聊聊跨境电商中的产品图摆放版式
想当年,我一度天真得以为产品图只需要扣个小图就大功告成了,直到我经历了与运营同学之间的爱恨情仇,我终于发现,这个看似简单的步骤其实深远影响着信息的传达、甚至转化。
最近在做线上展会时研究了一下,结合了部分案例(edm banner需求及之前所接手的线上展会项目)来讲解产品图版式,hope u like it~
一般说到产品图,就涉及到产品所处的场景,我按照使用场景将其分为两种——瓷片区和banner区。
一、瓷片区场景
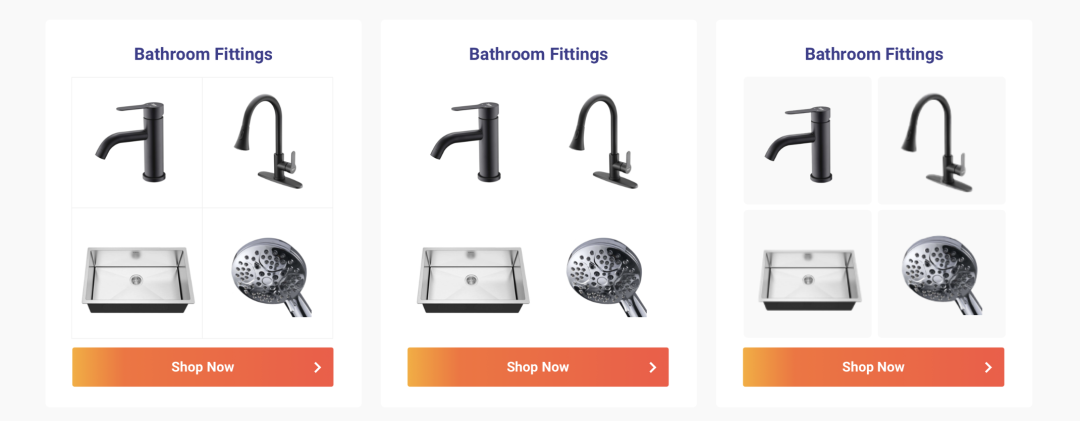
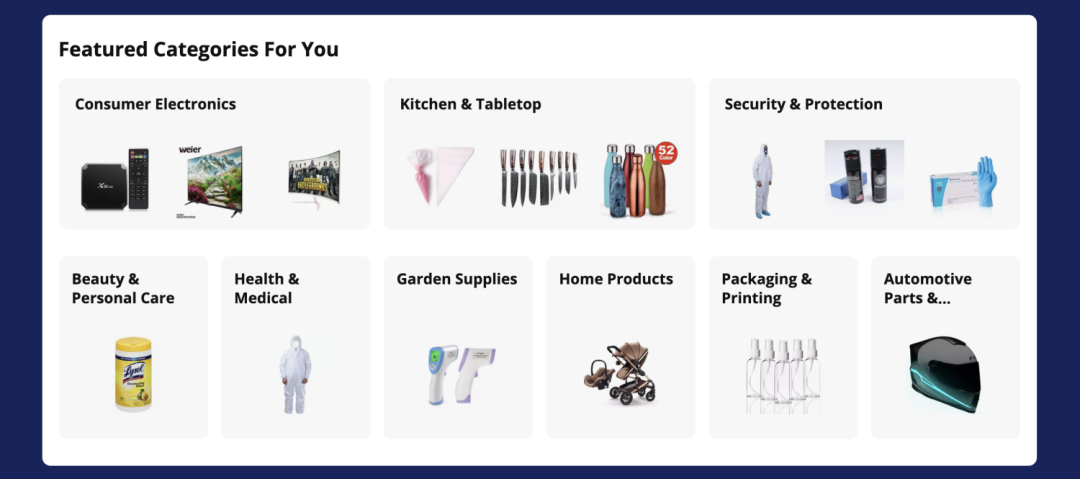
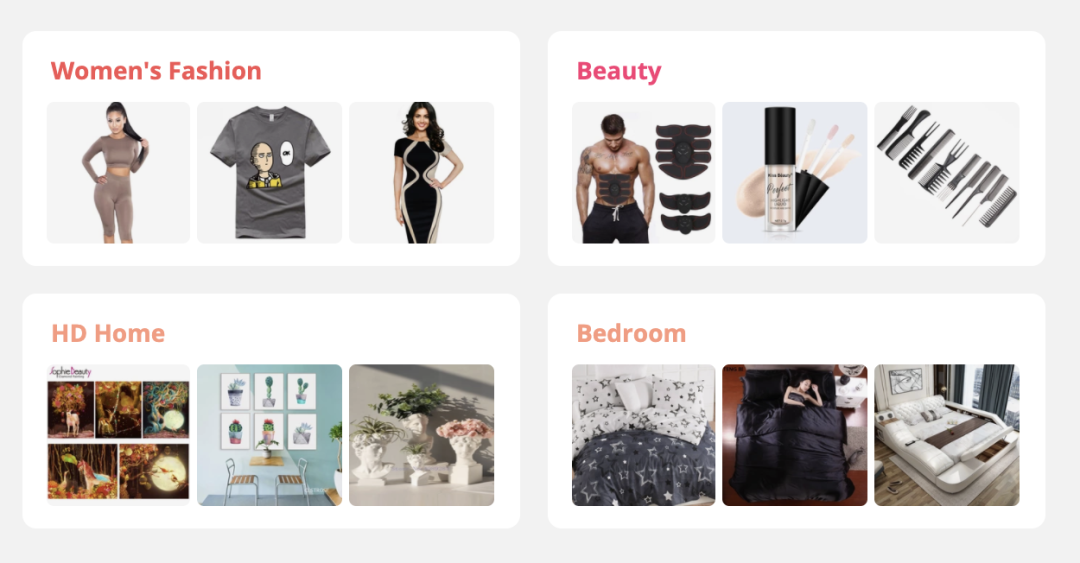
瓷片区是电商平台中常见的引流模块,通常由产品+文字的形式组合,表现形式犹如一块块瓷片,因此才有了“瓷片区”这个形象的称呼。

对于单个产品往往不需要考虑产品的摆放问题,但是当一个卡片中存在多个产品时(比如展会的主推商品模块),如果用堆砌和平铺的方法进行摆放,往往会导致一些视觉灾难。毕竟给定的区域是方方正正的瓷片区,而不是banner。

更适合瓷片区场景的排版方式,就是像贴瓷砖一样将产品一张张的贴上去。在大卡片中,用大小一致的小卡片容纳产品,不仅视觉上更加规整统一,也可以实现更精准的点击区域,最重要的是,白底产品不用抠图。
而且,视觉样式也可以更多样化——

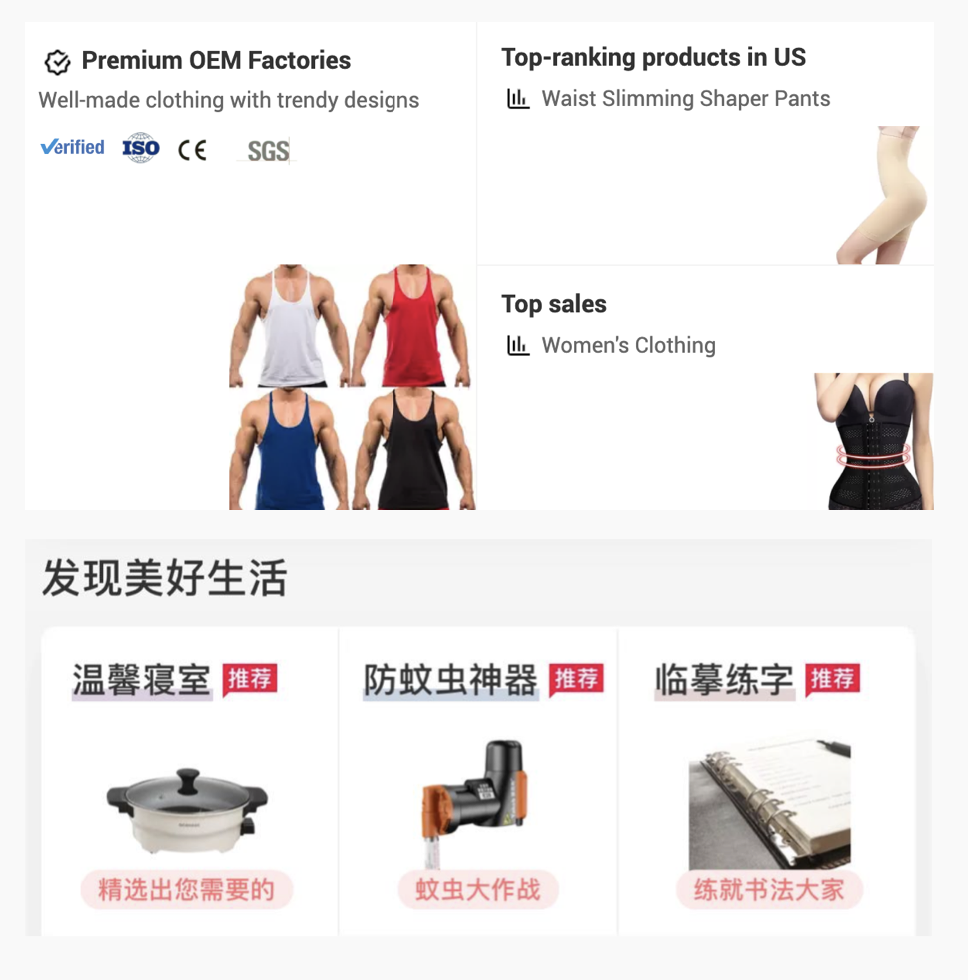
在样式的选择上,阿里巴巴和Aliexpress的瓷片区给了我很多启发。
阿里是暗色背景+白色模块+灰色大卡片+以留白分隔的产品。

Aliexpress则直接以大卡片作为模块,灰色背景+白色大卡片+以色块分隔的产品。

二、banner场景
不可点展示图、霸屏、顶通等等这类引流性质的横幅广告,都可以称之为banner。而banner最核心的目的就是:快速传达信息并吸引用户向下浏览或点击。
因此,banner中的产品如果像瓷片区一样规整得摆放,就会让banner显得过于死板,无法迅速吸引用户眼球,从而也增加了失去转化的风险。不过,完全可以将这种摆法进行优化调整。
1. 斜向瓷片
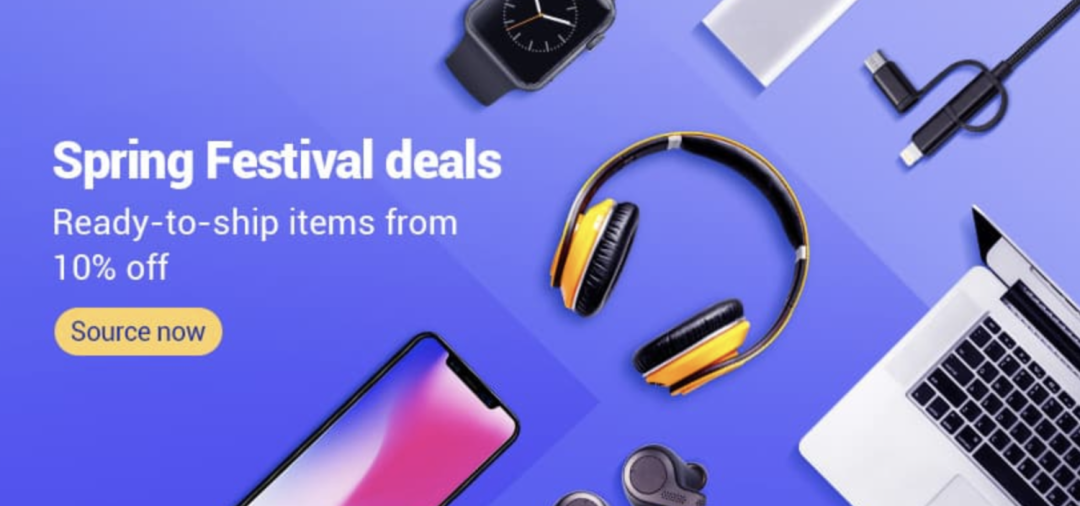
这种是由瓷片区场景的摆放方法演化而来,将瓷片倾斜45度,既拥有瓷片法规整一致的特点,斜向的摆放也让banner拥有了动感和活力,避免正向摆放所带来的死板枯燥。

适用范围:运营所给的产品数量较多(一般不少于3个时)。
2. 斜向平铺
相比斜向瓷片,平铺的产品不用固定在单个的容器中,全部斜向铺开,视觉上相比瓷片更加富有活力,也带来更多的视觉冲击。唯一的缺点是,对于产品图及排版能力的要求较高,产品轮廓越接近矩形视觉效果越好,并且在排版时尽量保持产品之间一致的间距来增加一致性。否则就会让整个banner变得混乱不堪。
比如下面第二个edm banner,由于产品形状的多样,便不如第一个banner更加规整一致,而且产品过大的间距让产品图过于松散了,和文案分不开。


适用范围:数量较多、形状对称的产品。产品形状越接近矩形,或者产品品类越一致,效果越好!另外,这种摆法适用于更多类型的版式,不论是左右版式还是环绕版式。
小技巧:可以在产品背景上加上一些不影响主体的辅助手段(线、面),用背景的一致性来提升产品版式的一致性。
如阿里的banner,就用了分层渐变、色块和辅助线来辅助提升版式的内在逻辑性。


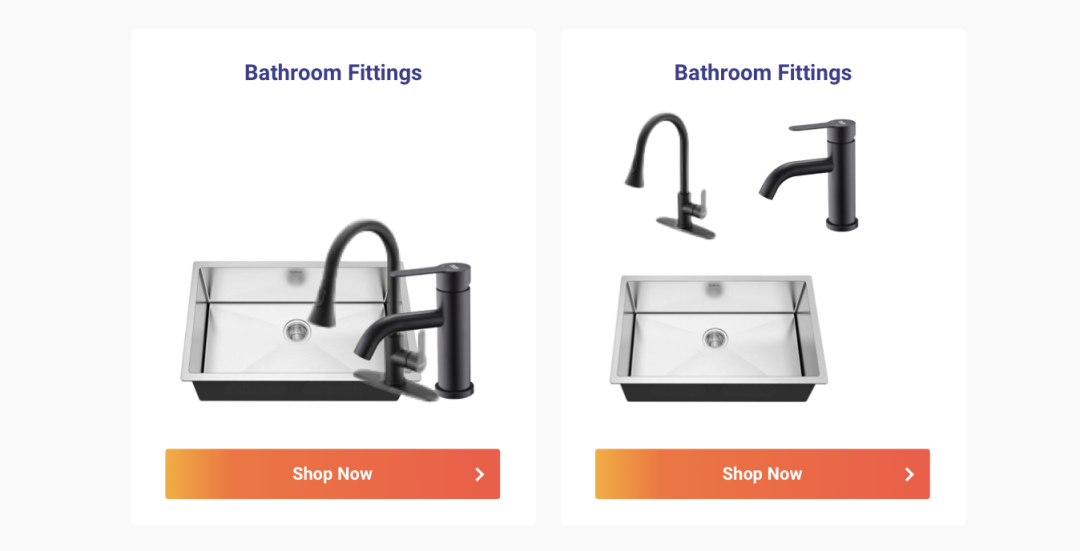
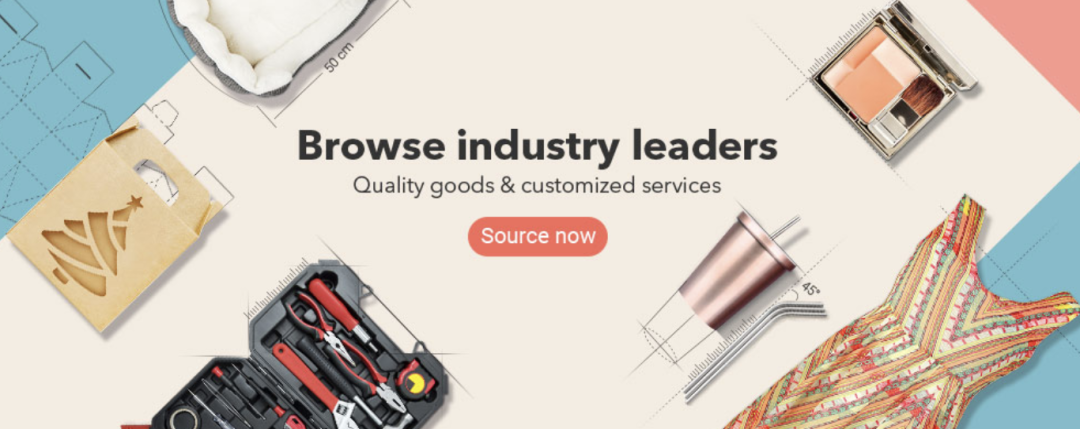
3. 堆砌
相对来说适用范围较小的一种版式。
这种堆砌的摆法其实是对现实摆法的模拟,相比前两种更具有立体感和真实感。
BUT,这种摆法非常受制于产品的体积大小,一旦产品间比例有所失衡,就会带来“很假”的感觉;二来很容易造成产品的互相遮挡,尤其是一些颜色接近的产品会糊成一团,降低产品本身的辨识度;最后,产品互相遮挡带来的投影也会显著加大视觉的工作量。

适用范围:一些适合产品堆砌的特定场景(比如圣诞节的banner)。

4. 场景展示
堆砌摆法的优化版本,用一个个立方体、柱体等模型模拟现实世界的商品展示台,再将产品放置到展台上方。这个摆法不仅避免了产品间的互相遮挡,3D渲染出的场景也极大提升了真实感以及视觉观赏性。
虽然多一步c4d建模渲染的步骤,不过只要完成一个场景,后期只需要更换材质、调整模型就可以连续复用。

适用范围:无限制,一个或多个皆可。尤其适用于专题页、活动页等重要页面的主视觉。
以上,就是我有关产品摆法的所有分享。其实产品摆法可能不止这么几类,这里只是举出一些常见的例子,到底是什么样的摆法当然是具体问题具体分析了。希望这篇分享对你有所帮助~
#作者#
Andrewchen;微信公众号:转行人的设计笔记。中科院硕士自学转行,擅长通过文字帮助年轻设计师成长和提效。延迟满足、长期主义。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
