上滑页面时,如何通过「吸顶设计」优化使用体验?
大家好,我是Clippp,今天为大家分享的是「吸顶设计」。PC端及移动端的顶部常有一些顶部导航栏,标示当前所在的页面名称、返回按钮位置,一些全局操作按钮的放置、搜索等内容,这些会占用页面较高的空间。
有些页面用户在往上滑动的时候,想要做一些更符合使用场景的内容调整,比如填写很长的表单,或者查看较多的信息内容。如果一直保留较高的导航栏,会压缩页面高度使用空间,用户体验并不好。
吸顶是具有全局价值的内容,下面介绍五种如何使用吸顶优化使用体验的方式。
一、改变背景颜色及样式
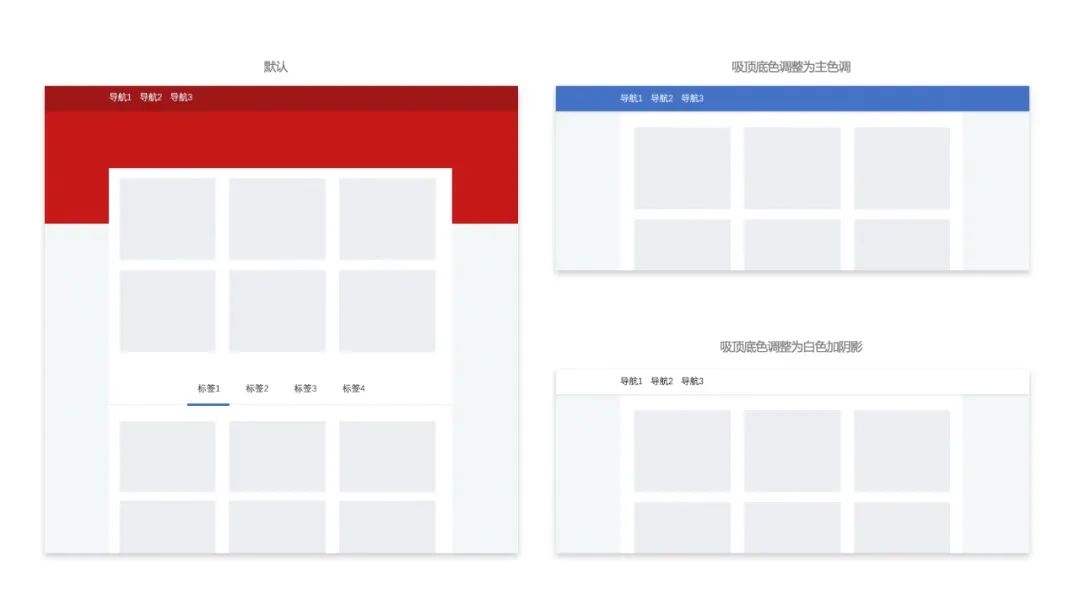
这种方式一般运用在首页有Banner图的情况下,那么上滑吸顶后,导航区域背景的颜色以及文字、控件的颜色也需要调整。

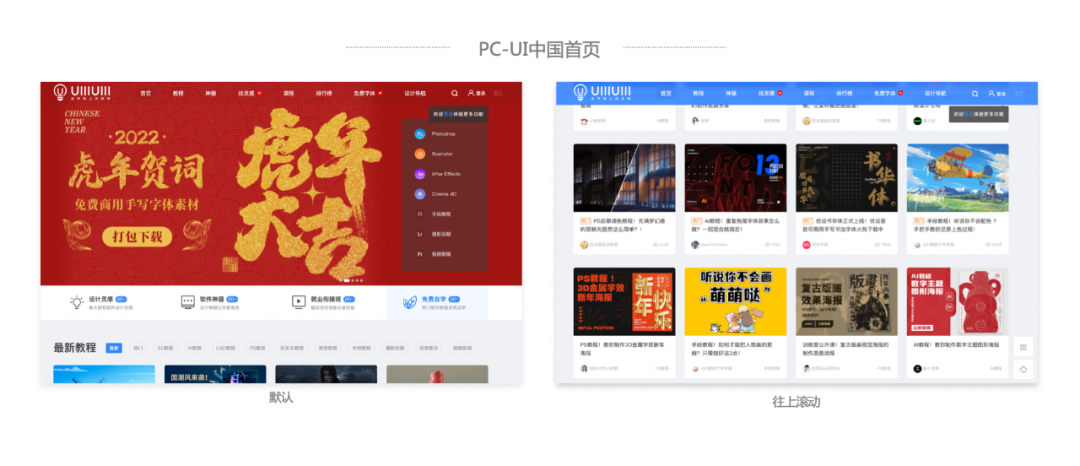
UI中国PC端顶部导航的背景色是使用的半透明,这样滚动吸顶后也需要改变背景颜色。

在随申办APP中,由于顶部全局搜索是在背景上的,向上滑动吸顶后改变为其主色调。

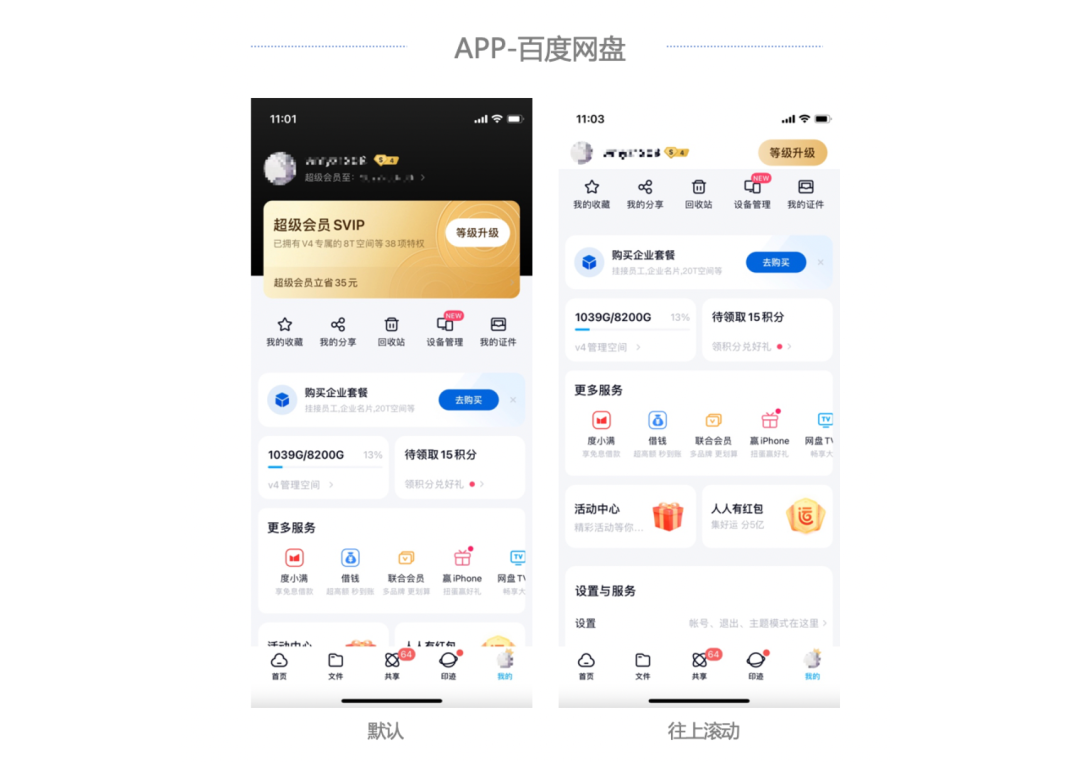
百度网盘APP的个人页向上滑动吸顶后,背景颜色改变为白色。

二、隐藏及缩减
一些偏内容浏览的页面中,比如首页宣传页等,在用户进行上滑进沉浸地浏览时,其实会很明确地知道自己当前所在的页面位置,同时使用导航栏中功能控件的概率也很低。
这时可以将原标题栏、导航等整个隐藏,只将一些服务于浏览内容的组件
吸顶。

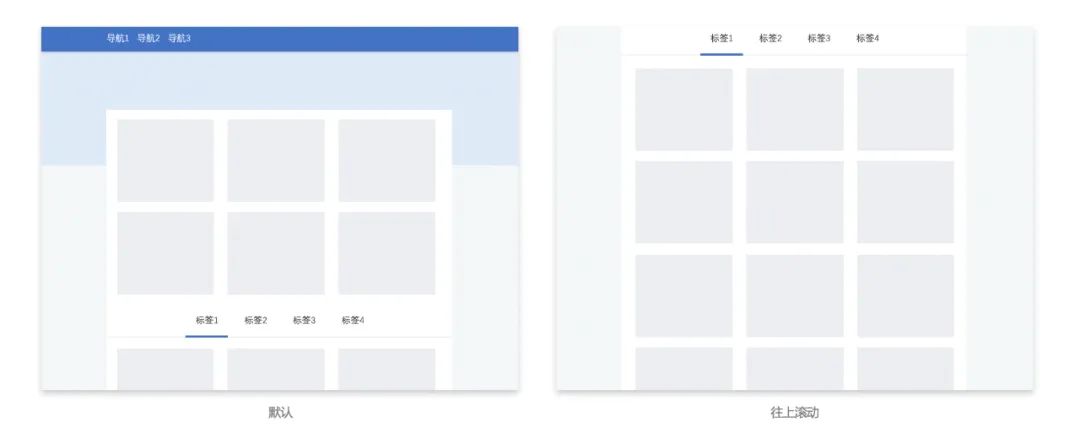
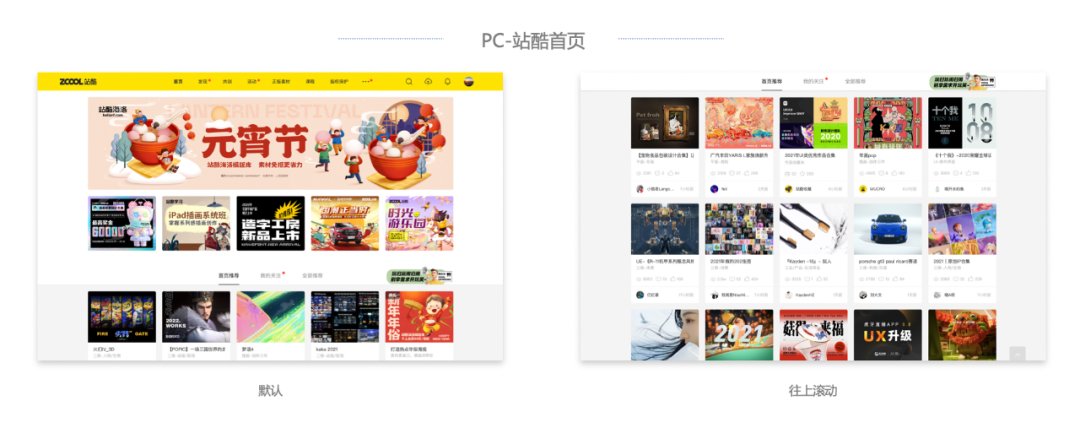
在站酷PC的首页,滚动后隐藏顶部导航及banner等,吸顶下面的卡片导航可以让用户更专注浏览内容。

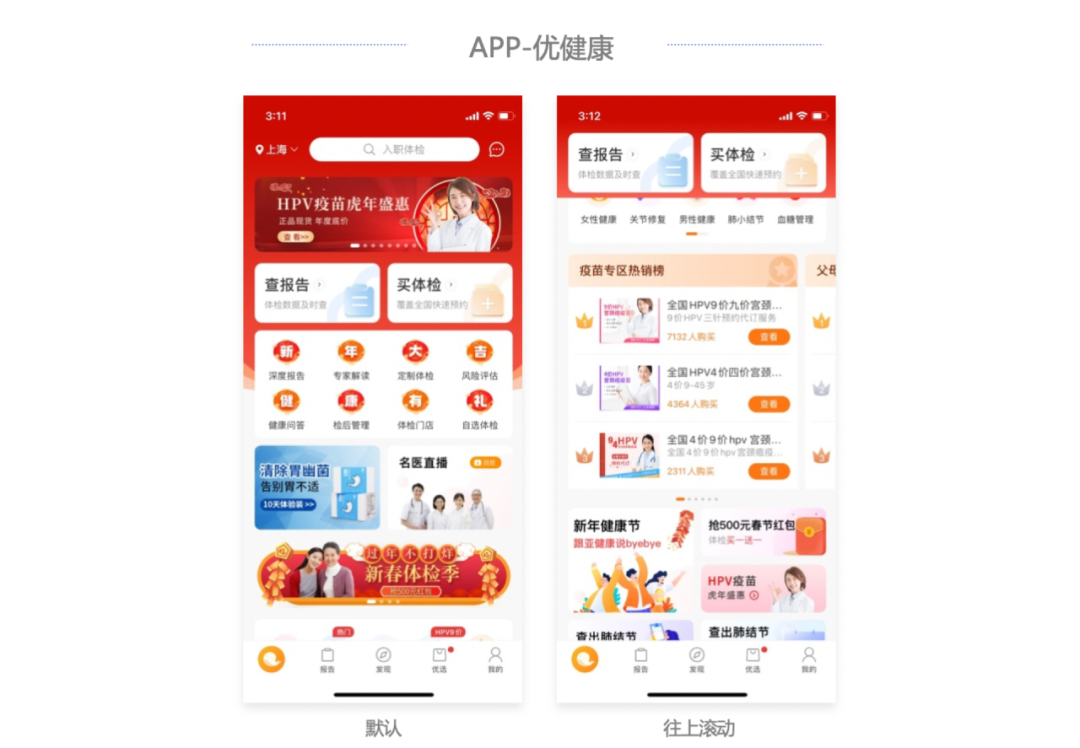
优健康APP首页向上滚动后,隐藏顶部定位搜索banner区,吸顶业务的核心查报告和买体验入口。

京东购物车向上滑动时,隐藏导航栏,能让单屏承载更多的内容,当往上滑动页面时说明用户想要浏览之前加入购物车的商品。

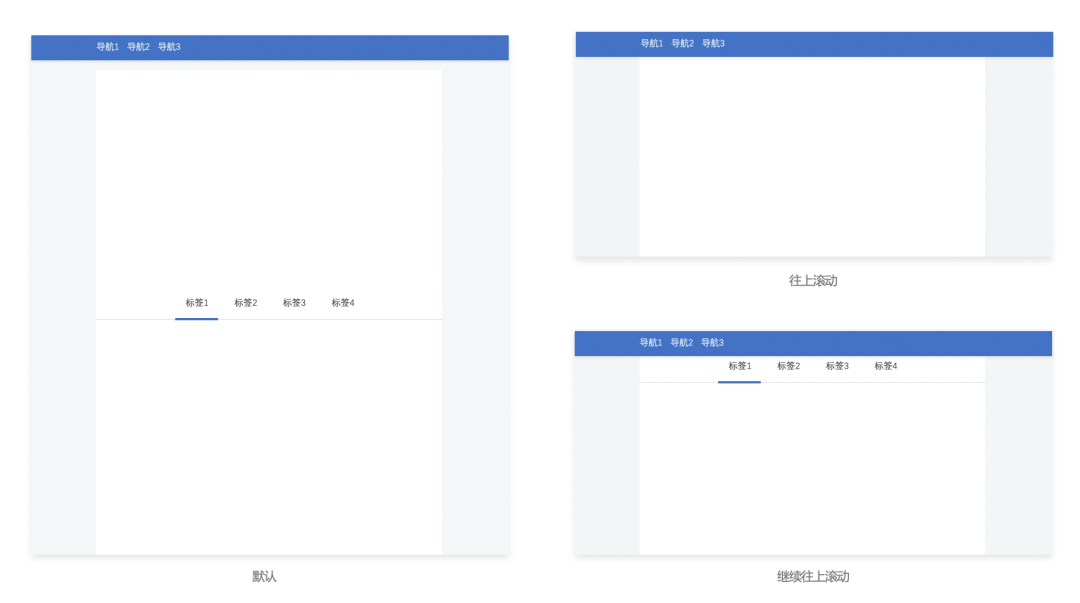
三、替换及更改布局
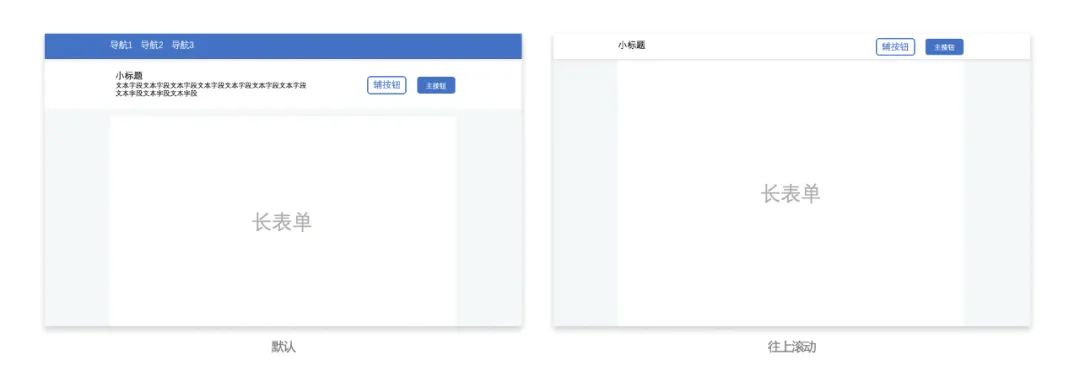
标题栏在没有吸顶的状态下是有主标和副标两行文字,但是在吸附情况下只保留了主标一行文字。
这些都是对吸顶内容的权衡和调整,使多行信息变一行,压缩冻结模块的空间。
当用户想需要专注填或看表单信息时,头部内容无需占据那么大的位置,压缩冻结后可以让用户看到更多表内容。为了方便用户在浏览页面信息时随时的可操作性,全局操作按钮需要放在顶部导航上展示。

在PC端知乎中,默认状态下展示导航、问题以及问题详情内容、操作按钮等,滑动后替换掉导航,更改问题布局,压缩成一行问题及主要操作按钮。

在微博APP我的个人页会默认展示一些信息,向上滑动后隐藏替换成我的。

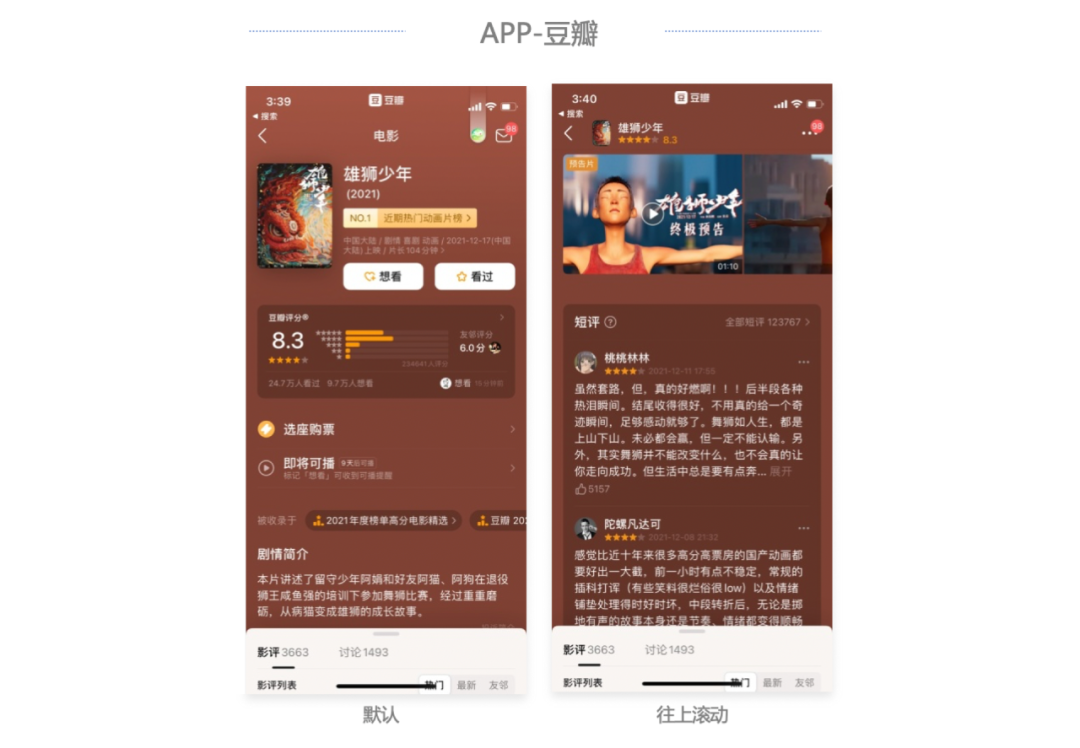
豆瓣APP默认状态下导航栏只显示电影这个类别。当上滑查看该电影详情信息时,原标题就隐藏了,取而代之的是该电影的海报缩略图、电影名以及用户浏览豆瓣电影评价最关注的用户评分。

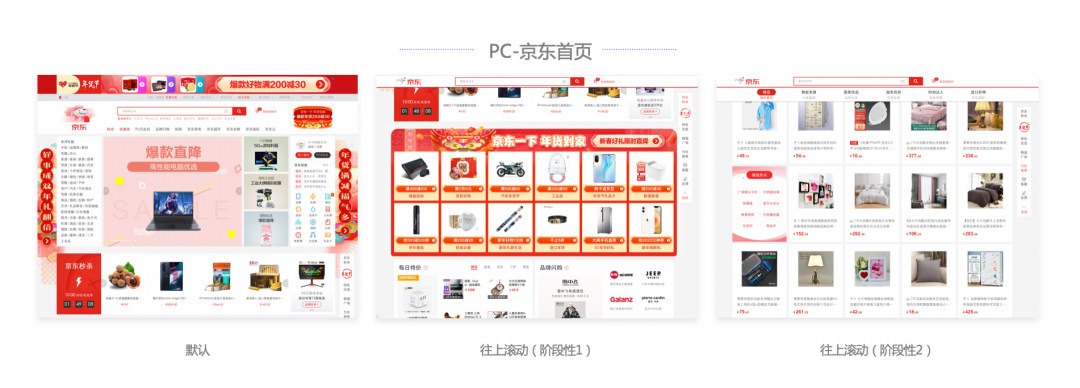
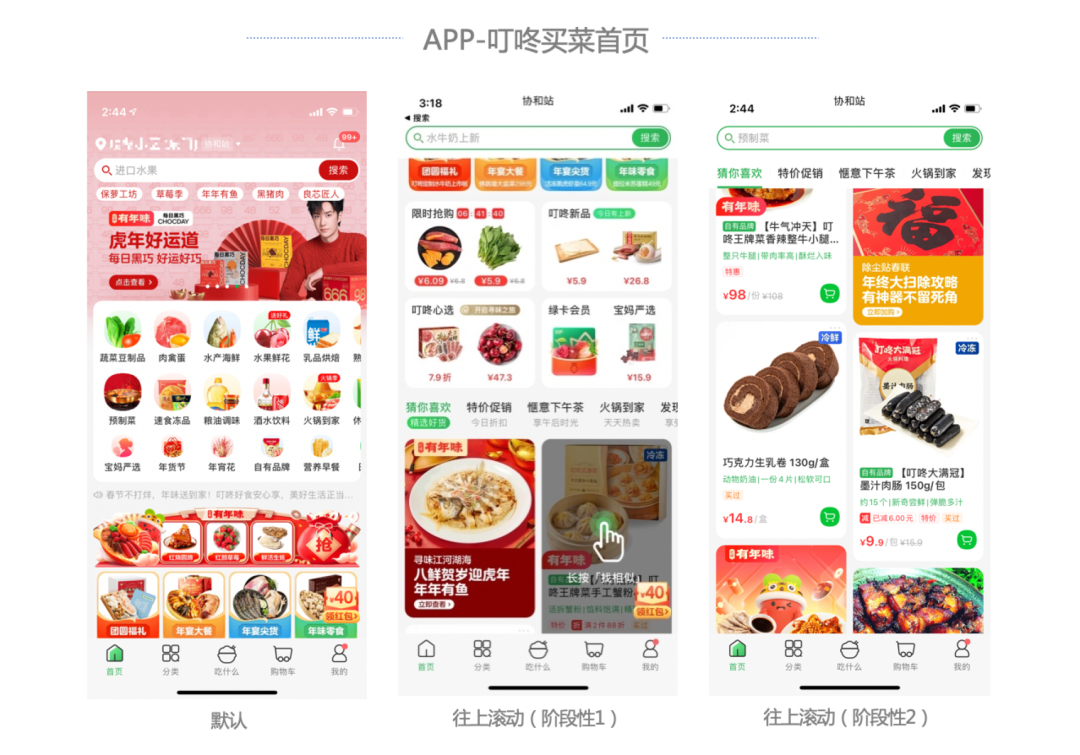
四、阶段性冻结-两阶段
这种方式前端使用的是固定高度的方式,一般只分两阶段冻结,第一阶段冻结顶部关键内容,第二阶段继续冻结需要专注浏览的信息内容上的导航或关键操作。

在京东PC端,顶部内容比较多,滚动后吸顶全局搜索,滚动到卡片区再吸顶卡片区的导航,这是在一个固定高度内滚动,可以把第二阶段出现的滚动条隐藏。

叮咚买菜APP的第一阶段吸顶全局搜索,这里有个细节,因为导航下面是banner图,搜索按钮和banner图是一个颜色,滑动后改变成叮咚的主色调,滑动到下面的卡片区后再继续吸顶卡片区的导航。

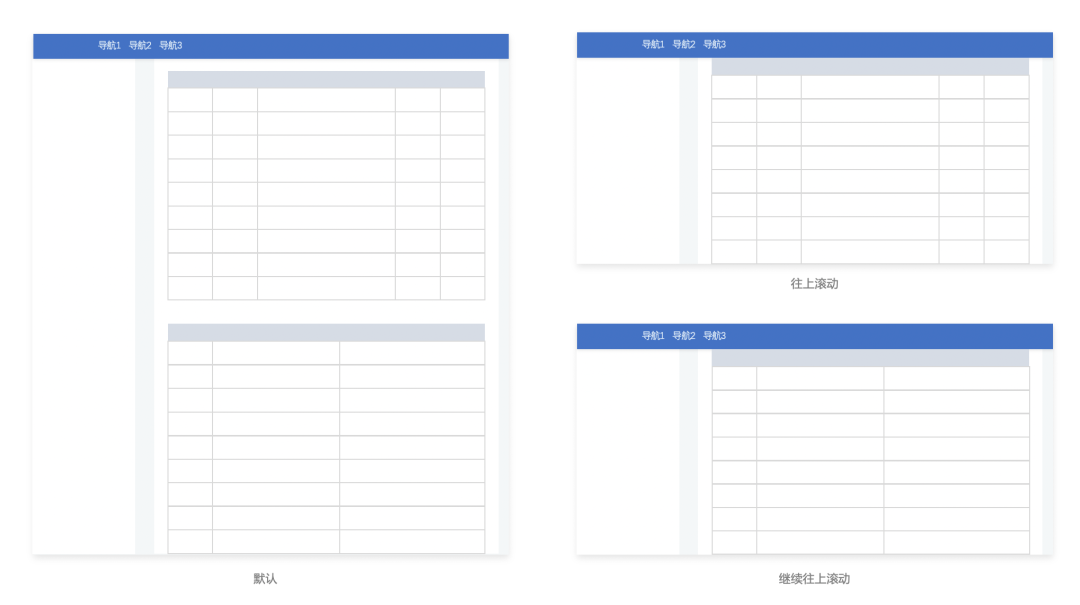
五、阶段性冻结-多阶段
这种方式前端使用的是向下撑开内容的方式,一般运用在顶部有需要冻结的导航等且下面内容有多个表格的情况,滚动到当前的表格就冻结该区域的表头。

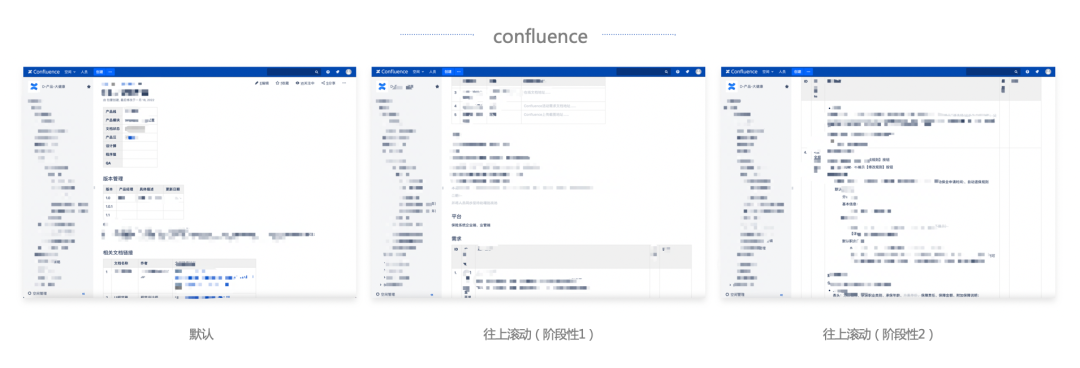
在confluence中,滚动吸顶头部导航出现表格后,表头内容会阶段性冻结。这种方式是往下撑开高度把表头固定,可以把表格中的滚动条隐藏。

作者:cassie
原文链接:www.zcool.com.cn/article/ZMTM0ODkzMg==.html
本文作者 @cassie
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
