天猫2016改版设计点评

在谈一个平台改版之前,我们先要理解为什么要改版。
一个线上商城为何要经常改版?
- 满足运营
- 优化体验
- 制造新鲜感
第一点,满足运营
这个长好理解,例如,忽然进入了十几二十个大型品牌,如耐克,阿迪什么的,然后你当然好考虑如何为他们满足品牌曝光的需求,是增加品牌广告位呢?还是增加运营广告位呢?这些都是导致商城改版的驱动力。
第二点,优化体验
这个也是很好理解,如这次的改版,导致了某个功能用户经常找不到,或者是吐槽不好用,不合理。某个广告位的流量很低,导致商家不爽,这些都是体验上的不足,可以通过改版的优化调整改善的。
第三点,制造新鲜感
这个在线下的商场是非常常见的,定期会调整一下商品的位置,产品陈列的方式,让经常过来这个商场的用户时常感觉到新鲜和活力,刺激购买欲望。
但是,这个制造新鲜感是有个前提,不能完全脱离之前的体验全新制定规则。
举例栗子
该商场1楼是化妆品,2楼是超市,3楼是品牌服装,4楼是家电,5楼是饮食。
这样的结构运作了N年,用户早已经习惯,而来了个傻逼CEO,下令全部修改。
把一楼作为饮食,二楼家电,三楼化妆品,四楼品牌服装,五楼才是超市。大家猜一下,会不会变得生意更加好?
我肯定地说,会被骂翻了!
好了,我们回到正体,谈谈这次天猫的改版。
这篇是我第七篇关于电商平台PC端改版的点评文章,
也是最后一篇。
为什么是最后一篇呢?
最后会说明。

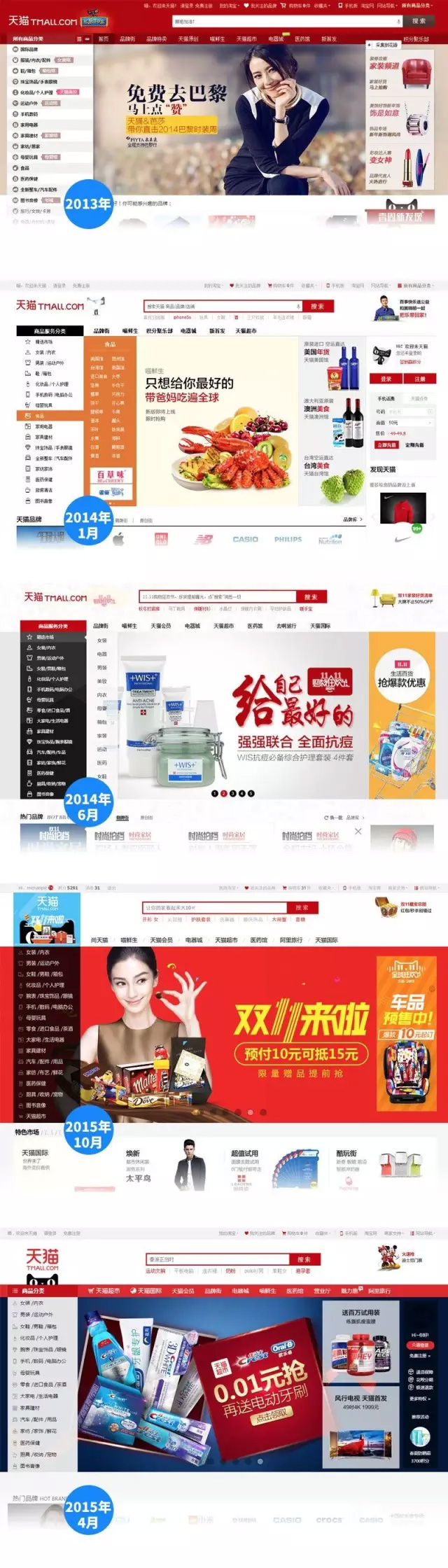
开篇,我一向都是想从头部说起。

这几个版本,都是我写过设计点评的版本。
2013年,天猫华丽升级。
2014年1月,试探式改版,可惜体验非常糟糕。我吐槽得非常厉害。
2014年6月,经历历史最短命的改版,迅速作出结构调整。
2015年10月,再次改版,不过同样带来很多用户吐槽。
2016年4月,最新一次改版,优化了上一版本的非常多的问题。
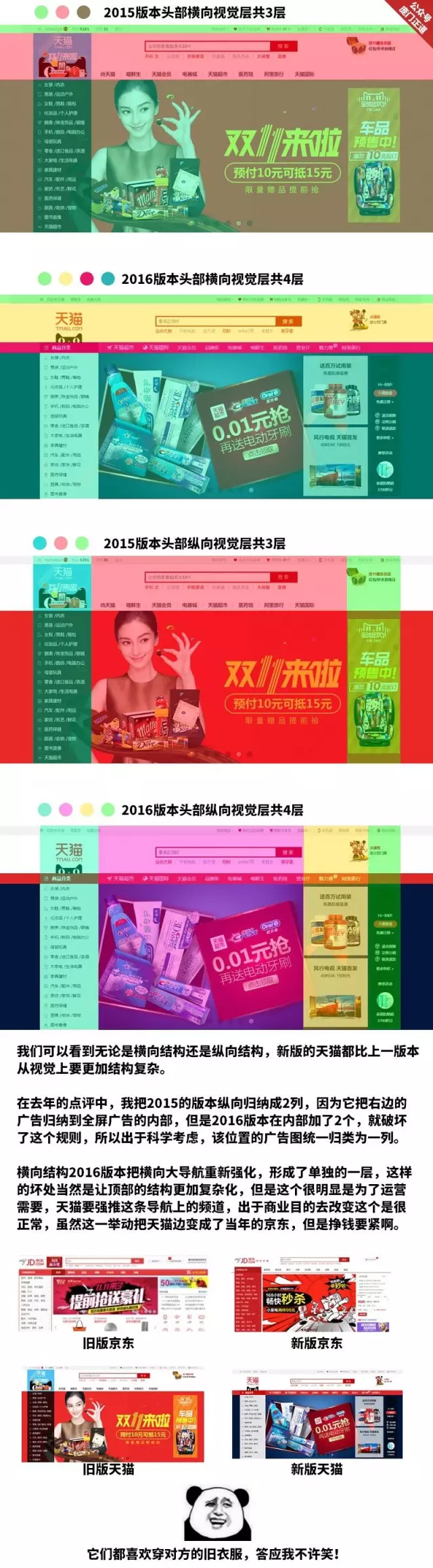
关于页头设计视觉层的问题

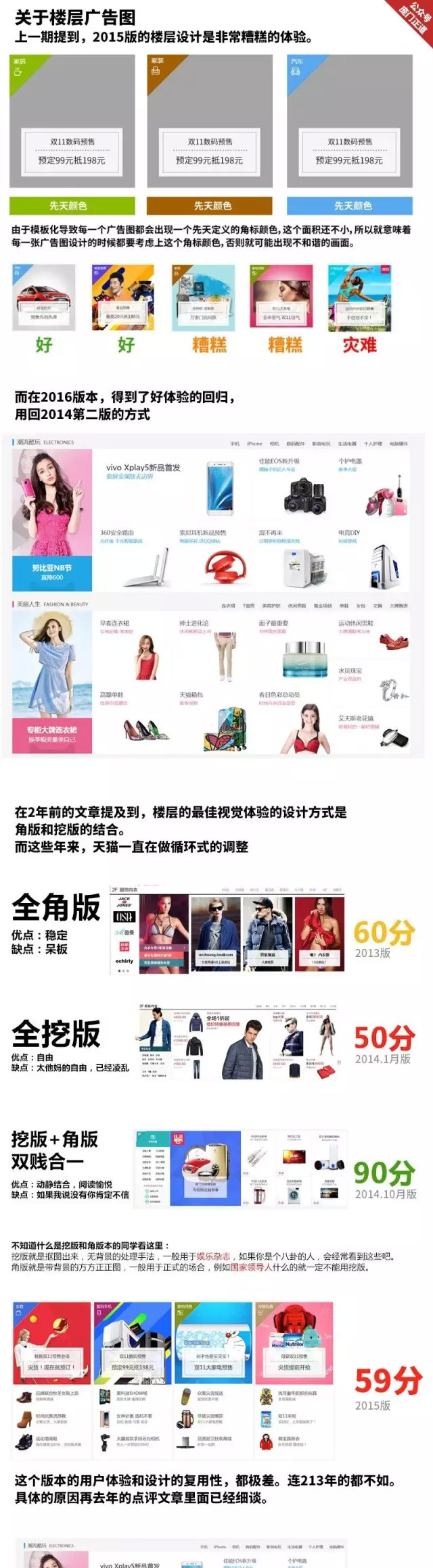
关于楼层设计问题

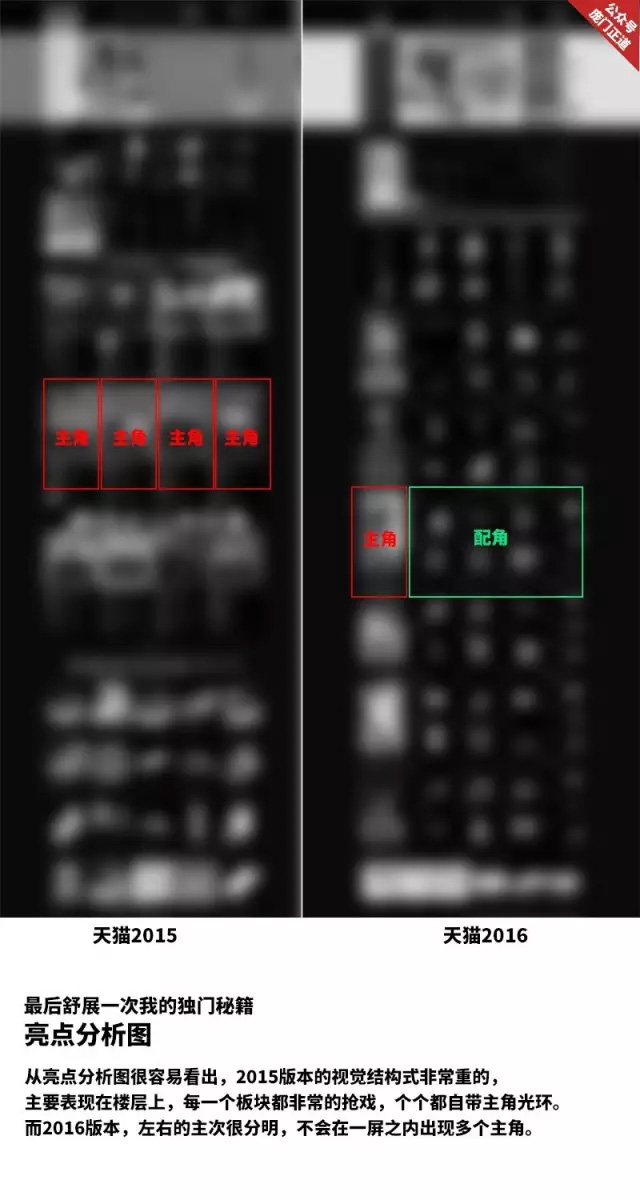
关于画面机构主次的问题

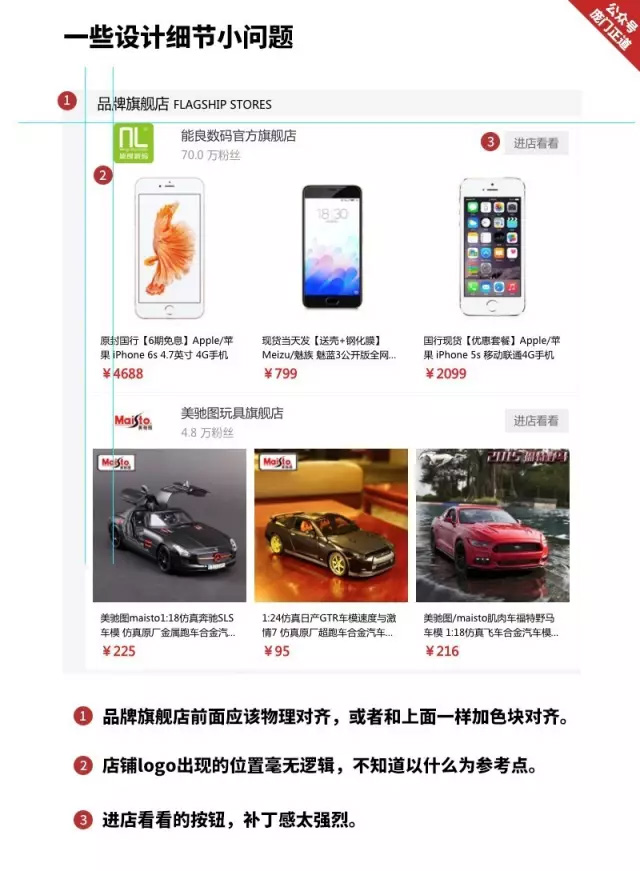
关于一些细节的问题

好了,揭晓一下,为何这篇是最后一篇?
年初的时候,和一位护肤品淘宝大咖聊,他的移动端交易已经突破80%,所以他基本上不看自己家的PC端店铺设计了,只看移动端。
阿里巴巴2016年Q1的财报显示,移动端的交易额已经达到总额的72%,如果PC端的天猫下次改版,估计移动端会突破76%,甚至80%的交易额了。
我说过,钱在哪儿,人就在哪儿。
当这个互联网商业,已经变成移动互联网是商业,那么说明钱都跑到移动端去了,钱去了,人才自然就跟着去,PC端未来几年沦为一个可有可无的鸡肋,所以,跟着趋势走,你会省很多力气。
所以,我也放弃PC端的设计点评了。
写了几年,也顺便给大家回忆下那些年的淘宝吧,毕竟那时候还没有天猫这个高档货。
2003年

2004年

2005年

2006年

2007年

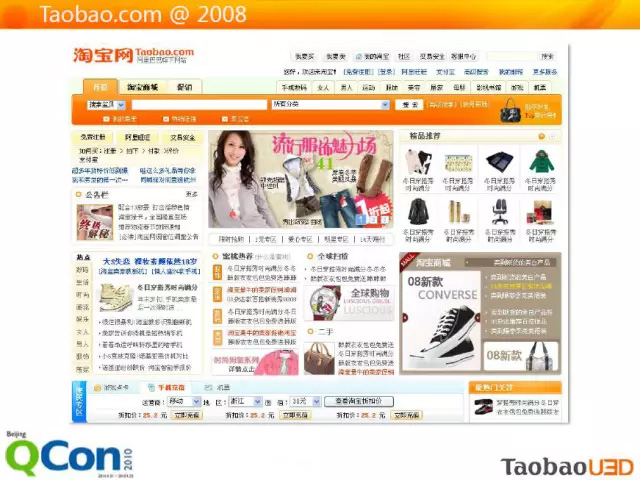
2008年

2009年

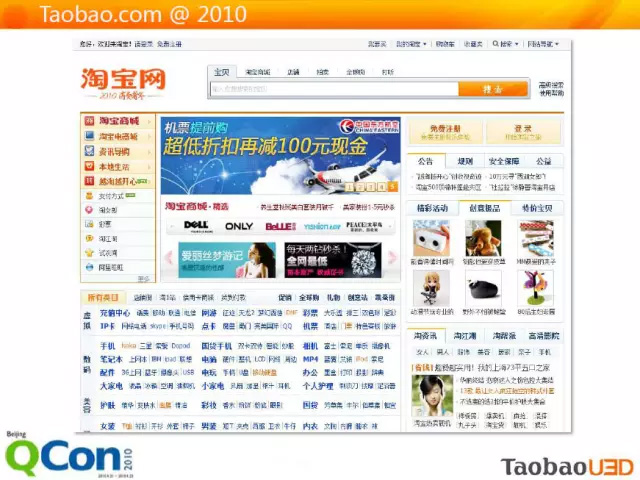
2010年

是不是觉得2003年的淘宝非常丑和搞笑?
其实过10年后,你看看今天的天猫和淘宝,何尝不是那样的丑和搞笑?
只要匹配时代,那都是好的设计。
说点心里话
前几天,又和那位年入千万的设计大神吃小龙虾聊天,我们的共同认知都是:“设计师从来都不能改变世界”。
的确,设计师只能让这个世界稍稍变得看起来美好,但是改变不了世界。反而代码仔什么的还有些改变了世界的。
设计从来都是锦上添花,而不能雪中送屎,啊,不对,是雪中送炭。
如你在婚礼上,对新郎说,衣服这里要这样整理,否则会折出痕迹,会难看的。这个时候,新郎当然会觉得还好你提醒,否则等会拍出来的照片就悲剧了。
但是你对一个中枪流血等着被救的人说:“来,我帮你整理好衣服,这样会好看些。” 估计他会被你气死。
我们要认清自己的职业使命,我们只是整一个商业模式的链条上的一环,甚至是微不足道的一环,它并不能左右一个商业链条的成与败,否则为什么有些很丑的产品卖得那么好?如XX手机。
当然你能设计得很好,的确能有助于品牌形象的提升,不然设计总监为何能几乎能和运营总监平起平坐(当然得看什么样的公司,大多数公司还是运营或者产品更强势,设计是服务。)
ANYWAY,无所谓,这个并不能阻止我们对设计这个职业的热爱和努力。
这个美丽的大世界本来就是由很多微不足道的小部件组成,我们也不例外。
正确认识世界,正确认识自己,就是对这个职业的最好致敬。
PC俱往矣,我们今后,移动端设计点评见。

这篇文章,分了2周完成。
前后7个小时,告别之作。
求赏啊!
作者:庞门正道(公众号ID:artman_design)
原文地址:天猫2016改版设计
关键字:产品设计, 2016, 天猫, 改版设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
