如何理解张小龙的“设计就是分类”?
相信不少产品经理在成长的路上,都避不开的两本书,《微信的产品观》和《用户体验要素》。微信的产品观中,张小龙的一个观点让我记忆深刻,他说,“设计就是分类”。
我们知道,用户体验要素告诉我们,软件产品的设计要遵循5个环节,战略层、范围层、结构层、框架层、表现层。
除了战略层和范围层之外,结构层、框架层、表现层在产品工作中分别对应了产品架构设计、交互设计、页面布局设计、UI视觉设计。产品经理的日常设计工作,主要会涉及产品架构设计、交互设计、以及页面布局设计。
今天从结构层这一层维度谈谈,为什么说,设计就是分类。在具体的产品设计层面,我们该如何理解和践行。
一、知识回顾:什么是结构层?
结构层位于用户体验要素的第三层,是范围层之后要考虑的。是比范围层更具象的一层,比架构层更抽象的一层。
我们知道,范围层包含功能和内容,内容指的是超文本内容,比如文字、语音、图片视频等等,功能指的是需要js类语言进行开发,要用户不断去进行点击、滑动等交互操作才可以满足用户需求的功能。
按照范围层的思路,结构层可以根据功能和内容以此分为交互设计和信息架构两个维度去思考和设计。对产品功能的具象化设计,所对应的是交互设计,涉及用户和系统交互的操作流程。对超文本内容的具象化设计,所对应的是信息架构设计,对于信息内容的整理和分类。
比如,淘宝的货架功能支持用户根据类别查找想要购买的商品,整个功能交互就分为2步:
- 查找目标类别;
- 点击查看商品列表详情。
而支撑起该场景下用户需求的主题是大量的商品介绍描述等内容,而这需要良好的信息架构设计。
交互设计关注的是,你想要让用户通过什么交互操作来让计算机执行这个程序。信息架构关注的是,你通过什么样的表达方式让用户理解这个是什么,可以用来干什么。
举个简单的例子,“单页”和“双页”这个文案就是信息架构,该名词简要地说明了这个功能的作用,即可以让屏幕只展示一页,也可以展示两页。我只需要「点击」按钮,就可以触发这个功能,点击这个行为,就是交互设计。
成功的用户体验就是能够事先知道用户的期望。
结构层,把哪些功能聚合到一个容器里,把哪些内容聚合到一个主题下,这需要好好分类。张小龙说,设计就是分类。
结构层的设计,框架层的设计,表现层的设计,都是在分类。
二、明确定义:什么是分类?
那么,什么是分类,如何分类,为什么有的产品分类分得很好,产品用起来很流畅,而有些产品分类分得不好,找什么功能时候永远不知道应该在哪里找。
百度百科对于分类的定义如下:
通过比较事物之间的相似性,把具有某些共同点或相似特征的事物归属于一个不确定集合的逻辑方法。
每个事物具有多种属性,事物与事物在某些特征上具有相似性,将具有相似特征的事物归属于一个不确定集合的方法,即是分类。为何是不确定集合,因为这个类别并没有遍历/包含世界上所有具有该特征的事物,比如,可以将苹果、西瓜、火龙果归为水果类。
为什么要分类呢,好的分类可以使杂乱无章的世界变得井然有序,分类使事物高度有序化,极大提高我们的认识效率和工作效率。
当然,事物的属性是多方面的,基于以上共识,我们知道,分类是基于多个物体之间的共性进行分类,而多个物体之间可能有多个维度的共性,所以分类的方法也是多样的。在不同的情况下,可以采用不同的分类方法。
比如现在一些商品:菜刀、水果刀、苹果、西瓜、橙子、玉米、上海青、火腿。
一个货架管理员会基于物品用途的维度分类,将菜刀、水果刀分为刀具一类,苹果、西瓜、橙子、玉米、上海青、火腿归位食品一类。
一个家庭主妇会基于使用场景维度分类,将菜刀、玉米、上海青、火腿分为一厨房用品一类,将水果刀、苹果、西瓜、橙子、分为客厅用品一类。
一个小朋友会基于物品属性分类,将菜刀、水果刀分为刀具类,将苹果、西瓜、橙子归位水果类,将玉米、上海青归为蔬菜类,将火腿归位肉类。
每个人在分类时,会基于自己的目的、认知、和心智模型。
商店在设计分类区时,考虑的是思维模式是方便上下架商品,方便让逛商场的用户方便找到商品。家庭主妇给家里的东西分类时,考虑的思维模式是什么东西在同一时刻会用到。小朋友在分类时候,考虑的思维模式是做语文分类题。
三、结构层设计中,如何分类?
在软件产品上,分类的目的,是便于用户理解、使用、记忆、和再次寻找。
因为人的短时记忆只能记忆7+-2个内容,需要将产品的所有功能都进行一层又一层的抽象和分类,供理解和记忆的数量,控制在5个以内。比如,许多APP的主Tab最多有五个。
除此之外,分类还要考虑产品架构的可拓展性,未来产品有更多功能时,当前的分类要有适应增加和减少功能的能力,因为当前的分类是个不确定集合,未来会增加更多的功能和内容需求。
所以,产品结构层可以基于功能与功能之间的某些共性进行分类,但无论基于哪种维度,都要满足两个标准:一是要符合用户心智;二是要有容纳产品成长和适应变动的能力,即拓展性。
这是我理解的,产品设计上,好的分类标准。
四、用产品实例,演绎如何分类
我们知道,软件产品的范围层可一分为二为,功能和内容。
功能所涉及的属性有,包含功能用途、适用对象、使用时间、使用地点、使用频率、用户使用动机、启动该功能的交互方式等。内容所涉及的属性有,内容格式(文章/视频/链接/文件/图片/语音/订单等)、内容状态、内容所表达的主题、内容价值保质期(在某个时期范围之外就没有阅读价值了)等。
理论上是这样,但是实际上各位产品经理在实践时候,是这么考虑的嘛。下面用几个优秀产品案例,来演绎以上分类方法理论,是否可在实践中套用。
1. 对功能进行分类
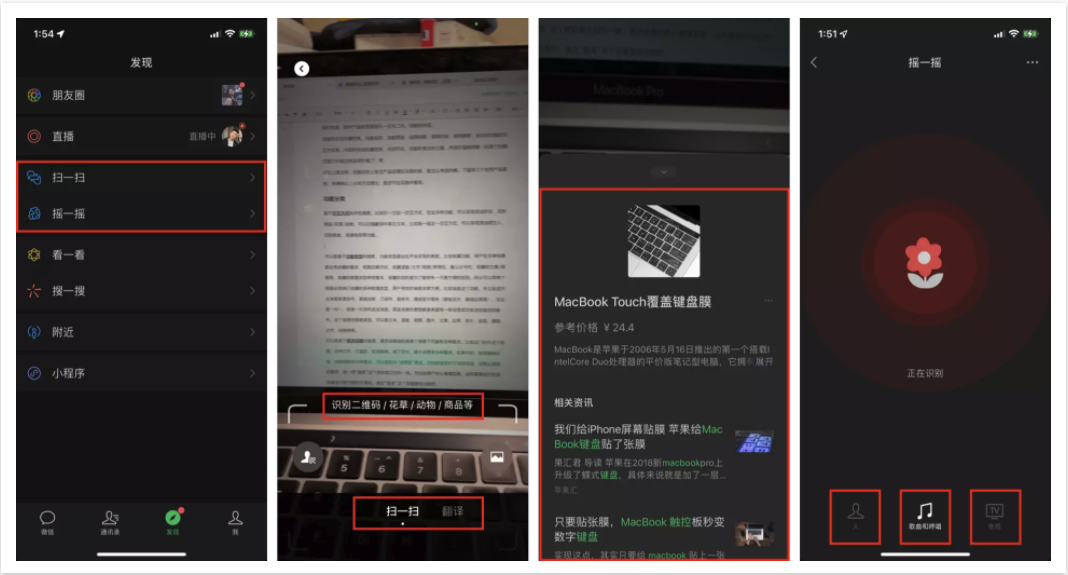
基于同一交互方式的共性维度。比如扫一扫这一交互方式,包含多种功能,可以实现添加好友、识别商品/花草/动物,可以扫描翻译中英文文本。比如摇一摇这一交互方式,可以实现添加陌生人、识别歌曲、连接电视等功能。

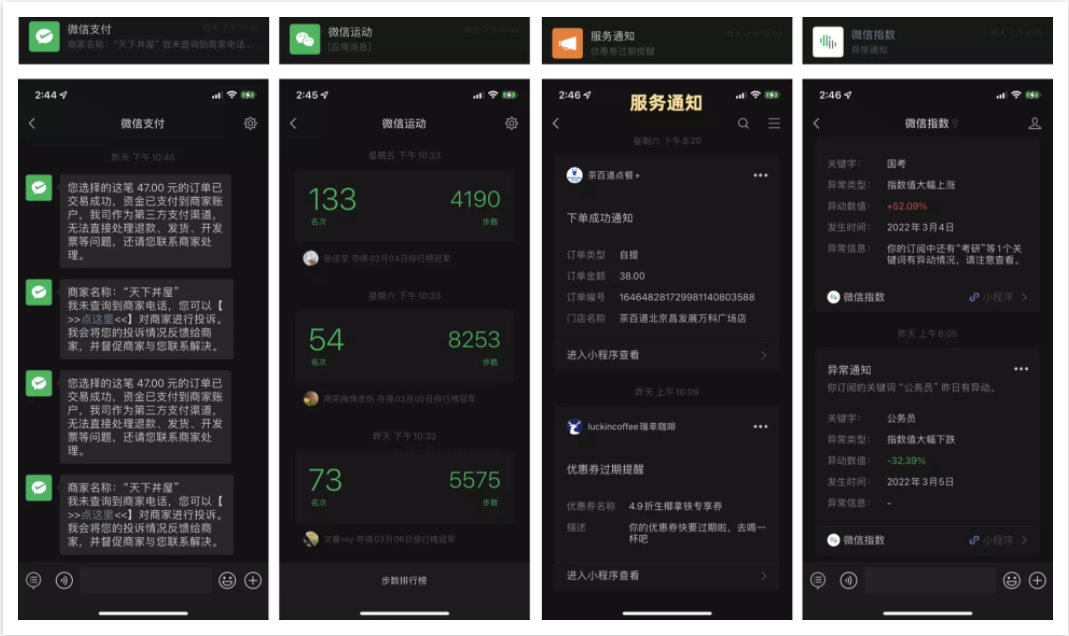
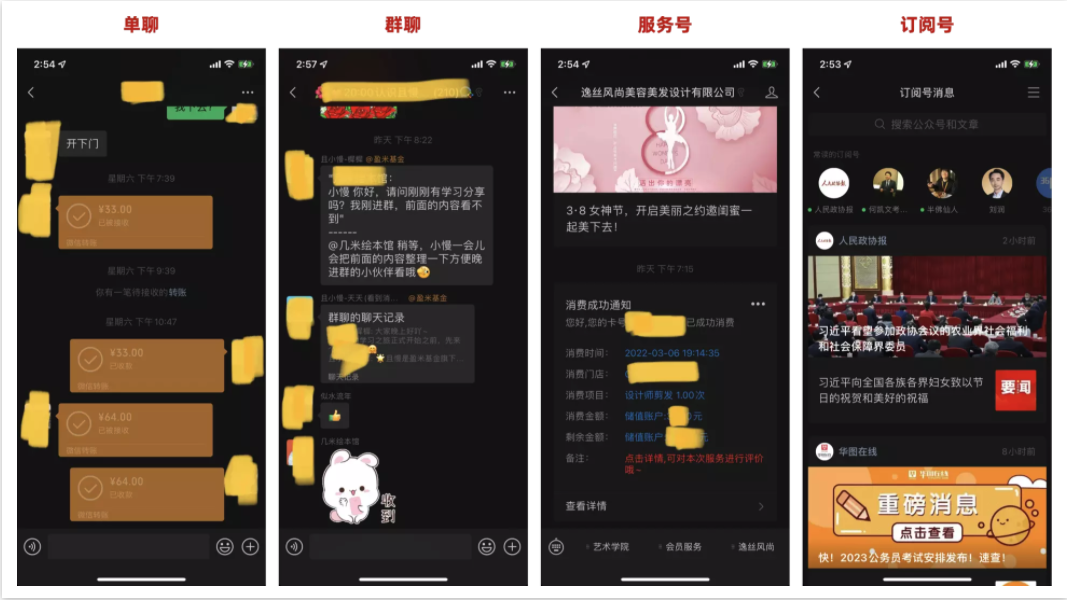
基于同一功能用途的共性维度。比如单聊、群聊、公众号、微信步数、微信支付、服务通知、微信记账等功能,其共性是都拥有发送内容/信息这一能力。
无论发送方主体是某微信号、某微信群、订阅号、服务号、微信官方服务(微信支付、微信应用等),无论是一对一,或者一对多的发送消息,其功能用途是满足发送者发送消息的需求。帮助发送者实现将一条信息内容成功发送给指定的账号这一功能。
消息内容的规格类型有很多种,可以是文本、语音、视频、图片、文章、应用、名片、金钱、通知、文件、链接等任何形式。


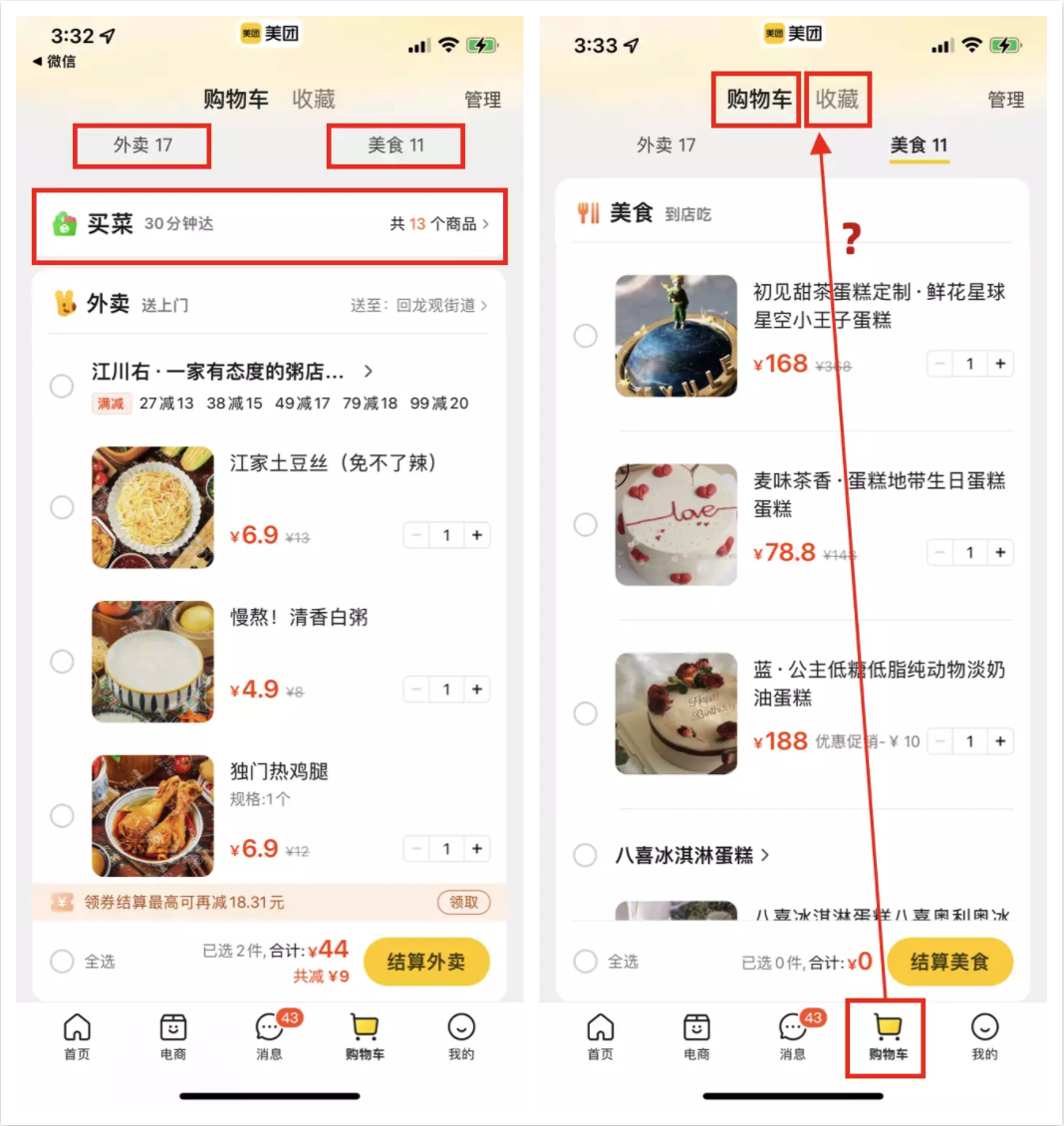
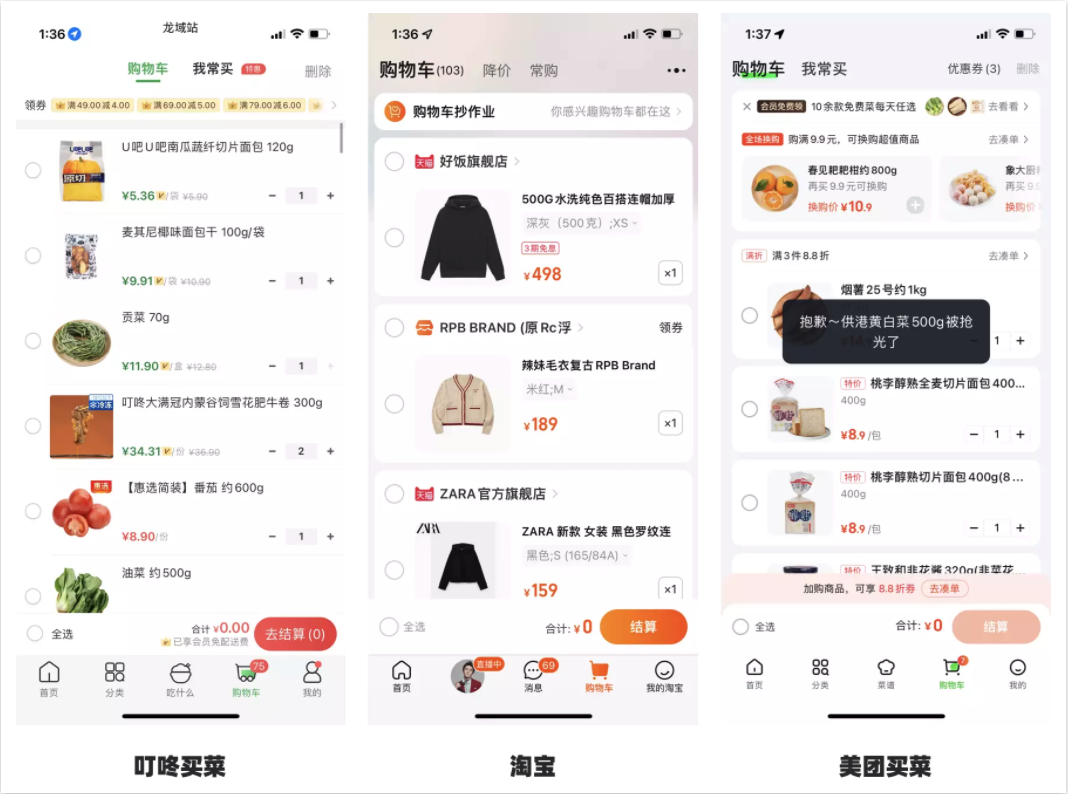
当然也有分类分的令人疑惑的产品,比如美团。
购物车Tab里包含购物车和收藏?而且用美团这么多年,我从来没有发现过这个购物车旁边这个收藏……因为我对于购物车的心智模型是,它就是用来下单付款的,会到我的页面寻找我曾经收藏过的东西。购物车下的商品tab分类只分为外卖和美食,外卖不是美食嘛?买菜的地位是啥?

再看下优秀的分类设计案例。

2. 对内容进行分类
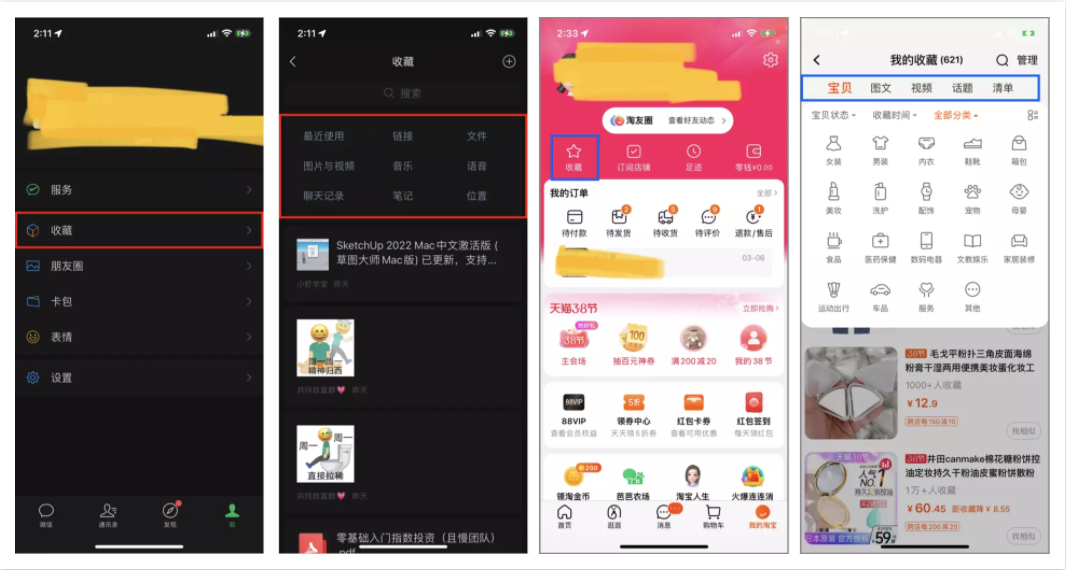
基于同一内容格式的共性维度。比如微信收藏功能,收藏的对象是各种形式的内容。用户在多种场景都会有收藏的需求,和朋友聊天时,收藏语音/文字/视频/表情包,看公众号时,收藏的文章/视频等。
收藏的数据类型种类繁多,可以基于内容形式对于所有已收藏的内容进行分类。
再抽象一层,这些所有已收藏的内容的共性是“已收藏”这一状态,用户查找时的心智模型是,要找到曾经收藏过的内容。以及淘宝的收藏功能,收藏的对象可分类为是商品/宝贝、图片、视频、话题、清单。

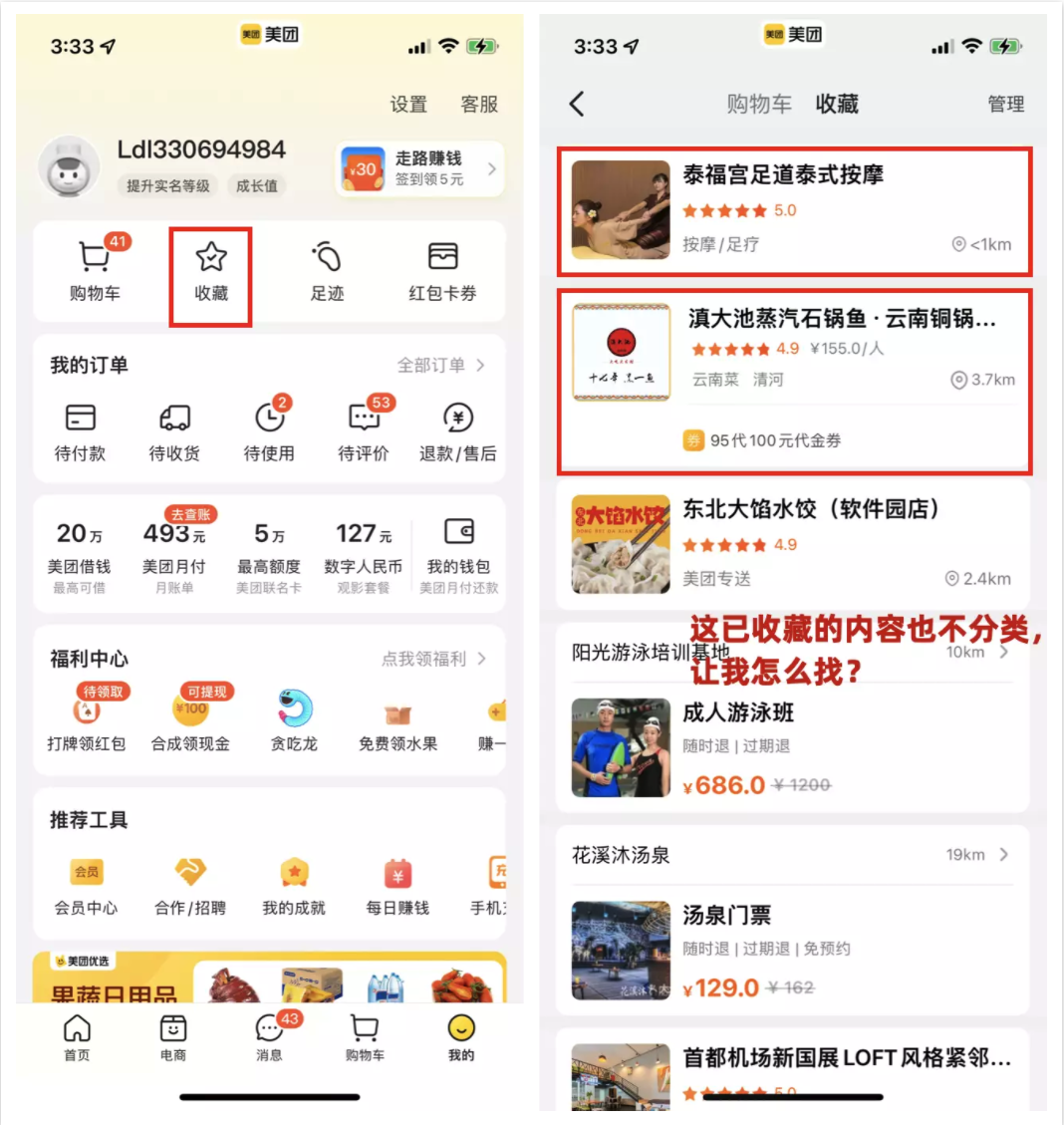
反面案例还是美团。收藏功能,令人意外的是,不给那么多类型的店铺分个类?这我收藏了怎么找?一个个翻追溯到明年了都。而且,连个基础的搜索也没有……

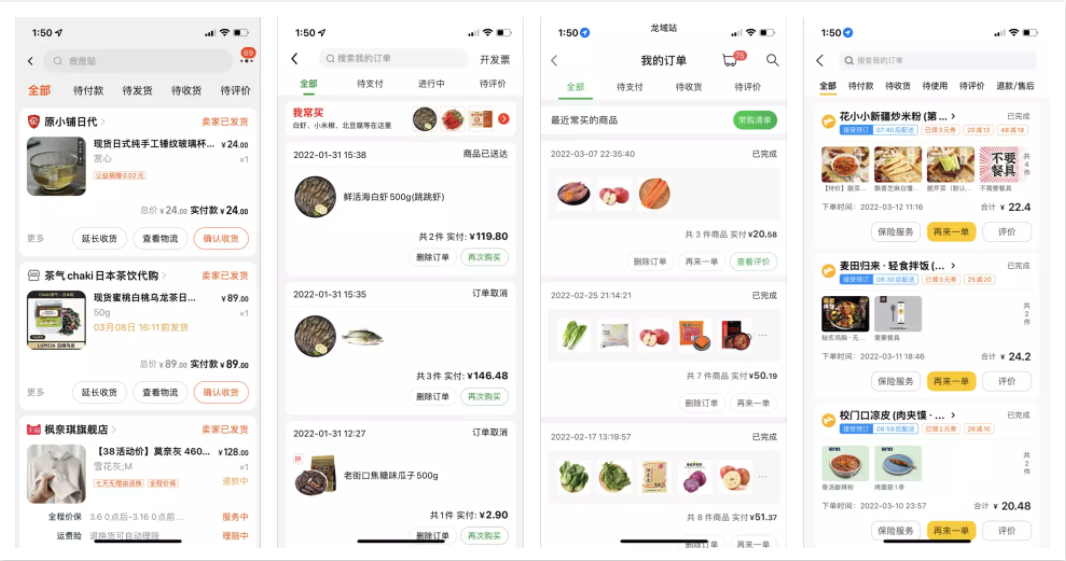
基于同一内容状态的共性维度。比如,支付场景涉及的流程环节比较多,一个订单会有多种状态。
按照交易场景的下单流程,一个订单会包含待支付、待收货、待评价、已评价、待退款、已退款,最少五种状态。系统可以根据当前订单所处的状态,将同种状态下的订单,归属在一个类别里。

五、我不只属于一个分类
当然,就像胡萝卜既可以被归为水果一类,又可以被归为蔬菜一类外。一个功能,在很多时候,也不会只被归属于一类。一个功能,可能被放置在多个分类里,或者说,一个功能,可以是多个场景下的需求。
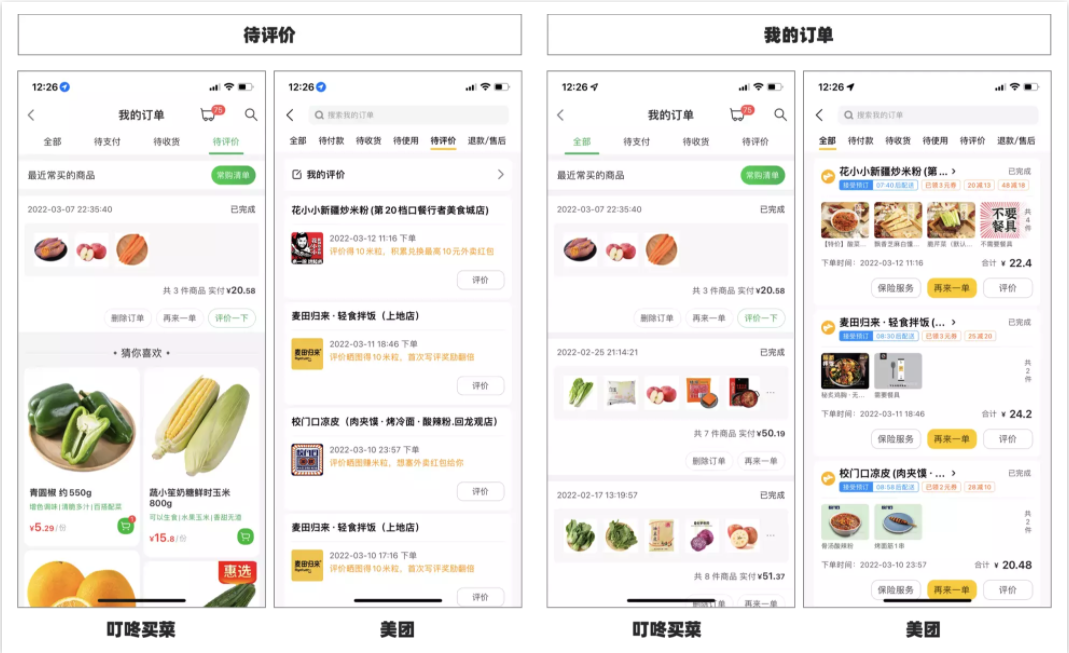
比如,外卖/买菜的「再来一单」功能,可以放置在「待评价」状态的订单上,也可以放置在「已评价」状态的订单上,还可以放在「已退款」状态的订单上。
这是一个站在用户视角,反向思考,检查分类合理性的逻辑。
检验的标准是,当用户有需求时,想要找某功能时,可以毫不纠结地知道,应该在哪个分类里,哪个入口找到该功能或内容。
分类要符合用户的心智模型。而心智模型会受到用户日常使用的其他APP的影响。
比如,我经常使用叮咚买菜和美团这两个APP解决我的日常饮食问题,使用频率也差不多,每个都是周均启动3-4天。叮咚买菜的「待评价」页面里,有「再来一单」的功能按钮,我每次都是进去待评价里里面去再下一单。
而美团买菜的「待评价」页面里,没有「再来一单」的功能按钮,这个功能只在「我的订单」页面里有。导致我每次点外卖时候,都会先去「待评价」里,没有再来一单按钮,我就又点击返回,再去我的订单里找。
可以看到,我对于美团买菜的功能使用,会受到叮咚买菜使用习惯的影响。

待评价页面的订单上,加上「再来一单」功能的需求必要性很好理解。
从叮咚买菜场景来说,我们喜欢吃的菜和水果品类也就那么几种,和前几日买相同的菜品的概率很高,而天天买同样的菜,质量什么的也都挺稳定,不会每个订单都去评价,所以会有很多「待评价」的订单。
当用户想要再次重复下单之前的订单时候,脑海中想的是要找到那个订单,因为我没有对其进行评价,所以在「待评价」里应该可以找到,在「我的订单」历史记录中也可以找到。
谁让待评价有小红点呢,而且入口又那么明显,当然就不自觉地点击「待评价」咯。
外卖场景更是如此,经常点外卖的人,每日可以点的也就那么几种,历史订单再次下单的频率更高。
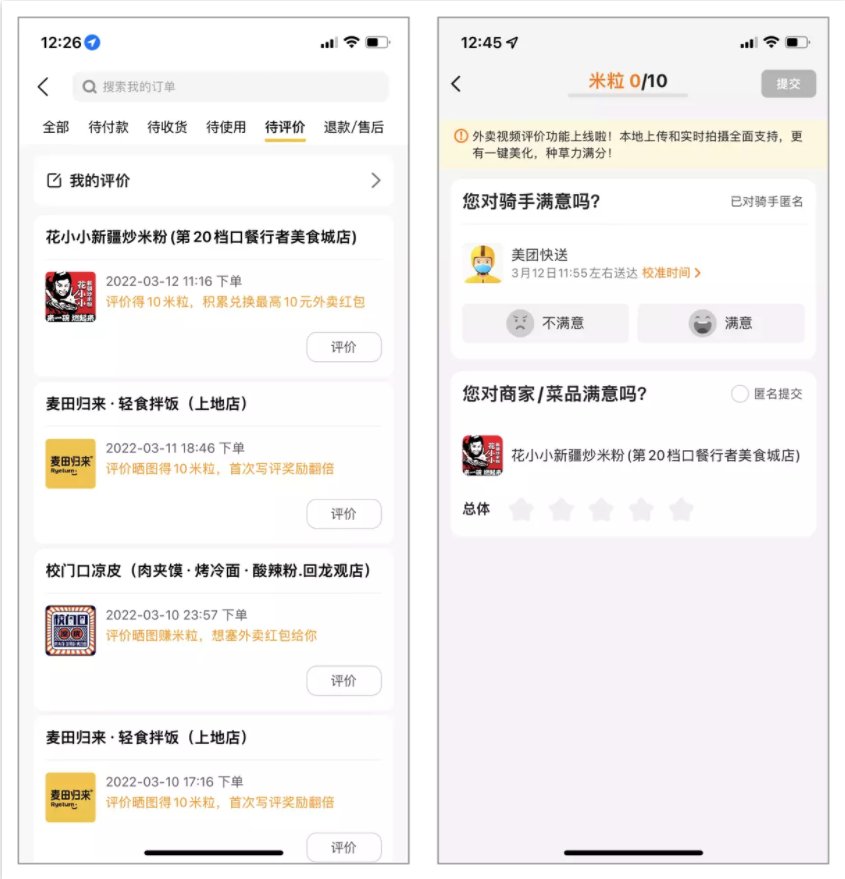
还是那个思路,天天吃的酸辣粉,除非那家每次评价都给发红包,否则谁会单单给他评价啊?必然也是堆积了大量的待评价订单状态。
还是那个思路,当我想要再次重复下单微辣不加香菜的酸辣粉订单时候,脑海中想的是要找到昨天/前天的订单,因为我没有对其进行评价,所以在「待评价」里应该可以找到,我点击进去了,万万没想到,他居然只能评价。

作者:葛葛,无心有肺的产品经理;公众号:葛葛的旅程
本文作者@嗝嗝 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
