原型设计,有哪些高段位的“潜规则”?
产品经理是强设计岗位,这体现在其工作的方方面面。
前两天,我们老板早上6点多突然在经营群里发条信息,说是抛出一个观点供大家讨论:产品设计环节很重要,关乎产品开发效率、业务支撑水平和经营成本,因此要高度重视,不怕投入、不怕时间长,要反复论证,只要产品设计到位,技术开发就更快、效率更高、质量更好、成本更低。
镜同学感动的差点叩谢天恩,有一说一,传统企业转型互联网公司的老板能有这个认知其实并不容易,尤其是规模做的很大之后,基于经验和习惯做事,往往是中年老板经营企业的出发点,所以说服老板也不容易,江湖甚至有言,不少公司倒闭往往都是老板不听指挥。
我也不止一次的提到过,产品经理是个设计岗位,需要更多的设计思维,所以我们的日常工作都带有“设计”两字:产品设计、架构设计、流程设计、功能设计、原型设计等等。
但在实际工作中,仍有不少同学对设计的理解不够深入,一定程度上成了需求的传话筒,过多依赖业务或运营的需求描述,缺少设计的思考深度,长此以往,设计意识愈加淡薄,职业发展严重受限。
因此,有人说,产品设计思维,既是初阶产品经理快速发育的打野刀,更是高级产品经理的反伤刺甲。
在现实中呢,很多产品经理对岗位的认识不够深入,甚至有些粗放的小团队在基础认知上会把产品经理等同于画原型的,这实在是劣币环境对产品行业的物理伤害,令人唏嘘。
但破圈往往需要由内向外,作为产品经理,我们培养设计的意识习惯也可以从原型设计起步,刻意练习、百炼成钢。
上周我评审团队成员的一个原型设计,该同学刚入行不久,逻辑基础不错但设计意识不足,本文复盘总结几个典型的设计思维的缺失,有些虽未明确被定义为原型设计的规范,但却称得上是高级段位设计的“潜规则”。
希望能带给你启发。
1、展示的数据,缺乏计算逻辑。
相信大家对数据展示类的设计一定不陌生,常见的就是数据统计、可视化报表等,从业务价值来看,越是复杂的业务决策越需要强力的数据支撑,显然,数据统计是很重要的产品功能。
在数据统计的设计时,产品经理应该更多地围绕业务本质去思考,主动考虑哪些数据需要汇总统计,对业务有哪些价值,如何汇总分析等,而非被动的进行数据求和或运算。
原型设计的背后是产品思考路径,在数据展示上,产品经理容易犯两个错误。
①缺乏数据统计的意识
举个简单的例子,我们在支付流水功能的设计时,很多产品同学在原型设计上展示仅仅是流水列表,并没有考虑对于“支出总计”、“收入总计”的考虑,这就是设计上需要主动迈进的一小步。
因此,我们在原型设计上,完全可以在列表页面上面增加两个红色的统计:收入总计、支出总计。
②数据值显示不对
第二个错误是数据显示太随意,有的同学干脆复制每行的数据,简单粗暴,在页面原型显示上并没有计算的逻辑支撑。
再举个超级简单的例子:
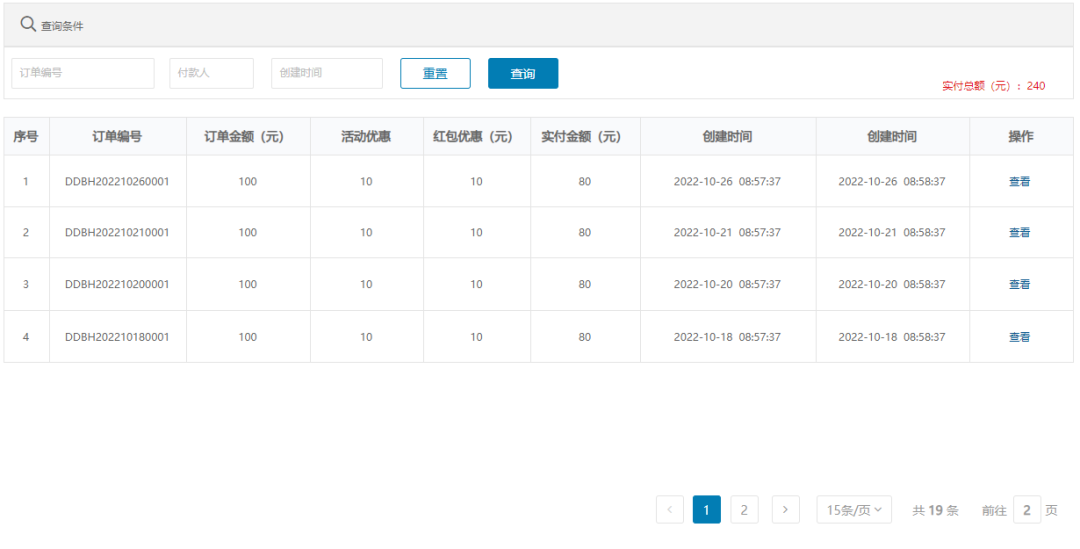
假如在“交易记录”列表,有四个字段,分别是“订单金额”、“活动优惠”、“红包优惠”、“实付金额”,在列表展示时,高保真的设计应该确保:实付金额=订单金额 – 活动优惠 – 红包优惠。
这是第一层的高保真。
如果再深入一层,假设你的交易流水列表有收入、支出和账户余额,那么交易记录要互相关联,根据不同订单的交易流水,你的“账户余额”要有继承关系,即上一次的账户余额应该是你下一次交易的动账前金额。
又或者说,你的交易记录列表顶部有统计,比如,总支出金额,那个该字段应该等于列表记录之和。
回想下你的原型设计,只是单纯的复制列表信息,还是把计算逻辑体现出来了,镜同学认为,这样把计算逻辑正确的表达设计才是高保真,因为这样不仅展示清晰,更让你养成设计的思维、逻辑性的表达习惯。

2、列表展示未区分状态。
上面说的是数据页面的原型设计,接下来我们再看看“列表页面”。
产品同学对“列表页面”的原型设计一定不陌生,尤其是后台产品经理更是习以为常,有的同学可能会说,列表的原型有啥需要设计的的呢,按照梳理好的功能导图,把相应字段填充上去不就行了么,大不了再稍微对齐优化下样式,so easy呀。
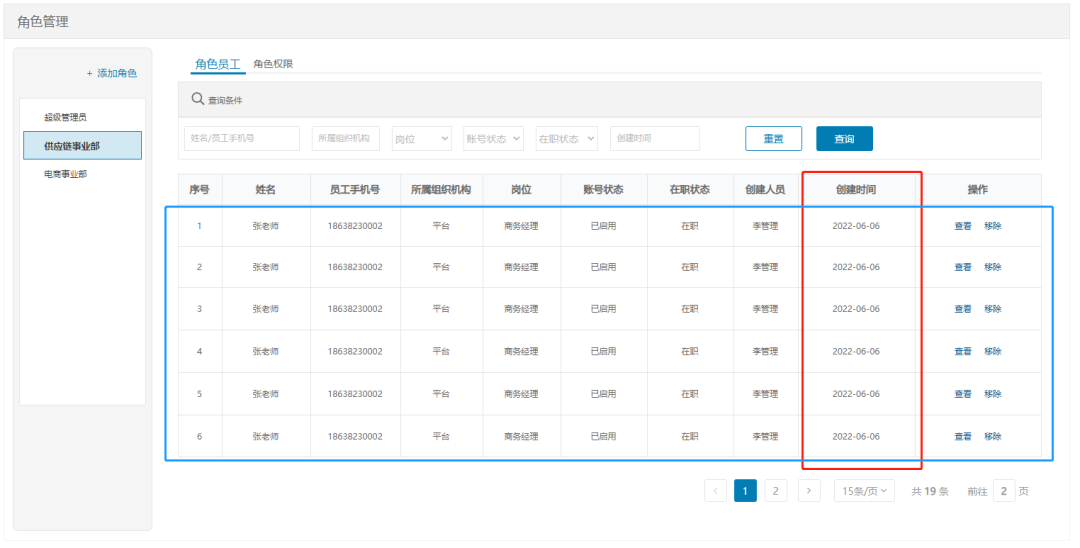
所以很多产品经理(尤其是刚入行不久的新同学)的列表原型设计类似下图:

上面这页原型设计是团队成员画的,可能有小伙伴说,这个原型画的也不错了啊,你看布局整挺协调,列表格式也很整齐啊,算得上高保真了吧?
这里镜同学想再谈下我对“高保真”原型设计的理解,很多人在面试时也会被问到是否画高保真原型图,对高保真是怎么理解的,关于这个话题,我是这么理解的:
我觉得产品经理要学习设计高保真的原型,但高保真绝不是指色彩丰富、交互多了一些,仅此而已,镜同学觉得,高保真原型要尽可能的将业务逻辑、交互逻辑、页面元素表达到位,要努力把功能背后的设计思维体现出来,尽可能高效地指导开发。
现实中,不少应聘者对高保真原型的理解比较简单粗暴,认为高保真就是色彩更丰富,加上了页面跳转,峡谷兄弟们,有一说一,肤浅了啊。
我们看看上面的这个列表原型设计图,可以发现该页面有两个问题:一是,字段展示不规范,如,“创建时间”字段用的却是“日期格式”,其他字段也只是简单复制,没有做区分,这个是小问题,但也属于不够规范;
二是,列表展示完全体现不出来业务逻辑,关键的状态并没有做区分,如,“已禁用”的账号状态缺失、在职状态包括“在职”、“离职”也没有体现,仅仅是单纯的复制行数,让页面显得饱满而已,背后的业务逻辑和设计思维都没有体现。
列表状态缺失是产品经理常犯得一个错误,回想下你的原型设计,订单列表是否按照订单状态逐一显示,支付列表又是否按照支付状态全部罗列。
事实上,关于状态的逻辑很重要,尤其是对于B端产品来说,业务状态有时甚至能多达七八个,我们产品经理还需要单独设计状态表来指导开发,这是很重要的产品设计。
但是,镜同学还是建议你在原型设计时就养成这样的规范习惯,因为这是训练产品思维,帮你形成良好的习惯,不断提升设计思维。

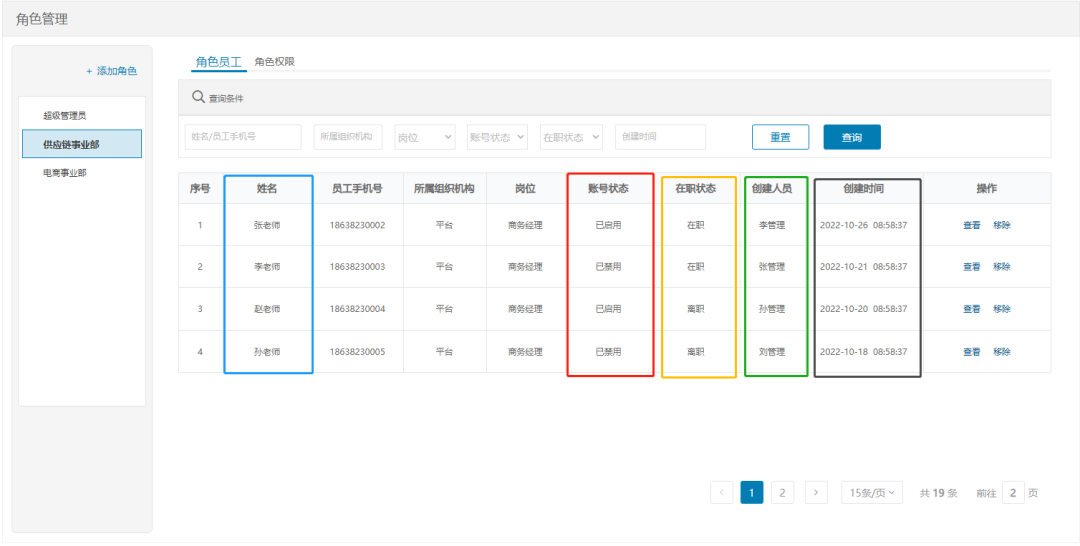
图-↑字段规范、业务状态已优化,更体现设计思维
3、时刻牢记业务逻辑。
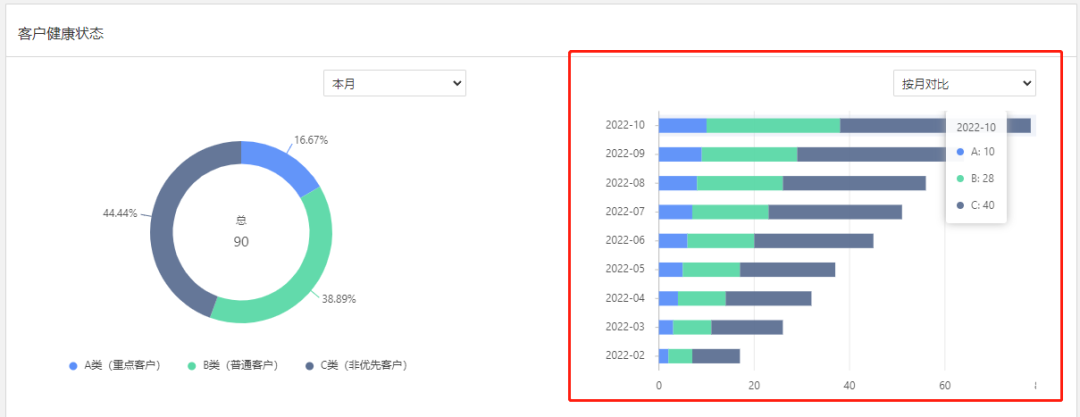
上周,我们团队一个产品同学在做CRM的数据统计的原型设计,其中有个功能是“客户健康状态”的堆叠条形图,希望能直观展示客户健康情况。
业务场景是展示不同月份平台的客户状态分布情况,也就是每个月平台有多少A类客户,有多少B类客户,有多少C类客户。
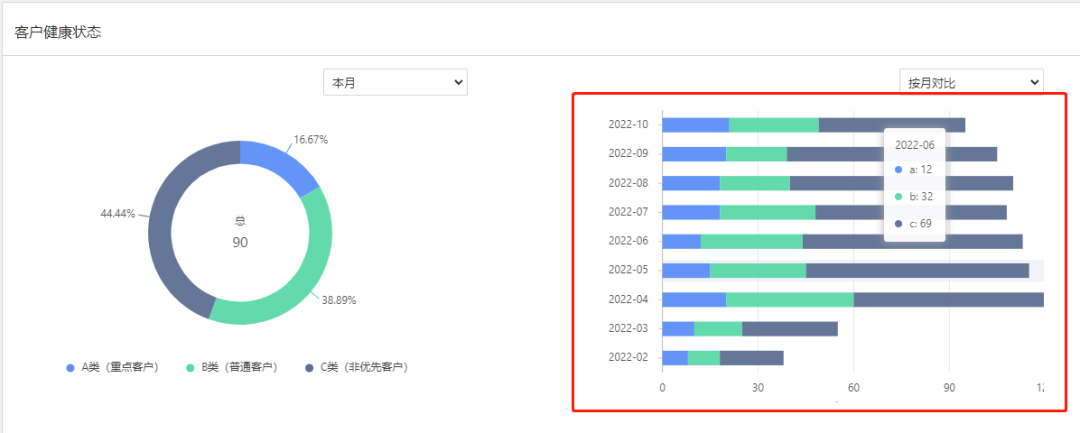
该同学也参考了一些竞品,应该来说该功能对于用户掌握客户情况很有价值,尤其是用堆叠条形图展示,统计数据显示很直观,他第一版的界面设计如下图示:

我们可以看到上面的“堆叠条形图”,横坐标是客户数量,纵坐标是自然月份,这样的图形看着是很清晰,对用户了解客户情况也很直观。
但是,这个界面设计并不是很合格,看着色彩丰富却是低保真,因为这里面最重要的业务逻辑却没有考虑:客户数量随着用户的使用,只会越来越多,也就是该条形图应该自下而上,逐渐增加。
并且,A类客户、B类客户、C类客户,每个单独的月度数据,也应该是自下而上逐层增加的。
大家可以看下上图,条形展示完全没有逻辑支撑,只是形式上的丰富,在内在设计上却是没有深度思考。
但原型设计一定是围绕着背后的业务逻辑设计,所谓高保真不是单指界面的色彩丰富,而是指设计思维上的细腻深刻。

图-↑ 优化后的原型设计,遵循业务逻辑
镜同学说到这里,还是想再helight一点,这也是不少产品同学的误区:原型设计绝不是产品经理的核心工作,产品思维才是竞争力内核。
但,原型设计可以也必须用产品思维来设计!
我们应该时刻牢记:原型设计本身就是设计工作,绝非只是单纯的界面堆砌,背后的驱动力一定是业务逻辑为核心的产品思维。这也是产品同学在原型设计时需要考虑的问题,
以上浅薄经验,希望对你有产品参考。
作者
产品大峡谷,公众号:产品大峡谷。七年B端产品经理,供应链物流与金融领域,擅长需求设计、业务指导、商业观察等。
本文作者@产品大峡谷 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
