5000字教你写ToB产品需求文档
编辑导语:撰写一份合理有效的产品需求文档,有助于产品团队进行后续管理,进而在后期有序地推动产品迭代升级。本篇文章里,作者总结了撰写B端产品需求文档的方法以及相关小贴士,也许读完之后,你能更清晰地了解PRD撰写。
从各大招聘市场来看,B端产品经理需求日渐旺盛,越来越多的产品新人和C端产品转而投入了toB行业。在这样的大背景下,越来越多的产品新人需要学习如何撰写B端产品需求文档(以下简称PRD:Product Requirement Document)。
那么,B端产品PRD到底好不好上手撰写呢?
答案是否定的。最近,笔者在招聘产品实习生时发现了这样一种现象:大部分实习生的初作品都是围绕校园生活的C端产品,鲜有B端产品文档;即使有一部分新人报名参加了一些产品培训,其作品也大多以C端为主。
这个现象从侧面说明了注重交互和用户体验的C端较好入门,因为产品经理本身就可以尝试代入角色进行体会。而角色权限众多、业务庞乱、流程复杂的B端产品则为新人树立了一道无形的门槛,只有厘清和理解业务之后,才可能撰写出一份高质量的B端PRD。
因此,笔者想和刚刚入行B端亦或是头疼写文档的你分享自己的PRD框架,帮助你又快又好地撰写一份高质量PRD。此外,还会额外与大家分享2个非常实用的PRD撰写小tips,帮助你在保证质量和准确度的前提下,提升撰写速度。
话不多说,直接上干货。
一、我们为什么要写PRD?
PRD的本质是文档,而文档的本质只是大脑产物的一种承载形式。那我们为什么不可以使用口述、绘制草图等方式来进行沟通和信息传递呢?
并不是不行,在产品初期和团队人员较为精简的情况下,有些公司会使用口述和手绘草图等方式进行沟通。但随着时间的流逝和团队成员的壮大,这些方式不便于大范围传播和归档,而落笔有声的文档则可以肩负起记录、参照和流传的责任。
因此,当达到一定的产品和团队阶段,我们就需要通过PRD来保证多方目标和需求理解一致,让整个迭代井然有序的运行。
那么,我们写产品需求文档是为了让读者了解什么呢?
首先,B端PRD的读者和C端有很大差异。
B端PRD的读者除了研发、老板之外,还包含需求方。不同于C端,B端的用户往往是较为明确的一些职位和角色,他们会直接将一些需求和问题反馈至公司的销售或是客服团队。这就意味着,公司内的销售部门、业务部门、客服部门等都会是用户or客户的传话筒,从而成为我们的需求方。
其次,只有明确了读者范围,我们才能写出他们真正需要了解的内容。在参考一些前辈的思路之后,我们需要向读者传递下列3个方面的内容:
- 我们在解决xx用户在xx场景下的xx问题;
- 我们使用xx资源、提出了xx方案,并期望收获xx结果;
- 实现这个方案给我们带来了xx价值(用户价值、商业价值、公司价值)。
在上述3点中,上游的需求方(客户、销售部门、客服部门等)需要重点了解我们在解决哪些用户的问题?场景是什么?大致的解决方案是什么样的?下游的实现方(研发、测试等)则需要大致上了解用户的需求场景,并重点关注实现方案及迭代目标。
二、PRD框架及内容
前面向大家传递了PRD的价值和目标,第二部分就来和大家细讲一下如何组织PRD的内容、每一部分的侧重点是什么以及怎样才能又好又快地撰写一份B端PRD。
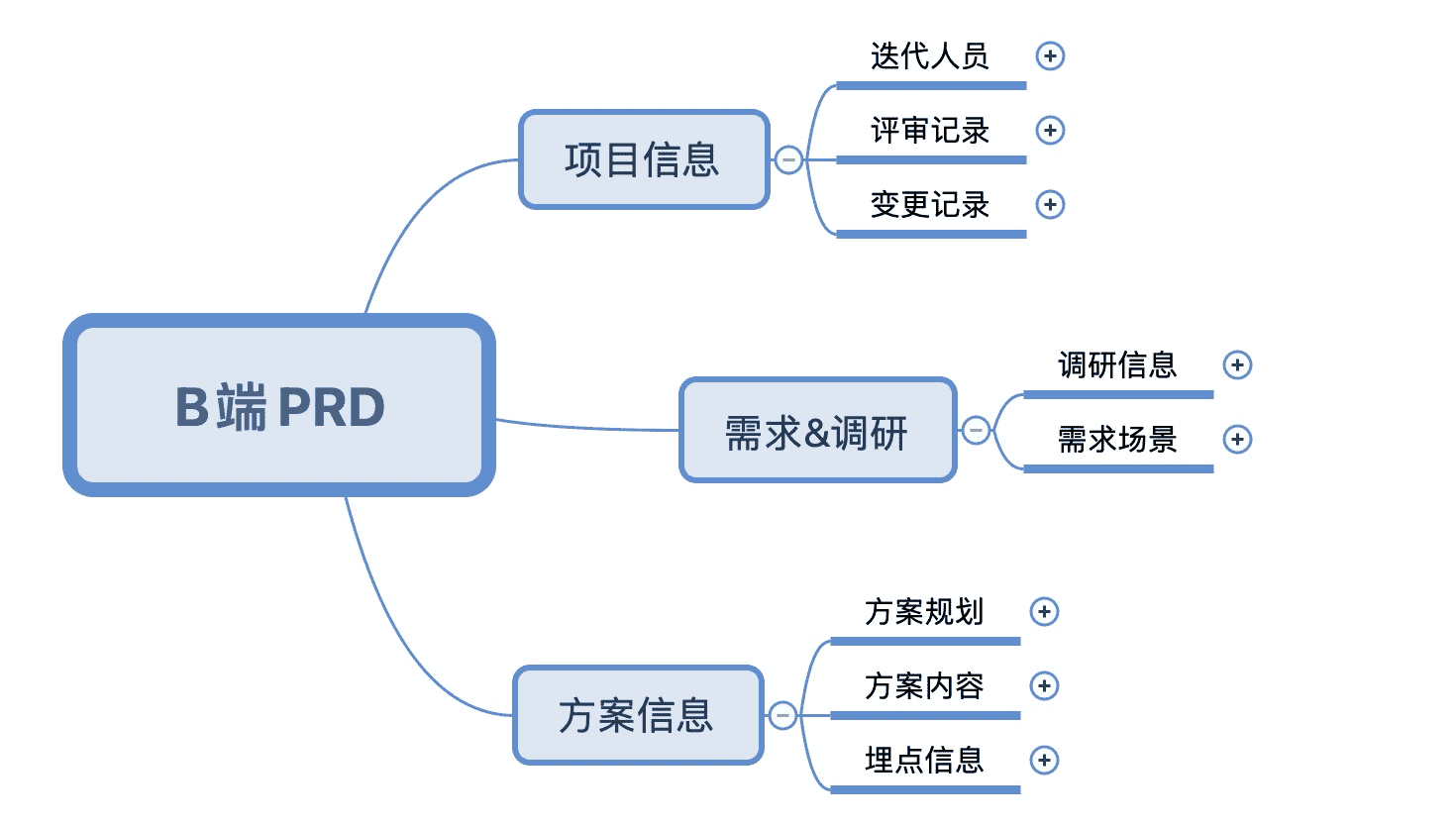
如下图所示,笔者的B端PRD框架整体分为三大模块:项目信息、需求&调研、方案信息。下面我们分别就3大模块进行详细介绍。

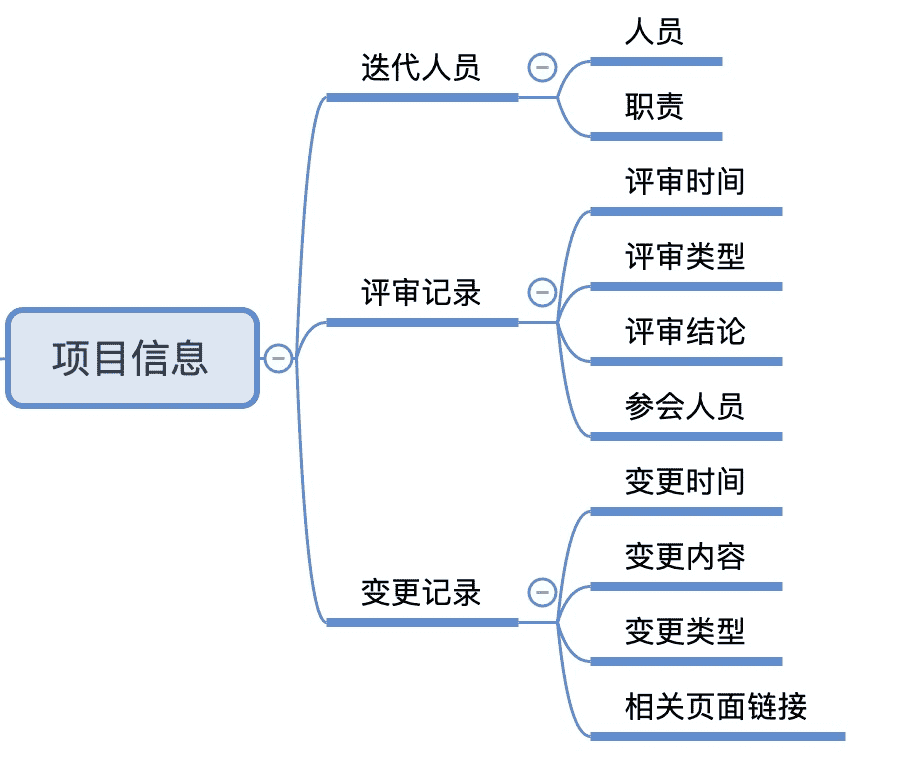
1. 项目信息
一次迭代就是一个小项目。因此,这里的项目信息则是我们从项目经理的角度出发,向各方阐明本次迭代的总体规划、团队资源及职责、并对相关评审及变更做出记录。

1)迭代人员
按照不同职责列出项目迭代负责人及成员,并明确各个成员的职责。
2)评审记录
用户记录需求评审的里程碑会议及结论。这里需要提醒大家一点,写需求评审记录时除了记录那些确定要做的需求之外,还需要记录确认不做的需求并尽量说明决策原因。
记录决策原因是一个帮助我们回顾和复盘的好方法。依据几个月之前的决策思路,我们能很快回忆起当时的出发点,在对比当前的实际现状之后,能更好地寻求成长和突破。
3)变更记录
用于记录迭代正式开始后的需求变更,便于追溯和复盘。其中,变更类型包含但不限于产品遗漏、逻辑设计缺陷、研发评估遗漏、老逻辑影响、新增业务、临时方案赶工、版本拆分等等。
2. 需求&调研
利用金字塔原理,我们先和大家同步了项目的大致规划,让大家心里有了一个底。这一部分,我们就来和团队同步我们是「在解决谁在什么场景下的哪些问题」?
不同于模棱两可、千人千面的C端产品,B端产品往往有较为明确的需求方和用户。那么,我们还有必要向团队再阐述一遍需求到底是什么吗?
当然有必要。
一是因为实现方(研发、测试等)对需求不了解,我们有必要向他们传递需求场景,帮助他们更好设计和架构业务。
二是因为需求方口述出来的并不一定是客户真正的需求。客户往往会提出一个在他们认知范围内较好的解决方案,告诉需求方“我们缺这个功能、我们想要这个功能、没有这个功能不行”。但在真正了解之后,我们往往会发现客户真正的需求不在于此,可能通过别的功能还能更好地解决问题。
这就说明我们需要对需求方收集来的客户反馈进行二次甄别和挖掘,最终再到PRD中把问题背后的本质阐述出来,而仅仅照搬用户反馈则是一种极不负责任的行为。
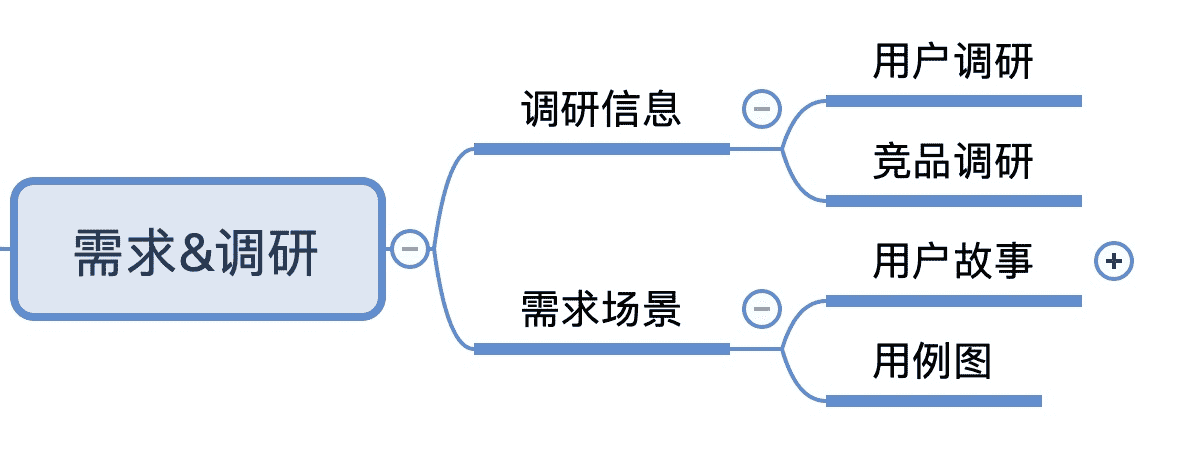
如下图所示:在需求&调研部分,我们将整体的内容划分为调研信息和需求场景2大模块。

一次迭代的调研信息可以分为用户调研和竞品调研,如果还包含其他类型的调研(例如行业调研),可自行加入其中)。
1)用户调研
需求来源于客户。因此,我们要先通过调研客户来初步了解需求。调研报告的内容包括但不限于时间、调研对象、调研数量、客户类型、调研结论、调研人员等,具体视实情而定。
2)竞品调研
知己知彼,百战不殆。在着手实现之前,我们更需要对竞争对手的情况进行调研。竞品调研内容包括但不限于调研时间、调研数量、竞品名称、调研结论等。
这里插一句,常常有人会问竞品调研有没有什么模版,需要做哪些事情?答案其实就一句话:调研只是手段,只要明确了调研目标,从而也就确立了粒度和内容。
3)需求场景
在通过问卷、访谈、观察等调研手段之后,我们便能够初步归纳出用户的需求场景。当然,只有产品经理知道是远远不够的,我们还需要将这些成果同步给团队,保证让大家就需求场景的理解达成一致,即告诉大家我们在解决xx用户在xx场景下的xx问题。
这里,笔者推荐用户故事和用例图2种工具。
故事往往充满感情,更立体也更容易打动人。因此,用户故事User story是从感性的角度出发,让我们向大家讲述一个典型用户的故事:他们是一群怎样的用户、他们在什么场景下遇到了什么问题、他们的情绪怎样、现在他们是怎么处理这些问题的。
而源自于UML的用例图则更为理性。它能清楚地告诉研发本次迭代中涉及到哪些角色、每类角色的需求及边界、不同需求之间的关系是什么等等。
通过第二部分的需求&调研模块,能够帮助团队成员在脑海里树立一个亟待解决问题的用户形象出来,我们能够知道他有哪些问题、也能尝试感知他的情绪。
3. 方案信息
方案指我们需要做哪些功能来帮助用户解决问题。从篇幅上来讲,方案信息是整个PRD的大头部分,也是新人最为关注的内容;但随着经验的增长,处于实现层的方案文档撰写能力将逐渐转化为一种基础能力,而不是竞争性能力。
可能有些人会对文档撰写不屑一顾,但笔者认为这是产品经理对外的第一张名片。产品经理本身是一种无授权的团队leader,我们需要通过递出一张张合格甚至优秀的名片来建立团队影响力和信任感。因此,一个好的文档撰写能力至关重要。
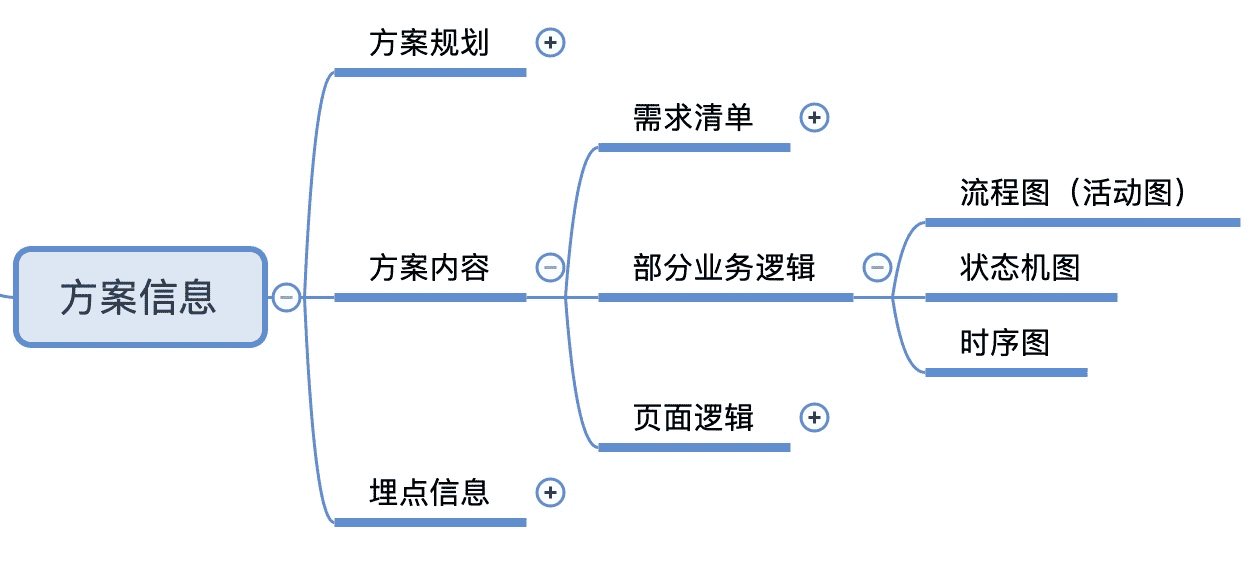
我们将方案信息划分为3大版块:方案规划、方案内容、埋点信息。

1)方案规划
在着手开工之前,我们先需要向团队讲清楚这一次我们大致准备怎么做。方案规划的内容包含但不限于分期规划、满足场景、需求清单(粗略版)、目标价值、衡量指标、风险评估等。
- 分期规划:B端客户的需求往往庞乱而复杂,当我们面对的客户群体标准化程度较低、个性化需求较多时,可能会选择分期解决、小步快跑,先满足核心主流场景,再逐次完善分支异常场景。所以,当我们决定分期解决问题时,就需要提前向大家告知清楚。
- 目标价值:指该方案上线后能够为用户带来什么价值、给公司又能带来什么样的商业价值。
- 衡量指标:常言之,无法衡量就无法优化。因此,我们需要明确出1-3个能够真正衡量方案价值的指标,便于我们未来进行优化和迭代。
- 风险评估:指迭代上线前,需要对整个迭代可能遭遇或造成的风险进行评估,包含技术风险、用户体验变更风险、数据修复风险、并发风险等。
笔者曾经有一次惨痛的迭代教训就和缺少风险评估有关。那次迭代是对原有的一些“糟糕”交互进行了优化,当时并没有考虑到是否会对用户原有使用习惯造成影响,最终上线后,“收获”了一大批的负面反馈。如果能提前对此有所评估,也许就会考虑通过一键切换回旧版本等一些缓和性的方案来进行平滑过渡了。
2)需求清单
需求清单指我们需要满足哪些需求、各需求的优先级是什么样的。其中包含但不限于需求名称、需求描述、需求类型、所属模块、优先级等。
- 需求名称:指核心需求的简称、需求描述需说明具体的功能范围及内容。
- 需求类型:分为功能、优化模块:指该核心需求所归属的业务模块需求优先级说明:P0-优先级最高的需求;P1-版本核心需求;P2-与核心需求存在关联关系的业务调整;P3-其他调整需求;T0-承诺上线需求(优先级分明,避免全部需求都为P0)。
3)业务架构/流程
- 业务架构:描述业务的整体架构、业务模型、数据关系等(选写,视版本所需确定)业务流程:前后端通用的核心业务流程绘图标准:基本符合主流绘图标准,关系/条件描述清晰无歧义。关于业务架构/流程这里,笔者推荐3种比较常见的UML图:活动图、状态机图、时序图。
- 活动图:按照时间顺序将活动的逻辑整理出来,与我们常见的流程图类似;
- 状态机图:围绕一个事物的状态为中心来讲述流程;
- 时序图:在描述流程时,能够清晰地定义角色的具体职责边界和通信交互;
具体UML的介绍,可以参考此前笔者写的这篇《一文解决产品经理对UML的全部疑问》。
4)页面说明
在描述好业务逻辑之后,就需要对页面中的元素、组件、交互进行一定的说明。C端产品经理往往会花费较多的时间在于细节体验和交互之上,而B端产品则全然不同。
因为toB行业业务逻辑庞大、流程复杂,产品经理的核心要务就是梳理业务和流程,交互和体验则更多是锦上添花的作用。用一句客户的话来说“业务都跑不动了,细节做那么好有什么用?”因此,对于B端产品经理而言,我们要合理分配好文档中业务流程和交互体验上的精力。
在写页面注释这里,笔者为大家提供2个非常实用的小tips,帮助你在保证质量的前提下节约大量的时间。
Tip1: 将重复逻辑创建为一个母版master
Axure中的母版可以简单理解为公共元件模板,将母版应用到相应页面中后,母版内容或样式发生变化,那么引用母版的页面内容或样式同样会跟着变化,常用于制作页面头部或底部内容。因此 ,母版master常常被我们用于创建一些组件样式或标准页等,例如web端标准底页、iPhone6标准底页等。
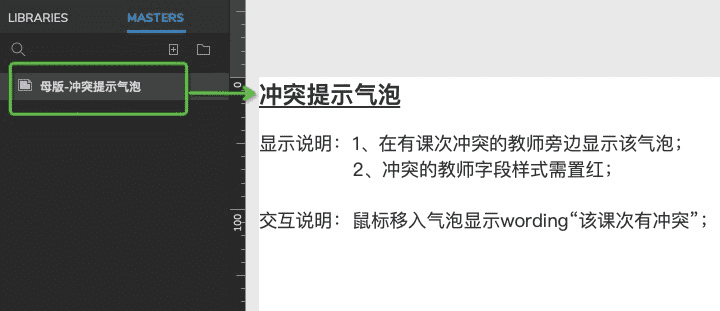
但是,笔者这里要分享的是将一些重复性的逻辑也可以整理为母版。选中某段注释文字,右键点击创建母版Create Master,即可生成如下图所示的逻辑母版:

这样做有什么好处呢?
① 重复的组件或模块的逻辑注释只用写一遍,第二次第三次直接拖拽母版使用即可,无须多次重复撰写。
如上图所示,若一次迭代中有3、5处都需要显示这个冲突提示气泡,那么我们只需写一次,后续直接找到母版拖拽到页面里即可。
② 文档免不了要多次修改,那么当这些重复逻辑一旦被修改,我们就只能挨个去穷尽,而且很容易出现遗漏。
但是如果使用了注释母版,那么只需要在母版处一次修改,剩余引用母版的逻辑注释部分将自动变更。不仅减轻了工作量,更能帮助我们避免遗漏、保证重复逻辑的统一性。
Tips2: 将标准化组件的逻辑注释整理为元件库libraries
我们常常会去Axure社区及各大资源平台搜集各式各样的元件库lib,例如element、antd、iOS、Android的标准元件库等,方便自己在画图时可以快速进行样式引用。
而B端产品以PC端、Web端为主,样式整体较少(以表单、tab、列表等为主),同时相对较为标准化。因此,我们不仅可以将这些标准化组件的样式整理为元件库lib,也可以将这些组件对应的逻辑注释整理为元件库lib。
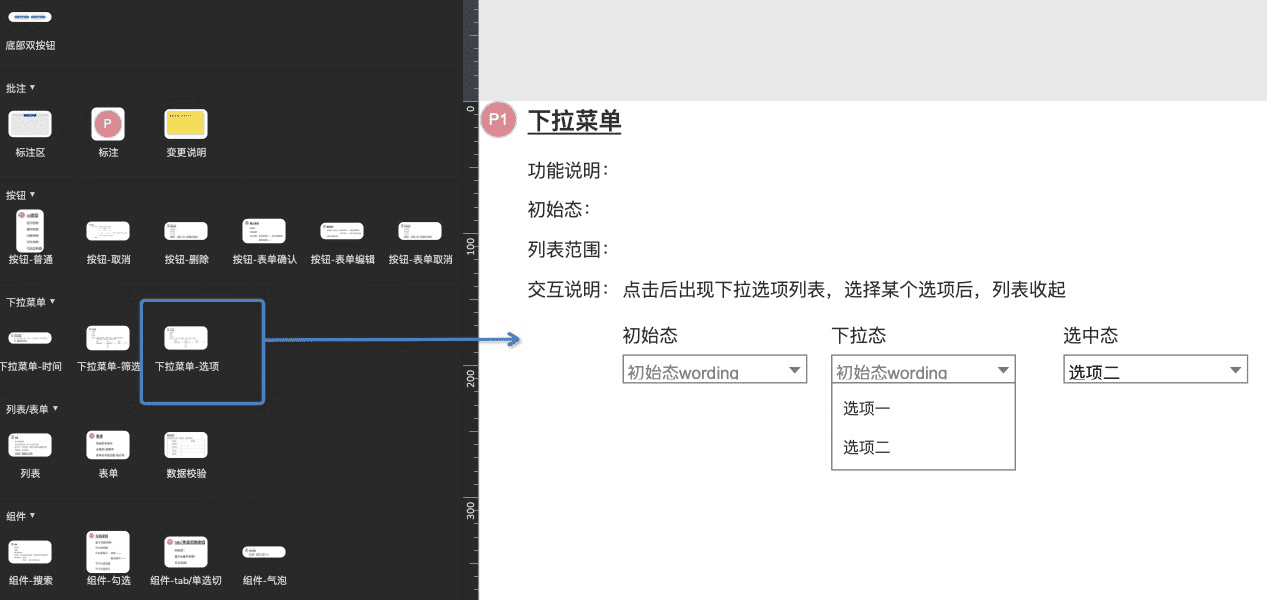
如下图所示,当我们页面中遇到一个下拉菜单的选项时,就可以直接拖拽元件库中对应的注释到页面中来。

通过提炼各类筛选组件、搜索组件、表单组件等的逻辑交互,不仅能够提升我们对前端组件的抽象理解能力,同时在撰写文档过程中也可以拖拽即用,能够大大减轻工作量并帮助我们避免逻辑遗漏。
5)埋点说明
埋点说明包含但不限于埋点人群、事件、触发条件、对应业务价值、指标预测及后续方案等。这里就不展开讲了,但埋点的重点是一定要先想好埋点的目标是什么,然后再去规定对应指标。
That’s all~以上就是笔者对B端产品文档的一些思考和小诀窍。
本次分享的初衷是给大家提供一个思参考,最建议的方式是在积累一定经验后花1、2天做一个适合自己业务和使用习惯的模版及元件库。文档不是终点,而是起点。善用工具,能够帮助我们释放大脑、留出更多的时间进行思考。
关键字:产品需求文档
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
