产品价值观:逻辑的一致性与产品的易用性
编辑导语:对于产品而言,一致性是很重要的,本文的一致性主要强调计元素的一致,交互的一致和逻辑的一致。但事实上,好像并非如此。关于产品的一致性与易用性,作者阐述了自己的一些产品价值观,分享了自己的思考,一起来看。
写这篇的原因是,我脑子里积攒了许多个悬而未决的问题:
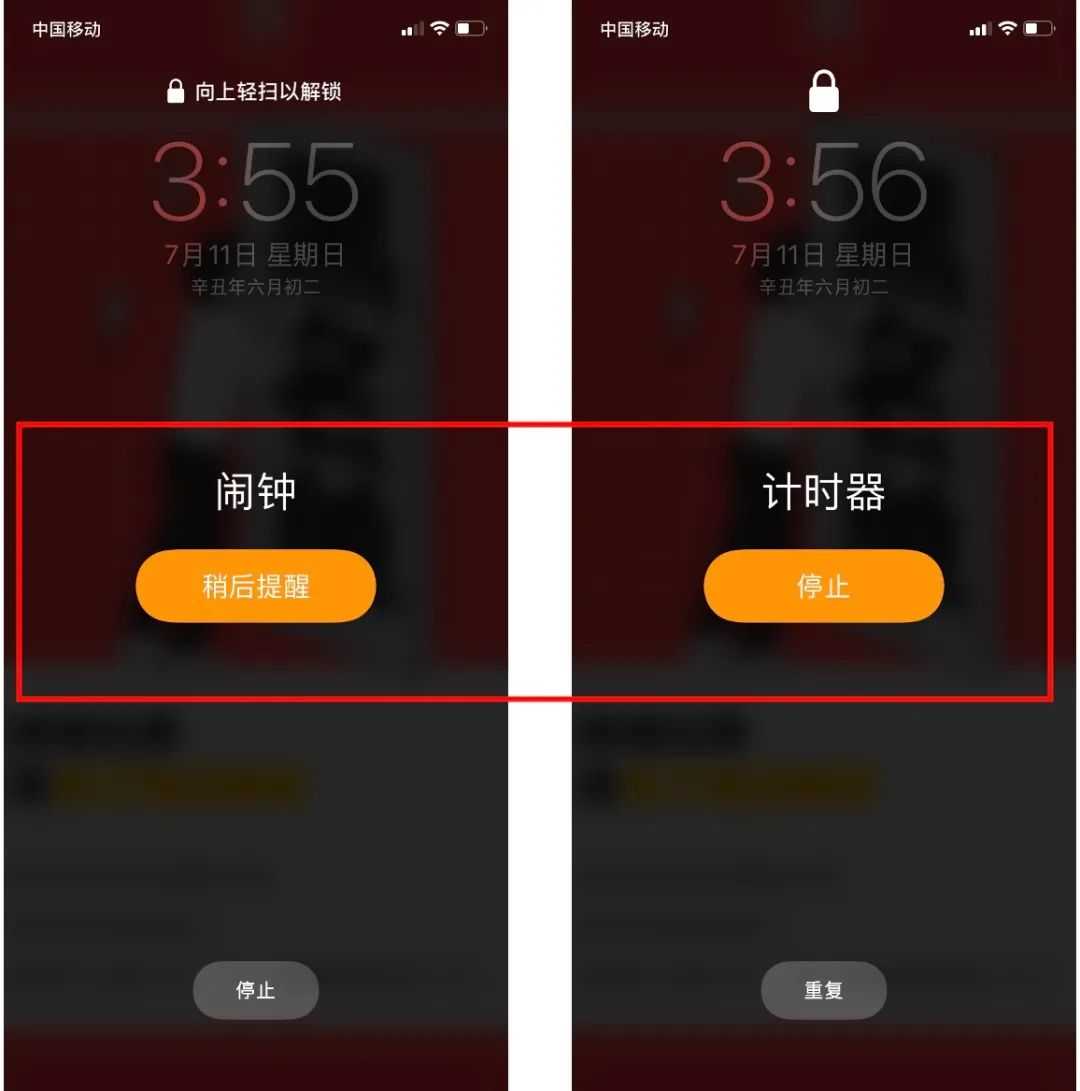
为什么苹果闹钟的默认选项是“稍后提醒”,而计时器的默认选项是停止呢?
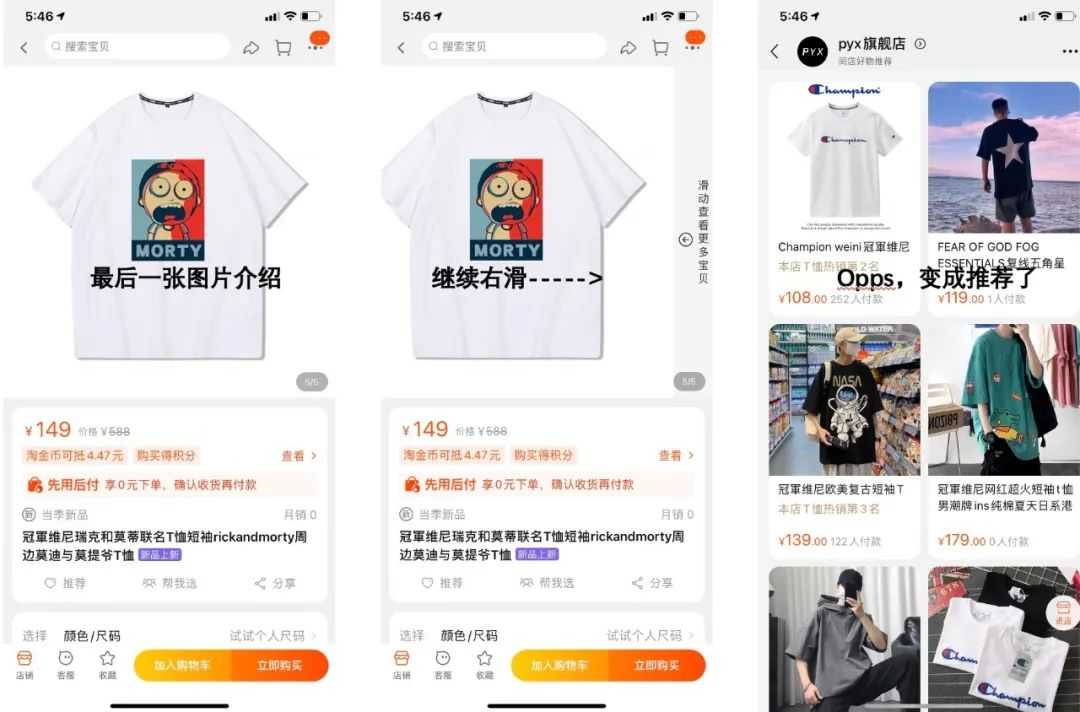
为什么查看淘宝商品的时候,右滑查看图片会突然变成更多推荐呢?
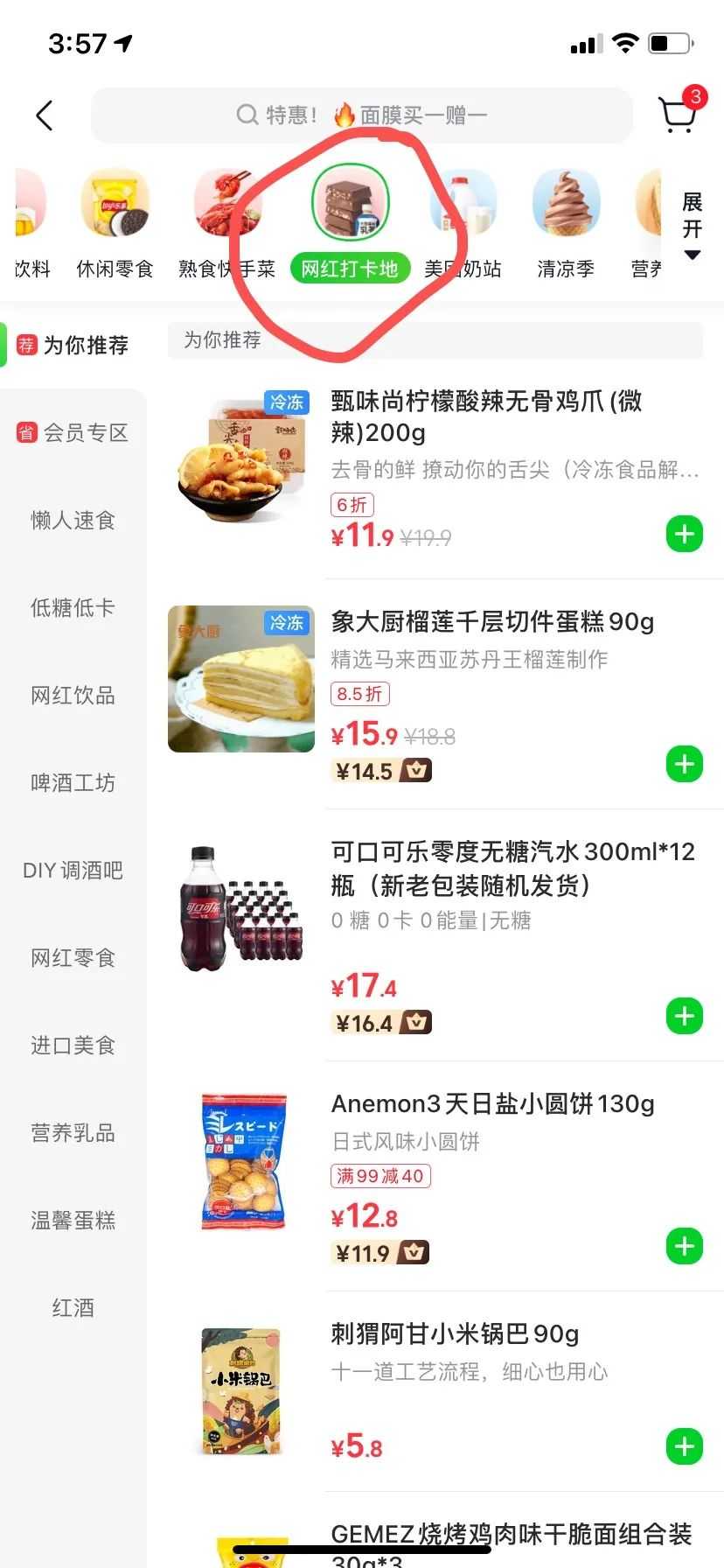
为什么美团买菜的分类完全不互斥呢,既有基础品类肉禽蛋奶,又要一些奇怪的tab叫做“网红打卡地”
……
看起来是这都是些无序的散点问题,但实际上,背后都指向一个问题,就是产品的一致性。我的预期是产品内在逻辑都需要一致,所以会对不一致的地方格外敏感,也就产生了这些疑问。
一、关于产品的一致性
本篇提到的产品的一致性包含三个方面,包含设计元素的一致,交互的一致和逻辑的一致。对于产品而言,一致性是很重要的,它的重要主要体现在两个方面,即对内和对外。
对内:
设计元素的一致性意味着资源可以复用,避免存储重复的纹理增加安装包的大小;
交互和逻辑的一致性意味着部分代码可以复用,不用每个模块都自己做自己的,避免了代码的冗余,提高了效率。
对外:
元素设计风格的一致能够帮助用户建立品牌意识,更好的在多种品牌中识别本产品;
部分交互和逻辑的一致性使得用户学习成本低,使用起来更方便。
所以,产品内在的一致性是非常重要的,不过,也没有那么重要,尤其是当一致性和产品的易用性打架的时候。在当前所有产品都趋向于越做越大,越做越全的时候,在老产品里做新模块的难度和新开发一个产品的难度,就不可同日而语了,其原因在于,你不得不面临一个问题,就是在产品设计的细节上,是否要和原有的类似模块保持一致。
比如:
你新增一个tab,那这个tab是不是和其他tab一样支持左滑返回;
你新增一个购买商品的页面,那这个页面是不是要和其他购买页面的布局保持一致,右下角为购买按键;
你新增一个用户状态叫做“一脸懵逼”,这个icon的大小是否和其他普通状态(离线,在线,开会,休假)的大小保持一致。
一个产品经理可以偷懒的做法是,遇事不决,保持一致。
但凡开发问起,这块的交互怎么处理,那块的跳转怎么处理,都可以回复“和之前xx模块保持一致”,这样他就不会再来烦你了。
但是这样的话,你可能就掉坑里了……还是自己亲手挖的那种。
二、是否一致根本不重要
当开发问你,这个地方的处理是否要和之前保持一致的时候,你的答案似乎是只能有两个方向:
保持一致
不一致(如果不一致的话,需要说明怎么处理)
由于选项B看起来似乎还需要进一步填坑回答,怎么处理的问题,聪明的大脑为了节省能量不思考,很可能倾向于选A,也就是保持一致,并且能够找到一堆理由说明保持一致也挺好的,你觉得用户就想保持一致。
但实际上,是否保持一致并不重要,这根本不是你要考虑的关键问题。
你的思维被开发大哥的这个问题给局限住了,问题的关键在于:用户想要什么?—>用户在这些细分场景下的需求是什么?
这是一个需要推演思考的主观题,而不是一个看起来简单的是否题。
所以产品经理要时刻记住的是,我们不是面向问题做决策,而是要面向目标做决策。
一个事实是,用户压根不关心你在这个地方的逻辑是否保持一致。他关心的是,我要的东西你能不能给我。
虽然开始我提了三个问题,但那只是我作为一个产品蝗虫的疑惑,所以我也强调了,只是“我”的预期。
正常用户只想点进来直奔目的地,给他想要的东西他就爽,没给到的话,就骂产品垃圾,根本不会多花一秒钟去观察你的布局是否合理,你的交互是否正确。
比如,以美团买菜为例,用的时候我观察到它的目录看起来很乱,给我乱的感觉主要来源于两个点:
一是分类里边有奇奇怪怪的命名,例如“网红打卡地”,根本不知道是卖什么东西的;
二是分类之间也不互斥,我想买牛奶的时候看到一个分类叫“乳品烘焙”,另一个分类叫“美团奶站”,感觉俩看起来都可能有牛奶的样子,这让强迫症就很不舒服……

(美团app买菜页面截图)
但实际上,真正的用户使用的场景是:
如果我有明确的购买内容,根本不会花时间在这里瞎扒拉分类tab,找到自己要的东西下单就走了
如果没有明确的购买内容,本来就是当逛超市一样随便看看的话,看到“网红打卡地”这么一个不知所云的tab,反而会好奇点进去看看,网红打卡什么食物呢?是不是有我需要的呢?
如果用户想买牛奶是为了配着面包当早餐吃的话,“乳品烘焙”就是典型符合用户诉求的场景,既有牛奶又有面包,而如果用户只是为了增强营养,购买日常饮用的牛奶的话,“美团奶站”里有各种鲜奶,看起来官方挂名,也非常的靠谱。并且,两个tab看起来都有牛奶的亚子,而且确实也都可以找到想要的牛奶,选哪个都一样。
所以,逻辑的不互斥,分类的不够明确,根本不构成问题。
真正有问题的是,用户点进去“乳品烘焙”却只有面包没有乳品,要在“美团奶站”才能找到乳品。那尽管分类是互斥了,但是用户也骂骂咧咧了,“什么弱智设计,乳品烘焙没有乳品,想买个牛奶都找不到”。
再比如,使用闹钟和计时器的两个场景,用户也丝毫不关注逻辑是否一致。
闹钟也好,计时器也好,当烦人的提示音响起的时候,我们只想关掉它。虽然闹钟的本质也是计时器,但由于使用闹钟的时候大多为睡觉的场景,在意识没清醒的时候我们很可能模模糊糊误触到交互最明显的黄色按钮。
所以闹钟区别于计时器,将停止按钮放在了没那么显眼的位置,是为了减少用户的误触导致闹钟停掉,从而引发睡过头的风险。
用户选择用闹钟功能不是因为它这个地方交互和其他计时器一样或者不一样而用的爽,核心目的是为了不错过时间不迟到。
而产品的终极目的是为了满足用户需求,从用户需求出发,这个地方的交互设计就需要让停止按钮不那么明显。

回到我们开始对产品一致性的判断,产品一致性分为对内和对外的重要性,对外的价值大过于对内,而且我觉得是远大于对内价值。
尽管分类互斥,逻辑统一的话,产品处理会很简单,但这违背了产品设计的初衷,一致性从来不是理由,满足用户需求才是。我们想实现的内在逻辑的一致和用户的理解是否一致,不能为了一致而一致。
所以,只要是用户需要,哪怕是内在逻辑复杂,无论是否和之前的模块保持一致,都需要保障满足用户需求。
更何况,我们更复杂一点就能换来千万用户更简单便捷的操作,更顺心顺意的解决问题,天底下还有比这个更划算的买卖吗?
三、什么情况会有不一致的设计
大多数情况下,产品内部逻辑大概率是高度统一的,这样用户也不用费心记住每个页面的通关密码,比如这个页面左滑返回,那个页面右滑返回,估计用户早疯了。
但是有那么几种情况,会出现和产品中其他模块或者说同类型的其他产品不一致的设计,有这么几种情况:
有一种不一致,是用户需要它不一致;
还有一种不一致,是我们想通过不一致去告诉用户提醒异常;
还有一种不一致,是夹带私货的那种不一致。
第一种就是刚刚举例的计时器和闹钟的例子,用户在不同的场景下有不同的诉求,这天然决定了这个地方产品设计的不一致,用户需求一定是第一位的。
第二种不一致,其实是产品故意的,通过不一致的设计告诉你这个功能和其他功能是不一样的,很关键。
比如说微信转账的二次提示,大多数情况下付钱的时候可能点击付款,然后扫脸支付就付款成功了。但当你和其他人进行大额转账的时候,会二次弹窗让你确认对方身份。
如果交互一致用户固然用的非常习惯,非常舒服,一把就转账转过去了。
但在可能有风险的行为中增加二次提示,通过阻断弹窗让你感知到异常,从而从习惯性行为中脱离,二次确认你是不小心的误触还是的确要进行这类行为,虽然用户会有点不爽,但这样能够避免更大的风险发生。
不过目前难点在于我们无法区分这是一次正常的点击行为还是可能异常的行为,也无法拆分不同的群体,很有可能为了减少少数人转账错误的巨大风险,而影响到大多数人的使用习惯。
第三类不一致就比较有意思了,属于夹带私货。比如说淘宝,当你查看商品图片的时候,可以通过右滑查看更多图片,当你查看完最后一张图片继续右滑的时候,就会看到更多推荐。

淘宝的商品推荐页—向右滑动
还原我作为用户使用这个功能的心路历程:
当我沉浸在查看这个T恤,想知道更多细节的时候,根本不会注意到底有几张图片,也不知道自己滑到了第几张,所以会一直向右滑动,尽管图二有一个小小的提示“滑动查看更多宝贝”,但我并没有注意到,所以,出来图三的商品推荐的时候,我是一脸懵逼的……
———当事人十二
至少我在这个细分场景下对此并没有预期。那么淘宝为什么要做这种设计呢?
在最后一页继续向右滑动的用户可能有两种,第一是像我一样对这个商品很感兴趣,非常认真的在查看详情所以没注意滑动到了最后,第二种是看完了详情觉得非常一般并没有看上这件商品的人。虽然理论上,向右滑动应该查看更多这个商品的图片,但这个商品它就五张图,能咋办?
如果继续向右滑动进入商品详情页面的话,那就和下滑的逻辑冲突了,右滑和下滑都是一个结果,这个交互也很诡异。
那老老实实告诉用户右滑没有更多了,不返回结果也是ok的。
但之所以做了这么一个设计,其实某种程度上算是夹带私货。传递的信息是“虽然我没有更多这个商品的信息了,但是我还有很多其他商品,客官都可以随便看看。”
还原到实际线下买东西也是有类似场景的。
就好像你站在一个卖围巾帽子的饰品店,问她你喜欢的这个帽子有没有粉红色,但这个帽子就俩颜色,白色和蓝色。所以卖家看帽子可能没戏了,会再跟你推荐一下他们家的围巾,说这个围巾卖的也很不错,也很多人喜欢的。
如果你只钟意帽子,那就摆摆手说不用了,如果你觉得那围巾看起来也还行,那也可以接着逛逛。
淘宝的更多推荐其实也是同理。
虽然我觉得这个设计,有一丢丢伤害用户,伤害我这类完全没有预期会跳到更多推荐页面的用户,但好处是能承载另一波用户的更多需求,也增加了产品的曝光率。
回过头来,对于我这类用户,也有容错设计,我发现继续右滑不是我想要的东西,就立刻左滑返回了。
这个设计怎么说呢,为了不被骂,又为了业务KPI,不得不这么做。那一定要在夹带私货的时候保留容错性,让懵逼的用户能快速退回去,虽然他们还是会骂骂咧咧,但影响稍小一丢丢。
反观朋友圈的商品就丝毫没有曝光量不足的风险,因此也不需要类似的设计。你看朋友圈页面某个朋友发的照片的时候,如果他只发了两张,那你滑到第二张之后继续右滑是不可能跳到下一个朋友的图片消息的,无法继续右滑告诉你这个商品消费完了,没有更多图片了,该退出去批阅其他朋友圈文案了。
今天的推送就是这些啦,简单聊了聊产品的一致性和易用性的关联,其实它就是个伪命题,从来都没有是否一致,只有用户需求,这俩根本没有半毛钱的关系~
作者
李涛,微信公众号:柠檬two,新人产品经理,专注于产品求职分享和社交/社区赛道产品思考。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
