破解爆款网文的问题,三步教你绘制大厂标准状态图(第一篇)
编辑导语:“状态图”应用广泛,一个绘制良好的状态图有利于梳理业务细节,从而让思考更全面和不遗漏。本篇文章,作者将告诉大家什么是状态图,教你绘制一张大厂标准的状态图,大家赶快get it!
继爆款网文《三步教你绘制大厂标准流程图》后,我又上新了。
这次是《三步教你绘制大厂标准状态图》。有的产品经理没听说过状态图,但这个图却很重要。首先,一个绘制良好的状态图有利于梳理业务细节,从而让思考更全面和不遗漏。
其次,状态图的应用也很广泛,C端和B端产品经理都要用。比如,B端产品经理用于梳理后台的身份审核流程、商品审核流程、公司请假流程,以及订单的发货、评价和退货流程。
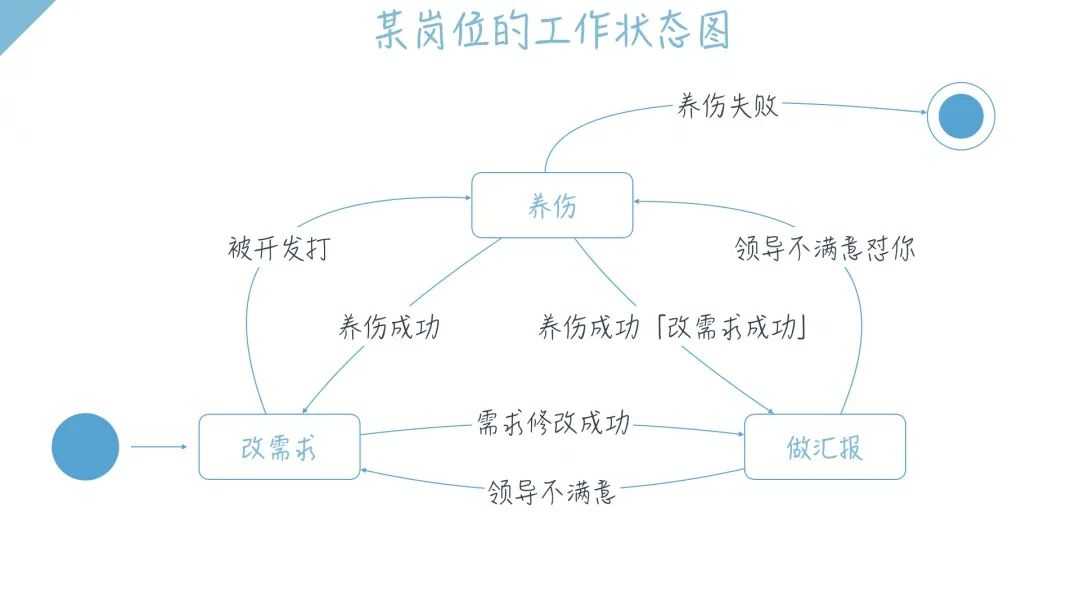
再如,C端产品经理用于梳理前台的下单流程,优惠券的展示和使用流程。网上也有很多讲状态图的文章,比如下面的图就是源自某资深产品经理的文章,很多人都说写的好、要收藏,但该图却全画错了。

该图是描述「产品经理的工作状态」,但我们要记住一个基本逻辑,状态图的目的是为梳理业务而不是为娱乐。
如果按照这个状态图做开发,到是真会被研发打,因为这里逻辑不清也指导不了业务设计。
比如,受伤了就不能写文档吗?没受伤就必须写文档吗?写不写和受没受伤没有任何关系。通过本文的学习你就能画对这个状态图了,也能给很多网文挑挑错,做个优秀的产品经理。
而状态图一向是难点,我将用3篇共1万+的文字来讲清楚。3篇内容分别是:状态图的表达,状态图的误区,用状态图理清业务。本文就是状态图系列文章的第一篇——状态图的表达。这些内容改自我的书《“图解产品”》,并有删减和改写。
一、状态图的概念
要讲清楚状态图,先要理解状态图的概念。状态图(State Diagram)也被称为状态机图,状态图的定义是:状态图是描述了一个对象所处的状态,以及用什么操作促成了状态的转变。如何理呢?我们举两个例子。
1. 生活中的例子
当你按下微波炉的开始按钮,微波炉就处于已开启状态,当你按下微波炉的停止按钮,微波炉就处于已停止状态。在这个案例中,微波炉有两个状态,分别是开始和停止状态。你单击开就变成开始状态,再单击关就变成了关闭状态。

2. 软件系统例子
当用户下了一个订单,这个订单就会被创建,此时订单是已下单状态;当用户支付了订单,订单变成了已经支付状态;当运营人员单击了发货,订单变成了已发货状态,以此类推订单还有其他状态。
在这个例子中,订单有已支付、已发货等状态,用户或运营通过操作就能改变订单状态。而状态图就是用图形的方式来表达事务的状态,以及什么操作可改变状态。
二、状态的表达
状态图的表达方式有很多,但只要掌握五种表达就可解决绝大多数问题,这五种表达分别是:状态和转移、开始和结束、内部转移。下面我们以身份审核为例来说明。

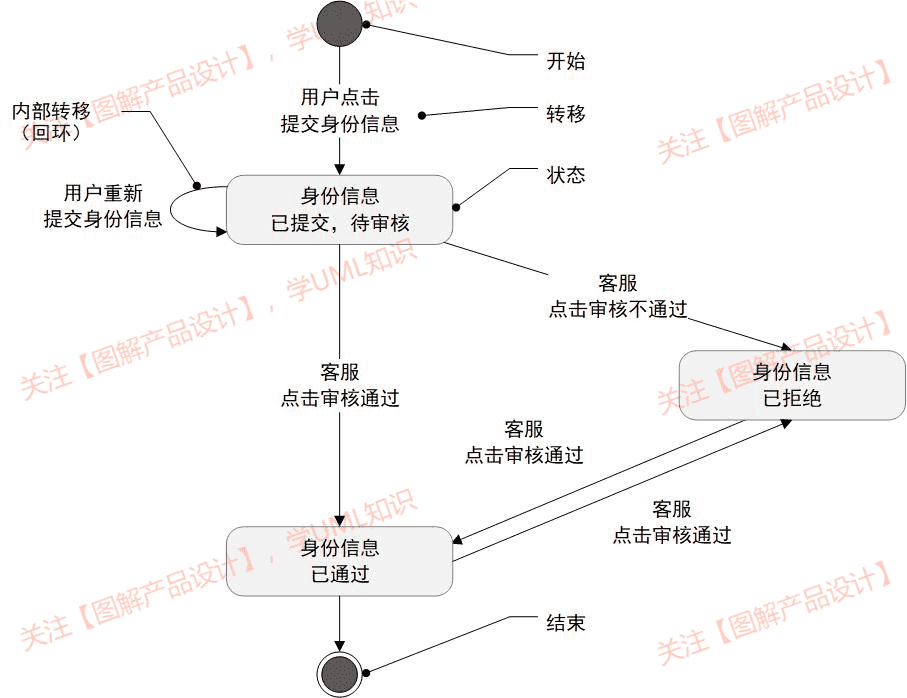
上图就是身份审核状态图,当用户要在某平台发文章或课程,就要核实身份信息。用户就要手持身份证拍照片,并上传到平台进行审核。
而相关状态梳理如下:当用户选取了拍摄的照片并单击确认后,身份信息就变成了“已提交,待审核”状态;当平台审核通过,身份信息就变成了“已通过”状态,当平台审核拒绝,就变成了“已拒绝”状态。在这里,我们就抽象出“已提交,待审核”,“已通过”和“已拒绝”这三个状态。
状态的绘制是一个略方的圆角矩形,并在矩形内写状态名称。注意,状态图的圆角矩形比活动图的圆角矩形,要略方一些。其他注意点如下:
1. 状态名中,会有“已未待”等词
状态和事务的发生时间有关,可以分为:事前、事中和事后。
对于审核来说,事前就是“待审核或未审核”,事中就是“正审核”,事后就是“已审核”。已审核又包括两种结果,分别是已通过和已拒绝。
我们发现,只有涵盖了已、未、待、正等词才是一个状态,如本案例中的已提交、未审核、待审核、已通过等,就都含有这些词。有的时候,已、未、待、正等词可忽略。比如,一个商品可以保存成草稿状态,这个状态名就是 “已保存成草稿”状态,含有“已”这个词。但我们也可简写为 “草稿”状态。
2. 状态名有等价的多种表述方法
比如,当用户提交了审核信息后。从用户的角度,当前是“已提交”状态;但从审核客服的角度,当前是“待审核”状态。在这个场景下,已提交等于待审核。而常常见到,有的人会拆分成 “已提交”和“待审核”两个状态,很多时候这样做都是错的。为了避免此类问题,建议按照图中所述将状态名写为两个词,即“已提交,待审核”。
三、 转移的表达
不同状态之间是可以转移的,状态的转移常常是通过人的操作实现的。比如,当前状态是“已提交,待审核”状态时,审核人员可单击“审核通过”按钮,当前状态就变为“已通过”状态。
1. 转移的表达
状态之间转移的画法,是用带箭头的直线,并在线上写上转移的操作。表示从一个状态能转移到另一个状态。如上图所示中,“客服单击审核通过”就是操作。而人的一个单击操作,其实就是人的一个活动。
既然是活动,其文字就该按活动标准写,即按照“(主)动宾”写,强调谁做了什么事。和流程图恰恰相反,流程图的活动是要写在矩形里,而状态图的中的活动是要写在转移的线条上或线条边。
2. 转移的触发
状态之间的转移,不仅仅是可以由人触发,也可由系统触发。比如,当一个订单在“已签收”状态后,是当订单超过14天了,用户也没有点击完成,则系统自动标记订单为“已完成”,这就是由系统触发的。
再如,如果房间湿度较低,系统就会自动打开加湿器。也就是将加湿器从“待机状态”迁移到了“开机状态”,而触发条件是房间的湿度低于40%。有些时候,这个触发也可以没有任何条件,比如人有感冒就是不健康状态,但是即使不吃药也可以恢复健康状态。但这种情况,对于软件产品来说比较少见。
四、 开始的表达
对于状态图也有开始和结束的符号,这两个符号的表达方式跟流程图相同。开始的表达如上图所示,就是一个黑心的小圆点。此时小圆点上引出一个箭头,直接连接“待审核”状态。从“开始”到“待审核”的转移,是“用户单击提交审核”后产生的。开始不是一个状态,只是方便阅读者明白,状态图从什么地方开始。开始可以有一个,并且不可忽略。
五、结束的表达
结束的表达也如上图所示,是一个黑心的小圆点,外面再框一个圆框。和开始一样,结束也不是状态,只是方便阅读者明白,状态图到那个状态就算结束。
结束仅起到提示作用,所以可以没有、有一个或多个。然而什么状态标记结束,并没有绝对标准。
常见的是,正常流程中的最后一个状态,应标记为结束。比如,当身份审核状态变为“已通过”状态,则整个流程就算完了,那么就要标记“已通过”为结束。
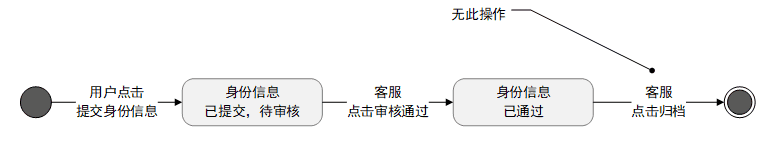
但是我们知道,即使审核通过还可以再拒绝,因此并不算绝对的结束。所以,结束符号仅仅起到提示作用。另一种标记“结束”符号的地方,是在取消的时候。比如,一个订单有“已取消”状态,则可以标记这个状态为“结束”。我们看一个案例,下面的图就是错误的。

对于身份审核,状态变成“已通过”就算状态结束了。
不存在通过“归档”操作,再转变为“结束”状态。但如果要客服归档该信息,则要再加个“已归档”状态,然后再跟着“结束”标志。这样做也是一个好习惯,可以清晰地传递有个归档状态,并且客服可能要看归档资料。
六、内部的转移
还有一种特殊转移,被称为内部转移,用带箭头的回环表示。是表明用户虽然可以操作对象,但并没有改变其状态。
比如对于身份审核案例,如果用户提交信息后发现提交错误了,就需要重新提交信息。重新提交完信息后,身份审核的状态不变,仍然是“待审核”状态。此时就可用一个带箭头的回环表示,并且在线旁边写上“用户重新提交身份信息”。
但是业务要考虑实际情况,用户很难将个人的照片提交错。因此为简化产品设计和开发,通常不加入“重新提交”功能。但在其他业务场景下,则可能需要加入该功能。比如:
一个英语考试网站,要在线填写考试报名表,并且线上支付费用,因为报名人数众多,常常一开放报名就会被抢光。但报名的时候,要填写十多个项,有邮寄地址、身份证过期时间、照片等内容。如果填写错误,将导致无法考试或邮寄地址错误。这个时候就要实现,用户提交了报名表后还能修改。
所以加不加某状态还是要依据业务,这将在后面详细说。而状态图的五种表达方法到这里就介绍完了。
七、写在最后
有的朋友说挺简单的啊,也没什么。的确如此,规则就是如此简单。但是回到我们开头展示的「产品经理的工作状态图」,这个图其实就没有按照标准来,更没有理解什么是状态。
比如“改需求”压根就不是个状态。再如该图也没有搞清楚对象是谁,绘制目的是什么,总之错误很多。
而下一篇内容就是“状态图的误区”,我们就来一起破解这个图的问题,并给出正确答案。
作者:擎苍,《“图解”产品:产品经理业务设计与UML建模》作者,公众号:图解产品设计
作者 @擎苍
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
