6个降低B端产品的「认知负荷」的方法
认知负荷理论,假设人类的认知结构由工作记忆和长时记忆组成。其中工作记忆也可称为短时记忆,它的容量有限,一次只能存储5—9条基本信息或信息块。当要求处理信息时,工作记忆一次只能处理两到三条信息,因为存储在其中的元素之间的交互也需要工作记忆空间,这就减少了能同时处理的信息数。
简单来说,用户大脑处理任务的能力是有限的。用户在理解页面信息时,需要识别、思考、记忆,这些都属于认知负荷。
我们在设计中,需要努力减少用户的“认知负荷”,让用户可以更轻松地完成复杂工作。尤其是对于更加强调效率的B端产品,这就更加重要了。
本文就来总结6个降低用户认知负荷的方法:
- 一致性
- 符合用户心智模型
- 化繁为简
- 让界面更加有序
- 删除不必要的设计元素
- 引入“减负”功能设计
一、B端产品认知负荷来源
认知负荷包含2个过程,信息识别和信息处理。信息识别就是用户看到并选择内容的过程,设计师需要帮助用户方便、快速找到想要的信息。信息处理则是对信息的思考和理解的过程,用户明白信息是什么,知道该如何操作。
1. 信息量大,选择多
B端的产品主要是Web浏览器形式。屏幕越大,单屏承载的信息量就越多,带来的认知负荷就越大。例如信息量较大的表单,信息繁杂的详情页,这些都是认知负荷的重要来源,信息需要有效的精简、组织,减少用户认知负荷。
2. 业务复杂
B端产品复杂,即使是专家用户,也会碰到各种问题。特别是使用新产品时,会有一个识别和适应的过程。而且B端产品业务通常不是独立的,而是相互依赖的。用户完成一个业务,可能需要在多个页面间来回切换,造成更多的认知负担。
3. 界面混乱
页面信息量大,如果缺乏必要的组织,内容混乱,那对用户可能就是“灾难”。例如关联的信息被打散,用户查找困难。元素层级不清晰,缺少主次关系等,都会增加用户的认知负荷。
二、降低认知负荷的方法
1. 一致性
一致性是基础性原则,也是非常重要的设计原则。产品设计时,不仅要考虑产品内部的一致性,也要参考与同类产品,做出有效的设计方案。
内部的一致性就不必多说了。
现在很多的B端产品,前端开发设计都会借鉴AntDesign、Element 等设计组件。虽然在一定程度上,会抹杀设计的创造性,但是用户的认知是趋同的。总的来看,这些组件库,其实已经逐渐成为了设计行业的标准。对产品的开发效率、用户的认知体验都有很好帮助。
2. 符合用户心智模型
用户心智模型就是用户对事物的已有认知。设计模型越接近心智模型,用户认知负荷越低。
B端产品从系统框架到组件元素越来越“像”,都是为了保证界面设计符合已有的用户心智模型,减少用户重新学习、认知的成本。
例如用户看到输入框,就知道可以填写信息;看到带了“▼”的输入框,就知道可以下拉选择。单纯地追求个性化,反而容易打破用户心智,带给用户新的认知负荷。
三、化繁为简
1. 内容优化
我们在做设计时,遇到大量信息的场景,可以跟产品经理多沟通,深度参与到业务中,尝试从业务层面做出信息精简,只保留对用户有价值的信息,删除不必要的信息。
2. 用户自主定制
用户对内容具有最高的话语权,对于非业务性的功能,可以将控制权交给用户,从而减少不需要的信息带来的认知负荷。
例如首页中的监控指标、布局的定制化,表格信息列的自定义,可以更好地保证信息的有效性,而不是一堆没有价值的数据。
3. 视觉隐藏
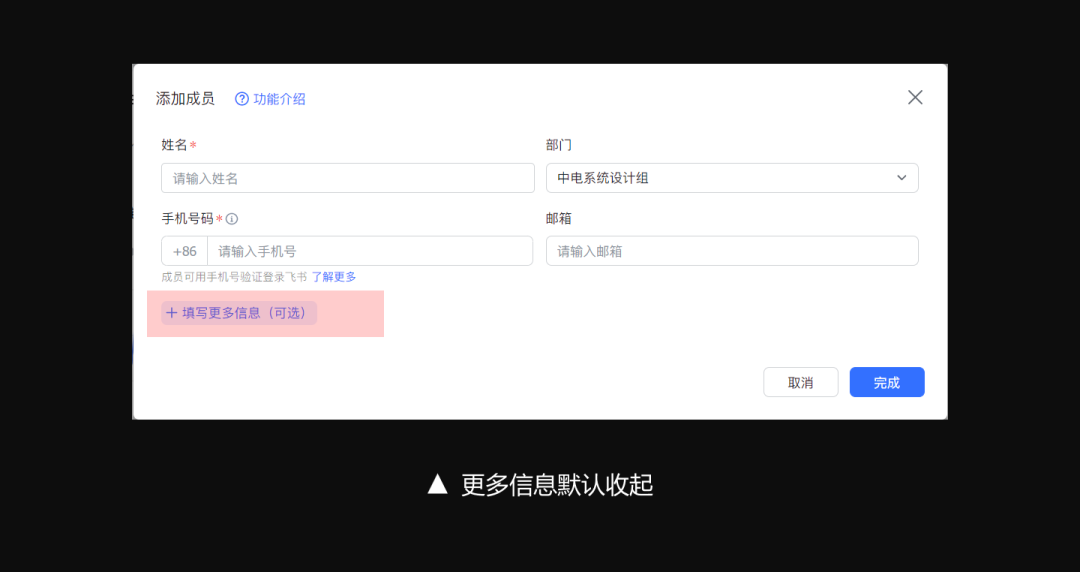
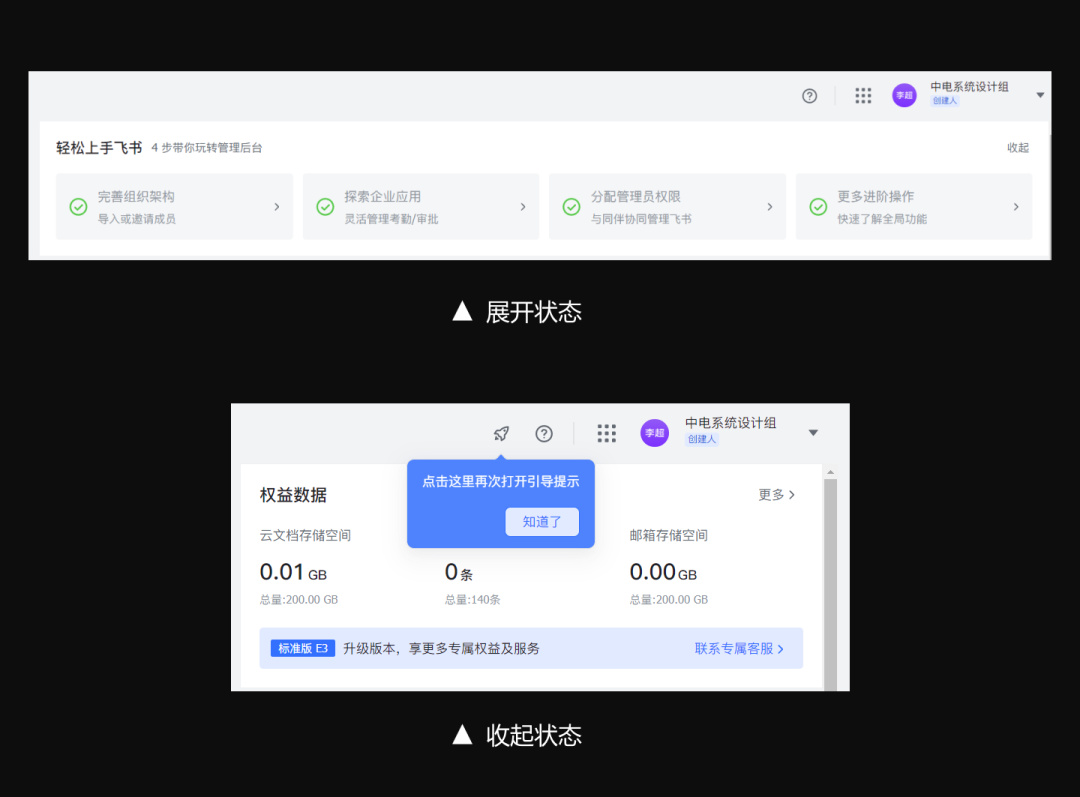
当内容无法精简时,可以根据内容对用户价值,以及用户的操作频率,确定核心内容优先展示。将部分内容隐藏,从而减少用户可见的信息量。
例如列表操作列超过3个时,一般会用“更多”将功能选项收起或者归类处理。面向初学者的功能教学内容可以收起隐藏。


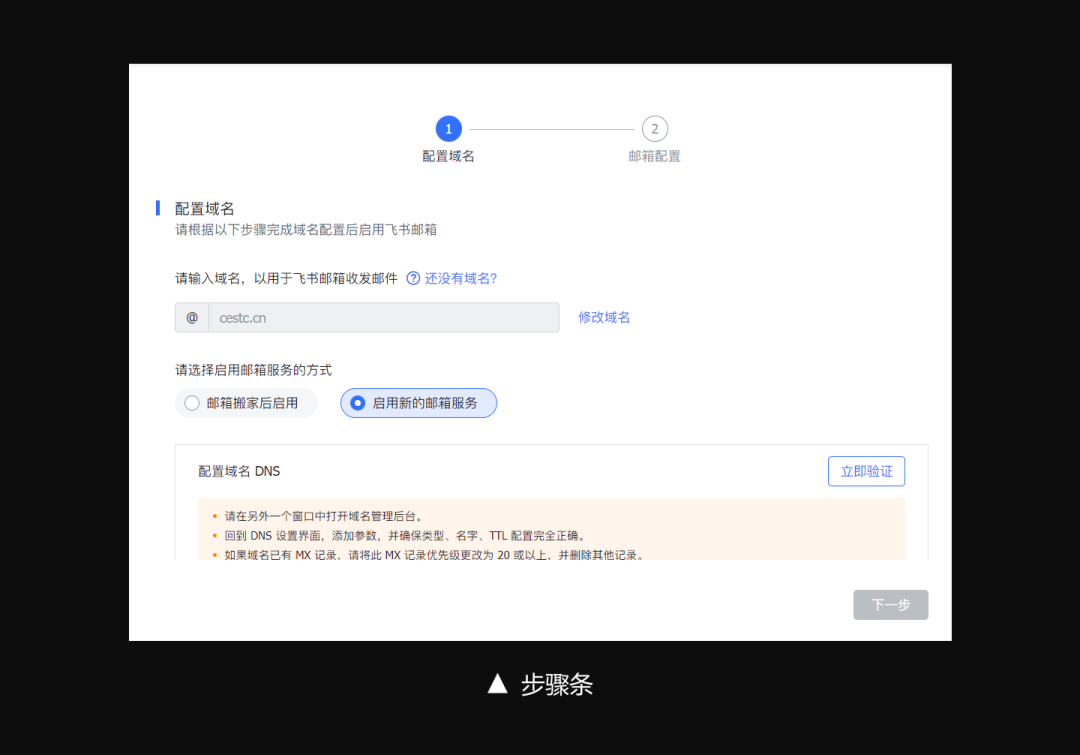
4. 渐进式处理
如果复杂内容无法精简,还可以化整为零,将信息分步骤、分类展示给用户。例如常见的步骤条、Tab页面,都是优化认知负荷的方式。目的就是让用户不要一次处理大量的信息数据,从而降低用户的认知负荷。

四、让界面更加有序
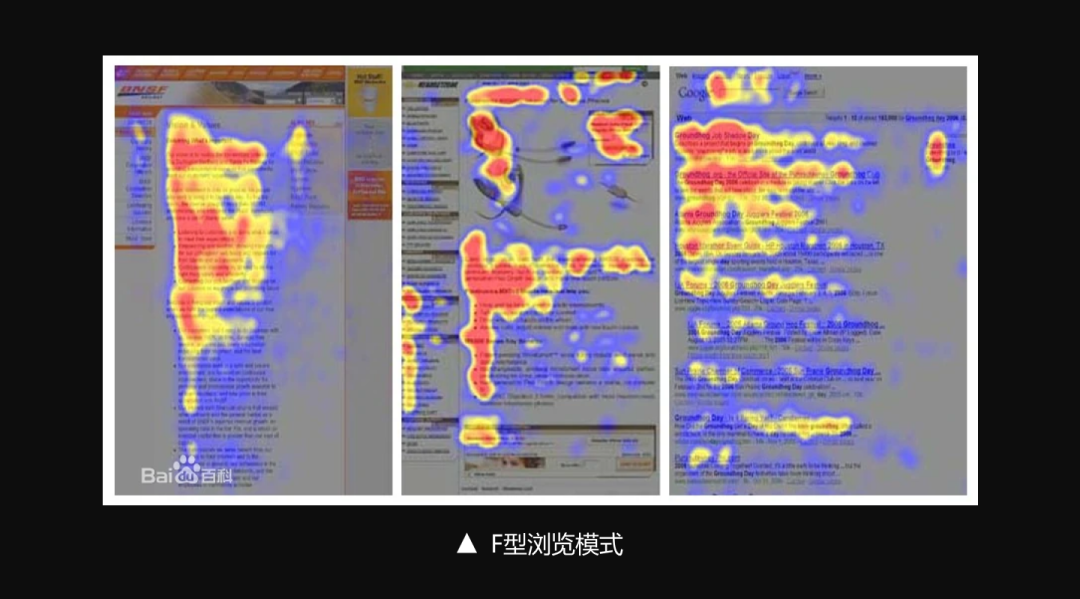
1. 布局的层次
我们都知道用户在PC端的视觉动线是有规律的,最常见包括 F 模式、Z 模式和分层蛋糕模式等。页面中信息排列或者布局方式需要遵循这样的规律,将重要、高频内容优先突出展示,否则用户就需要耗费更多精力去页面中查找目标项。

2. 视觉的层次
B端产品界面设计不需要繁杂的视觉元素,视觉设计主要是为了辅助内容传递。通过色彩对比,建立空间边界和视觉层次。
例如卡片式设计,常用于包含大量信息的首页中。让用户看到的不再是堆叠、难以区分层次的信息,更好地辅助信息有序传达。按钮的主次区分,让用户可以在多个相似信息中,快速识别关键关键信息。
五、删除不必要的设计元素
设计师喜欢创新,但是在B端产品中,奉行“效率至上”,应该尽可能地减少不必要的元素,减少页面信息量。
例如,越来越多的导航和按钮都采用纯文本的形式,较少使用图文结合的形式了。纯图标,尤其是不常见的图标,用户很理解其的含义,反而会造成认知负担。
六、引入“减负”功能设计
除了设计侧的方法思考,设计师还可以从竞品和场景出发,为产品提供一些合理的功能建议。常见的认知“减负”功能主要有以下3种:
1. 自动化
借助技术能力实现业务的自动化配置,减少用户对信息的理解。例如现在的家用路由器都有自动配置功能,普通用户只需要将网线接好,系统会自动完成网络的初始化配置。
2. 模板化
我们在使用WPS处理各种文档时,软件提供了很多的设计模板,帮助用户“一键美化”文档。模板功能广泛应用于图像处理、视频剪辑中,让用户告别了专业又复杂的参数调整,大大降低了用户的行为门槛。
3. 可视化
用户对信息认知是分层的。视频、图形化的表现方式,信息传达效率更高,也更容易理解。为了降低用户的认知成本,除了给B端用户展示各种详情表格数据,还可以引入可视化的表现手法,让信息能够一目了然,减少用户阅读理解的认知负荷。
以上就是我对“认知负荷”的理解,希望对大家有所帮助~
#作者#
子牧先生。公众号:子牧UXD(HelloDesign)。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
