案例研究:谁不喜欢吃小蛋糕呢?关于蛋糕店的电子商务应用程序—Cookiss!
在这个挑战中,我的角色是UX研究员和UX设计师创建研究计划,使用设计思维来帮助我的设计过程,并制作用户角色、用户旅程、信息架构,用户流程,线框,模型和原型。
对于这个挑战,我使用设计思维来帮助我的设计过程。
一、案例研究背景
在这个一切都被数字化的时代,仍然有很多蛋糕店是手动下单,需要买家到店取餐,有些是在线的,但买家因为没有直接看到目录和价格而感到不确定,还有所有的蛋糕店大多是自己制作网上订购方式。
所以除了一家商店外,购物者没有太多的蛋糕选择。买家也懒得一个个去店里,尤其是要带着预购结果去店里,要重复两次,并且还要排队。
二、研究计划
- 创建产品创意
- 创建用户画像
- 创建客户旅程地图
- 制作线流
- 寻找一些情绪板
- 创建设计系统
- 创建高保真
- 创建原型
三、定义
在定义过程中,我正在做几件事来确定问题,找到痛点并制定我们应该如何做:
1. 问题
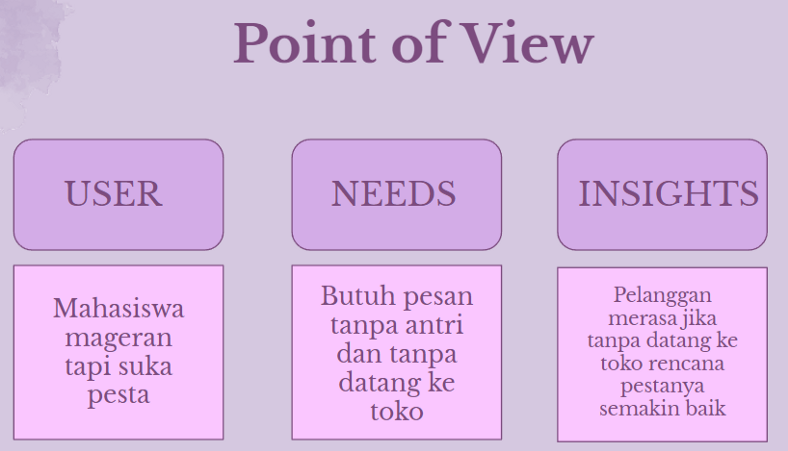
从背景研究中我得到了几个指出用户需求和洞察力的问题,所以我提出这个观点来知道要解决什么问题:

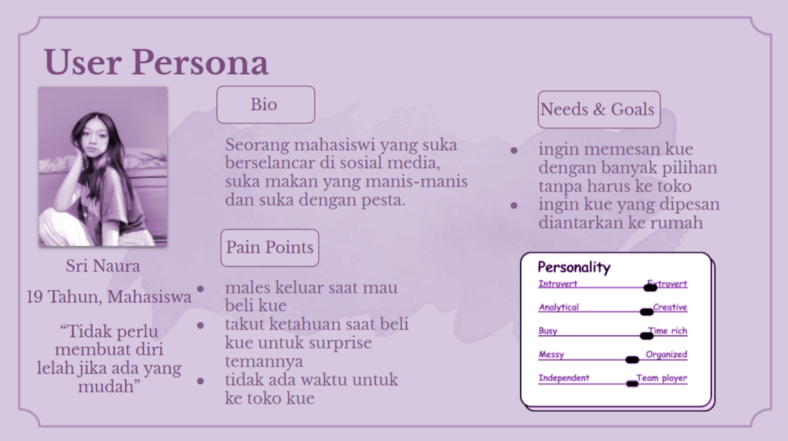
从这个角度来看,我制作了用户画像:

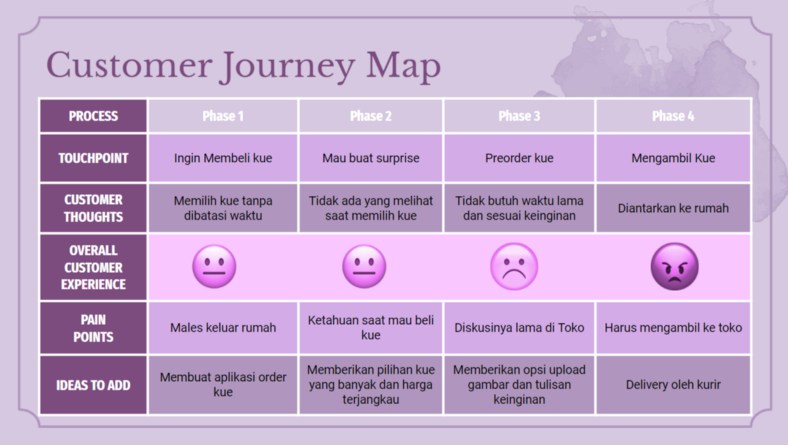
在制作用户角色之后,我正在做的下一步是创建客户旅程地图:

四、设计
定义之后,我有几件事要做,那就是:
- 优先考虑指标
- 信息架构
- 用户流
- 线框
- 线流
- 情绪板
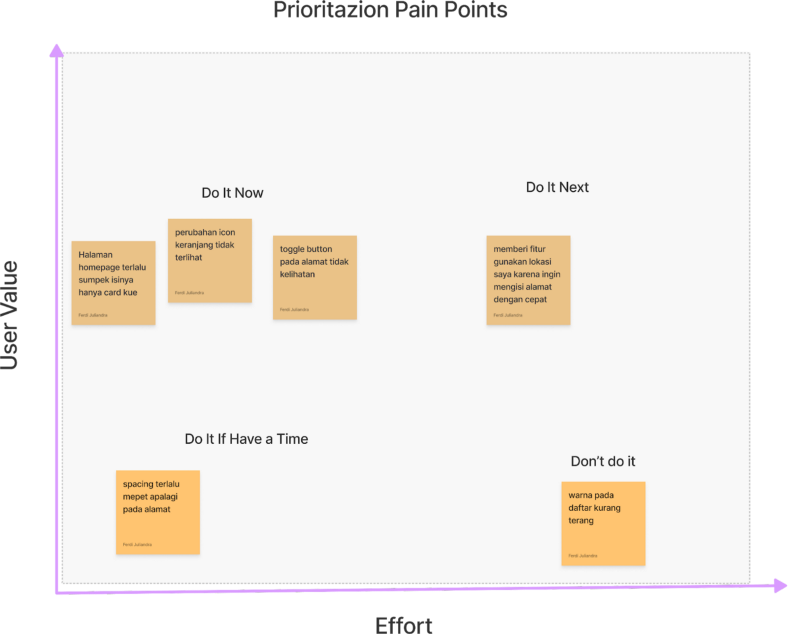
1. 优先考虑指标
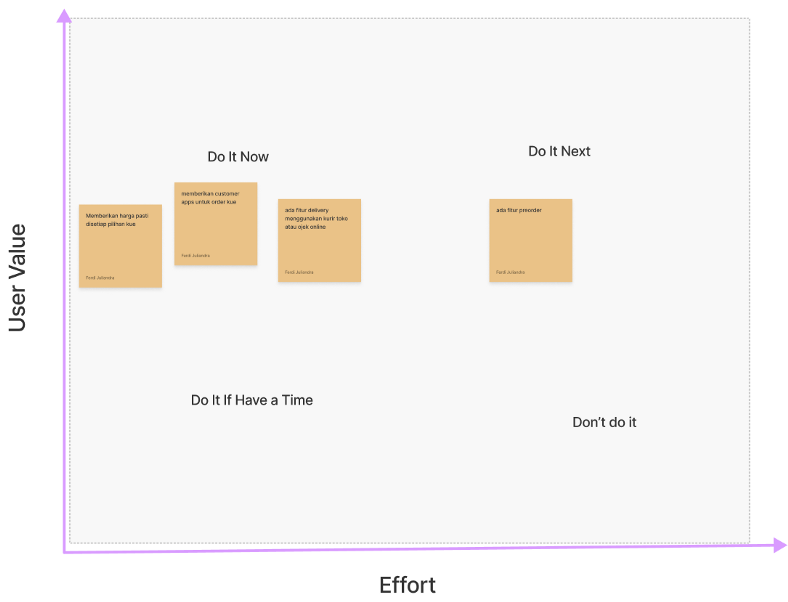
因为我在定义过程中做得很好,所以我得到了几个优先级的想法:

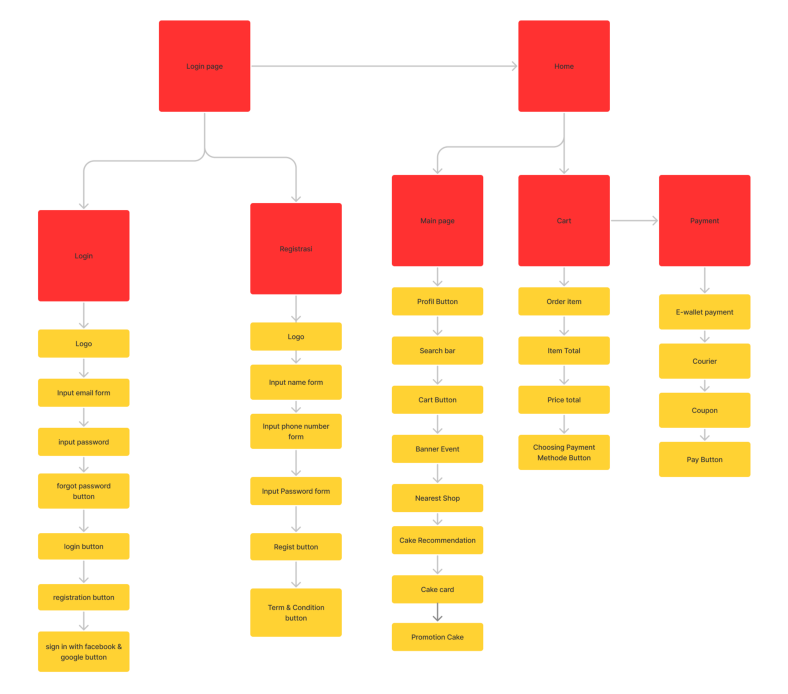
2. 信息架构
根据这些指标,我可以制作几个 IA,帮助我设计应用程序,让用户知道如何使用应用程序,而无需再次学习:

3. 用户流
做完信息架构(IA)后,我做了用户流的制作过程,此用户流程侧重于用户购买过程,从注册阶段到支付阶段:

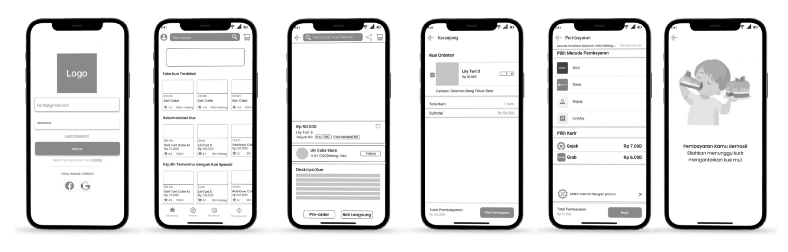
4. 线框
这是我根据 IA 和用户流程创建的线框:

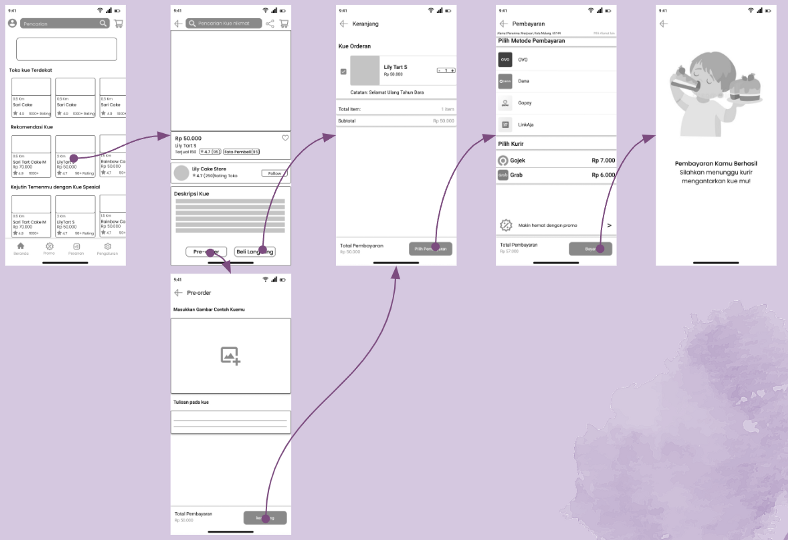
5. 线流
有了线框后,我创建了线流以了解用户在使用应用程序时的路径:

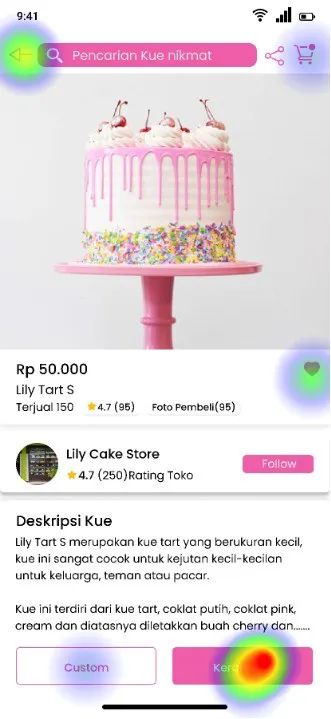
当用户定向到主页的应用程序的帐户时:他们选择了他们想要的蛋糕,然后他们阅读了蛋糕的描述。
如果他们不喜欢样品蛋糕,他们可以进行定制。如果他们喜欢样品,他们会转到购物车页面,然后在付款页面中他们选择他们的地址并选择他们支付蛋糕的方式,然后在我们使用第三方快递的这个应用程序中选择快递。
在他们支付蛋糕后,他们可以等待蛋糕交付而无需来到商店。
五、原型与设计
为了制作原型和设计,我做了几件事:
- 创建情绪板
- 创建设计系统
- 制作高保真
- 创建原型
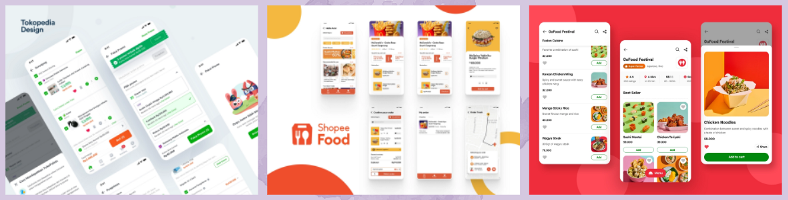
1. 情绪版
情绪版是我们创造产品设计灵感的集合,这些产品设计聚集在一块版面上。

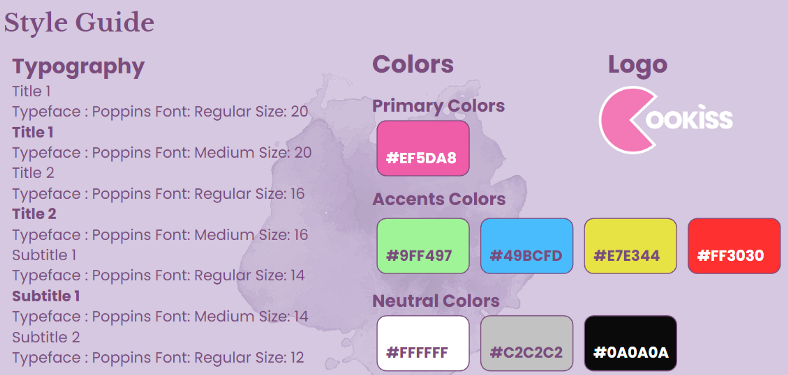
2. 设计系统
我的设计系统包括:
- 排版
- 颜色
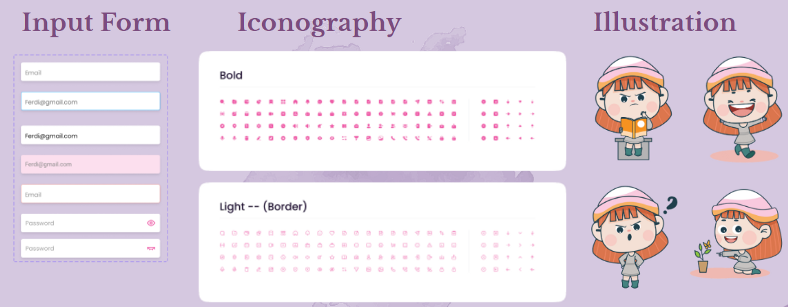
- 输入表格
- 肖像学
- 插图
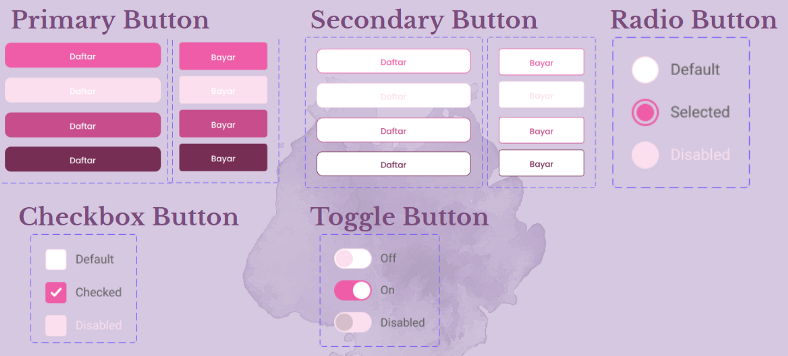
- 按钮(主要、次要、单选、复选框、切换、徽标、图像)
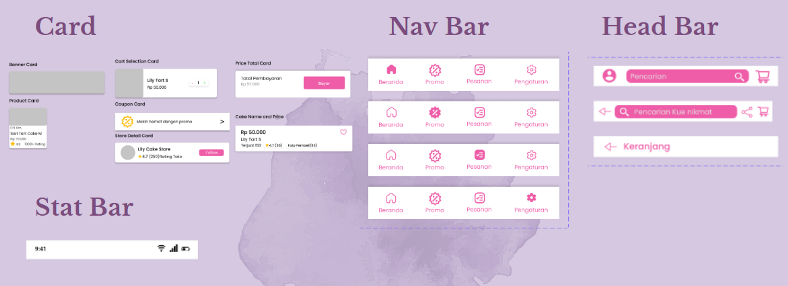
- 统计栏
- 头部
- 导航栏和卡片
对于设计系统,我将其分为 3 类,即原子、分子和有机体。




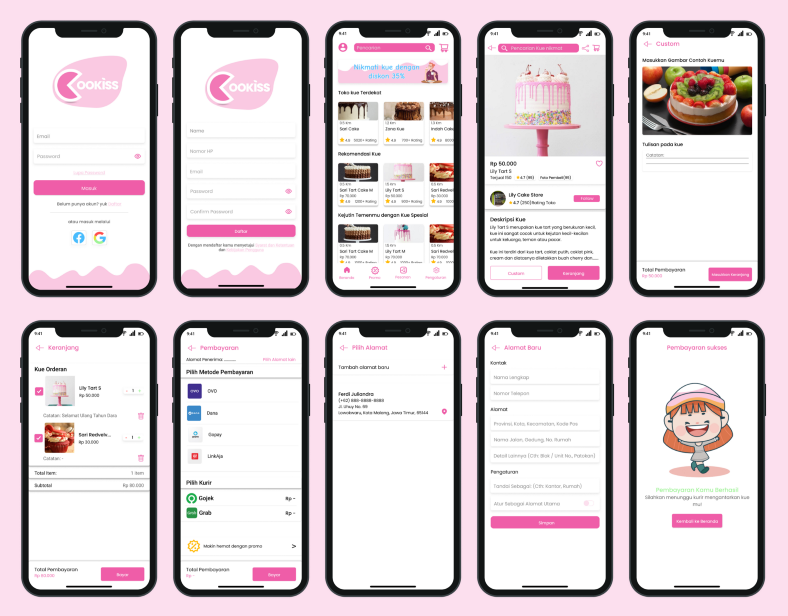
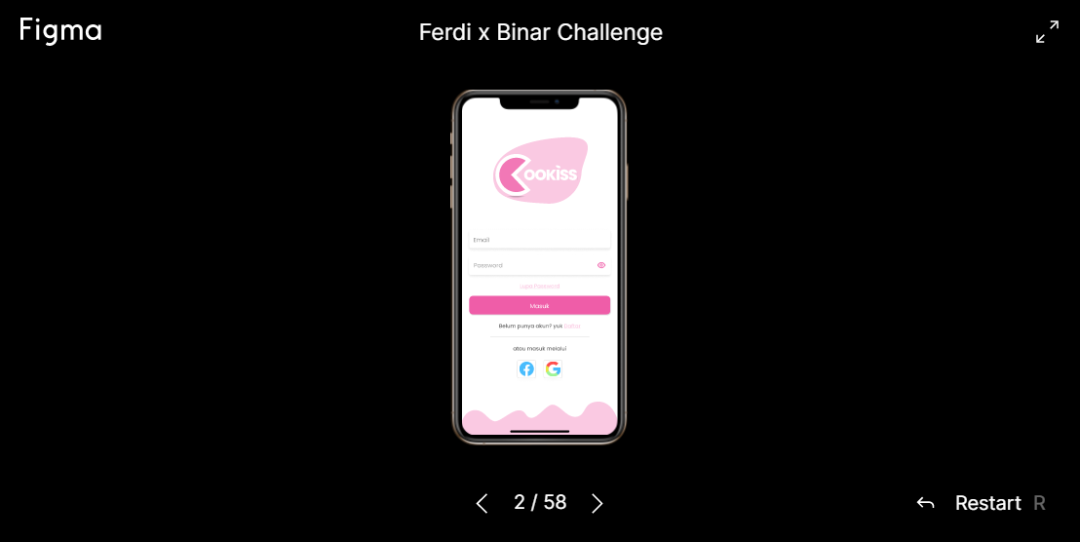
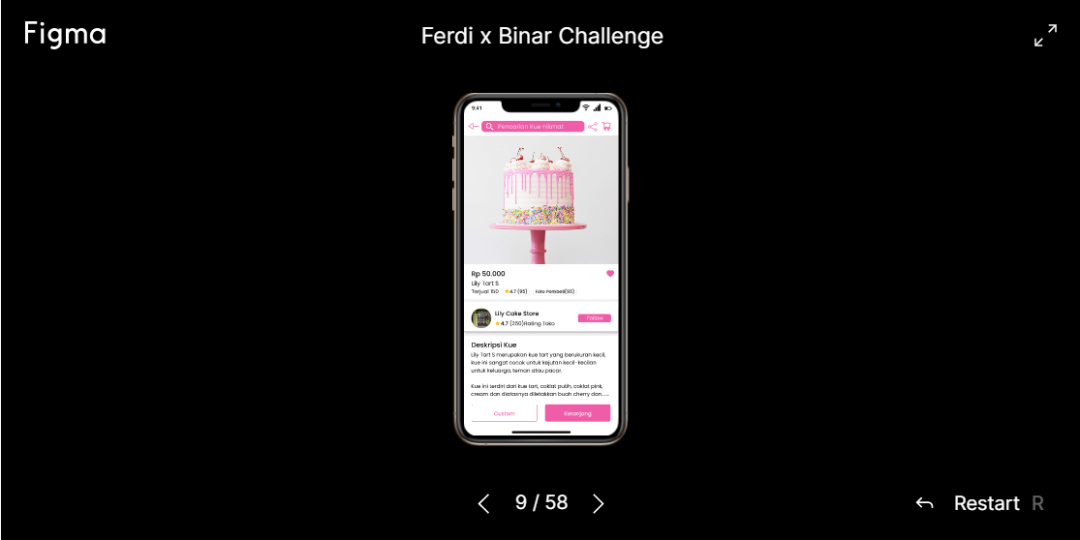
3. 高保真
创建基于线框图的高保真,来自情绪板的灵感,并使用设计系统将其排列成一页。

4. 原型制作




六、测试
1. 问题
1.1 研究方法
深度访谈&可用性测试
1.2 研究目标
- 了解用户使用Cookiss做蛋糕电商的需求
- 了解 Cookiss的设计成功率


1.3 受访者标准
- 18-30 岁
- 员工或大学生
- 至少曾经在线或离线购买过蛋糕
1.4 工具
- 谷歌电子表格
- 谷歌表单
- 谷歌会议
- 焦点会议


1.5 用户任务
- 注册和登录:要求用户注册并登录应用程序并观察用户的行为;
- 选择项目和交易:要求用户购买且停在购物车等待付款页面并观察用户的行为;
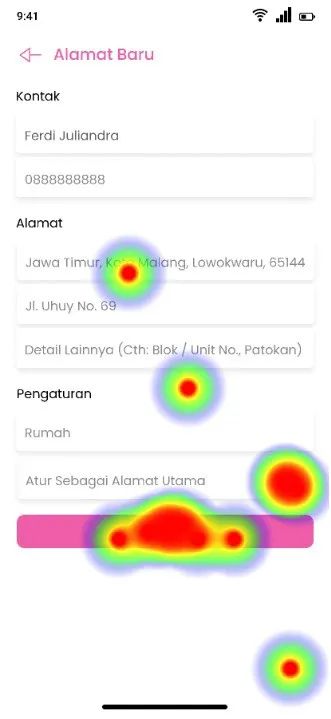
- 填写地址:要求用户填写地址并观察用户在做什么;
- 付款:要求用户为蛋糕付款并观察用户在做什么;
- 跟踪顺序:要求用户跟踪订单并观察用户在做什么。
2. 结果
- 第一个任务的结果是用户感觉注册和登录就像他们在使用其他电子商务应用程序时一样,这与他们在注册和登录应用程序时的行为相符。
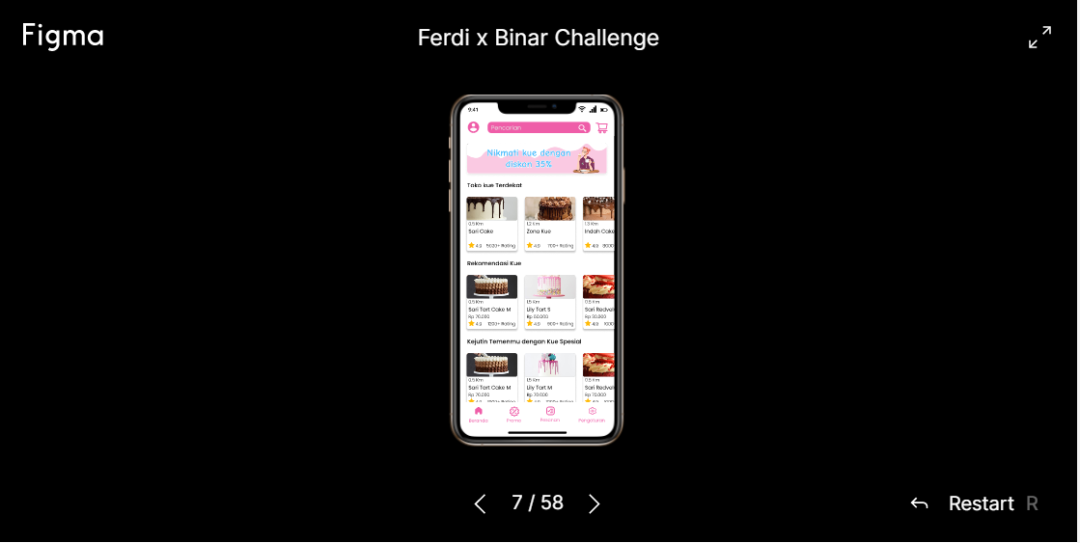
- 第二个任务的结果是多种多样的,但大多带有负面反馈。用户感觉首页很紧,没有喘息的空间,因为只有物品卡。当他们将商品放入购物车时,他们没有注意到空购物车图标和填充购物车图标之间的区别。
- 第三个任务,反馈比以前少,这只是小问题,但会引起混乱。用户没有注意到切换按钮使地址成为主地址,因为颜色与背景混合。
- 第四个任务,用户对流程没有问题,但他们给我的反馈是:地址框太小,看不清楚和所选卡的颜色太浅所以没有区别
- 第五项任务是最清晰的任务,因为所有用户都没有问题,他们觉得它清晰无瑕。


3. 结果总结

七、迭代
任务2迭代:
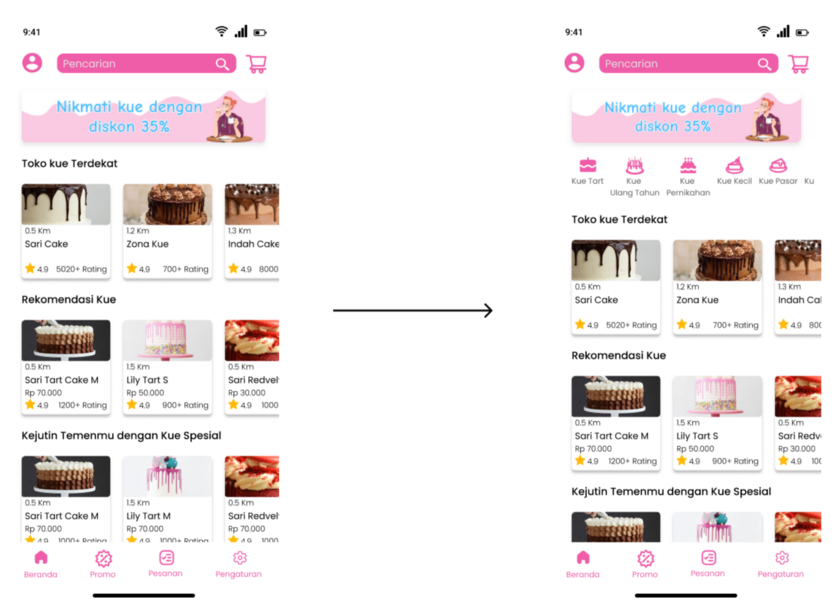
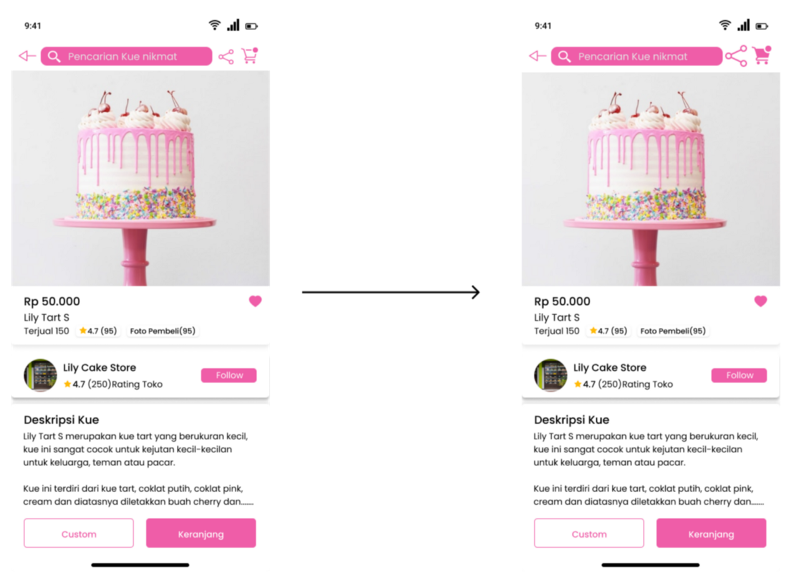
1. 主页
- 痛点:用户觉得首页太紧,只装蛋糕卡,没有变化
- 迭代:提供一个分类图标,让主页看起来不像只有蛋糕卡

2. 将物品放入购物车
- 痛点:用户对已经在购物车和尚未在购物车中的蛋糕物品之间的区别感到困惑,因此他们不确定
- 迭代:提供购物车中物品的动画,购物车图标从轮廓图标变为填充图标

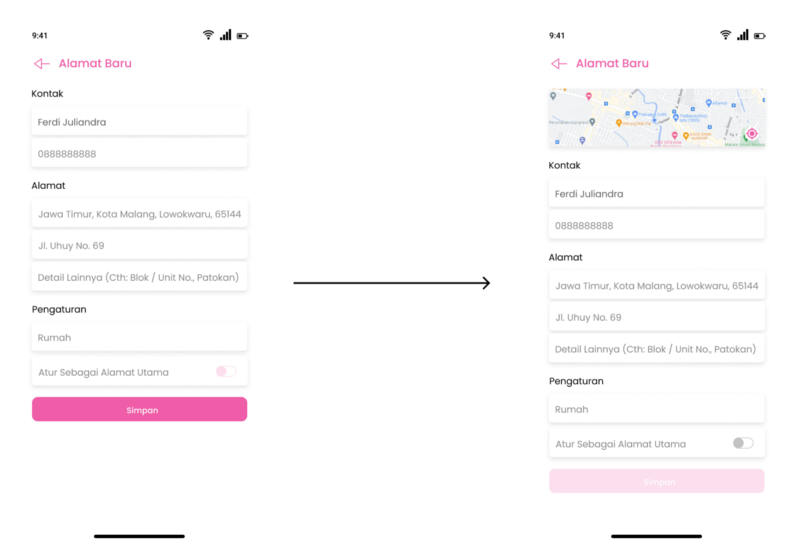
任务3迭代:
- 痛点:填写地址时用户不注意是否有切换主要地址,用户想快速填写地址,建议用地图填写地址
- 迭代:提供更深的灰色,以便切换按钮更明显,并提供地图作为快速填写地址的一种方式

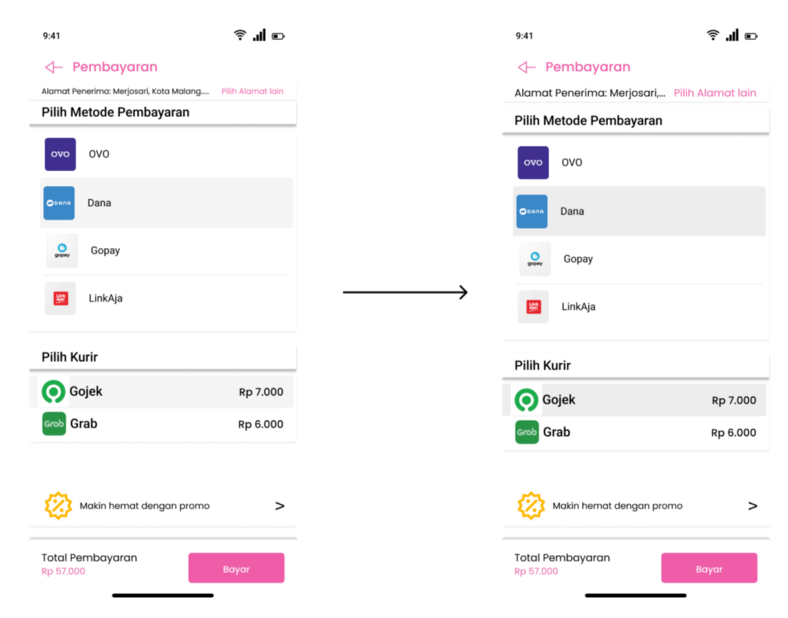
任务4迭代:
- 痛点:用户感觉地址框间距过紧,选中的项目不太显眼
- 迭代:将间距从 0px 到间距 10px,并为所选项目提供更深的颜色,并将地址框从字体大小 12px 更改为 16px

这个电子商务的应用的设计是按照用户的需求和用户在网上购物的习惯进行设计,主要的问题在于视觉设计,没有给用户的足够的空间呼吸。但是,在完成迭代过程后,我可以很好地处理这个问题~感谢你的阅读:)
(部分图文来自网络,若有侵权,请联系删除。)
作者:交互设计小助手;公众号:美国交互设计资讯(ID:gh_deb1a91db646)
原文链接:https://mp.weixin.qq.com/s/ekNtS0c8MZAhVrCPFCBKig
本文作者 @美国交互设计资讯 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
