【设计法则】如何精进你的设计知识体系之—古腾堡原则!
如果你不知道如何提升设计能力,那就先打好基础,搭建好知识体系,让你的设计有理可依,有据可引。体现你的专业,才能让人信服,让别人看到你的价值。
今天我们来聊聊设计中的三大视觉浏览模型之一:古腾堡原则。
一、什么是古腾堡原则
古腾堡原则是由14世纪西方活字印刷术发明人约翰·古腾堡提出,早在20世纪50年代在设计报纸的过程中,提出了一项原则,认为人的阅读方式应该是遵循某种习惯进行的,像读书一样,由左到右,从上到下。

经过研究,他最终得出了被后人熟知的「古腾堡原则」,古腾堡你可能觉得既难懂还陌生,它还有另外一个名字:对角线平衡法则。
这个原则的支撑点为「阅读重心」,由人们一直以来的阅读习惯形成。将页面的设计与阅读的重心相协调,能帮助读者梳理阅读的逻辑。据研究发现,这么做能提高读者阅读的节奏和理解能力。

古腾堡原则指人的阅读方式遵循从左到右的眼动规律,且画面显示的东西都分成四个象限:
1、第一视觉区(Primary Optical Area):处于左上方,读者首先注意到的位置。
无论用户在搜索内容、主动阅读或者快速浏览,这都是用户阅读的第一落点区域。因此在这个区域我们应放置一级内容或者核心功能。
2、最终视觉区(Final Optical Area):处于右下方,视觉流程的终点。
这个区域是用户浏览行为的最终落点区域,当用户浏览到这个部分时需要采取措施,我们可以在这里插入按钮或者行动点。这也就能解释为什么按钮都会在右下角出现。当用户的浏览行为结束后,可以进行操作反馈。
3、强休息区(Strong Follow Area):处于右上方,较少被注意到。
在这个阶段,我们不应该去设置一个重要的行动点,一方面用户容易忽视,另一方面,当用户浏览完中心区域的内容后,再返回到强休息区操作,视线会有个折回过程,用户体验并不太理想。
4、弱休息区(Weak Follow Area):处于左下方,最少被注意到。
用户对这块的注意程度最弱,因此也用来放置最弱的信息提示。
二、古腾堡原则在设计中的应用
遵循古腾堡法则,界面中的左上和右下是用户视觉最为重点关注的位置,设计师应该把界面的关键元素放在主视区,最终视觉区可以放按钮,休息区可以用来放一些相对次要的内容,如辅助图形、文字信息。
比如我们常用的页面弹窗、各种文件和合同文件等等就是采用这种原则进行设计的。

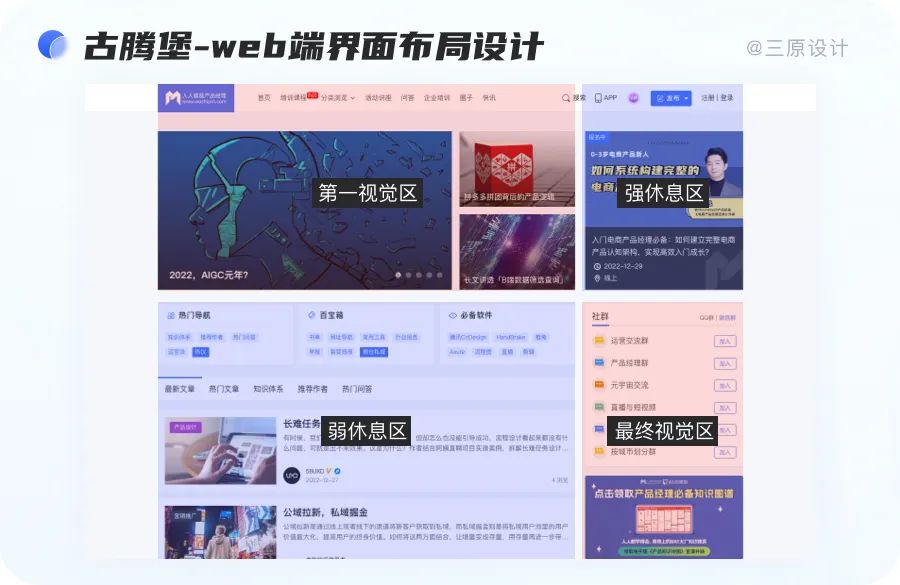
1. 古腾堡原则在web端界面布局设计
我们可以根据一般的用户视觉习惯,来放信息权重不同的内容。
第一视觉区是用户浏览网页的起始点,最终视觉区是结束离开网页的终点。整体是根据人们从上到下、从左至右有规律的阅读习惯设计的。

我们可以看到 @三原设计 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
