这样打分公平吗?聊聊评分系统的用户体验设计
在设计新产品时,我需要一个评分系统,用户应该要对一系列因素投票。对此,我第一个想到的就是现成的五星评价系统。但是近些年这个评价系统并没有优化且(或)高效。

必须先熟悉掌握这个设计规则,才能去打破它们。
要找到替代的评分系统,首先,我们必须要了解五星评价系统,这样我们才能找出其所有的缺点,并理解它在用户体验方面造成的问题(这点我将放到一边稍后再说)。
(从不同用户的视角而言——星星并不能准确地展示某事物的好坏。
一、五星评分系统的缺点
最主要的问题是(从不同用户的视角而言)星星并不能传达某事物好坏。在最初的研究中,我发现三星评价对于某些用户而言意味着“合适”,而对另一些用户意味着“不佳”!这意味着我们从评分系统收集到的数据并不准确且不可靠。
另一个问题:给一颗星更差还是一颗星都不给更差?没有星星应该被当作 0 分么?如果我们需要计算一个产品的平均用户评分,我们必须计算那个零颗星么?或者我们应该将零颗星算作 3 分(平均分)?或者直接不将这种情况纳入计算?
接下来的问题:当你在 IMDB(评分系统是 1 – 10 分)上搜索高评分电影时,优秀的喜剧电影通常会有6分(相当于在五星评价系统里的3星),但是优秀的惊悚电影经常有 8 分!这意味着用户潜意识里给喜剧电影更少的分数(用户给电影赋予了一份嘲讽的感觉,并在脑海中贬低它),所以我们只有很少的 8 分喜剧电影。尽管喜剧电影非常卖座,甚至比惊悚电影销量更佳。

二、Netflix 平台的评分系统设计经验
1)研究表明,当用户为电影评价高分时,并不一定意味着他们喜欢这部电影!Netflix(电影平台)的设计师发现用户会给纪录片打更高分,但是当用户返回网站,他们会搜寻那些他们打更低分的电影。所以 Netflix 算法无法基于用户评分而为用户推荐他们真正喜欢的电影。为了改进评分系统,Netflix 和 Youtube 决定使用「喜欢」和「不喜欢」按钮来替代五星评分系统,从而获得更准确的用户评价。
2)Netflix 最近宣布,用户在每个电影顶部看到的排名,并不是来自于用户的平均评分。而是 Netflix 基于数据挖掘算法、用户兴趣和品味,而认为用户会给电影的分数。(如果你经常给喜剧电影高分评价,那么我们会给你看到喜剧电影的更高排名!)
3)对Amazon(亚马逊购物平台)上评价的研究表明,大部分的评价可以分为两类:要么用户对产品坠入爱河并夸奖产品,或者他们十分讨厌产品并吐槽之。仅有少数人会温和公平地评价产品。认知科学可以更好地解释这个现象,但是底线是人们仅仅对极端情况(不在正常情景下)产生反应。
三、替代评分系统
鉴于所有这些以及 5 星级系统的模糊性,我们决定去寻找更准确的评分系统。以下是各类评分系统的优缺点:

第一个替代选择还是使用了五级评价系统,但是把星星替换成了情绪符号。选项 1 现在的意思是“非常差”。而在上一张有五颗爱心的图片里,一颗爱心不可能被当作“非常差”,因为爱心或者星星没有一点负面含义。

第二个替代系统:拇指系统,通常被称作「喜欢和不喜欢」,可以让用户更容易去衡量,因为:
1)「喜欢/不喜欢」可以让用户很容易去判断。因为它只有两种模式。这是两种极端模式。这意味着,要么是顶线要么是底线!(和有更大测试域的五星评价系统相比)
2)「不喜欢」清晰地展示了我们忽视了什么。Netflix 说双按钮选项在双按钮系统里对我们而言有巨大的好处:我们可以搞清楚什么是用户真正厌恨的东西,这样就再也不在时间线上展示了。( 5 星评价系统没有「不喜欢」。即使用户给某样东西打了一分,你也不能判断是不是用户不喜欢它)
3)研究表明,拇指系统可以鼓励用户投票并增加用户对于服务的参与度(和五星评价系统相比)。如果你想要更多的用户参与度,你必须要把投票弄得更简单。就像 Twitter 和 Instagram ,他们只有一个喜欢状态按钮(而不是两个状态)。
四、用户需求准确性=更少参与度
有的时候我们不需要这么多细节,当我们要求用户更准确时,他们就会离开当前应用。
唐纳德·诺曼(Don Norman,90 年代 Apple 的用户体验创始人)在他的书《设计心理学》(《The Design of Everday things》)里讨论过:现在这里是 55 华氏度。但我习惯使用摄氏度单位。所以 55 华氏度等于多少摄氏度?
下面是将华氏度转为摄氏度的准确公式:C = (F-32) × 5 ÷ 9
这个公式很难记也很难算,所以我永远记不住!
但是有一个半准确的计算公式可以记住使用:C = (F-30) ÷ 2
对于第一个计算公式的答案是 12.8 ,对于第二个没那么准确的公式,答案是 12.5。对于唐纳德·诺曼而言,一个不够准确的答案已经足够了,它让我们看到了我们想要的结果。因为大家只是想看下这天气穿毛衣冷不冷!
五、结果
我们需要从用户那获得数字的准确程度,取决于我们需要什么类型的结果。 
六、最后的设计
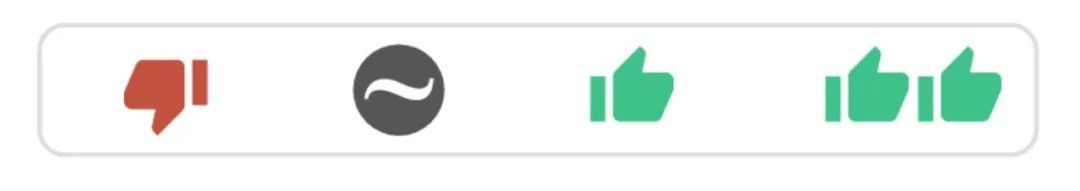
这是我为产品设计的最后的评分组件,它代表了用户在多少程度上对于我们网站应用的赞同/不赞同:

评分系统:
- 不赞成
- 中立
- 赞成
- 非常赞成
原文作者:Hossein Sharafi(本文翻译已获得作者的正式授权)
原文:https://uxdesign.cc/designing-the-user-experience-of-a-rating-system-2c6a4d33bb11
译者:陈羽姿;审核:李泽慧;编辑:韩硕、孙淑雅;微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货。
本文作者@TCC翻译情报局 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
