表单设计中,你需要注意这些事项
表单是什么?是用户和网站之间的对话。设计表单如同设计一个产品,取决于你的理念是从产品目标还是用户目标出发。作者通过对表单设计中基本规范和输入方式的分析,提出了表单设计中需要注意的事项。
交互体验对于而今的互联网产品来讲,无论怎样重视都不为过。对于用户接触较多的表单设计,想必每位产品经理都有自己的心得体会,今天就和大家聊聊表单设计的基本规范和 注意事项 ,疏漏之处,还请各位同行多多指教,共同探讨。
在开启正篇之前,先请大家看几个有欠考虑的表单设计,我们一起看看问题到底出在哪里了?
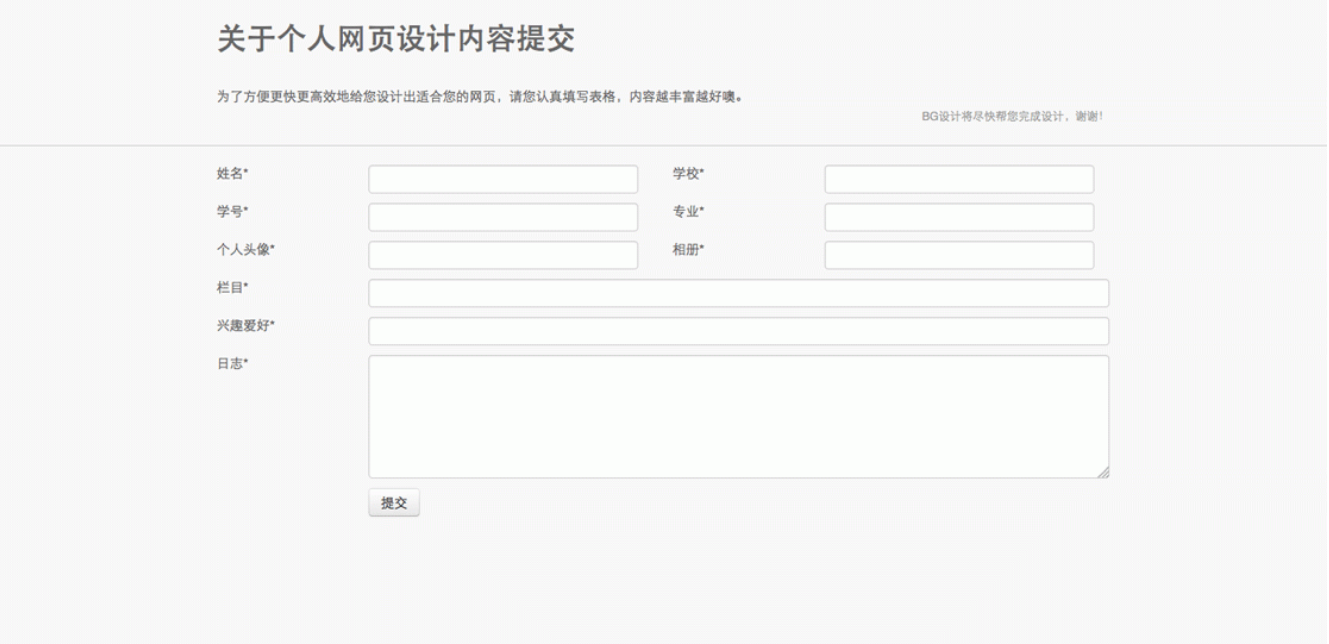
案例①:某人事考试平台网站
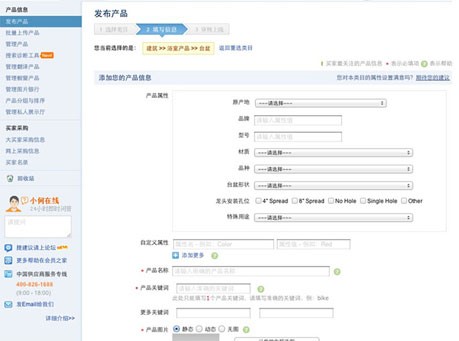
案例②:
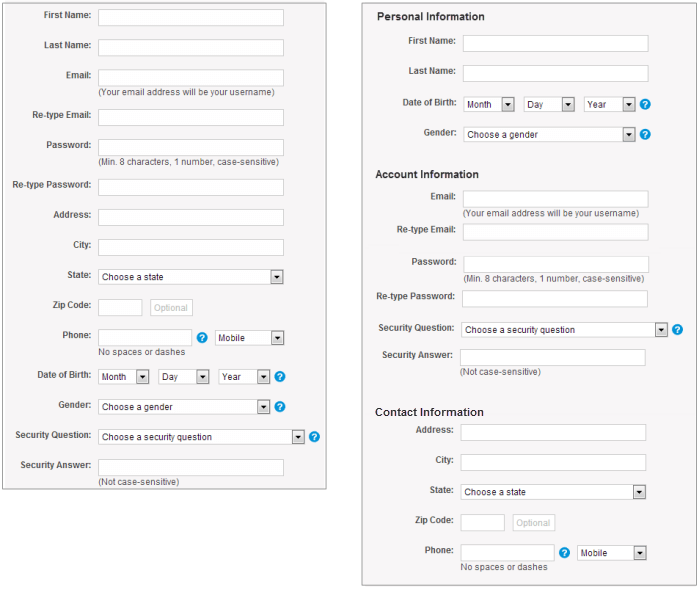
案例③:
看完以上三例,不知大家作何感想,笔者在考试报名的时候,就碰到了案例①的表单。
那么,为什么他们敢用这样的表单?
因为“刚需”、“垄断”,就像伟大的1230X、挤成照片的地铁,某三甲医院的高傲态度等等。
但是,朋友们,不是我们所做的所有产品都能有这样的场景吧,所以还是要老老实实的优化我们的用户体验,对吗?
好,言归正传,首先要在此申明一下,表单设计的 核心原则 ,也可以说是铁律。
- 表单内容能减则减;
- 能给默认值的就不让用户选;
- 能让用户选的就不让用户输;
- 必须输入的能给提示,一定要给提示。
一、基本规范
下面,我们从如下几点来聊聊表单设计的 基本规范。
1.1 合理的结构
1、如果表单的字段过多,而又无法避免的时候,可按照业务逻辑进行分类,把冗长的表单划分成几部分进行排布。
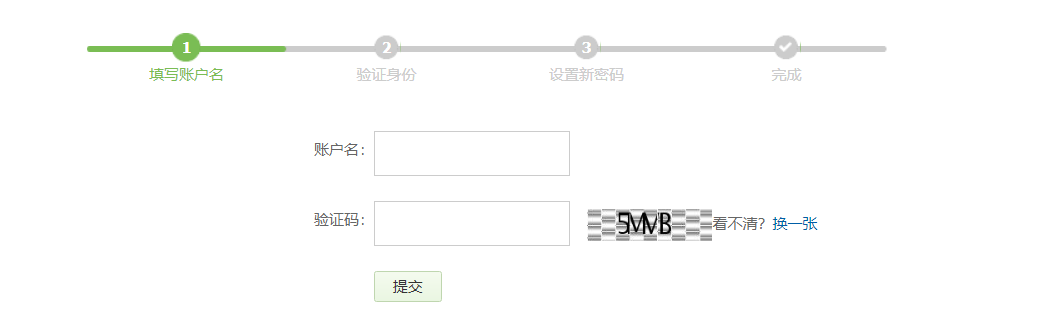
2、如果表单内容存在前后步骤上的逻辑关系,可以将其按步骤划分。
3、一些不影响主流程的信息,可以在需要启动该流程的时候,再让用户填写。
1.2 合适的位置
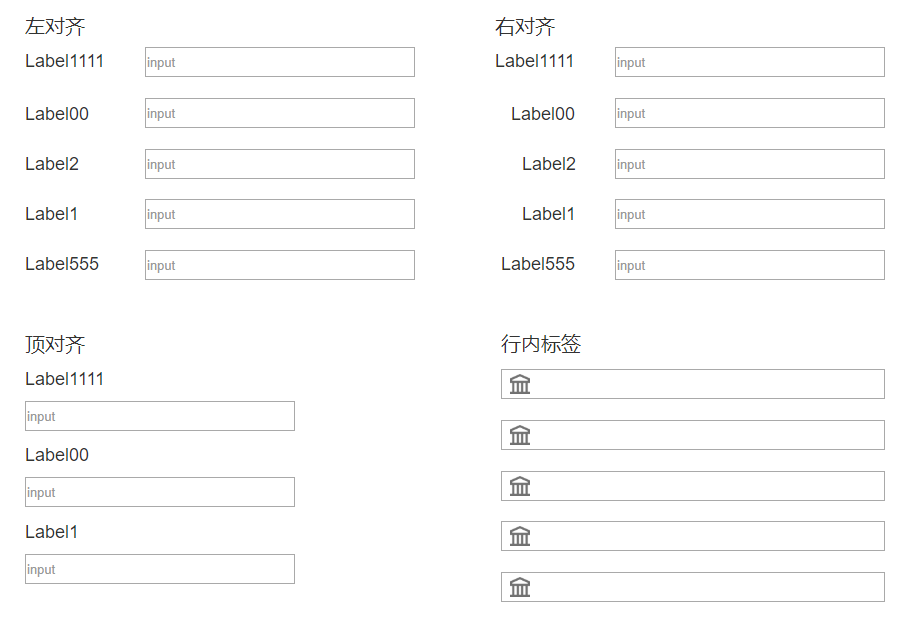
1、输入框标签的位置,通常有左对齐、右对齐、顶对齐、行内标签几种情况。根据眼动实验数据表明,在理论效率上,顶对齐>右对齐>左对齐。
其中顶对齐的问题在于,在垂直方向上占用空间较大。
行内标签由于位置所限。优点在于占用位置小,缺点在于填写完毕,标签的提示文字就消失了,复核信息较困难。因此,常在输入较少量信息时可使用,例如,登录。
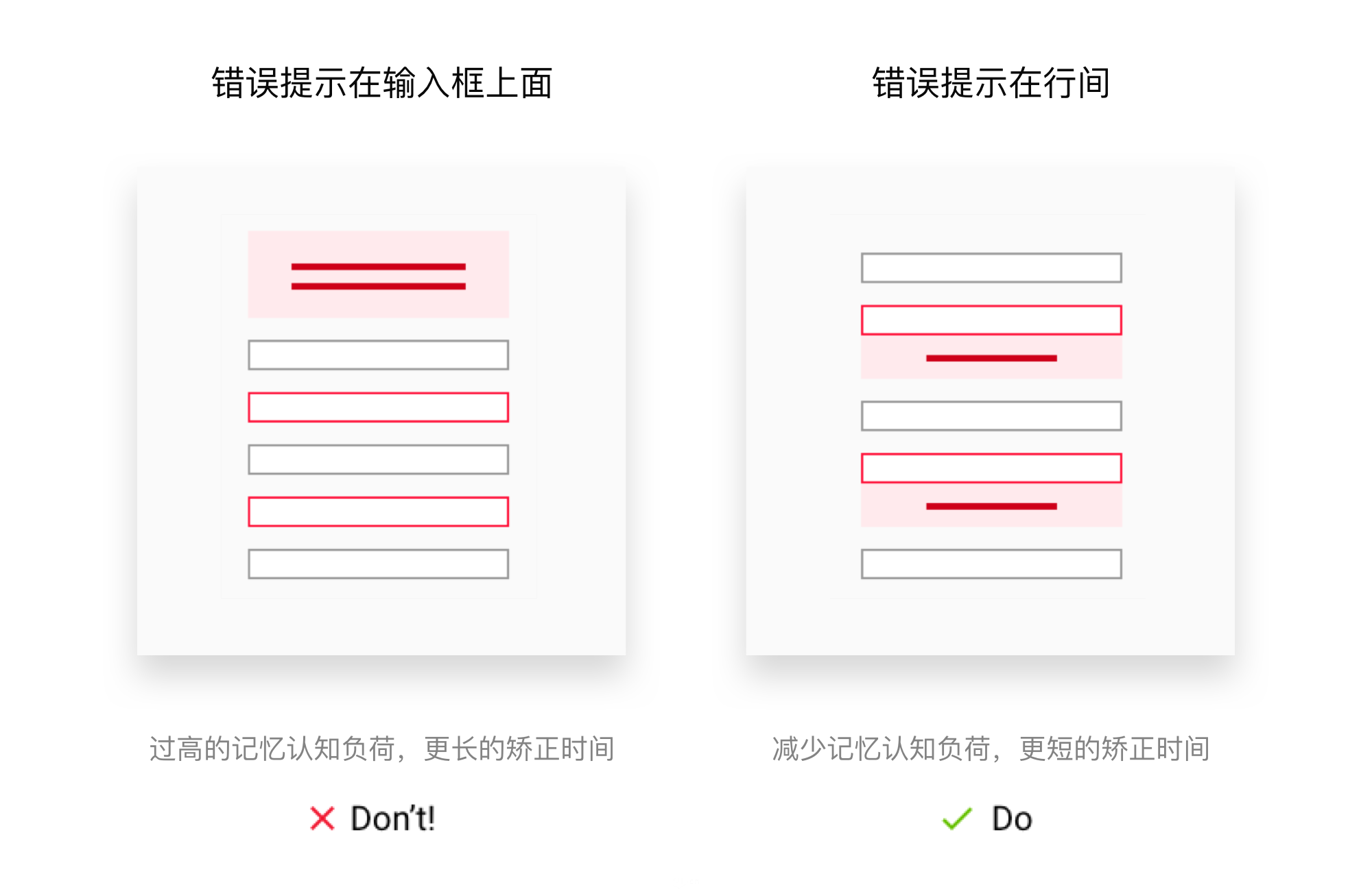
2、输入框提示信息的位置,一般推荐将提示信息放在操作的上下文中,最为明确。
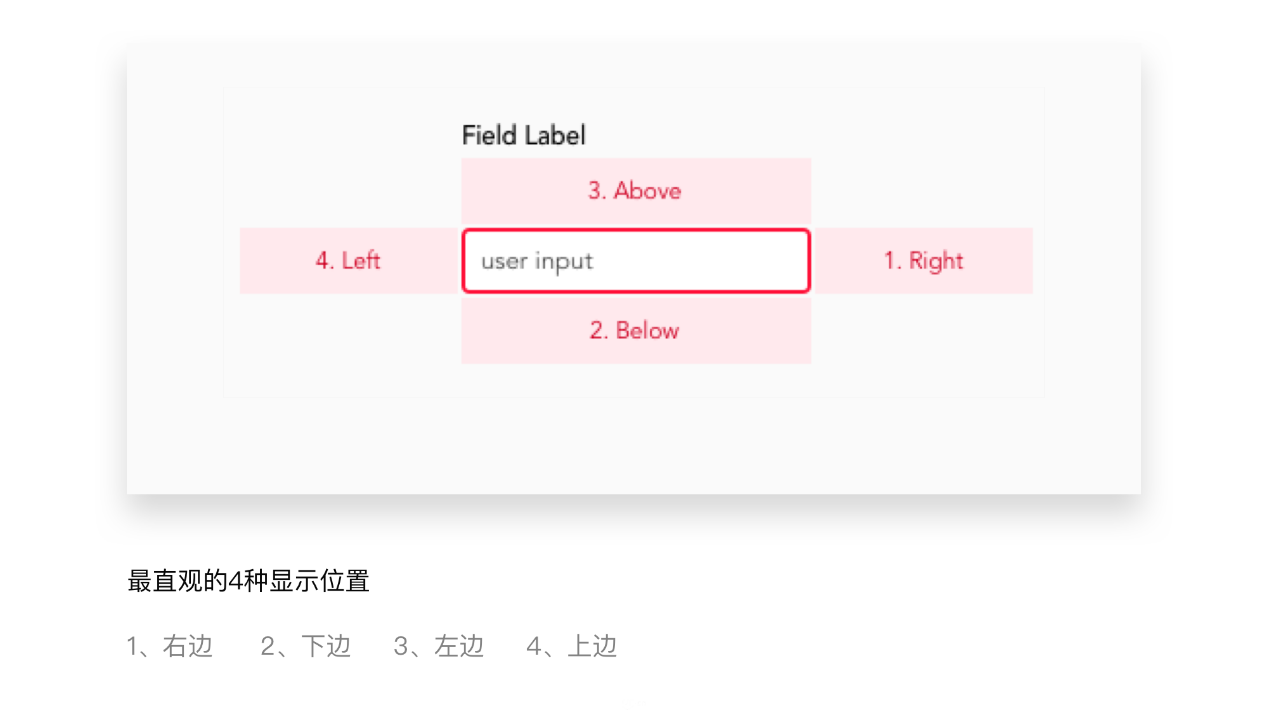
3、提示信息在文本框的上下左右四个位置中,一般来讲右侧最受用户欢迎。(相关调研的结果供参考)
1.3 恰当的语言
1、设计中,恰当的使用文案,会为产品增色不少。文案的核心原则是 清晰、明确, 语言风格要根据产品定位详加斟酌。
2、有些必要的操作,可以通过提示信息给用户解释清楚,为什么需要用户填写此内容?填写之后能为用户带来什么益处?这样用户在输入的时候会感受到自己并非被迫的。
3、可以通过一些动效来增加情感联系,例如我曾经看到过一个登录页面,在用户填写账户时,猫头鹰会闭上眼睛。
1.4 合适的颜色
一般来说,错误为红色,通知为蓝色,警告为黄色,成功确认为绿色。
1.5 适宜的时间
推荐在用户输入完该项信息后,立即显示验证的成功/失败信息。同时还可以考虑为用户提供解决方法。
二、输入方式
在表单设计中,存在多种 输入方式 ,那么在设计产品的过程中,我们该如何选择,如何取舍呢?以下是我在日常工作中的一些摸索,也包括借鉴前辈的一些经验。供大家参考。
2.1 文本框
注意事项:
1、合适的尺寸,根据输入内容的长度确定文本框的尺寸。
2、自动匹配特定数字的输入格式问题:
- 手机号码 示例:138 1174 6893
- 银行账号 示例:6226 8005 2365 6879
- 身份证号 示例:110 108 19861203 1020

在显示银行账号、身份证号码等敏感信息时,宜隐藏部分内容,避免信息泄露问题。针对卡号等复杂信息,现在很多银行的app都支持直接扫描卡片获取账号。
3、提供帮助和解释性文字,消除用户疑虑和困惑。
4、文字输入最好有自动补全、自动建议功能。
5、如有限制字符数,明确提示给用户为宜。
6、表单输入内容过多时,可增加一键清空、复制按钮。
7、移动端特有问题:弹出键盘与需要输入的文本类型相匹配。
8、在英文语境下,要避免英文全大写的情况发生。
2.2 下拉列表
优点:占用空间小,不需要输入验证,技术难度低,用户熟悉。
适用场景:适用于当下拉选项数量过多时。
注意事项:
1、允许用户检索下拉选项更为友好。
2、尽可能合理的排列选项,最容易选择的放到上面(如果无法确定默认选项的话)。例如携程的目的地的选择。
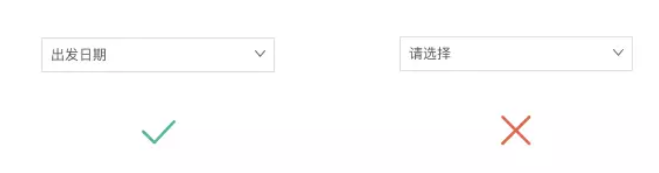
3、下拉列表的提示信息也很重要,要让用户明确自己选择的是什么。
2.3 单选框、复选框
注意事项:
1、按一定的逻辑进行选项排序,例如根据发生的可能性、难易程度、风险大小来排序。
2、选项应该易于理解,容易区分。
3、尽可能提供默认选项。
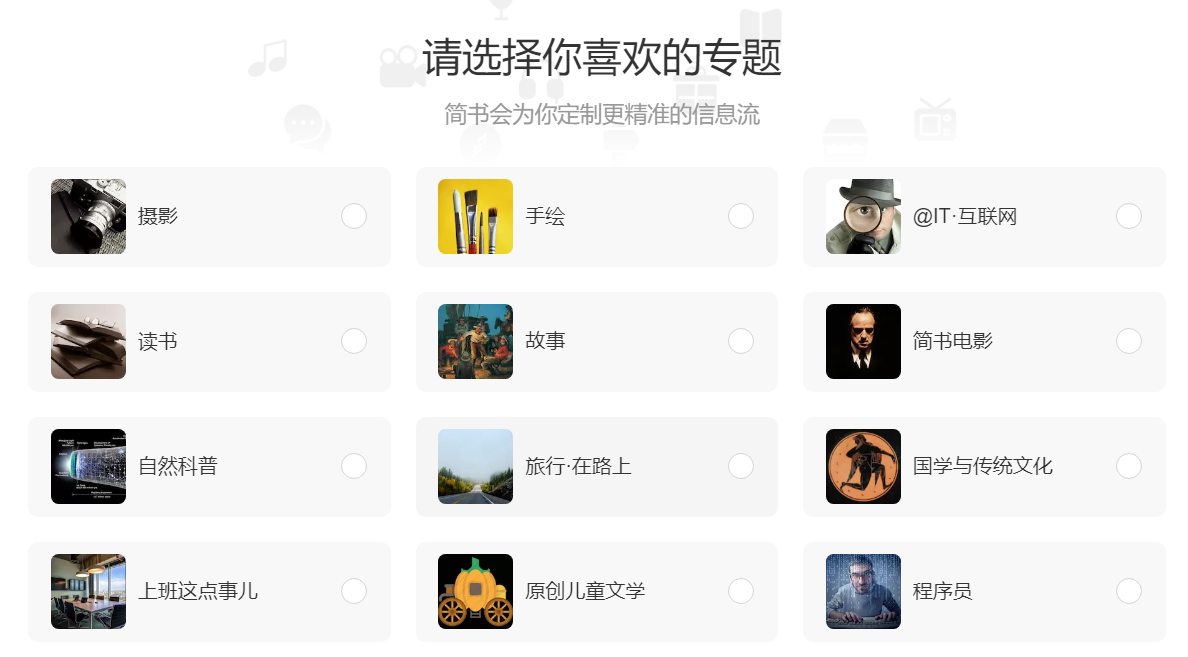
多选:
单选:
2.4 其他输入方式
1、滑块:
① 适用于精度要求不高的数据输入,滑块的精度可以根据产品定义,最小值可以自行设定。
② 滑块亦可配合数字输入,微调钮等一并使用。
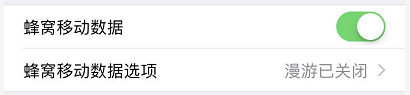
2、switch开关:
3、tab框:
注意事项:推荐在2>选项数量>6时,使用,且文案字数较少时。
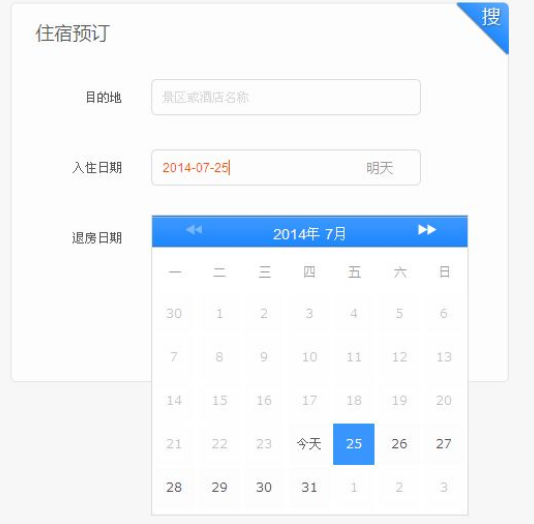
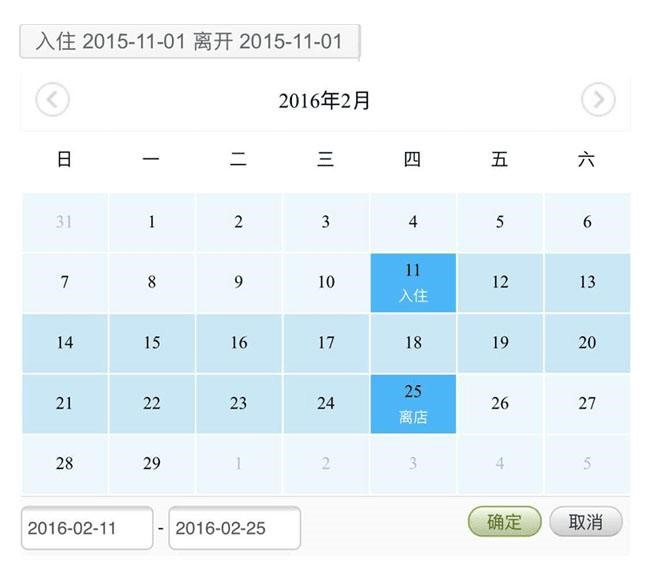
2.5 日期选择器
目前,在互联网产品上,日期选择器都得到了普遍的使用,很少有产品在要求用户手动输入日期了。
那么日期选择器的使用应该注意哪些问题呢?
1、需要区分是选择时间点还是选择时间段。

2、是否允许手动输入日期,允许手动输入日期的同时,要能准确识别用户输入日期的格式。
3、是否需要给用户提供默认值。
4、限制不可用日期。
5、时间选择的颗粒度。
6、周末是否需要特殊标识。
最后一点要说的是,表单校验的形式分为两种,一种是提交后校验,一种是在用户填写完该条信息之后立即校验,一般推荐后者。
好啦,关于表单设计的几点问题就聊到这里了,不周之处还请各位多多指教,互相学习。
作者 @小建 。
关键字:表单设计, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
