产品体验|10个助力产品增长的设计细节(21)
章节目录:
- 【飞猪】猪鼻搜索 – 融入动效,强化品牌渗透;
- 【Timebook】点赞动效 – 停留后的播放,引导操作;
- 【腾讯新闻】长按点赞 – 彩蛋背后的思考,释放用户情绪;
- 【支付宝】清爽模式 – Tab隐藏,专注支付工具服务;
- 【飞书】双击编辑 – 交互的提效用途,更快更高效;
- 【贝壳找房】新旧看房 – 产生预判,避免白走一趟浪费的时间;
- 【得物】3D试穿 – 及时体验,减少门店试穿过程;
- 【映客直播】 双直播 – 一个预览直播一个小窗直播,屏效利用更大;
- 【拼多多】商品收藏 – 预选属性默认保存,一键懂你;
- 【微信】视频号喜欢 – 头像神奇位移,极度舒服。
一、【飞猪】猪鼻搜索——融入动效,强化品牌渗透
1. 使用场景
全新UI升级后,搜索模块有较大改动,如何在搜索栏中引导用户,同时不打扰用户使用。

2. 设计思考
设计目标:提升搜索按钮pv率,同时强化飞猪品牌。
设计方案:在进入飞猪界面时,能看到顶部搜索栏搜索按钮会有一个猪鼻子抖动特效,随后消失,下拉刷新时,猪鼻子特效再次激活,很是有趣。
其实在完善的旅游行业中,产品设计已经很难有独自特色亮点,毕竟设计都是有轮回(拟物-扁平-再到拟物)。安卓与苹果手机的交互视觉也基本相仿,那好的设计还能从哪里出发?
结合产品特有的品牌IP去进行产品融入,如果能在产品目标中进行强化IP那简直厉害。很成功的产品设计细节,再一次强化了飞猪在我脑海中的记忆,值得大家学习。
二、【Timebook】点赞动效——停留后的播放,引导操作
1. 使用场景
一款社交产品,能让用户持续UGC(用户素生产内容)不容易,需要有较多互动,才能留住用户。

2. 设计思考
设计目标:提高点赞互动率,让用户互动率得到提升。
设计方案:当用户停留到某一条动态时,通过页面悬停时间,激活点赞按钮动效,灵动的动画,仿佛对方再和你互动,想要你一个点赞,不自觉地就会引导互动起来,也算是打破只看不点赞的僵局。
这个设计亮点非常值得学习。当你要提升某个功能使用率,不妨把做图标设计的时间改为动效设计。相比于平面图形,动态图形更容易引起用户注意。
三、【腾讯新闻】长按点赞——彩蛋背后的思考,释放用户情绪
1. 使用场景
新闻资讯类产品长时间阅读会引起用户疲劳,如何通过点赞来让用户短暂休息。

2. 设计思考
设计目标:提升用户使用时长,短暂放松是为了更好的阅读使用。
设计方案:前面有讲过微博点赞动效,其实做的蛮浮夸的,但作为泛娱乐产品还是挺好的,但也会强制打断用户阅读。
在腾讯新闻中通过长按点赞图标,会激活点赞动效,统一的红色图标,强化点赞按钮本身的属性。随着长时间按压,屏幕会显示逐渐递增的数字,最高到+100大约需要5s,这个过程能让用户眼睛聚焦,大脑放空一下,好让之后阅读思路更加清晰。
四、【支付宝】清爽模式——Tab隐藏,专注支付工具服务
1. 使用场景
支付工具内的众多服务增加使得产品越来越臃肿,不使用的功能时常干扰用户操作,反感声越来越大。

2. 设计思考
设计目标:通过自定义生活频道导航栏,让用户操作更清爽,提升用户满意度。
设计方案:在我的-设置-功能管理-生活频道入口,来选择生活频道是否在底部导航栏中显示。开启关闭配有对应效果方便用户直观理解,尤其对于亿级体量的产品,要满足不同年龄层用户学习成本,图示对应会更加友好,提升用户理解与使用体验。
五、【飞书】双击编辑——交互的提效用途,更快更高效
1. 使用场景
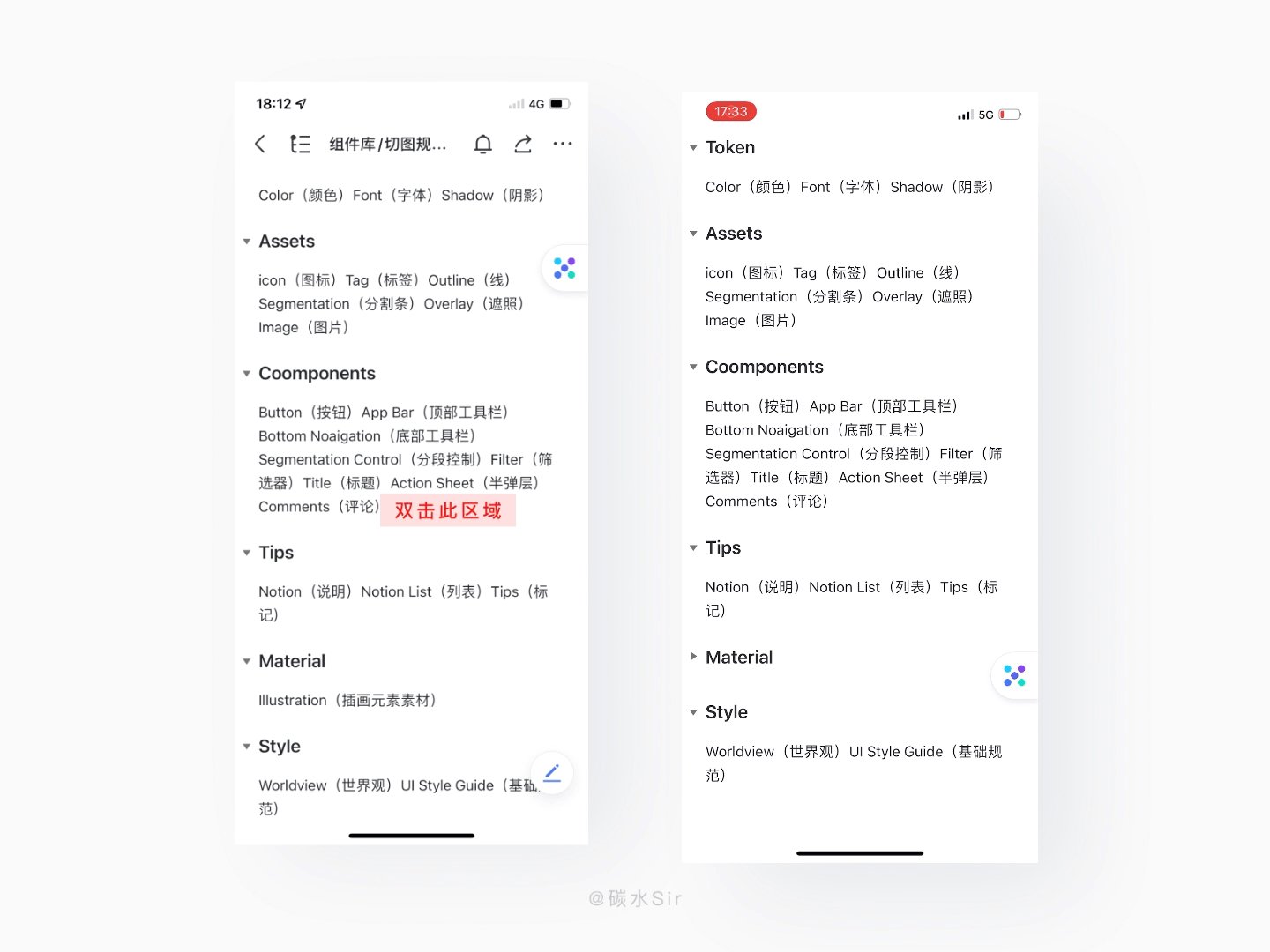
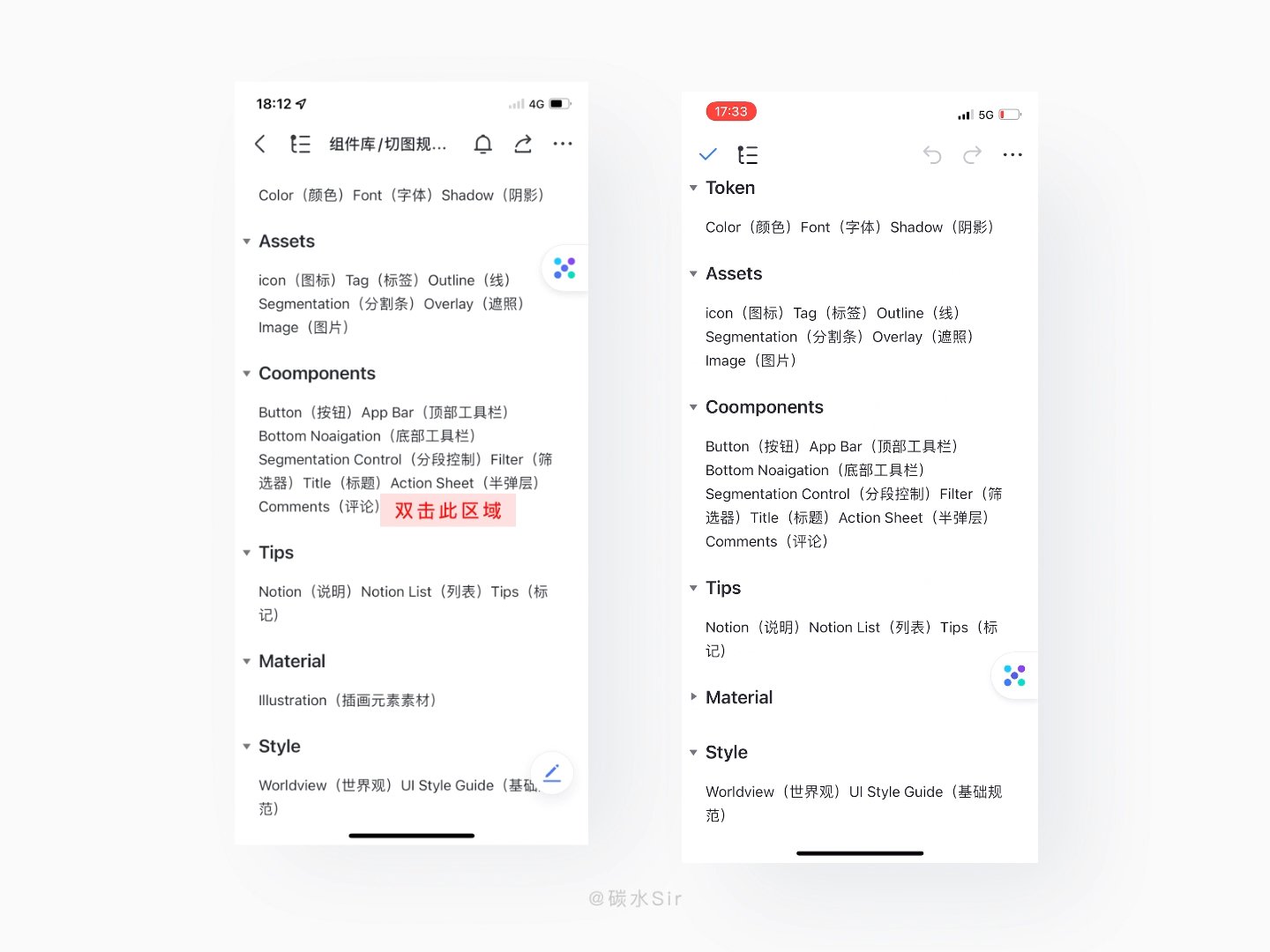
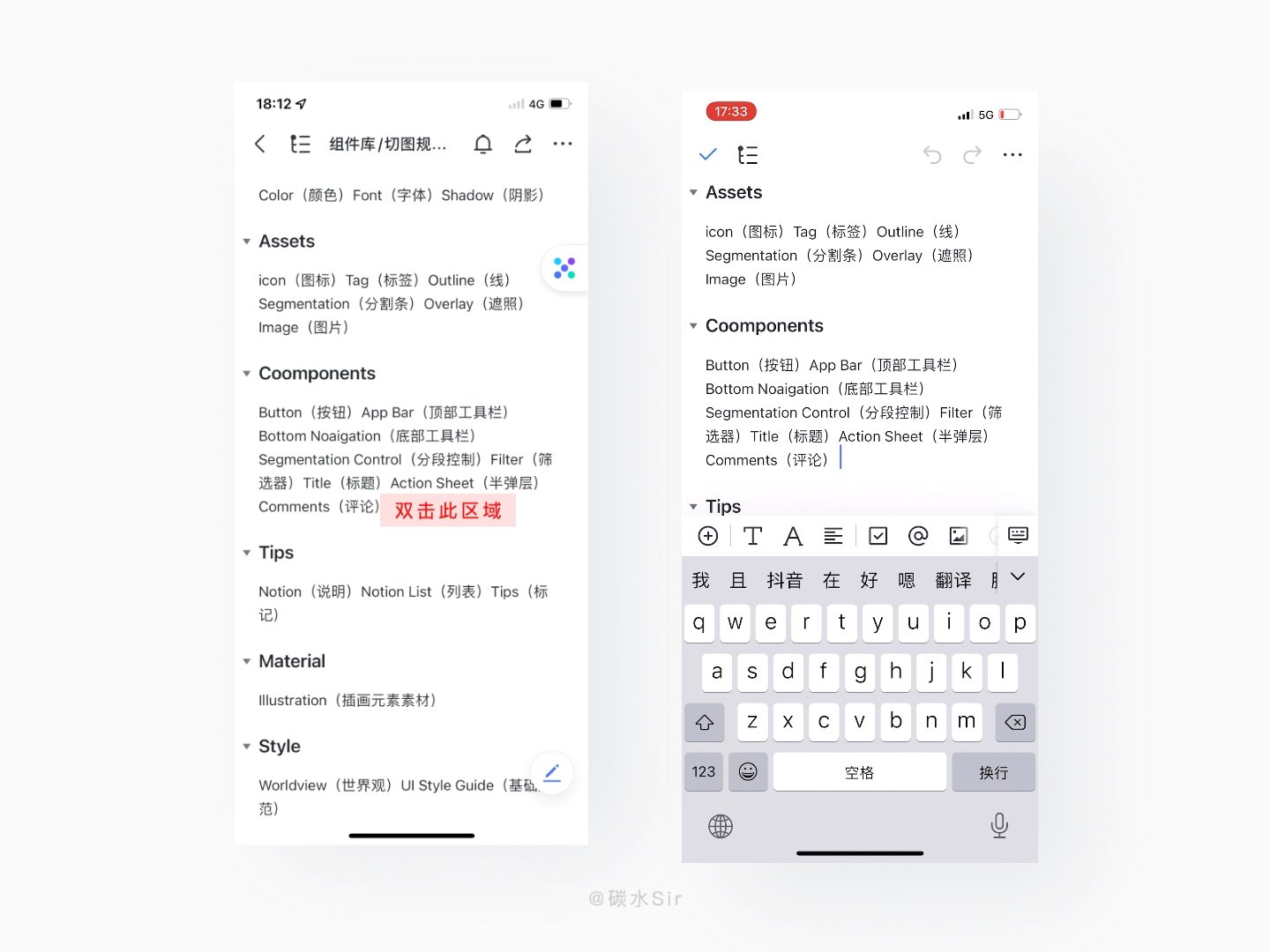
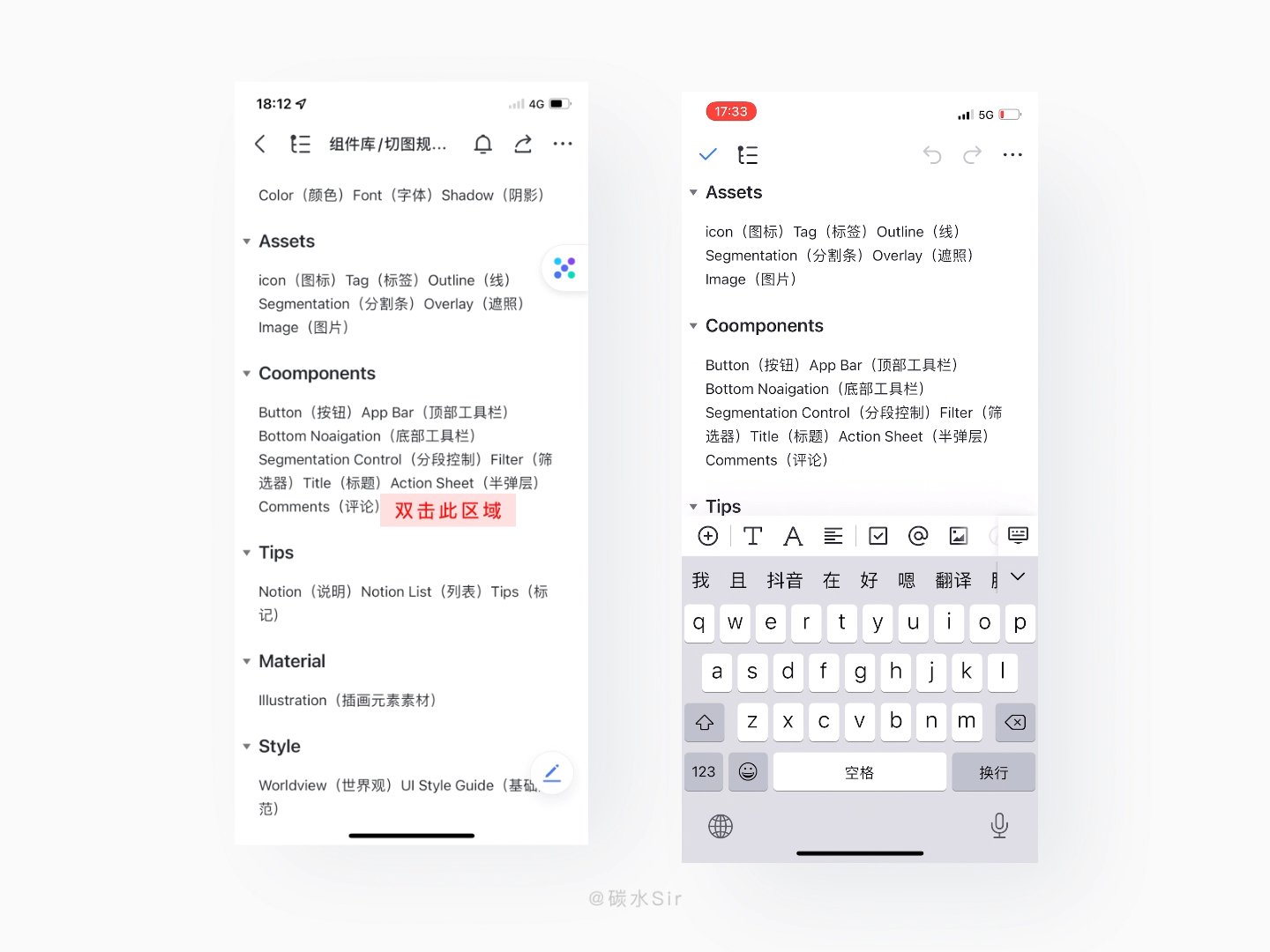
在文档预览模式下,如何对某一行进行快速编辑操作。

2. 设计思考
设计目标:提升预览到编辑的快速切换,缩短交互路径,为用户提效。
设计方案:当用户浏览一个文档,想要在某一行进行文字编辑时,除了右下角编辑按钮外,还可以双击想要编辑的段落,即可快速进入编辑模式,同时光标停留在双击位置处,很是高效。
这就是菲茨定律,通过双击交互来替代点击编辑按钮的交互时间,从而让编辑效率得到提升。反观语雀,移动端并没有做到这点,编辑文章回到顶部,还得和有优化空间的。
六、【贝壳找房】新旧看房——产生预判,避免白走一趟浪费的时间
1. 使用场景
二手房中,看现房很难产生清空后的房屋预判,会因为房间过乱或东西过多导致空间不好的预期,如何解决用户这种问题?

2. 设计思考
设计目标:通过VR技术进行三维空间采集来提供全新室内设计布局,提高房屋转卖率。
设计方案:在二手房详情页中,点击设计效果,能看到当前与新装修后的室内对比VR图,避免因旧家布局乱,产生不好的预期,从而不在详细了解。
虽然VR技术是接第三方服务,但这种新旧装修对比最能直观给用户产生正向预期。好不容易买一套房,不也要找室内设计先看下整体装修效果吗!
七、【得物】3D试穿——及时体验,减少门店试穿过程
1.使用场景
线上电商最大的痛点就是无法试穿,导致看上去挺好,但我自己穿就不知道了。

2. 设计思考
设计目标:通过AR现实,提升试穿直观感受,从而促进商品下单率。
设计方案:在商品详情页中,点击AR试穿,就可透过手机看到鞋子试穿后的效果,除了真实脚感不能感受,外形各角度效果都非常不错,有种身临其境的感觉,刺激用户进行下单决策。
无论是直播电商试穿或者AR试穿都在解决用户无法亲身体验的尝试,通过一个对象嫁接,能使用户得到信任,从而提升商品交易量。
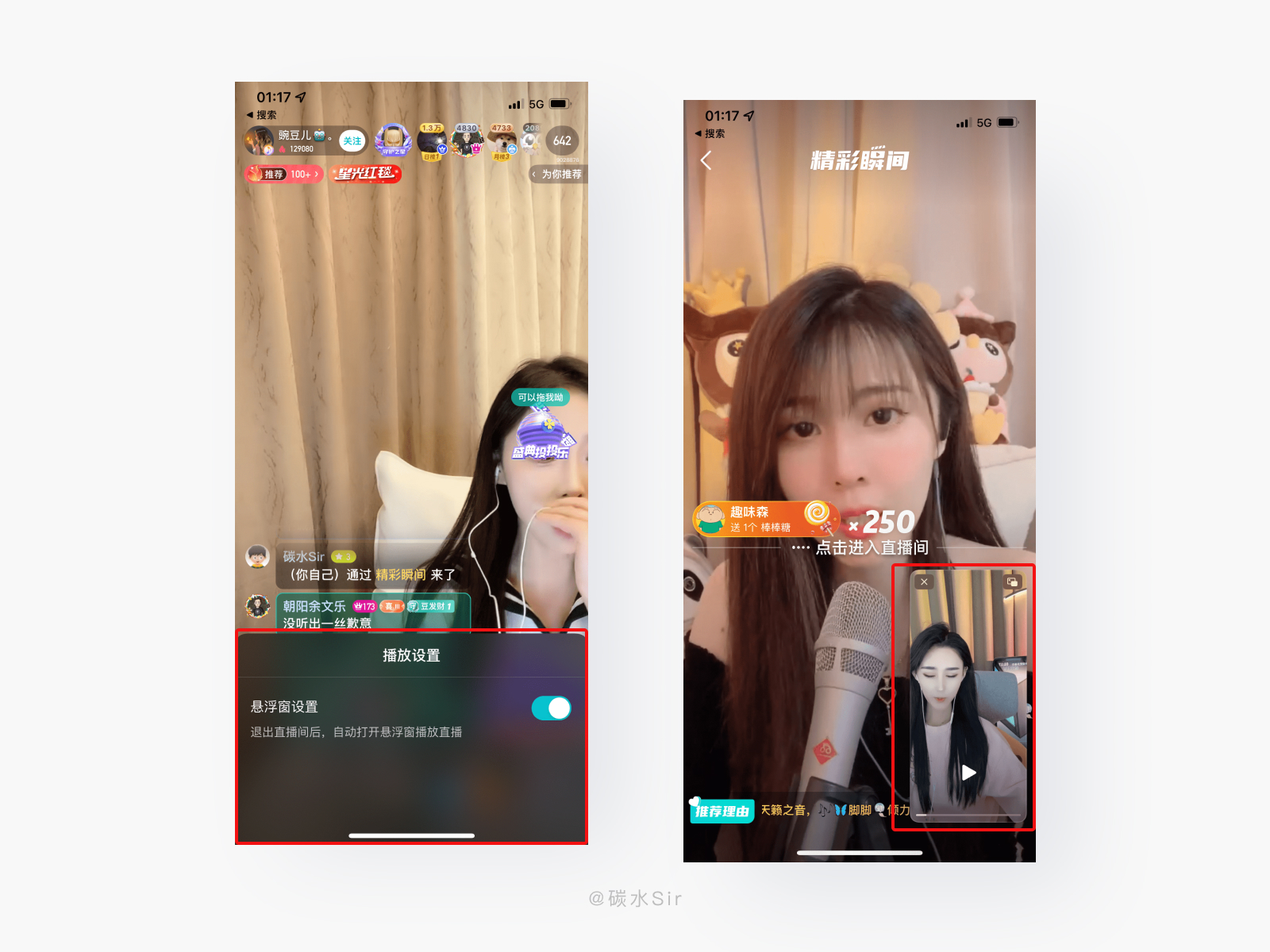
八、【映客直播】 双直播 – 一个预览直播一个小窗直播,屏效利用更大
1.使用场景
关注的博主,晚上同一时间开播,无奈只有一个手机不能一起看。

2. 设计思考
设计目标:提升直播曝光率,为用户提供更更多博主直播,提高屏效。
设计方案:在直播页面中,选择小窗口模式,会以浮窗直播外漏,用户可边看小窗直播,边看预览直播大画面,目的为了曝光更多优秀博主内容,让用户按需选择。双直播无论对用户还是博主都提供了多种引流方式,从而提升浏览量与浏览时长。
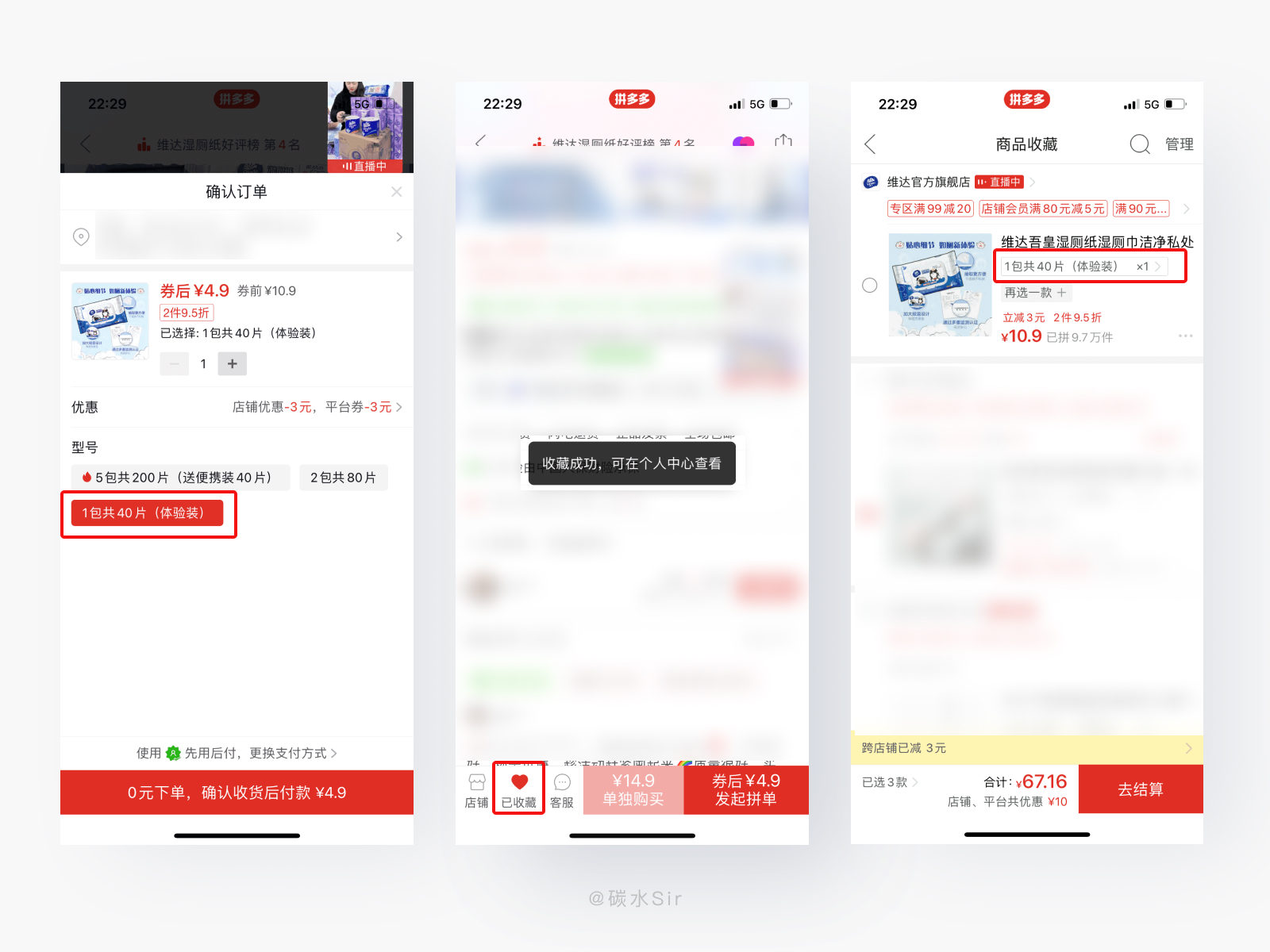
九、【拼多多】商品收藏——预选属性默认保存,一键懂你
1. 使用场景
拼多多拼着买更划算,可遇到当下不买但需要过几天买的东西,又不想滑走商品,这时就需要收藏功能来代替购物车。

2. 设计思考
设计目标:提升收藏功能的易用性,不用二次选择即可一键下单,快捷高效购物。
设计方案:在浏览商品时,选择好商品属性,点击收藏,商品默认放在收藏模块中,需要买时,只需打开收藏页,就能看到商品信息和之前预选的商品属性,节省二次选择操作,为用户提供高效收藏。
相比淘宝的收藏,只是简单的商品收藏,并没有把预选的商品属性一并收藏起来,用户在收藏中购物时,还需要再进入商品页二次选择,频繁重复的操作,带来的低效的购物体验。
十、【微信】视频号喜欢——头像神奇位移,极度舒服
1. 使用场景
在浏览视频时,如何引导并强化点击喜欢的操作。

2. 设计思考
设计目标:提升喜欢交互的趣味体验,提高点击率。
设计方案:当点击喜欢,你能看到自己的头像会有一个弧形移动效果,最终停留在正文上方。很流畅的操作,头像停留出是好友旁边,有种挤在朋友身边的错觉,并不孤单,加强亲密性,视频都很喜欢并不是只有我自己觉得好。
弧形移动相比直线移动更具有动感,更能抓住用户视线,从而再次强化喜欢按钮的功能。
十一、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。
认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
#作者#
碳水Sir;微信公众号:草蓉三石。One More产品设计负责人,擅长设计细节洞察分析。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
