以用户场景为导向:B端设计师轻松过稿三板斧
很多设计师喜欢在拿到产品原型后就开始动手设计,或直接去找参考和竞品。这种工作模式存在较大的缺陷,我们在不了解需求背景时做出的方案,同样也显得苍白无力,经不住盘问或审核。
在B端领域中,决策者大多不是使用者,而决策者也往往不是一个人,很多设计师应该听甲方说过“要高大上”“感觉不对,这不是我想要的”继而产生各种天马行空的想法,在你的方案继续升华,而你还是靠着猜测苦中作乐,最后一句“还是第一版吧”让你彻底崩溃。
如何最大程度改变这种现状,那就看下面的内容吧。
01 前期:如何快速理解业务目标和应用场景?
1. 人
要知道自己的用户和决策者是谁,了解他们的特征和喜好,判断他们的认知和心智,做针对性的方案和视觉。如:
- 我们的用户是谁?
- 决策者有哪些?
- 用户社会属性是什么样子的?
- 用户和决策者的偏好是什么?
- 决策者是否有绝对主导权?
- 决策者的认知和心智在什么阶段?
2. 行为
用户需要完成哪些事情,通过什么动作去完成,用户的习惯偏好是什么?如:
- 用户使用产品做哪些事情?
- 用户的具体行为路径?
- 用户的交互习惯?
- 用户对交互的认知怎样?
3. 目的
用户想要达成的目标,或产品和功能目标是什么?如:
- 用户使用产品要达到什么目标?
- 商业目标是什么?
- 设计目标是什么?
4. 环境
用户在什么场景/环境下使用产品,使用产品的频次怎么样,用户在是嘈杂的环境还是安静的环境,在办公室还是户外场景?如:
- 用户在什么环境在使用产品?
- 用户有哪些场景,是否有特殊场景?
- 每个场景都有什么特征?
5. 媒介
用户使用什么工具,是电脑、手机、ipad还是其它形式?
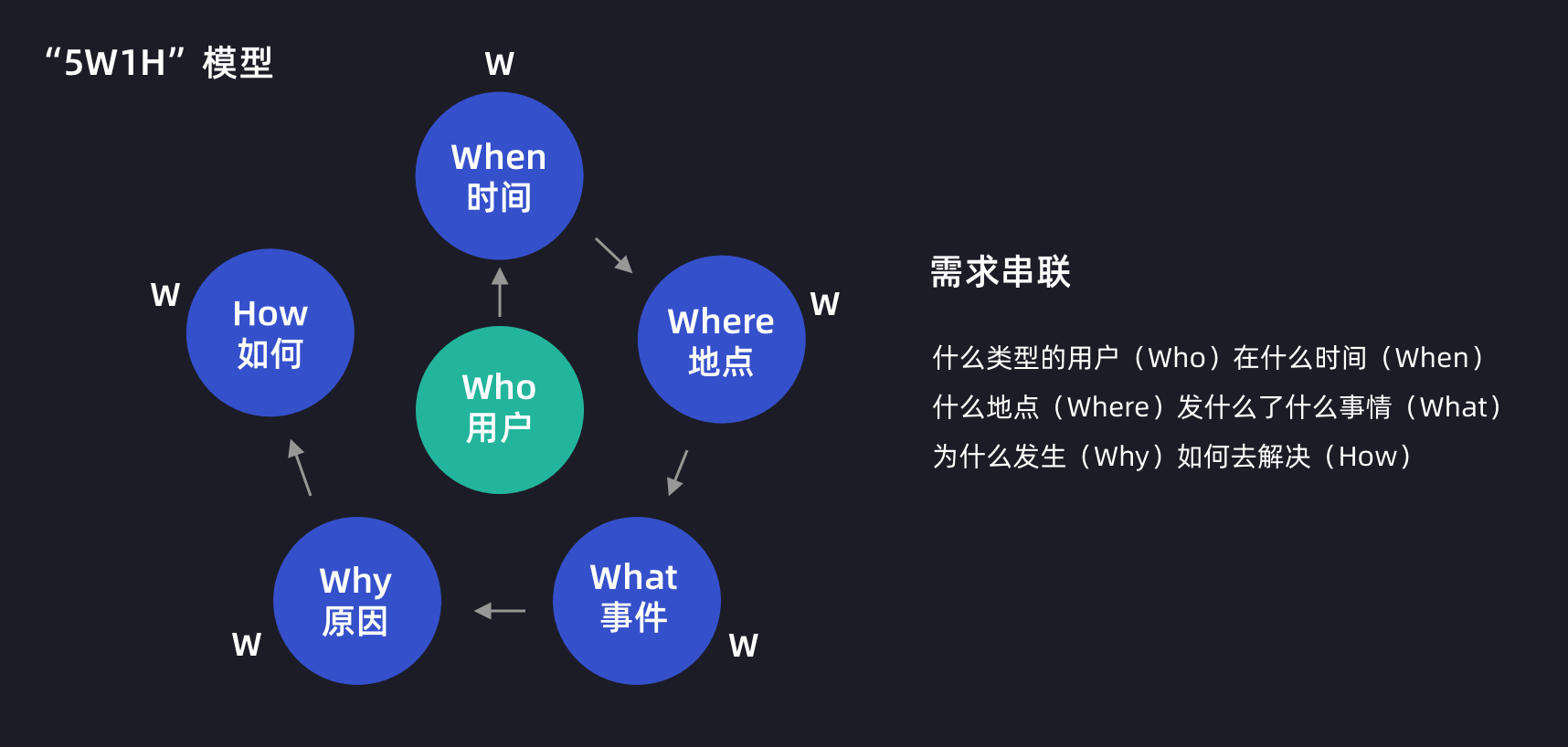
6. 5W1H
最后通过5W1H模型去将需求进行串联。

02 中期:如何设计符合用户认知的方案?
1. 头脑风暴方案,草绘记录
设计方案要以先框架后局部的思路进行,不要纠结在细节表现上,而是从整体看产品的结构然后再逐一细化,颗粒度由粗到细的过程。
我们要发散思维,根据结论头脑风暴去思考多的设计方案并快速草绘记录下来,这里可以大胆一些把想到的方案全部草绘出来(建议大家直接在纸上画,简单便捷),最后根据业务场景逐一去分析每个方案的优劣势进一步筛选方案。
当你的灵感枯竭时就停止脑暴,然后去细化你筛选后的方案。
如果一开始就没有灵感,那就去大量看直接竞品或间接竞直到灵感涌现,这里平时还是建议大家多去看、多去收集分析与行业或者形态相关的产品。
一般企业自研产品大多是找不到竞品的,所以还是需要根据业务场景去做高度符合的方案。那么如何去做符合业务场景的方案呢?
举个作品集中,FM首页改版的例子供大家参考一下改版思路。

2. 用户洞察,设计符合用户认知和心智的方案
一定要去做符合用户认知的产品架构和UI视觉,比如我们的决策者是国企背景,在这个大环境下决策者的做事风格是规矩的、严谨的,他们几乎每天都在使用word、excel、ppt这种办公软件或者传统软件,所以对一些新型产品的交互、视觉、创新上的接受程度是有限的(尤其大boss)。
所以我们在设计方案时,交互和视觉上要尽量保持中规中矩的方案,如果可以,尽量使用符合用户认知的设计元素和交互。如:我之前负责国企光缆资源采集项目时,设计元素和交互流程大量运用了输入行列生成布局、表格、表单组成的简单元素贯穿了一个场景,这样可以降低用户的学习和操作成本,符合用户认知和心智,也提高了用户的接受度(同时也要考虑方案是否满足使用者)。
这里有两个比较经典的案例和大家分享,假设案例中的人是你,你会怎样思考或者怎样做?欢迎评论区留言。
经典案例一:项目背景是设计一个国家军方应急系统,有A和B两名设计师共同负责,A设计师的设计风格紧跟当下流行设计趋势;B设计师的设计方案却中规中矩,视觉呈现得很Low。那么你认为这两名设计师谁的方案更容易通过呢?

案例一结论:答案是B设计师。产品目标不同、用户不同,UI视觉和方案也会有较大的差异。
你觉得的美只是你主观意识,并不是客观存在的事实,所以要去拆分目标和洞察用户去做用户认为美的“东西”,当然我们也可以去做视觉引导,但很多时候却不那么如意。
“好看”有两层定义:
- 视觉的好看
- 实用的好看
当用户对产品有要求时,不要急于按照要求去做设计,而是要先去对齐对“要求”的定义和理解。大家对美的主观感觉会根据自身背景和环境有极大的偏差,要在理解和认知达成一致的情况下,再去设计方案。下面这个案例中,你认为哪个设计师的方案才能更满足用户?
经典案例二:项目为公安系统,用户对产品提出风格要求——科技感,A设计师在了解客户要求后直接进行UI设计;B设计师则去先跟用户定义对“科技感”的理解,然后再去设计方案。

案例二结论:答案是B设计师。无论客户有什么要求都要先对齐对理解的一致,避免大家沉浸在各自的世界里,上述案例中B设计师的交付还会超出甲方的预期。
应该很多设计师听过甲方说过“要高大上”“感觉不对,这不是我想要的”继而产生各种天马行空的想法,在你的方案继续升华,而你还是靠着猜测在苦中作乐,最后一句“还是第一版吧”让你彻底崩溃。
所以很多时候甲方是说不出具体的方向和需求的,这个时候除了对齐对要求的理解,还要去引导他或者挖掘需求。
设计没有绝对的美丑,做国企项目、TG或军方的小伙伴应该会有所感受。
作为B端产品任何设计元素都应该与业务场景仅仅相关,而受目标用户、行业的不同,产品的视觉和交互也会有较大差异。
03 后期:方案交付有哪些技巧?
1. 二选一法则
在提交设计方案给甲方时,要学会让甲方做选择,而不是让甲方被动接受,现在的甲方都很有主见,都喜欢自己选择,自己做决定。
从营销学角度可以借鉴二选一法则,我也经常会被这个技巧套路。比如你去买奶茶时,销售员问你喝什么,你会在琳琅满目的产品中艰难抉择;如果向你推荐“奶茶三兄弟”或者“桃之夭夭”的饮品,你会下意识地脱口而出:“那就桃之夭夭吧。”
二选一法则在我们生活中无处不在,比如在约会时问对方“周六一起看电影还是周天?”购物时等等场景。
只让对方回答“接受”或“不接受”很难达到你预想的结果,因为二选一法则的技巧就是让甲方在“这个方案”跟“那个方案”之间做选择,而不是在“接受”与“不接受”之间做选择。
而现实中我们大部分设计师很喜欢让甲方做接受与不接受的选择。
所以我们要去改变交付方案的习惯,设计是和生活息息相关的,生活中发生的事情或其它领域的小技巧也可以在设计中发挥不小的作用。
二选一法则释义:当我们对别人进行说服时,对方因为存在过多的选择或没有准确目标时,作为说服者可以采用缩小对事物选择的整体范围,直到剩余两个办法,来让对方做出你预期的选择。
下面举个例子,帮助大家理解:
A设计师:“您好,我们根据需求做了两版方案,方案一我们是这样思考的(阐述设计理念及过程)……方案二是这样思考的(阐述设计理念及过程)……您看方案一和方案二哪个更符合需求呢?
甲方:“看起来方案二更符合我们的需求。”
人类具有一种跟随最后选择的习性,当你想让他人跟随你的意愿进行选择的时候,不妨给客户一个二选一的提问,将希望对方选择的那项放在最后。采用这种巧妙的习性心理,往往能够让你在交付中更顺畅。
2. 表现层的差异化
最后才是视觉表现的差异化区分,不同方案中我们可以用不同的风格和技法,打造鲜明的对比,从外观和大感觉上推得远一些,往往也会有出其不意的效果(根据甲方特征去针对性做策略)。如果有足够的把握,两个方案的风格做到相似就可以了,视情况而定。
3. 事前有准备,不要做事后聪明
为了应对比较难搞的甲方,我们要留有备选方案,以备不时之需拿出来应急,设计圈儿似乎有条不成文的规矩,你最看不上的设计稿往往是甲方最喜欢的;甲方在变来变去的方案中,往往会选择第一稿的方案。
04 结语
只有在设计前、中、后的三个阶段做好充足的准备,才有可能将变化控制到最小范围。
有时客户不接受我们的方案,不妨认真想一想,我们真的是在做以人为本的设计吗?我们是在追求技法的表现,还是追求效率的提升和产品的体验?
最后艺术是感性的,设计是理性的,艺术更专注于自我表达,设计则专注于信息传达和用户的感受。
本文作者 @三范范
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
