优化复杂的设计并不是单纯简化
“复杂是世界的一部分,但它不应该令人困惑,好的设计帮我们驯服复杂,不是让事物变简单(如果复杂是符合需求的),而是去管理复杂”
–唐纳德·A·诺曼

与复杂共处,这是一个有趣的话题。在这个奉行“少即是多”的时代,设计师对于复杂噤若寒蝉,认为优秀的设计应该简洁明了,若无必要,勿增实体,而复杂则常备被视作失败设计的标签。
设计师为了保持设计上的简约挖空心思,甚至试图通过削弱功能的方式来降低产品的复杂度,得到自己想象中的完美设计。然而一味追求“简单”的设计真的符合用户的实际需求吗?从心理学的角度来看,复杂的事物往往功能强大,而功能强大意味着更好的服务与更高的价值,用户也更愿意为之付费。当我们购买商品时,我们会仔细斟酌,拿着产品的功能列表反复比对,这个时候我们忘记了产品复杂与否,更多考虑的是功能是否满足自身需求。
对于大部分B端产品而言,复杂或许难以避免,复杂是出于实实在在的业务的需要,而非某位设计师的错误喜好。B端产品之所以给人感觉会相对复杂,是因为产品需要完成复杂的工作任务,界面内承载的信息内容较多,在视觉上会带给用户压力,直观感受上觉得产品很复杂。但是这些信息又都是必需的,如果缺少这些必要的信息,会对用户理解和使用产品造成阻碍。
就如同飞机的驾驶舱,密密麻麻的按钮如此复杂,但是每一个按钮都有着相应的功能,不可或缺。既然复杂难以避免,那么作为设计师我们不应该被动接受或盲目拒绝复杂,我们应该学会如何与复杂共处,去尝试驯服复杂、管理复杂。
一、理性看待复杂
相信很多设计师和我一样,经历过现代主义浪潮的洗礼,对于简约的设计有着或多或少的偏好。因为这种偏好,在自己进行设计时也希望能够选用这种风格,在设计时刻意的去追求界面简约,却忽略了界面上的简约不等同于产品易于理解和使用。从心理学的角度上看,复杂的事物更容易理解,简单的事物反倒令人困惑,一味的追求简单反而会让事物变得复杂。
B端产品的目标是降本提效,追求简约的设计思想在B端产品的设计中并没有那么适用,为了提升用户的操作效率,我们需要将一些能够帮助用户理解的信息与常用的操作直观的展示给用户。这会在一定程度上增加界面的复杂度,但是相较于产品视觉界面会因此变得复杂,产品的易用性和操作效率对于B端产品而言会更为重要。
与复杂共处的前提是能够理性地看待复杂,复杂本身的含义即非褒义也非贬义。复杂描述的是事物的状态,它在词典上的解释是拥有很多即错综复杂又相互关联的组成部分的事物。产品复杂与否是由产品本身所从事的业务和需要完成的任务来决定,就像我们不能要求一个做机械结构设计的工程软件做得像一个图画板一样简单,因为两者的功能需求不是一个层面的,所以我们也不能单纯的将产品简洁还复杂作为评判一款产品优秀与否的标准。
二、分清复杂与困惑

我们之所以对复杂怀有畏惧,其实更多的是畏惧令人困惑的复杂,复杂与困惑有着本质的区别,理解他们之间的区别很有必要,复杂描述的是事物的状态,而困惑表述的是用户使用产品时的心理。复杂的背后可以拥有规则与逻辑,理解这些规则和逻辑,能够帮助我们理解和使用产品。而令人困惑的产品往往缺少这样的内在规则与逻辑,用户难以理解产品的运转机制,需要花费很大力气才能完成有效操作,容易让用户产生挫败感。产品可以是复杂的,但是不应该让用户困惑。
在很多复杂的传统线下业务数字化转型的过程中,为了让产品易于使用,设计师需要深入到一线,去了解真实用户在线下业务场景中是如何处理日常任务的,在流程线上化过程中也需要遵循这样的业务流程,这样能够让用户更快上手,而如果我们在设计过程中不去参考用户在线下的操作场景,按照自己的想法去意测用户的行为,这样设计出的产品背离了用户的心理模型,缺乏内在逻辑,会让用户感到混乱困惑,陷入深深的麻烦。
基于产品本身功能需要,我们可能无法很主观的去降低产品的复杂度,这就需要我们在进行产品设计时花费更多的心思,通过对业务流程、页面布局、信息呈现上的调整与设计让产品变得清晰,不让用户陷入困惑。
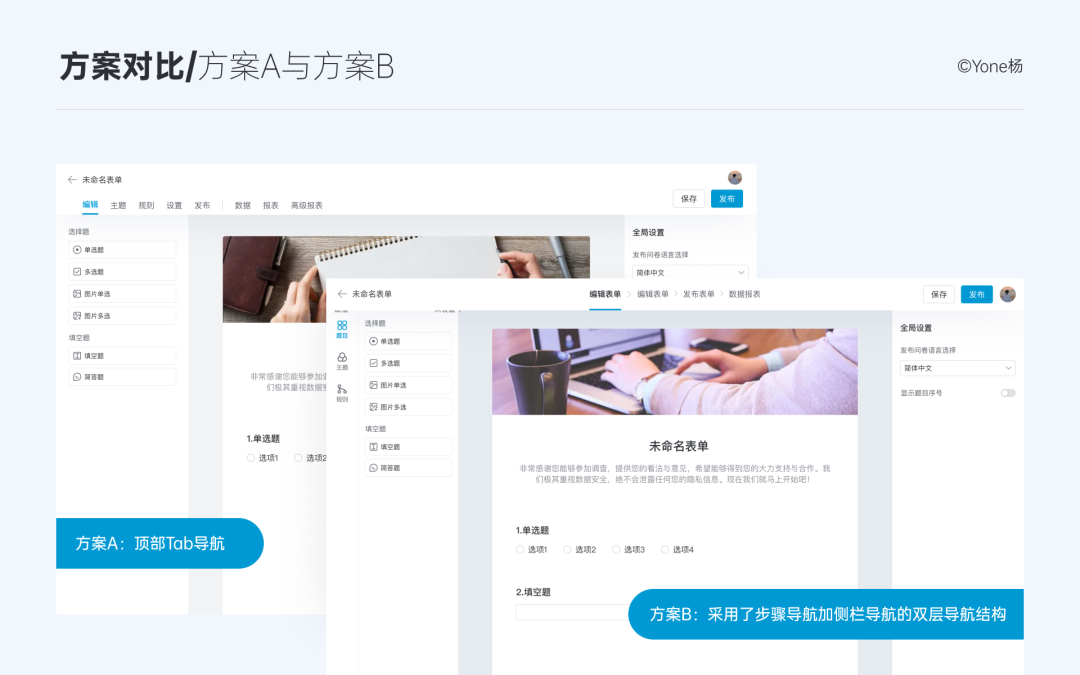
如下图的关于表单编辑器的AB两种设计,用户在编辑器内完成一系列针对表单的编辑、配置操作,然后发布表单。
方案A中将这些表单编辑配置项通过tab进行排列,这种方式结构简单,但是扩展性较差,过多的栏目也容易让用户陷入困惑,不清楚需要完成哪些配置项才能进行发布。
方案B中采用了步骤导航加侧栏导航的双层导航结构,在步骤导航上给出完成表单编辑配置的主要步骤,在大的步骤下用侧栏导航承载小的编辑项,结构清晰,且能够对用户编辑表单提供一定的帮助指引。
虽然两种方案信息内容上都一致,视觉观感上甚至方案B更为复杂,但是方案B在这里可能是更合适的方案,因为方案B在配置流程的指引上更为清晰,也更贴近用户心理模型,即使没有使用过在线表单的用户也能理解产品流程,因而用户能够更容易的完成表单配置并发布表单。

三、功能决定产品的复杂程度
我们在使用产品时,都会有一个大概的心理预期,会认为某一类型的产品会较为复杂,某一类型的产品会相对简单。为什么我们会有这样的认知呢?是因为我们知道这些产品大概有哪些功能,而这些功能就决定了产品的复杂层度。
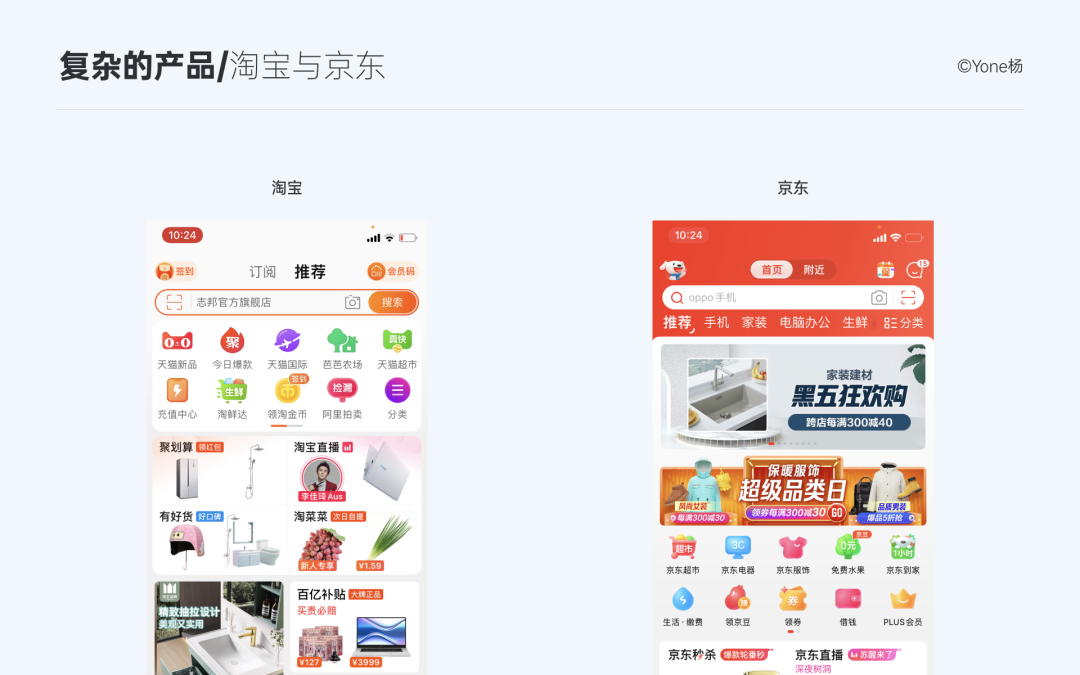
产品的复杂程度由产品的业务与功能决定,而不是依照设计师的自我喜好,像如淘宝、京东这类的购物网站、拥有着很多的栏目,所以淘宝、京东的界面相对来说较为复杂;而像百度这样的搜索引擎功能相对来说比较简单,所以界面设计相对简单干净。
我们可以容许一个功能强大的产品设计得相对复杂,但是一个功能简单的产品设计得复杂难用就是一个灾难。作为设计师我们需要根据产品的实际需要来进行设计,即不过度设计,也不执着于追求简约,而是基于需求恰到好处的进行设计。
四、复杂产品也能有好的体验
复杂的产品会有好的用户体验吗?答案是肯定的,用户体验的好坏与产品是复杂还是简单并没有直接的关系,很多时候复杂的产品也能带给我们良好的用户体验,在互联网产品中,我们可以看到很多复杂的产品,这些复杂的软件产品,一点点的改变着我们的生活与工作方式,让我们生活与工作变得便捷与高效。
首先可以看看我们的国民级电商应用淘宝,乍看淘宝的界面,可能会觉得十分复杂,甚至会给人一种眼花缭乱的感觉,但是包括我在内的许多人仍然十分喜欢逛淘宝。
淘宝内除了有本身的淘宝、天猫店铺外还有专做海淘的天猫国际,做社区团购的淘鲜达,专做拍卖的阿里拍卖等数十个板块,业务繁多,功能复杂,但这几乎很难改变,因为之所以做这些业务和功能背后都有着商业上的考量。
从交互设计的角度看,虽然淘宝的业务和功能繁多,却有着清晰的布局、信息对齐、内容组织,产品尽管复杂,但并不令人感到费解和困惑。购物流程也与用户在线下购物流程相仿,贴近用户的心理模型,用户容易了解产品功能、容易与之交互,整体上有着良好的用户体验。

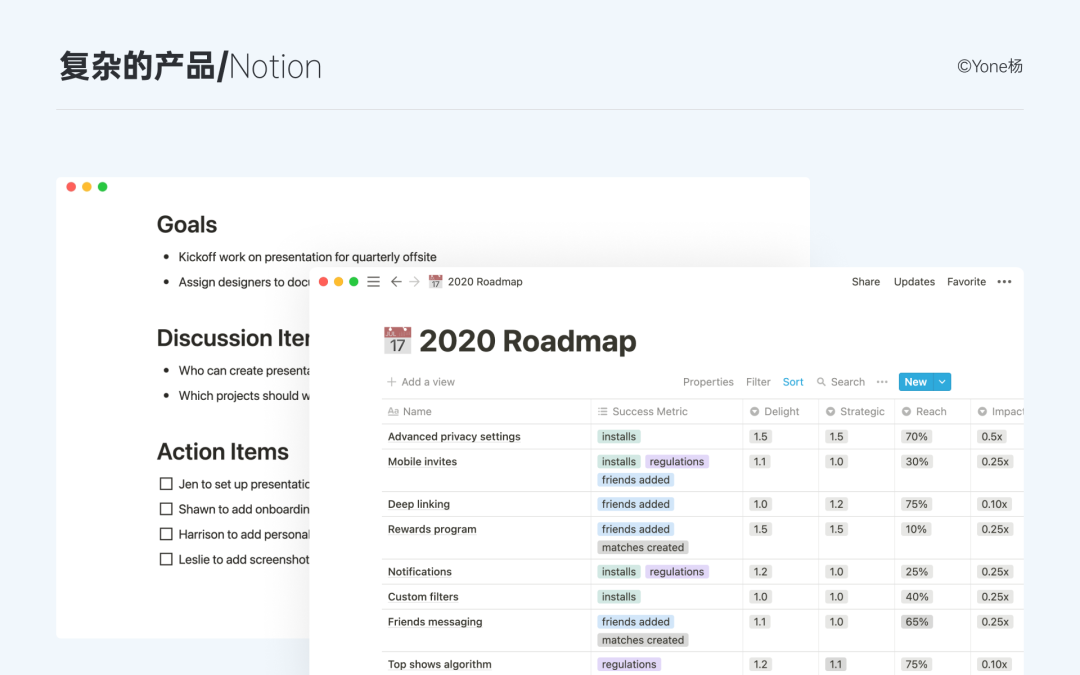
又如我一直在使用的一款笔记软件Notion,Notion相对于印象笔记、有道云笔记而言更为复杂,需要花费一定的时间成本学习才能够从容上手使用,但是这并不妨碍Notion被众多使用者所追捧。Notion的很多功能在使用之前,甚至都不会想到会出现在一款笔记产品里面,如甘特图,多维表格等,这类功能一般出现在项目管理类软件中。
而Notion块结构的布局模式,让笔记能够自由拖拽,拥有了极强的自由度,用户可以很自由的用各种各样的形式来记笔记,要是你肯再花一些心思,你甚至可以在Notion内搭建一个个人专属网站来记录的学习知识,打造个人专属知识库。
将我们习以为常的线性笔记思维,转变成纵向思维,甚至是网格状思维。Notion无疑是复杂的,但是这样做是为了给用户提供的强大功能和极高的自由度,这些功能恰恰也切合了用户的需求,创造了一种全新的笔记体验,带给用户愉悦的使用感受。

五、过度简化的潜在风险
简单是产品追求的最终形态吗?其实未必,很多时候产品设计的过度简单反而会给用户带来麻烦。为了追求简单的设计,不可避免的就需要隐藏一些信息或者拉长操作路径,这是一个权衡的过程,我们在做设计时也会经常面临这样的抉择,是追求视觉上的简约美观还是信息传达准确性与操作上的效率。给用户一个简约美观的视觉感受无疑很重要,人们对于美的事物往往更有耐心,也更愿意去探索。
但是对于一款针对B端用户的效率软件、办公应用而言,准确的传达信息,帮助用户进行判断,频繁使用的功能设计得更高效便捷,这些点能带给用户更实际价值,也是我们在设计产品时应该优先考虑的点。
特别是在一些专业性的软件中,如果我们为了追求简约而弱化或者省略掉一些关键信息,还有可能会导致用户错误操作的出现,造成严重的后果。
试想一下当你在使用软件编写一个计算字段时,软件提供给你了计算公式却没有就近给你提供计算公式的解释和用法示例,导致你因为书写上的不规范使得计算结果频繁出错。这时你可能会满怀愤怒的抱怨为什么产品会如此难用,为什么不能配置过程中给到更多的反馈与帮助信息来减少配置错误的发生。
六、如何与复杂共处
前面我们了解了关于复杂的定义,认识了复杂与困惑之间的区别,也明确了在B端产品中复杂或许难以避免,复杂是出于实实在在的业务的需要而非某位设计师的错误喜好,既然复杂无法避免,我们就应该学会与复杂共处,管理与驯服复杂。那么如何与复杂共处呢,有一些策略或许可以给予我们一些思路。
1. 为产品注入规则
复杂与困惑的本质区别在于复杂的背后隐藏着规则与逻辑,而困惑缺少这样的规则与逻辑,让人无法预测与揣摩,对应到软件产品的设计,一款成功的优秀的软件产品,应该是易学易用、能够满足用户预期,用户能够直观的理解产品的流程与主要功能,并通过产品实现自己的目标。那么具体到软件的设计上我们应该怎样做呢?
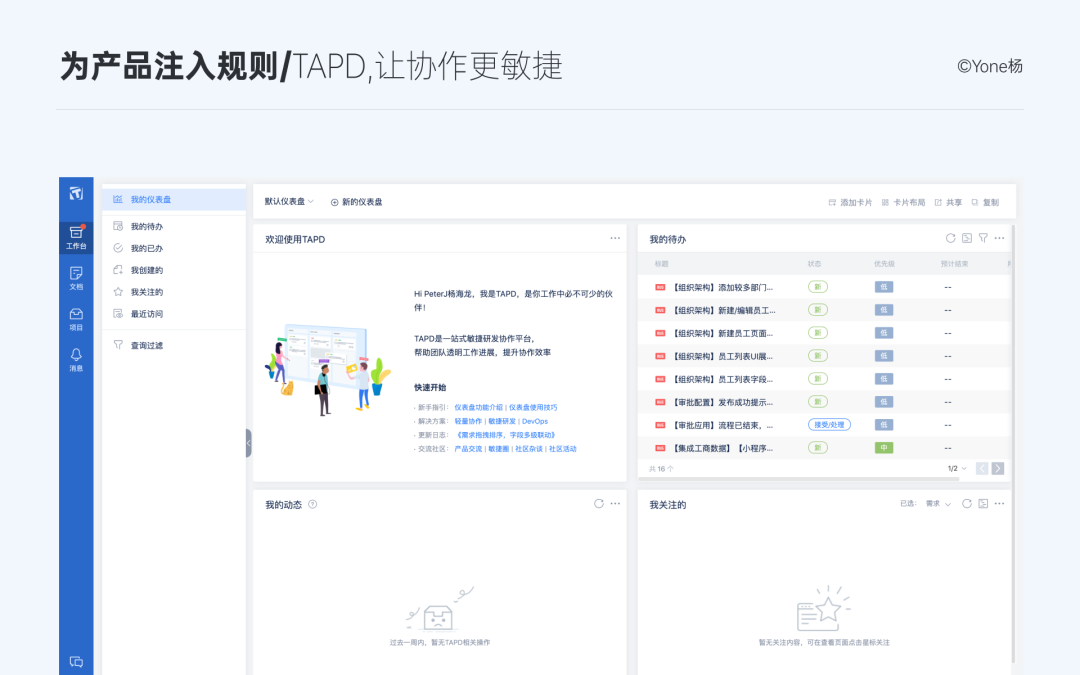
这里可以看看我们团队正在使用的研发管理工具TAPD,TAPD是一款敏捷研发协作工具,凝聚了腾讯研发方法及敏捷实践精髓,其中敏捷开发的方法就是TAPD的内在规则与逻辑,有过敏捷开发经验,理解敏捷开发流程的的开发人员能够快速的上手使用TAPD。
对于不了解敏捷开发的开发人员也可以通过产品帮助中心学习敏捷开发思想,进而理解产品的功能与流程,因此虽然TAPD功能与页面结构相对复杂,但是基于对敏捷开发的认识用户还是能从产品复杂的功能界面中摸索出一条操作路径,实现自己的目标。这就是产品拥有内核思想以后能够带来的直观好处,将原本零散的功能点通过特定逻辑链接成操作流程,帮助用户更好地理解与使用产品。

相同的在我们公司自己的一个项目中我们也运用了同样的方法,在我们公司之前研发的一款crm产品中,为了给用户提供最佳的销售实践,帮助用户更快上手使用我们的产品,我们在设计产品时寻找了硅谷蓝图团队做了顾问咨询,并依照硅谷蓝图的销售转化路径来构建我们的产品体系,确定产品功能,梳理产品中的业务流程。
并希望在以后为客户做实施的过程中能够将硅谷蓝图的销售方法一起带给用户,让用户能够更好地使用我们的产品,实现产品的最高价值,为中小企业销售团队赋能。
通过前面两个案例其实我们可以感受到,当一款复杂的产品有了内在的规则与逻辑以后,用户理解和使用我们的产品会变得更顺畅,用户不会迷失在茫茫的功能之中,通过理解规则与逻辑,用户能够对自己操作结果有一个大概的预期,而不是处于困惑状态,作为设计师的我们也可以将这种规则逻辑作为我们设计的引导,让我们的设计更为系统和有条理,让产品不再是一堆功能的堆叠,各自为战。
2. 贴近用户心理模型设计

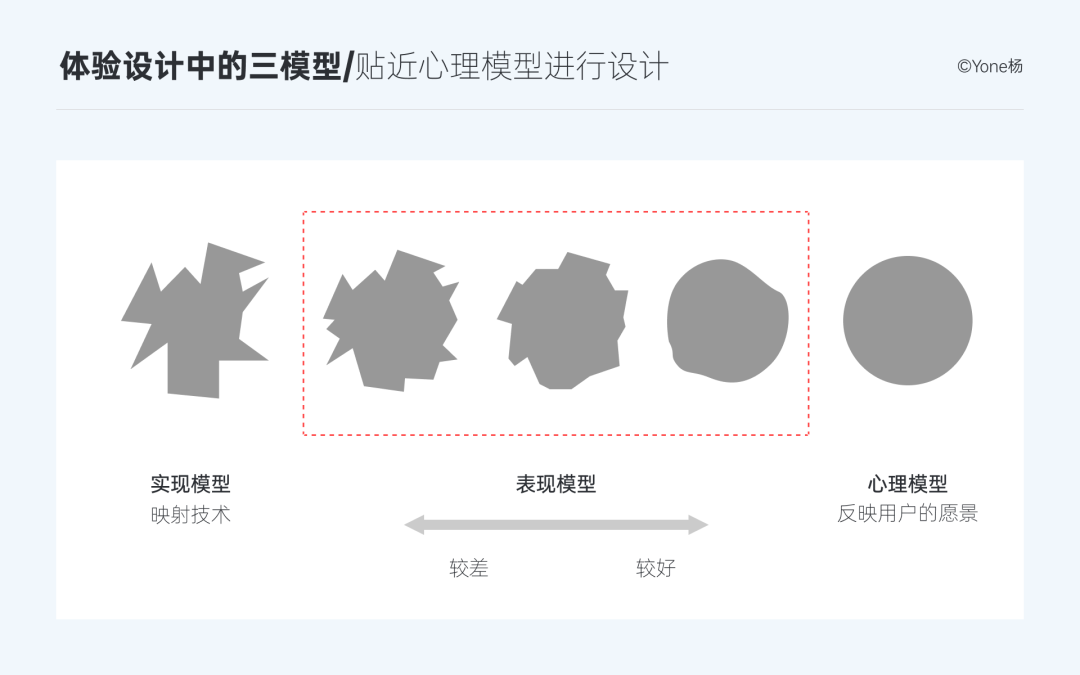
复杂是用户的一种心理感受,用户觉得产品复杂除了产品本身结构信息复杂之外,也是因为产品在设计上没有贴合用户的心理预期,用户很难理解产品的流程与交互,所以贴近用户心理进行设计就显得尤为重要。这里我们需要先了解三个概念,实现模型、表现模型和心理模型,三个概念的释义如下:
实现模型:产品是怎样工作的心里模型:用户认为产品是怎样工作的表现模型:通过设计来让用户认为产品是怎样工作的
表现模型越接近心理模型,用户就越容易了解产品功能、容易与之交互。表现模型越接近实现模型,用户越难理解产品,产品就越难使用。
复杂产品在用户体验过程中的痛点在于用户需要花费时间学习或培训之后才能了解产品的运转机制,很多B端产品在设计时更多的偏向于实现模型,用户在使用产品的过程中会发现很多地方的交互和自己心理预期并不一致,使用过程中会遇到很多的阻碍,影响整体的使用体验。
对于一款复杂的产品而言,我们需要让我们产品的表现模型更接近于用户的心理模型,这样用户能够更容易了解产品的功能,并与之交互。
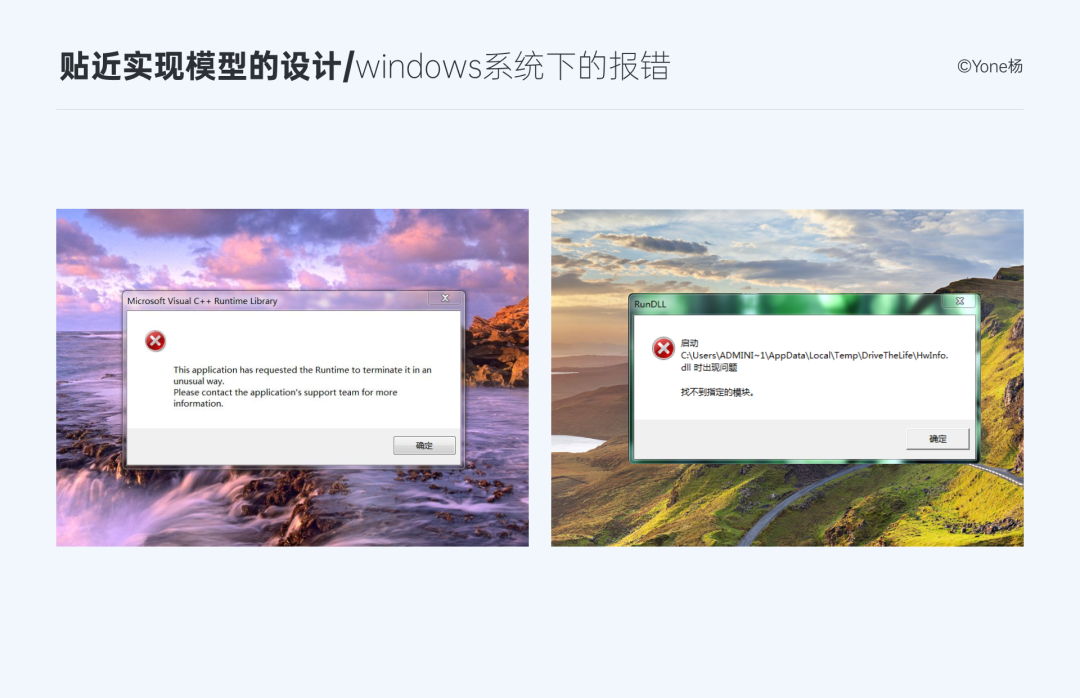
大家使用电脑时有没有遇到过类似下图这样的电脑报错信息,里面是一堆的专业名词,看得人一头雾水。这时候我们能做的只有默默的打开百度,去了解弹窗里面讲的内容究竟是什么,了解后才明白原来这样,然后按照百度上操作步骤一通操作,侥幸解决了问题。但是当下次我们遇到相同问题时,可能还是不知道如何解决,无可避免还是需要求助百度。
这个就是表现模型贴近与实现模型会带给用户的困扰,用户不是专业的开发者,他们不了解也不需要了解产品背后的实现逻辑,这对用户而言是没有价值的,给予用户这些信息不能对用户起到预想的帮助作用。贴近实现模型进行设计会让用户与产品交互变得困难,变相的是在人为的增加产品的复杂度,与复杂共处,我们需要学会贴近用户心理进行设计。

3. 统一交互模式
复杂的产品往往功能、页面繁多,如果页面内的视觉元素以及交互各自为战,那么放大到整个产品就是一个灾难,不仅是产品给用户感官上不统一、整体性差,过多的交互模式也会增加用户的学习与记忆成本,用户在这些相视功能但是不同的视觉与交互的模块之间容易陷入困惑,对用户使用产品造成困扰。
针对这个问题,现在越来越多的公司开始通过搭建组件库的方式来规范自家产品内的视觉与交互,一个规范完整的组件库的确能够在很大程度上解决产品在视觉与交互上的一致性问题,通过模块化解决方案,也能降低冗余的生产成本,实现产品快速开发。
因此很多人也认为搭建好组件库就能一次性的解决产品体验一致性问题,但实际上就算一个产品有了一个自己的组件库,依旧还会遇到体验上统一性问题,这是为什么呢?
在原子化设计理论中,粒子是构成页面的最小颗粒,粒子构成简单组件,简单组件到复杂组件,再到区块、页面。虽然用组件能去构建页面,但是还会遇到页面结构、交互不一致的问题,设计师各自使用组件去搭建并不能提升我们的效率和解决设计一致性的问题,在末端设计并没有做到约束。因此我们在构建好组件以后还需要继续抽取出了页面级的组装结构和交互模式。

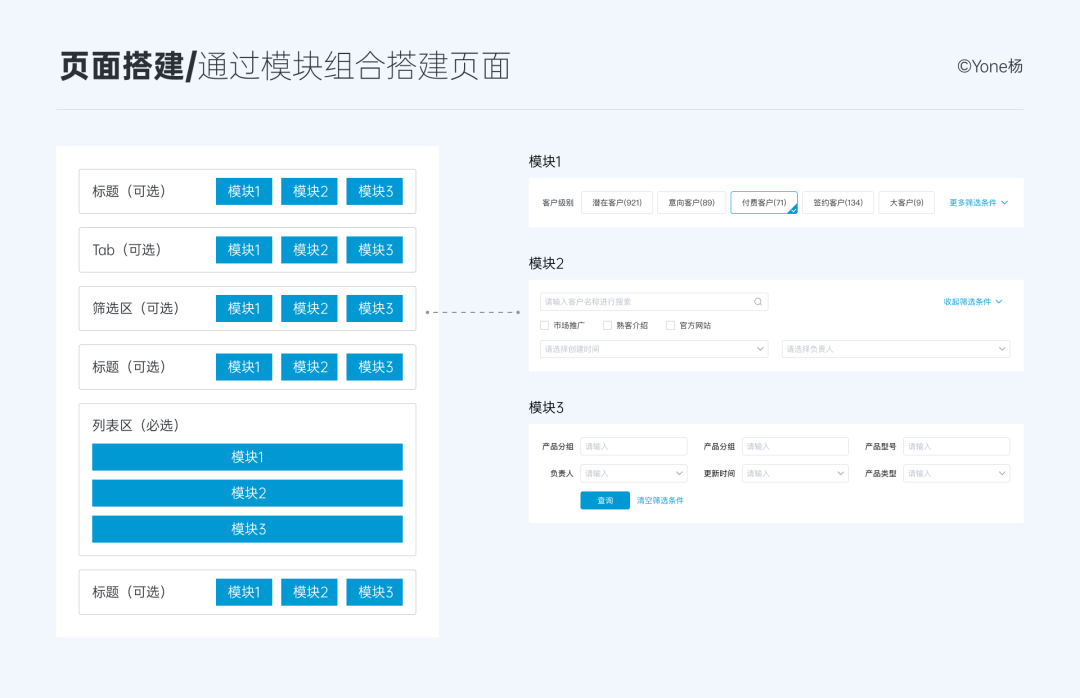
这里我们拿B端产品中常见的列表页来举例,纵观所有后台列表页面,抽取后无非就分为这么几个区域。不同的业务可以通过基础组件和样式定义符合自己业务线的子模块。
比如列表页中的筛选区,在不同的业务场景下,对筛选器的需求也各不相同,简单的可能只需要使用标签选择就能够完成筛选,复杂的可能添加很多的筛选项甚至选项之间还有且或关系,我们需要根据实际的业务场景设计适合的筛选器,但是需要注意的是一个产品中用到的筛选器形式不应太多,我们需要抽取归纳出三四种筛选器形式去覆盖我们产品内所有的筛选场景。来保证产品内不会出现各种相识却有各不相同的筛选器。

B端后台产品中比较常见的还有表单,我们可以归纳出产品内可能会使用到的表单类型,然后定义出具体的框架结构与交互,在具体的设计过程中在根据实际情况选用不同的表单区块。
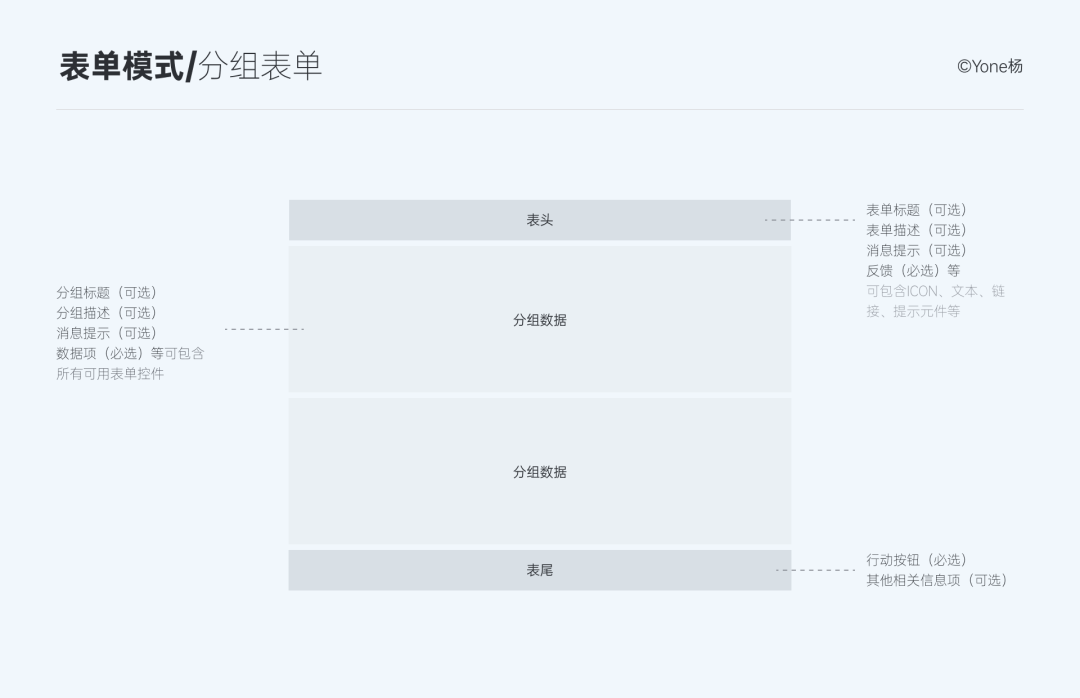
1)分组表单
一种常见的信息录入以及信息展示表单,这种形式是我们最常用。

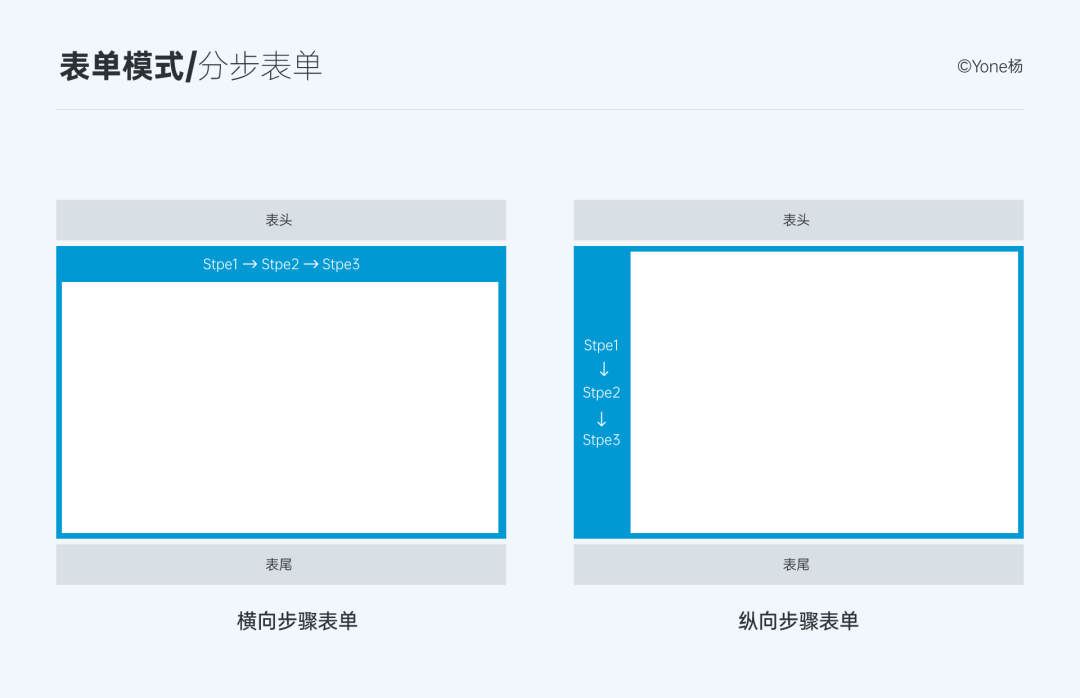
2)分步表单
分布表单适用于信息录入项以及信息展示项过多,在一个页面内已经不能合理清晰的组织传递信息,或者表单内容的录入方式或者展示方式存在较大差异,不适宜在一个页面内进行展示时。按照布局的不同也可分为横向步骤和纵向步骤两种。

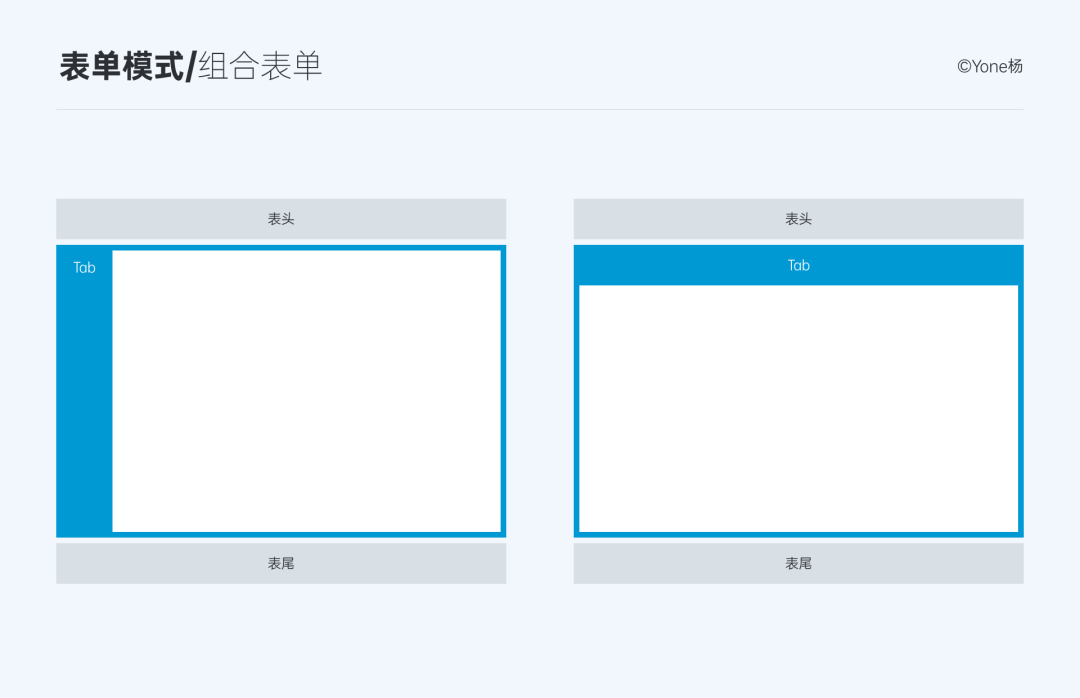
3)组合表单
组合表单因其结构能够承载更多的信息,每一个栏目都可以承载一个独立的表单页,有效的管理信息。

4)弹窗表单
很多时候我们也会用弹窗来承载表单,好处是交互衔接流畅,不用跳页。

将产品中类似的区块做成最佳的交互模式范例,能够最大的程度的规范我们产品中的交互,这样才能真正的实现产品体验上的统一,化繁为简,让复杂的产品也能够调理清晰,上手简单容易。在面对复杂的系统级软件时,在统一组件样式的基础上还应该统一产品内的交互模式。
4. 信息归纳突出重心
复杂的产品页面内信息往往都特别繁多,如果不做好信息归纳,用户将很难把握住重点内容,信息获取效率低下,十分影响用户的使用体验,所以信息的强弱的整理十分重要,那么什么样的信息是对用户而言重要的信息呢?
信息设计大师爱德华·塔夫特认为优秀的视觉设计应该是“将清晰的思考视觉化”,他还认为只有充分理解观看者的“认知任务”及一些设计原则才能设计出优秀的产品。
如何找到对用户真正重要的信息需要借助到产品设计中一个十分重要的工具–用户模型,通过调研的来得用户模型是对于我们产品客户的抽象归纳,通过用户模型我们可以确定哪些功能对于用户而言是高价值的重要内容该重点突出,哪些内容相对不是那么重要可以弱化处理,通过对于页面内容强弱的划分,用户能够更快的获取到对自己有用的内容,尽管页面仍旧复杂,但是信息划分合理、层级清晰、表意明确的页面人就能够带给用户良好的用户体验,帮助用户高效的处理任务。
七、说在最后
复杂是产品的本来特性,本身不含褒贬,但是如果复杂不加以控制,让其发展为困惑与混乱,这对于一款产品而言绝对不是一件好事情,这样即使产品功能上很优秀,用户也无法长期忍受,一旦市场上出现替代产品,那么忍受已久的用户也将抛弃产品转向体验更好的新产品。
曾经我也是一个极简主义的追捧者,但是经历过越来越多的设计项目,我开始发现某些产品复杂性是必需的,将产品做得简单并不是其核心诉求。真正需要处理的问题也不是复杂,而是混淆的状态和由此产生的无条理性。解决的方法不是简单的去除几个界面元素,让其在视觉界面上变得简洁干净,而是要让产品拥有内在规则、一致且能够被理解。
作者:Yone杨
原文链接:https://www.zcool.com.cn/article/ZMTMzNDAyOA==.html
本文作者 @Yone杨 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
