产品细节剖析,让你看看大厂是如何做设计的(2021-20)
编辑导语:用户在体验产品时,往往会因为一些细节而对该产品更加喜爱或者厌恶,因为确定用户转化的关键不是产品本身,而是用户的主观心理感受。作者通过体验以下几款产品,总结其细节设计,看看是如何直击用户心理的。
我们在体验优秀的产品时,很多看似简单是设计往往会隐藏着很多细节,大到功能流程、小到文案或按钮,这种观察力来自于平时的多看、多练、多思考,很多小技巧能够恰到好处地提升界面的设计视觉效果和使用体验。
设计师都明白,确定用户转化的关键不是产品本身,而是用户的主观心理感受。
在设计一个高效且美观的UI界面时,不仅要要将需求转化为解决方案、把各个功能细节表述清楚,还应站在业务的角度考虑如何用设计手段提升产品的转化率和数据的提升,通过深入挖掘用户习惯,解决可能碰到的一系列问题,减少用户在使用中的困惑及提高愉悦程度。

2021 | 第20篇分享目录(286~300):
286.「微信」来电通知-个性化的铃声设置
287.「网易云音乐」点赞图标-“热评”谐音梗
288.「饿了么」最近看过-快捷的查看入口
289.「京东」个人头像-意想不到的上传失败
290.「支付宝」一键备注-降低操作成本 备注更高效
291.「豆瓣」品牌传播-刘海屏后面隐藏的LOGO
292.「微信」群消息免打扰-依然不会错过重要的人/消息
293.「即刻」个人中心-头像可以随意拖动
294.「iPhone」细节控-调节亮度 图标的交互变化
295.「支付宝」消息重新编辑-产品的包容性
296.「淘宝」先用后付-解决用户退货难的痛点
297.「菜鸟」取快递-标题栏的友好数据提示
298.「王者荣耀」加载中-分散用户注意力
299.「淘宝」库存紧张-营造紧张感 促进快速决策
300.「CCtalk」短信验证码-自动提取 一键输入
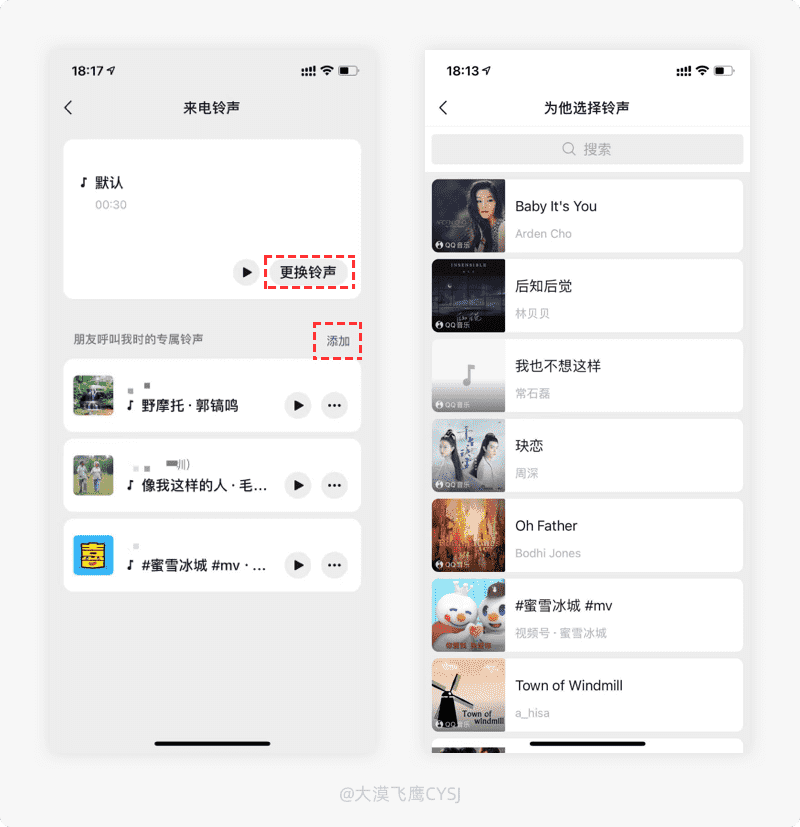
286.「微信」来电通知-个性化的铃声设置
1. 产品体验
在微信我的-设置-新消息通知-来点铃声页面即可更换系统提供的铃声/歌曲,还可以为单个好友单独设置。最让人兴奋的是,在设定好铃声后,还能开启对方也能听到我为TA设置的专属铃声。

2. 设计思考
你想换微信的来电铃声吗?想,比换电话铃声还想。为什么?因为不用看手机就知道是谁发来的,可以提前编理由或者决定是不是方便接……斜眼笑。
不不不,开个玩笑哈,主要是上次和一群朋友聚餐时,不知谁的微信来电铃声响起,大家都习惯性地掏出了自己的手机。
将微信升级到最新版本,语音和视频通话来电铃声都可以更换了,除了8种铃声外,还有QQ音乐、视频号里的音频内容作为海量的音乐素材库,用户可以随意搜索设置自己心仪的来电铃声。
勾选“朋友呼叫我时可听到我的来电铃声”选项,呼叫的朋友也能同步欣赏,这不由的让人想起了郭德纲的“爸爸接电话了”的铃声,不信你就试试。
更换微信来电铃声不仅能满足用户区分好友身份、恶作剧、小心思等需求外,还能避免在人群较多的场合,铃声一响,在场很多人都掏出手机的“窘境”。
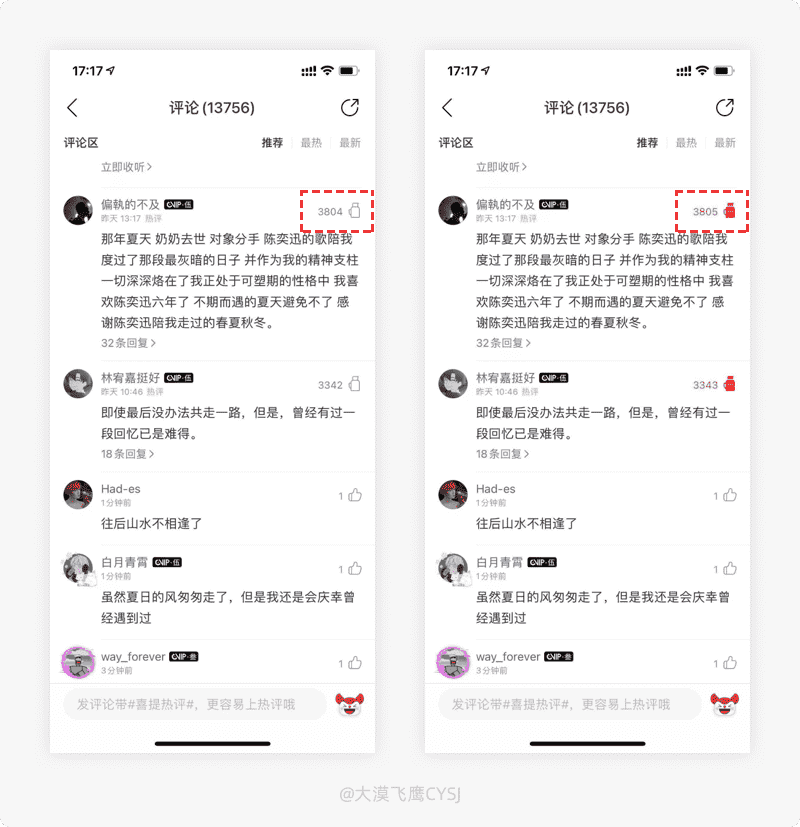
287.「网易云音乐」点赞图标-“热评”谐音梗
1. 产品体验
在网易云音乐的评论区,部分评论后面的大拇指点赞图标变成了水瓶外观样式,即热门评价的谐音“热瓶”。

2. 设计思考
有时候在听歌过程中控制不住自己的情绪,一不小心就陷入在评论区无法自拔,因为里面很多的文案让人感同身受,内心难以平静。
网易云音乐的热门评论很多,比如爱情、亲情、友情、青春等,每每都会有很强的代入感,其实,那些没有评论反而频繁翻看的人,才是最孤独的人,随着看的人越来越多,热评也就成了焦点。
细心的用户会发现,在网易云音乐的评论区,有一部分点赞图标并不是翘起的大拇指样式,而使用了热水瓶的抽象形状,则是代表此条评论为“热瓶(热评)”,使用谐音梗的视觉样式让本来平淡无奇的界面元素变的更有意思,偶尔还会戳中用户的笑点,并希望用户主动的参与到评论互动中来,增加活跃度。
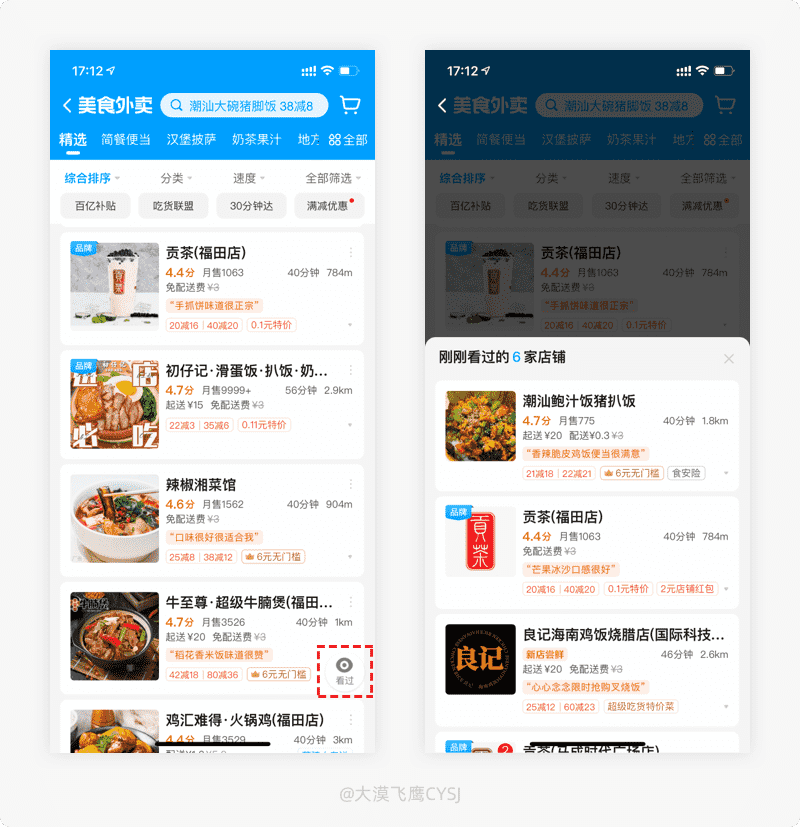
288.「饿了么」最近看过-快捷的查看入口
1. 产品体验
在饿了么美食外卖类别列表,系统会在右下角提供最近查看过的店铺列表入口,即-店铺浏览记录,进入后可快速在有意向的店铺中点外卖。

2. 设计思考
选择条件越多、越自由则越难选择,这是选择性困难综合症“患者”最普遍的症状。
每次到了饭点,很多人总是会打开外卖应用一遍又一遍的上下滑动店铺列表,到底吃什么:随便,可产品中从来都没有“随便”这一选项,不管用户如何选择性困难,但饭终究还是要吃,如果没有留住用户,一旦离开了当前应用,极有可能会通过其他平台或者渠道解决。
饿了么为了最大程度的留住用户并促进下单,在美食外卖类别页面的右下角提供了最近浏览的店铺入口,一方面能减少可供选择的范围,当用户在列表中刷过一遍后,所点进去看过的必定是在某一方面亮点存在吸引力,与其让用户漫无目的继续查找,不如引导其进入已查看过的店铺,毕竟对用户产生过吸引力的店铺更有可能促进用户决策并下单转化。
另一方面,如果用户在查看过一些店铺后,有明确的目标需要去下单,根据记忆继续在页面滑动查找,必定会付出更大的操作成本,甚至可能直接被忽略带过,此时,通过最近看过的入口可直接引导其进入下单流程,降低用户流失的可能并提高转化率。
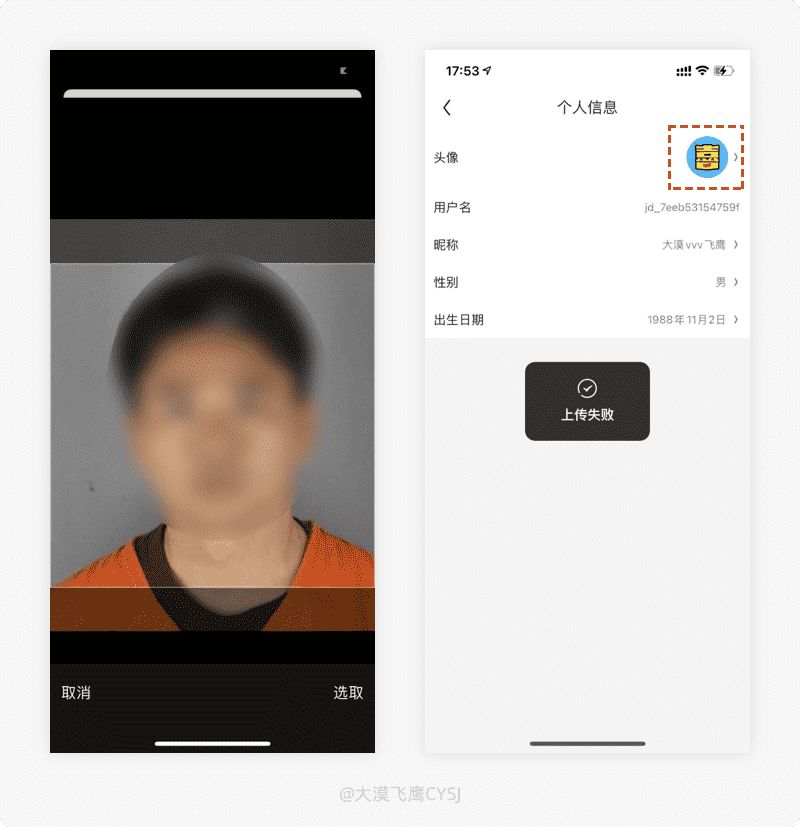
289.「京东」个人头像-意想不到的上传失败
1. 产品体验
京东APP的个人头像设置,如果将“东哥”之前在美国被拘的照片设为头像,系统会做拦截,是无法上传成功的。

2. 设计思考
在用户的认知中,99.9…9%的APP个人头像,如无特别规定或说明,随便一张图片都可以作为个人头像且可以设置成功,即便是涉及违规,也是在后续被举报或系统发现后才会采取相关的措施进行处理。
虽然大部分用户的头像是自己的照片,但还是有部分用户将自己的偶像(明星、企业家或崇拜的某人)作为个人头像。
在京东APP设置个人头像时,上传“东哥”昔日被拘的照片,则会一直处于上传失败状态,虽然这个细节承包了我好久的笑点,但必须为京东的产品团队点赞。
其实对于负面信息,不管是真实还是伪造,都会让企业的形象受损,带来经济损失,如果被某些恶作剧的用户设置头像成功,被商家或其他用户看到,可能成为产品的一大槽点或茶余饭后的谈资,系统拦截此照片的做法,能很大程度的维护企业形象,如果换做其他企业,有多少团队能想到呢?
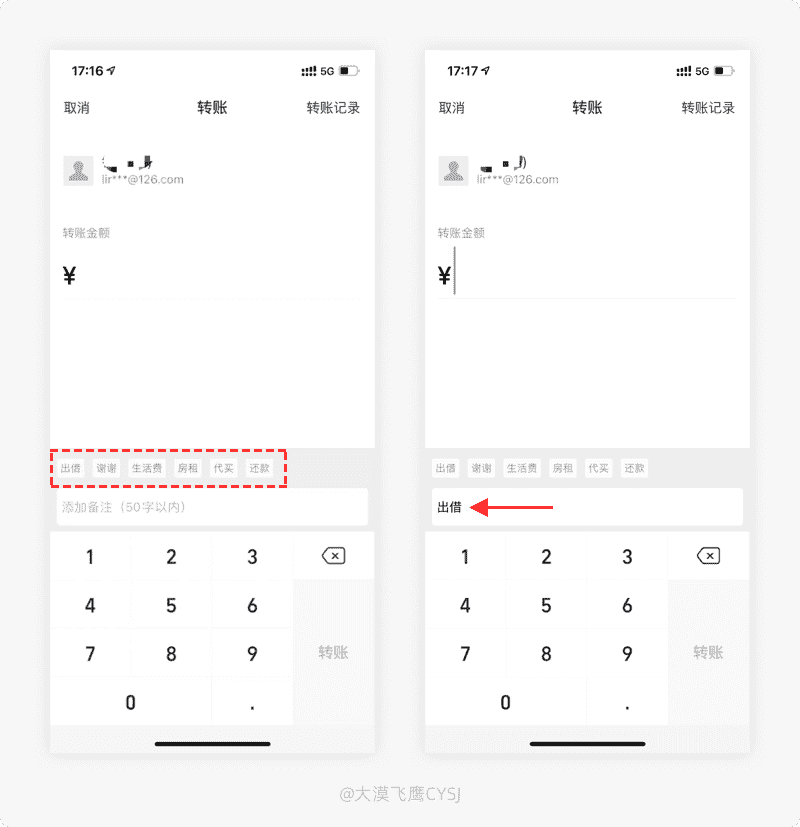
290.「支付宝」一键备注-降低操作成本 备注更高效
1. 产品体验
在支付宝的转账页面,考虑到用户手动填写备注的操作成本,系统提供了部分常用的转账原因供用户选择,点击即可一键备注,同时也在暗示备注的重要性。

2. 设计思考
移动支付给我们带来了非常大的便利,涉及不是特大金额的转账,基本也不用跑银行了,日常生活中的资金流动如交房租、借款、还款等,都直接用支付宝或微信分分钟搞定,为了图方便,甚至连备注都懒得写,这也为日后的一些突发情况带来了麻烦,以至于有理说不清。
在支付宝的转账页面,系统会将常见的转账原因展示出来,一方面可以方便用户一键备注,减少操作成本,另一方面也在引导用户去操作,暗示备注的重要性,特别是借钱转账,有备注信息往往比空白的证明效力更高,也为日后 可能发生的纠纷,留下更有效的证据。
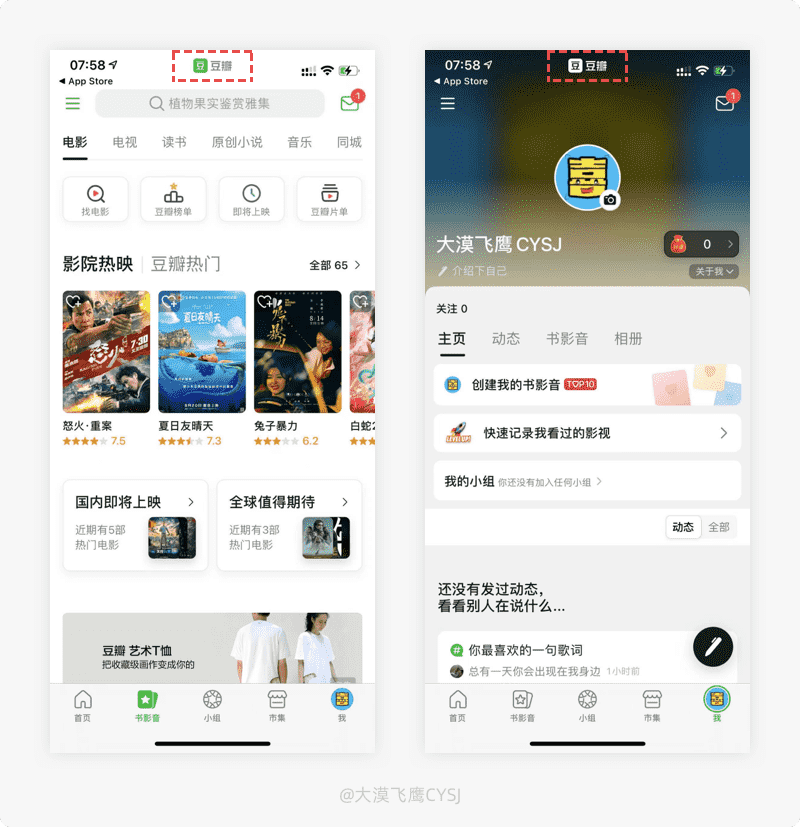
291.「豆瓣」品牌传播-刘海屏后面隐藏的LOGO
1. 产品体验
刘海屏手机在豆瓣app截图时,系统会自动在顶部加一个logo水印且刚好被刘海盖住,极不容易被察觉。

2. 设计思考
水印是每个平台及个人作品宣传最常见的方式,也可以起到保护版权的作用,其加水印的方式是五花八门,比如在没被授权的网站下载图片,一般会在四角的某个位置加有较浅的水印,目的就是为了影响用户使用从而去购买正版。
但对于一些宣传品牌及知名度的产品,在加水印后,一不小心就会适得其反,所以尽量在不影响用户使用的情况下加上logo水印,下载抖音视频后,右上角的logo和抖音号就是最好的例子。
用刘海屏手机在豆瓣截图时,系统会偷偷将logo水印藏在了刘海屏之下,利用视觉盲区“瞒天过海”,用户在正常浏览时,不会发现有任何水印的痕迹,不得不说,团队能想出这么“狗”的办法,也算是非常睿智了,既达到了添加水印的目的,也成功的对用户使用了障眼法,让品牌得到一定程度的宣传。
(PS:刘海屏手机用户只是一小部分比例而已,刘海藏水印的做法最直接的结果就是:截图的人不知道,一旦传播出去,这个水印就暴露(非刘海屏)在光天化日之下了)。
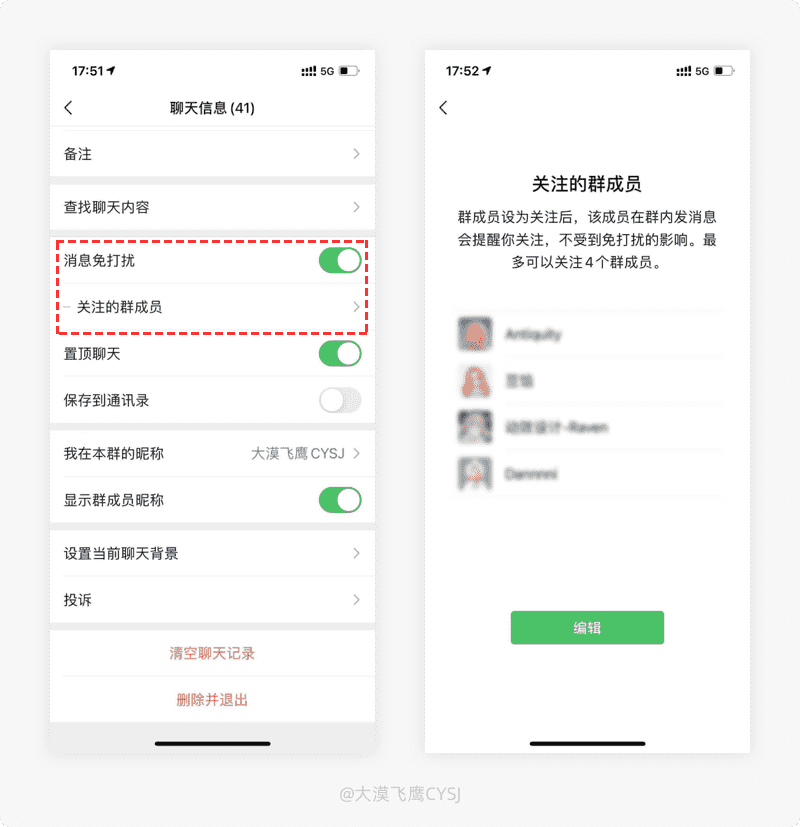
292.「微信」群消息免打扰-依然不会错过重要的人/消息
1. 产品体验
开启微信群消息免打扰后,可选择设置4个群成员的消息正常接收,不受免打扰的影响,避免错过重要消息。

2. 设计思考
每个人的微信中,多少都有几个微信群,平日里消息一条接一条,吵的不亦乐乎,但是当自己不想再嗨聊或消息提示音可能会影响到自己时,毫不犹豫的开启消息免打扰。
屏蔽普通的群消息倒还好,如果是工作群开启了消息免打扰,当自己去爬楼看到领导发的重要消息时,可能已经过了一天一夜,这就悲剧了。
微信的最新版本,开启群消息免打扰后,还可以设置关注4个群成员,被选中成员发出的消息不受免打扰的影响,可正常接收,即可以避免大量无关消息的打扰,又不会错过重要的人/信息,一举两得。
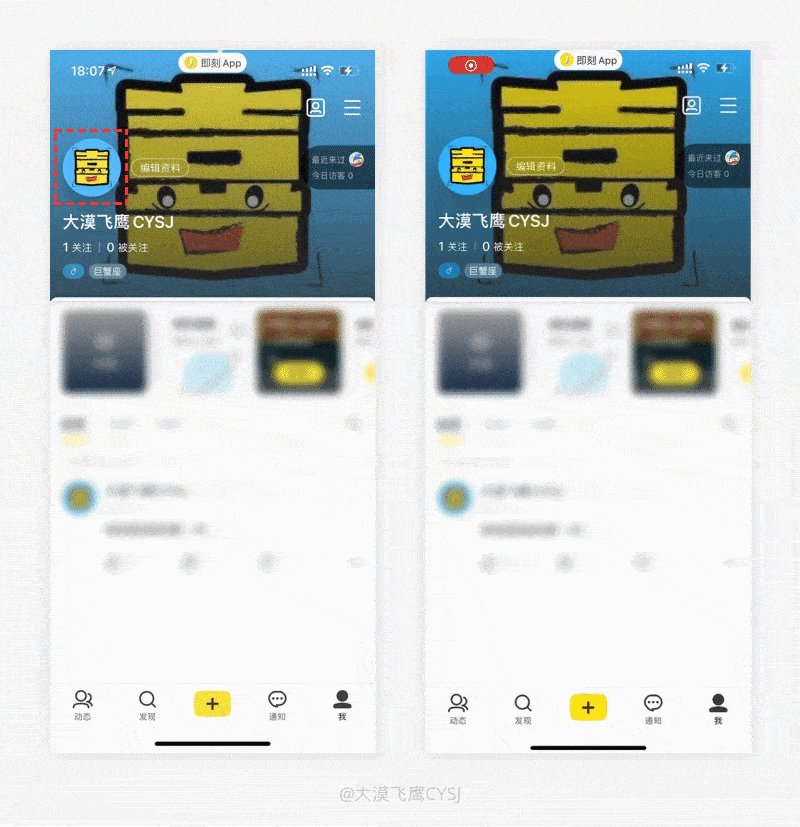
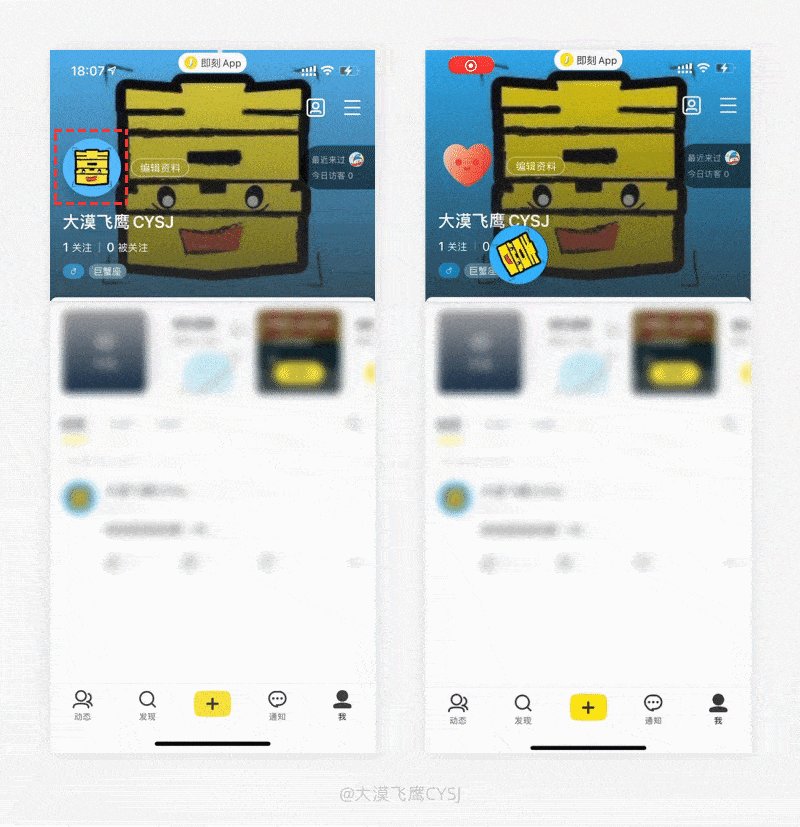
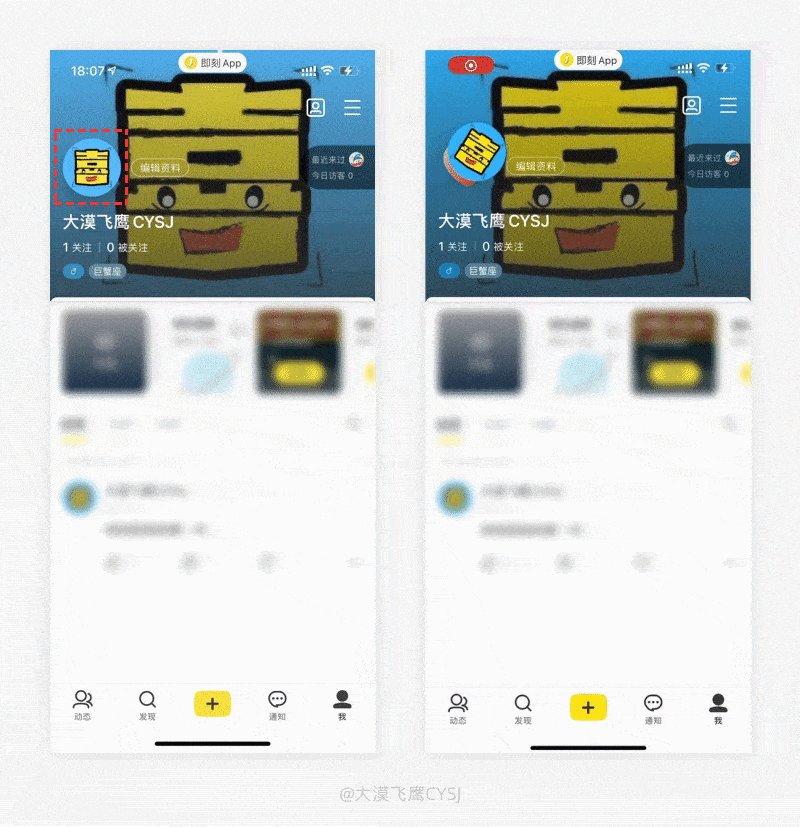
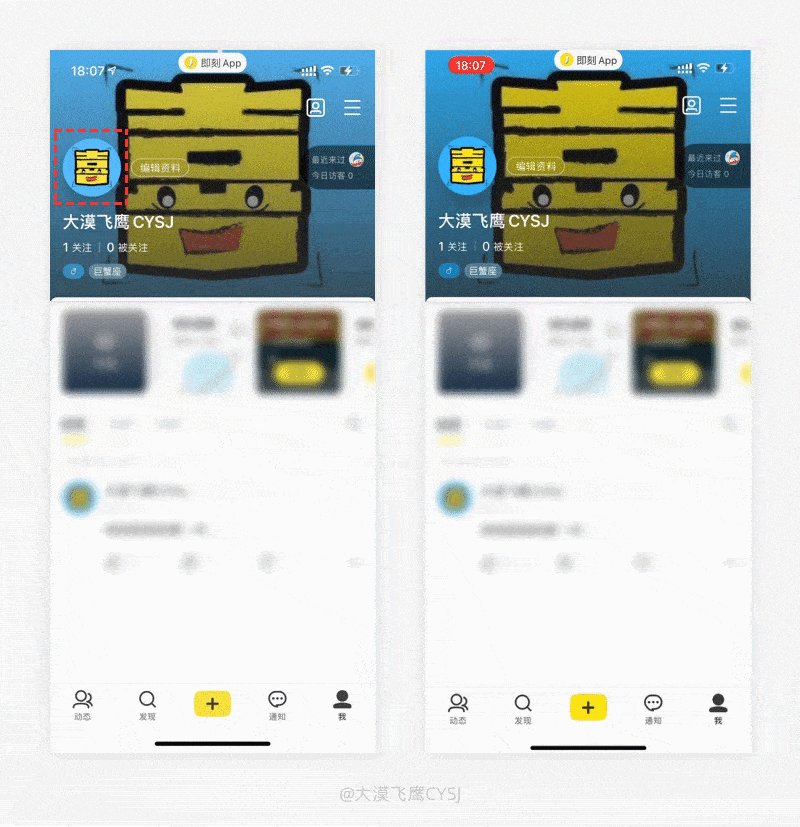
293.「即刻」个人中心-头像可以随意拖动
1. 产品体验
在即刻APP“我”的页面,可将个人头像随意拖/甩动,还带着残影,原来的位置会显示一个小红心,松手后,头像会根据自然的惯性规律回到原处。

2. 设计思考
对于个人中心版块,产品的社交属性越弱则头像的关注度越低,就好比我们经常换微信、QQ头像,但京东、淘宝的头像可能还是只是默认状态,无人问津,仿佛只是占位的存在。
社交应用最主要的功能是交流互动,而一个好的头像就是促进交流互动的开始,虽然设定什么样的头像是由用户自己决定,但若能为其添加部分细节作为辅助,就能产生意想不到的结果。
在即刻app我的页面,头像居然可以拖动并产生残影,原位置还会出现爱心图标,松手后头像自动回到原处,让原本只是代表个人形象的头像,变的更有活力,为人机交互增加了趣味性和互动性。
294.「iPhone」细节控-调节亮度 图标的交互变化
1. 产品体验
从iPhone右上角下滑调出控制中心,在调节屏幕亮度时,图标线条的长短会跟随当前的明暗程度一起变化。

2. 设计思考
为什么说Apple的设计是魔鬼,并不是危言耸听。苹果一直都是走在行业的最前面,自诞生以来,其在细节设计方面得到用户一致的好评,好的设计就是让人看不见设计, 很多果粉都不一定能够发现所有的设计细节。
调出iPhone的控制中心,上下滑动调整屏幕亮度时,图标外围的光线线条的长短会跟随一起变化,将明暗变化的光线过渡差体现的更加生动,真实感更强。
通常,硬件的外观仅仅是作为一种体验的容器存在,而软件界面细节的设计,则决定了我们是否喜欢这个设备,苹果设计团队一如既往的细节控也是果粉们爱不释手的原因之一。
295.「支付宝」消息重新编辑-产品的包容性
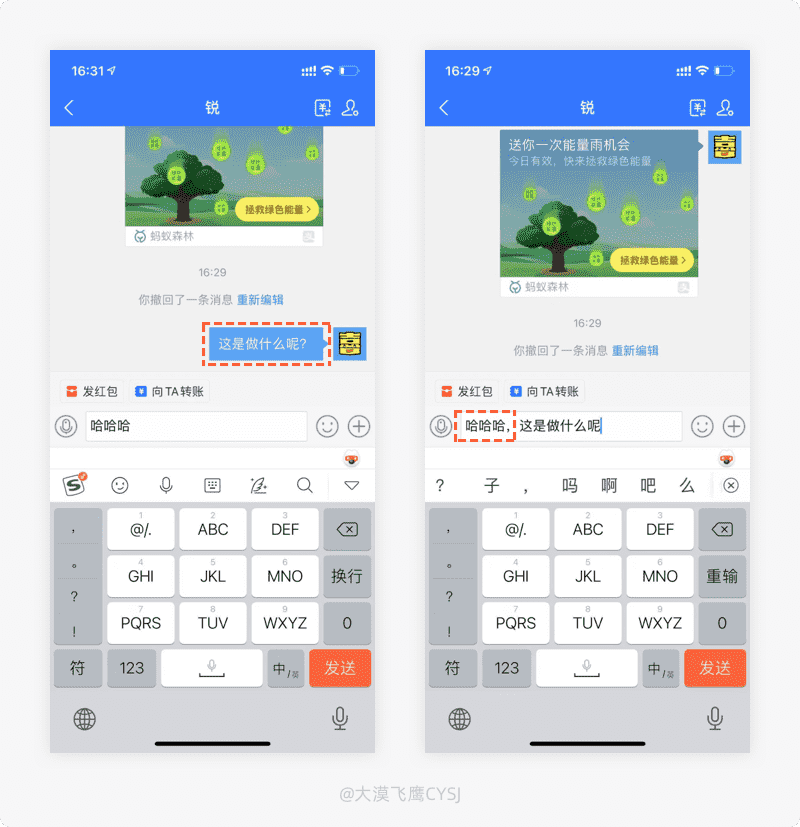
1. 产品体验
在支付宝发送的消息被撤回后,点击重新编辑不会影响新输入的消息,被撤回的消息会直接出现在当前已输入消息的后面。

2. 设计思考
消息撤回功能,主要是为用户提供一个及时纠错的机会。在交流互动的过程中,用户可能会出现一不小心“手抖”就发送了不符合原本意思的内容,这时就可以通过消息撤回进行“补救”,当然也不排除……故意为之的存在。
另外,当我们在输入框编辑了很长一段内容后,突然发现前面已经发出的消息有错别字或内容不妥,及时撤回并点击重新编辑,消息即会出现在输入框,但之前已经编辑的内容被无情的覆盖,所花费的时间与精力付之东流,即便重新编辑也可能再达不到之前的效果,浪费更多的时间。
使用支付宝进行信息交流时,如果已经输入了部分内容,将之前已发出的消息撤回并重新编辑,新编辑的内容时不会被覆盖的,被撤回的消息会显示在已有编辑内容的后面,有效避免用户原本已输入的内容被覆盖而需要再次编辑,且人们的记忆有限。
如果内容被覆盖,原本的内容则很难被无遗漏的完全想起,势必会增加用户的时间、思考及操作成本。以用户为中心的设计,即便用户犯错,产品也需要将用户的成本降到最低,以达到包容性的目的,从而提高用户对产品的预期,增加其易用性。
296.「淘宝」先用后付-解决用户退货难的痛点
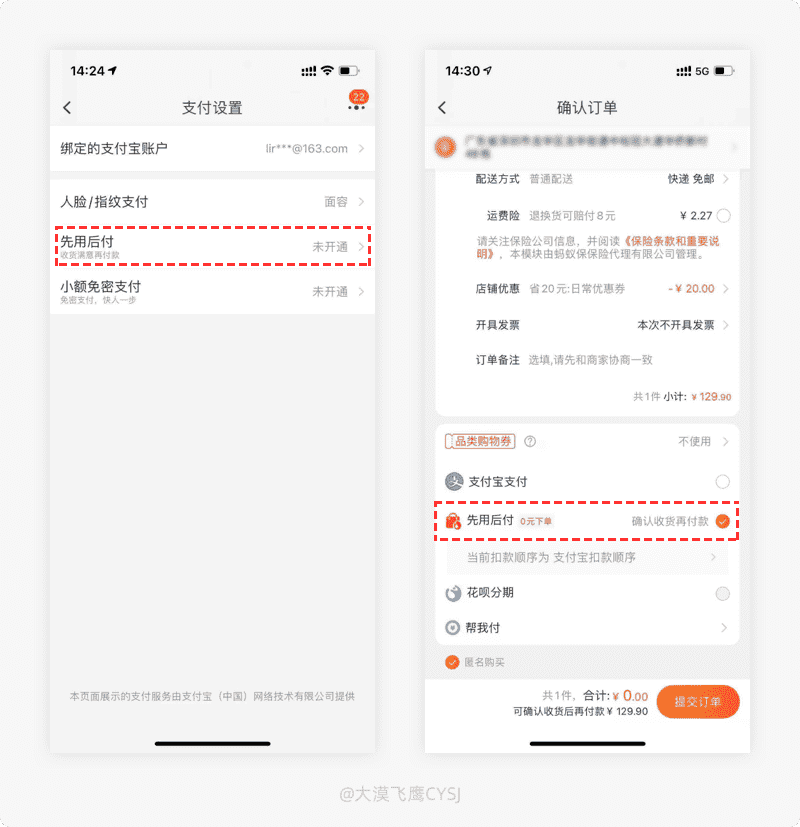
1. 产品体验
进入淘宝APP,在支付设置中开启先用后付,购物时很多商品可0元购买,收货确认满意后再付款,如果对商品不满意,将商品退回即可。

2. 设计思考
随着各种电商平台如雨后春笋般的出现,鱼龙混杂。正所谓林子大了什么鸟都有,以至于很多平台的商家打着质量保证、不满意可随时退款的旗号来吸引用户。
但是,当消费者真正碰到问题时,一些不良商家自动失联,一旦过了可退货期限,即便说破喉咙也是枉然,所以部分消费者为了避免麻烦也只能选择吃哑巴亏,表面上看,似乎是商家赢了一局,但这种事情出现的多了,会逐渐降消费者的信任度,增加其防备之心。
淘宝是目前最火热、用户最多的电商平台之一,也推出了各种各样的功能受广大用户青睐,先用后付就是其中之一,用户可以先免费试用商品,如果对产品不满意,可在商家规定的时间内退货,不需要付产品的钱,确定满意之后再通过支付宝账户手动支付或自动扣款。
先用后付功能能在用户下单之前打消售后顾虑,降低其防备之心,利用更好的服务体验来满足、取悦用户,变着花样让其“乐”在其中,增强用户对产品的信任度而提升下单转化率。
(PS:开通先用后付功能,芝麻信用分需要在550分及以上,且退货需要支付快递费用)
297.「菜鸟」取快递-标题栏的友好数据提示
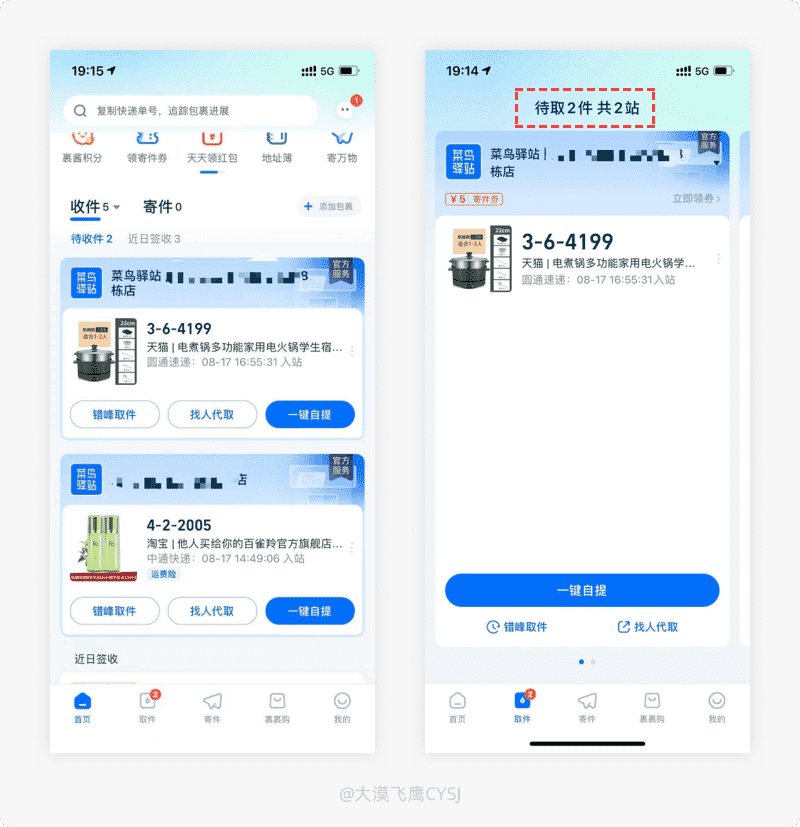
1. 产品体验
在菜鸟APP中,如果存在多个待取包裹且在不同的站点,进人取件页面,除了下方的小圆点和右侧的提示外,顶部标题栏也会明确告知待取包裹的数量以及共有几个快递站点。

2. 设计思考
当我们在淘宝、京东等任何电商平台上买了东西,基本都可以通过菜鸟APP来查询进度及取快递,解决了我们不停在多个平台反复切换查看的一系列麻烦操作。
菜鸟不仅将大部分快递信息都集中在了一起,其在设计细节方面也从未含糊,始终站在用户的角度给予最好的使用体验。
在菜鸟的取件页面,如存在多个包裹、取件站点,其底部和侧面都提供了明显标记以便用户感知多个包裹或站点的存在。
此外,还在标题栏以数据统计的形式明确告知用户,以便用户对信息进行精准把控,从而减少思考,避免用户通过增减操作成本的方式来感知具体信息,用明显的视觉引导的方式,高效解决了用户的潜在需求。
298.「王者荣耀」加载中-分散用户注意力
1. 产品体验
王者荣耀在即将对战前的加载过程中,界面中间会显示小贴士,普及当前所选择英雄的使用技巧,以及点击小拳头,可为队伍加油的操作。

2. 设计思考
很多游戏中,在进行模态加载时,都需要一定时间,比如进入游戏前的加载、各地图之间的传送、某些事物/事件加工合成等,少则几秒、多则几十秒,用户在等待的过程中无比煎熬,虽然大部分都配备了进度条提示,但还是会遭到一些用户吐槽,一旦到了其所能承受的阈值,即会愤而转身。
王者荣耀在进入游戏前的加载过程中,使用了一些小技巧来分散用户的注意力,解决了用户在漫长等待中无法切出画面的痛点。
首先在界面中间放了一些当前所选英雄的操作小技巧轮播提示,其次增设了一个“拳头”按钮,用户点击后可为队伍加油。
除此之外,还有如英雄皮肤、熟练度等级等,让用户发挥无限遐想,这些提示都有助于用户在等待加载的过程中从“无所事事”变的“有事可做”,不会显得那么无聊或煎熬,展示用户可能感兴趣的信息,将用户的被动等待转变成新目标产生后的自然时间消耗,能有效较少用户对加载时间过长的抵触心理。
299.「淘宝」库存紧张-营造紧张感 促进快速决策
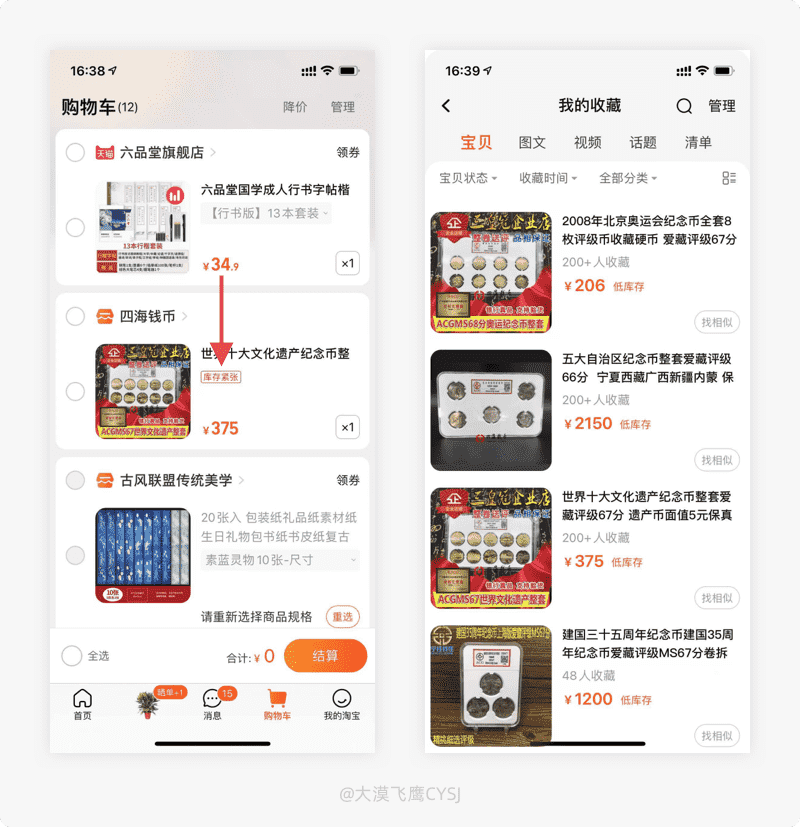
1. 产品体验
进入淘宝APP,购物车、收藏列表中的商品会有部分显示“库存紧张”等提示,督促用户尽快购买。

2. 设计思考
当我们在电商平台看到心仪的商品,并非特别/立即想要、或手头拮据等待活动优惠打折后再买,但确实产生了购买的冲动,这时就会把商品添加都购物车。
同理,有很多日常所需的商品,即便现在下单了,后续还会购买或者购物车满了,也会毫不犹豫的添加到收藏夹,待日后所需随时回来。
其实不管是购物车还是收藏的商品,用户都产生过想购买的欲望,甚至有些商品离转化只有一线之隔,产品只需在窥探用户心理后,添上一把火即可。
在淘宝购物车、收藏夹的商品列表中,很多商品的标题下方会显示“库存紧张”标签,利用商品库存不多,传递给用户一种紧迫感,暗示他们尽快购买。
基于用户讨厌失去选择的自由,所以常倾向于快速地决策来留住一些东西,尤其购买欲望极其强烈且稀缺的商品,为避免未来的不可得性,用户会减少决策时间,甚至产生不理性想法并立即下单,对商家做出有利的决定,从而提升转化率。
(PS:有些“低库存” 提示,不排除部分商家故意而为之,目的是利用人性的弱点来促进最大程度的转化)
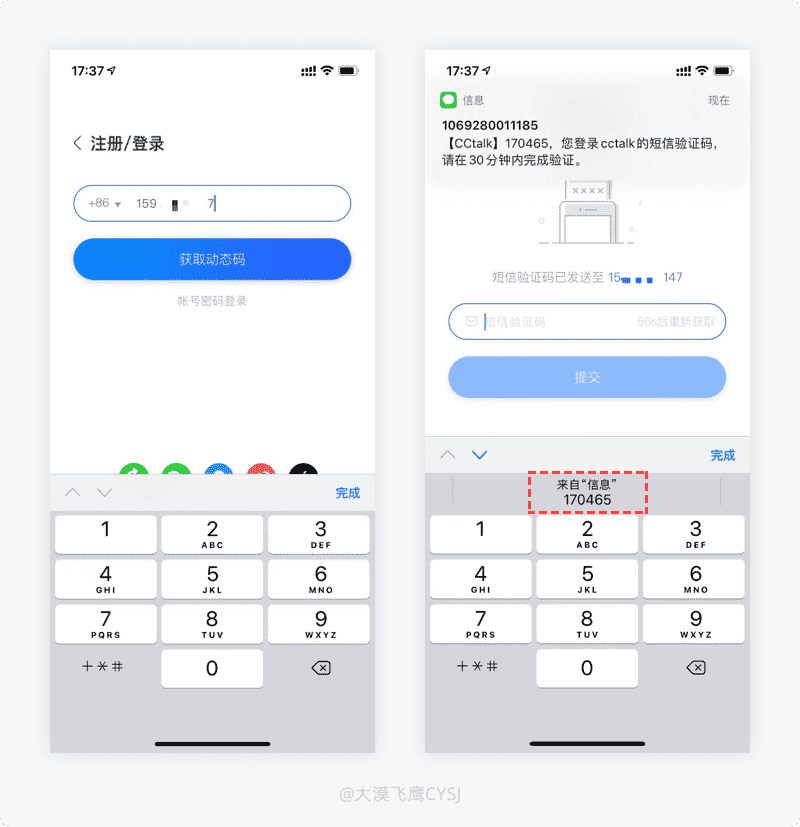
300.「CCtalk」短信验证码-自动提取 一键输入
1. 产品体验
CCtalk登录在获取短信验证码后,会自动将手机短信中的验证码提取出来悬浮于键盘上方,点击可一键录入。

2. 设计思考
在我们使用的各种注册/登录及部分业务处理时,短信验证码是必不可少的工具,它不仅能作为自己身份的重要凭证,还能提高账号的安全系数、防止他人恶意注册等作用。在收到验证码后,通常会是从手机顶部弹出并停留几秒钟,如果用户没有在这有效的短时间内记住,就需要进入手机短信功能查看了。
使用cctalk时,在收到验证码后,系统会自动将有效数字提取出来并置于键盘上方,点击后即可一键录入验证码,避免用户手动进行数字输入、甚至从短信页面重新提取,降低用户的记忆负担及输入时出错的可能性,减少不必要的操作,进一步提升用户体验。
(PS:CCtalk只是其中一个案例,虽然有些常见的应用都使用此种方式,但综合起来,至少还有70%以上的应用需用户手动进行数字输入,优秀的设计虽然不能带来很明显的利益点,却能潜在的提升用户体验,值得借鉴)
结语:
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
作者
大漠飞鹰;公众号:能量眼球,致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
