用“Z”型模式,阅读网页的内容
Z型布局提供了一些不错的东西,这正是它被许多网站采用的原因。 你可以利用Z型模式将重要信息放在视线自然而然能看到的地方,以增加其视觉突出。
很容易想象每个用户在兴奋地阅读你写的每封信时。其实他们不是在阅读而是在扫描。
用户不读取网页,他们只是扫描。
扫描意味着只有当他们的视角集中在一些事物上时才会停下阅读。
作为一名设计师,你可以很好地控制人们在查看你所设计的网页的外观。为了创造出访客眼睛要遵循的正确途径,你需要了解我们的眼睛是如何处理信息的。在本文中,我将介绍在网页设计中使用“Z”型模式创建视觉层次结构的理论和实践。
什么是“Z”型模式,它的工作原理是什么?
正如你所期望的,“z”型模式的布局遵循字母Z的形状。“Z”型模式的设计跟踪了人眼扫描页面时的路线——从左到右,从上到下:
- 首先,人们从左上角到右上角进行扫描,形成一条水平线
- 第二步,向页面的左下侧,创建一条对角线
- 最后,再次向右转,形成第二条水平线
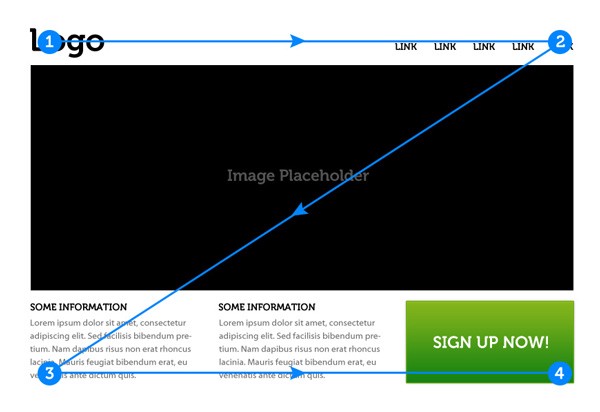
当观众的视角以这种模式移动时,它形成一个虚构的“Z”字形:
“Z”型布局的一个例子。图片来源: Tutplus
这种模式是有效的,因为大多数西方读者会像扫描一本书一样扫描你的页面——从上到下,从左到右。
在哪里使用?
“Z”型模式的扫描发生在不以文本为中心的页面上(对于文本繁重的页面,如文章或搜索结果,最好使用“F”型模式( F-Pattern))。这使得“z”型模式很好地解决了最小化复制及需要被看到的几个关键元素的简单设计。以主要围绕一个或两个主要元素为中心的简约页面或登录页面来实现“Z”型模式,鼓励用户遵循这种方法。
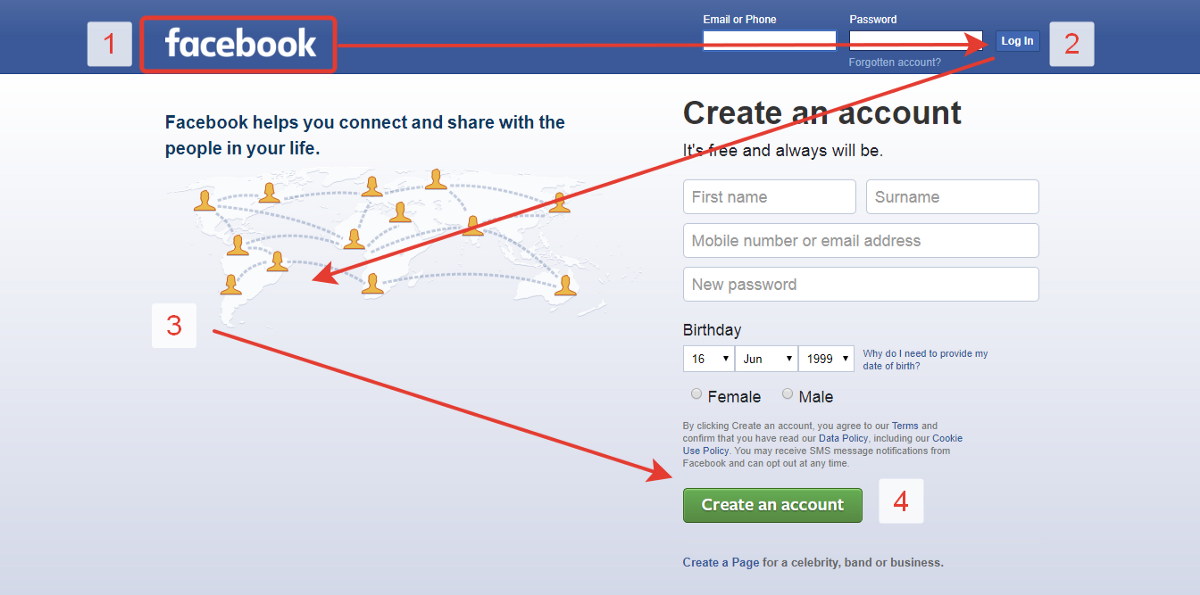
Z型布局在设计项目中是真正的闪耀,其中简约性和号召性用语是最重要的原则。 Facebook的登录页面是Z型布局的一个例子。
如何使用它?
在开始设计页面布局之前,首先要查找以下问题的答案:
- 当访问者在登录页面时,你希望他们注意什么信息?
- 你希望他们以什么顺序来查看信息?
- 你想让他们做什么?
Z型布局的前提其实很简单:在页面上加上字母Z。理想情况下,你希望人们首先查看最重要的信息,再次查看第二个重要的信息。因此,重要的元素应该沿着扫描路径放置,访客应在正确的时间被提供正确的信息。
创建流程是至关重要的
流程是将你的视线从一个页面的一部分引导到另一个你想要移动的方向。 通过视觉重量和视觉方向的组合创建流程。创建流程时要注意以下几个最佳做法:
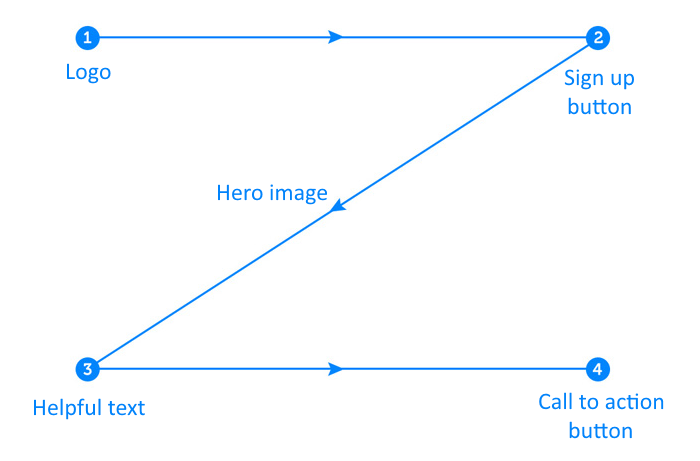
- 第1步:第1步是观众旅程的起点。这是你的标志的黄金地段。
- 第2步:首先沿着Z的顶部放置你希望读者最先看到的东西。
自然地将视线遵循Z字型的路径,将次要的“行为召唤”目标放在最后。将更多的视觉重量放在第2步的元素中——让按钮(或另一个关键元素)鲜明,吸引用户注意力并让其沿着“Z”型路径引导用户视线。
页面的中心区域:这个区域是来填补用户感兴趣的内容,同时将其视线向下延伸到下一行。例如,你可以将英雄图像放置在页面的中央,以分离顶部和底部,并沿Z路径引导用户视线。
- 第3步:第3步的目的是引导用户在第4步进行最后的行为召唤。
例如,如果你的网页宣传你想要销售的某些产品,你希望潜在客户在看到“立即购买”按钮之前看到可以说服他们购买的副本。因此,用第3步为他们提供福利或其他有用的信息。
- 第4步:第4步是终点线,它与第3点之间的行应包含将用户的视线推向角落的内容。
第4点本身就是你的主要行为召唤的理想场所。
建议的Z型布局
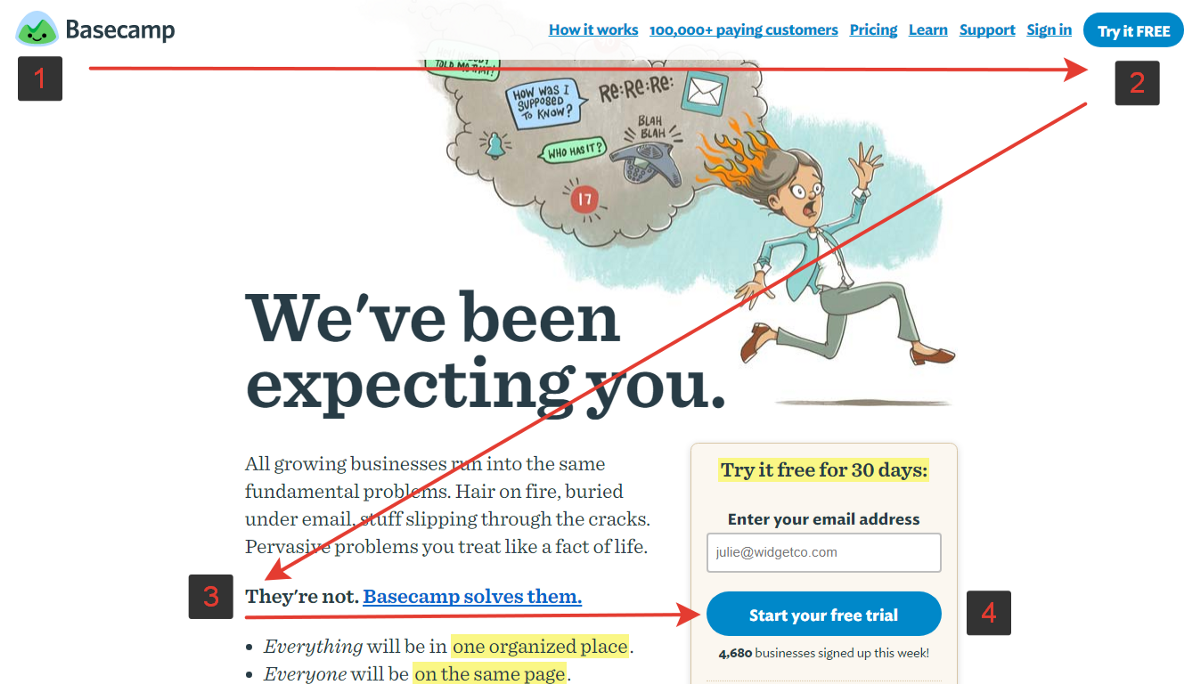
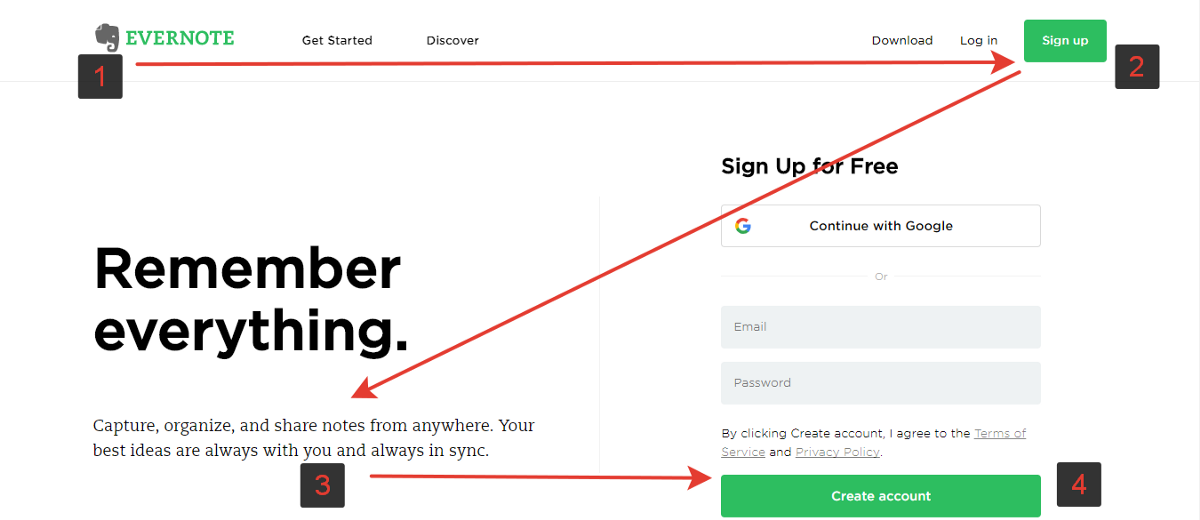
在下面可以看到Basecamp和Evernote的两个Z型布局很好的例子。

右曲折模式
关于Z型模式的有趣且有用的是,我们可以更多地看到它是作为一个Z型的系列在移动而不是一个大的Z型移动来扩展这种模式。
正如你可以在下面看到的,这正是Dropbox通过引导用户通过几个关键产品功能,并用“免费注册”号召性用语按钮完成他们重复的Z型布局的功能。 在此布局中,“了解更多”按钮起辅助呼叫按钮的作用,可帮助读者进入下一个相关页面,而无需阅读完整副本。
结论
Z型布局提供了一些不错的东西,这正是它被许多网站采用的原因。 你可以利用Z型模式将重要信息放在视线自然而然能看到的地方,以增加其视觉突出。记住要先沟通信息。
译者:SKYUI
原文作者:Nick Babich
原文地址:https://uxplanet.org/z-shaped-pattern-for-reading-web-content-ce1135f92f1c?
关键字:阅读, 产品设计, 模式
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
