从0到1,搭建一套完整的产品 “设计语言” !
编辑导语:设计语言的搭建有助于内容与信息的传递,建立严整的设计规范,并推动后续设计效率的提升。而设计语言的搭建可以围绕企业或产品来进行。本篇文章里,作者总结了如何从零开始搭建一套设计语言的方法,一起来看一下。
一、什么是设计语言?
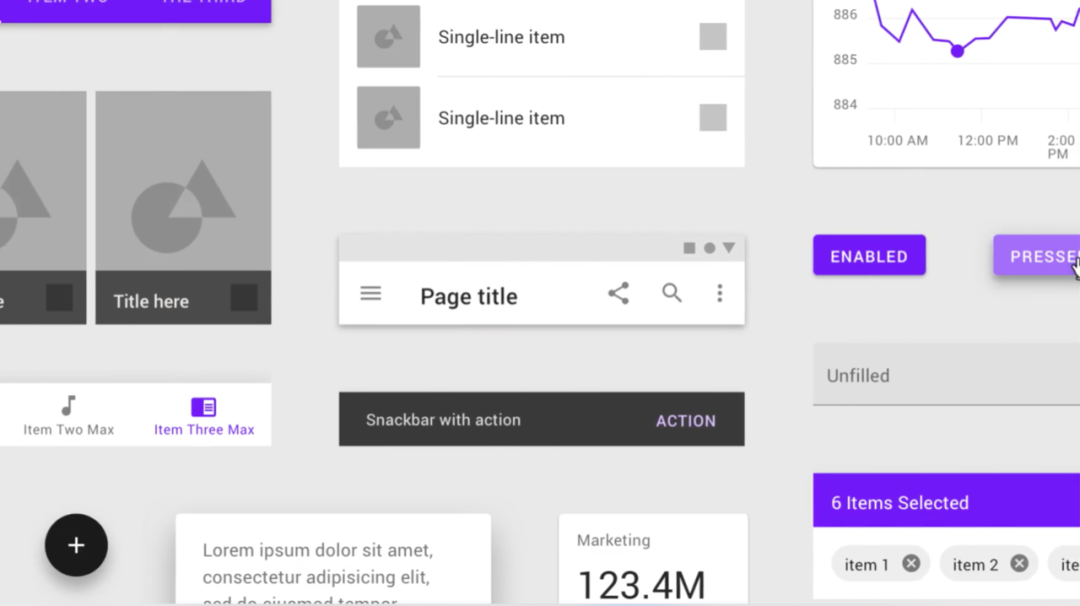
设计语言是把设计作为一种“沟通的方式”,用于在特定的场景中进行内容与信息的传递。我们最常见到的是交互界面规范相关的设计语言:

其实设计语言的内容远不止于此,作为一种能够被大众解读和认可的“表达”,它通常具备以下特点:
具备严谨的设计规范:设计语言是产品设计参考的标准和规范,规定了产品设计的基本原则和基础框架。
是动态的,不断升级的:设计语言不是一成不变的,需要根据市场所流行和认可的设计趋势,进行补充、迭代和完善。
能够使产品具备统一的特征性:使用设计语言设计出的产品能够保持较好的统一性,并带明显的品牌特征。
能够提高设计效率:设计语言中的规则和元素可以被当成组件,应用于产品设计的过程中,减少重复性工作。
符合主流用户群的审美标准:“美” 是很难被定义的,设计语言通常会更倾向于所属行业和主流用户群体的审美标准。
很多有一定影响力的公司以及优秀的产品都有自己的设计语言,例如 Matreial Design,就是 Google 为 Andorid 平台编写的设计语言:

除了Google 和 Apple 这些国外公司,国内如腾讯和阿里等大厂也都陆续发布了自己的设计语。例如腾讯的 Q 语言,设定了三个基本目标:统一体验,基因体现,社交向善;并基于对用户的洞察,制订了设计原则和应用规范:


除了软件界面设计,在硬件产品的设计中也有一些公司依靠应用设计语言,突出了品牌特性。比如:你肯定不会轻易将保时捷品牌的车认错,哪怕是挡住了车前方的标志。
国内很多公司也不乏优秀案例:小米生态链中的智能家居产品在设计时就很重视设计语言,即使是面对不同行业、不同品类的产品也依旧可以做到设计风格的统一:

二、如何构建设计语言?
设计语言可以针对一个企业或一个产品进行构建。构建设计语言并不是一个简单的工作,需要设计师同时具备理性思维和感性表达,结合品牌特性、流行趋势,以及对市场和用户的洞察等多个方面,进行系统的规划。
我们可以从以下几个方面入手。
1. 企业 / 产品特征与背景
你需要对将要使用你的设计语言的企业 / 产品足够了解,并依此奠定设计语言的核心基调,你可以思考(但不限于)以下几点:
行业背景:了解行业大背景、整体风格,比如美妆行业和科技行业的设计调性就大不相同。
价值观:设计语言的核心精髓来源于企业 / 产品的价值观,并与之保持一致。
品牌特性:应用设计语言的一个重要意义就是突出企业 / 产品的品牌特性,设计语言中的元素需要与品牌形象相呼应,是品牌意向的提炼与升级。
用户群体:通过对企业 / 产品的用户群进行分析,找出群体特点和喜好,更好的为产品设计打基础。
流行趋势:观察和预判设计的流行趋势,把握设计潮流发展的大方向,使设计语言新颖现代,符合或超出用户预期。
2. 设计价值观
每一套设计语言都有其价值观,为设计师提供评价设计好坏的标准,并为解决具体设计问题指明方向。
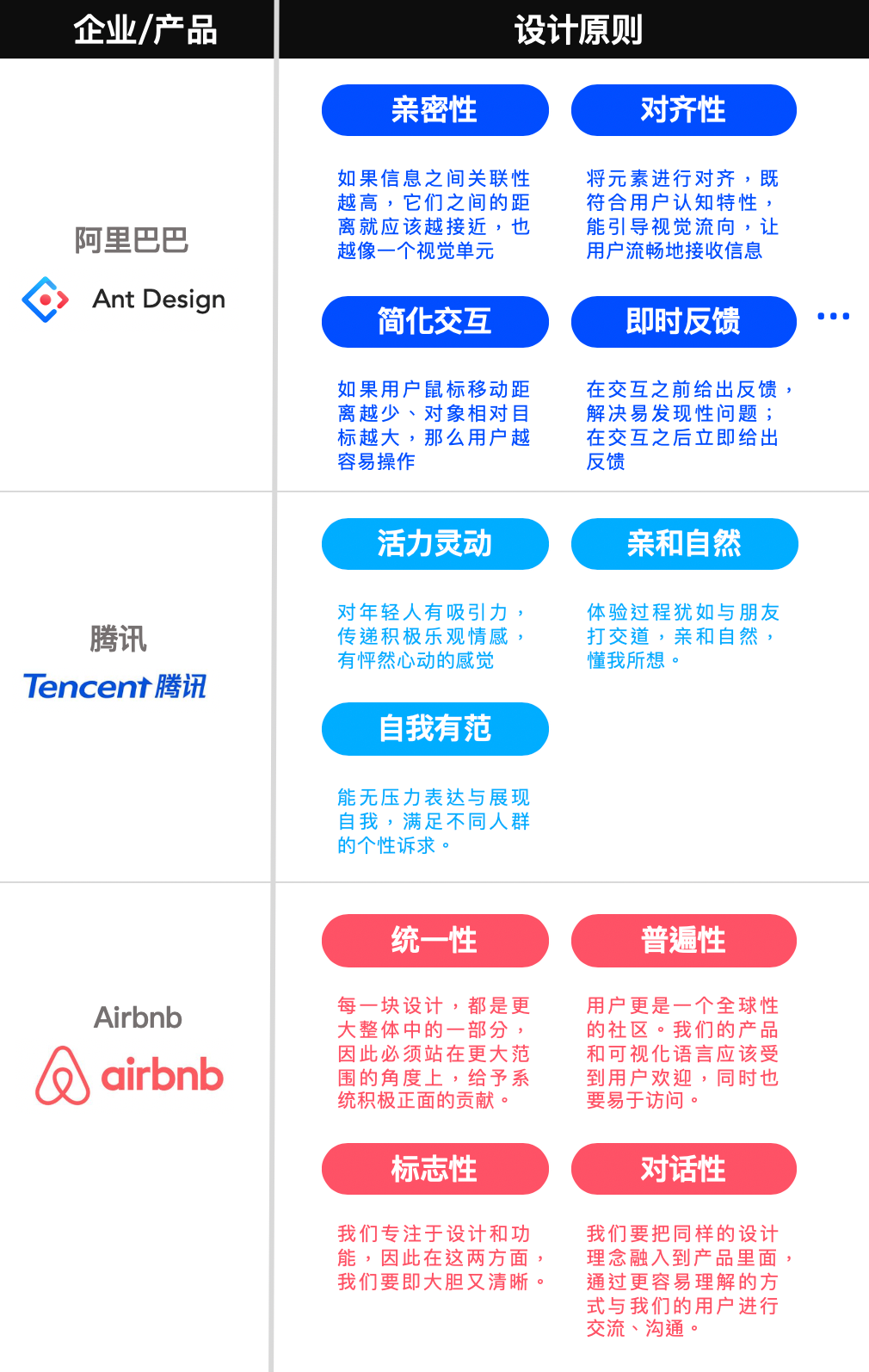
设计语言的价值观来源于企业 / 产品特征,并包含一定的设计哲思,是设计语言的核心精髓。以下给出几个例子:

设计价值观看上去很抽象,但却是整个设计语言的灵魂核心,也是企业或产品文化的直接体现。
3. 设计原则
设计原则是由设计价值观衍生出的要遵循的设计准则,将设计价值观进一步细化和落地。设计原则包含一定的设计学基本原理,是设计语言的基础架构。以下给出几个例子:

设计原则根据企业 / 产品的属性和功能进行制定,并在此基础上制订更详细的设计范式
4. 设计范式
设计范式是由设计价值观和设计原则推导出来的、针对具体问题的一般解决方案。
对于互联网产品来说,设计范式通常包括整体设计布局、界面设计风格、设计组件、业务模块 / 场景、动效规则等一系列内容,这也是整个设计语言的主要构成部分。设计范式需要尽可能地考虑全面、详细,这部分的内容会非常繁杂,必须做到条理清晰,逻辑严谨。

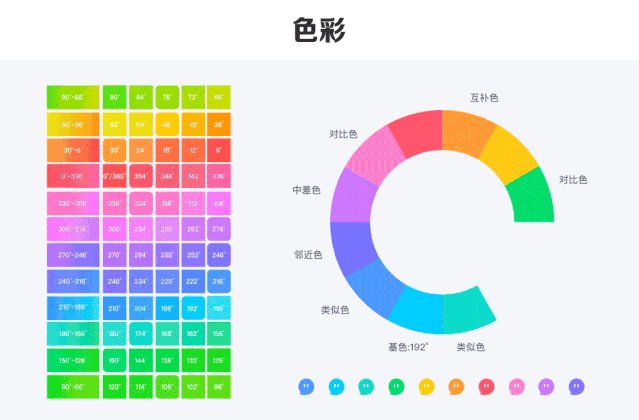
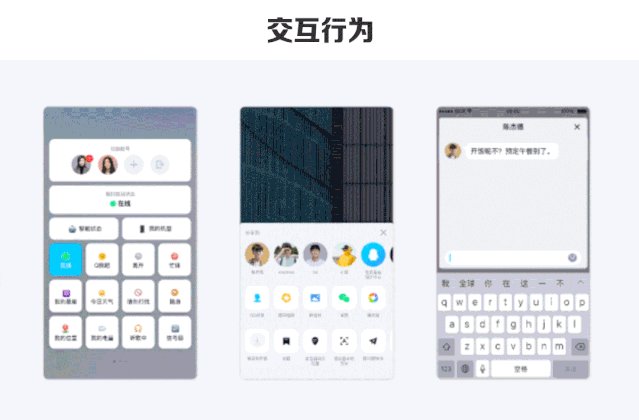
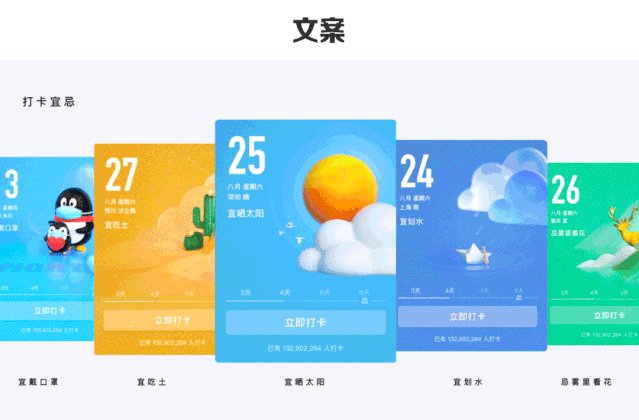
腾讯的 Q 语言,详细地规范了色彩、图标、交互行为、文案等内容,每一部分的内容都有详细的文档规范和应用说明。

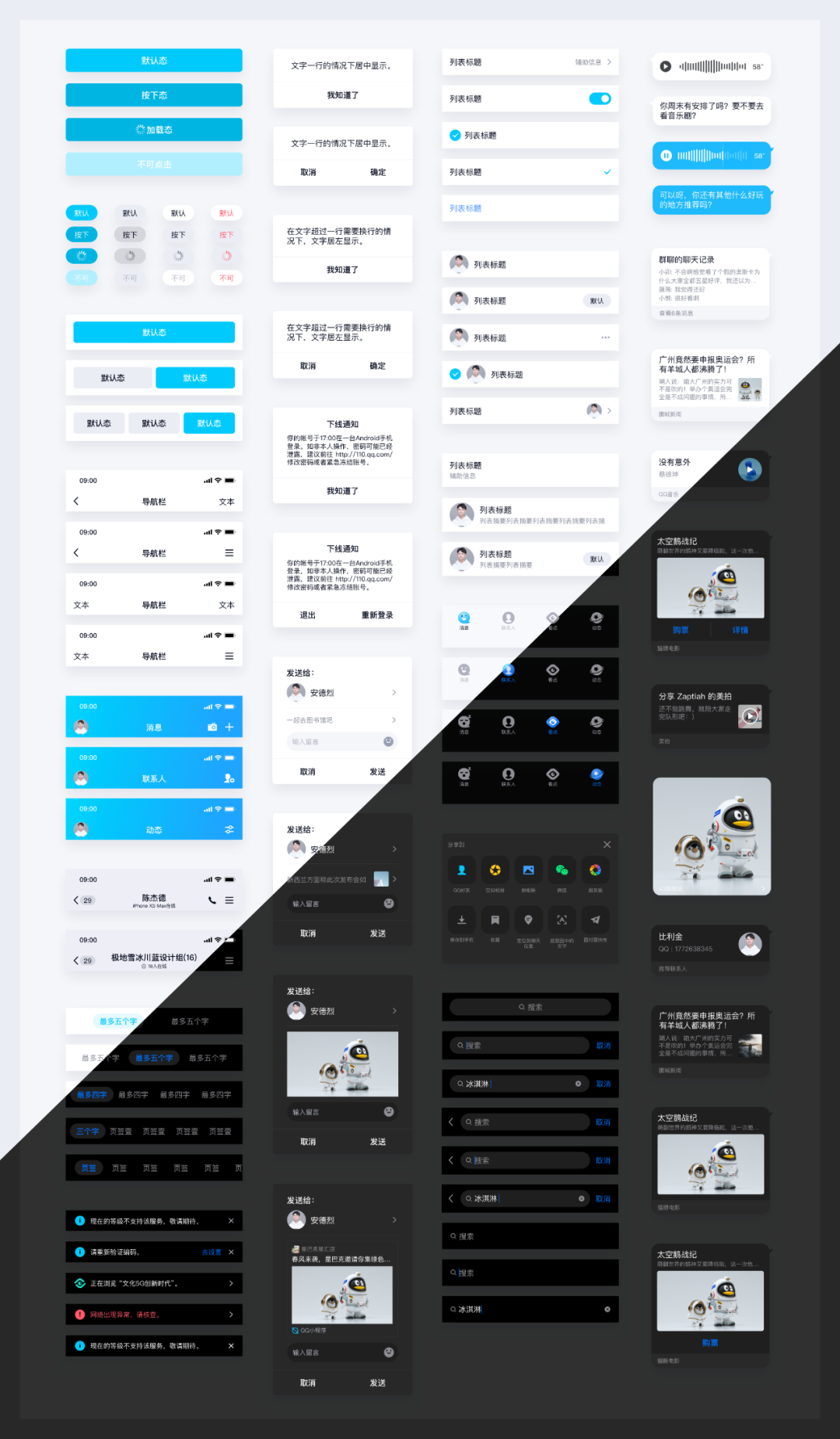
为了更好的应对用户复杂多变的场景需求,让团队能以更小的成本,对不同场景和版本的产品进行有规律性的差异化设计,Q 语言也设计了一套设计控件。
不仅仅是腾讯的 Q 语言,阿里巴巴的 Ant Design、Google 的 Material Design、微软的 Fluent Design 都有着自己一套完整的设计范式。设计范式需要具备独特性,使得每套设计语言之间形成差别。推荐几个设计语言的案例,你可以感受下不同产品设计语言的差别:
https://ant-design.gitee.io/index-cn
https://material.io
https://www.microsoft.com/design/fluent/#/
作为设计语言的主要构成部分,设计范式该如何整理和输出呢?我们可以分软件产品和硬件产品两个方面来看。
三、软件产品
软件是一种逻辑产品,如果你设计的产品或者供职的公司是以软件产品为主,设计范式通常可以从(不限于)以下内容进行构建和思考。
1. 布局
布局是体系化视觉设计的起点,产品界面的布局空间要基于动态、体系化的角度出发展开。
单位:规定好设计时遇到的分辨率、像素密度、绘图单位等,并做好切图和画布设置等相关规则。

Fusion Design 设计语言:单位规范示例
适配:做好页面的适配规则,规定断点、拉伸规则、设备兼容规则等。

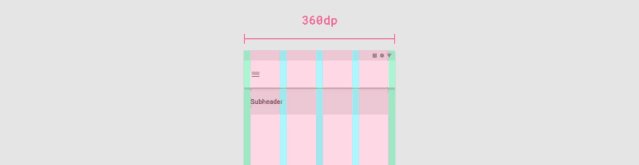
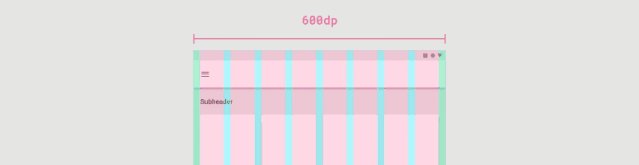
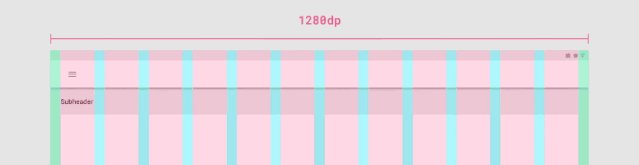
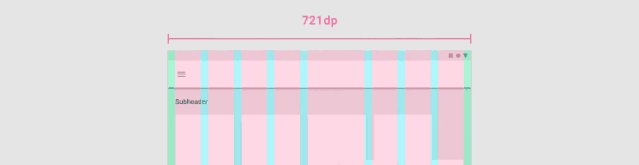
Material Design 设计语言:响应式栅格布局示例
间距:制定基线网格、间距设置方法、引导线等相关规范,使元素的布局有依据。

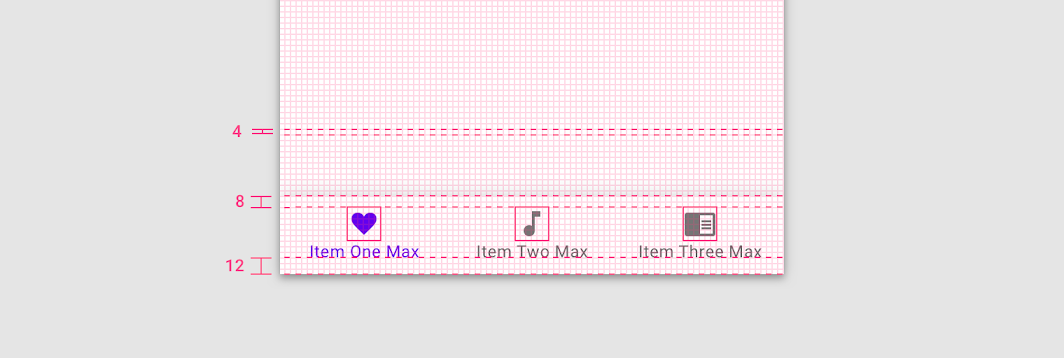
Material Design 设计语言:间距规范示例
2. 样式
样式是产品通用的基本规则,包括颜色、字体、图标、阴影、模式、动效、音效等方面,从产品功能出发进行规范制定。
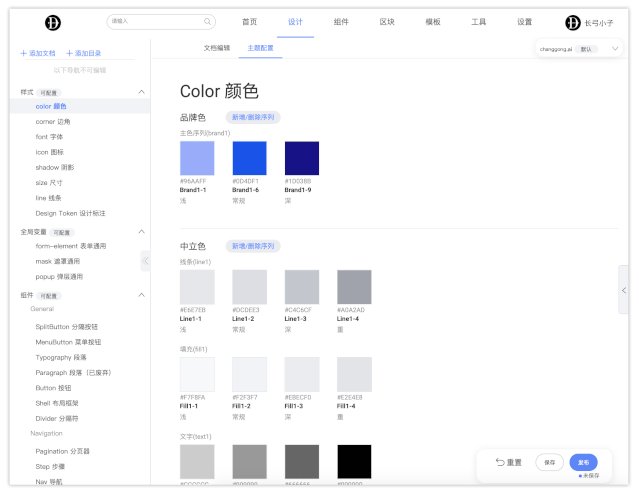
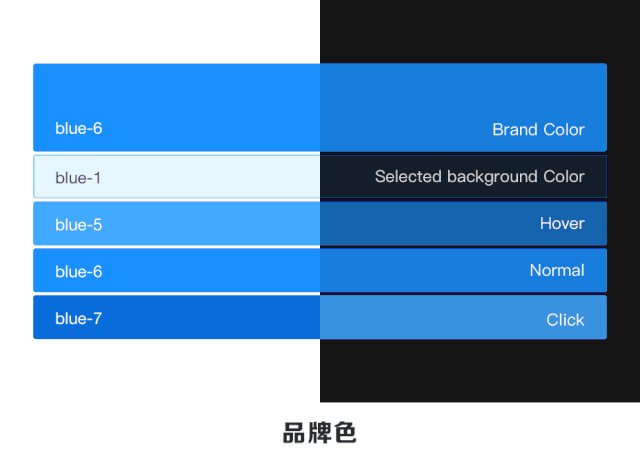
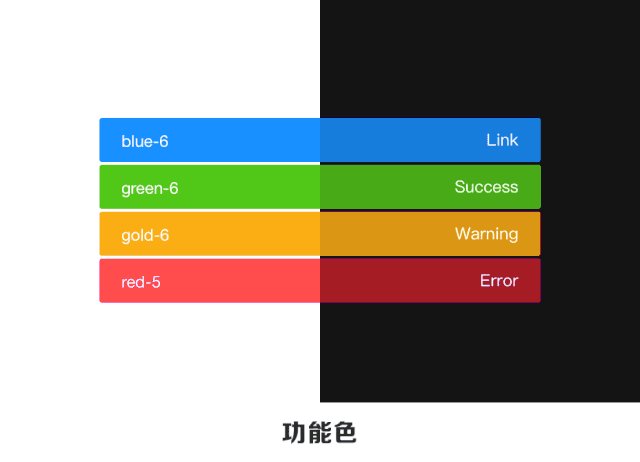
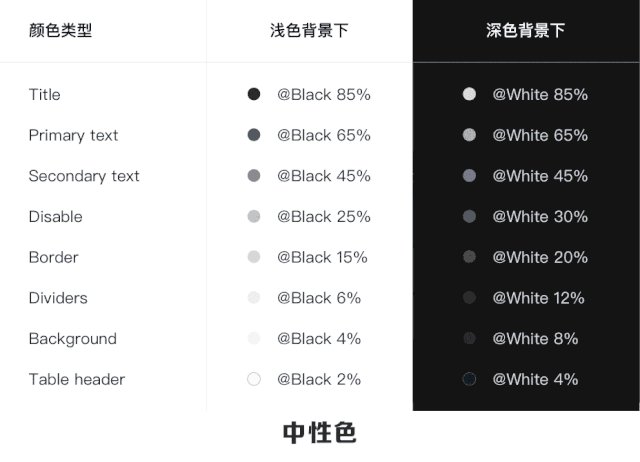
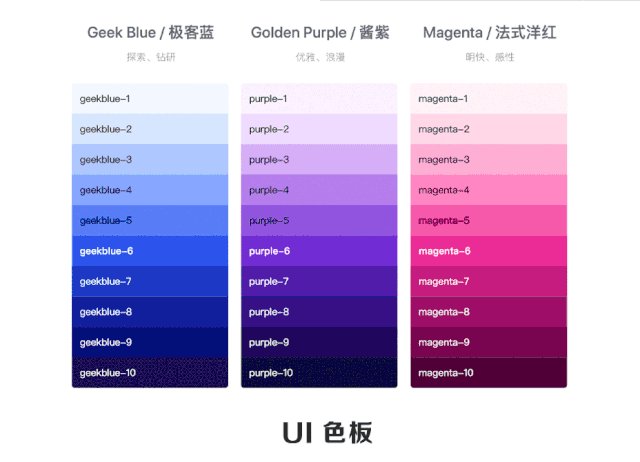
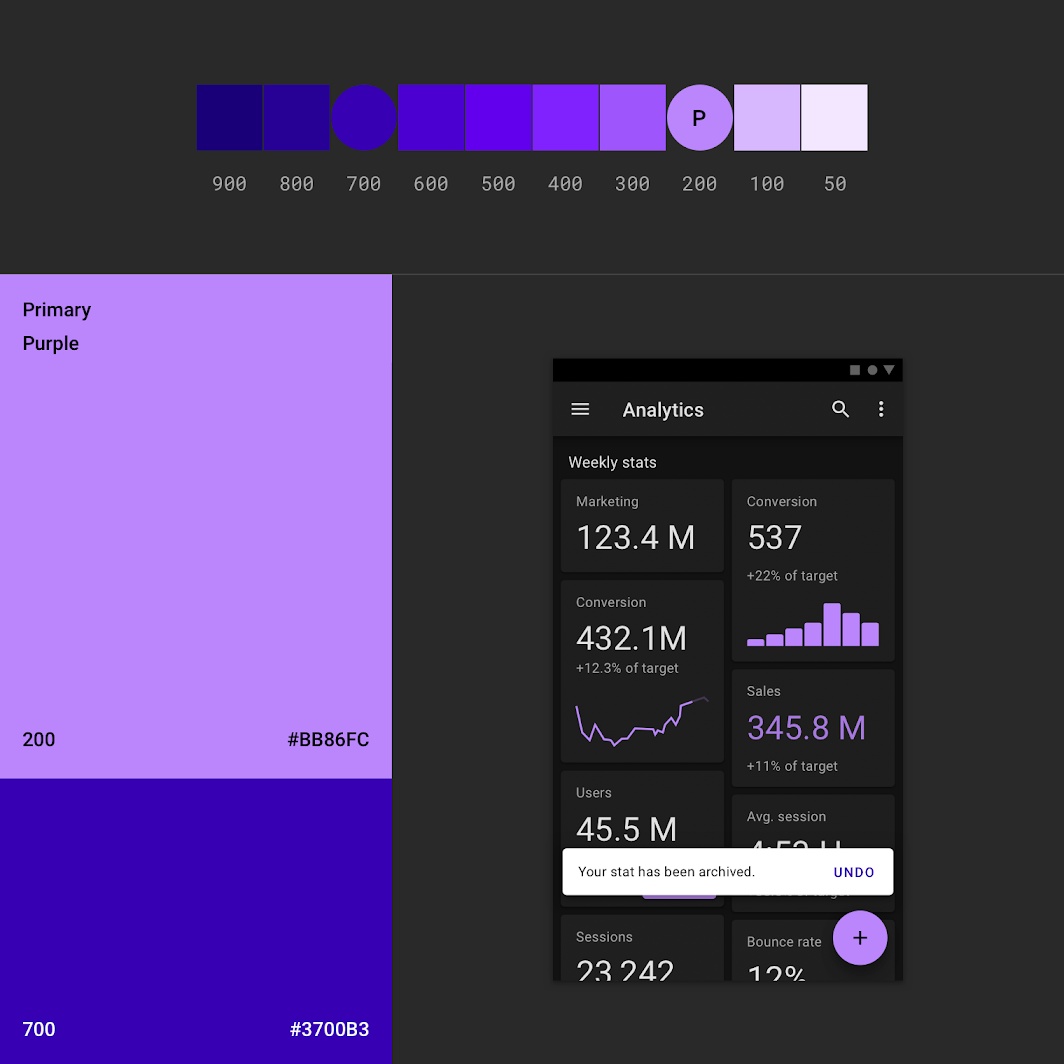
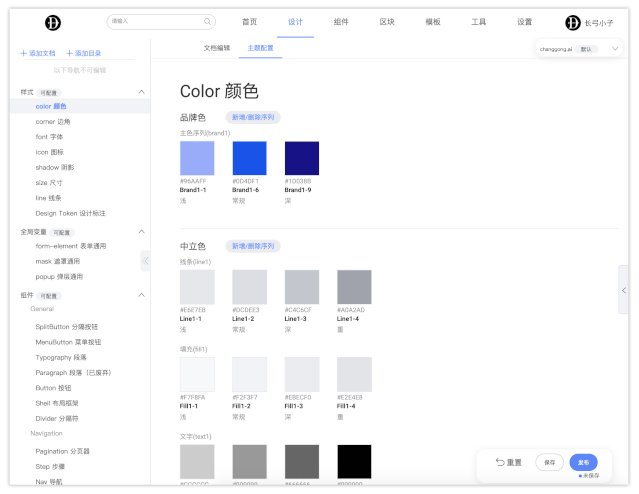
颜色:规定整个界面的全局颜色系统,包括品牌色、中性色(中立色)、功能色三部分色彩,以及衍生出的 UI 调色板。

Material Design 设计语言:间距规范示例
字体:字体通常从主字体、行宽与行高、字重、字体颜色等几个方面进行系统的规范。


Ant Design 设计语言:字体行高规范示例
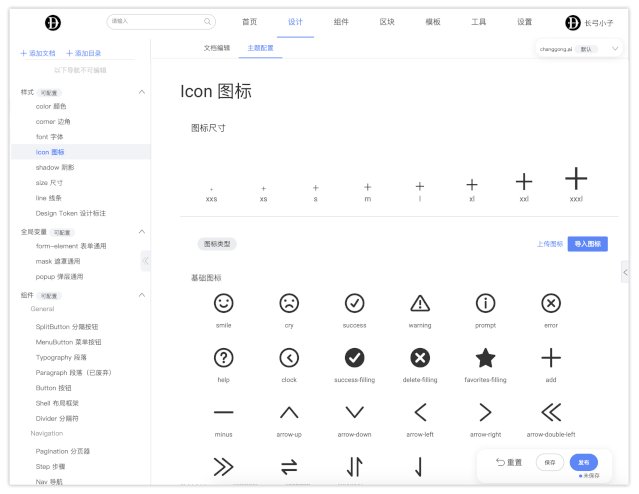
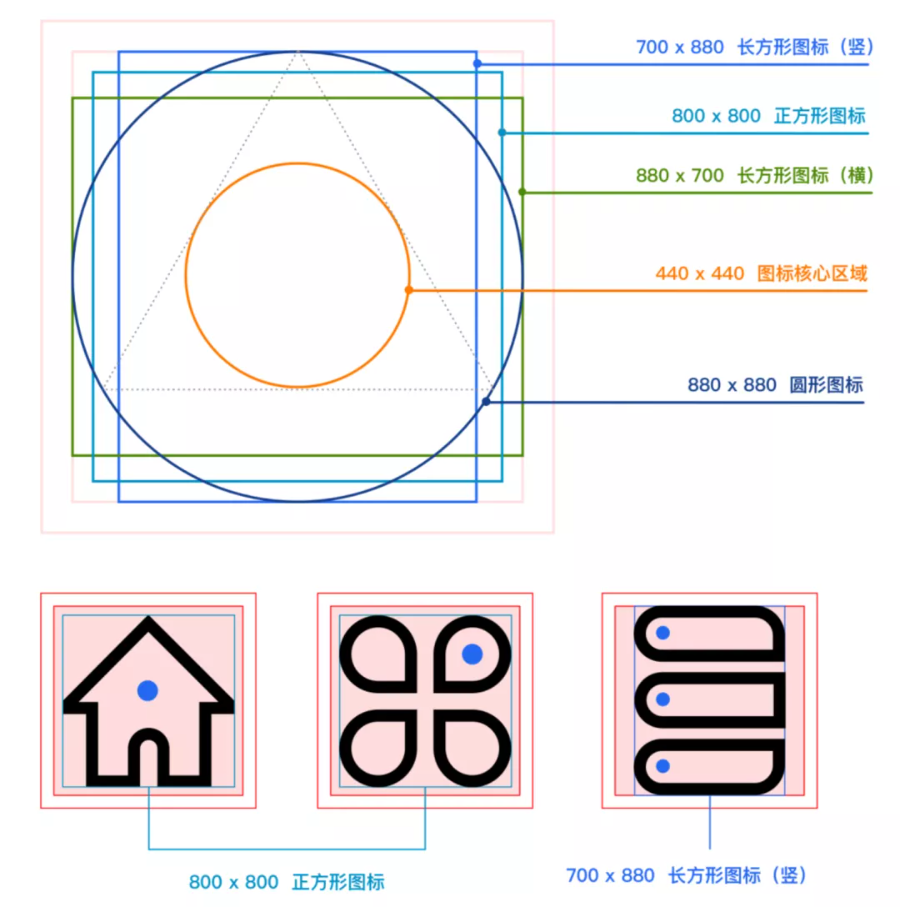
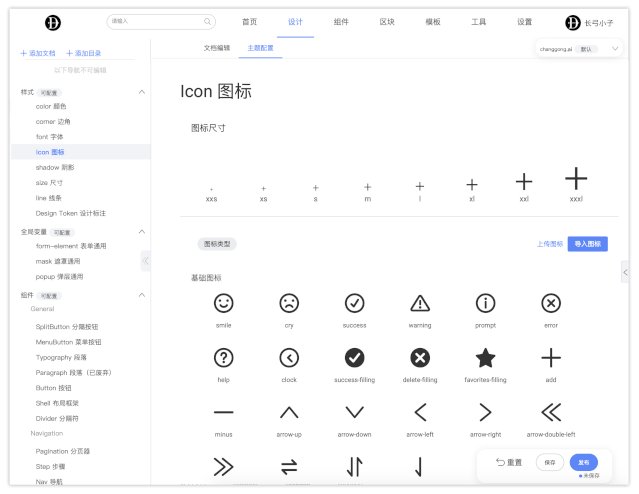
图标:制定图标的设计原则、设计规格、设计风格等方面,通过提炼具有品牌辨识度的视觉元素,传达品牌特性。

图标设计规格示例
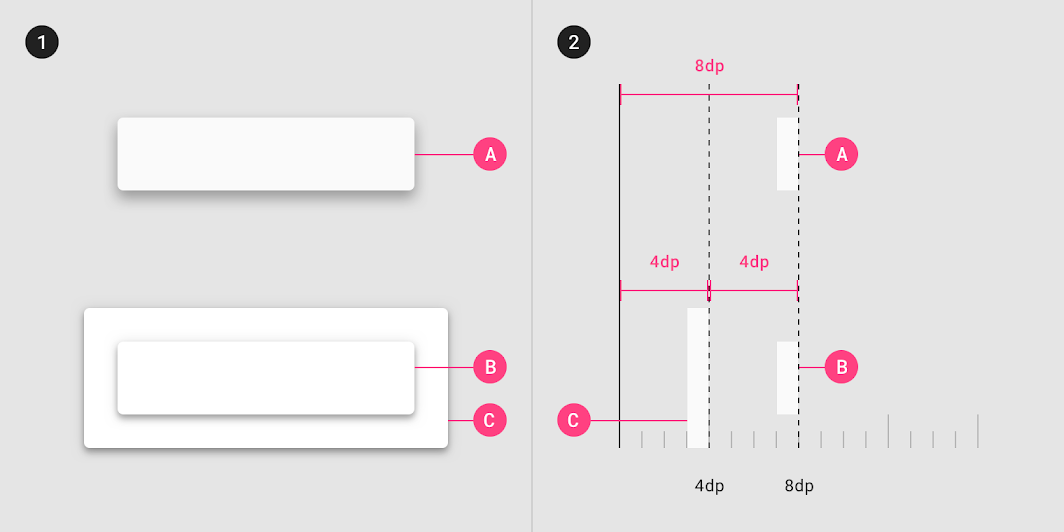
阴影:阴影能够体现界面上元素的层次,元素所处的层级不同,阴影属性也有所不同。
对于阴影,Material Design 有深入的研究,其扁平化风格的设计语言很注重阴影的应用:

Material Design 设计语言:阴影规范示例
模式:近两年非常流行的暗黑模式,如果在你的界面中有涉及到,也需要做好深色色彩应用的相应规范。

Material Design 设计语言:阴影规范示例
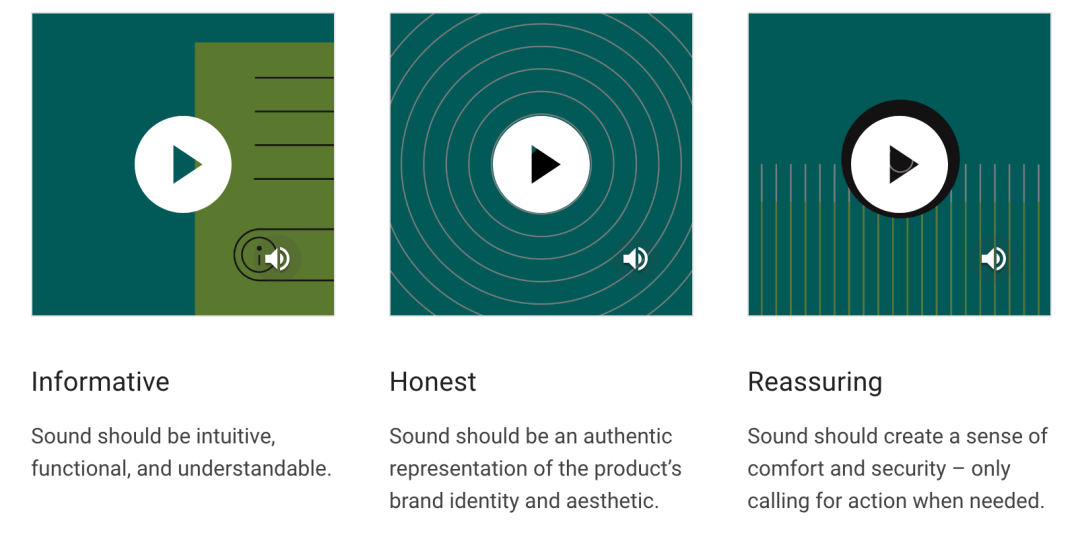
音效:对音效进行统一的规范,统一声音类型和应用方式。音效会从听觉的角度丰富和提升用户的使用体验。

Material Design 设计语言:音效的设计原则示例
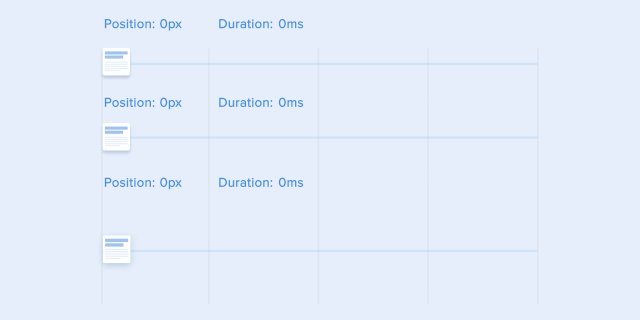
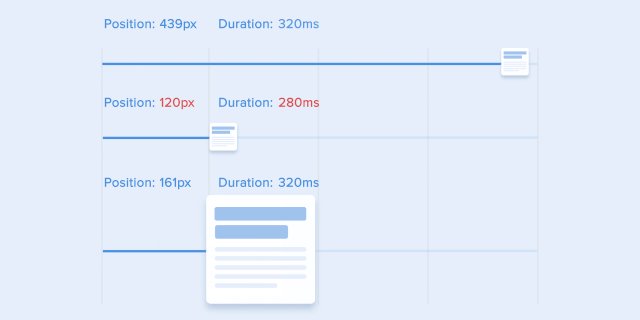
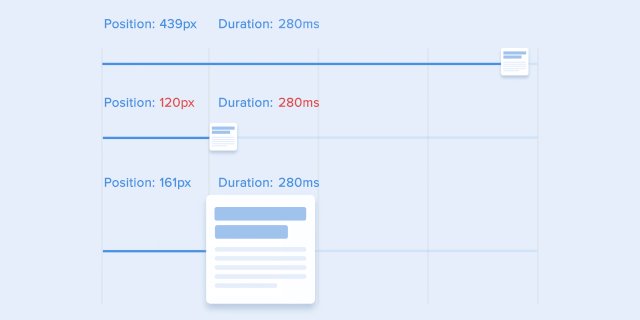
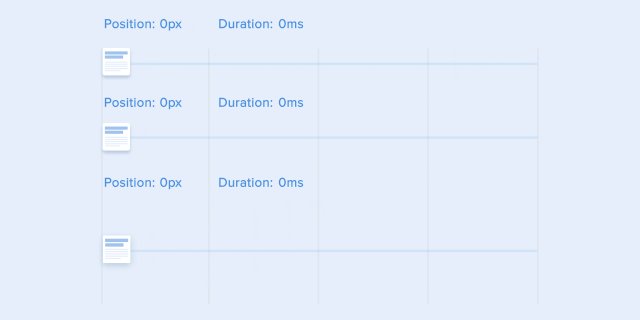
动效:动效可以增强 UI 的表现力,你可以选择符合产品场景需求的动画效果,对不同元素运动的时间、速度、位置、轨迹等方面进行规则制定。

动效的设计规范示例
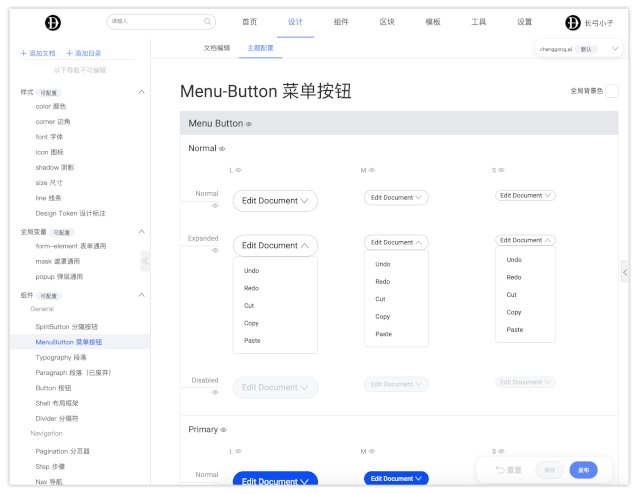
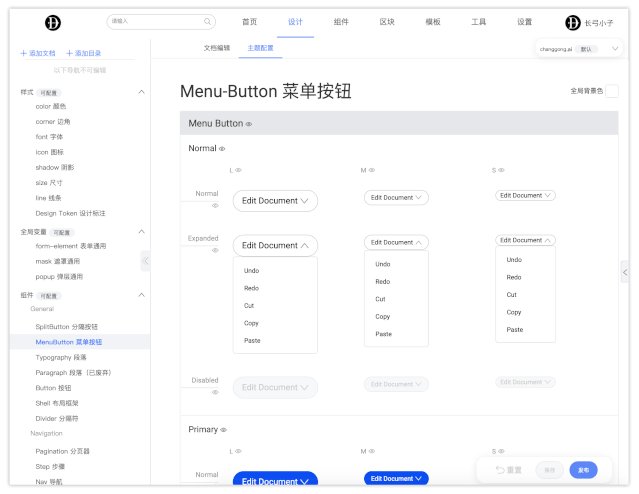
3. 组件
组件可以把视觉表达模块化、产品需求场景化,每个组件通过标准的组合方式构建设计方案,从而提升设计效率,并保证产品在各个场景中的一致性。
在搭建组件的过程中,要始终遵循设计原则和规范,既要兼顾全局,又要考虑细节。

Fusion Design 组件库搭建
四、硬件产品
硬件产品的设计范式与软件产品不同,你可以从以下(不限于)这些角度进行思考与设计范式的搭建。
1. 整体风格
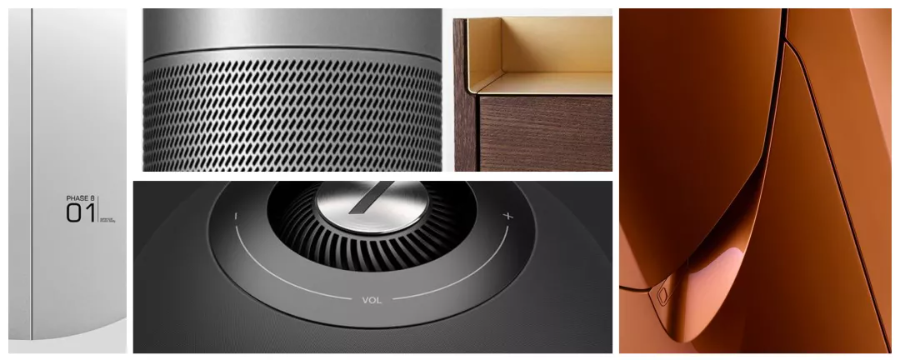
产品的整体风格是一个较为抽象的概念。如果你在设计硬件产品时,遵守设计语言的价值观和设计原则,整体的产品风格就已经基本形成了。整体风格是使用一个或几个词汇就可以概括出来的,使用户提起品牌 / 产品名称就会想到相应的设计理念:
提起无印良品,你可能会立即想到:天然、简洁、素雅等词汇。无印良品以一种趋近于“无”的形式进行产品设计,是禅宗的“空寂”意识的反映,也是产品的设计价值观。

2. CMF
CMF 是每一件硬件产品在设计和生产时都必须要考虑的问题。
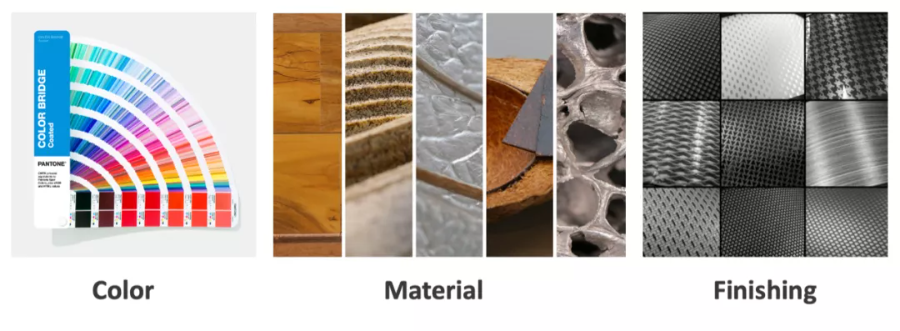
颜色 / Color:思考产品的主色调、点缀色。一款硬件产品的配色通常不会超过4种颜色。系列产品在配色上需保持相对统一。
材质 / Material:产品的材料和质感的选择也会传递出产品独特的气质。
成型 / Finishing:产品成型方式和加工工艺会影响产品的外观以及产品的使用感受。

3. 细节元素
硬件产品品类繁杂,细节元素远多于软件产品,具体产品要具体分析和总结。这里举几个例子。
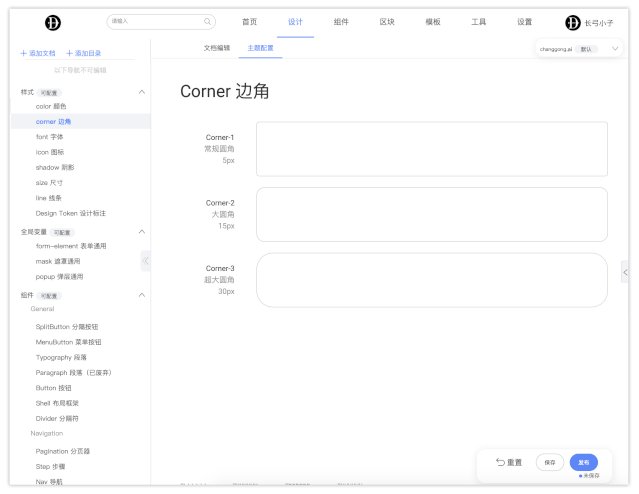
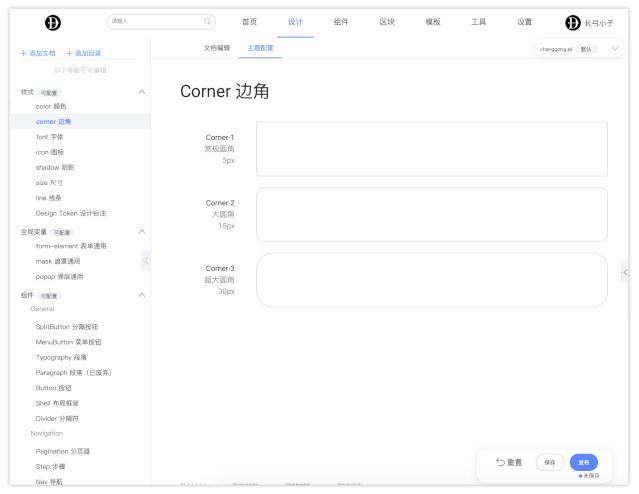
边角:产品的边角会展示出产品的性格,直线和曲线会体现不同的特点和风格。

接缝:产品的接缝是设计细节的体现,不同的接缝处理会产生细微的差别感受。

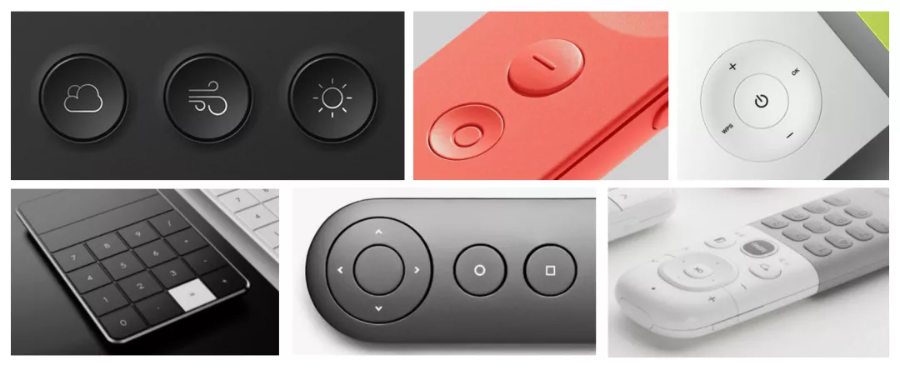
按钮:按钮也是展现产品设计的细节之处,不同造型的按钮让产品具有不同的个性。

五、设计语言维护与更新
设计语言并不是一成不变的,需要不断的维护与更新,是一个动态进化的过程。这种进化,包括三个方面的内容:
设计过程中的灵活应用:设计范式中的组件库可以优化设计工作方法,提升设计效率。灵活应用组件,能够最大限度地保证产品的一致性。
产品功能的更新与迭代:随着产品功能的更新和新产品的上市,设计范式和组件库都会不断被添加和完善。
设计趋势的发展与变化:设计语言跟随设计流行趋势做出调整,符合当下流行的审美观,做补充和优化。
设计语言不是一蹴而就的,在维护和升级的过程中要做好版本的记录,把整个设计语言作为一个完整的项目进行管理,更有助于设计系统的良性生长与发展。
作者:元尧,蚂蚁集团设计师。
作者 @Ant Design
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
