好玩的B端组件 丨 上传组件
当用户需要把本地数据发布到远程服务器时,就需要用到上传组件,比如上传头像,上传视频、提交资料等。它是B端产品中比较常见的组件。
在工作和生活中我们看到过各种各样的上传组件,有图片上传、视频上传、文档上传、点击上传、拖拽上传、单文件上传、批量上传等等等等。
各式各样的上传组件,都是为了满足大家传输数据时的不同需求而产生。
做B端产品时,如何判断当前页面使用哪种上传组件?这是产品经理或交互设计师面临的一个问题。在思考这个问题前,有必要先来系统的了解一下上传组件。了解它,才能用好它。
仔细分析下来会发现,不管如何千变万化,上传组件都会有三个基本结构:选择上传内容、管理上传内容、展示上传状态。如下图:这是最典型、最常见的几种上传组件,大家可以体验一下流程。
https://gevoaf.axshare.com/start.html#p=%E4%B8%8A%E4%BC%A0%E7%BB%84%E4%BB%B6_%E9%AB%98%E4%BF%9D%E7%9C%9F&id=aa4gij&g=1
一、选择上传内容

选择上传内容,是上传流程的第一步。一般是由一个按钮或者一个视觉icon来触发上传动作。在触发按钮的旁边,可以显示一段提示信息,告知用户上传的文件类型、大小或数量方面的限制。
根据需求场景不同,可以选择是单选还是多选。需要批量上传时,一般选择支持多选,方便用户操作。
还有一个小细节,触发按钮的文案会在选择上传内容后发生变化:
- 选择上传内容前,触发按钮的的初始化文案都是“选择文件”。
- 当选择上传内容后,单文件组件的触发按钮文案会改为“重新上传”。多文件组件的按钮文案会改为“继续上传”。
如下图:

几种常见的触发按钮样式:
(1)按钮式
这种触发按钮适用场景很多,支持各种文件格式,是最常见的一种形式。按钮周围可以增加一些必要的提示文案,使用起来很方便。

(2)图标式
图标式的触发icon,主要用于图片格式的文件上传。上传后的内容直接覆盖触发icon,节省页面空间。

(3)拖拽框式
拖拽框式的上传组件,可以给用户一种更直接更加可视化的交互体验。图片压缩网站tinypng就是用的拖拽上传的方式。
这是使用Axure模拟的拖拽上传的交互,大家可以体验一下拖拽的交互效果,真的很“爽”。
https://7ozhas.axshare.com

二、管理上传内容

互联网产品对内容的管理,无非四个动作:增、删、改、查。用户在选择内容后,会有两方面的需求:
- 看看自己选择了哪些内容,是不是选对了。
- 对于漏选、多选、错选的内容,进行增、删、改的操作。
根据这两方面的需求,内容管理部分我们需要解决两个问题:
1. 内容如何展示
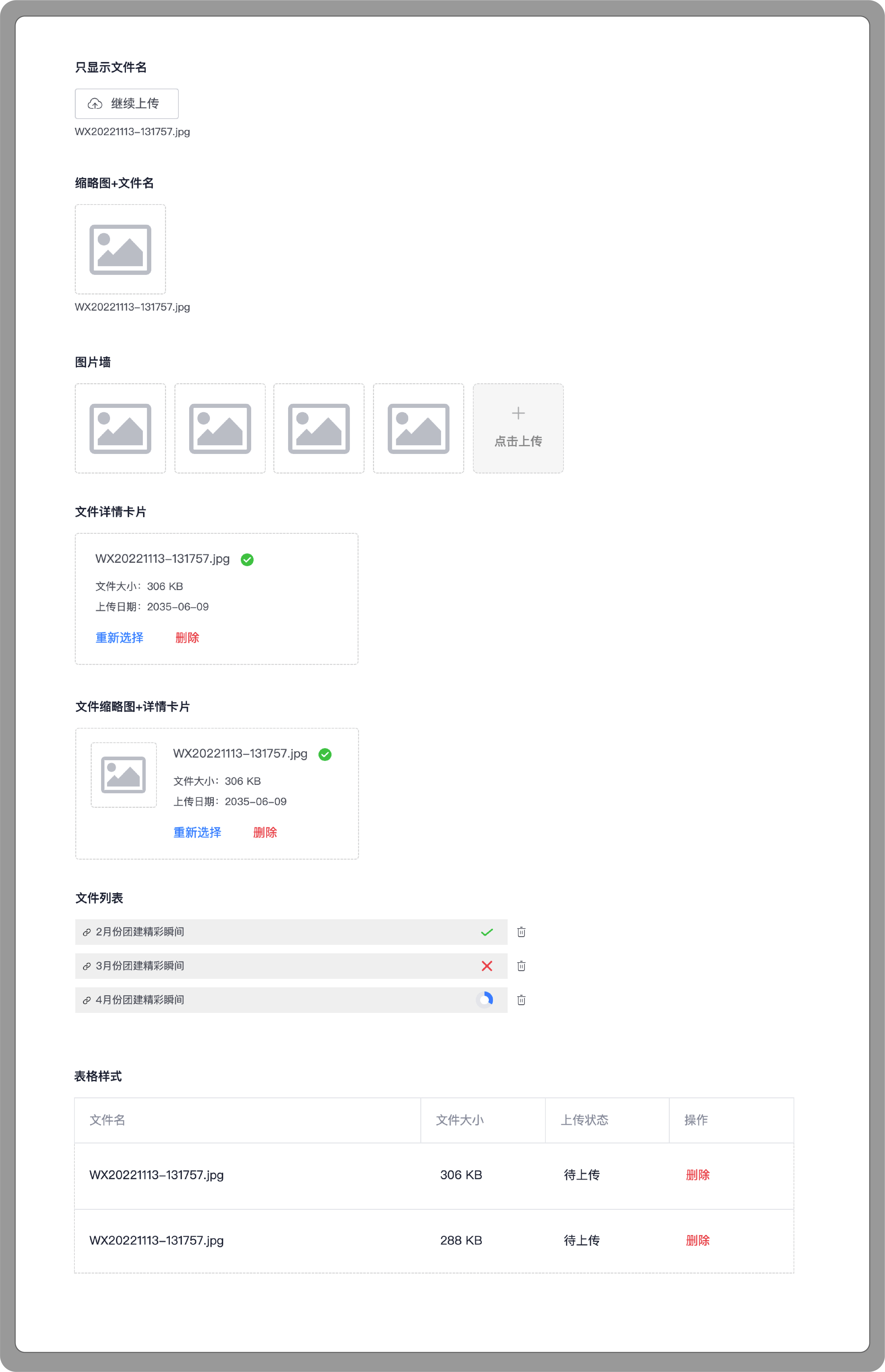
首先需要确定需要展示哪些信息,是否需要展示文件名、文件大小、文件格式、上传时间?是否需要给文件重命名?重命名的规范是什么?是否需要展示缩略图,缩略图的选取规则是什么?对于多文件上传时,文件如何排序?对于超出限制是如何对用户进行提醒。
确定了需要展示的信息后,就需要思考如何把这些信息清晰简洁的展示给用户。在这里可以遵循两个原则 :
- 分清主次。比如根据此场景的信息重要程度,可以将文件名突出显示,文件大小、上传时间弱化显示,有突出有弱化,给用户梳理出一个清晰的视觉节奏。
- 分清类别。将同一类或者关联性较强的信息放到一个视觉区域,防止用户“找来找去”,提升用户的信息获取效率。
几种常见的内容展示样式:

2. 内容的管理
内容管理,就是对用户漏选、多选、错选而进行增、删、改的操作。
- 增:增加文件数量。一般用于批量上传和图片墙。单选的上传组件不涉及这个操作。
- 删:删除已选文件或者已上传文件。根据上传节点来分,上传组件可以分为选择文件后立即上传和手动上传两类。选择后立即上传的组件,因为数据已经发布到远程服务器,需要删除远程服务器的文件。对于选择后手动上传的数据,因为还未发布到远程服务器,在本地删除即可,不需要与服务器产生数据交互。
- 改:修改已上传或已选择的内容。使用新数据替换原来的数据,不需要对原有数据删除。比如用户修改头像,或者替换图片墙中的某张图片等。
以下是几种常见的内容管理样式:

三、上传状态展示

著名的尼尔森十大可用性原则中排在首位的就是状态可见原则:用户的任何操作,页面都应该及时给出反馈。特别是对于上传这种持续时间较长的操作,更需要清晰直观的状态展示。传输状态需要展示两个维度的信息:上传进度和上传状态。
- 上传进度是指单个文件传输的进度。一般用进度条、进度环和进度百分比来展示。
- 上传状态是指文件是否已经成功发布到远程服务器,分为上传成功和上传失败两种。一般由成功图标和失败图标来展示。
几种常见的上传状态展示案例:

四、如何选择合适的上传组件
明白了上传组件的结构,在判断自己产品使用什么样的上传组件时就有了依据。可以遵循一下几条规则:
- 单文件上传,可以使用按钮样式。按钮样式适用场景较多,图片、文件都可以使用。
- 图片上传,使用缩略图可以提升用户体验。
- 多文件上传时,可以选择文件列表或者表格,上传内容展示清晰。
- 展示上传进度和选择使用进度套、进度环、进度百分比或者它们的组合。
- 如果产品对用户体验要求较高,可以选择使用拖拽上传。
五、从实战中整理出来的常用B端组件
这是作者在工作中整理出来的常用B端组件。高保真、低保证和静态组件都有,可以用于不同交互要求的项目。感兴趣的小伙伴可以看一下。
https://gevoaf.axshare.com/
小结
对于大部分初学者来说,上传组件就只是一个带有“选择文件”的按钮,并不会深入思考按钮背后的内容。而能否进行深入思考,能否在别人的思想尽头再细分出各种逻辑和可能性,是每个产品经理和交互设计师进化成长的标志。
熟练掌握B端组件,打好扎实的基本功,你的B端之路会走的更加平稳、从容。
作者
原木森林。专注于用户增长相关的逻辑、方法和案例分享。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
