跨平台设计:如何面向多种设备进行设计?
导语
在当今这个社会,我们在不同设备和平台上的互动日益频繁。对于设计者而言,如何应对这一跨平台设计的挑战已经成为了一项重要技能。本文将为你探讨如何确保在多个平台上实现统一而流畅的用户体验。
一、什么是跨平台设计?
跨平台设计是指在各种设备和操作系统上实现一致的用户界面和体验,以确保用户在不同平台间能获得相似的视觉、交互和功能。
为何跨平台设如此重要?
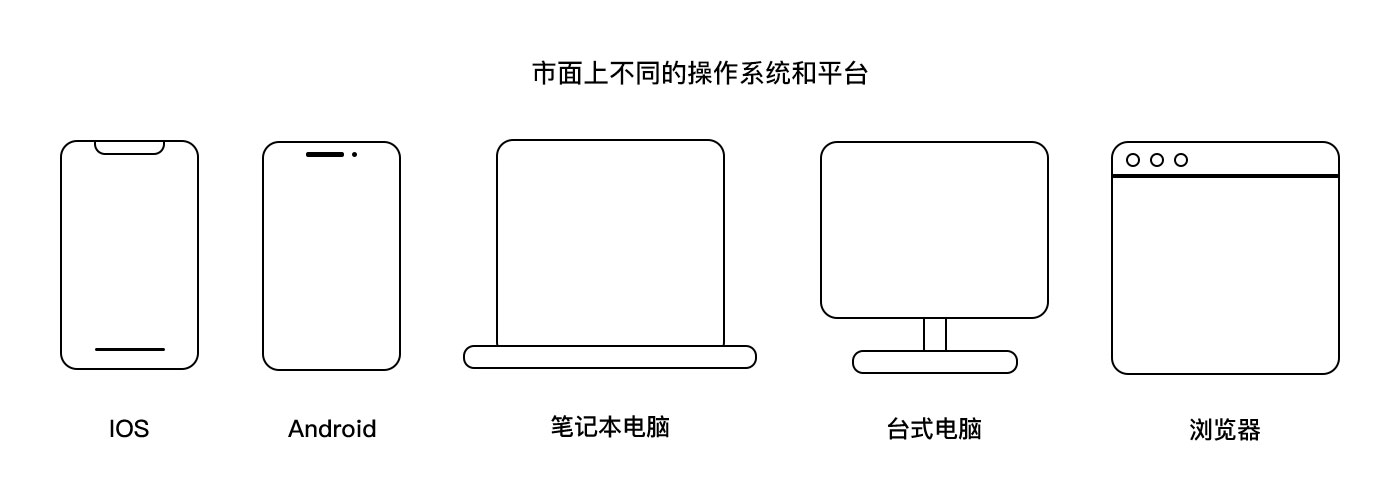
跨平台设计之所以重要,是因为在过去,我们通常只需考虑一种特定的设备,比如PC端。
但现如今,我们在完成任务时使用多种不同类型的设备。这使得设计师必须思考如何让设计能够适应不同的屏幕尺寸、分辨率和操作系统。
跨平台设计的目标是确保无论用户选择哪种设备,他们都能够享受一致的用户体验。无论他们使用哪个设备,都能够获得同样高质量的体验。

二、跨平台设计的作用?
跨平台设计对产品的影响是巨大的。它能够确保在不同设备上实现一致的用户体验,无论用户使用手机、平板、笔记本还是浏览器,都能感受到相似的界面和操作方式。
这种设计有助于减少用户需要投入的学习成本,提高了他们的满意度。不论用户选择哪种设备,他们都能够轻松地获得相似而高质量的体验。
1. 统一用户的体验状态
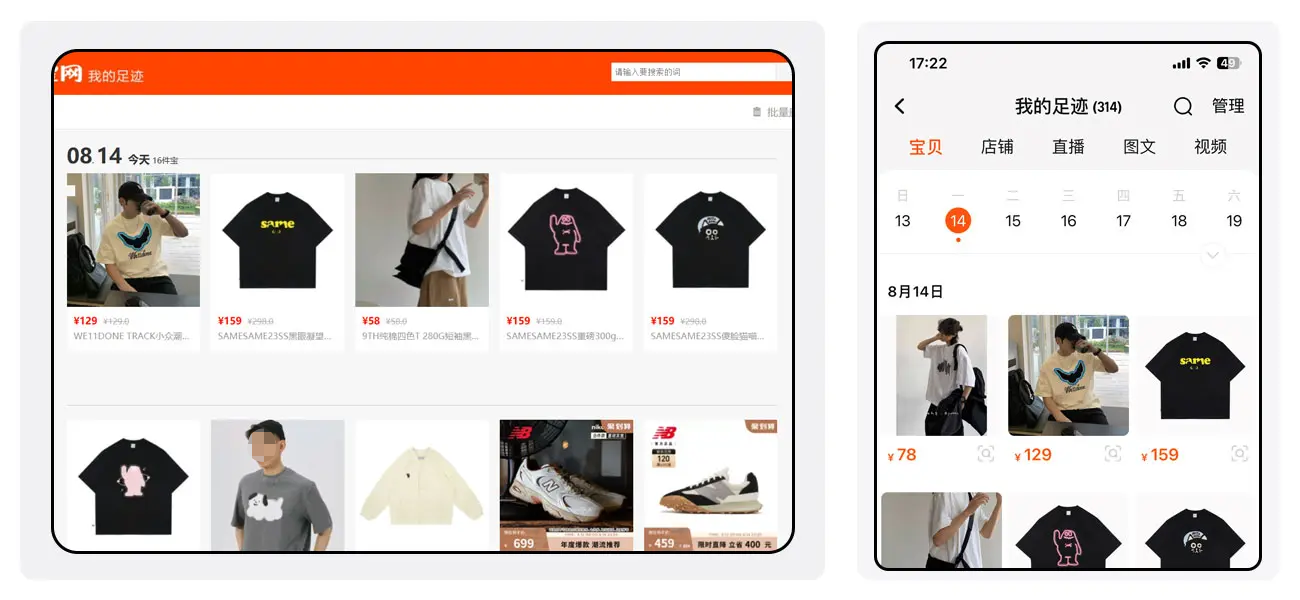
想象一下你正在使用手机端的淘宝应用,浏览一款你感兴趣的短袖衬衫。然后,你决定晚上回家在做决定。当你回到家以后,你使用笔记本访问淘宝网站,你会发现之前手机上浏览过的短袖依然在你的浏览历史中。这就是统一用户体验的体现,无论你是在手机端还是笔记本上,你都能够看到一致的浏览历史和购物车内容,不会遗漏任何感兴趣的商品。

2. 提高品牌的一致性
跨平台设计有助于维护品牌的一致性,无论用户在何种设备上与品牌互动,他们都能够体验到相同的品牌形象、标识和设计元素,增强了品牌的辨识度和记忆效应。
举例来说,美国的可口可乐品牌以其一致的标志、颜色和设计元素为特征,这种统一性贯穿于各种媒体和设备:
无论你在哪种媒体或设备上,可口可乐始终保持着那标志性的红色背景和白色波浪形标志。他们的网站以及移动端应用也同样展现出这种一致的品牌设计。无论你是在电脑上浏览网站,还是在手机上使用应用,都能够看到那熟悉的可口可乐标志和颜色。这种跨平台设计的一致性不仅仅加强了品牌的连贯性,也在消费者心中树立了强烈而稳固的品牌形象。

3. 适应多样化的设备
如今,我们身处一个多样化的设备世界中,手机、智能手表、网络电视等各类设备都在不同的场景中发挥着重要作用。在这种背景下,跨平台设计变得至关重要,它的目标是确保设计能够在这许多不同类型的设备上表现出色,并适应各自的特点。
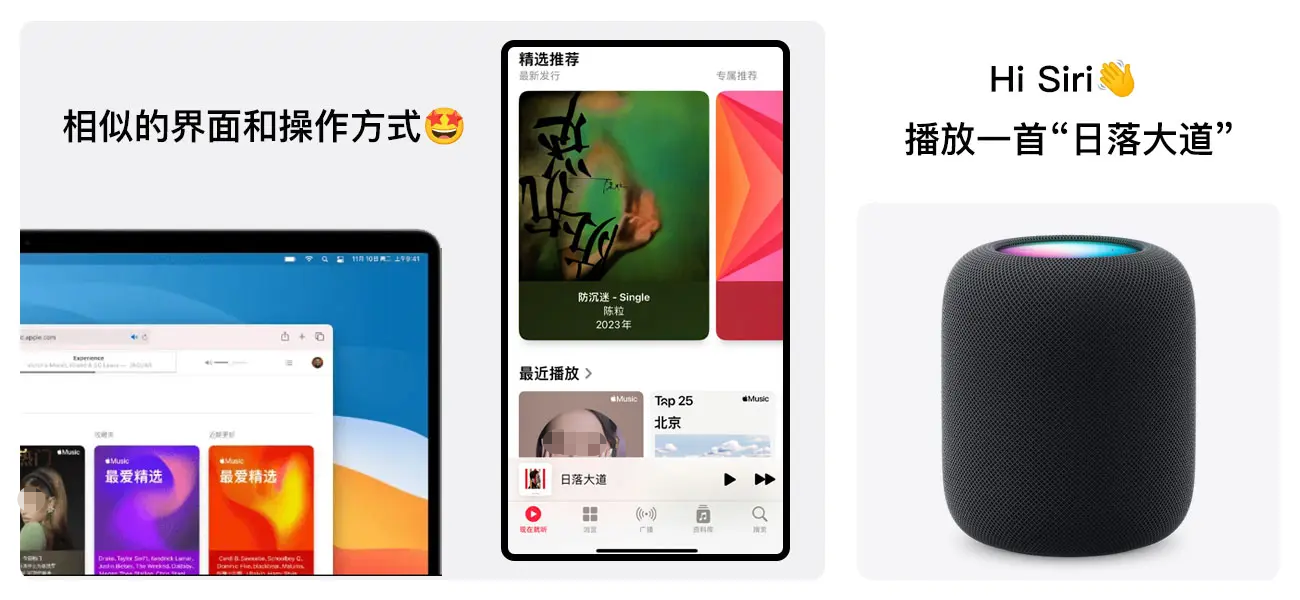
以苹果公司的Apple Music软件为例,在不同设备上的一致性体验得以实现。无论是在手机端还是平板电脑上,Apple Music的界面设计元素如颜色、图标和导航结构保持统一。同样地,在笔记本电脑上使用时,Apple Music的桌面页面也呈现出一致的设计风格。用户在不同设备上的操作方式和外观保持一致,无需重新适应。
对于使用HomePod音响的用户,他们可以通过语音来控制Apple Music。虽然界面不同,但语音控制的方式在不同设备上保持一致,确保用户体验的一致性。

通过这个例子,我们可以看到跨平台设计如何在不同设备上保持一致的用户体验。无论用户选择使用哪种设备,他们都能够享受到相似的界面和操作方式,从而提升了使用体验的连贯性和满意度。
三、跨平台设计的核心原则
跨平台设计的核心原则为我们在面对多种设备时制定方法提供了指导,以满足用户需求并增强品牌价值。下面我们将一同探讨这些关键原则,看看它们是如何引导我们的设计实践的:
- 统一用户体验:确保在各种情况下,设计在不同设备上呈现出相似的外观和操作方式,以提供一致的用户体验。
- 响应式设计:利用网格布局实现响应式设计,使得设计能够在各种屏幕尺寸上自动适应,以提供最佳的视觉和用户体验。
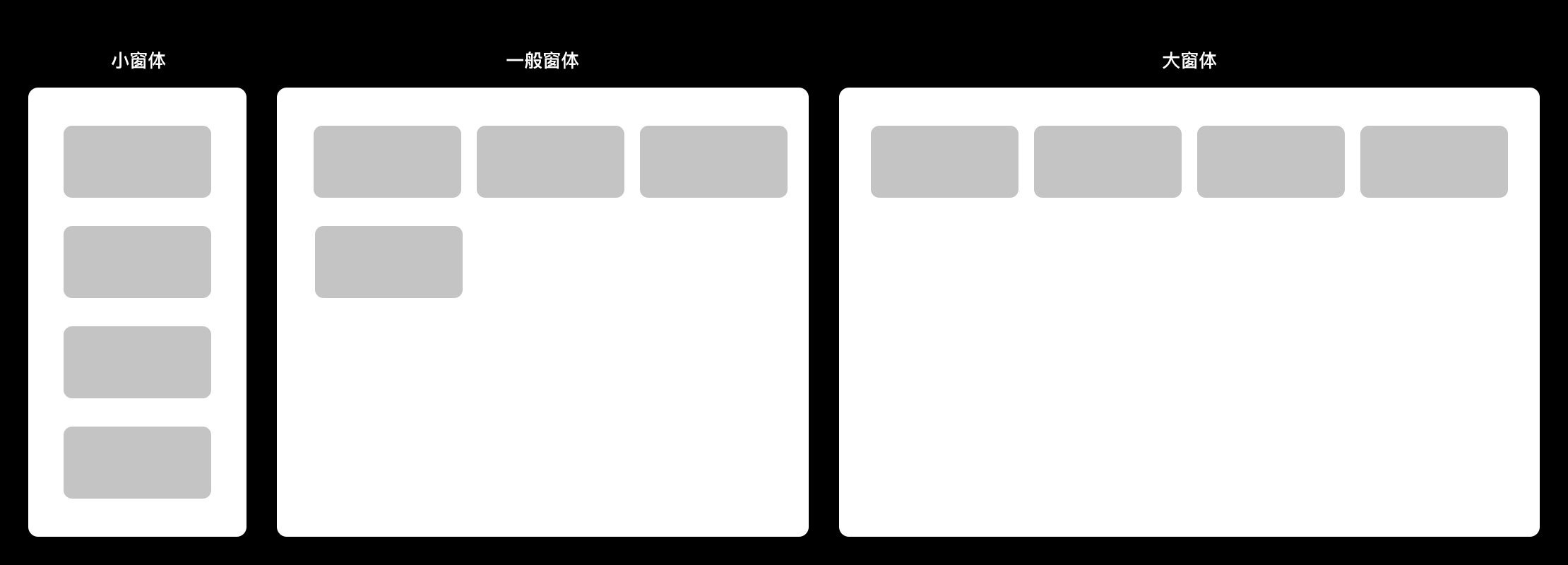
- 优先级布局:借助优先级布局,在不同屏幕上展示信息的数量可以智能调整,确保小屏幕显示关键内容,大屏幕展示更多细节。
- 数据互通:设计应允许用户在不同的设备之间无缝切换,保持数据同步从而使用户体验无缝连接。
- 多样操作方式:设备的输入方式各不相同,例如触摸屏、键盘和鼠标。跨平台设计需要考虑这些差异,确保设计对于不同的输入方式都友好。
- 遵循平台规范:掌握操作系统规范,确保设计符合用户期望,适应多样设备。

四、我们如何应对跨平台设计?
跨平台设计的初期考虑通常来自于产品的策划和规划阶段。在正式开始设计之前,团队需要明确产品的目标用户群体,并确定自己的产品将覆盖哪些不同的平台。
所以应对跨平台设计需要哪一些策略和方法呢?接下来,让我们一起深入了解:
1. 充分了解用户需求和行为
在不同的平台上面用户的需求和使用习惯也会有所不同,因此要进一步了解他们的偏好和行为,来获得更准确的方向。

2. 创建统一的设计系统
制定一套跨平台的设计系统是尤为重要的,其中包括颜色、字体、图标、布局等要素。一个完善的设计系统可以大大减轻设计工作的复杂性。

3. 考虑不同平台的特性
每个平台都有独特的特点和限制条件,例如屏幕尺寸、分辨率等。在设计过程中,需要根据各个平台的要求进行适配,确保页面布局和展示效果的合理性。

4. 提升用户体验
必须考虑到不同设备的多样交互方式,例如鼠标、键盘、触摸等,然后根据这些特性进行优化,以确保用户可以轻松地点击、拖拽等操作,从而实现流畅的使用体验。

5. 充分使用开源设计资源
借助共享的设计资源,例如图标库、UI元素等,以减少重复的设计和开发工作量,从而提升效率,确保页面的风格一致性。

6. 应用响应式设计
运用响应式设计理念,让产品界面能够灵活适配不同屏幕的尺寸和方向,确保在各个平台上都能展现出最佳的视觉效果。

五、为何一定要使用响应式布局?
响应式布局的本质是通过识别用户设备屏幕的尺寸环境,选择最佳的内容展示方式,让页面有能力在所有设备环境中保持良好的用户体验。
1. 一致的用户体验
无论用户使用手机、平板还是桌面电脑,他们都会体验到一致界面和交互效果,增强了用户的信任和满意感。
2. 节省成本和时间
通过使用响应式设计,你可以在多个平台上实现一致的界面,从而避免了重复的设计和开发工作,也能够更快地将产品推向市场。
3. 灵活和适应性更强
响应式设计能够自动适配不同尺寸的屏幕,无论是手机、平板还是电视等大屏设备,都能呈现出优良的显示效果。
4. 持续适用性
随着新设备的出现,响应式布局能够更加轻松地应对这些变化,保障设计的后续发展。
六、最后我想说
只要你在跨平台设计中深入理解用户需求和行为、建立一致的设计体系、充分考虑各平台特点、充分利用开源设计资源,以及应用响应式设计,就能够成功应对跨平台设计的挑战。
本文作者 @孙太初
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
