如何设计B端地图?收下这份超详细总结!
编辑导语:在B端产品中,地图也是一种常见元素。而B端业务场景中的地图元素又与C端场景有所不同。本篇文章里,作者就对B端地图设计进行了一个较为详细的介绍。如果你也想了解如何设计B端地图的话,那就一起了解一下吧。
B 端的一些业务场景中常会使用地图元素来展示信息,但是 B 端的页面情况较为复杂多变,与 C 端的百度地图等使用场景以及业务具有一定的差异性。在工作中,我们对于地图页面的布局、交互统一性上的研究还是较少,所以我进行了业务场景下的列表与地图的关系的设计沉淀。
一、常规地图样式
地图作为一种将地理信息以二维的手段展示的图像。日常纸质地图常常会分为两个模块:地图信息、列表信息。对于现 Web 端的产品,地图也保留两者的信息区域并进行不同的布局排布,如百度地图等。针对 Web 端的产品,因为有交互形式的出现,所以在地图上会存在更多的信息展示。
1. 地图信息
- 地理信息: 以可视化手段、数理的方式将地理信息处理后的信息。
- 打点地址:打点在地图上的位置分布,其可看作一个基于地理信息的可视化方式。
- 在图上显示点位的信息。
2. 列表信息
- 打点列表主要信息:运用列表的形式展示打点的初步信息。
- 打点的详情信息:针对打点有再次下钻的能力,来显示单个打点的详情信息。

二、现业务中常见地图设计
针对现在工作、学习过程中遇到过的具有地图元素的业务,我进行了整理,并总结出了一些不同场景下存在情况以及现业务阶段存在的问题。
首先我总结了列表的信息与地图信息的关系,一共为三种不同的情况。
- 一对一:列表与点位一对一的映射;
- 点位内容范围大于列表内容;
- 列表内容范围大于点位内容。

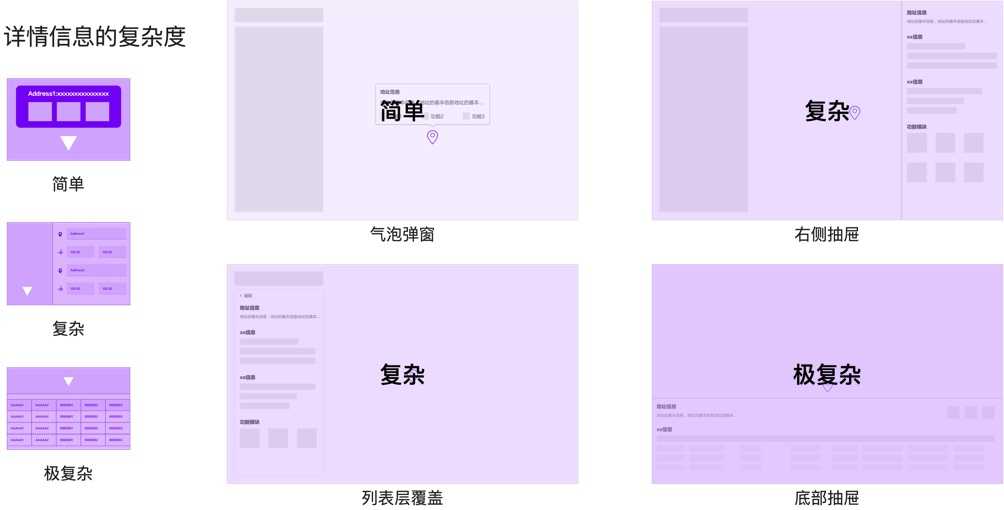
随后,我针对打点详情信息的复杂度进行了三种程度的区分:简单;复杂;极复杂(较少)。

最后,我走查线上业务版本发现了一些现地图元素的一些问题。
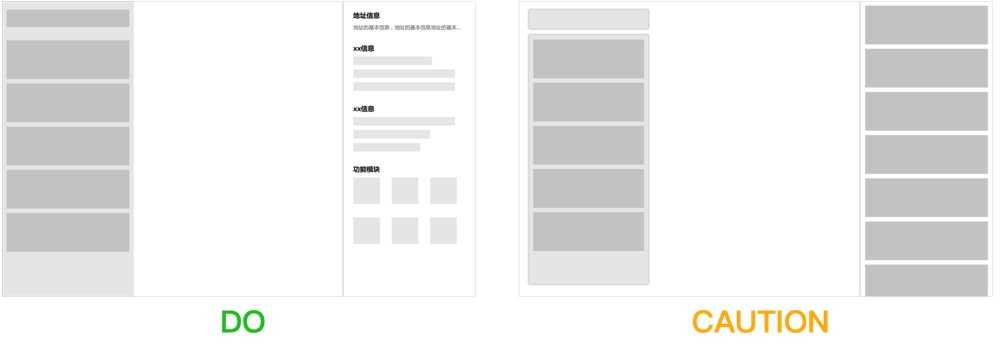
1)排版不统一
针对地图的两种布局,使用较为随意,并没有规定其合适的场景使用不同的排版形式。

2)功能入口的交互不统一
针对于地图上的列表,常有功能有定位、查看详情、以及一些特殊场景下的特殊功能入口。然而,这些功能其入口常常不统一。点击列表,有时承载的是查看详情,有时是地图定位,甚者点击卡片不承载任何功能入口。

3) 地图打点与列表的对应混乱
有时地图上会存在多个列表的情况,从而导致列表信息与地图上打点信息对应的混乱,这样会让用户感到信息的不明确。

根据以上存在的问题以及情况,我们总结了两点设计原则,针对地图模块进行了修改与推进。
- 清晰简洁:保证整体页面层级的清晰;地图信息的简洁,确保地图信息最大限度的展示。
- 对应明确:明确点位信息与列表信息的对应关系。

三、地图中排版以及交互逻辑
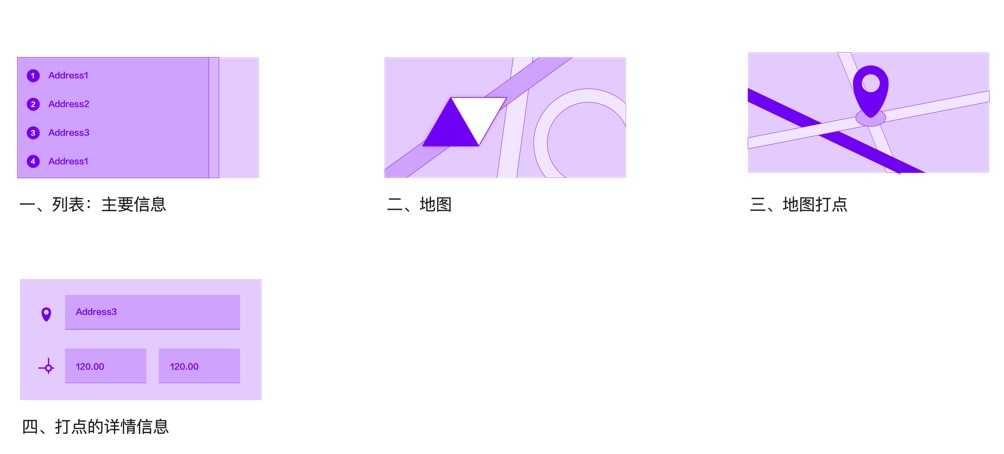
地图中常包含了四类元素。
- 列表:主要信息
- 地图
- 地图打点
- 打点的详情信息
针对以上问题,我们从三个点进行了整理分析:列表的交互形式、地图与列表的整体布局、地图打点的详情信息。

1. 列表交互
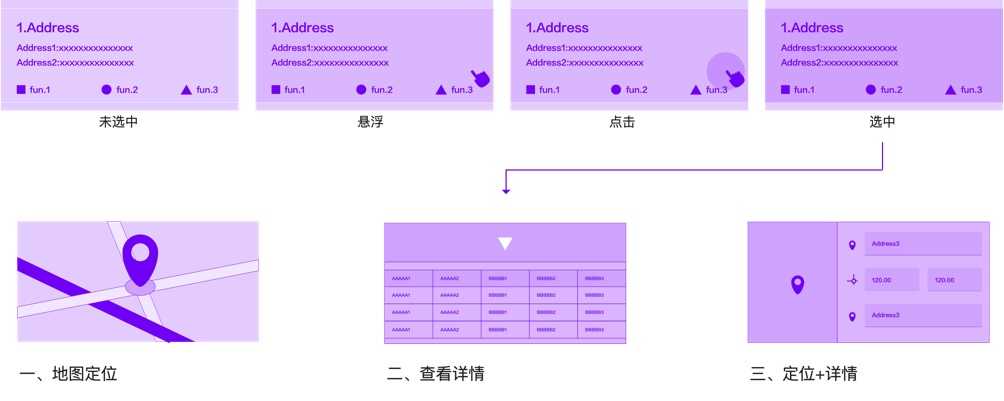
针对地图列表,点击列表的主要交互操作分为三种:
- 地图定位;
- 查看详情;
- 定位+详情。

2. 地图布局
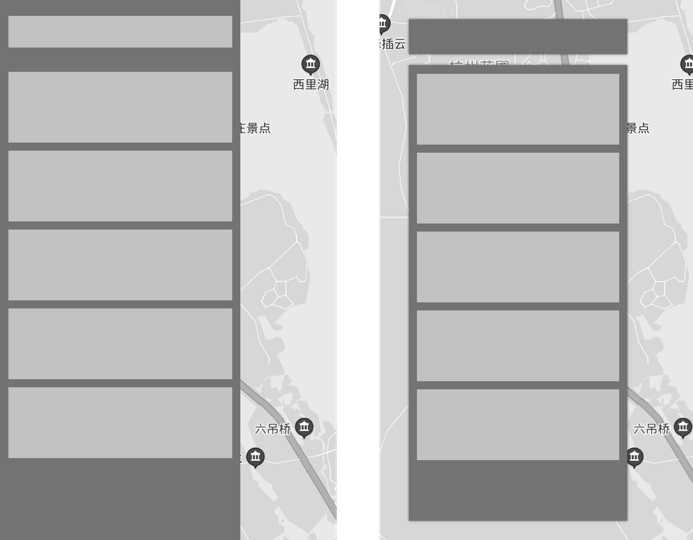
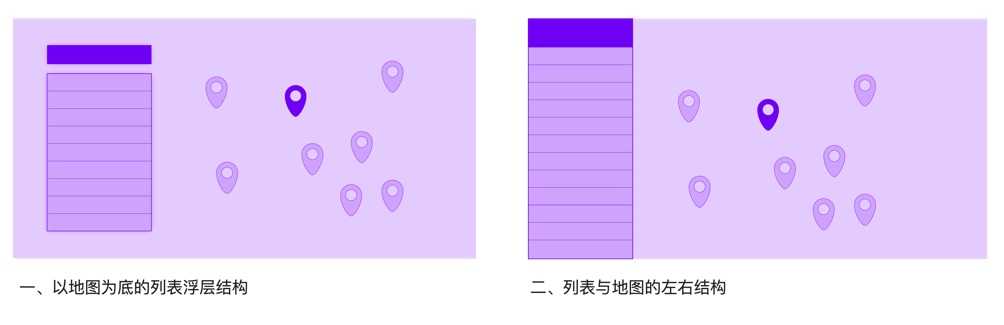
为了清晰整体的地图层级,我们将列表与地图分为了两种不同的形式:
- 以地图为底的列表浮层结构;
- 列表与地图的左右结构。
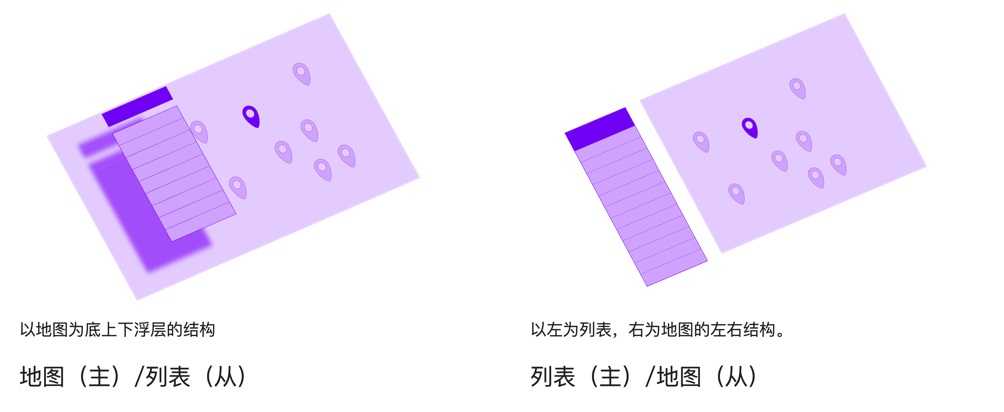
并且,根据整体的布局结构,我们将这两种布局形式中包含的隐形的逻辑从而进行了区分,将地图与列表进行了主从关系的分配。
针对于第一种形式,地图为底,列表作为具有阴影的第二层结构,其包含了隐形的地图为主、列表为从的逻辑形式。
而针对列表与地图的左右排布结构而言,因为两者处于同其级别的元素,更具左右、上下的阅读习惯,其包含了列表为主、地图为从的逻辑形式。


而后,根据整体布局的逻辑形式,我们将上文总结的三种不同业务场景进行了分配,并提出了使用建议。
- 针对于地图(主)/列表(从)的布局情况:
- 使用场景:适用于地图点位内容范围大于列表内容。
- 列表交互:推荐点击单个列表首要交互为定位功能。
- 针对列表(主)/地图(从)的布局情况:
- 使用场景:适用于列表内容范围大于地图点位内容。
- 列表交互:推荐点击单个列表首要交互为 详情功能。
3. 打点的详情信息
上文我们根据打点的详情信息分成了三类。
- 简单
- 复杂
- 极复杂
针对这三种情况,我们提出了三种情况下使用的交互形式。
- 对于简单的信息来说,可以推荐使用气泡弹窗的形式;
- 针对复杂的信息展示,尝试用右侧抽屉的形式以及替换当前列表;
- 针对极复杂的场景,如需要展示画布或者列表的话,可以考虑底部抽屉的展示形式。

针对气泡弹窗以及右侧抽屉,我们也提出简单的使用建议。
1)气泡弹窗
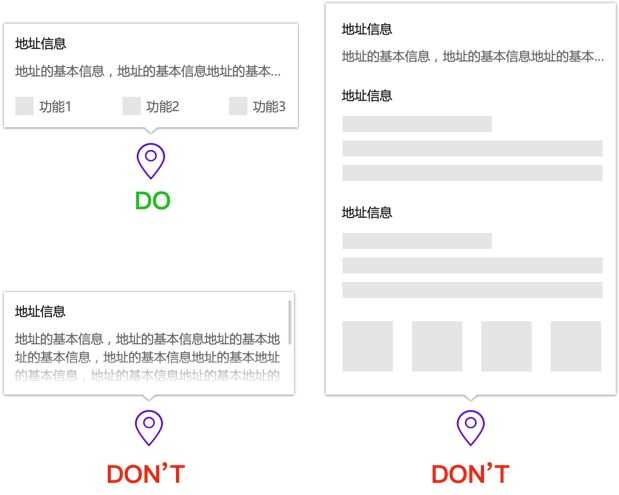
- 用于信息复杂度较低的场景,以简洁地图信息,保证完善展示。
- 不应该在小气泡中承载过多的信息,以滚动、切换等呈现。

2)右侧抽屉
- 用于信息复杂度较高的场景。
- 建议在 列表(主)/地图(从)的布局中使用。
- 不建议在地图(主)/列表(从)的布局中使用:此布局下需要保证图中仅有一个与地图所对应的列表(利用 icon 区分等形式),并且此布局下地图点位数据会较多,若两个层级的点位同时显示会造成干扰。
- 若需要进行对于详情信息的编辑,建议使用蒙层;若需要使用地图,建议隐藏主列表,以保证复杂表单的输入过程保持专注。

四、小结
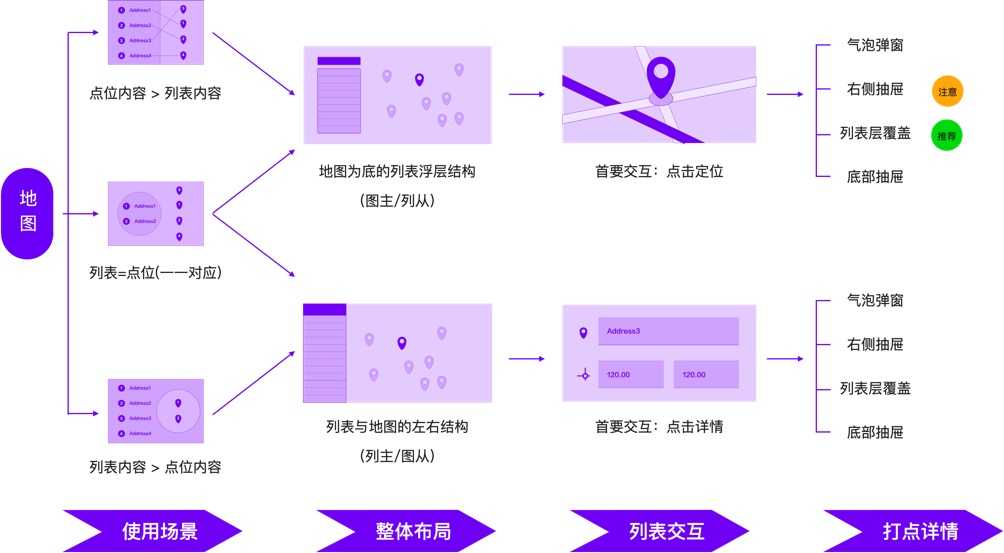
最后,根据上述总结的内容,我绘制了一张表格简单的流程图供大家快速的参考。
以上结论,仅仅是一个初步的总结,对于更加细节的点还需要继续进行研究迭代,例如简单与复杂的界限等。

作者:Y.h
原文链接:https://www.uisdc.com/b-side-map-design
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
