详尽的按钮使用规范
一、定义
按钮是一个通过单击来触发行为的组件,是最常使用的组件之一。
二、按钮种类

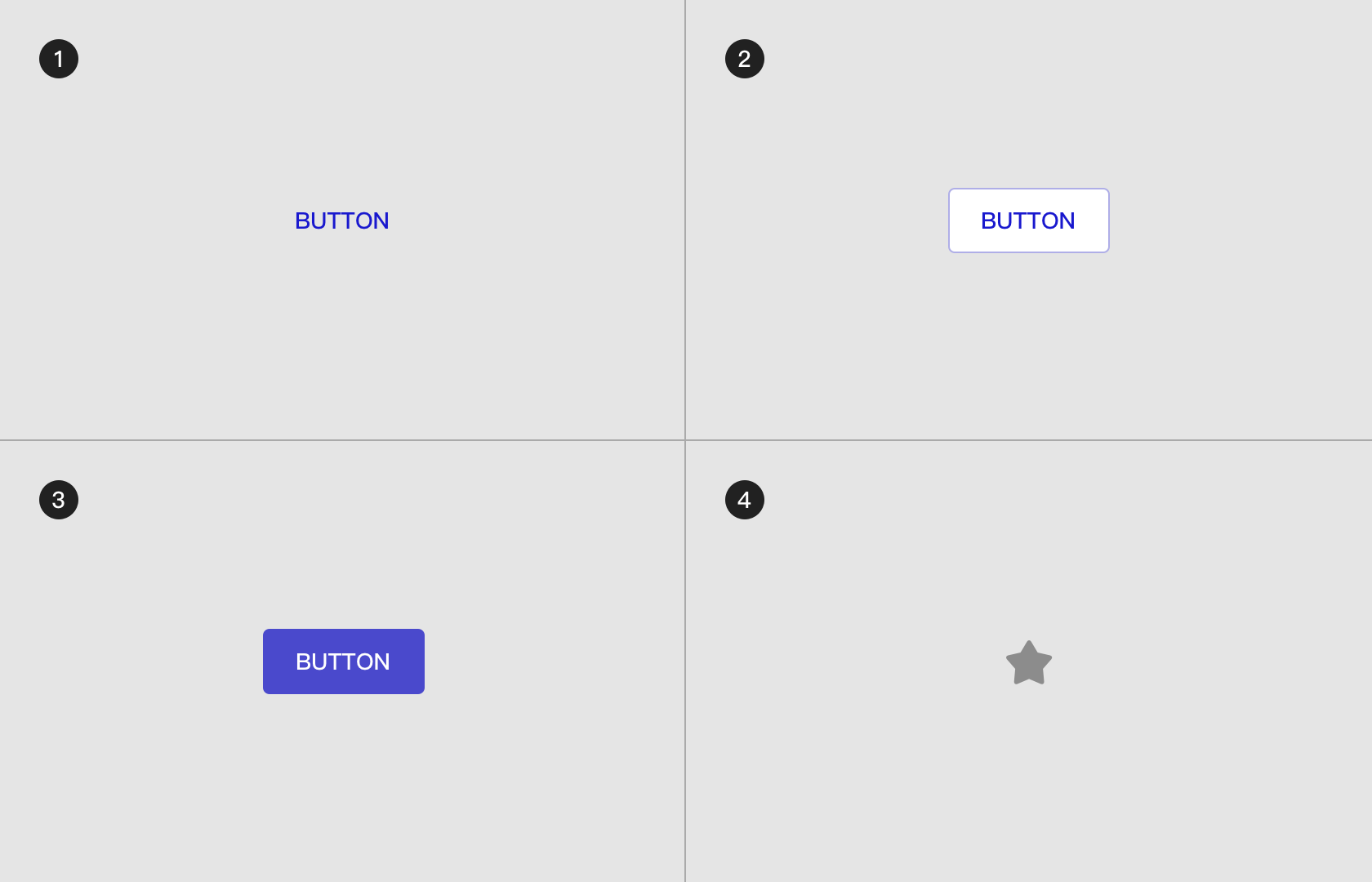
1. 文字按钮
视觉上最弱的按钮,是最次级的行动点。
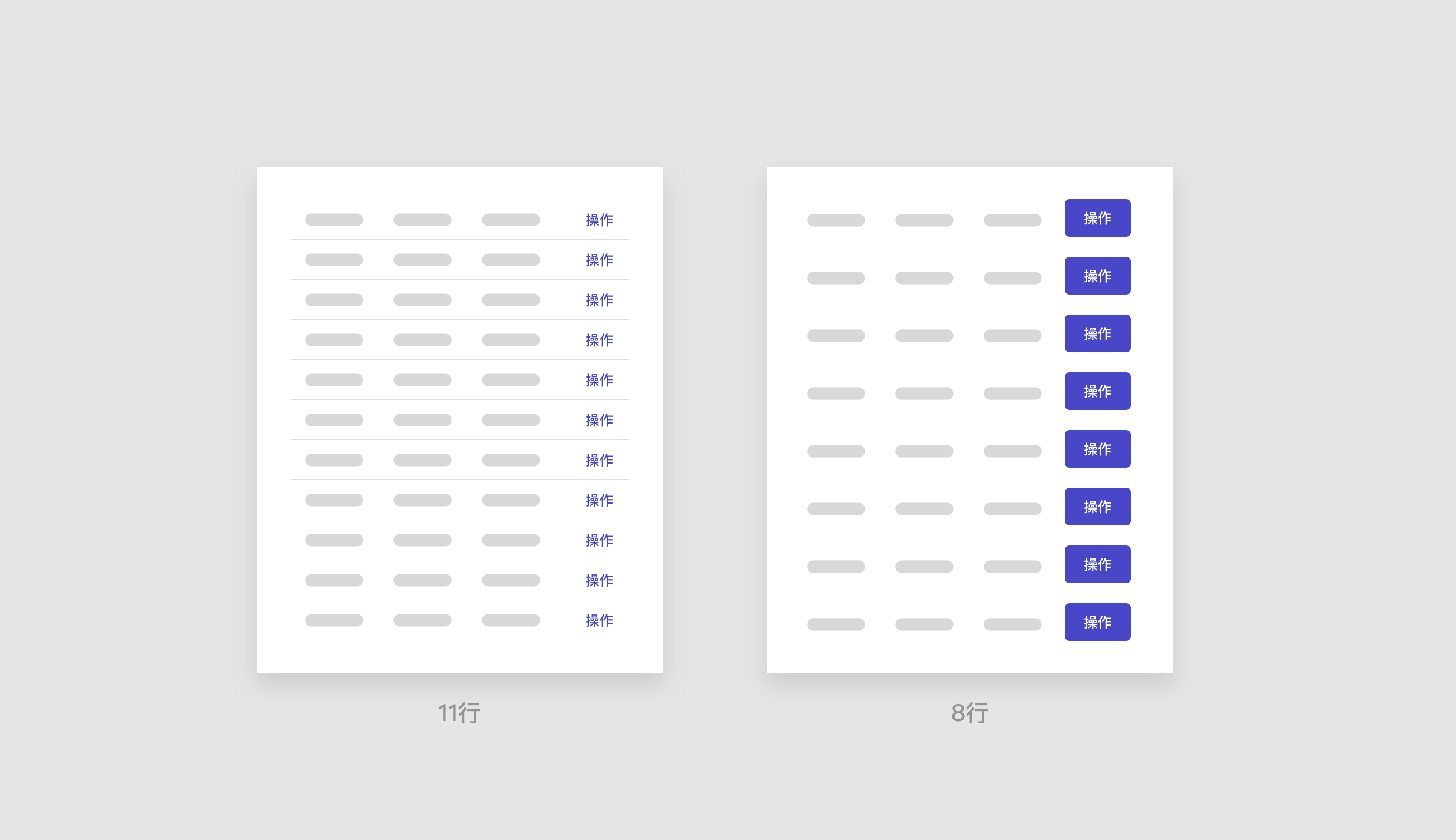
可用于需大面积展示按钮场景,例如表格组件中的操作列。
因为文字按钮所占的高度小于“轮廓按钮”和“填充按钮”,在同样的屏幕大小下,使用文字按钮能显示更多的行数,这么做提升了用户的浏览效率。
如下图所示:
文字按钮相比于link,视觉上可以说是一摸一样。但link是用于链接的跳转。

2. 轮廓按钮
常规按钮,用于非主要动作。
常常出现在主要按钮旁边,作为次要行动点。
如果在背景丰富的图片或者视频上,为减少干扰同时保持一定的视觉吸引力也会用轮廓按钮。

3. 填充按钮
填充按钮是主要按钮,视觉上非常明显,常常用来强调某个行动点。
常常使用在“完成”、“确定”类操作上。
一个按钮区最多使用一个主按钮,因为如果主按钮过多,用户不能在第一时间看到。那么所谓的主按钮就失去意义了。

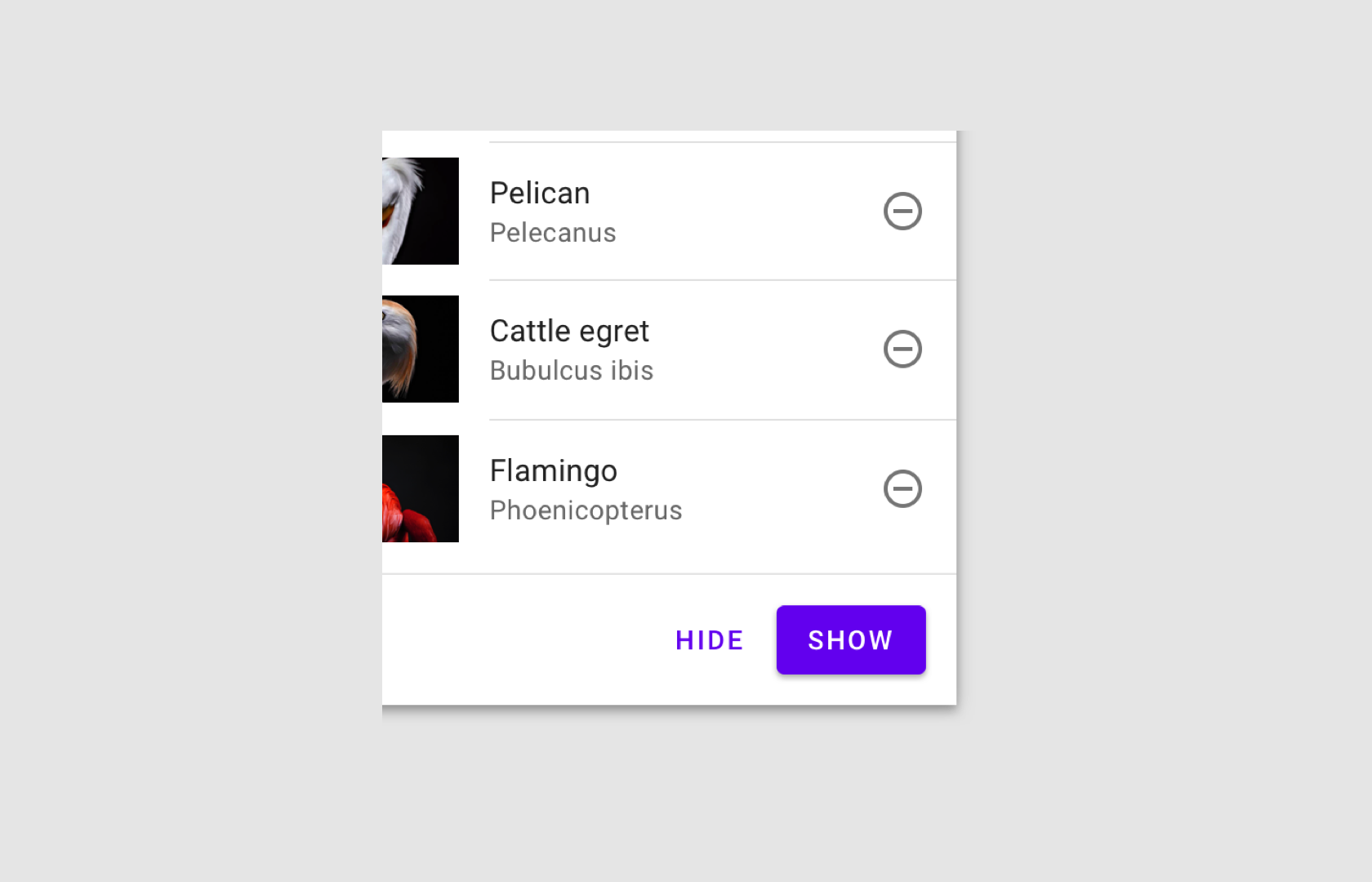
4. 图标按钮
图标提供视觉线索,避免逐字阅读按钮文案,更高效地使用界面。
需要在较小的空间内展示尽量多的按钮。
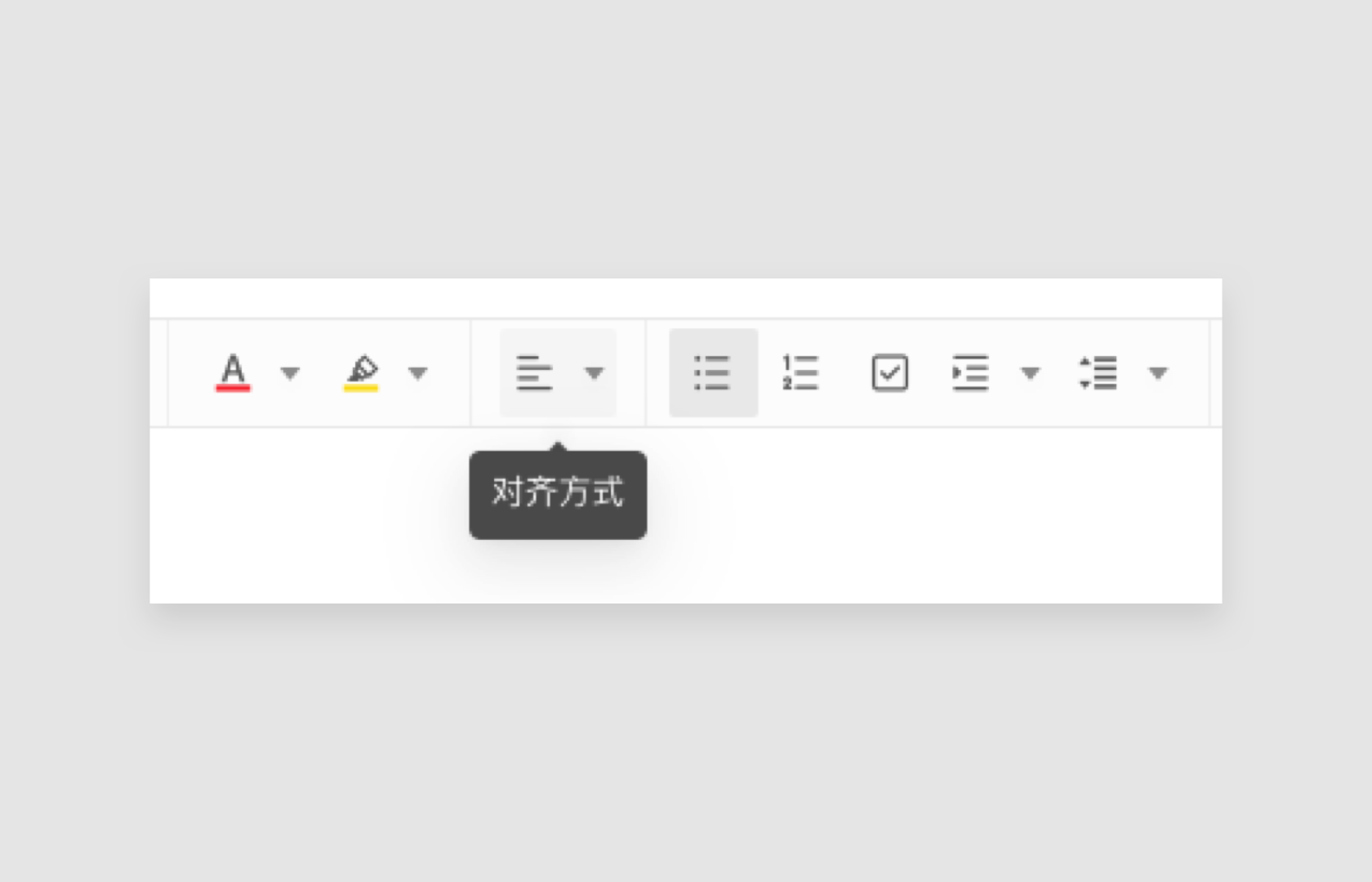
使用纯图标按钮必须有 Tooltip 提示按钮含义。

按钮有强弱的分别。
填充按钮>轮廓按钮>文字按钮。
图标按钮往往出现在工具类的产品中,呈现button group的形式。
关于如何确定按钮的类型,一般情况下考虑单页面的视觉。强调就使用填充按钮,非常次要会使用文字按钮等等。
但是也有特殊的用法。
在一个流程下,界面结构相似,同一个按钮在不同的页面下按钮样式的选择取决于最复杂的情况。例如在映兔联盟后台中待测评卡片中的“留言”按钮,按照前面填充按钮的规则,应该是用填充按钮。
但是在“已测评”卡片下“留言”按钮被定为“轮廓按钮”,并且这些卡片处于一个流程下,则相同按钮需要保持一致。
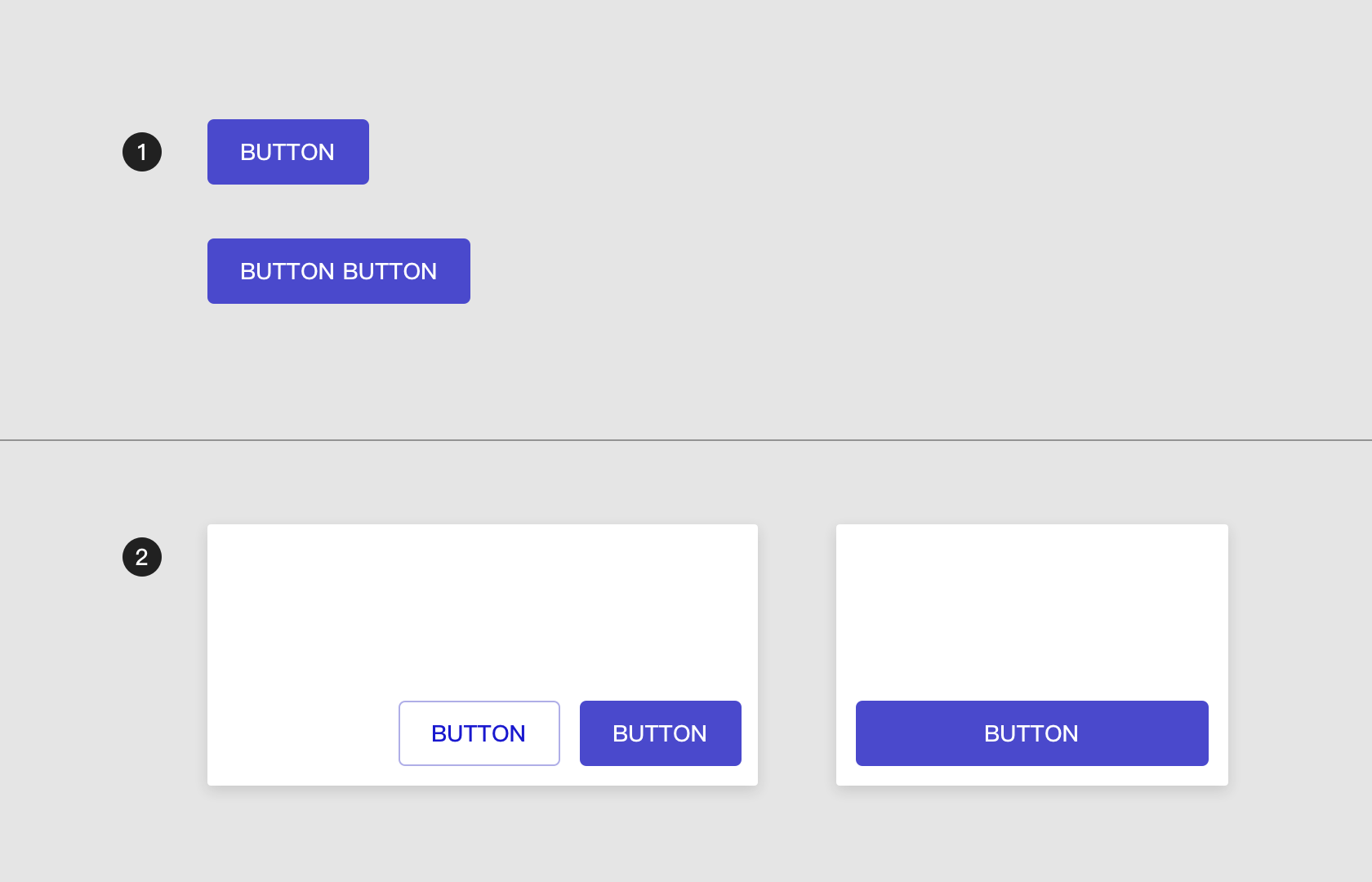
当两个按钮同时出现,并表示抉择的时候。如果有引导的需求。可以强化其中一个,弱化另外一个按钮。下图为Mate:

rial Design中的案例

三、按钮大小
1. 按钮宽度

(1)由文字宽度决定
一般情况下,按钮的宽度随文字宽度而变化,而非固定尺寸,这样有利于按钮宽度的扩展。
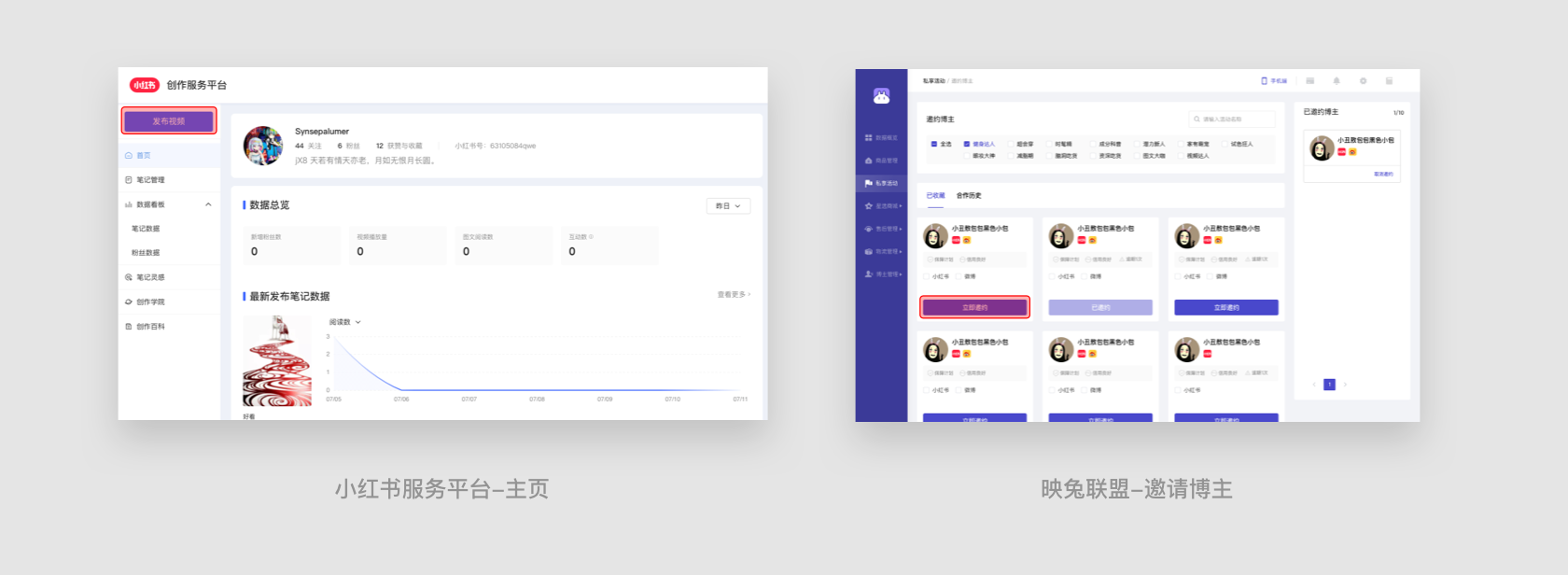
(2)由容器决定
下左图,“发布视频”按钮宽度由左侧的导航栏决定,因为导航栏不随浏览器的宽度变化而变化,所以“发布视频”按钮也不会变化。
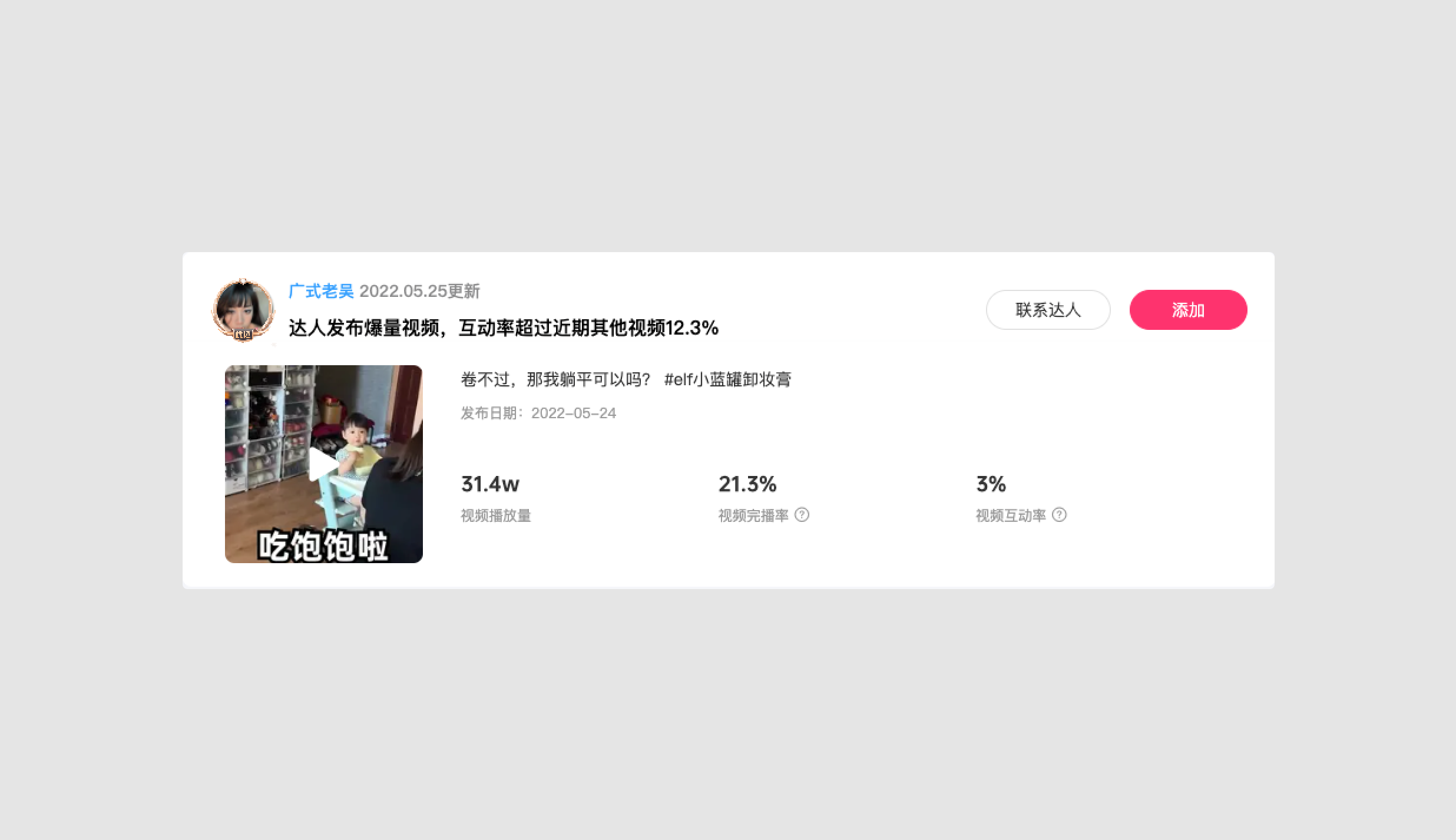
下右图,“立即邀约”按钮的宽度取决于“博主-选择卡片”的业务组件,并且会随着浏览器的宽度。

那么什么时候由文字宽度决定,由容器决定呢?
建议单个填充按钮、轮廓按钮的宽度所在的容器小于“3个栏目的+2个槽的宽度”时,优先使用由容器决定。
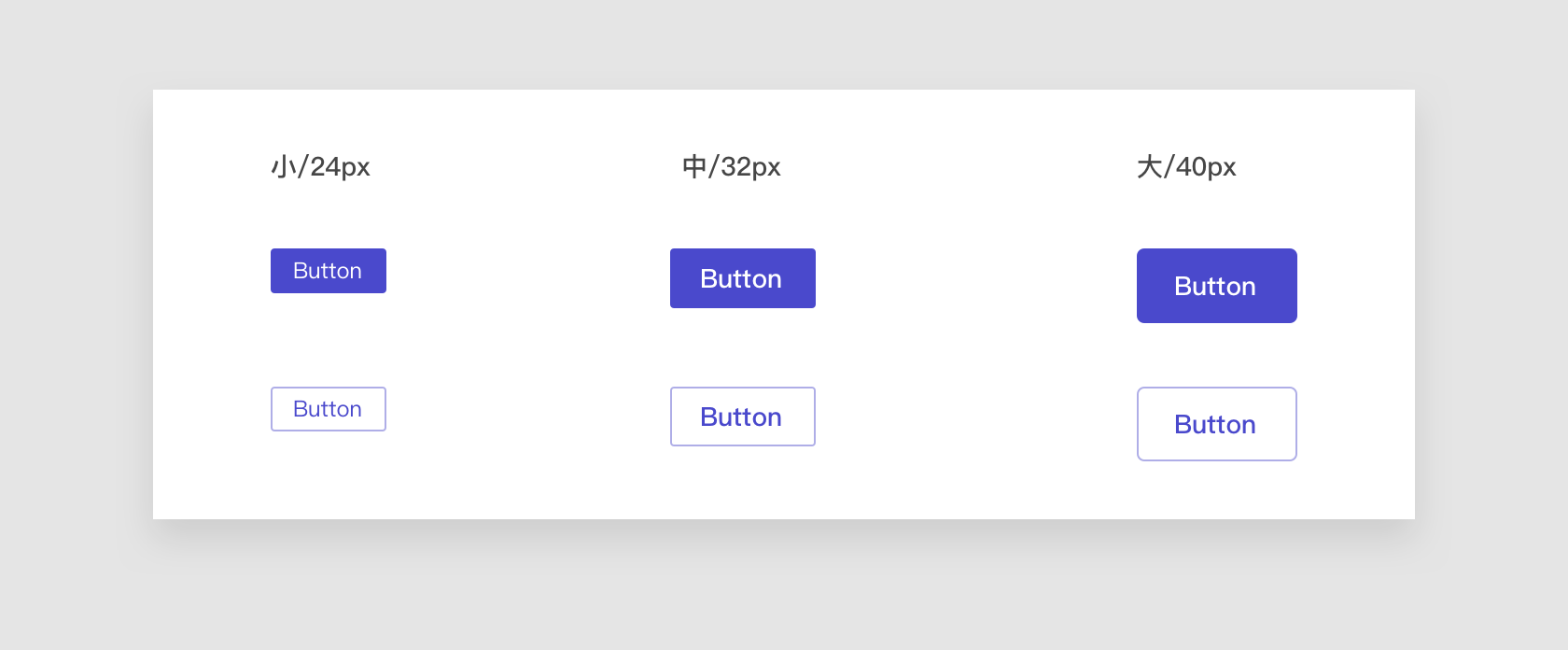
2. 按钮高度
实际项目需求中,不同场景用到的按钮的高度也会不同。将通用按钮划分为大、中、小,按钮高度分别对应着40px、32px、24px。
在B端的后台一般优先使用中尺寸的按钮高度,因为大尺寸的按钮过高,提升了屏占比。

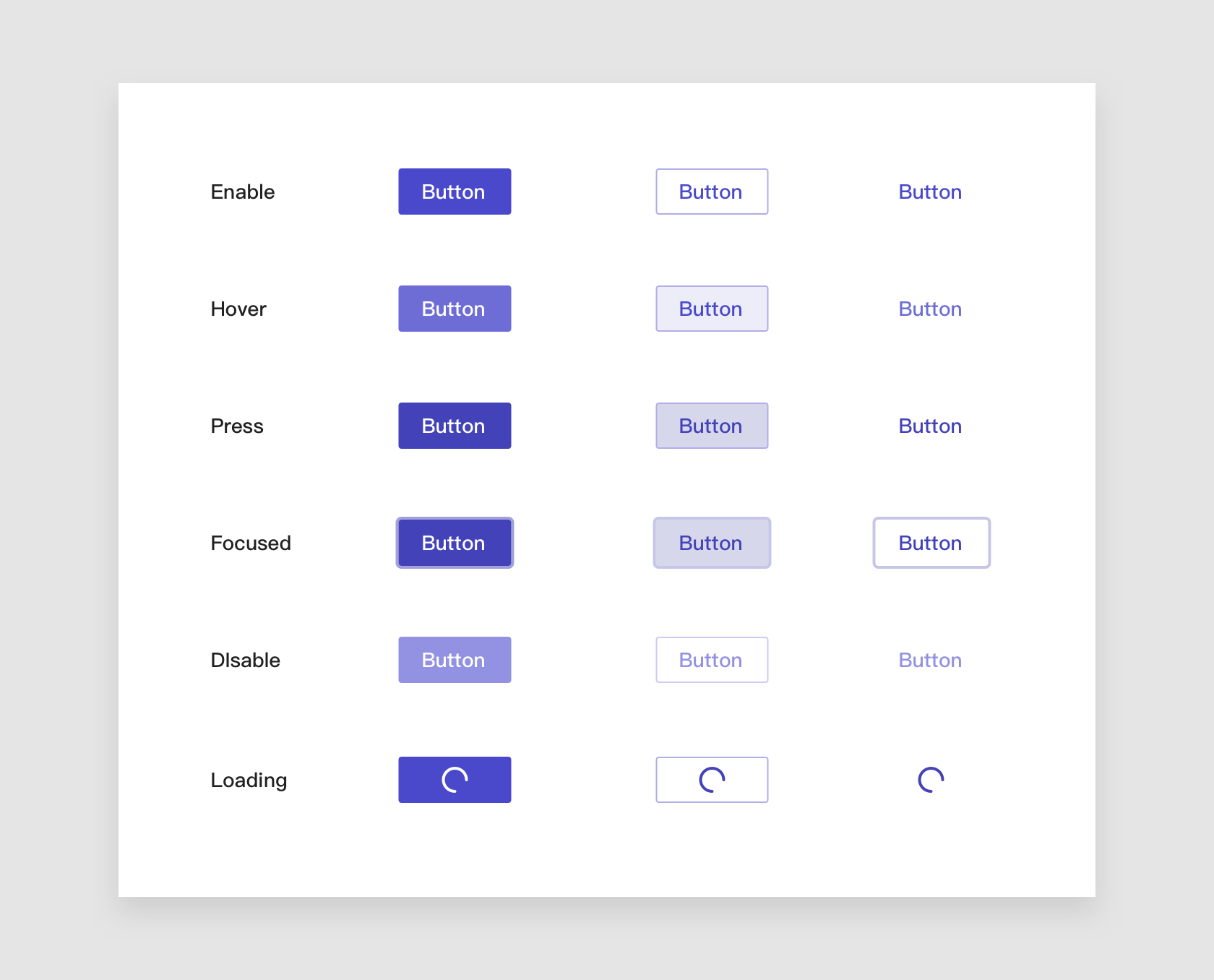
四、按钮状态
按钮一共有6种状态普通、悬浮、点击、激活、不可用、加载中。

1. 禁用状态
(1)显示禁用则代表它在满足一定条件后即可拥有可点击性,让我们明确地了解它就在这里,未来是可操作的。只是当前操作不了,但是知道告知用户处理信息,就可以让这个按钮有效。比如有些营销活动页面,显示据活动开始还有xx小时xx分xx秒。
(2)解释不可用的原因。某些情况下,用户之前是可点击按钮的,但是因为某些原因点击不了了。比如链接邀请时间有限制,限制之后就处于禁用状态。用户可能一时间不理解为什么邀请不了,使用禁用状态加额外的信息,可以解释缘由。
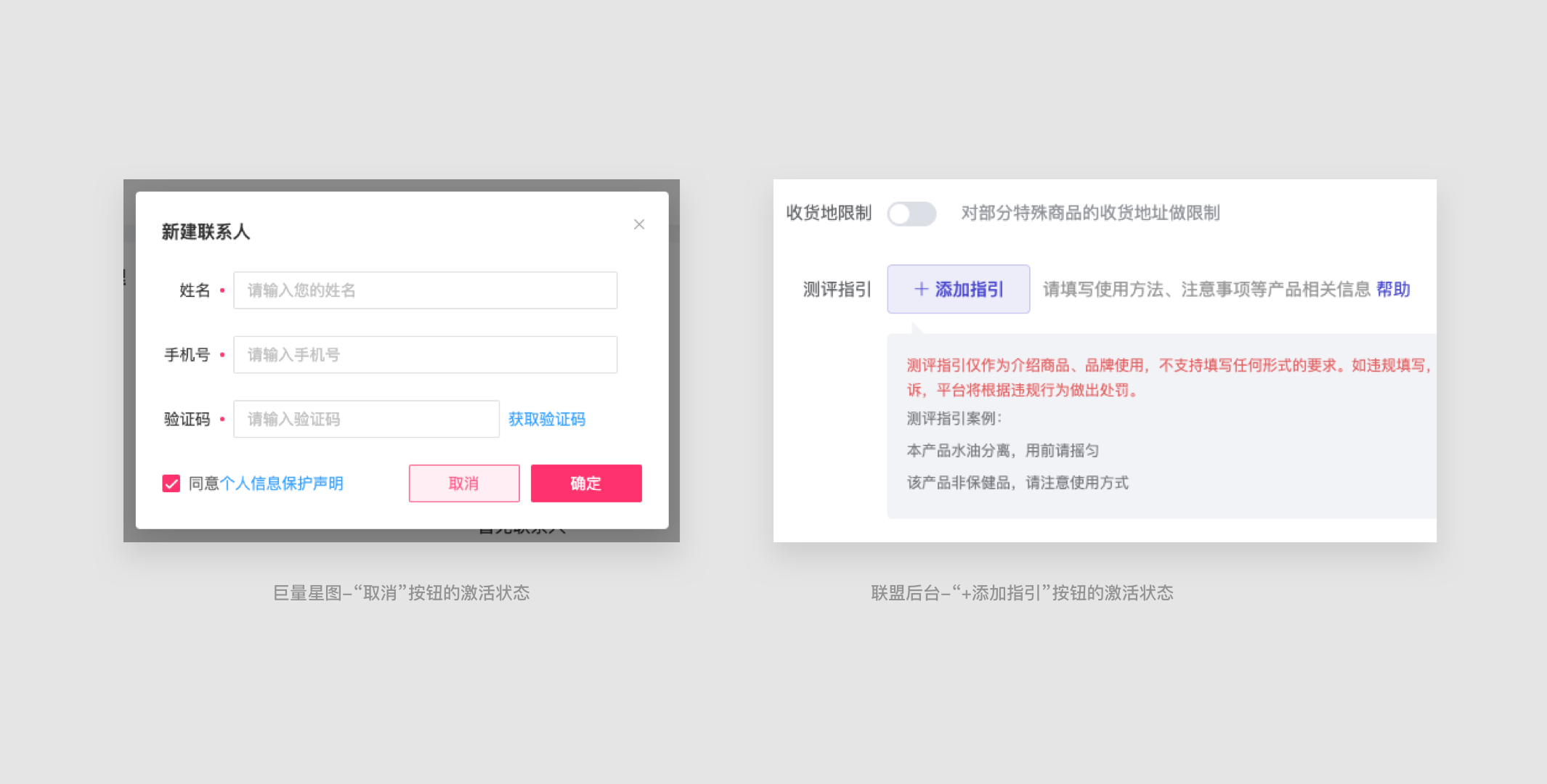
2. 激活状态
激活状态的按钮比较少见,因为大部分人习惯使用鼠标。在填表的情况下要触发按钮,往往使用鼠标移到对应区域进行点击,这样就看不见激活状态了。
另外只使用键盘的“→|”也能在激活各个控件,对其进行操作。比如“激活”巨量星图的“取消”按钮,按下回车键,就使按钮进入了Press状态。

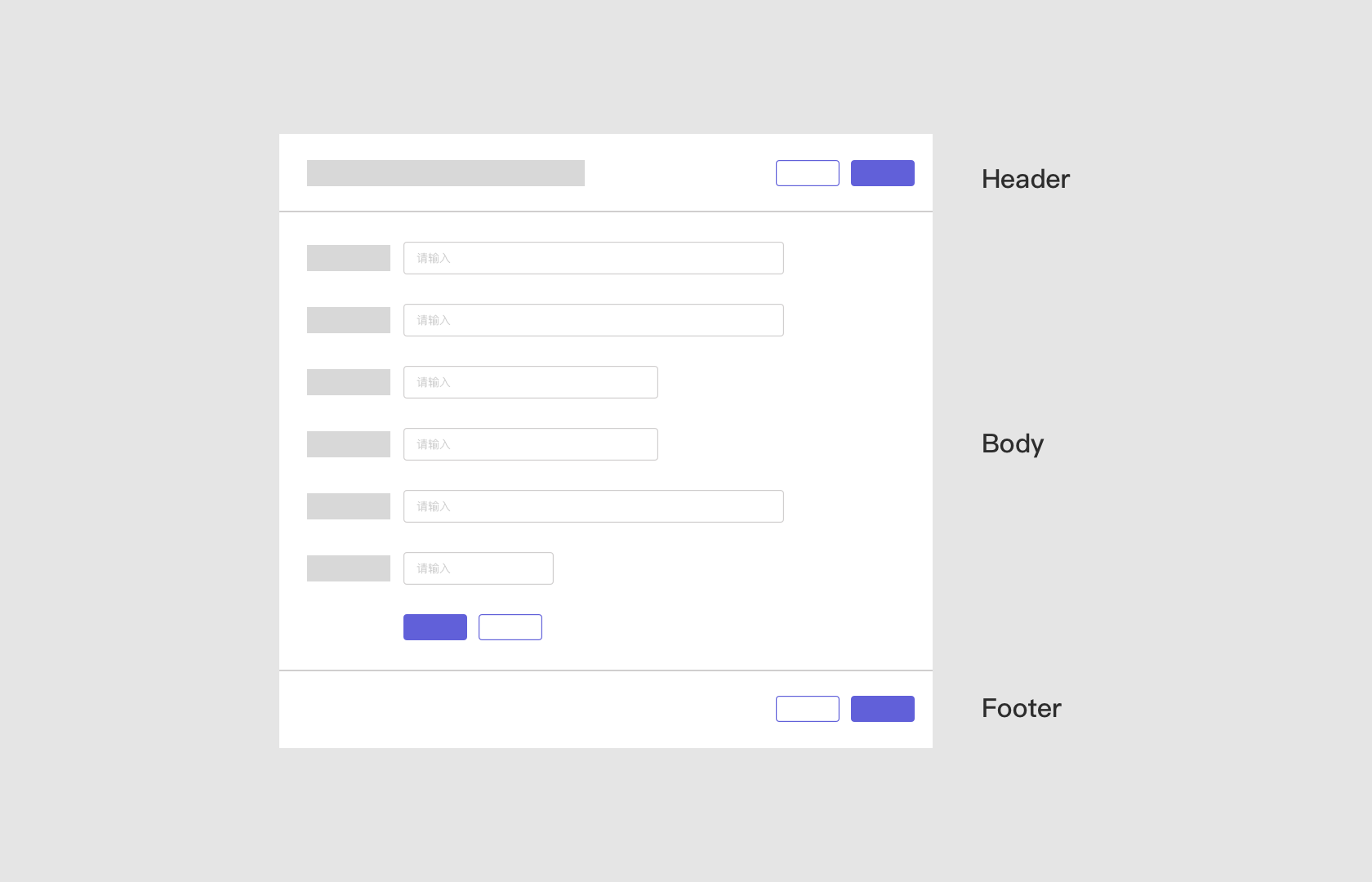
五、按钮位置
1. 按钮在外部空间的位置
页面/卡片/一组信息都能够呈现一个主题,主题的描述可以抽象为三个区域:
- Header:主题的标题和摘要信息内容区的导航等,其中的按钮放置影响模块全局的操作。
- Body:具体内容,其中的按钮按钮区放置影响跟随内容的操作。
- Footer:主题的补充信息和工具栏等,其中的按钮区放置具有“完结流程”意义的操作。

2. 按钮内部的顺序
当出现多个按钮并列的时候,最常见且疑问按钮的排列当属主次该如何排序。
Micrisoft、Apple、Google三家操作系统巨头给出的方案各不相同,所以只要能在系统中保证统一性,都是可以被用户所接受的。
个人认为用视线浏览的的顺序来安排按钮的顺序。例如在Header和Footer,用户看完之前的内容,因为视线要移动较长的空间。所以会移动到一个方便“固定”的位置——边缘。在Header和Footer就是最右侧,所以按钮显眼程度从右到左排列。
六、其他
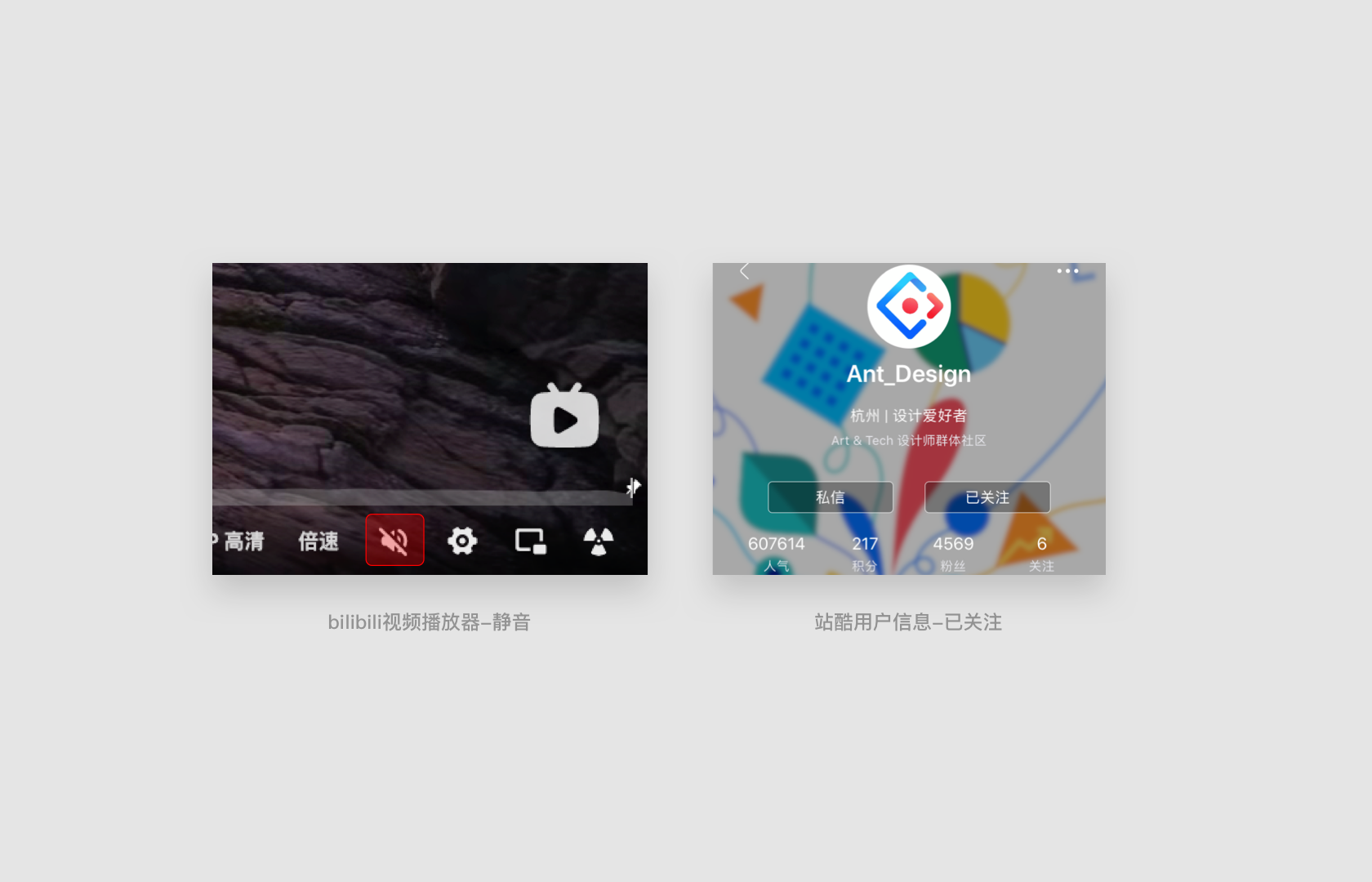
Stata-Switch Controls
Button上往往表意的是“动作”,但我们常常也能看见表示状态的“按钮”,比如视频播放器的“静音”,站酷的“已关注”。这会给用户带来困惑,因为按钮的认知是相互矛盾的。

经常给设计造成困扰的切换按钮的歧义性。
典型的比如“开/关”按钮。
这样的按钮需要表现当前状态、同时预示点击以后的结果,在按钮所连接的功能本身需要解释、 空间有限、或者跨语言环境下,并不容易。
你可以看到iPhone中用图形、文字、颜色、提示信息等多种方法共同作用才能达到效果,并且即使这样也不是所有用户一见到就会用、常常有用户要尝试一下、通过看到结果的提示信息才能确定。
让用户更清晰得理解“状态切换控件”的含义有下面几种方式:
- 使用有动词文案,让用户去理解文字
- 从控件本身强化认知。依据用户的认知设计控件的样式,比如收音机案例中按钮的颜色变深
- 从环境上本身强化认知。使用明显的视觉、听觉效果,让用户容易理解现在界面所处的状态
这方面详细内容见State-Switch Controls——状态切换控件,该怎么使用?
本文作者 @biubiu
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
