如何做好数据可视化设计,国外大神给出了十条实用建议
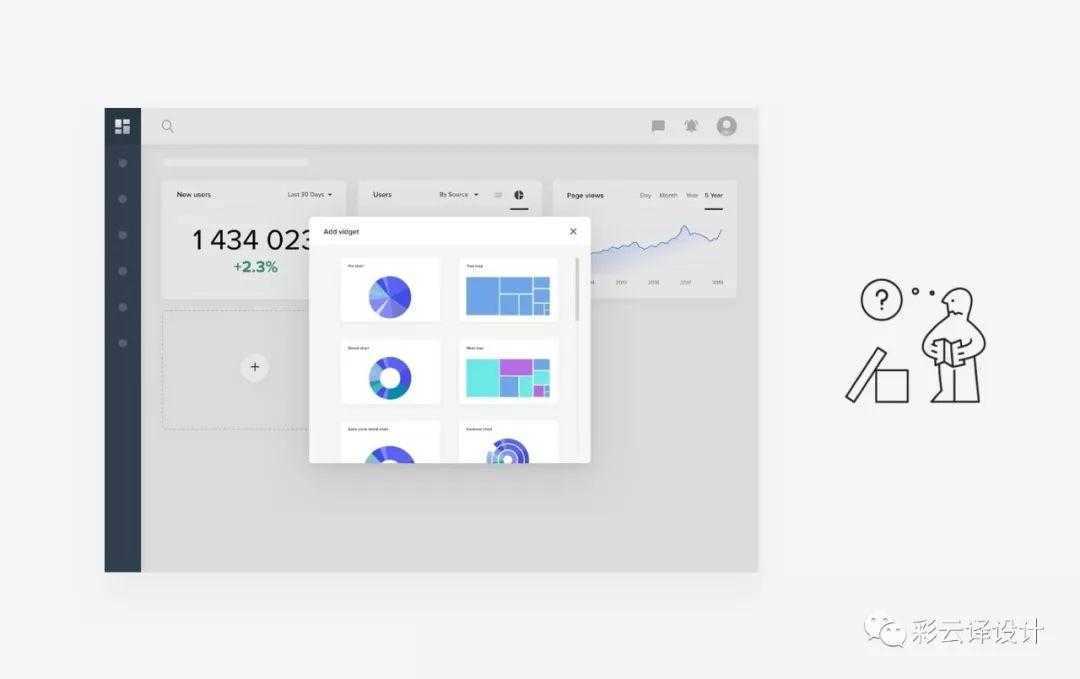
当用户在浏览数据界面时,最好一眼就能对关键信息有一个大概的了解。而数据可视化能够更好的帮助来展示所有的信息、趋势和风险,并实时更新。
现如今,后台界面的设计需求很常见。商业活动中,人们希望通过一个数据可视化界面来展示所有的信息、趋势和风险,并实时更新,助力于财务分析预测。
当用户在浏览数据界面时,最好一眼就能对关键信息有一个大概的了解,也就是说,后台界面应该是一种引人注目、简单直接的导航方式。(后台界面)Dashboard这个术语来自汽车仪表盘的比喻,也叫cockpit-area,通常是指飞机或航天器的驾驶舱,也就是控制飞行器的仪表盘。
我做了很多年To B(针对企业)的项目,设计了不计其数的后台管理界面。每一次的设计任务,对我来说都是新的挑战,为了设计出优秀的后台界面,我常感到压力山大。
为了帮助大家设计出更好的后台界面,我根据自己的经验,提出了以下几点建议,不管是对初学者还是经验丰富的设计师,应该都会有所收获。
1. 定义目标
后台界面首先是要有明确的目标以满足用户需求,就像产品中其他界面一样。如果把目标搞错了,那么接下来的努力就毫无意义!不同的使用场景,界面的设计方法也会不一样。
为了简化分析,这里主要介绍2种最常见的形式:
1.1 运营型后台界面
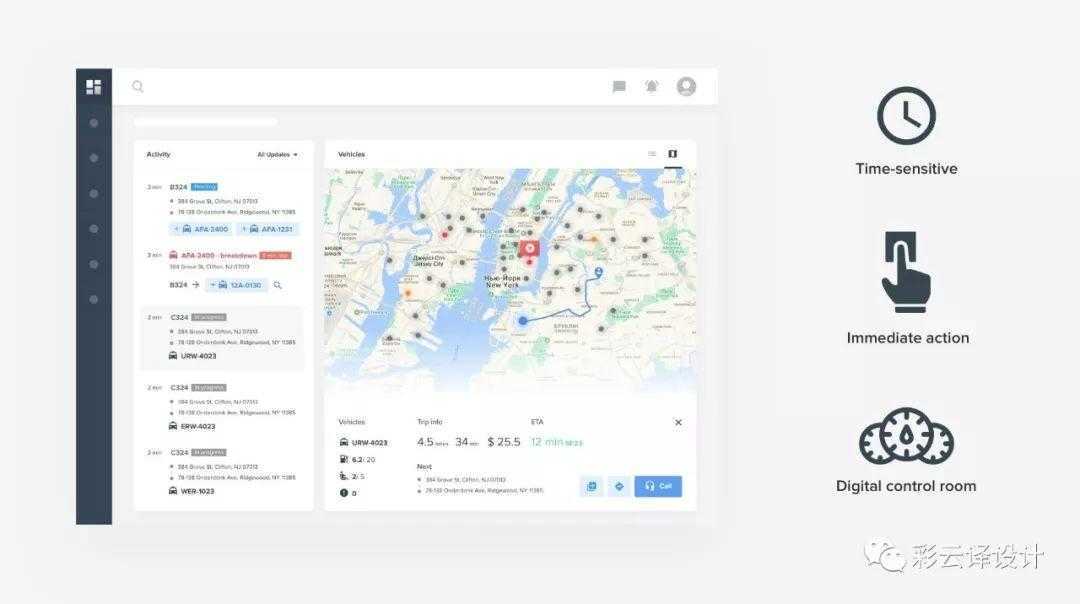
运营型后台界面通常出现在时效性很强的任务场景中,旨在高效地为用户提供关键信息。运营型后台界面主要为用户快速清晰地呈现异常数据、当前资源情况和所处状态,运营型后台界面的数据控制中心可以帮助用户高效敏捷地尽管运营管理。

运营型后台界面主要特点
1.2 分析型后台界面
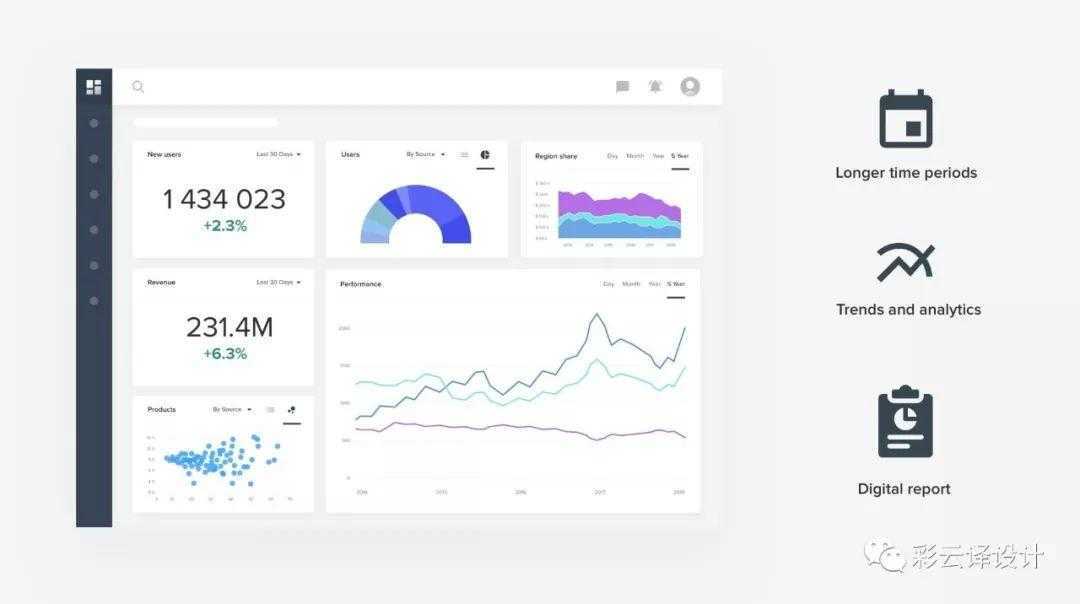
与运营型后台界面相比,分析型后台界面通过提供更为全面的信息,主要用于分析和决策,对时效性要求不高。分析型后台界面主要是为帮助用户更好地了解数据,分析趋势和助力决策。

分析型后台界面主要特点
用户需求决定了要设计哪一种后台界面。产品可能具有很多功能,不同的管理者也有不同的诉求,设计需要因地制宜。设计师经常容易混淆这两种类型,为期望得到快速响应和采取行动的用户却提供一大堆的分析数据,反之亦然。
2. 正确地展示数据
后台界面中的数据展示是一项复杂的设计,尤其在后台界面上展示多种类型数据时,不管是静态还是实时变化的信息,都具有很强的挑战性。如果选错了图表类型,或者直接默认为通用的数据可视化模版,可能会使用户感到困惑或误读数据。
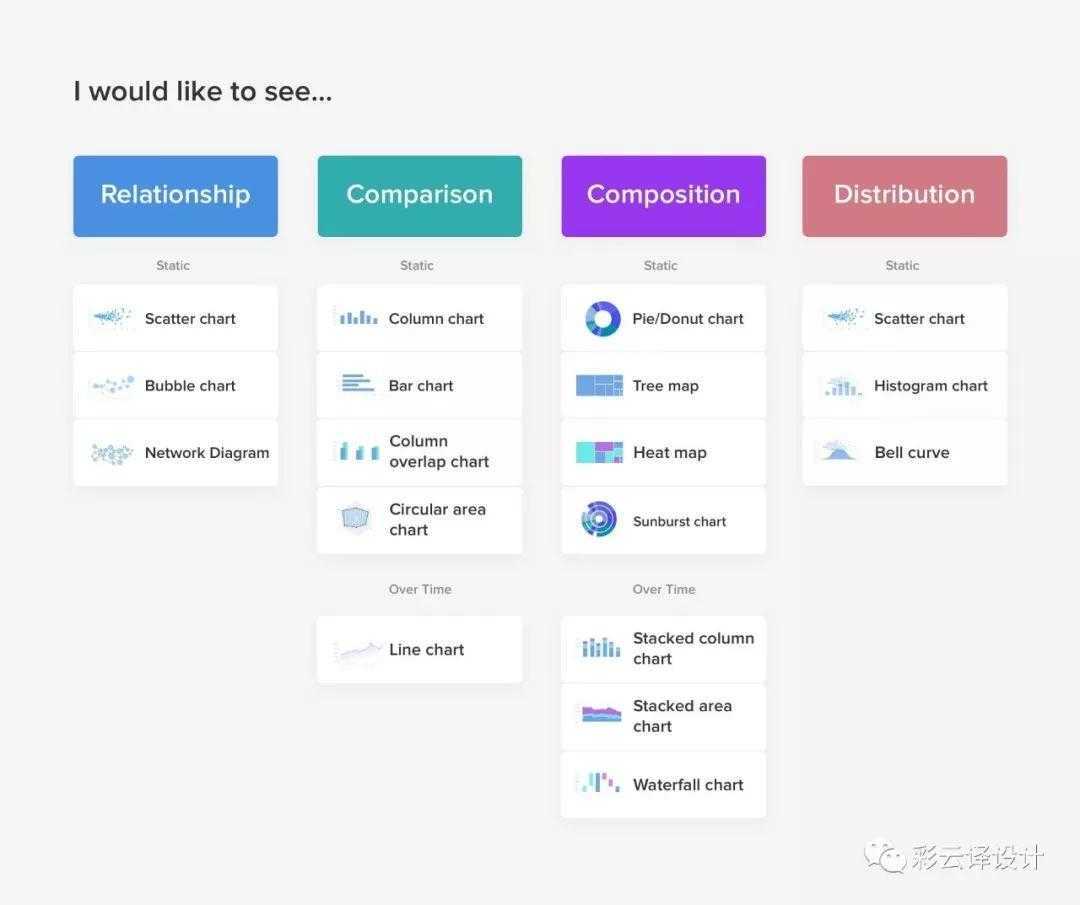
根据用户需要查看的内容,我提供了一些可视化建议:

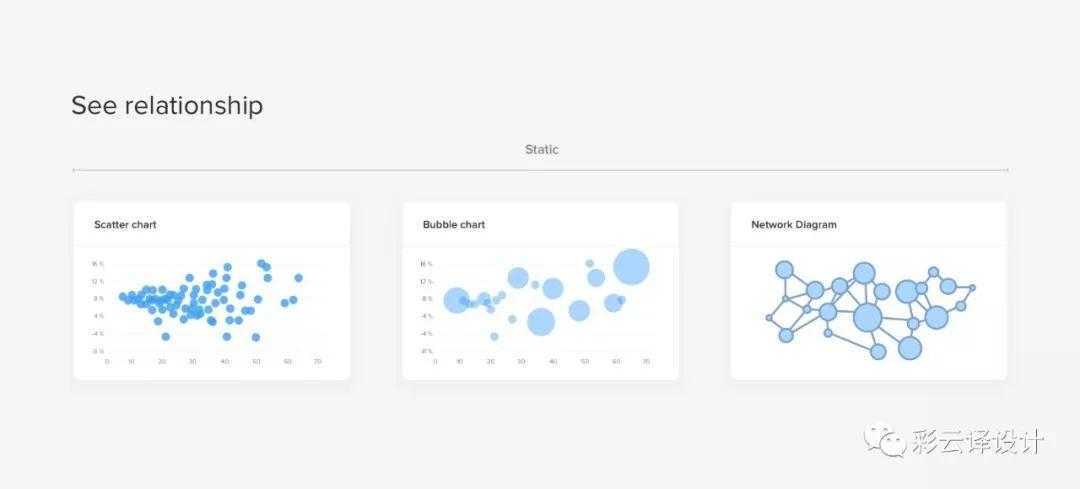
这类图表用于展示数据关系
散点图主要用于相关性和分布性的分析;气泡图将第三维度引入图表;网络图也很方便,数据间的节点越大越重要。

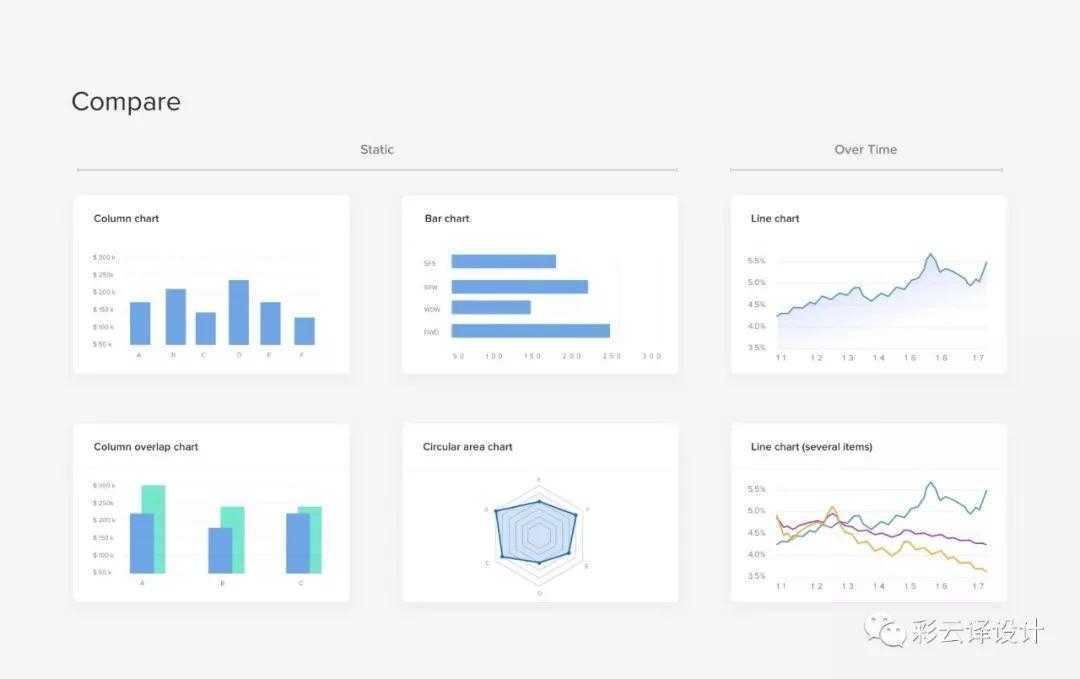
这类图表用于比较数据
在比较一组或多组数据时,使用可视化的图表要比看网格中的数字简单多了。柱形图和折线图是最常用的类型,我的建议是:
- 时间维度应始终用X轴展示,时间从左向右
- 当使用水平或垂直条形图时,尝试按最大值比例设计条形而不是随意设计
- 使用折线图时,不要显示超过5个值;使用条形图时,不要显示超过7个值

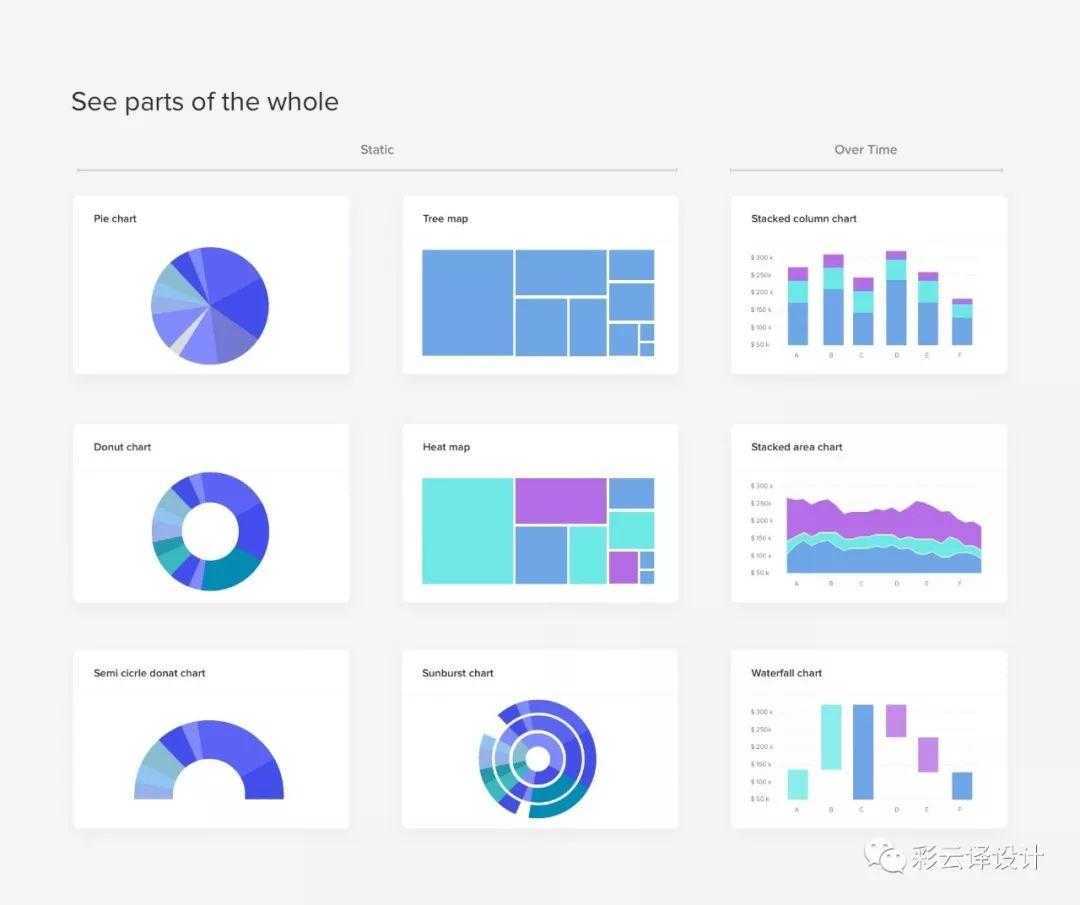
这类图表用于展示组成部分
在数据可视化方面,饼图和环形图不容易使用。这类图表最常用到,但同时也最容易被误用。因为饼图和环形图的组件太多,相似值很多,所以阅读体验很差。人们在浏览饼图和环形图的角度和区域时,并不能轻易看出差值。

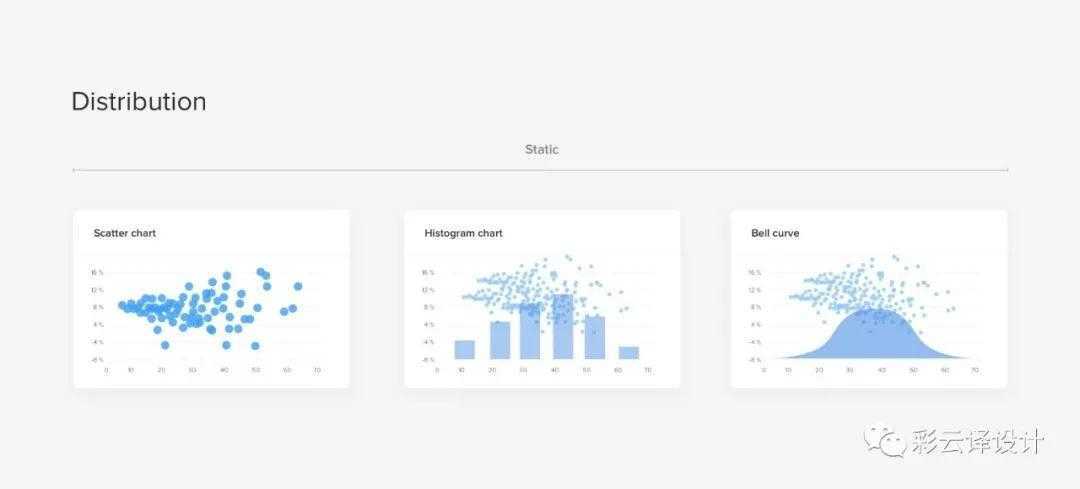
这类图表用于展示分布情况
分布图可以帮助你了解数据中的异常值,正态分布和信息范围。

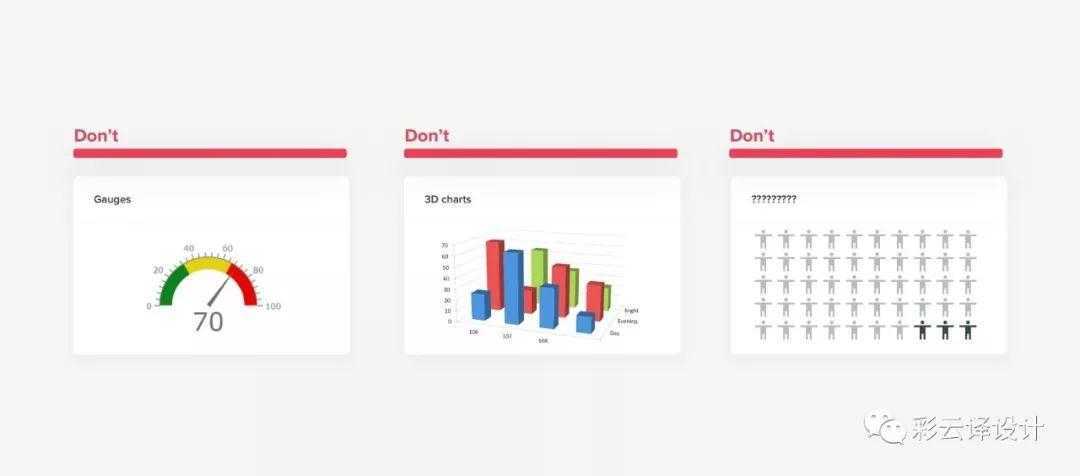
避免使用的图表类型
要避免使用某些图表类型。过去,图表数据展示对于后台界面设计很重要,但现在拟物化设计已经过时了。3D图表和过度设计的图表可读性很差,分散了人们对数据的注意力,并且很难开发,所以没必要这样设计。

选择不同图表类型
选择图表时,可以考虑几个问题:
- 在一个图表中,要显示几个变量?
- 要显示不同时间的值,还是不同项目或者不同组的值?
- 每个变量要显示几个数据点?
3. 命名规范、日期格式和数值划分要统一清晰
后台界面主要为了快速获得信息,所以每个细节都很重要。使用清晰框架的最大好处是数据一致性,如果数据在每个工具中以相同的方式命名,则可以更轻松地使用这些工具。一个框架,就可以解决所有问题。
4. 定义布局、顺序和优先级
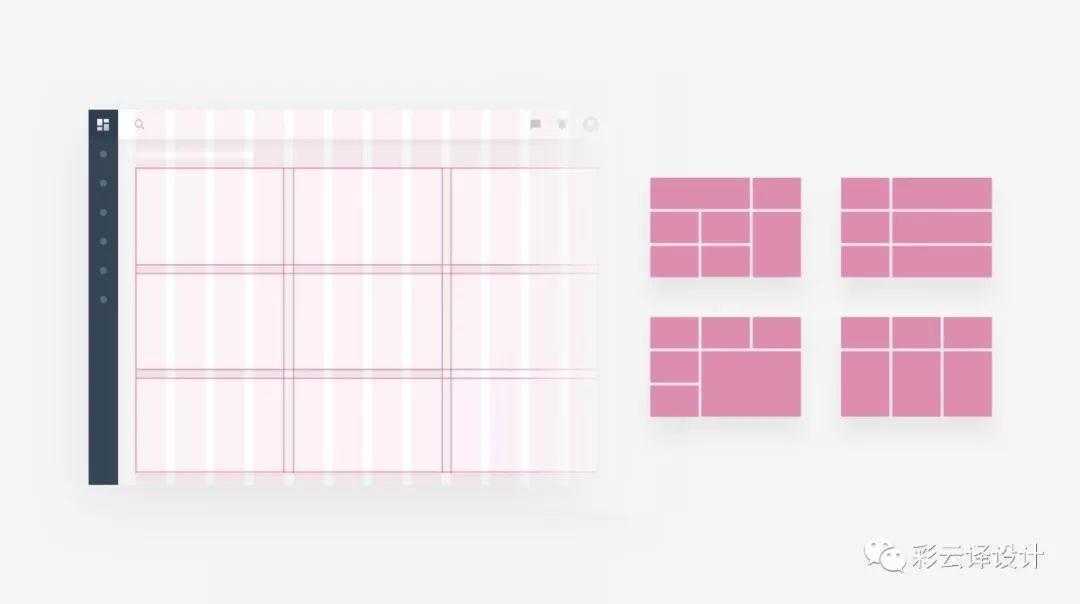
网格可以帮助您轻松实现对齐和统一,在设计中创建基本结构和骨架。它们由“隐形”线组成,在线上可以放置设计元素。网格可以将所有元素整合在一个系统的体系中,并且使界面更有条理。这对后台界面设计至关重要,因为网格可以将大量的信息布局地更为紧凑。

网格与模块
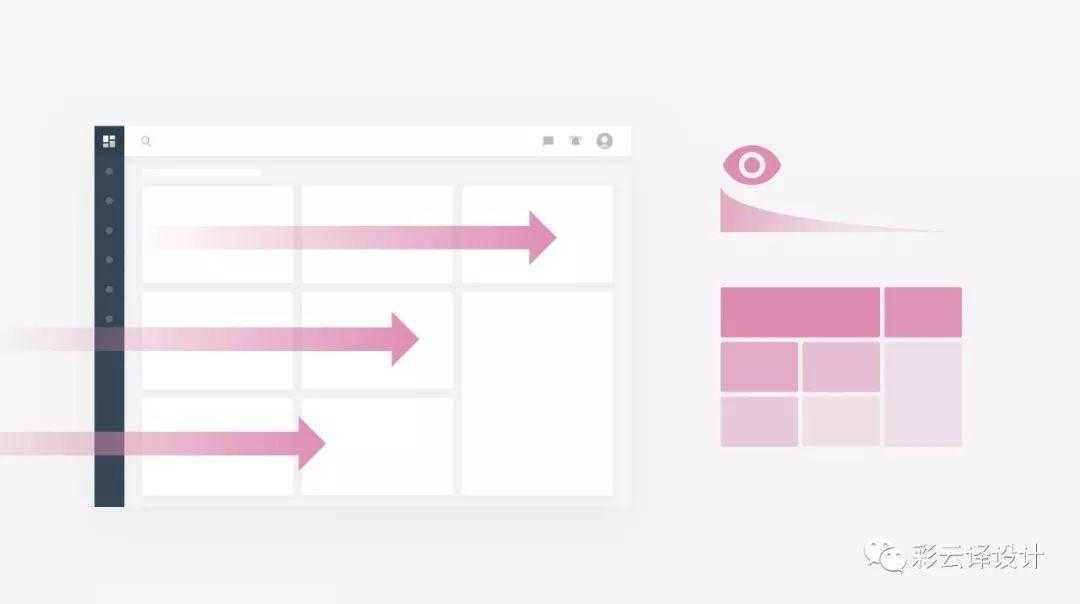
在布局信息时,要注意:
通常,人们最先关注到屏幕左上角的区域,所以可以把关键信息从左到右布局。当然有些地区人们的阅读习惯可能是相反的。人们读完一行后,会继续下一行的阅读。所以当一段信息基于另一段信息时,要注意它们的前后顺序,方便用户更好地前后查阅信息、快速浏览。

阅读习惯和优先级布局
5. 使用结构统一的组件
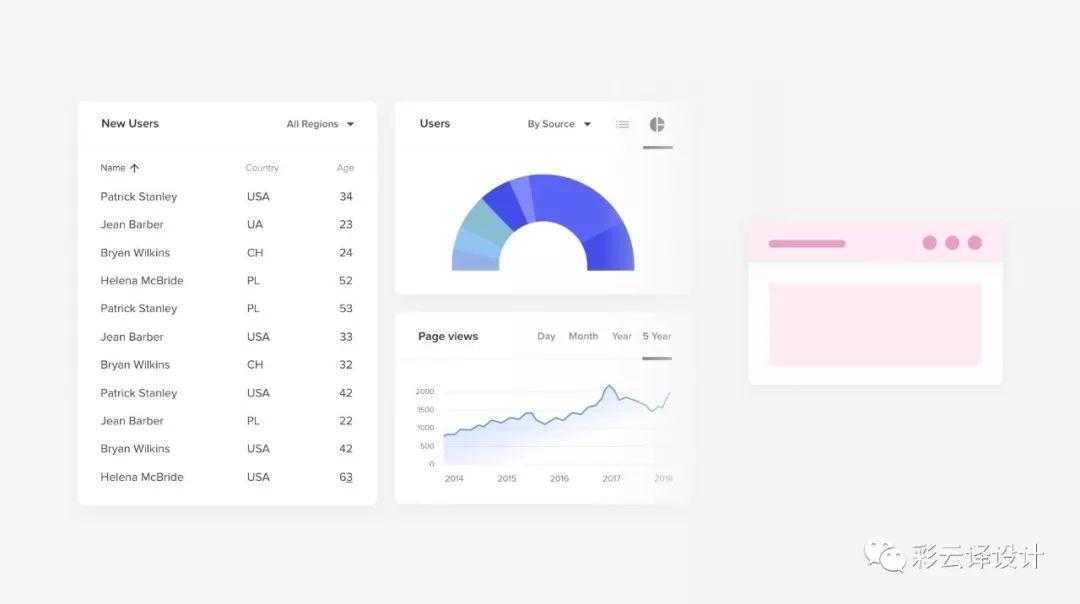
定义网格后,就可以用多种组件来承载信息、图表和控件了。卡片是一种非常简单好用的排版方式,卡片最大的优势在于可以无限地修改、操作和扩展。对于响应式设计,卡片是不错的选择,因为卡片是一种易于扩展或缩小的内容容器。

卡片可以包含信息、图表和控件
卡片的一个重要特点是,所有卡片的控件和数据的排版统一。将名称放在左上角,将视图控件或操作放到卡片右上角,剩下的就是内容。当所有卡片结构统一时,用户就更容易使用界面,轻松找到想要的内容。

排版统一
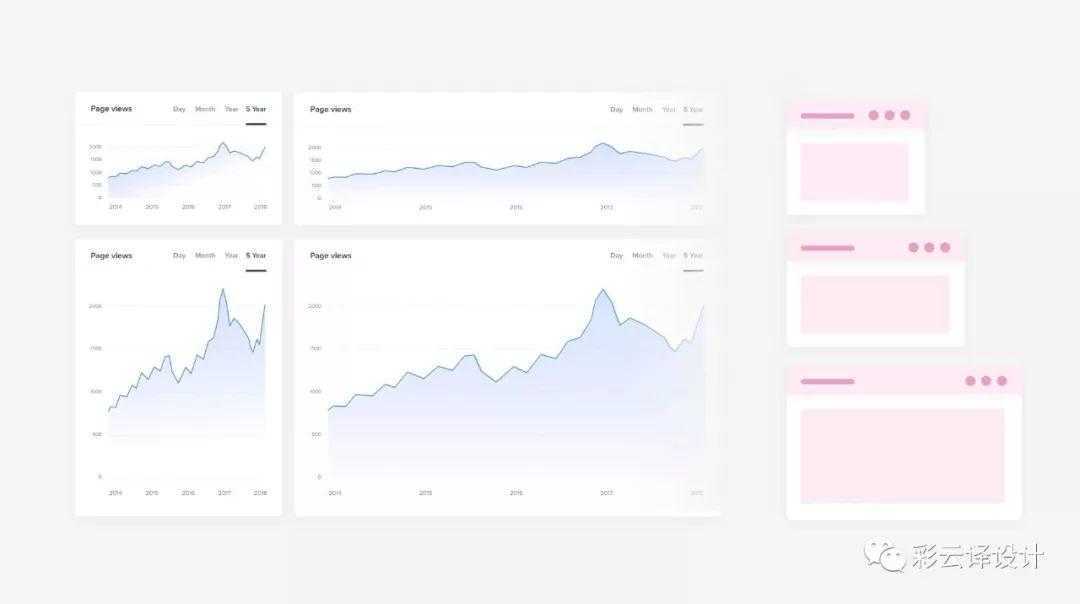
涉及响应式设计或者用户定制时,使用以上推荐的排版就有不错的灵活性。当卡片放大或缩小时,所有主要的控件仍然在特定的位置。这对开发和设计的整体可扩展性来说,十分有帮助。
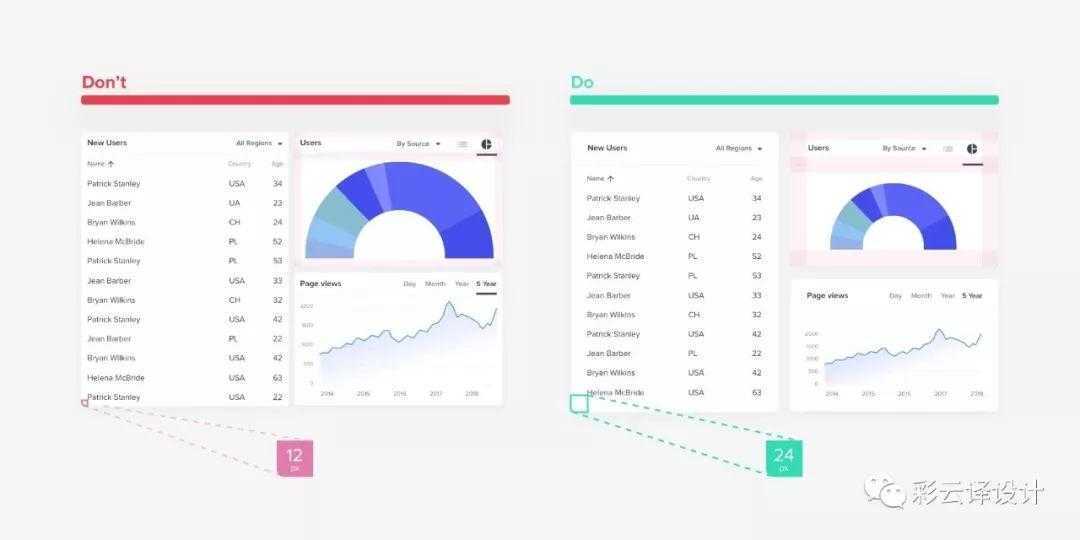
6. 扩大留白
白色区域,也就是负空间,指的是在设计布局中元素之间的区域。用户可能并不了解负空间,但是设计师需要特别注意。如果负空间不平衡,这个界面的易读性就很差,因此负空间和其他排版元素一样重要。

12px和24px间距的视觉差异
7. 不要隐藏信息或过分依赖交互
后台界面主要为了快速的了解大概信息,但如果涉及滚动或过多的交互事件,就会拖慢用户的使用效率。

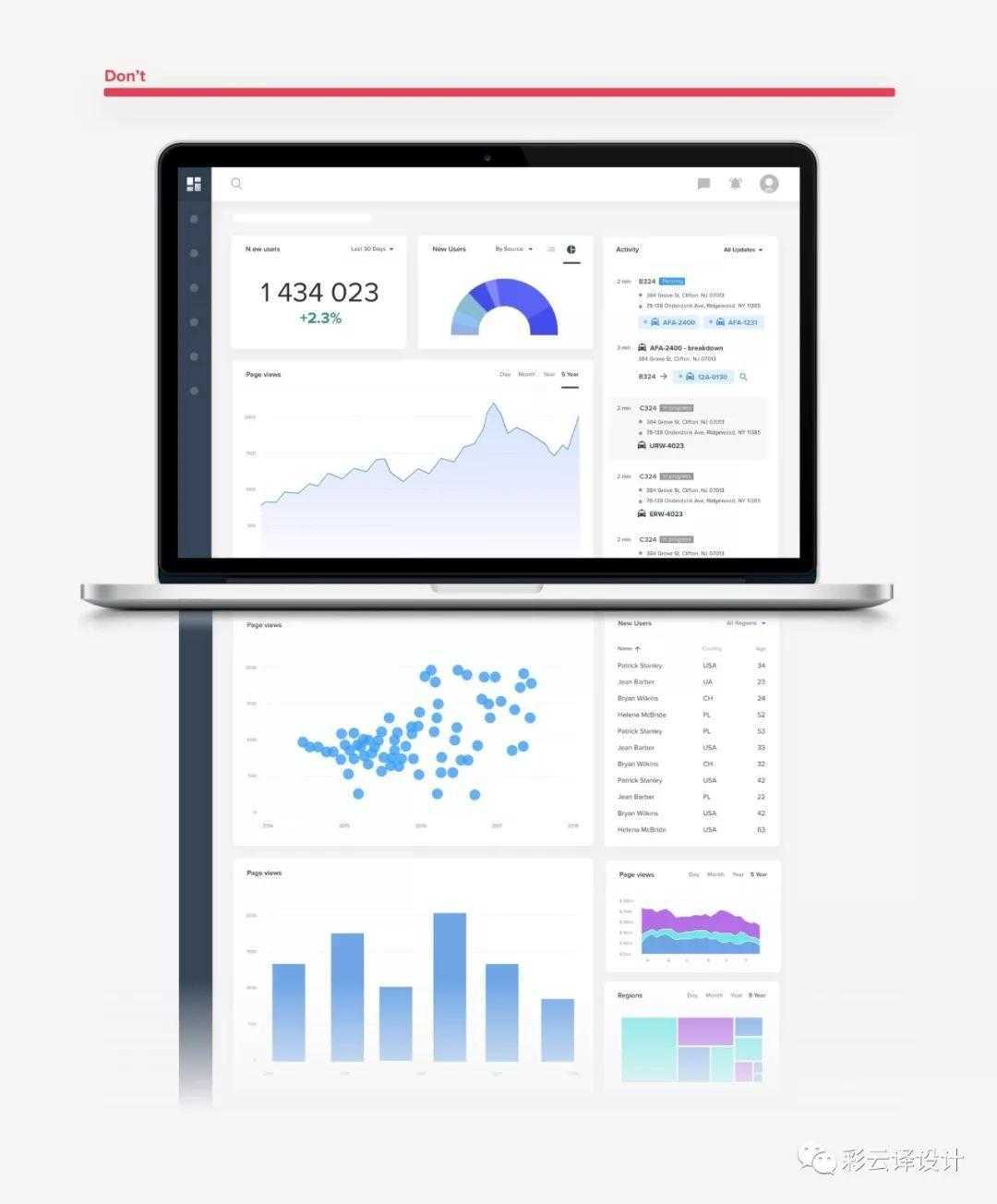
高楼大厦的既视感
设计师最常犯的错误,就是设计可滚动的、长后台界面。他们想用简洁的方式展示更多的信息,就会从上到下排版,以防太多的信息堆积到一起,让用户难以理解。但这会导致只有屏幕上的信息是可见的,不滚动页面就看不到下面的信息,所以用户很难注意到下面的信息。既然这样,干嘛还要放这些很难注意到的信息呢?
解决办法是对信息进行优先级排序,在进行充分的研究和访谈后,应该能够识别关键内容,只用屏幕可见区域来显示关键内容。不要长篇大论地讲故事,要展示提炼的关键信息。额外的交互可以作为容纳更多内容的一种方式,而不是让用户被过多的数据压垮。

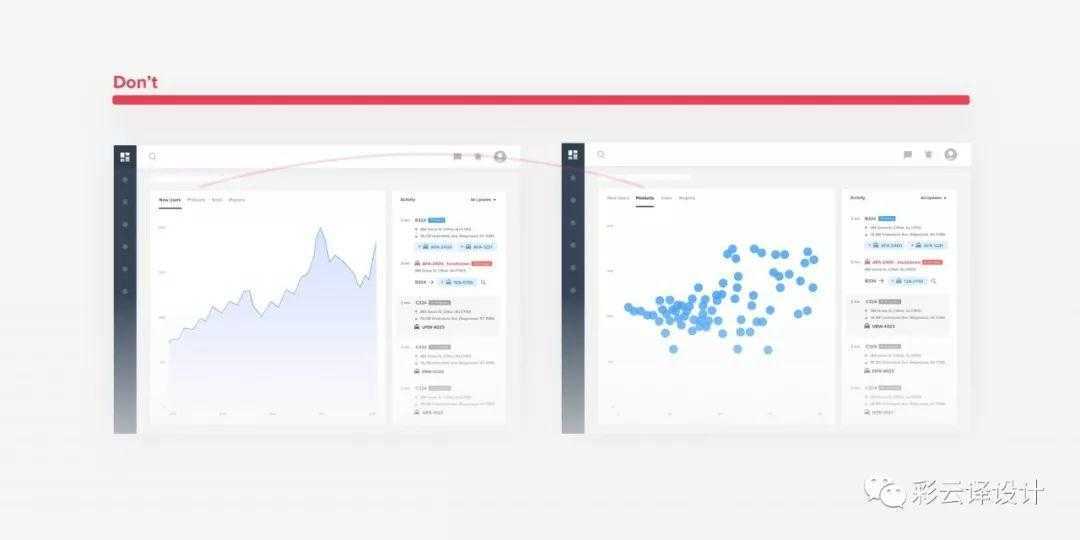
不要依赖过多交互显示信息
交互有助于界面上次要信息展示。但完全依赖交互,以此作为使用后台界面的主要方式,就是大错特错的。在以上的示例中,用户不得不在多个选项卡中痛苦地切换,来获取完整的图表。那些在隐藏选项卡上的信息可读性就很差,就像屏幕下方被隐藏的信息一样。

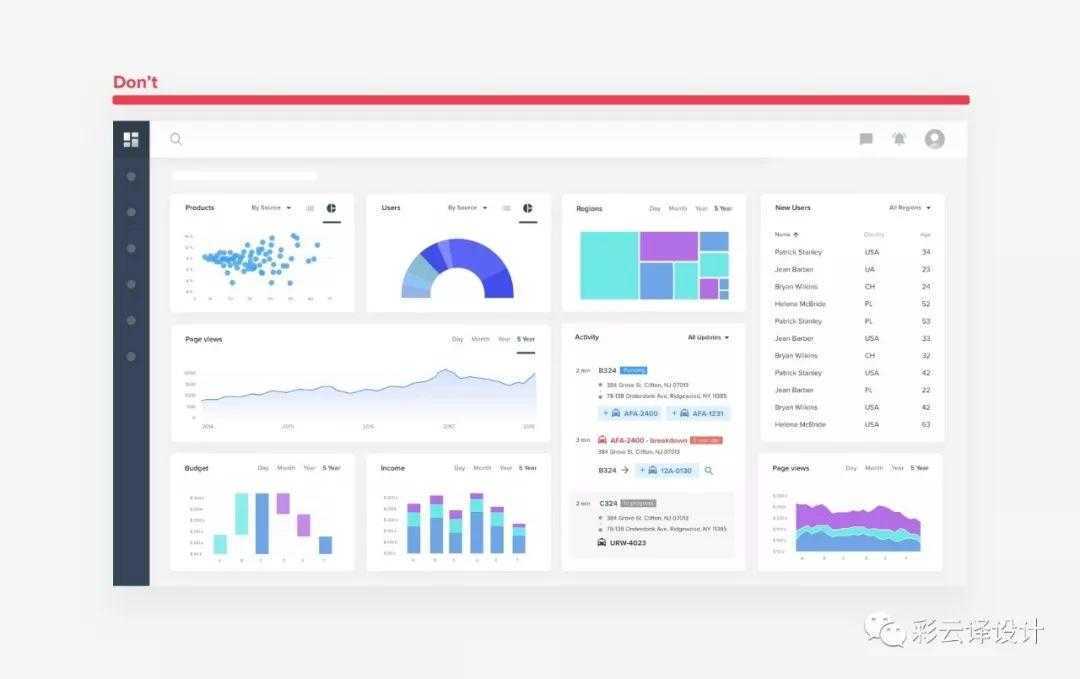
后台界面上信息过多
后台界面上,设计的信息过多,就会适得其反。一定要知道,人类对于多个事物的记性很差。不要对用户期望过高,不要让用户对太多数据应接不暇,最多用5-7个组件来创建页面。否则,用户很难专注获取清晰的信息概览。
8. 个性化而不是自定义
用户希望看到与他们个人需求相关的内容,个性化和自定义可以使用户看到对他们自身重要内容。个性化由系统自身设定,系统ID用于识别用户,并为用户提供与其角色匹配的内容、体验或功能,自定义则是由用户自身完成。为了满足特定需求,用户可以在系统里配置布局、内容或系统功能来定制或改变体验。

自定义后台界面
在界面足够个性化的基础上,可以给用户更多的选择自定义后台界面。但通常,设计多种自定义的方式是一个借口,逃避枯燥的用户调研过程,不去真正挖掘每一个用户角色真正的需求。最后,就把一切都甩给用户,让他自己去创建页面。
9. 融合数据表或列表时,确保可交互且数据对齐
展示多项目的大量信息时,数据表是不错的解决方案。例如:客户列表里姓名、状态、联系人和最近活动等等,这些用数据表展示是最好的办法。数据表有很多优点,空间利用好、扩展性好、开发简便。用户也很习惯和网格打交道,因为大多数用户使用excel很多年了,容易查找和修改数据。
10. 最后才是考虑视觉效果
由于数据可视化界面是视觉冲击力最强的后台界面,因此通常对设计师来说视觉效果成了设计的首要任务。相反,我建议最后再设计数据可视化界面总览全局。
数据可视化是其他所有内容的摘要视图,显示应用各个部分的关键信息,最后设计它更切实可行。
否则,在处理其他页面时会不断返回并更新数据可视化界面。此外,一旦设计完大部分界面了,再做数据可视化就可以使用大量的组件了。
原文:https://uxplanet.org/10-rules-for-better-dashboard-design-ef68189d734c
作者:Taras Bakusevych
译者:Bravert,公众号:彩云译设计
关键字:数据可视化设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
