产品设计|关于 Android 和 iOS 设计稿相互转换那些事
我们可以通过它们之间的倍数关系,调整到其他你想要的任何尺寸

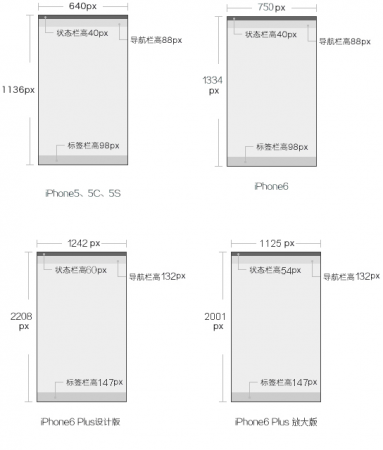
直接奔主题,先来说说Android和iOS设计稿常用的尺寸:
Android设计稿常用尺寸:720 x 1280px、1080 x 1920px
iOS设计稿常用尺寸:750 x 1334px、1242 x 2208px
Android这2个设计尺寸有什么关系呢?
1080 ÷ 720 = 1.5 1920 ÷ 1280 = 1.5
从这2个简单的公式我们可以看出他们之间存在着1.5的倍数关系,所以直接调整图像大小更改设计稿尺寸即可。
iOS这2个设计尺寸有什么关系呢?
1242 ÷ 750 = 1.656 2208 ÷ 1334 = 1.655
咦,这是什么鬼,@2x和@3x不是也存在倍数关系吗?为什么这个不是呢?
各位先别急,我给您慢慢分析下:
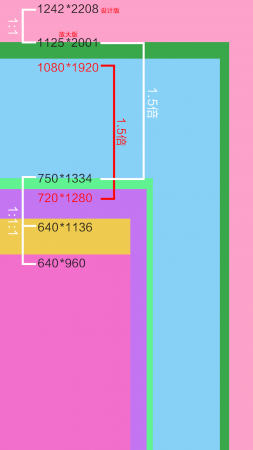
750 x 1.5 = 1125 1334 x 1.5 = 2001 看到这里是不是有点熟悉这个尺寸呢?
如下图:

我们发现,居然是iPone6 Plus放大版的尺寸,当然,我们只需要它的尺寸,内容大小什么的都不变,然后再根据这个尺寸调整画布大小,修改成1242x2208px的尺寸就成功了。
写到这里,就知道了Android大小尺寸的互换,和iOS大小尺寸的互换了。
下面来说说,Android或iOS怎么改成对方的尺寸:
当稿件尺寸是720 x 1280px或750 x 1334px的时候,可以通过直接改画布大小来实现Android和iOS稿件尺寸的互换
当稿件尺寸是1080 x 1920px或1242 x 2280px的时候,也可以通过直接改画布大小来实现Android和iOS稿件尺寸的互换
当设计稿是以上尺寸时,我们可以通过它们之间的倍数关系,调整到其他你想要的任何尺寸,特别提醒:电池电量条、顶部条、底部条,由于Android和iOS不统一性,需要单独调整。
附一张Android和iOS尺寸图:

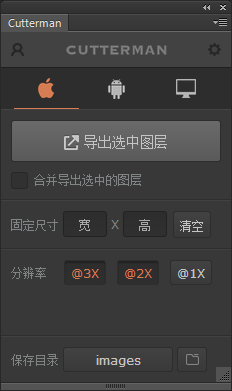
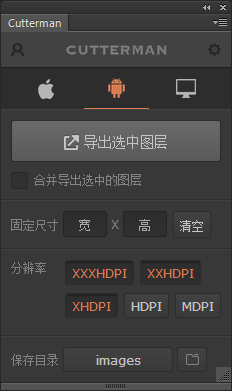
剩下的就是切图了: 通常我是用这个软件实现的,一键搞定:
各位也可以通过这个软件的切图来验证下你所改稿是否正确。


以上是本人在工作时的一些小技巧,不是特别完整,如有错误烦请指出,谢谢!
文/ @情之深思之切
关键字:产品设计, 尺寸
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
