页面设计:动态引导
在产品设计中,当有新上线的功能或隐藏功能时,我们通常会给予用户提示。常见的有小红点、角标、黑色遮罩+文字提示等这类静态提示。而人类是视觉生物,相比于静态内容,我们的注意力更容易被动态内容吸引。今天来聊一下页面中常见的动态引导。
01 一个小案例
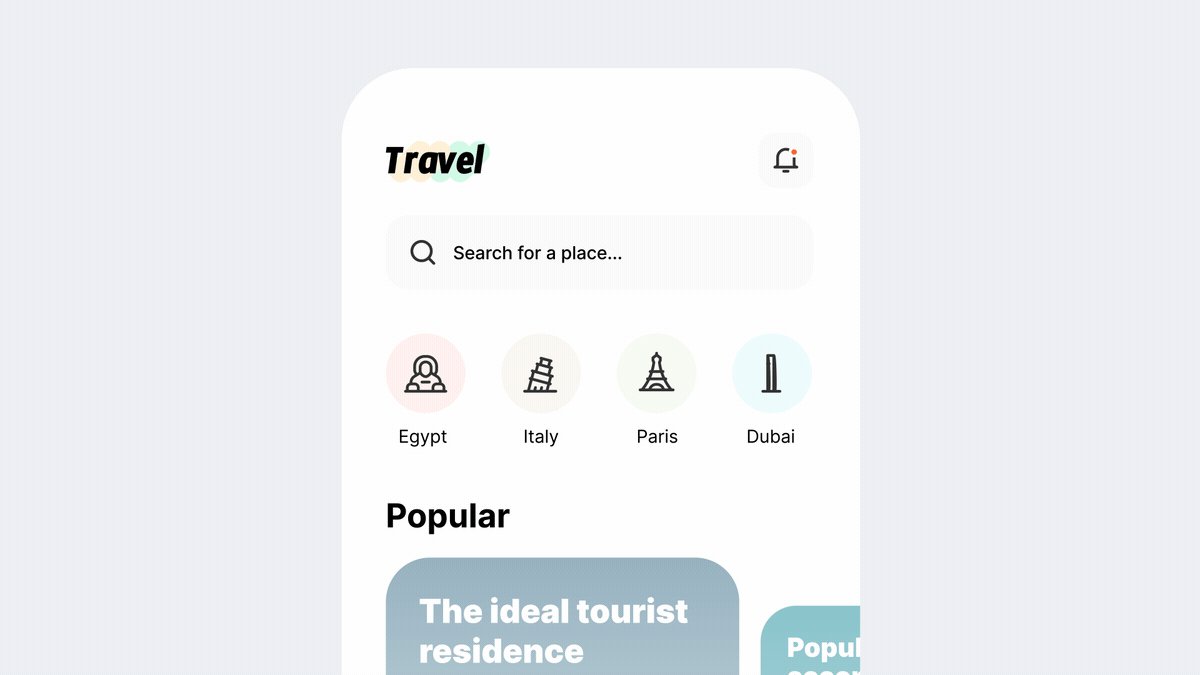
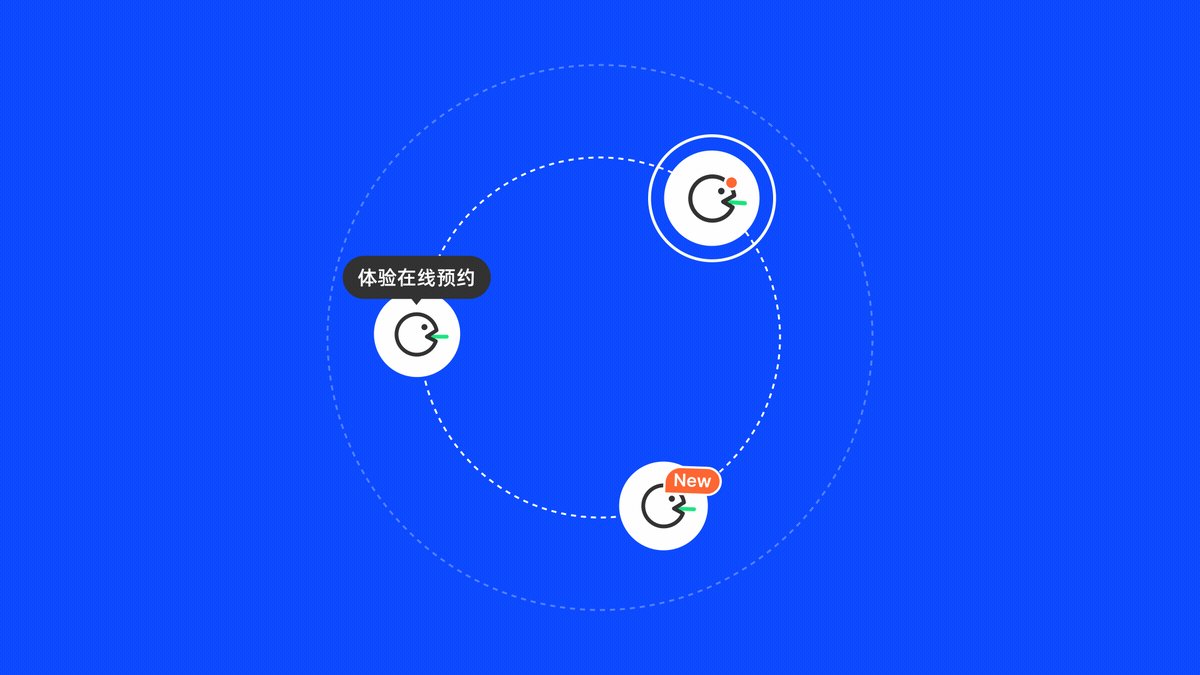
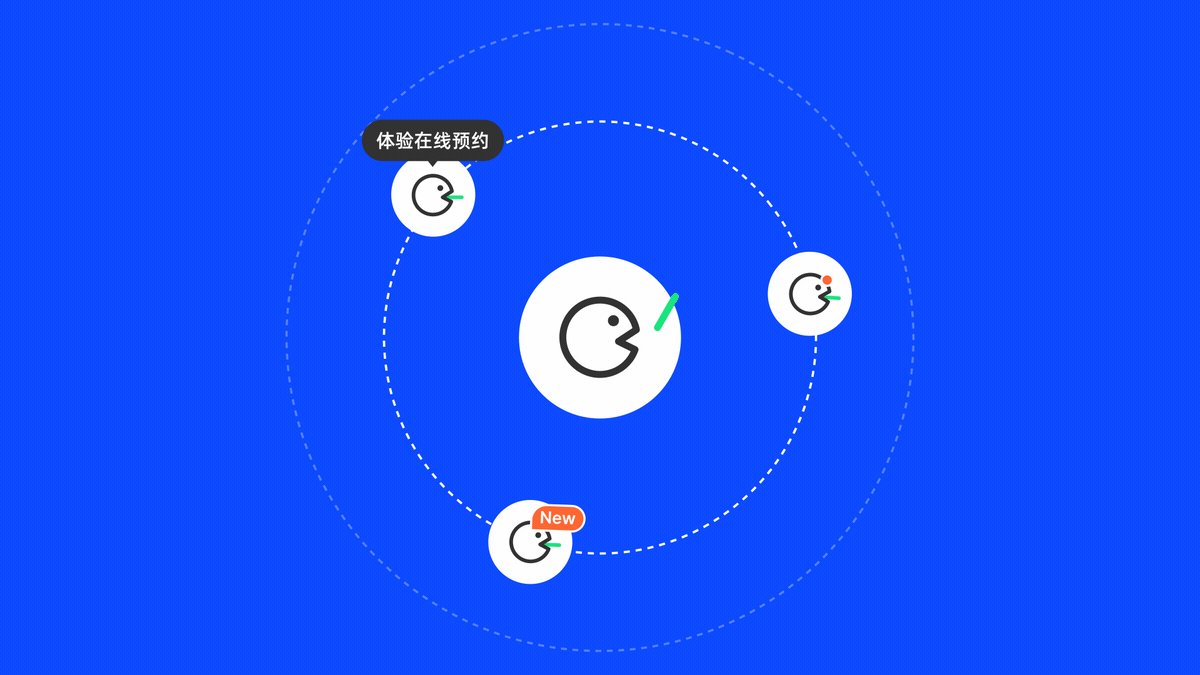
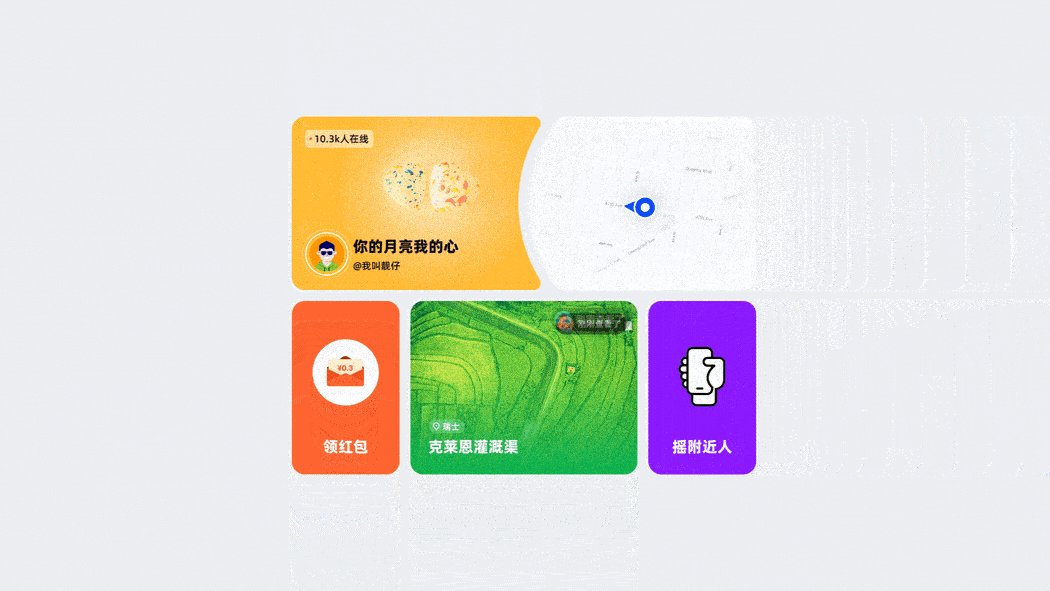
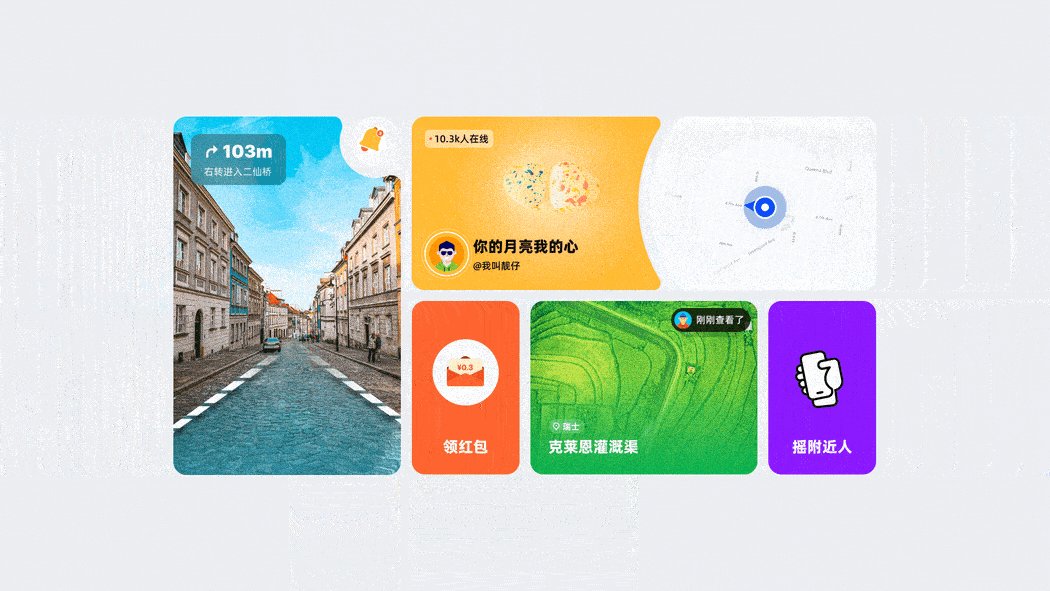
当你看到这个页面时:

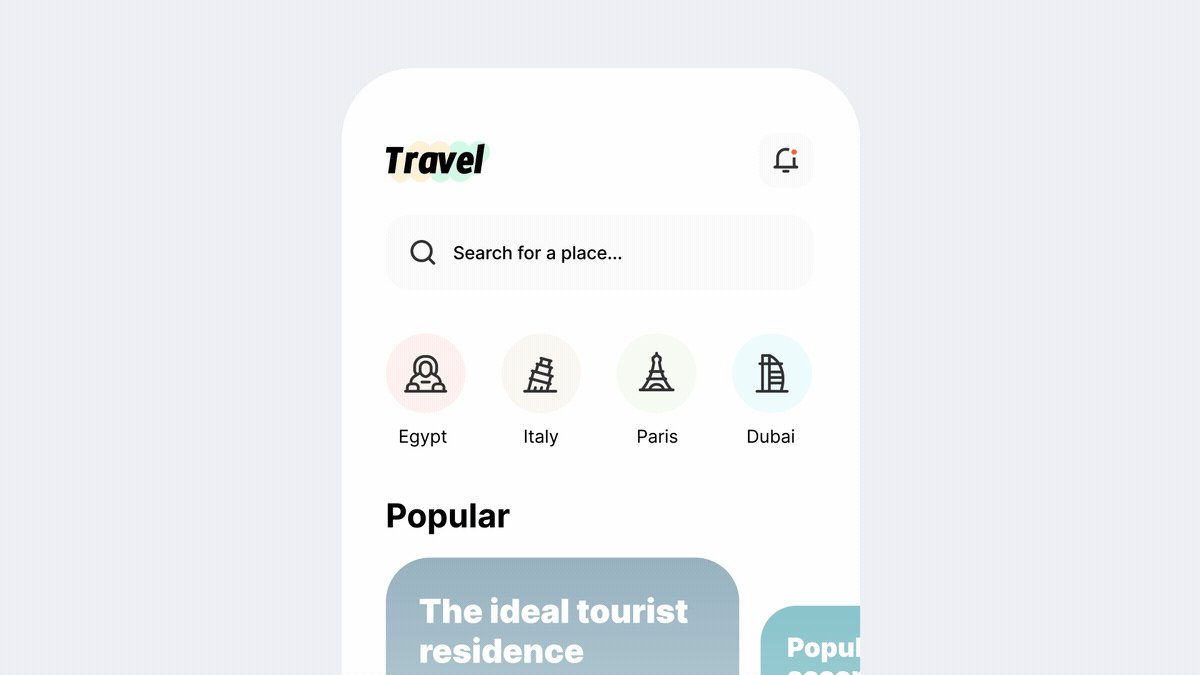
假如我想让你关注到其中某个较小元素:

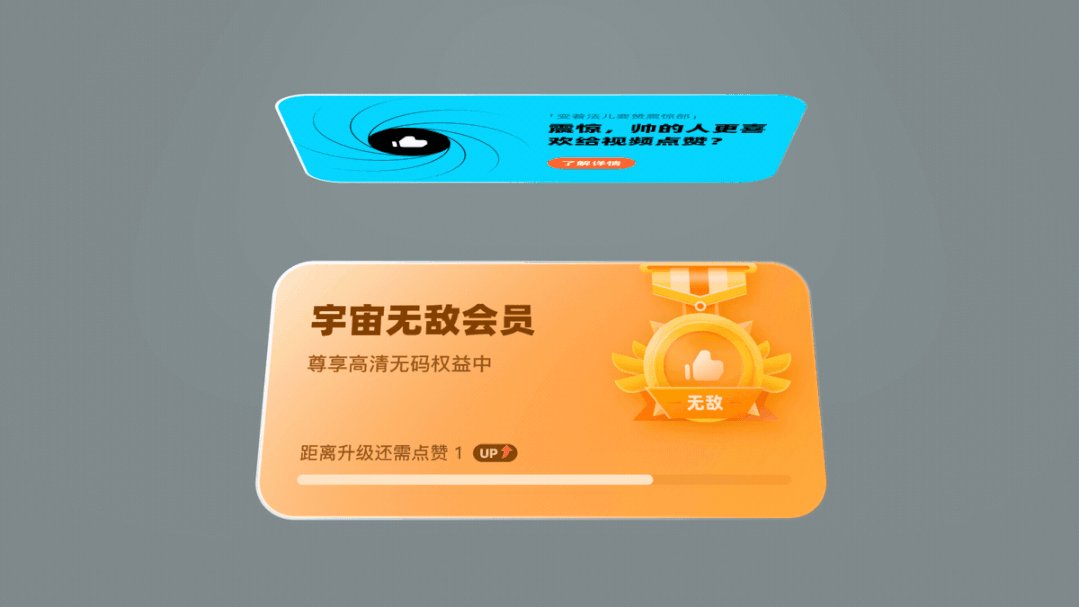
其实只需要为它添加动态,便能使其脱颖而出,这就是产品设计中的动态引导。

02 动态引导的作用
- 新功能提示
- 重要内容强调
- 诱导用户操作
- 操作教学指引
- 信息高效传递
1. 新功能提示
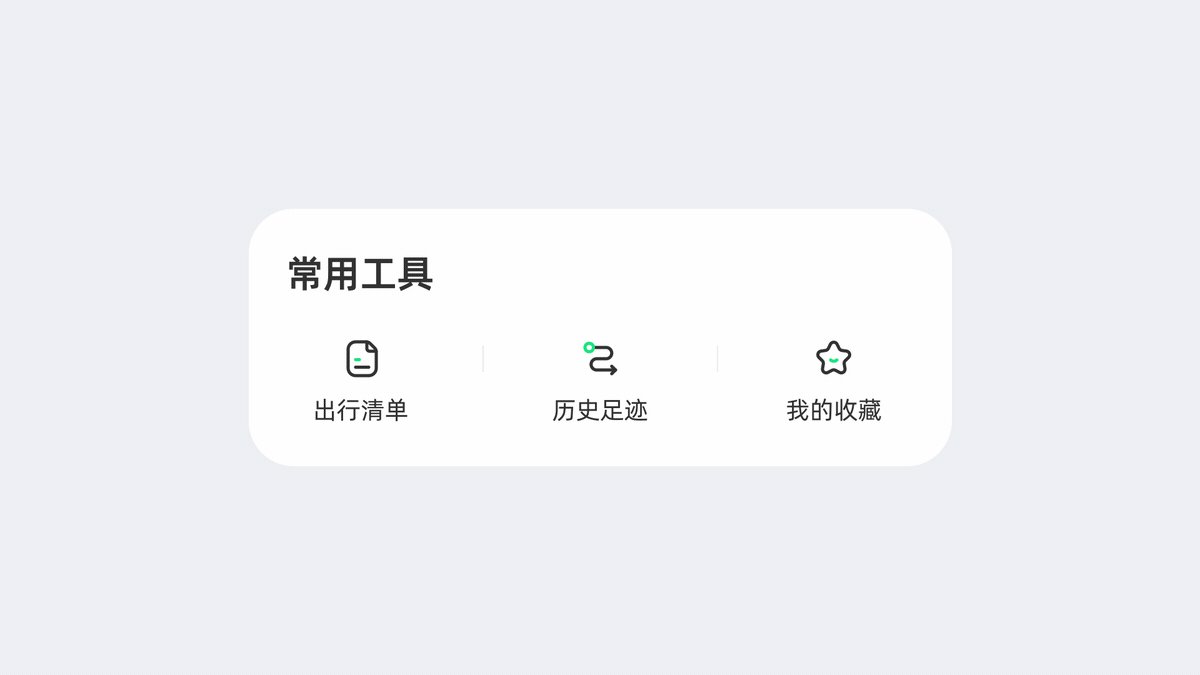
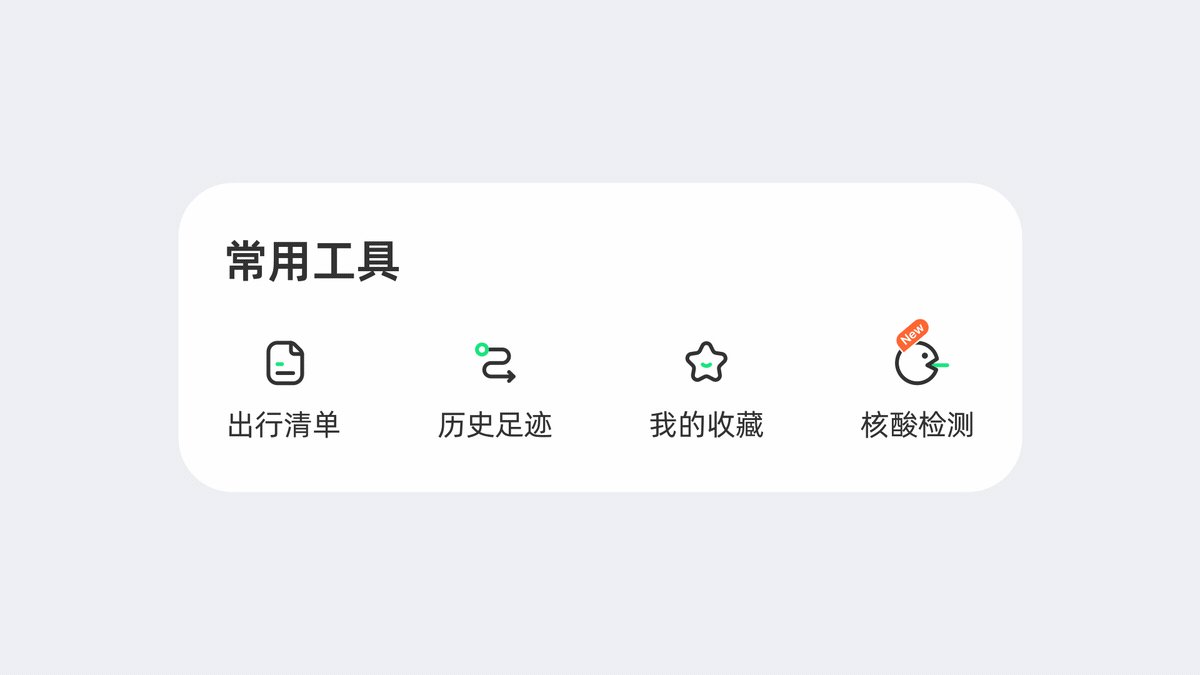
当产品上线新功能时,设计师们都会根据功能重要程度,来决定使用什么形式让入口元素和其他元素区分开来。常见的有小红点、标签、气泡这类静态点缀元素(通常这类形式只出现一次,当用户点击后就会消失)。
当然,也有将上述点缀元素动态处理的。如果入口是图标,甚至可以为图标制作动画,这在很多电商产品的品类区经常可以看到。

动态处理的形式,比原本的静态更容易引起用户对元素的注意力(与动态方式有关),甚至传递某种情绪。由于是循环播放的动画,因此可以持续吸引用户注意力。
ps:据说,每当页面多出一个会动的元素,后台就会多出这样一些留言,捅了开发窝了[Doge]。

2. 诱导用户操
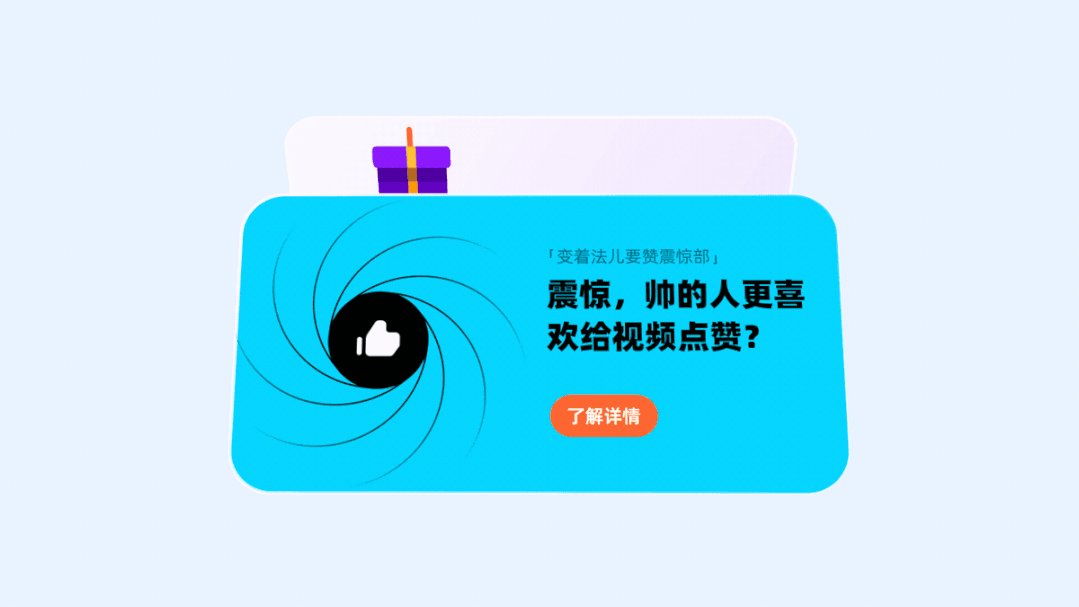
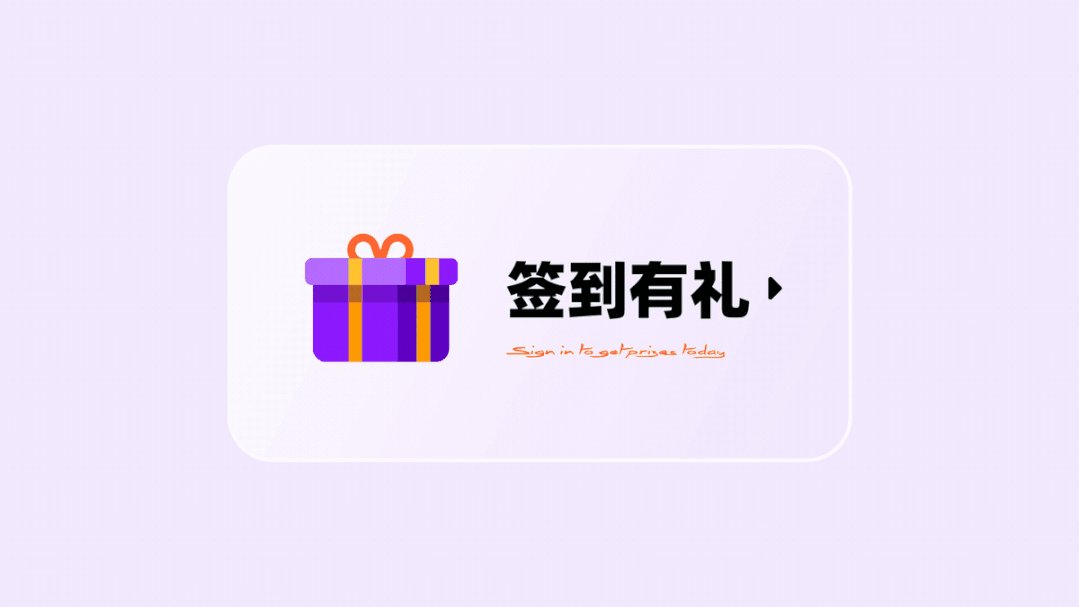
动态引导还常常被设计师用来强调重要内容(有可能被产品、运营拿刀架脖子),来达成某些数据指标,通过利用动态诱导用户操作。例如:在会员卡片中添加光效、在广告中让按钮进行缩放、为签到入口图标设置动画。

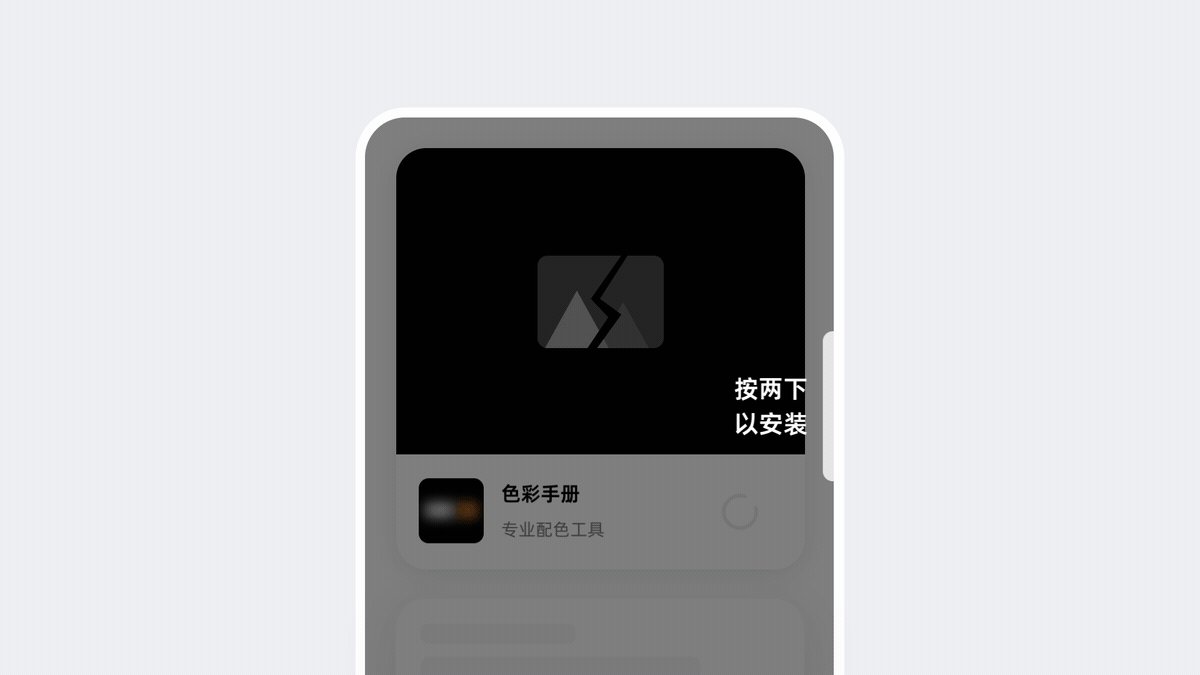
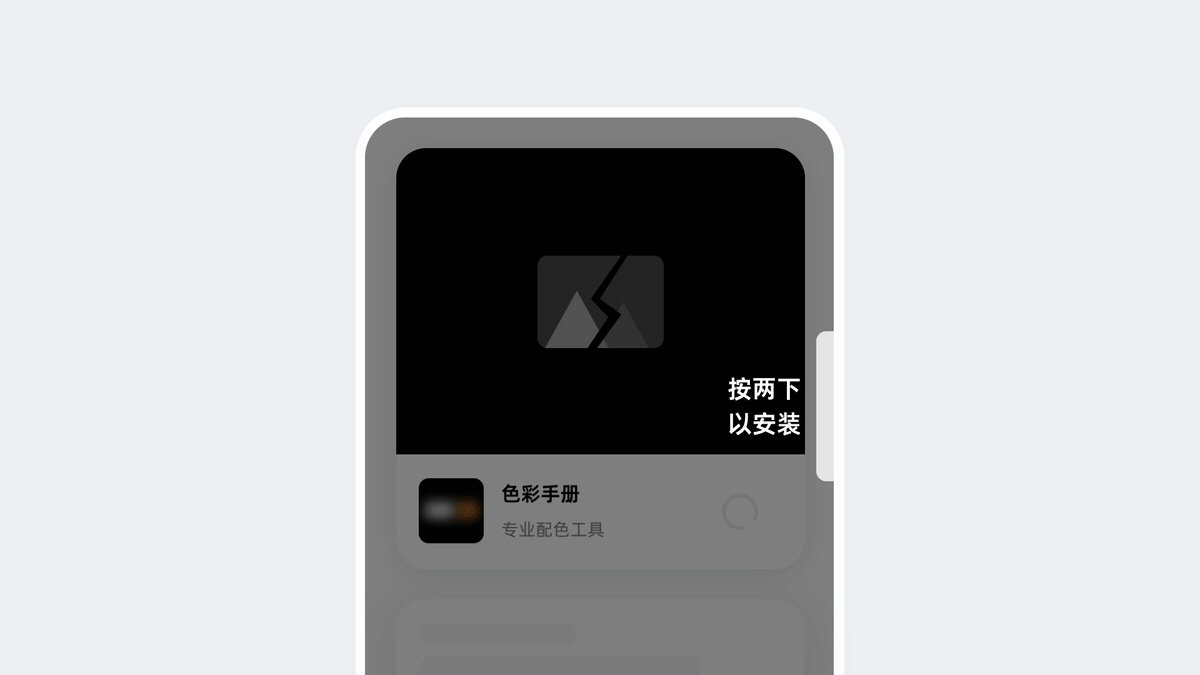
但是需要注意的是,上述这些大多都只在第一次使用时才会触发。当然有特例,例如:在 App Store 每次下载应用进行验证时(面容解锁的情况下),系统会通过动态提醒用户电源键位置,并告知用户需要双击进行人脸识别。

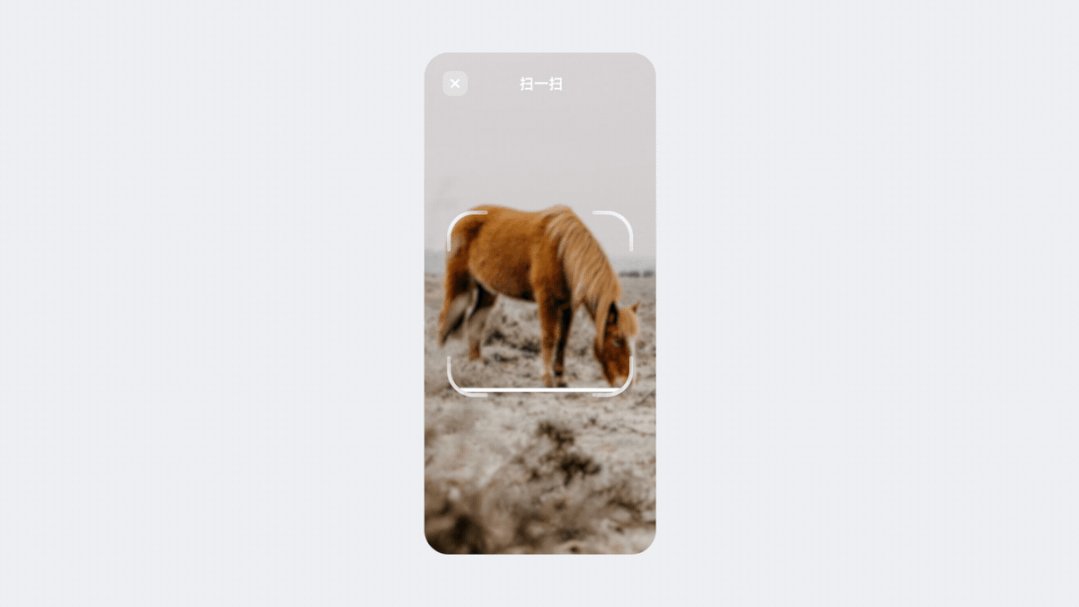
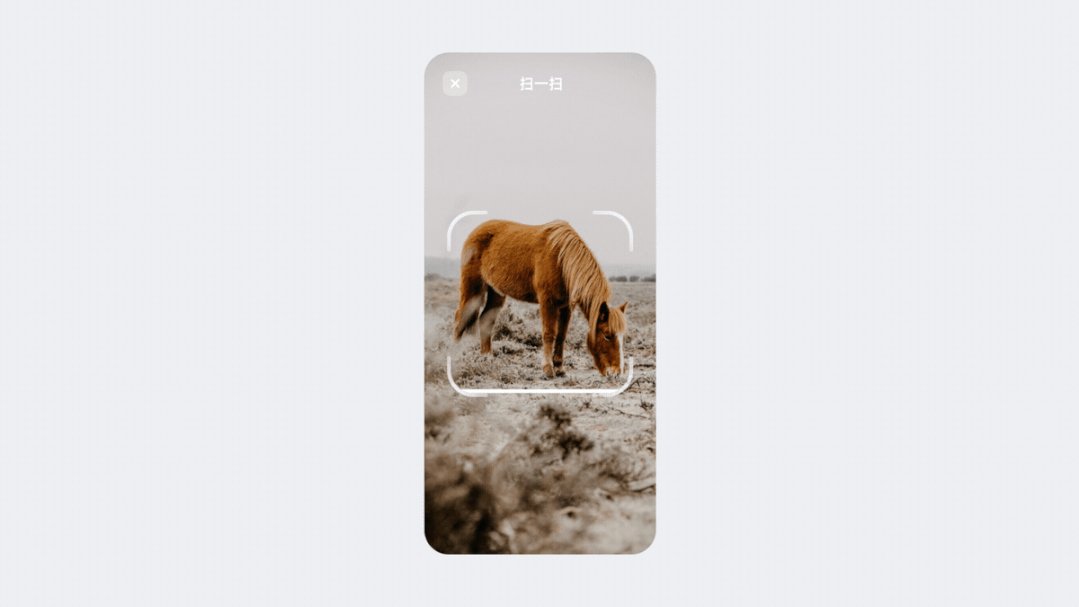
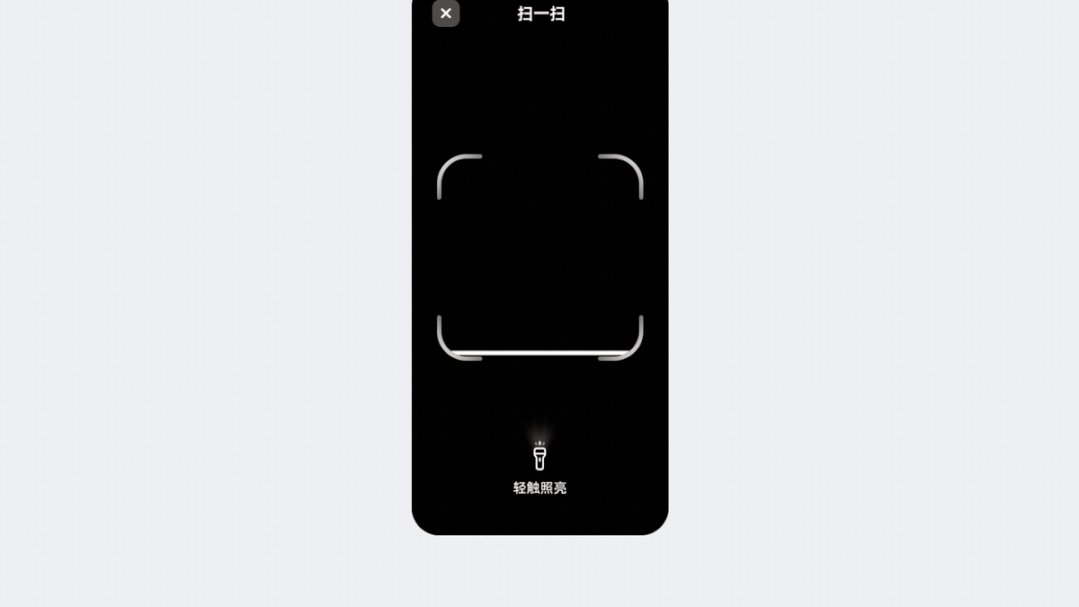
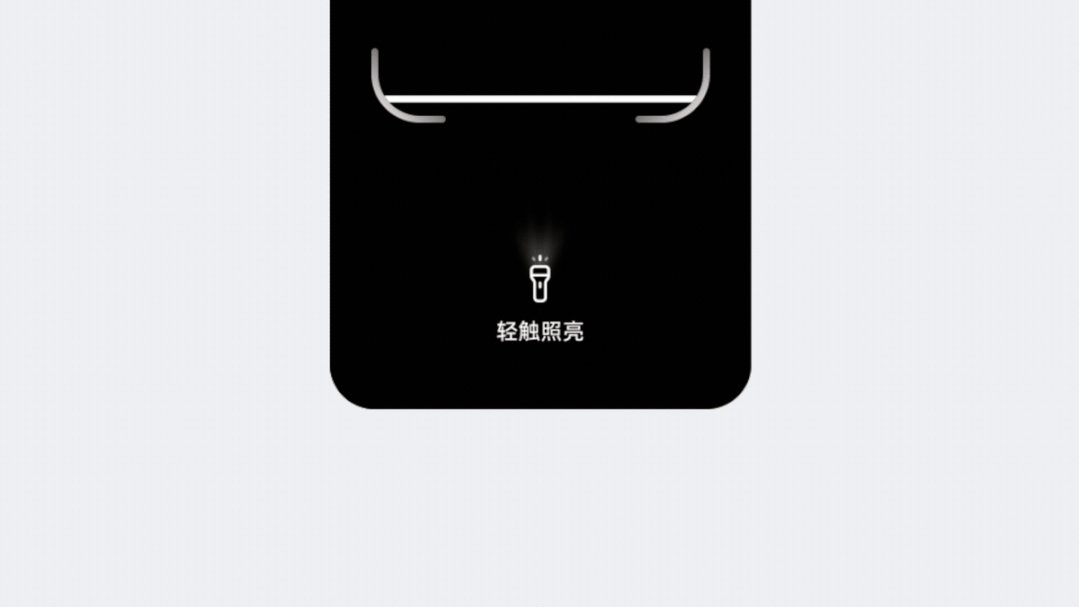
在扫码时,弱光场景下出现的手电筒,通过动态引起用户注意,指引用户使用。

03 总结
动态引导像是设计师用来控制我们眼睛的法宝,有的人用它改善产品体验,有的人用它提升商业转化。但法宝虽好,我们只有理性使用,才能避免用户迷失在这眼花缭乱的世界中。

感谢大家看到这里,我是幺零三,咱们下期见。
本文作者 @幺零三 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
