这些提升产品体验的小细节,你注意到了吗?(17)
编辑导语:我们在使用各种产品时,经常会注意到这个产品的体验感,体验感很好的话对这个产品的好感也会上升,一些小细节也是提升体验感的关键;本文作者分享了关于产品体验的一些小细节,我们一起来看一下。
在我们日常使用App的过程中,经常户意外的发现一些小惊喜,是用户没有想到的细节或功能,它可能让用户瞬间对此应用的喜爱提高了一个度,也可能让此刻心情不悦的你豁然开朗,从而形成商业价值。
01 「印象笔记」行为预判提高任务的转化效率
1. 产品体验
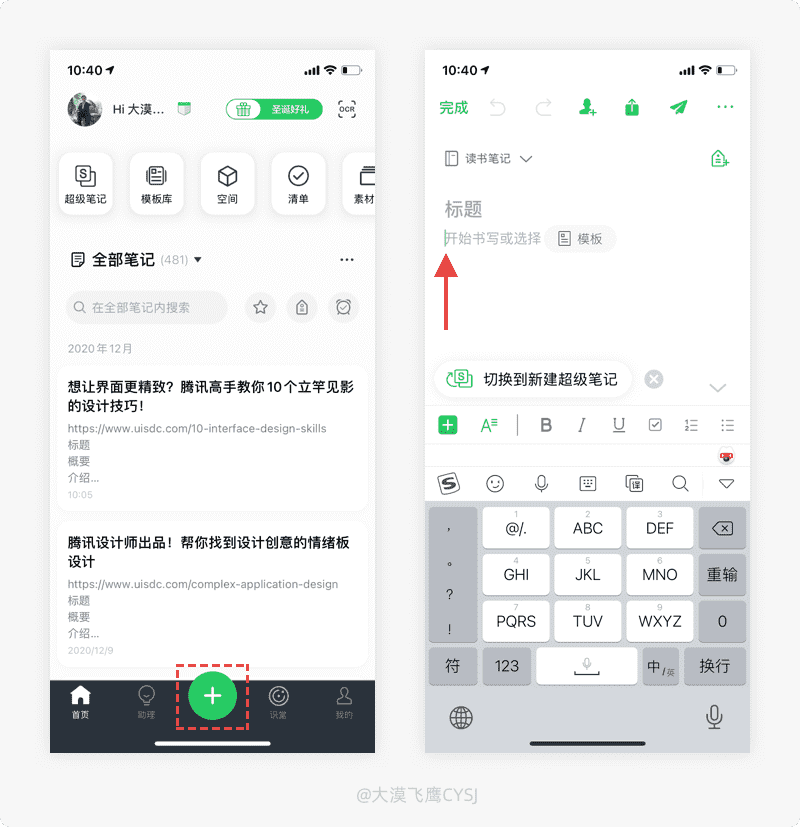
在印象笔记新增笔记时,系统通过行为预判自动将光标插入内容输入区域,而不是标题区域,目的是避免打断用户的思路,便于直接进行内容输入。

2. 设计思考
在我们的工作和日常生活中,对于某些事物,为了加强记忆,很多用户都有做笔记的习惯,便于日后翻阅。记录的方式则有很多种,常见的比如:线上软件工具、线下笔记本、设定闹钟日程等,但针对于量比较大的情况,最为实用的还是线上笔记本。
常见的线上工具大部分都可以通过手机端、PC端程序进行云同步服务,帮助我们记住一切想记住的内容,随身携带、随时查阅,是扩充我们大脑记忆容量和能力的高效辅助工具。
印象笔记相对说,算是一个用户体验非常好的笔记工具了,最近使用时发现了一个小细节,在新建笔记时,会通过行为预判自动将光标插入内容输入区域,而非最上方的标题。我们最常见的内容输入页面,其他应用通常都是按照从上往下的顺序优先输入第一个内容。
印象笔记则是通过行为预判感知,因用户在新建笔记时第一主观意愿是输入想要记录的内容,目标非常明确,而标题作为整个内容的抽象概念(路标),其重要级下降到其次。
如果优先将光标插入到标题,不管用户是先输入标题还是手动将光标修改到内容区,都需要大脑下达新的指令而打扰用户的思路,甚至对于即将录入的内容造成短暂的记忆性缺失。行为预判可以通过交互设计减少冗余步骤、操作流程,目的是提高任务的转化效率。
02 「同程旅行」首页上滑-重要的功能入口置顶
1. 产品体验
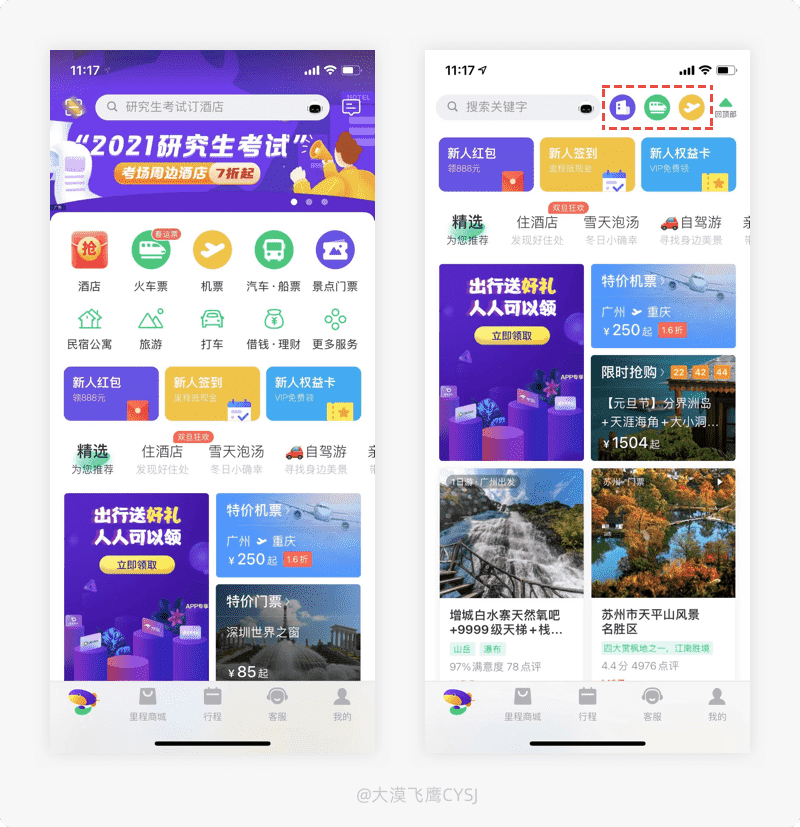
在同城旅行首页界面上滑后,金刚区的酒店、火车票、机票入口会悬浮在标题栏置顶,不随页面一起滚动,方便用户随时点击使用。

2. 设计思考
功能型的APP,都会有很多常用的功能作为此应用的特色或主推,但基于业务拓展,也可能增加多个方向的延伸,同时也会造成功能入口的杂乱,导致用户需要花费更多的时间通过视觉浏览来找到自己所需,甚至直接被略过,从而让用户误以为无法解决自己的需求。
同程旅行APP在金刚区虽然也有大量的功能入口,但是把用户需求最大、使用频次最多、也是盈利性最强的酒店/机票/火车票在页面出现滚动时,做了置顶处理,方便用户随时点击,在需要使用时触手可及,无需通过回到首屏再使用,极大方便用户操作。另外通过长时间的给用户提供入口,能促使用户操作,提升点击率。
03 「搜狗输入法」输入地名-构建特殊场景链接
1. 产品体验
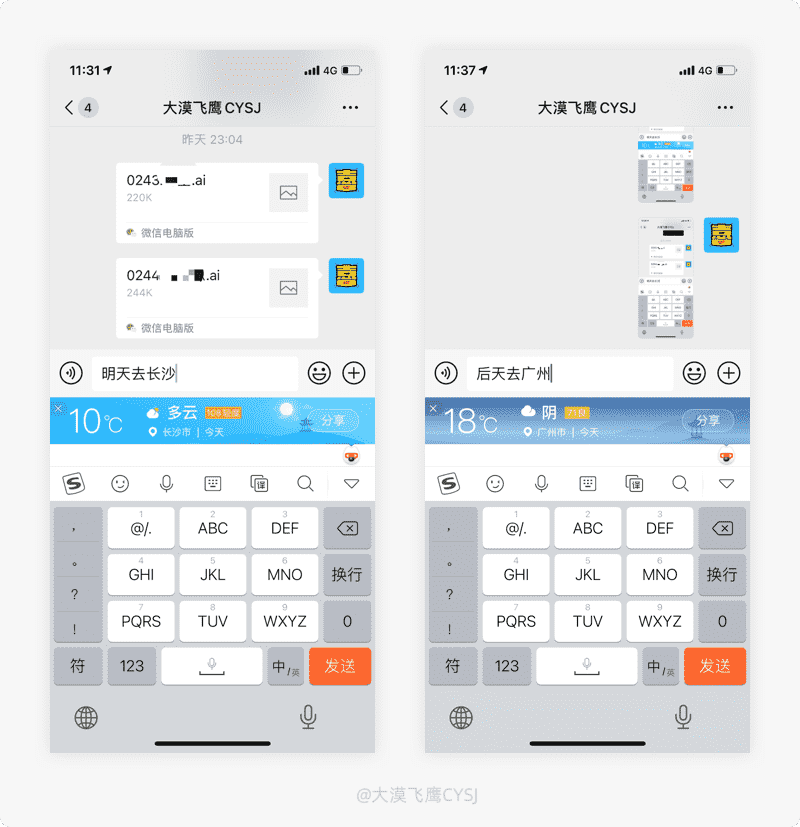
使用搜狗输入法,输入的内容有去某个城市的关键词,键盘的上方会弹出当地的天气情况,5秒后自动消失。

2. 设计思考
搜狗输入法一直都是自身行业中的翘起,不仅有超强互联网词库、先进的智能组词算法等,还能通过输入的关键词模拟出用户的心理和行为预判,进行智能分享、智能回复、智能纠错,为使用者提供了良好的使用体验。
最近在体验搜狗输入法时,如果输入的内容带有去某个(城市/省份)地区,系统会智能分享出当地的今日天气,5秒后自动消失,点击进入可查看最近一周的天气变化,便于用户有出行计划时,能够实时了解目的地的天气情况,如果无需提示,在设置关闭即可。
搜狗输入法通过预判提前感知用户行为,对产品使用场景体验的考量还是很贴心的,针对有特殊使用需求的用户构建了场景链接,为使用体验增添很多便利。
04 「UC浏览器」修改网址-控制条帮你精准定位
1. 产品体验
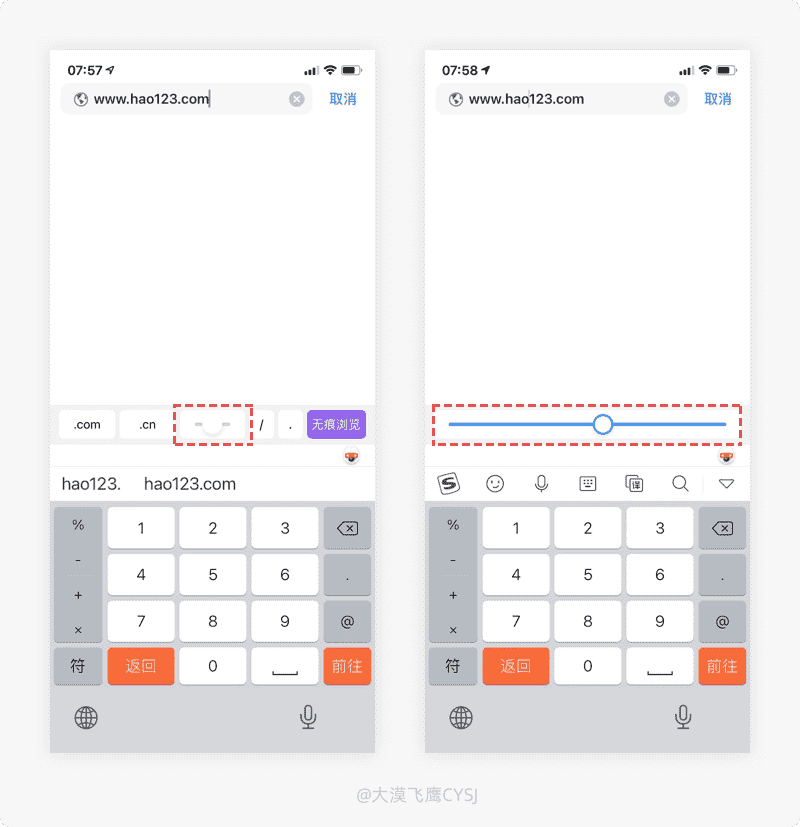
在使用UC浏览器输入内容时,如果中间的某个内容有误或者需要增减,可点击键盘上方的定位控制条,通过左右滑动以进行精准定位。

2. 设计思考
我们在使用移动端浏览器输入网址时,如果需要修改文本框的地址,需要用手指直接在输入框定位光标,相对很小的地址文本,要想将光标精准的定位在理想的位置,确实非常难。另外,基于手机屏幕越来越大的原因,单手可操作的范围也在逐渐变小,而大部分浏览器的地址栏又在屏幕顶部,对单手使用的人加大了操作难度。
UC浏览器可通过键盘上方的控制条左右移动定位光标,精准度提升了很多,避免了用户因光标定位错误造成的重复操作,提高了操作效率,同时操作位置离手指更近了,触手可及。费茨定律表示:任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关,UC浏览器控制条的大小及位置正好诠释了这一点。
05 「高德地图」导航-多条路线任选
1. 产品体验
使用高得地图导航时,会自动匹配多条(最多3条)路线以供选择,提示每条路线是否拥堵、耗时、总里程等信息,并展示途中的服务设施,以便于用户在出行之前就能熟悉路线及其他方面的情况。

2. 设计思考
导航应用是司机们的手机必备软件,无论是陌生环境出行、还是熟悉的环境查看路线拥堵状况,都很方便。高德地图作为司机们的活地图,其用户体验是相当好,尤其是在一些复杂的道路,特别是高架路段,凡是路口和需要并道的地方,都会切入小地图做更详细的演示,还有3D实物参照,连旁边的环境模拟和附近建筑情况都能看清,辨识度高避免走错路。
高德地图在设置目的地时,自动匹配的三条导航路线其作用非常大。是根据用户实际情况设定的,比如高速多或收费少等类型,表面上只是两条不同的路线而已,二选其一即可,但出于用户实际考虑,也有可能为满足时间成本、经济成本等不同需求的用户。
另外,实时展示了部分路段的拥堵情况,供用户酌情选择,如果设置了车牌号,针对选定的路线有限行的情况,还做了特别提醒,避免用户违章情况发生。对应的预设路线里,提示了途中的服务区,提前告知用户的大概里程位置,便于应对紧急需求。
06 「优酷」长按预览-快速锁定无目标的用户
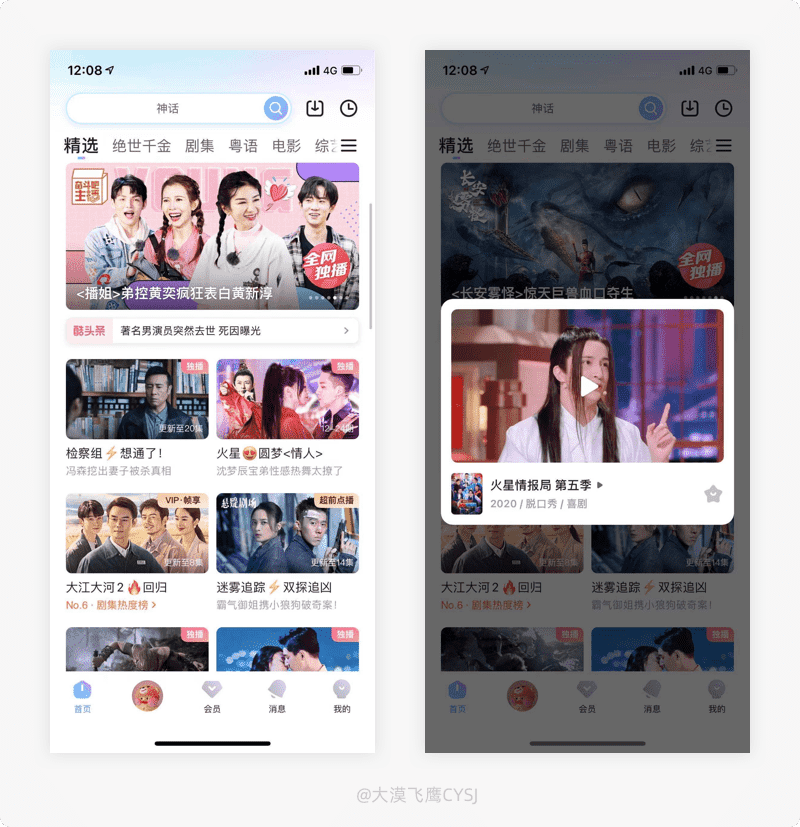
1. 产品体验
长按优酷视频列表中的缩略图,会弹出视频预览,WiFi条件下自动静音播放,可根据自己的喜好程度进行收藏或是否需要看正片,点击空白区域,弹窗消失。

2. 设计思考
众所周知,视频类型的APP主要依靠投放广告、VIP会员、单片售卖的形式盈利。如果是平台的非会员用户,打开视频都会强制性看一段规定时间的广告内容。对于无明确目标的用户来说,非常浪费时间。用户甚至出于时间成本的考虑,在耐心低下的情况下转身就走,直接导致平台的用户流失。
优酷APP基于用户的体验考虑,在视频列表增加了“长按预览”的功能。对于无明确目标、正在挑选自己喜欢观看的视频用户很友好。长按缩略图会出现一个预览弹窗,并自动静音播放一段视频相关的精彩片段,预览行为带来的操作可预知性,可让用户快速了解视频精髓,决定是否观看全片,通过精彩片段为视频引流。
特别是针对非会员用户,如果每次都要先看完广告才能预知视频内容,浪费流量不说,还浪费时间。优酷视频通过免广告的方式提供预览,节约了用户的大量时间,提升用户的粘性,也为忠实用户的后续付费奠定基础。
07 「QQ音乐」自动暂停/续播-引发用户好感
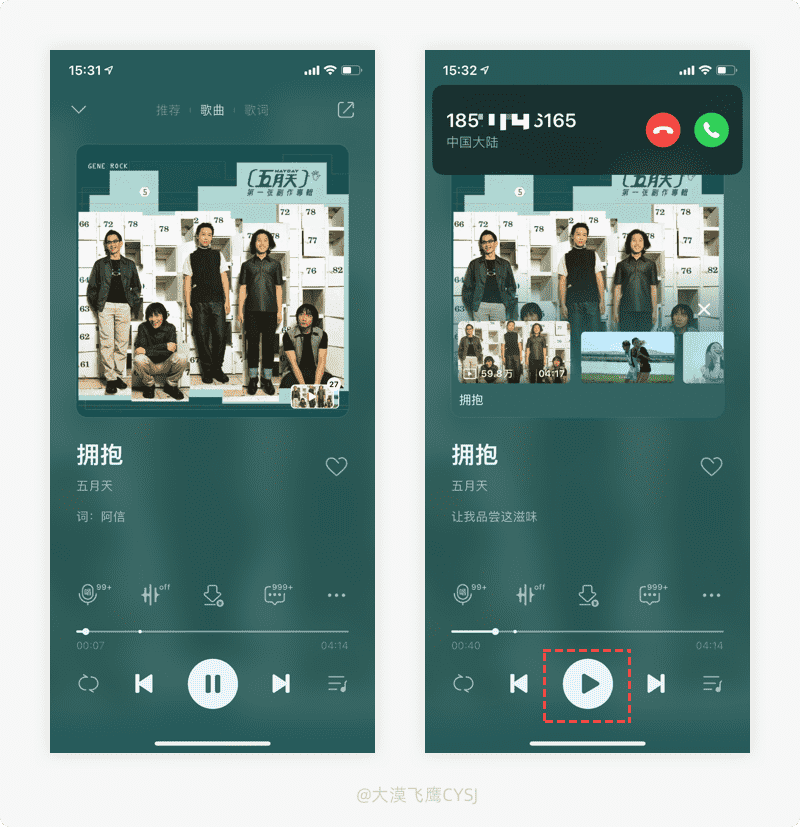
1. 产品体验
在QQ音乐听歌时,若手机产生其他的声音或来电,歌曲会自动暂停,待声音停止或电话挂断后自动继续播放。

2. 设计思考
曾经碰到过这种情况,当自己正沉浸在听歌的舒适环境中,突然被一个来电打断,接听后,对方首先听到的是一阵歌声。自己慌忙之中,不知是暂停了音乐、结束了应用还是失误挂断了电话,总之非常尴尬。考虑到用户的体验,后续大部分的应用也都相继解决了这个弊端,即自动暂停,待有听歌需求时再点击播放就可以了。
QQ音乐通过贴心的设计、良好的体验、海量的曲库、最新的流行音乐、专业的分类等,在引领着用户的音乐生活方式,用户体验方面一直在不停的改进。在QQ音乐听歌时,如果手机产生其他的声音或来电,歌曲自动暂停,并在其他声音结束后自动播放,这种自动暂停和续播的方式,减少了用户因其他情况引发的操作频率,在满足需求的前提下,通过场景预判并自动触发用户可能出现操作,引发用户的好感。
(这种体验方式只能说对部分用户友好,不一定每个用户都会苟同,好在是系统留了后招,在设置中关闭「被其他应用中断后继续播放」的开关即可)
08 「支付宝」桌面小组件-助力更快达成目标
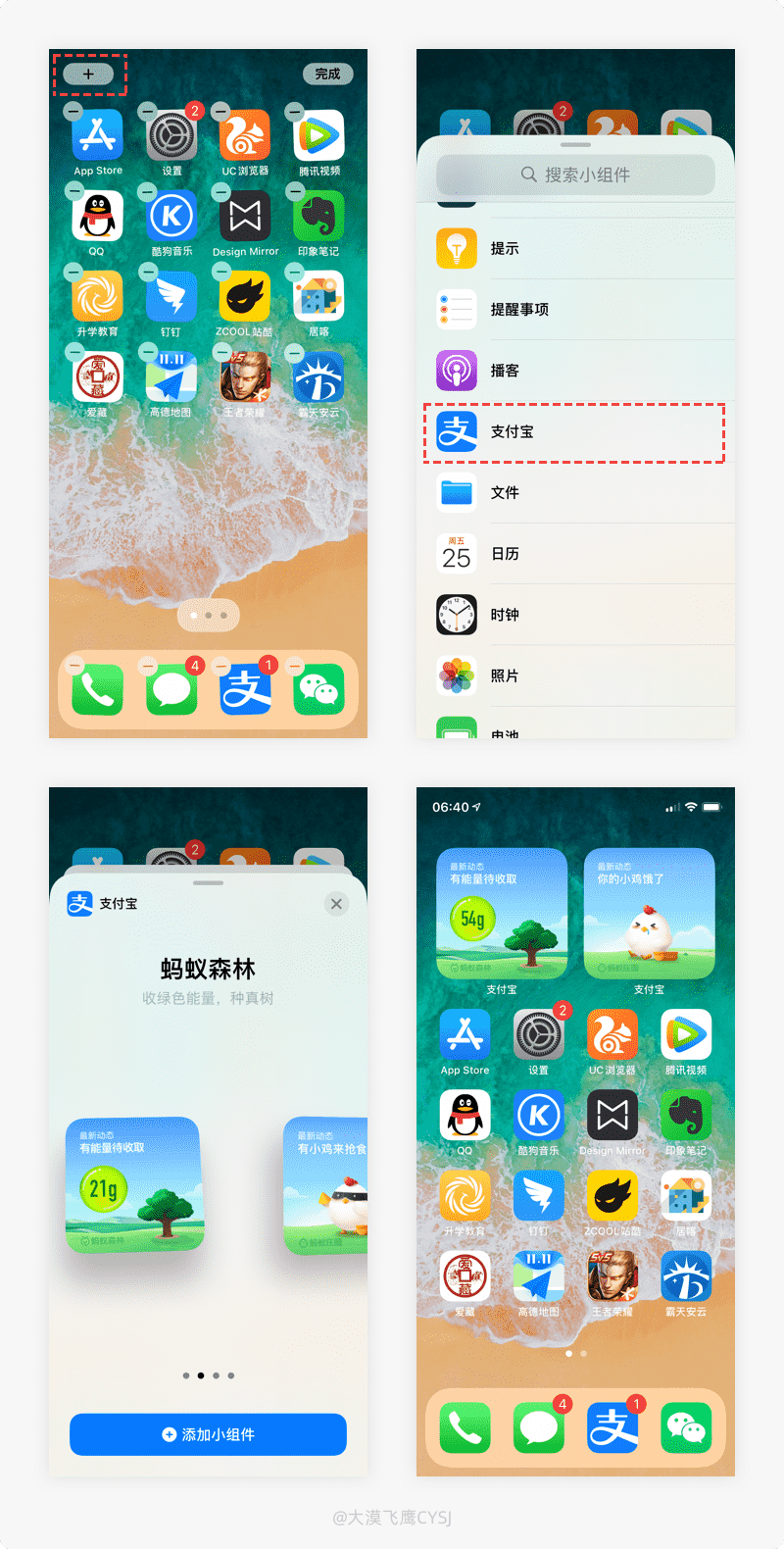
1. 产品体验
iOS系统长按桌面,点击左上角的“+”入口,选择支付宝,即可把蚂蚁森林、庄园缩略图以组件的方式添加到桌面,实时查看森林的能量及庄园的小鸡状况。

2. 设计思考
前有QQ农场早上定时偷菜,现有支付宝蚂蚁森林定时收/偷能量。蚂蚁森林、庄园对用户来说,是一种成就感和趣味性很强的产品,毕竟很多朋友们都在用。以游戏的方式将用户收集的能量与鸡蛋,真实的变成了沙漠里的植被和孩子们的新书包,给普通人提供了一个参与公益最简单的方式,因而大众用户的接受程度也就很容易。对于支付宝,名利双收,何乐而不为呢?
支付宝的最新版本中,可将蚂蚁森林、庄园以实时更新的缩略图组件样式添加到桌面,用户再也不需要在自己的能量成熟之前频繁的进入支付宝中查看了,且森林和小鸡的实时状态以组件的样式同时显示在桌面,免于切换,解锁设备便能按到,既缩短了用户的操作路劲、节省用户的时间,还能节约设备系统资源。虽然降低了用户打开支付宝的频率,但在易用性方面得到了实质性的提升,也潜在的提升用户的粘性及忠诚度。
09 「微信读书」发现页-摇一摇的妙用
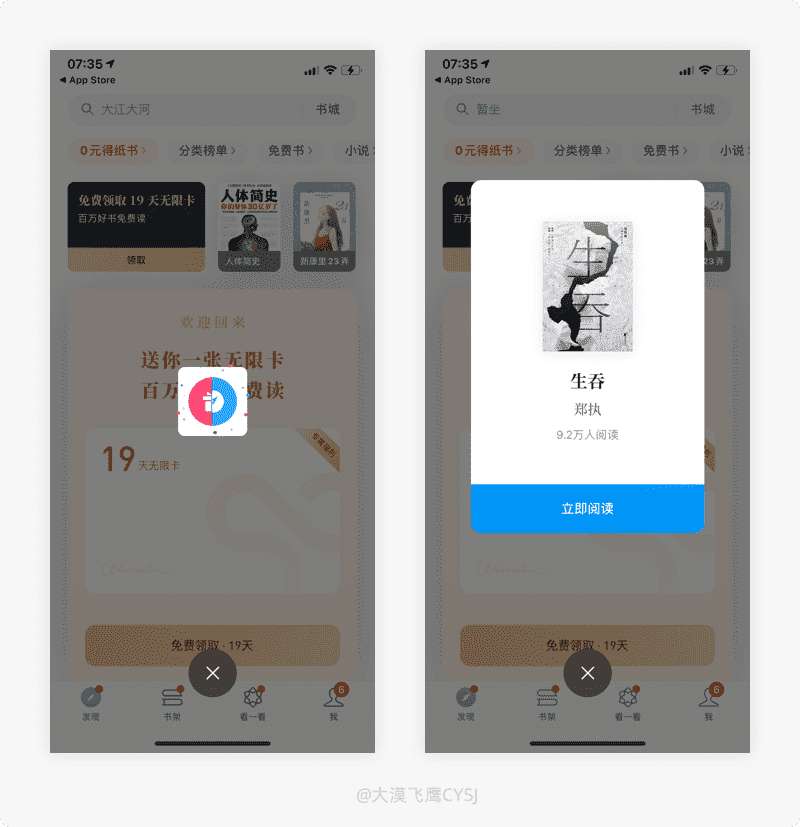
1. 产品体验
在微信读书的发现页,每天首次摇一摇,会获得书币供用户阅读付费类书籍;其次会根据用户的阅读记录和其他数据来推荐一本可能感兴趣的书籍、或者类似的公众号文章。

2. 设计思考
我们熟悉的手机交互手势「摇一摇」,很多APP中都有妙用。比如寻找附近的人、清除缓存、切换性别及内容甄别等,在较为大众化的产品的设置中,为了降低学习成本会有明显的入口,对于一些年轻化用户群体的应用,就成了隐藏的功能了。
微信读书APP的摇一摇不只是给用户推内容,而是将摇一摇集成了不同的场景,有多种作用。首次摇一摇赠送的书币可以让在看书的时候付费使用,鉴于用户都是利避害的,只要奖励对于用户有益的行为,这个行为就会出现的越来越频繁,也是人的生理本能,从而增加用户的使用频率和粘性;其次系统给用户的推荐,通常也会基于一个列表,对没有目标的用户可能造成选择性困难,通过摇一摇每次只推荐一本用户可能会喜欢的书籍/文章,则降低选择难度,促使用户更快作出决策,进行下一步行动,能有效避免用户始终摇摆不定而导致流失的情况。
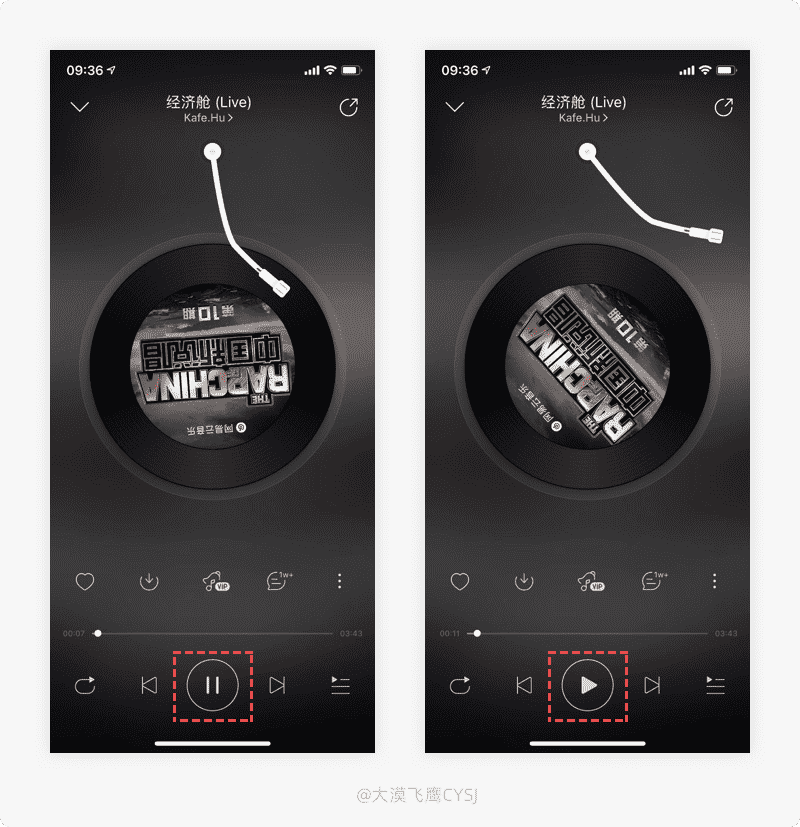
10 「网易云音乐」播放/暂停-音乐逐渐增强/减弱
1. 产品体验
在网易云音乐听歌时,不管是播放还是暂停,音乐都会通过逐渐增强或减弱方式,用缓冲的效果让用户听起来更加舒适。

2. 设计思考
世界上许多神奇的人生定律、法则、效应,运用这些理论,就可以解释人生中的诸多事务现象。事物的运行规律,在趋势的末端都有一定的惯性,这种惯性往往随着天时、地利、人和的不同而适当延长,逐渐形成人们的固有认知和惯性思。在互联网应用的设计中也是如此,比如:图标/图形设计(云音乐的黑胶唱片)、动画设计(缓动)等。这些心理的惯性,不少是在意识以外,不被察觉,当不存在时,用户并不会觉得缺少什么,毕竟不是谁都是专业的杠精,可这些惯性一旦存在,就能带给用户意外惊喜,造成深刻的记忆。
网易云音乐除了黑胶唱片模拟了现实世界中的实物唱片机外,还有一处模拟事务运行规律的细节-即播放/暂停,通过逐渐变化声音大小方式,非常符合用户对事务的惯性思维,如果音乐突然性的中断,会有一种脱节或失落的不适感。就好比驾驶过程中的突然狂加油门和急刹车、又或者一人在你面前逐渐远去,相比突然消失更符合心中的固有认知。
(站在设计师的角度需要突破惯性思维,但大部分普通人群都习惯于安享现状,不是善于改变,所以设计师应该利用好用户的惯性思维为产品制造机会点)
结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
我们还没来得及说再见,2020年就已进入尾声,在这下半年里,坚持写日记的习惯从未放弃,意在用自己的方式表达产品细节背后的商业价值。在这期间,听到过夸奖、建议、反对的声音,这种日记习惯旨在与广大设计师相互交流、查漏补缺、取长补短的一种方式,不管如何,都将是自己成长的一段旅程,会一直走下过去,希望未来通过自己的提升,以专业的分析方式产出更多分享。
作者:大漠飞鹰;公众号:能量眼球
关键字:产品体验, 设计细节
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
