B端交互|全局框架制定·终篇
一、项目的页面类型设定
组件虽然是非常重要的内容,但全局要素中并不是仅仅关注它就够了,还需要关注关注项目中应用的页面类型。
不管有什么样的需求还是功能,它们都是由具体的一些页面类型组合而成。比如一个大型项目中包含了数十上百个表格页面,必然会有一部分页面包含比较特别的操作还是交互。
如果没有制定过比较统一的布局或交互形式,往往越做到后面越割裂,无法形成统一的体验。

所以,最理想的情况,就是设计师在交互制定过程中梳理会使用的页面类型,以及统一它们的交互、布局框架,尽可能保证不同页面交互的一致性。
下面,我们就分别介绍一些常见的页面类型,和它们基本的交互特征。
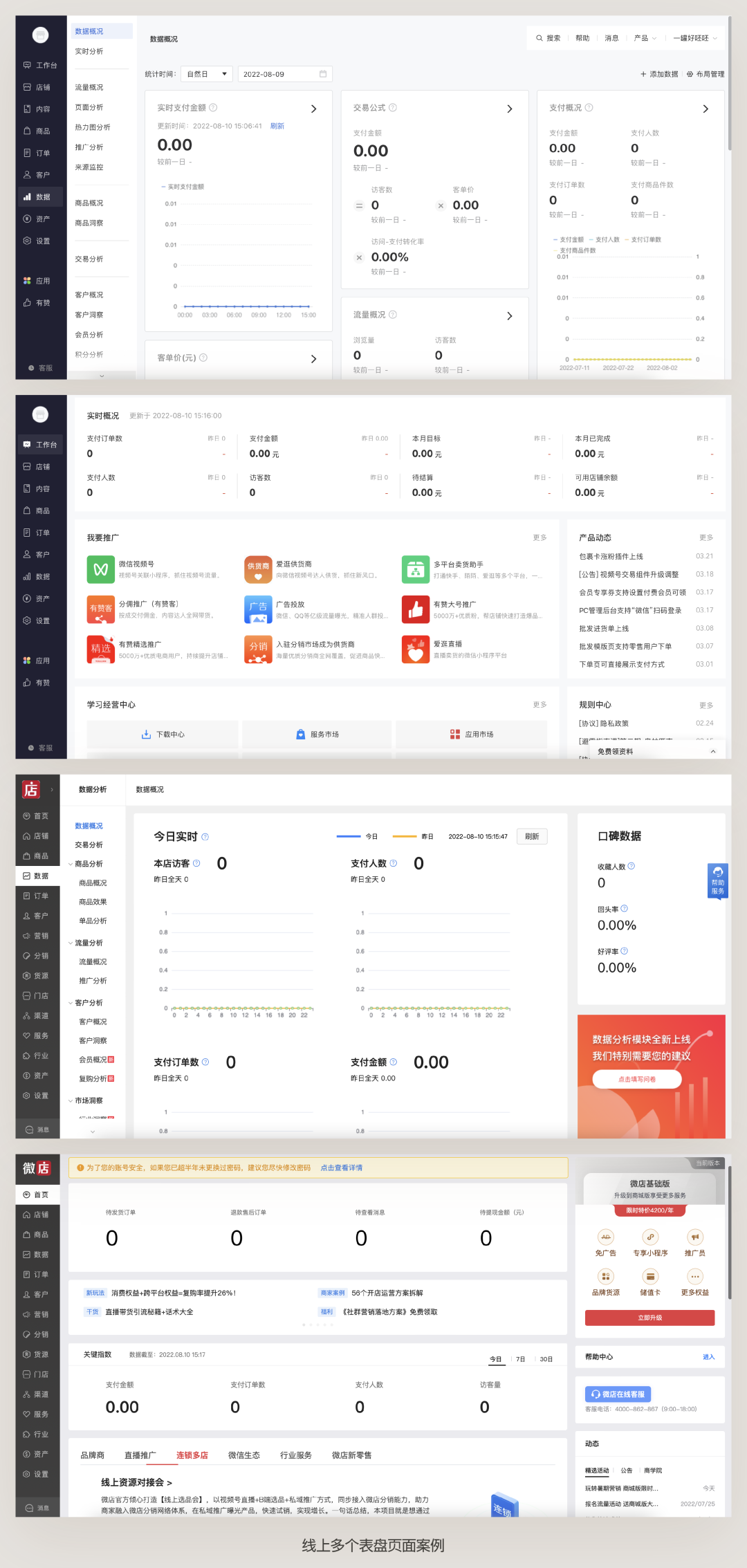
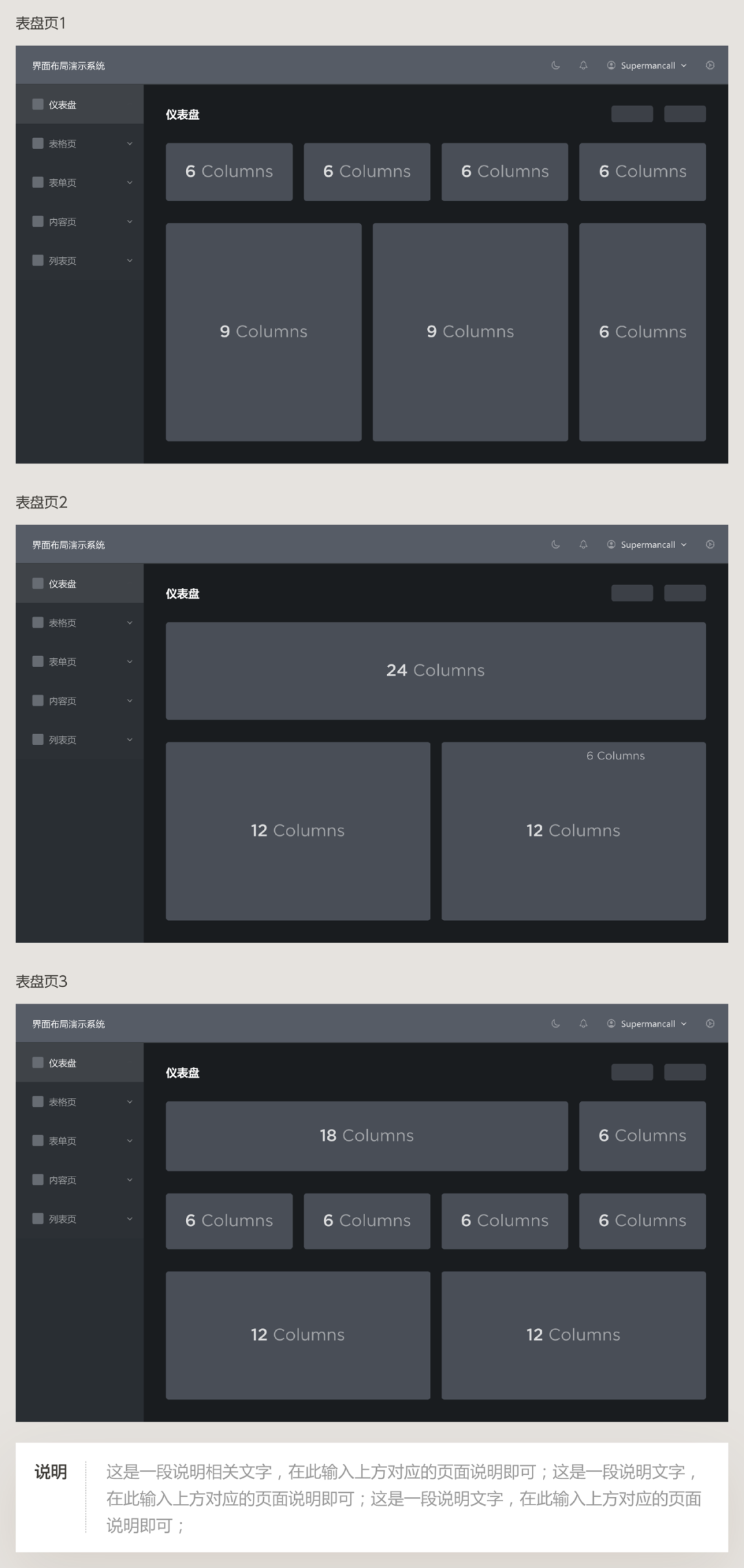
1. 表盘页面 Dashboard Page
表盘页面主要是用来容纳数据图表和一些快捷功能的综合页面,它的主要特点就是 “碎”。因为功能零碎的特性,导致页面要置入很多组件模块。

所以在表盘类页面的搭建中,就是要应对各种不确定的模块组合。而应对方式,就是提前确定出表盘页面的布局模式,和一些固定的内容模块规格,让它们可以根据需要有效拼装。
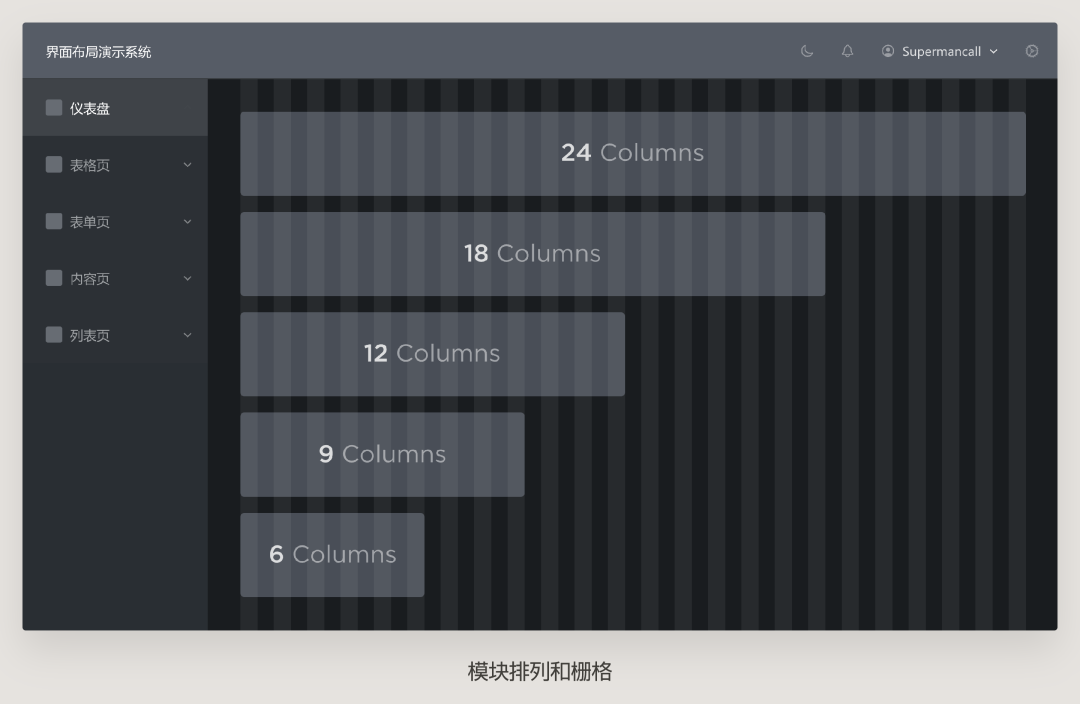
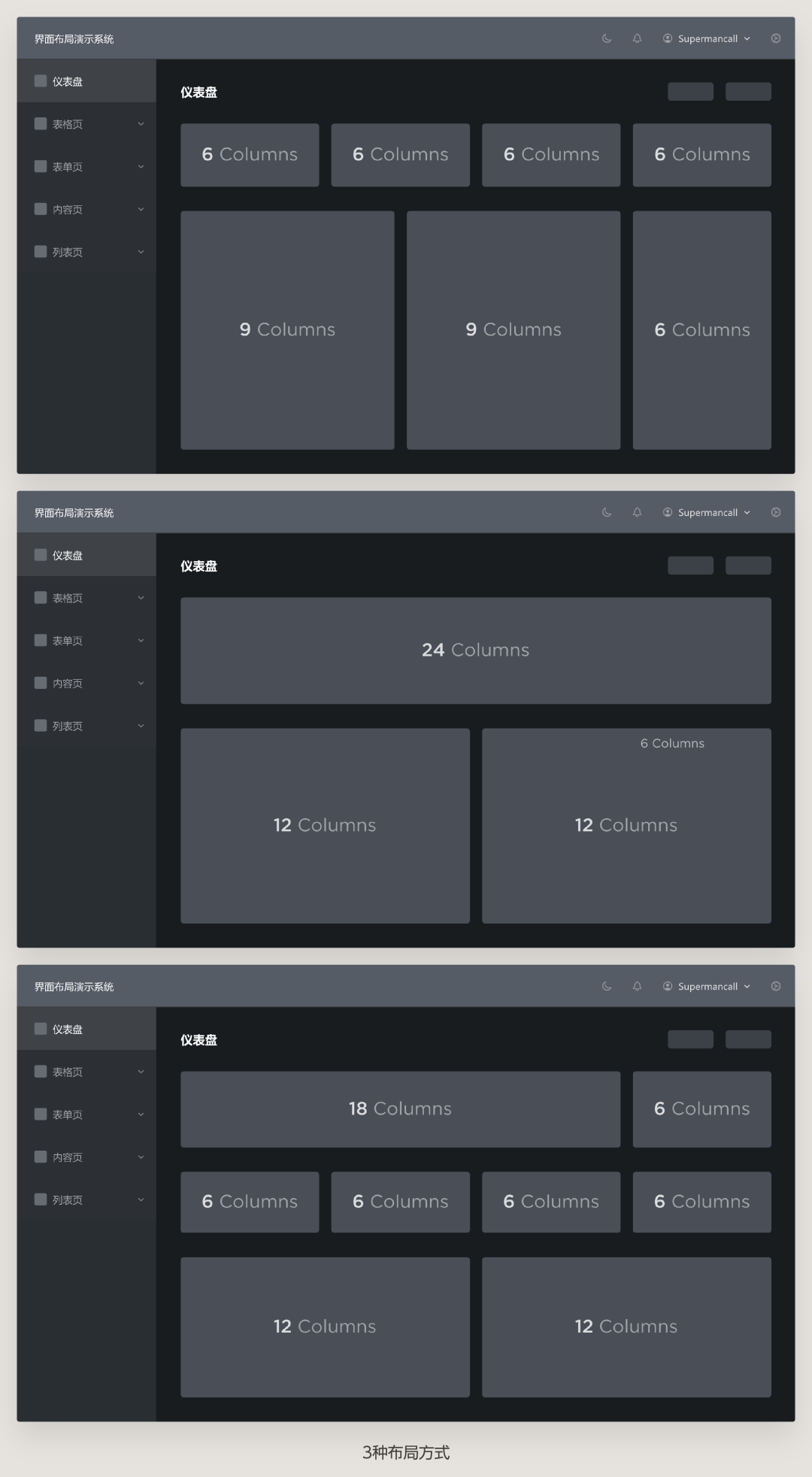
首先是布局模式,多数情况下表盘页面为了空间利用率会采用多列的模式进行布局,但因为视线的聚焦区域在中央,所以往往将权重高的模块放左侧,权重低的模块放右侧(和更左边的导航呼应)。这就导致左右两侧的比例是不对等的。
再加上,在前期规划框架的阶段,我们是不可能具体确定模块高度的(要根据具体内容决定),所以我们只能优先确定模块包含哪几种栅格列数的规格。

也就是说,我们在这个阶段中制定了这样的模块宽度,后面就只用它们进行不同表盘页面的布局即可。

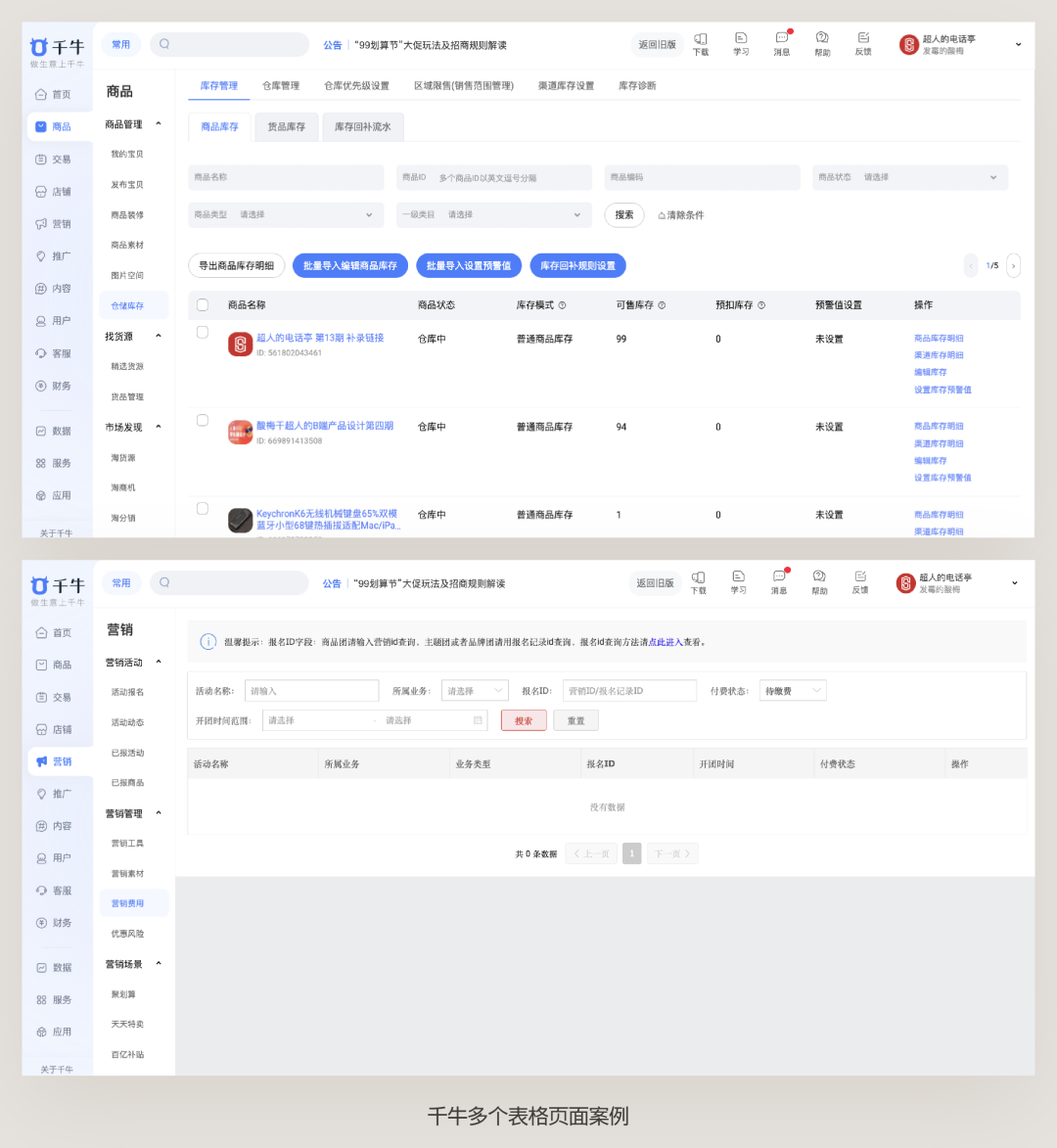
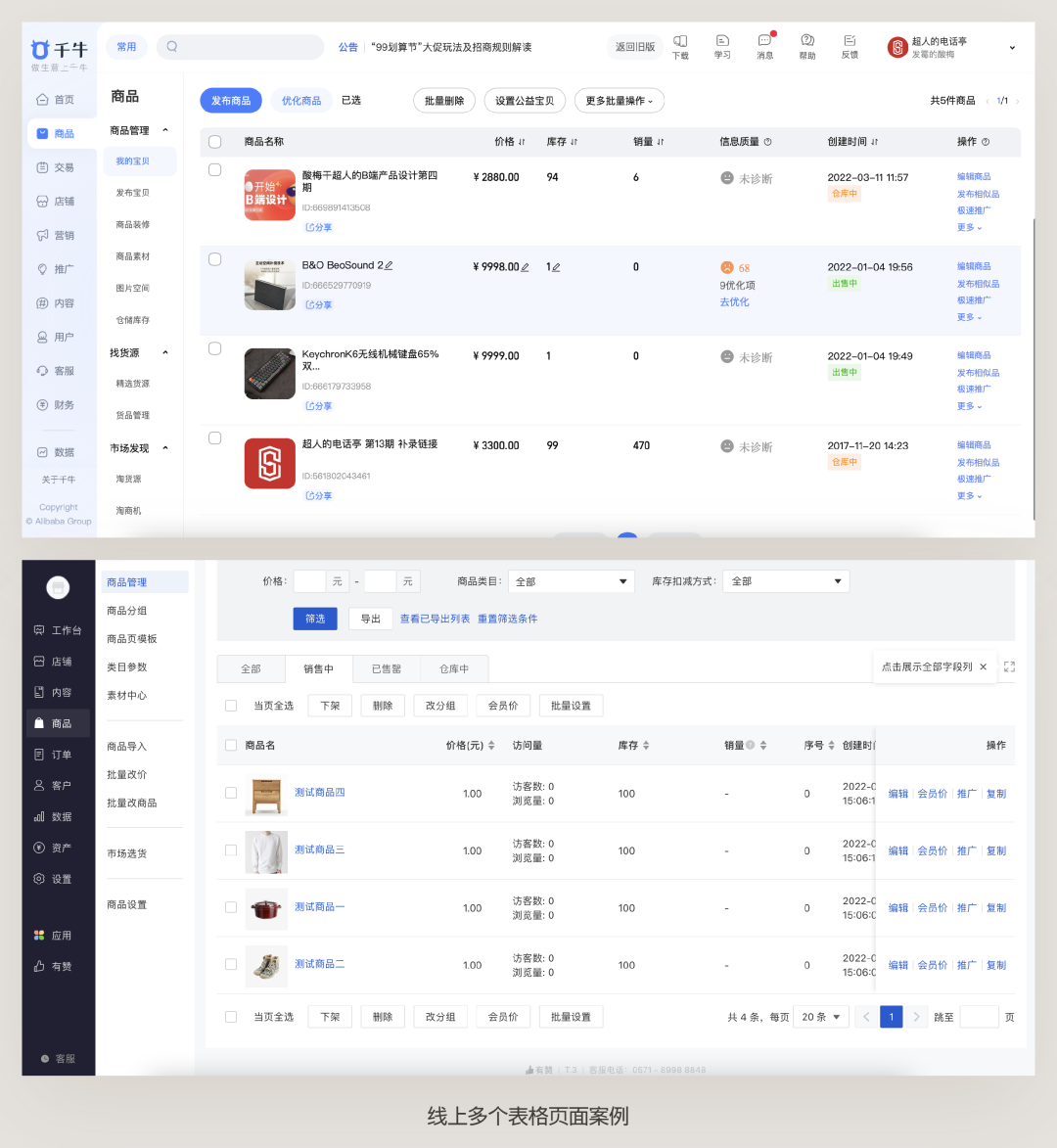
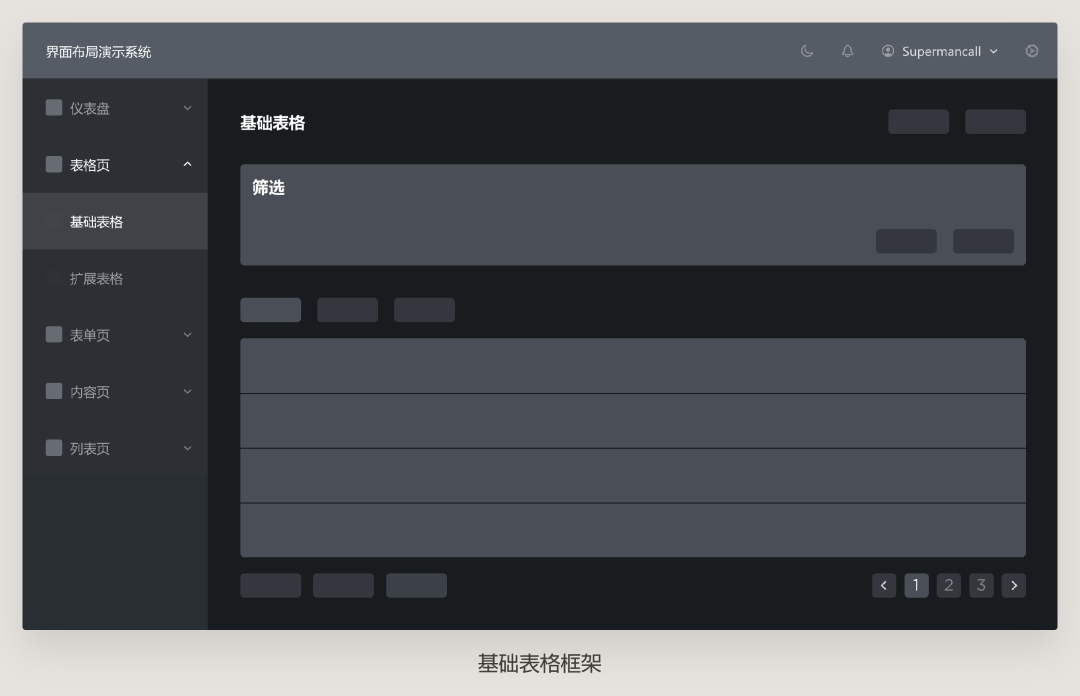
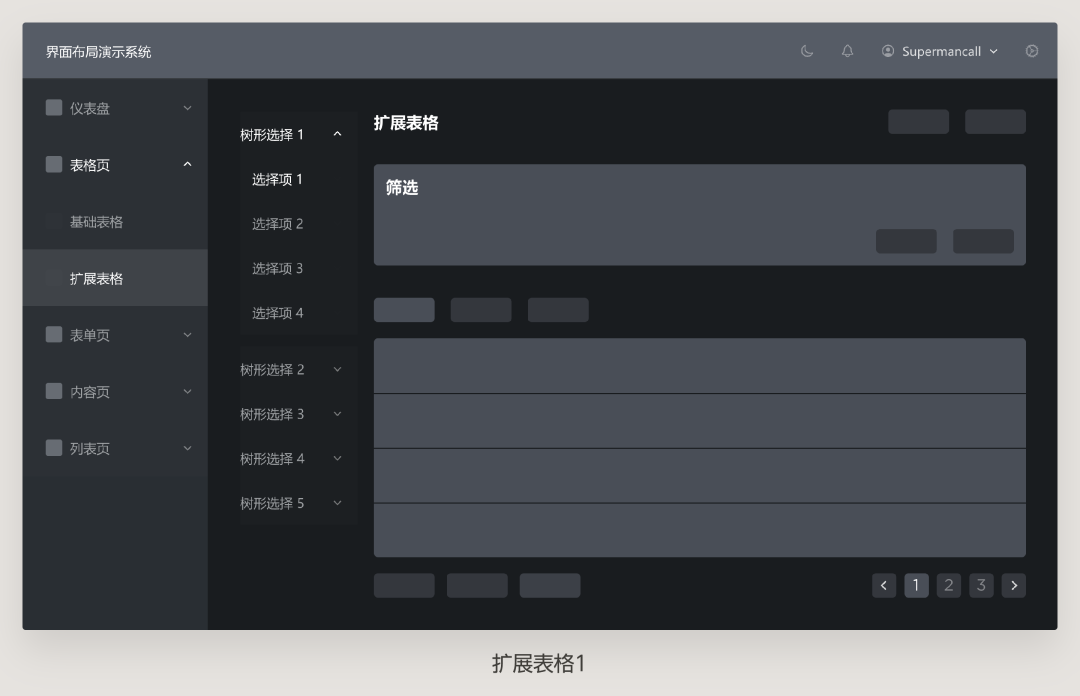
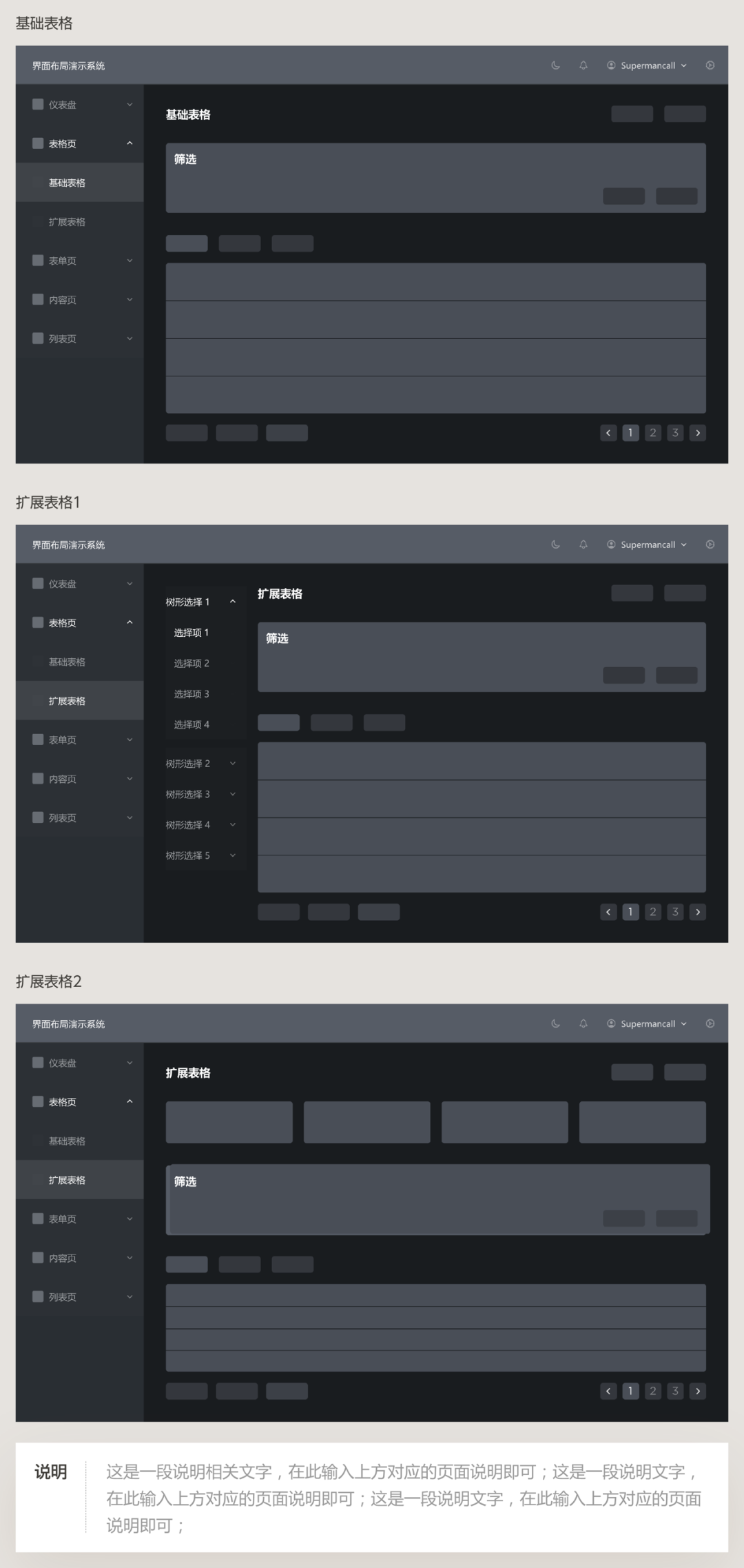
2. 表格页面 Table Page
表格页面,主要是用来放置表格的页面类型,它是多数 B 端项目中最重要的页面类型。

虽然表格本身可以理解成是一个高级组件,但页面中并不会只包含表格一个模块而已,以及表格的部分元素对页面的结构会起到非常大的影响,也可以提前拆分出来做规划。
比如添加操作按钮、筛选模块、表格切换标签、选中操作栏、页码等,都是可以提前在需求中预判的框架元素,我们就可以提前进行处理。
当然,前期的框架不可能完整满足后续所有情况,所以基础的框架结构要有良好的 —— 扩展性,以满足更多复杂的需求。



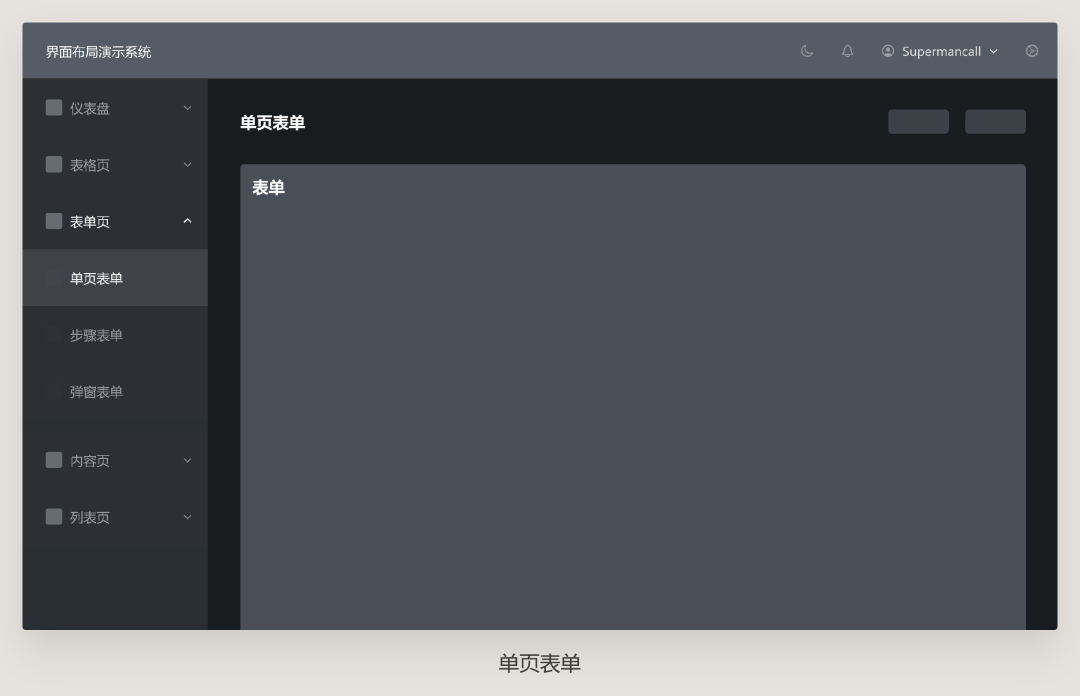
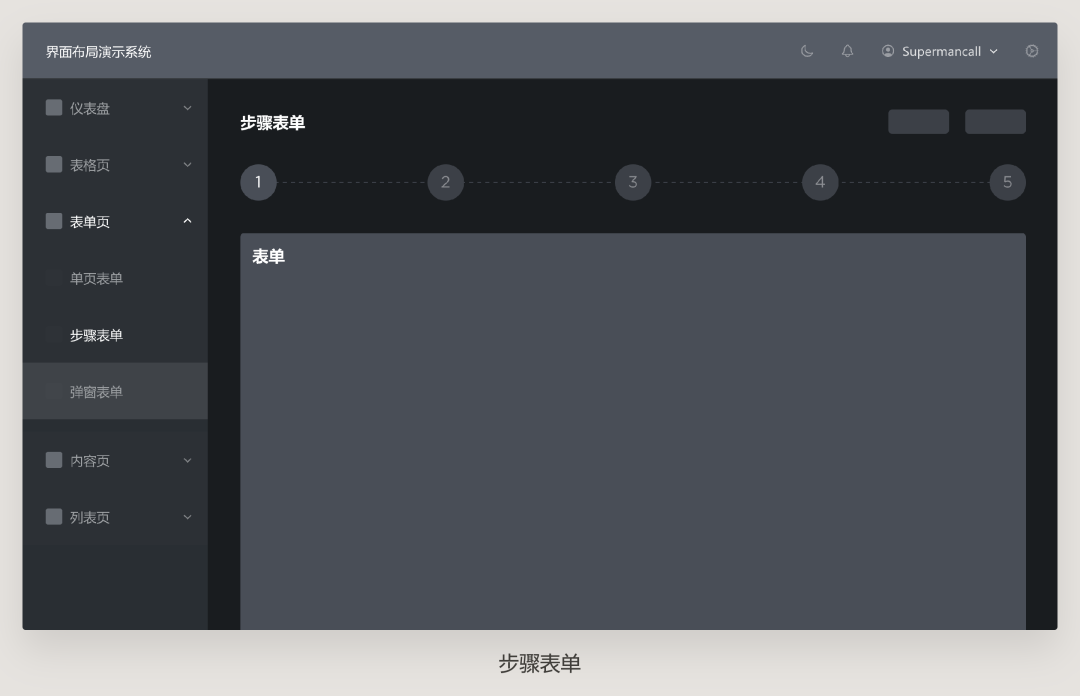
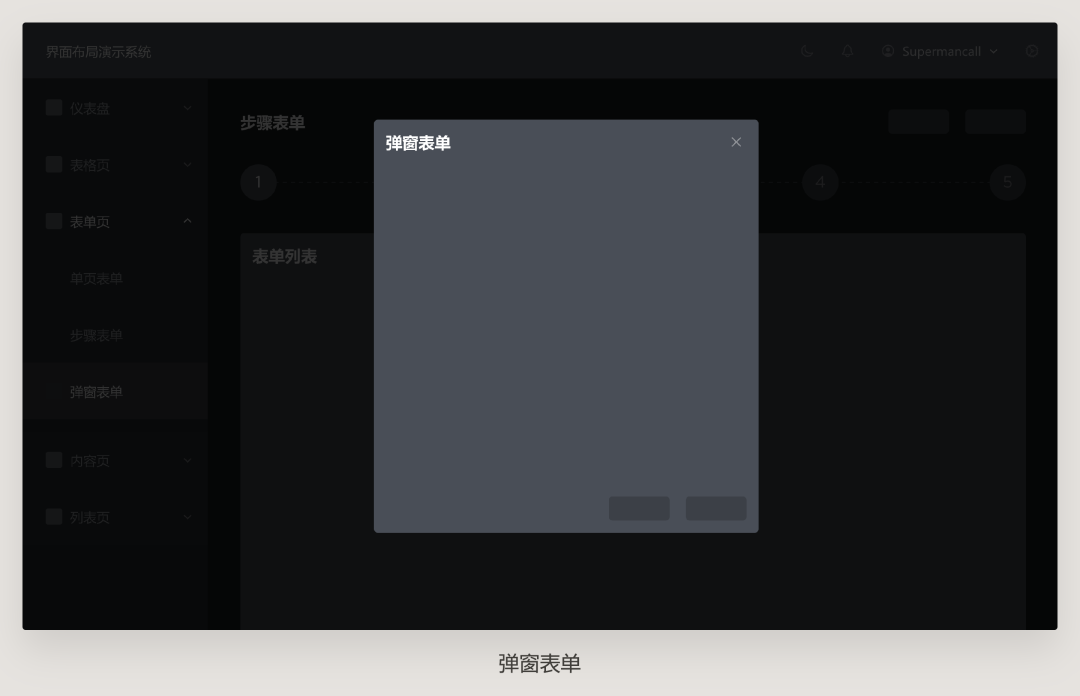
3. 表单页面 Form Page
表单页面,是用来容纳输入、选项的页面类型,一般用在编辑、创建等场景中。表单页面一般包含整页、步骤、浮层三种模式。

表单页面的框架设置内容相对较少,主要是提前确认产品中要应用哪几种表单类型,以及适用的范围。防止后续设计过程中,做到一个表单页面就换种表现形式。
例如在有的整页模式下,只有一两个选项,而一些选项特别多的场景却用了弹窗的模式,有的情况又启用抽屉,操作体验非常的不统一。



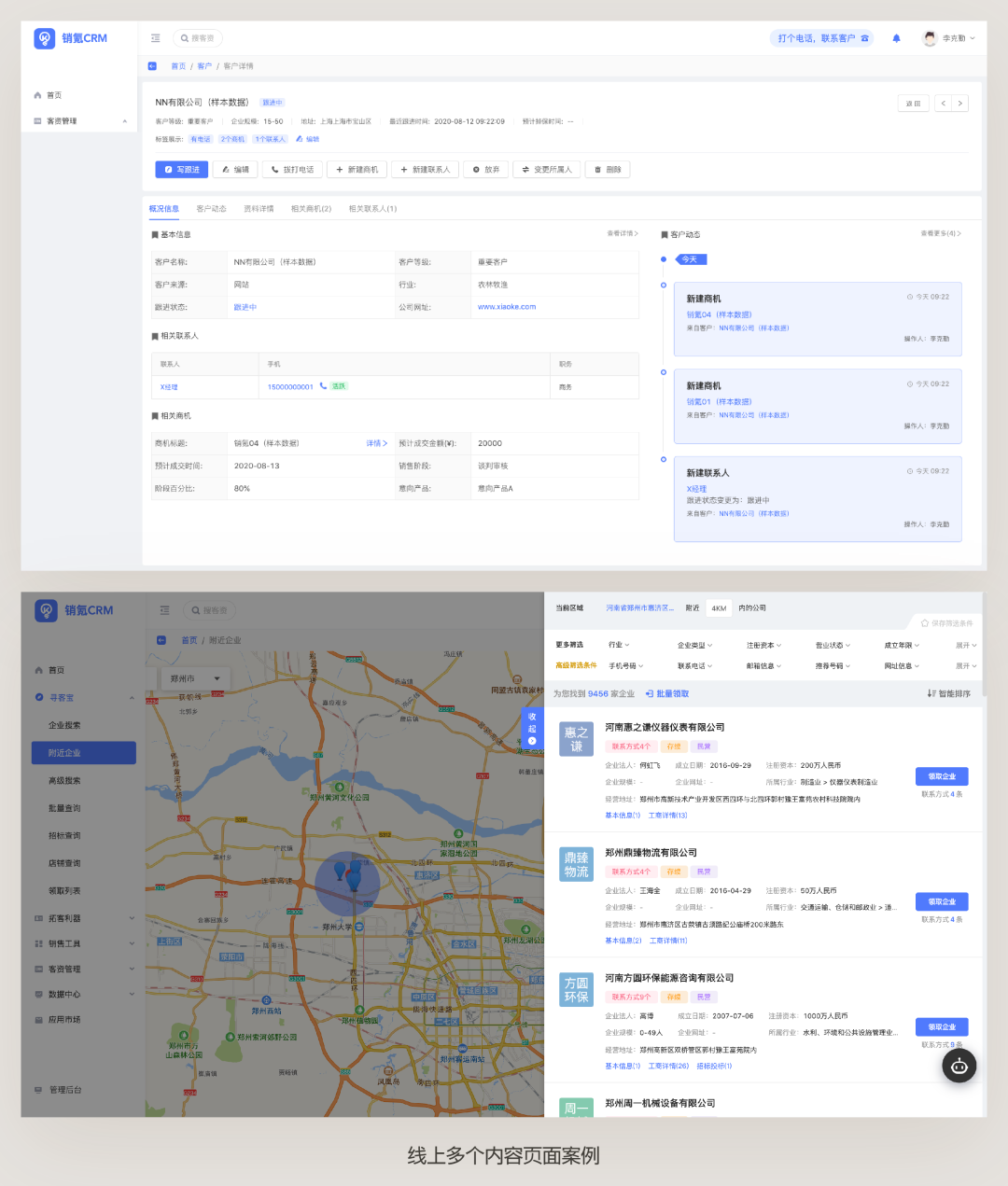
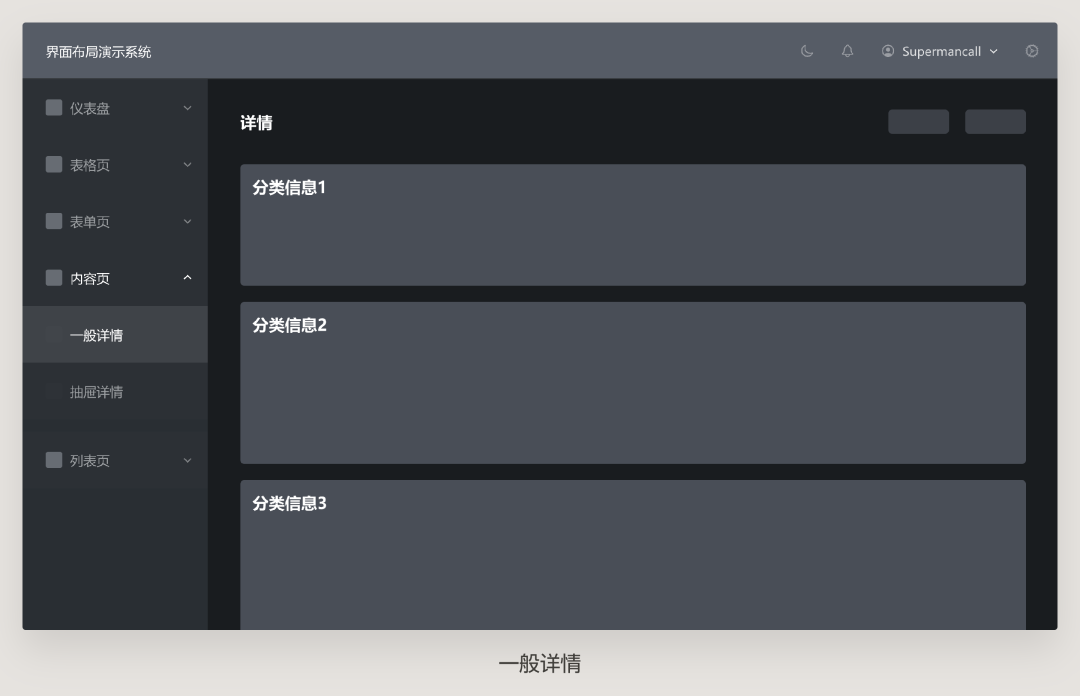
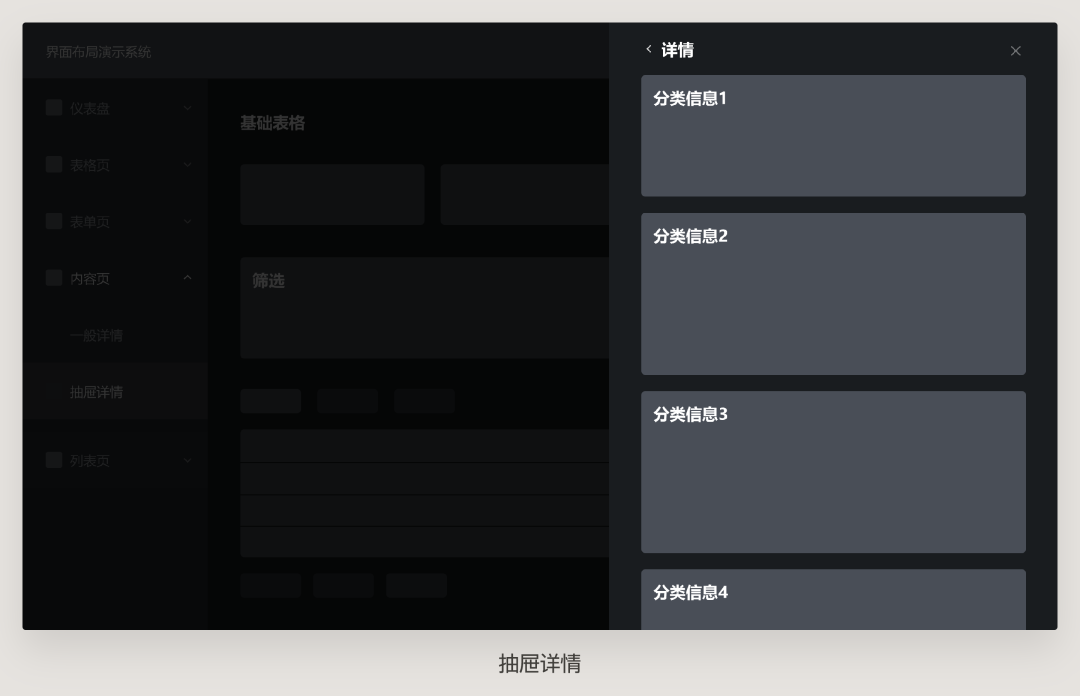
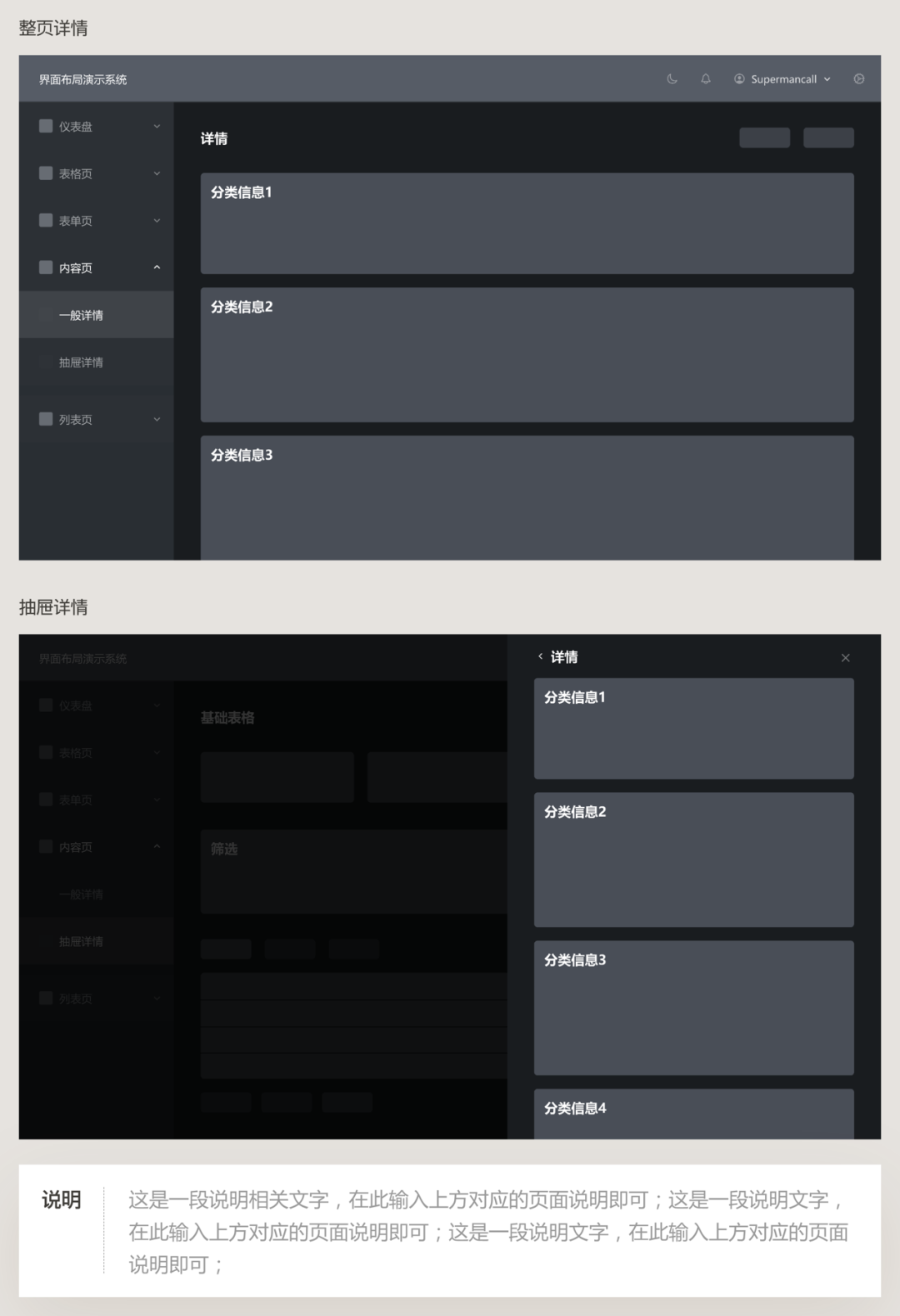
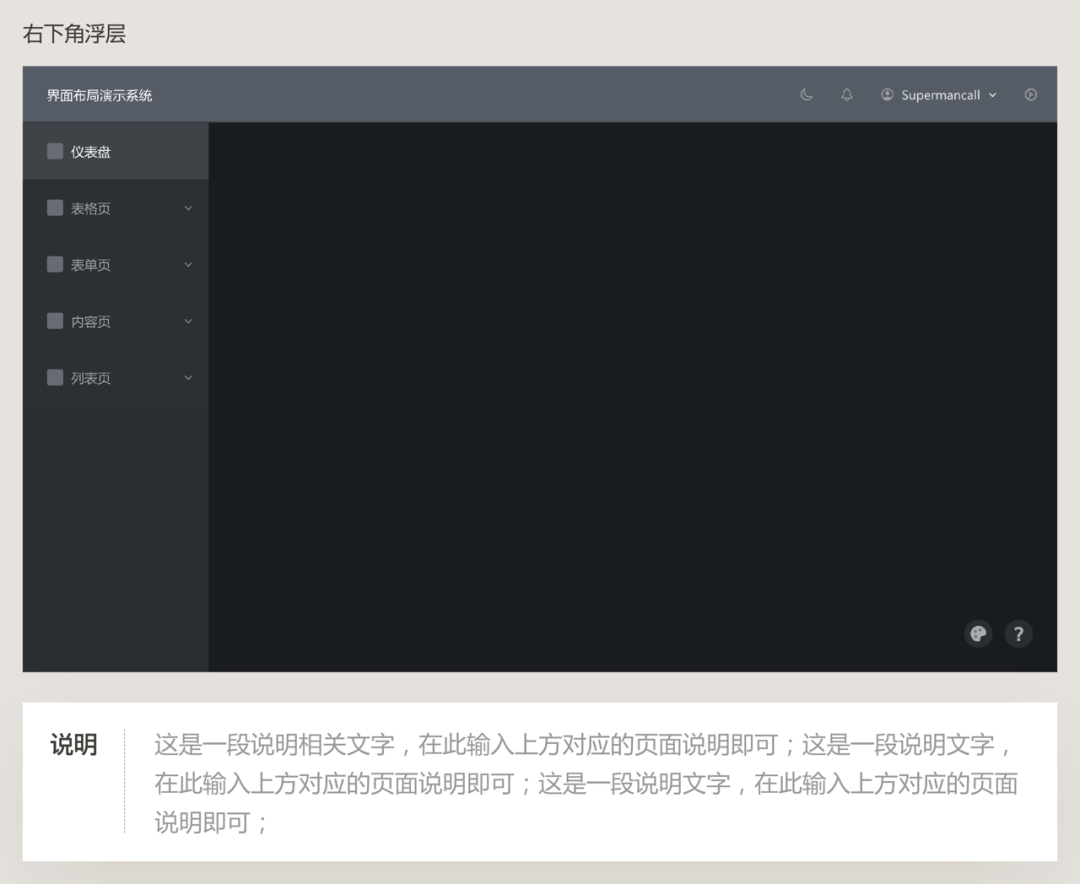
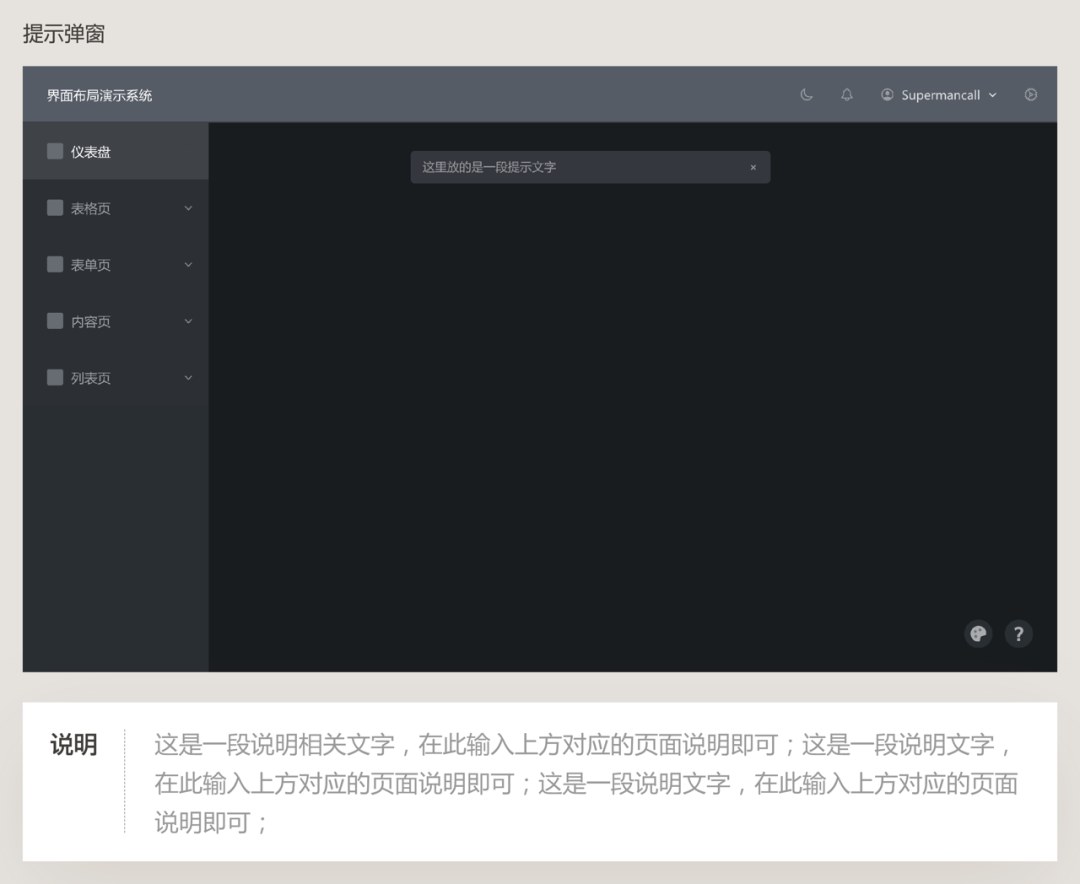
4. 内容页面 Contant Page
内容页面,主要是用来查看详情信息的页面类型,和表单页面类似,它也会包含多种显示模式。

通常一个项目内只建议使用两种展示模式即可,如整页和抽屉模式。同时,内容页面往往因为需要放置的内容太多,是需要进行模块拆分的,所以我们可以提前确定页面的分区方式。
当然,如果还有其它的可以提前确认的上级操作模块,也可以在这个阶段确认,如分页控件、操作栏等。


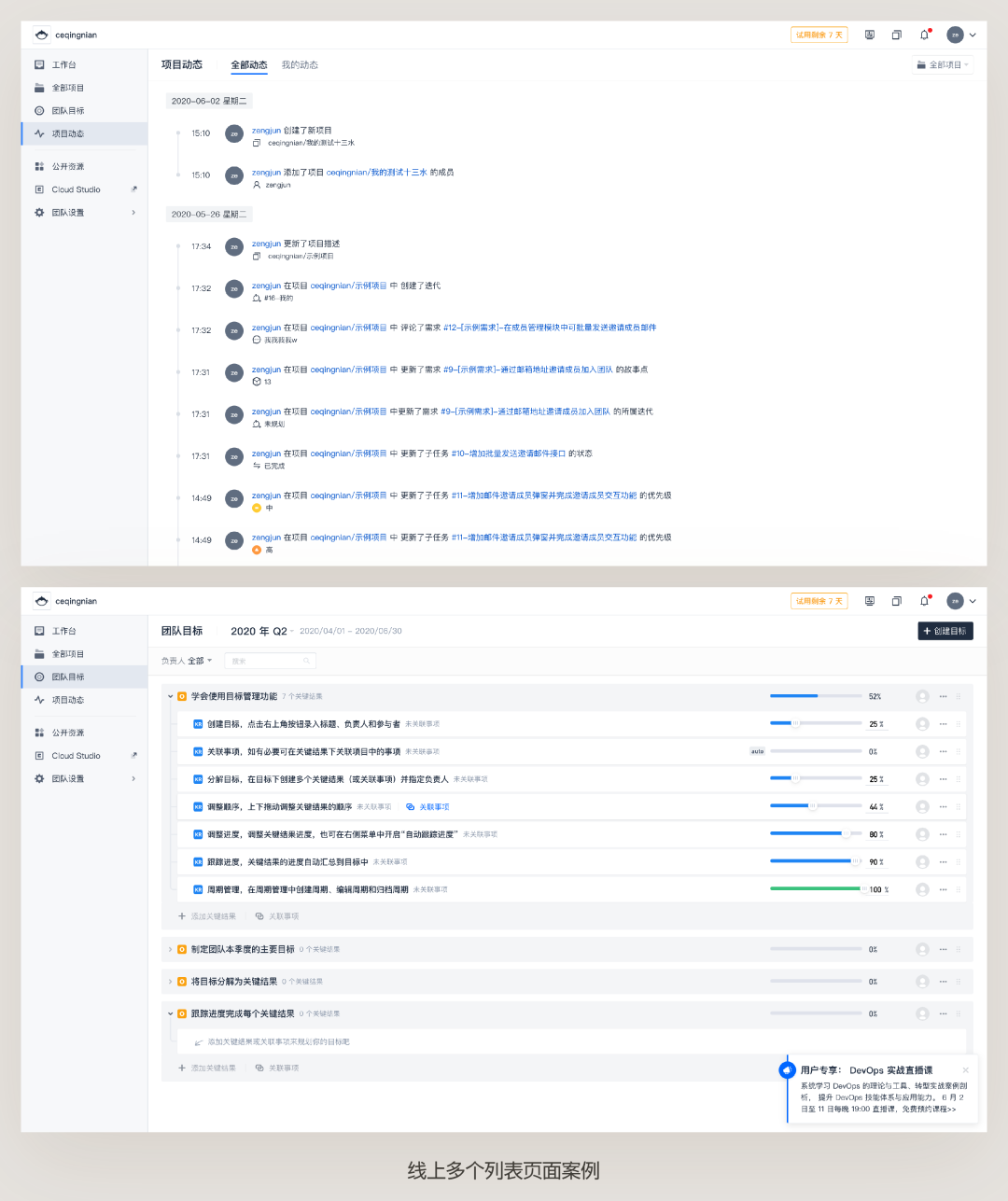
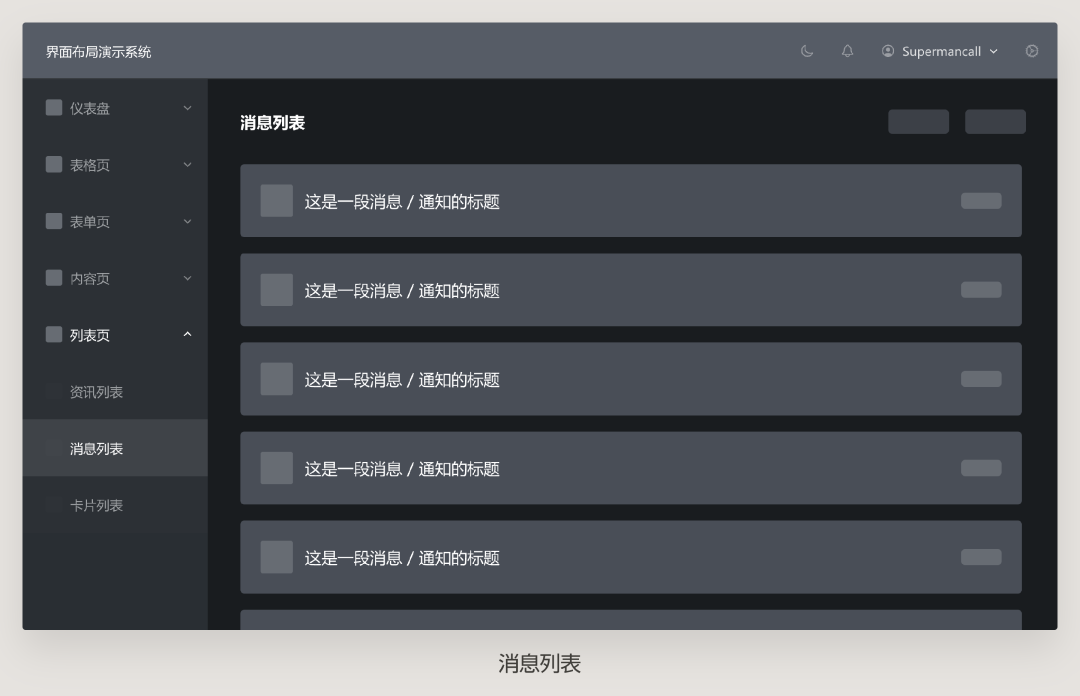
5. 列表页面 List Page
列表页面,和表格页面类似,也是用来展示数据条目的页面,只是数据量通常不会太大。比如展示员工列表、资讯列表等等,会比应用纯粹的表格浏览效率更高。

列表页面通常包含了两种形式,一种是普通上下排列的模式,另一种是多列的卡片模式。
上下排列的通常适用于资讯类型的列表,例如站内消息、平台新闻、服务列表等,需要有比较大的空间展示内容文本信息。而这类形式中又因为展示内容的权重不同,对每条数据的展示要求也不一样。
多列卡片则适用于需要较高屏幕利用率的列表,并且每个卡片内包含的字段相对零碎,更依赖数据封面图的情况。如内部员工、产品列表、知识库列表等等。
所以,我们可以根据可能出现的列表形式进行判断,设置好基础的几种不同的列表框架。



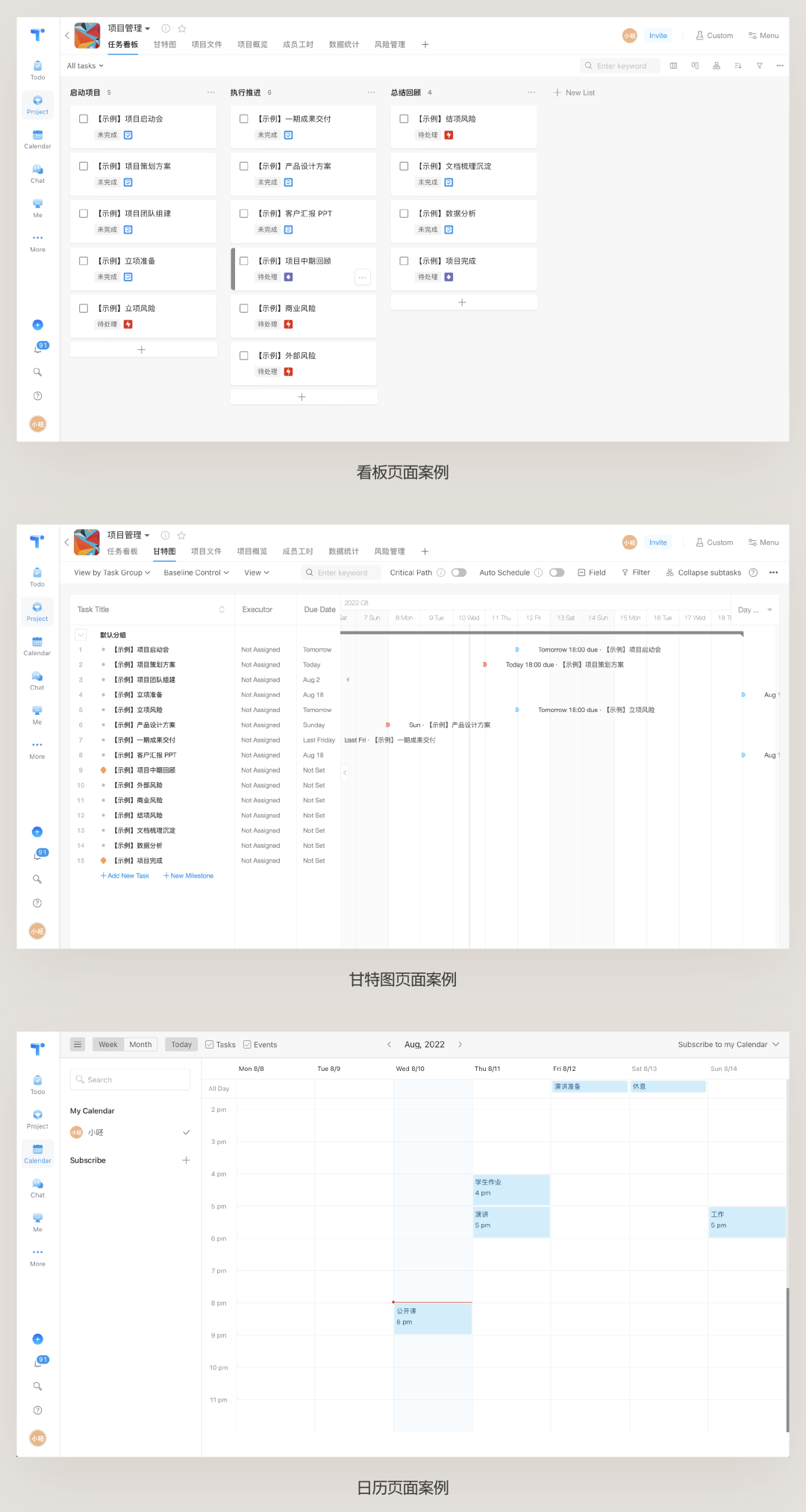
6. 其它页面 Other Page
以上是 B 端项目中最常见的五种页面类型,会在一个项目中多次复用,但并不是说项目中仅有这 5 种页面类型而已。
例如 OA 模块中常用的任务看板页面、日历页面、甘特页面,Devop 模块中的日志信息、代码编辑、架构页面,CCTV 模块(监控)中的监控视图、设备编辑、线路管理等等,都是在对应业务中才会用到的页面类型,虽然它不像前面 5 类具有普遍性,但在相关业务环境下却意义非凡。

所以,设计师要在前期的准备中,去确定会出现哪些页面的类型。把这些类型整理出来以后,再去做进一步的思考,每个页面类型要应对哪些场景,应该提供几种框架模式。
然后,才是动手把这些页面的基本交互原型全部制作出来,并输出相关文档。
前期准备得越充分,后面完成页面设计的过程也就越顺利,项目交互的统一性也就越高,用户操作效率与体验自然也会更好。
二、框架的设计实例
了解完以上的内容,我们就通过实例来解释框架交互内容的如何进行输出的。因为时间关系,我只按最低标准来做输出,后面合订版本会做进一步完善。
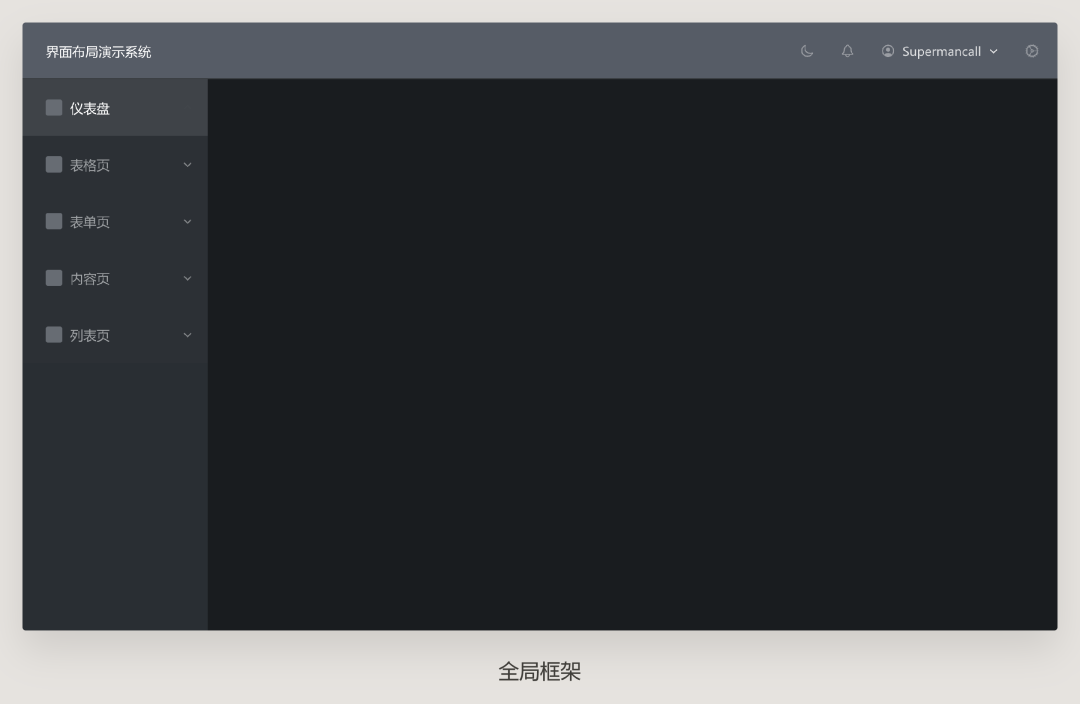
首先,确定页面的整体的基本架构,导航和顶部栏等核心栏目的分布与交互方法。

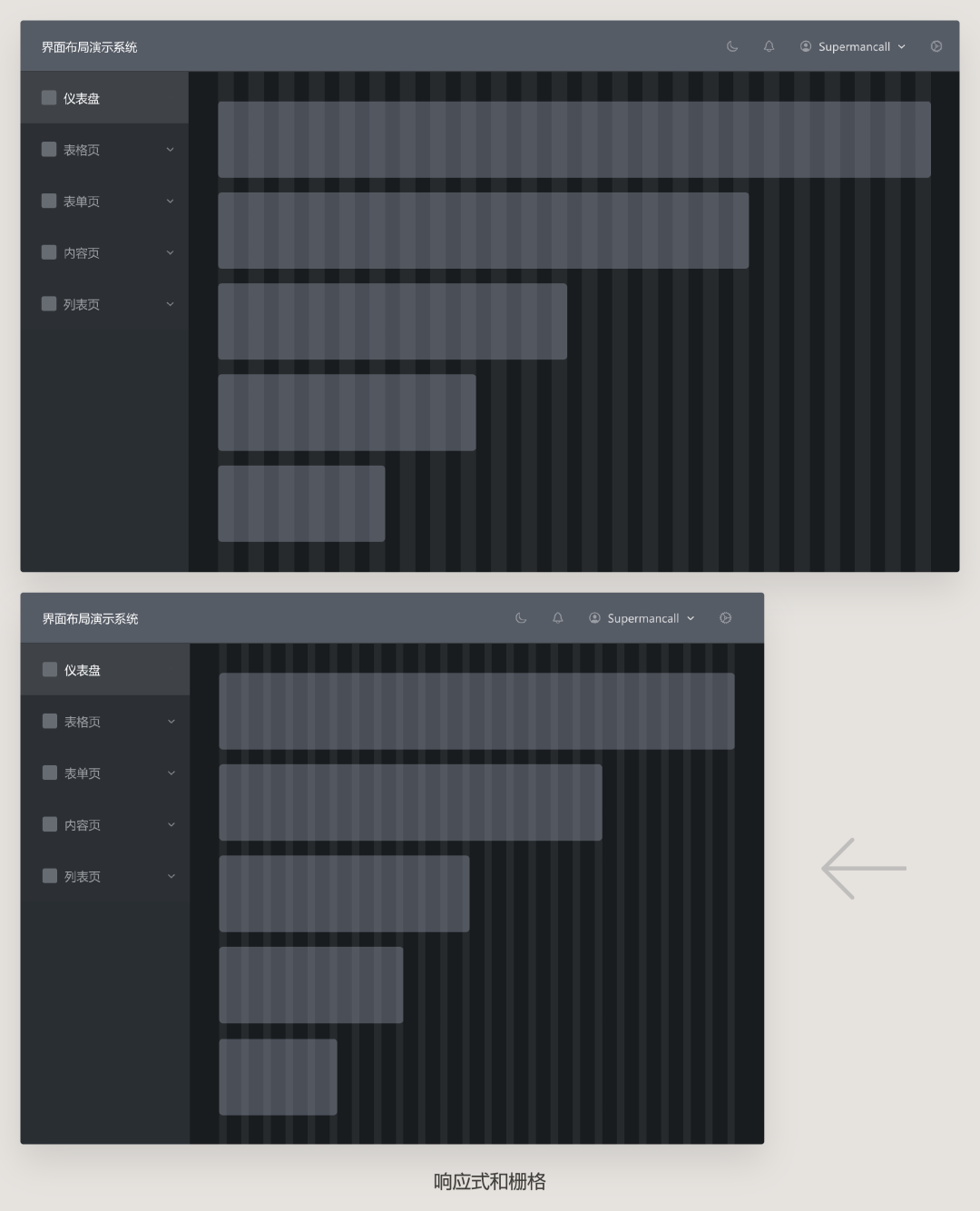
然后,再制定页面的基本栅格应用和响应逻辑。

接下来,将前面提到的不同类型页面的框架和使用场景进行罗列和介绍。





最后,再对没有应用在常见页面出现的全局组件进行罗列与解释即可。


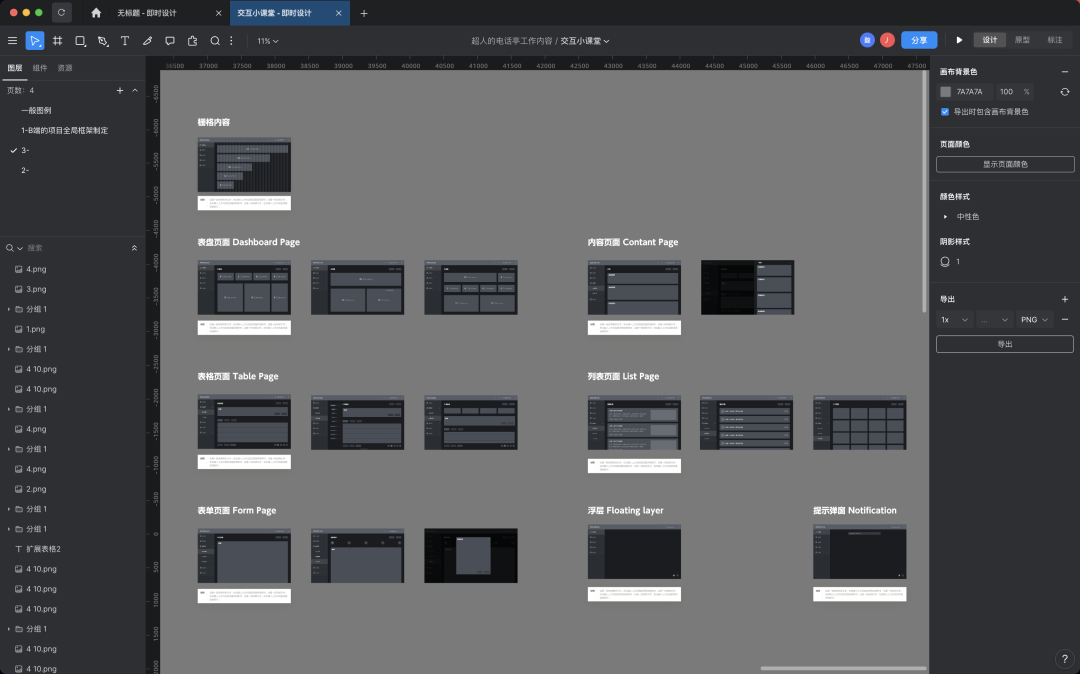
全部内容都整理好后,就可以在软件画布中把所有相关页面信息进行排版,方便自己和其他同事查看,我们的任务就完成了!

作为初版肯定会存在很多问题,所以尽量在推进具体交互原型之前进行一次框架交互评审,和产品经理、前端开发共同讨论框架元素的合理性,完成最终的优化。
三、结尾
最后,分享一点,全局框架的制定需要成为提升设计效率和操作效率的工具,而不是限制设计发挥的牢笼。这种工作类似开发中的架构师,需要对未来的需求做出大量的分析,以及结合自己的经验去预判产品经理的预判……
所以刚开始尝试使用这种做法很容易碰壁,因为做出来的方案很难符合项目实际需求,缺乏充分的灵活性,这都是正常的现象。
只要坚持尝试和总结,就可以在几个项目之后完全掌握它们的诀窍,并从容应用。
作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文作者 @超人的电话亭 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
