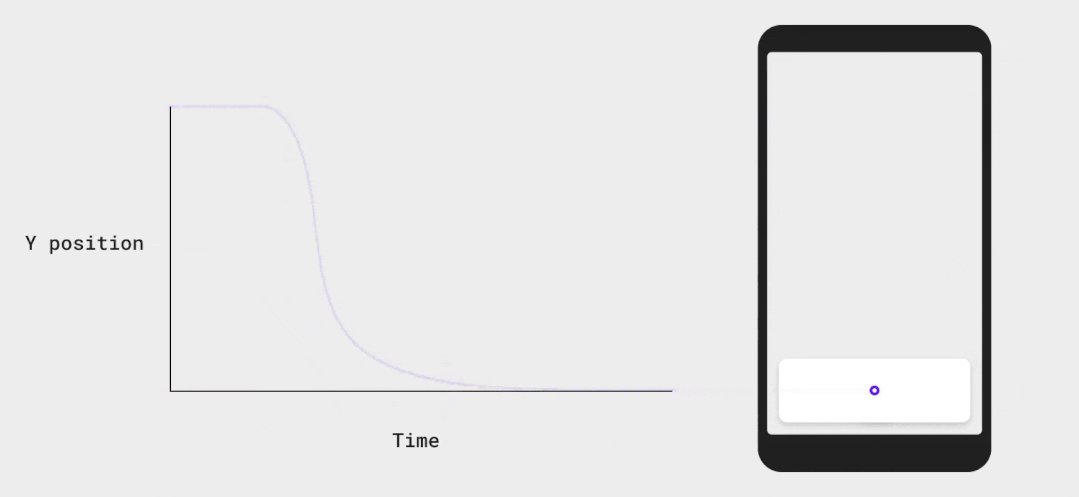
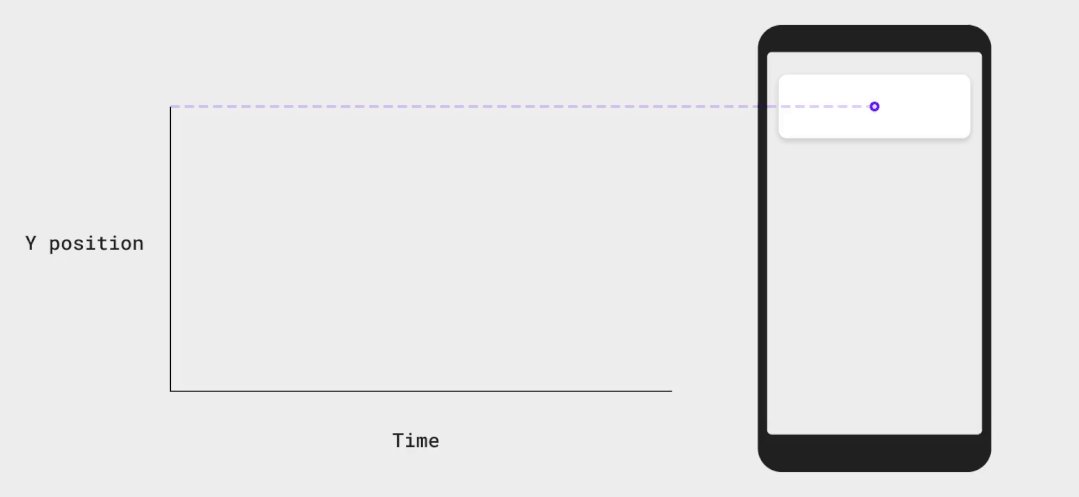
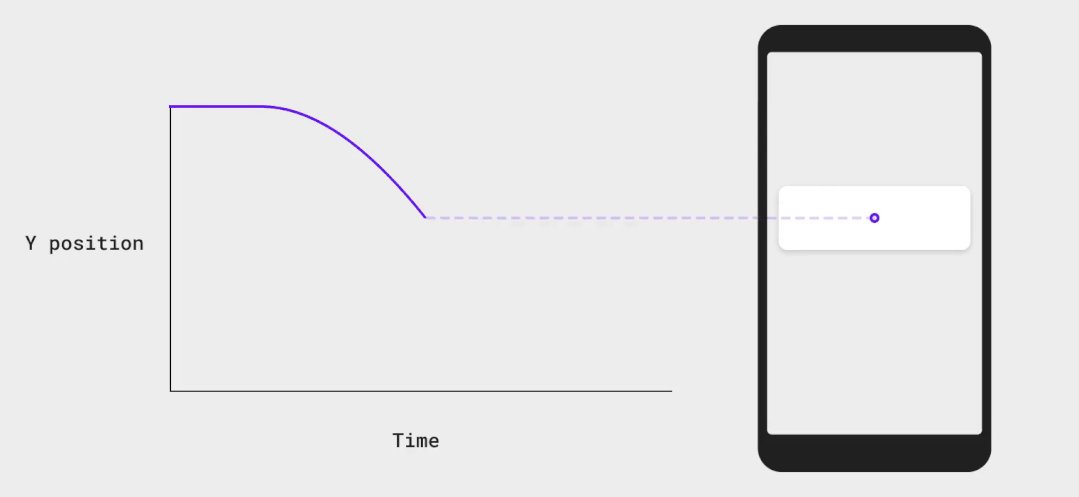
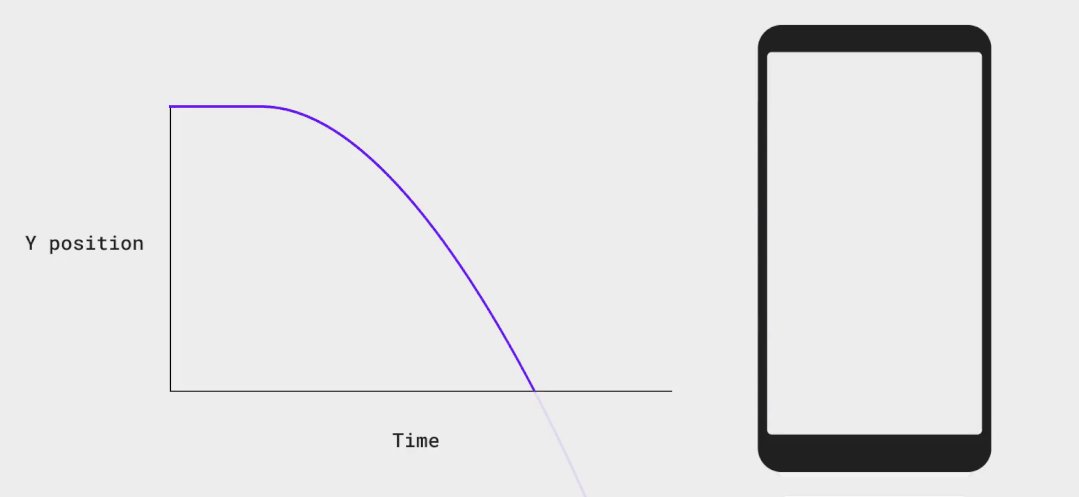
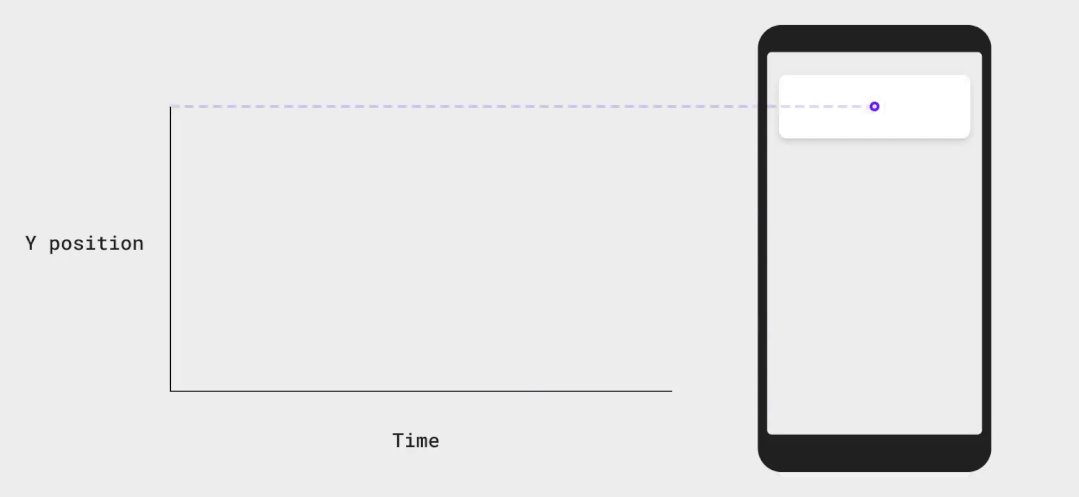
4. 加速曲线
加速曲线(也称为EaseIn),元素在屏幕内静止,逐渐加速离开屏幕。这种缓动曲线可以用在半屏面板消失的动画。用户操作关闭面板,表示已经不关注面板内容,这时动画就需要快速响应,加速移动屏幕,避免用户出现等待的焦虑感。

五、动效风格
设计师了解完动效原则、持续时间、缓动曲线后,当业务需要定制一套动效标准时,我们需要结合产品调性制定动效风格。工具类产品专注内容,可以使用直接、简洁的风格;娱乐类产品,可以使用俏皮、活泼的风格。
影响动效风格主要有几点:速度、运动路径、缓动曲线、海拔高度,我们可以看下对比效果。
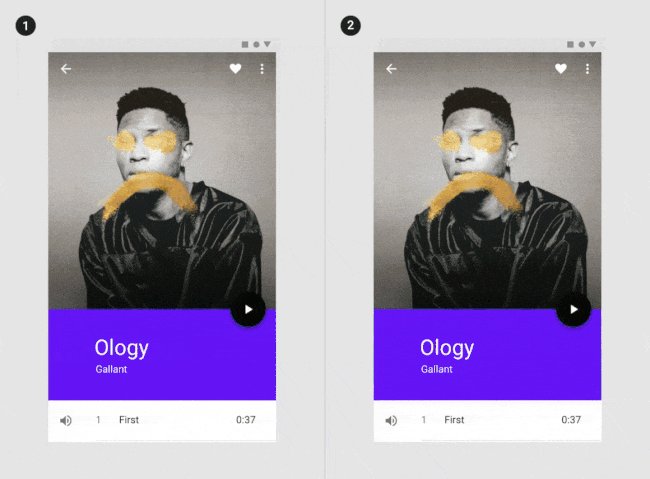
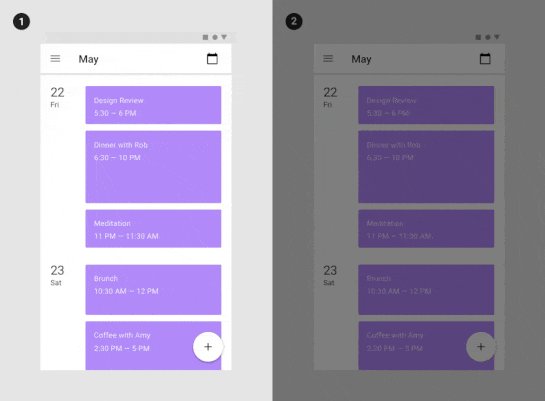
(1)持续时间300ms的标准缓动和650ms的强调缓动的对比。

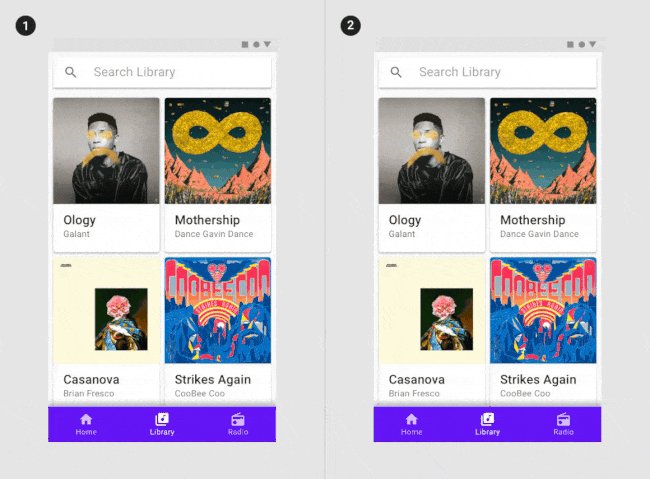
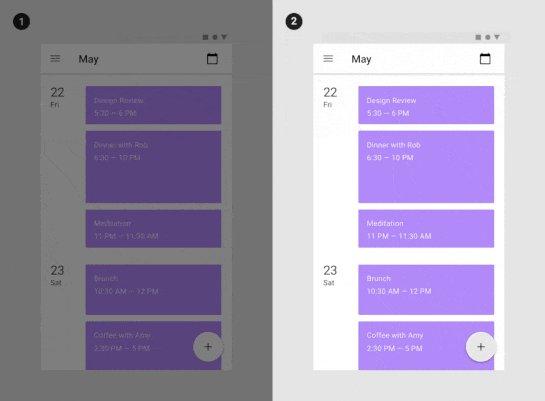
(2)如果元素沿对角线移动,运动路径可以是直线或弧形,看下对比。

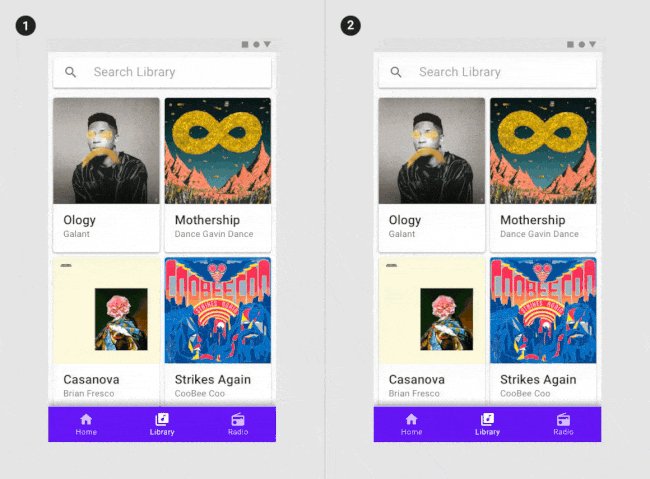
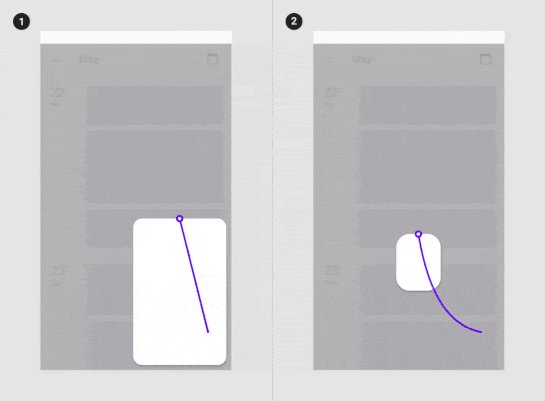
(3)默认过渡和弹跳过渡的对比。

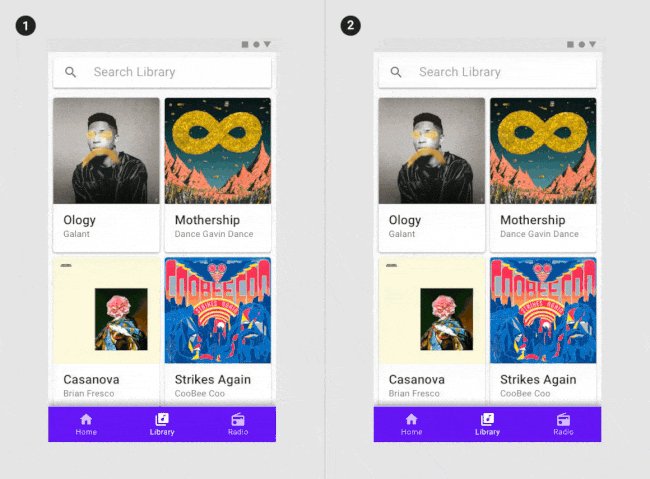
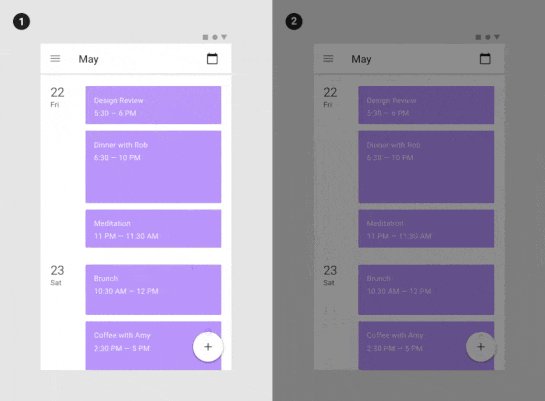
(4)默认情况下,背景内容在动画过程是静止的。为了动画更生动活泼,可以调整背景内容比例来强调海拔高度。

从对比效果来看,持续时间较短、斜向移动的直线路径、默认过渡、默认海拔高度的动画风格直接、简洁,及时反馈,专注内容;持续时间较长、斜向移动的弧形路径、弹跳过渡、变化的海拔高度的动画风格强调动画的过程,俏皮、活泼、生动有趣。
如果是办公产品,需要克制,不要盲目强调动画。
六、动效标注
设计师完成交互动效Demo后,就要输出一份动效标注交付开发实现。
在实际项目中,我有遇到过一些问题:有些设计师反馈文字表格不直观、不易编辑;有些开发同学反馈动画曲线看不懂。
为了解决这些协作问题,我结合动效标注的项目经验,参考Material design规范动画曲线和咨询开发同学的意见,最终搭建了一个Sketch动效标注模板,组件化搭建编辑,比较方便。

总结
以上就是我对Material Design交互动态系统的学习总结。理解交互动效的具体作用,我们才能更有说服力地和产品沟通,推动落地。在设计过程中,我们应当遵循自然、及时反馈、简单明了、一致性的原则,结合产品调性打磨出一套自然愉悦的动效标准。还需要注意一点,要恰当地使用持续时间和缓动曲线。
作者:ALEI,微信公众号:ALEI的设计思考
原文链接:https://mp.weixin.qq.com/s/JckY0VQJYEU2nXje2NINGA
本文作者 @ALEI 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
