推动设计改版的正确姿势
- “我觉得这样有点奇怪”
- “我觉得这样不好看”
- “感觉点击感不够强”
- “不不不,这跟竞品太像了,我们要差异化”
- …
想必对于视觉设计师来说,最头疼的事情莫过于负责视觉改版被产品、老板反复提意见修改,甚至没有意见,单纯觉得不好看,最终一直在设计层面思考问题,钻进死胡同…
那么想要解决问题,就要了解问题的本质。

一、为什么会这样?
1. 视觉的主观性
汝之蜜糖,彼之砒霜,有人喜欢萝莉,有人喜欢御姐…
每个人由于先天以及后天的影响审美都参差不齐,每个人都可以对视觉作品表达自己的观点和意见,这就导致问题越来越多。
2. 目标感弱
在设计执行前,设计师没有对产品和需求和目标进行拆解,得出明确的设计目标,所以导致后面的设计没有一直紧贴目标去执行,没有了衡量的标准,产出的东西未能与目标对齐就如空中楼阁站不住脚。
3. 不熟悉业务
很多设计师在说明自己的设计方案时,总是停留于表现层层面,这个圆角更舒服,这个毛玻璃更符合设计趋势,这个配色更年轻…而对于业务只停留在单方面的理解,缺乏全局的系统思考,因此表达换来的往往是更多的质疑。
二、怎么解决?
1. 明确需求
商业的最终目标一定是实现利益最大化。视觉改版也是如此,每一次改版所耗费的人力物力都不小。那么当需要改版的时候,必然是产品出现什么问题需要进行优化,且这个问题是有价值的,视觉改版不是为了改而改,而是真正能解决业务有价值的问题。因此,明确产品现有问题是所有改版的切入点!
所以在需求分析阶段,UI设计师最重要的是挖掘出需求背后的真正诉求,需求方提出的需求往往可能是站在他的角度提出的一种解决方案并不是他最原始的诉求。
举个例子:

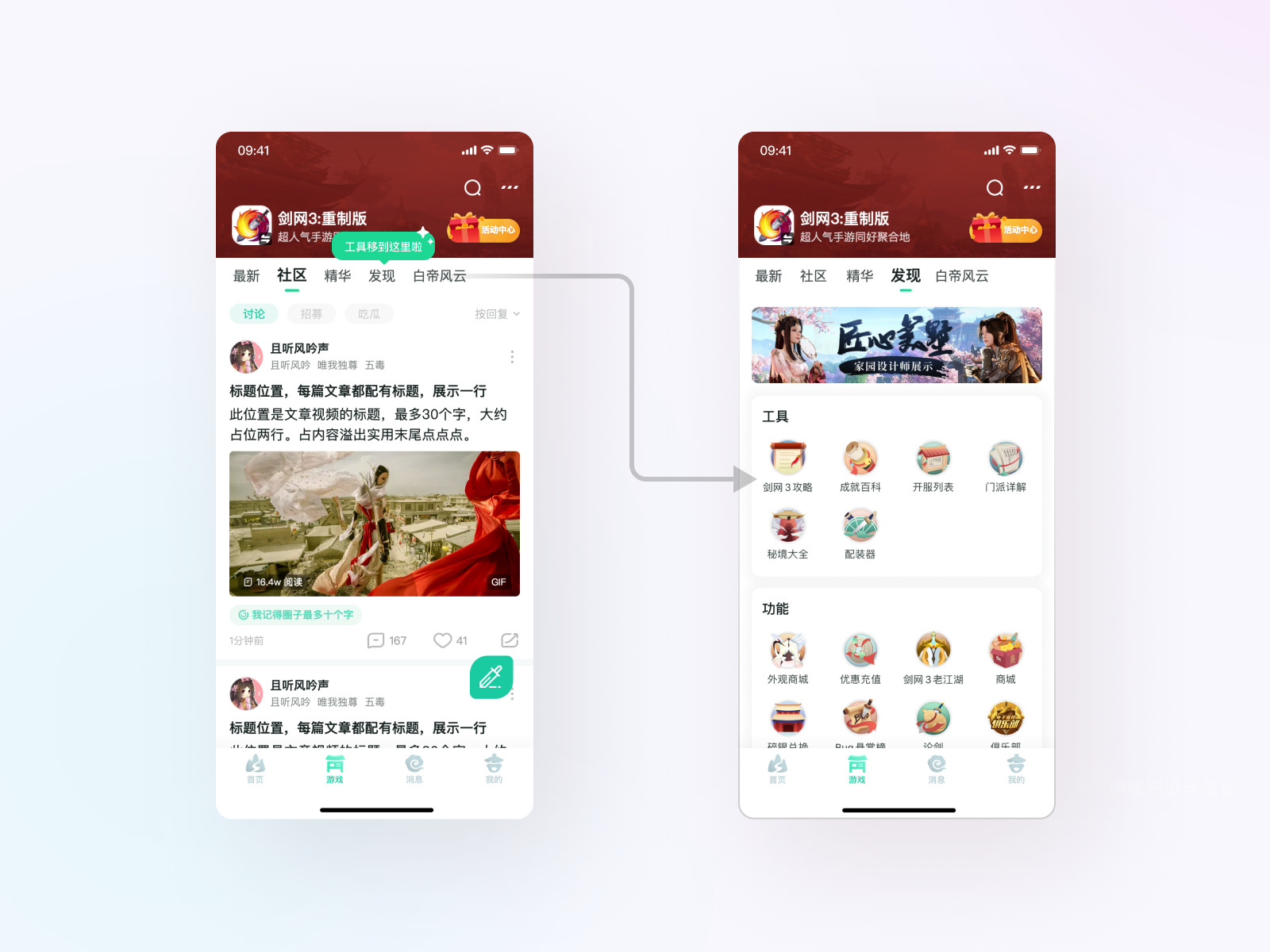
某产品后续的规划是希望用户更关注UGC内容,所以把工具的入口放置于比较深入的入口,因此也收到很多用户反馈找不到工具的入口的负面评价。
产品提出的解决方案就是希望在tab栏增加一个提示,告知用户工具移动到发现页了。
但这个提示本身太弱,可能在用户更新后的首次登陆会展示之后就不会再出现,很难从根源上解决问题。那么就需要设计师去深入去挖掘问题背后的产品需求和用户需求。
首先表面上是用户找不到入口,本质是用户对工具类的依赖度依然较高,入口过于深入不方便使用,而产品的诉求则是希望让工具类不要占用过多的核心页面,让用户更多去浏览社区的内容,因此可以把用户常用的功能常驻在头部游戏分析信息模块(如图所示),对用户需求和产品需求进行平衡。

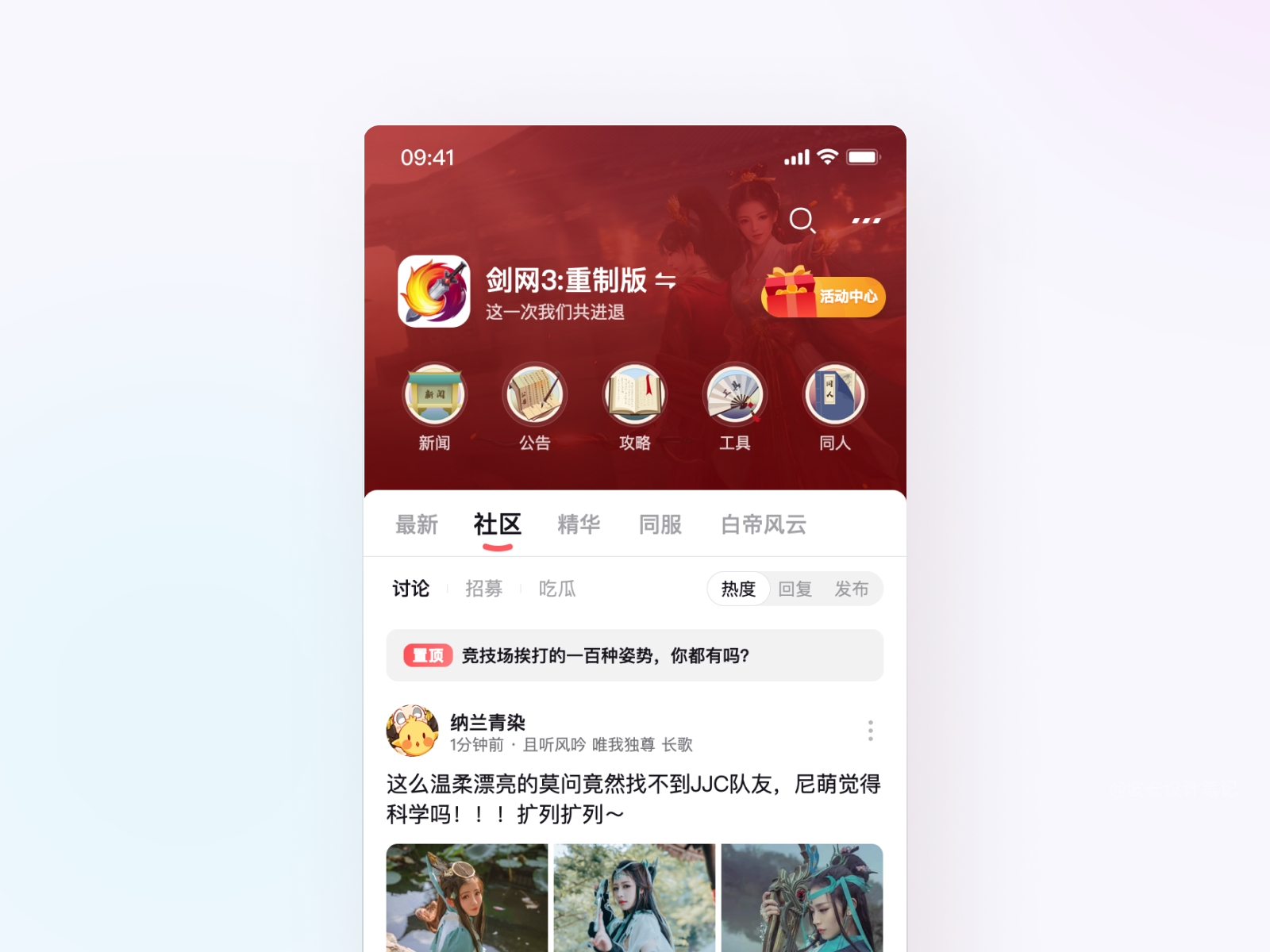
但还没完,这时候产品觉得工具模块占用了页面比较多的空间,导致下方内容的展示空间变少了,所以这时候就需要思考是否可以让工具模块不需要的时候可以收起来,腾出空间给下方的内容,于是就有了下面的方案:

总结一下这里核心的要点,就是要了解需求方本质的诉求,拔高一两个维度去看问题,跳出表层诉求,去寻找更多的解决方案,多沟通,引导他们说出需求背后真正的想法,而不是被他们牵着鼻子走。
这里有个方法结构化地去拆解需求,搞明白这几个问题,才能进行后续的操作。

2. 对齐设计目标
在明确了产品的现有问题之后,需要从需求方的目标中拆解出设计的目标并对齐。这一步的主要目的是建立衡量指标,设计师在设计过程中要牢牢扣住设计目标,设计任何元素大到交互框架,小到圆角间距,都要问自己,这样设计是否能达成设计目标,是不是设计自嗨?因此当你的设计从全局到细节都是对标需求方的目标的时候,你的设计方案将更有说服力。
举个例子:

比如百度贴吧这里的点击定制首页这里的产品目标是引导用户选择感兴趣的内容,将内容更精确地推送给用户,那么为什么不在用户进入app时就弹出内容选择页呢,这是因为对用户的干扰比较大,容易引起负面情绪,所以一般出现在新用户或者,首次登陆的情况。同时这个功能优先级并不高,因此让用户自主选择是否定制首页的功能更为合理。那么在这里拆解下来的设计目标就非常清晰了:
- 用户能感知到这是一个可以定制首页的功能
- 尽量减少对用户的干扰,用户可以自主选择是否定制,可以隐藏掉该功能
- 延续现有的设计语言,保持风格统一性
所以最终贴吧使用的形式就是采用跟其他帖子的形式统一的卡片,让用户感知到这个东西跟帖子有关系,通过“+”号以及说明文案告诉用户这是对首页进行定制的功能,同时使用app的主色告知用户这是可点的,以及关闭按钮让用户可以选择隐藏掉该功能…
(对,以上都是我编的)
所以这个就是紧扣设计目标去落地设计的方法。
换作是从纯视觉角度去分析,可能就是这种场景:使用圆角的设计让模块更加地圆润有亲和力,使用线性icon加外圈使图标的视觉不会太重balabal….(把寒气传递给每个人)
3. 向前一步:熟悉业务
设计师其实容易陷入一个怪圈,总是认为做出好看酷炫的设计就是好的设计,因而缺少对业务本身的关注,做的东西不能解决业务的东西,得不到同事或上级的认可,又继续跑去练自己认为好看的设计,但事实上能够解决业务需求的设计才是真正好的设计。
那么设计师想要让自己的设计更具备说服力,最核心的要素就是熟悉业务,特别是B端设计师。熟悉业务比较好的方法就是对产品进行体验走查。设计师需要对不同层级的用户进行体验走查,可以用体验地图对主流程和分支流程的体验感受进行记录,分析数据漏斗,并提出优化方案。同时要多把玩同类竞品,观察竞品有哪些设计值得借鉴和参考。
平时也要多跟产品和老板接触,了解后面近期的一些业务走向,设计师往前一步跟产品同学一起搞需求,中小厂的没有交互设计师的情况下,建议UI设计师可以让产品把交互部分交给自己来负责。在确认需求list后,由产品主导,确定该做啥,不该做啥,剩下交互和视觉的部分就交由UI同学来解决。当设计师对于业务情况以及后续规划了如指掌时,内心会更加有底气,同时在这过程中也与业务的同学建立了默契感。
总结
以上就是我目前对如何正确推动视觉改版的一些理解。首先,需要明确业务的本质需求,抓住问题的根源,其次是要对齐设计设计目标(建立可衡量的标准),最后是要熟悉业务,对业务的现状以及未来发展规划保持敏感度,与业务同学搞好关系,那么你推进设计方案的效率,一定会提升。
如果觉得有帮助记得点个赞哦~
本文作者 @坡安Chris
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
