9条建议带你深入了解防错原则
Jakob Nielsen对人机交互有很多研究,他提出十大可用性原则,用来评价用户体验的好坏,每个产品设计者都可以根据这十大原则进行自查。本文中主要介绍了防错原则的具体应用示例,接下来让我们一起看看吧。

一、错误预防
错误预防是用户界面设计的10 条启发式评估可用性的原则之一( 尼尔森启发式评估可用性的 10 条原则 )。
据统计,犯错误的频率和严重性与系统的整体可用性呈负相关。
( [1]尼尔森启发式评估可用性的 10 条原则 https://www.nngroup.com/articles/ten-usability-heuristics/)
尽管无法确保用户始终按照我们希望的方式使用我们的设计,但仍有一些方法可以防止( 或减少 )用户误操作,而且当涉及到破坏性操作时( 例如,从系统中删除文件)尤为重要。
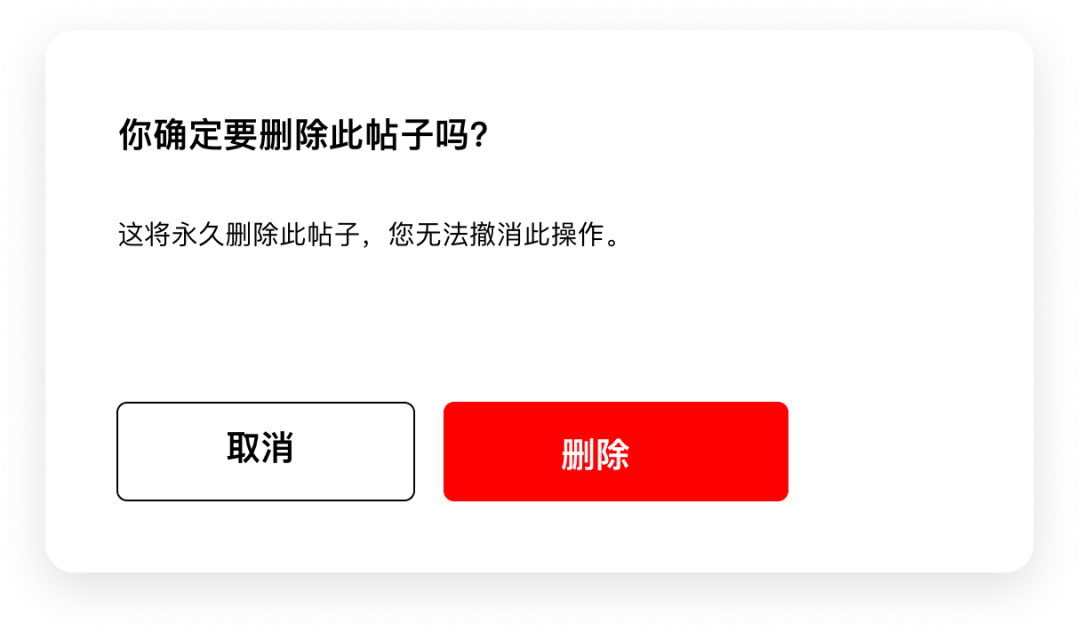
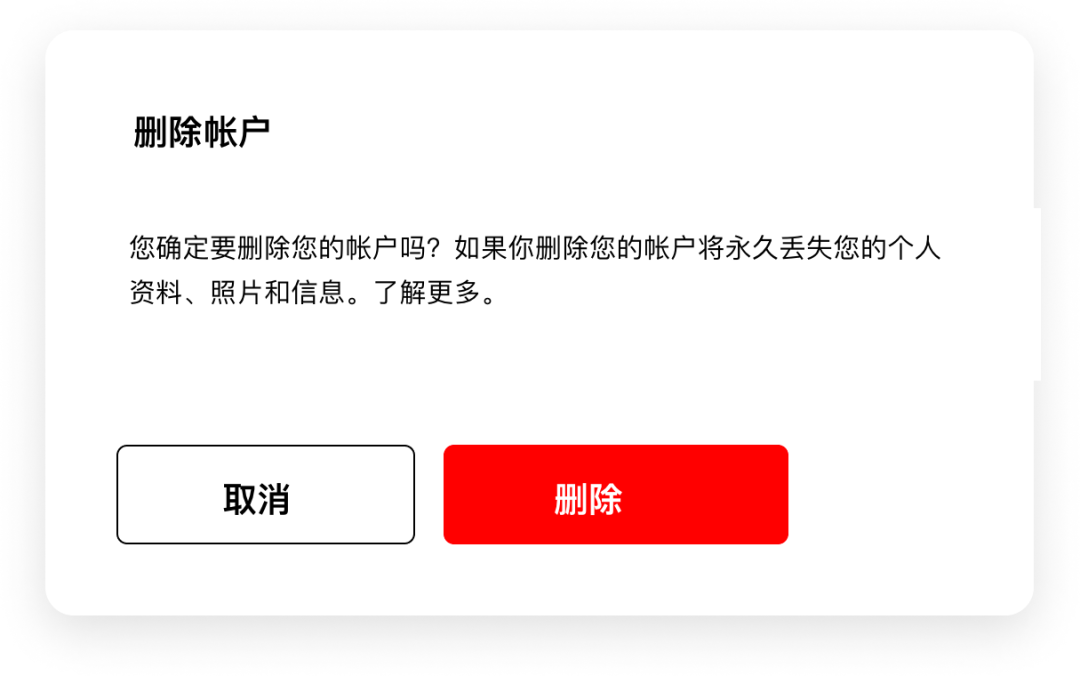
对话框是系统和用户之间的“ 对话 ”。模态对话框会打断用户本身的任务流程,并要求他们采取行动或向他们提供有关当前工作流程的紧急信息。在执行破坏性操作之前,用户通常会看到一个确认对话框。

(破坏性操作的确认对话框示例)
一个确认对话框,询问用户进行确认,他们想询问用户对刚刚操作进一步确认( 以防止用户误操作 )。— 牛顿/克
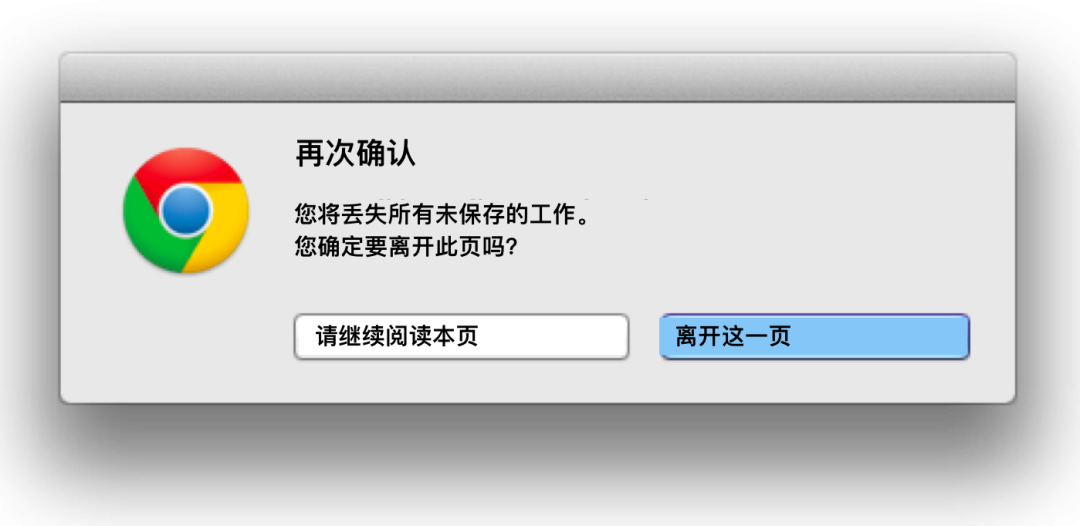
这些行为被称为肯定性破坏性行为;由用户发起的破坏性操作,其中出现模态对话框以确认操作,并确保用户完全理解操作所带来的后果。在某些情况下,用户或系统可能会意外启动破坏性操作。例如,在填写尚未提交的表单时离开页面可能会导致数据丢失。

当用户在没有保存数据的情况下意外离开页面时触发错误预防模态对话。
二、如何改进破坏性操作的模态对话框?
1. 在执行操作之前提示
在执行具有严重后果的操作之前( 例如破坏用户的工作 —— 删除文件 / 帐户等 ),应使用确认对话框,这在无法撤消的行动之前尤为重要。
2. 重申用户的请求
确认对话框必须重申用户的请求,并说明如果请求得到确认,系统将执行什么操作,这使用户能够更加清楚地了解其操作的结果。将用户的行为描述成一个问题,是一种吸引用户注意力,并让他们停下来考虑自身的上一步操作的方式。下面的示例证明了这一点。

(重申用户请求的破坏性操作确认对话框示例)
3. 帮助用户理解操作
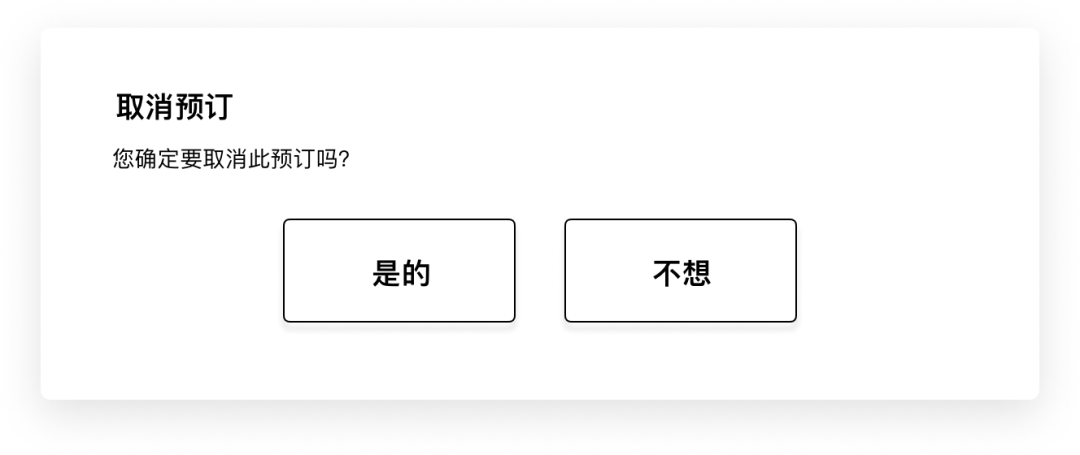
为了实现这一点,微内容 [2]很重要。
应该避免是 / 否以及那种含糊的选项( 参见下面的一个反面案例 )并且按钮的文本应该着重强调即将做出的选择( 例如,删除帐户 )。此外,在对话框中添加一些辅助解释会很有用,但主要消息应该在按钮文本中,因为急躁的用户更有可能忽略那些辅助的解释只关注按钮的文本。
( [2] 微内容是一种用户体验文案,以短文片段或短语的形式出现,通常没有额外的背景支持。)

糟糕的微文案会让用户感到困惑,并可能导致用户犯错并非常沮丧。
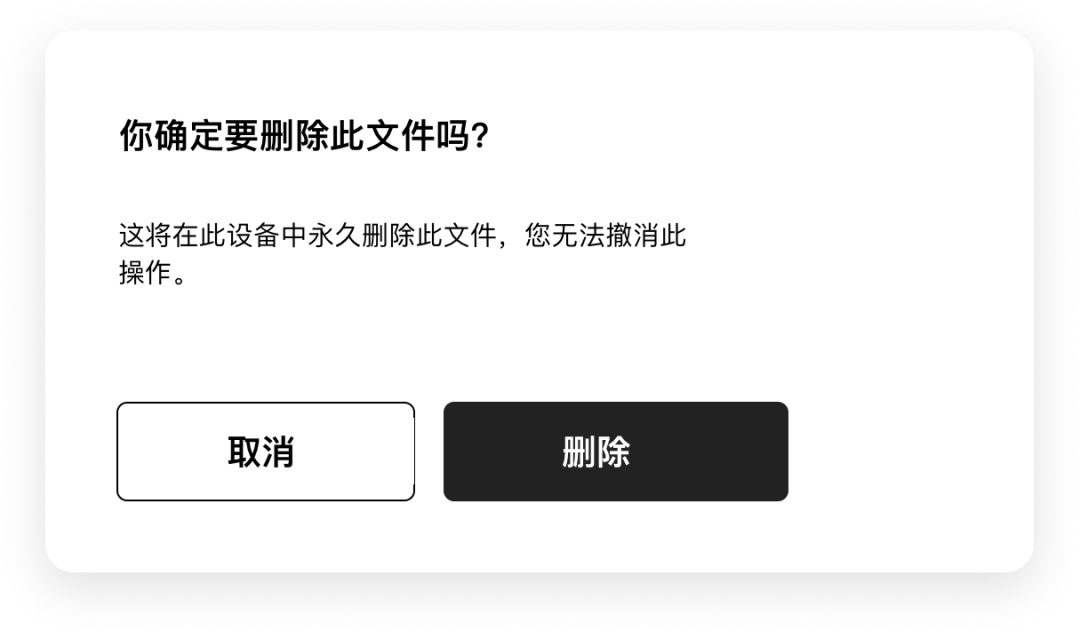
4. 将按钮差异化
例如,在一个按钮上使用了红色,可帮助用户识别出来这是一个破坏性操作。在这里颜色与主按钮的文案相匹配,并明确了按钮的用途,但是,由于可访问性和文化差异,仅依靠颜色是不够的。尤其是世界上大约 4.5 % 的人口患有某种形式的色盲,仅使用颜色来传达意义可能会让我们的很大一部分用户被拒之门外。
因此,按钮标签需要具有足够的描述性,以便在没有颜色的情况下独立表达含义。为了使警告信号更引人注意且更易于理解,还可以在屏幕上显示一个代表破坏性操作的图标。
5. 不要过度使用
对常规动作使用确认性对话框会影响用户对破坏性动作对话框的认知。如果用户看到了太多确认性对话框的模态窗口,他们可能会习惯它们,并且不再注意他们。结果就会导致确认性对话框失去了错误预防的能力。
6. 保证简洁
确认性对话应该简短,以便于浏览,但是,在某些情况下,用户可能希望在提交之前了解有关其行为后果的更多信息。在这些情况下,可以使用渐进式披露 [3]的交互方式。
( [3] 渐进式披露 :渐进式披露不直接用户提供大量的信息和选择,而是将这个过程分解成几部分,让用户集中注意力在当前的事件上,从易到难地引导用户,这样不仅可以确保用户不会被新信息淹没,还可以分解用户不想做的任务。)

(渐进式披露能使用户自主决定是否要了解更多当前行为的后果)
7. 避免默认选择
我们要避免给确认性对话框提供默认的选择,因为本来我们的目的就是通过这种模式让用户仔细检查他们的操作,从而预防用户犯错。
8. 撤销破坏性操作
理想情况下,我们应该允许用户撤消破坏性操作,很多时候在一瞬间你就意识到自己犯下了一个可怕的错误。许多 APP 允许用户撤消此类操作,或者使用撤消空间,或者让用户在最终完成操作之前编辑这些操作。
这与启发式评估可用性的10条原则中另一条的核心观点相吻合,即用户的控制性和自由度。这可以减少用户的焦虑,并能帮助他们挽回重大错误操作造成的损失。
当用户知道他们可以撤消操作并从错误中恢复时,他们会感觉对产品有更多的控制权。Google 的 Gmail 有一个可选的“撤消发送”功能已经有一段时间了,它为用户提供了 20 秒的缓冲时间来撤消他们的操作。
9. 通过输入确认操作
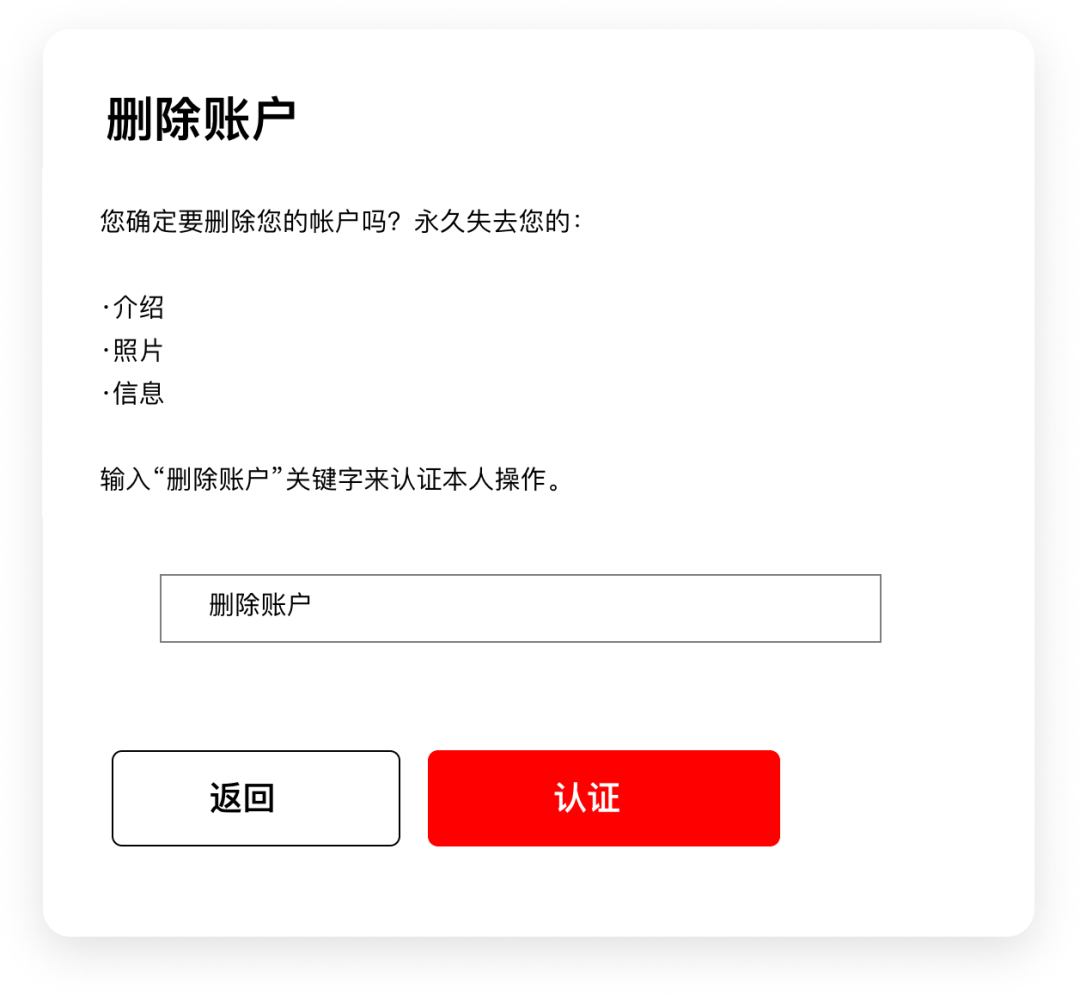
如果无法实现撤消按钮,我们可以提示用户在文本字段中输入文字确认执行破坏性操作( 例如需要用户手动键入删除 / 确认 / 等 )。提示他们输入以确认,强迫他们停下来并阅读模态文本,从而做出有意识的决定。虽然有可能意外地按错按钮,但不可能意外地输入动作,因为这需要深思熟虑,下面给出一个例子。
提示:在非常关键的删除操作中也应谨慎使用这种方式,因为如果经常使用,可能会惹恼用户。

(“键入以确认”模式可确保用户做出有意识的决定)
以上便是针对破坏性操作预防模态对话框设计的9点建议,可能不能做到万无一失,但关注每一个细节,一定会让你的设计得到提升,进而提升产品的用户体验。
作者:MariaPanagiotidi;译者:刘昱茜;审校:吴鹏飞、李泽慧、张聿彤;编辑:李莉好
原文链接:https://uxpsychology.substack.com/p/how-to-design-better-destructive?r=3lu2i&utm_campaign=post&utm_medium=web&utm_source=
本文作者@TCC翻译情报局 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
