产品细节洞察分析,看完这些你离大厂又近了一步(2021-05)
编辑导语:一款产品能够留住用户的原因在于它的一些设计细节,这些设计细节很好地抓住了用户的心理与需求,提高了用户对产品的喜爱与粘着度。在这篇文章,作者对十款大厂的设计产品细节进行了分析与总结,让我们一起来看一看吧。
目录章节
【滴答清单】:自定义标签栏,给用户最大可操作空间
【支付宝】:用户保护中心,整合安全服务,提供一站式服务
【今日头条】:大字模式,文字描述友好对待老年用户
【美团买菜】:送达并拍照,照片为证减少双方后期纠纷
【闲鱼】:随机昵称,给用户更多灵感去创造
【饿了么】:再来一单,快速下单,减少重复选择时间
【京东】:地址粘贴板,多个必填信息,只需粘贴即可创建
【 爱奇艺】:隐藏皮肤,给你更多好玩有趣新体验
【微信】:跳到还没看的位置,防止漏掉朋友圈的内容
【喜马拉雅】:拖拽进度条,就算遮挡也提供及时进度显示
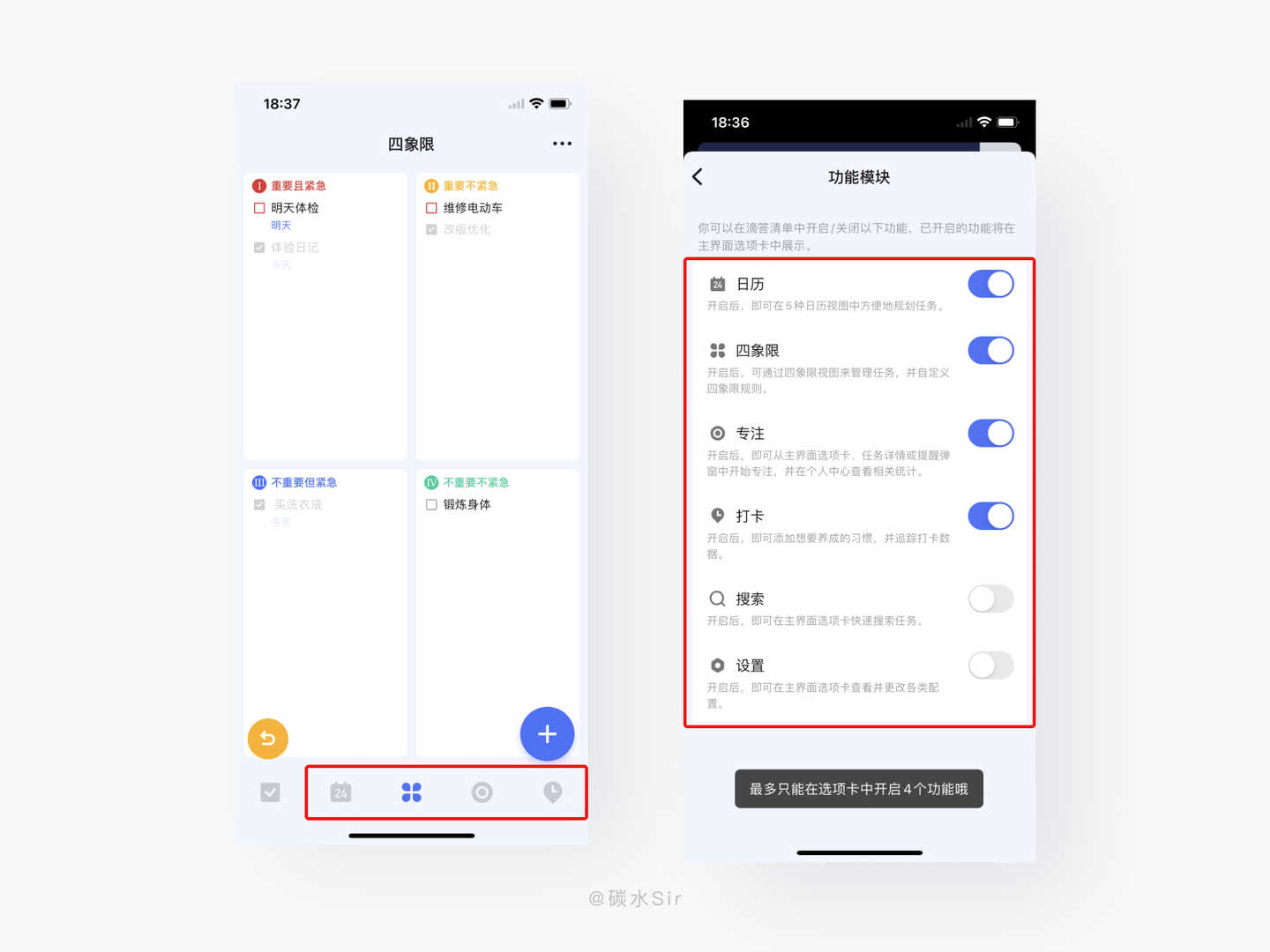
一、【滴答清单】:自定义标签栏,给用户最大可操作空间
1. 使用场景
一款代办事项、日程管理的应用,首要前提让用户去便捷使用,按照常规固定模块,很容易让用户受限在既定的规则里,很难贴合用户自身使用习惯进行操作使用。

2. 设计思考
设计目标:
解决用户使用时固定模块无法自定义编辑受限问题,提供功能模块编辑功能,让用户便捷高效使用产品,提升用户操作易用性,从而在留存时代让老用户更愿意使用,达到稳定留存。
设计方案:
在设置-功能模块中,给用户提供主界面功能开关入口,提供6个模块,按需选择,当开始某功能,该功能会放置在首页Tabber中较高层级来供用户操作;当关闭某功能,则会隐藏在下拉列表或二级页面中。很好的提升用户按需使用功能的便捷操作,把不需要的功能放在较深的地方或直接隐藏掉,让首页保持简洁易操作性。
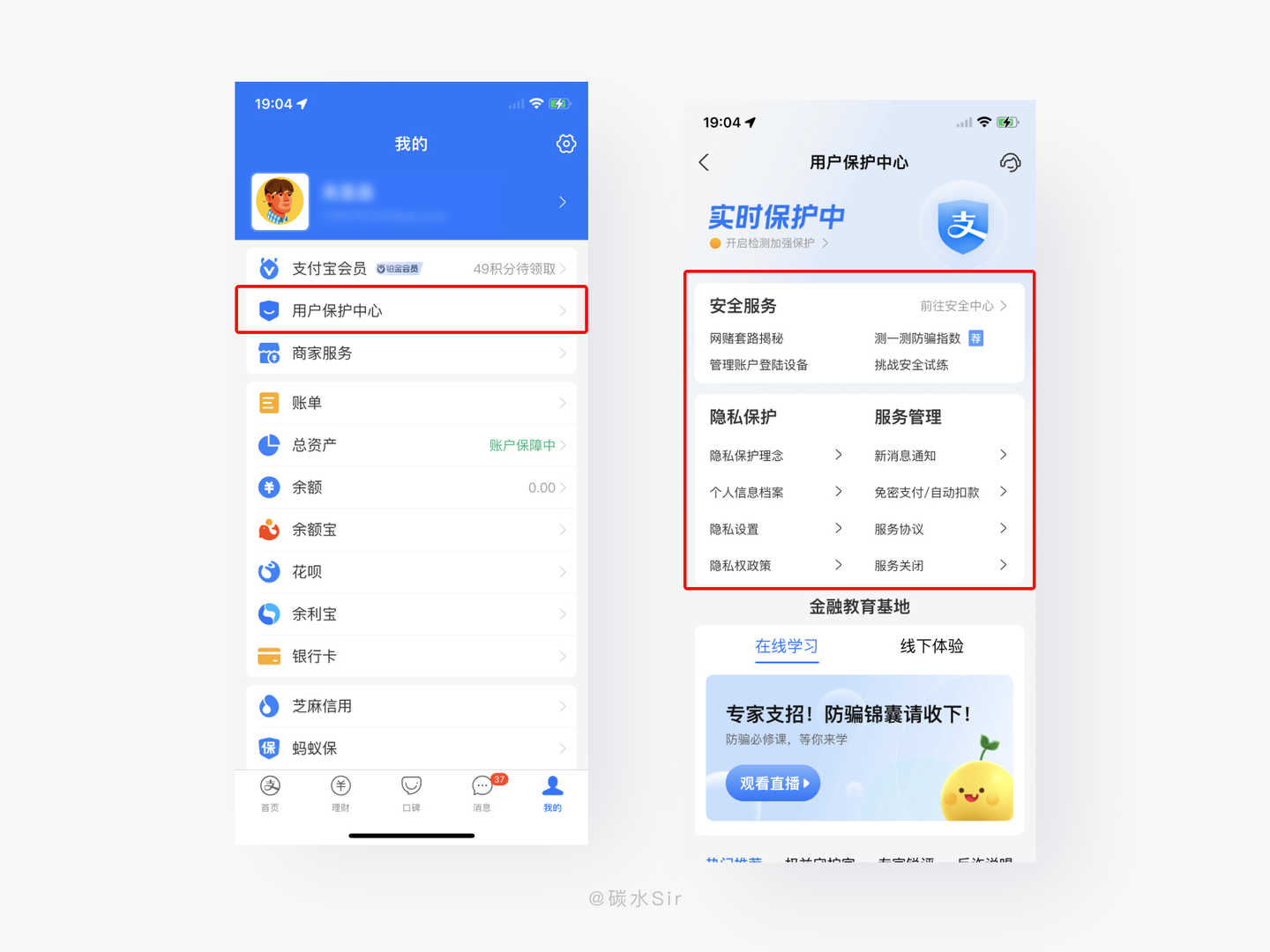
二、【支付宝】:用户保护中心,整合安全服务,提供一站式服务
1. 使用场景
存钱、花钱的平台,账号管理、隐私保护等服务通常分散在各个入口。并没有一个安全汇总平台,让用户进行隐私服务操作和安全保护学习。

2. 设计思考
设计目标:
根据《个人信息保护法》相关规定,提供用户个人信息安全查看和设置的便捷入口,提高安全保护意识,更好的服务好大众用户。
设计方案:
进入「我的」页面,可以看到「用户保护中心」入口,在这里可以非常方便的管理个人信息和隐私,并且提供「个人信息档案」和「隐私设置」等,对重要信息提供操作及授权等,还可以对广告推荐进行修改。整合隐私设置,为用户提供更透明更易查找的安全使用体验。
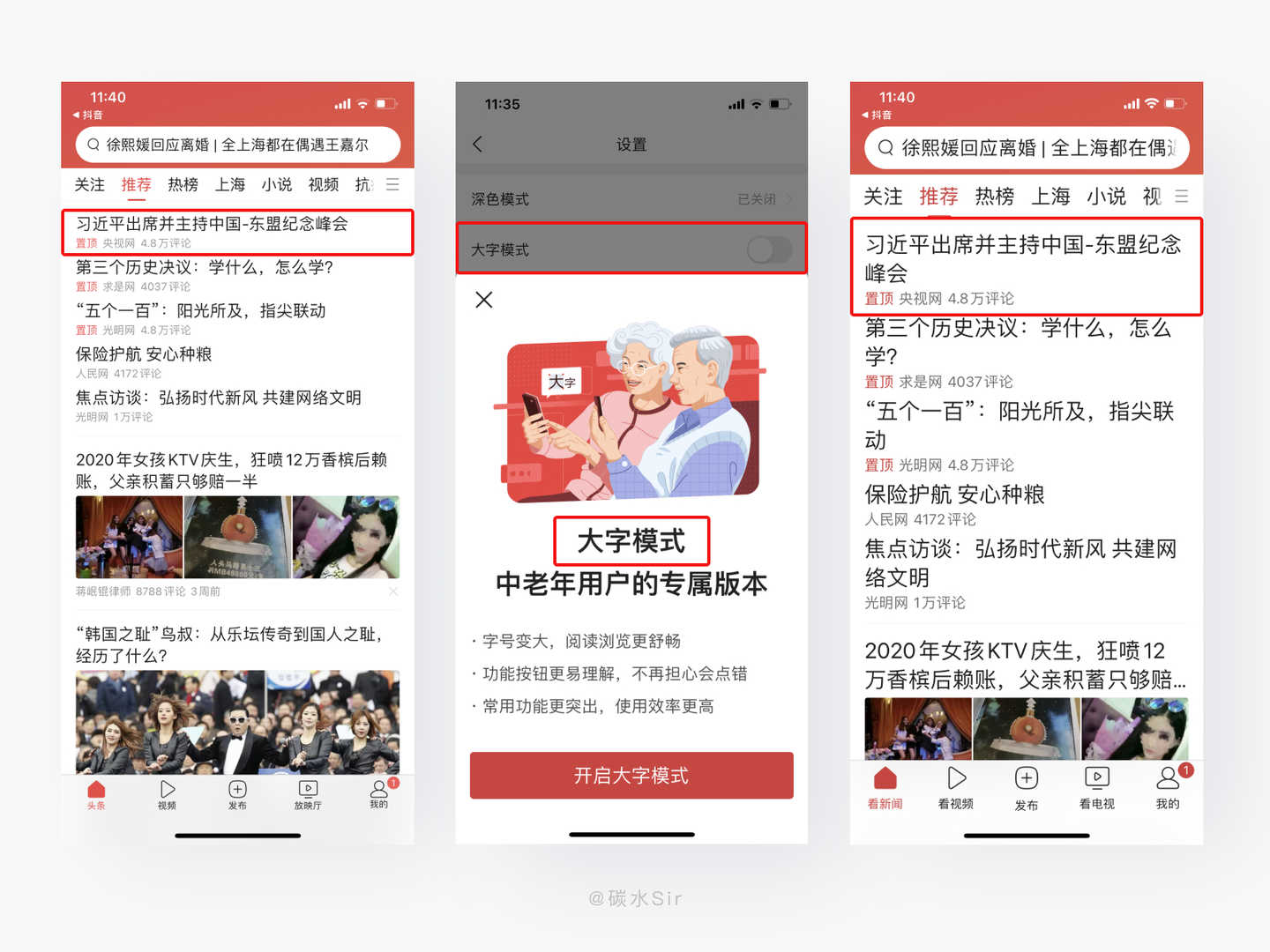
三、【今日头条】:大字模式,文字描述友好对待老年用户
1. 使用场景
适老化场景越来越多,「今日头条」做为中老年用户重要产品首当其冲,为用户提供良好的阅读体验以及专属的服务。

2. 设计思考
设计目标:
解决中老年用户阅读文字难,看不清等问题,提供适合中老年用户阅读体验的字号和间距等。让用户阅读更高效。
设计方案:
在「我的」-「设置」中,有一个「大字模式」列表,当开启时,浮窗给予详细描述,并配合大字更易理解。之后阅读的页面都会已大字效果展示在屏幕上供用户阅读。这里有个较好的体验点,在切换模式上标题用「大字模式」代替「中老年模式」等其他术语。很好的避免了文字歧视或具有针对性描述部分人群。让用户感觉没有在针对自己。也可以参考「微信」用「关怀模式」代替「中老年模式」,两个产品在文字表达上给用户更贴心更专属的服务体验,文案这点值得学习。
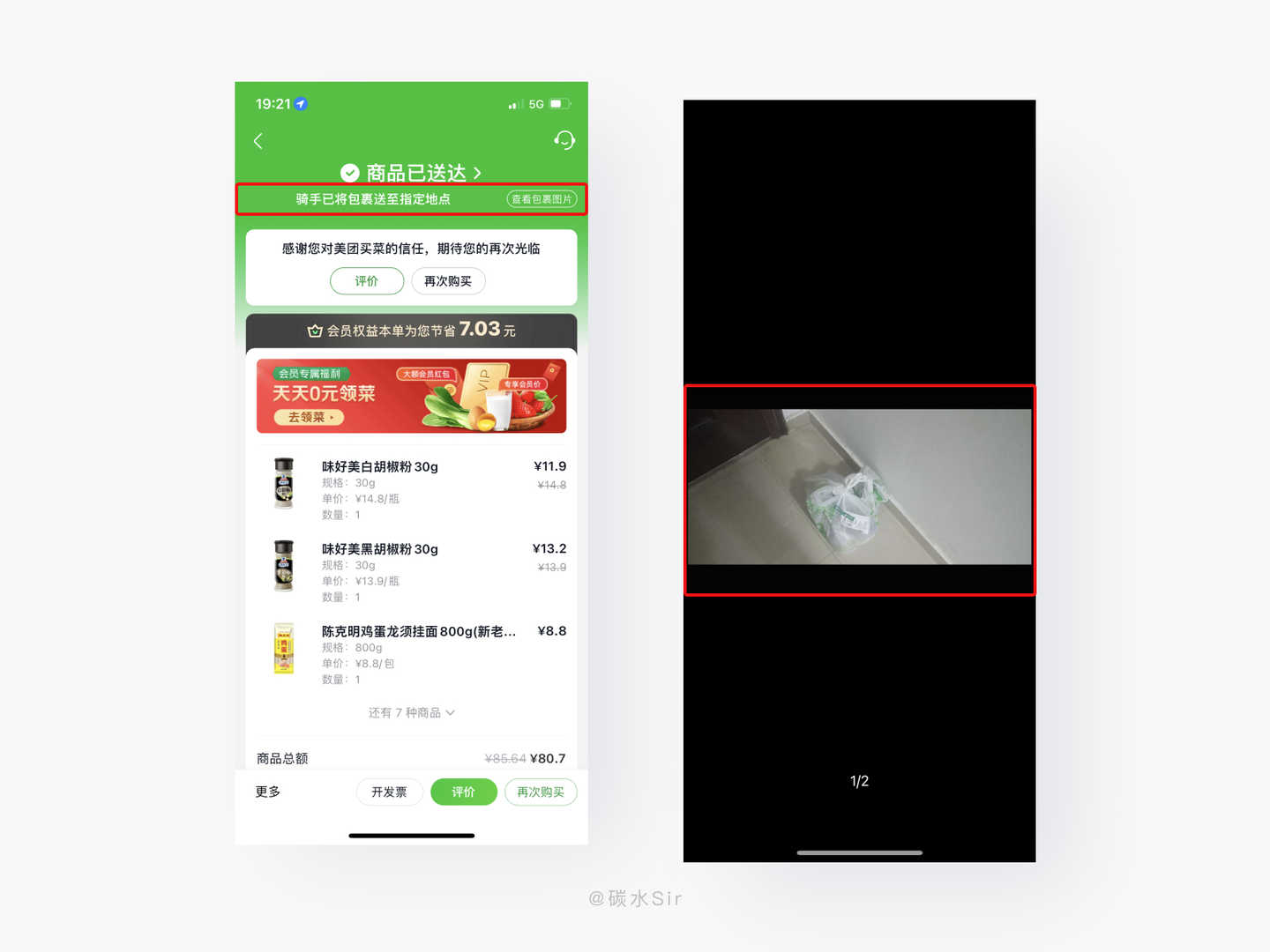
四、【美团买菜】:送达并拍照,照片为证减少双方后期纠纷
1. 使用场景
提前下单买菜,送到家人还没回去,外卖小哥打过电话,沟通过后放到门口、电表箱、消防栓内等等场景时有发生,可电话说完了,并没有看到实际包裹位置,心里还是不放心。

2. 设计思考
设计目标:
解决用户包裹送到指定地点后不能及时看到的情况,心里不放心的用户情绪,降低用户情绪产生,给予及时查看包裹服务,给予用户直观查看服务。
设计方案:
当买完商品,人没回去,电话交涉后,外卖小哥送到指定地点。用户可进入「当前订单」顶部看到「骑手将包裹送到指定地点」的提醒,并且有「查看包裹图片」的入口,进入能看到外卖小哥拍下的包裹位置照片,直观看到当包裹信息,同时也可避免包裹丢失后,双方交涉时无证据的问题。是一个很好的为三方服务的设计体验点。
五、【闲鱼】:随机昵称,给用户更多灵感去创造
1. 使用场景
每当输入昵称时,没有想法、没有灵感,仿佛自己是个文盲,尤其针对不爱设置昵称的用户来说,更加头疼,在其他平台搜索昵称找一个满意的再回到此平台输入-保存。

2. 设计思考
设计目标:
解决用户输入昵称时,没有灵感无脑输入情况,提升用户昵称输入与选择效率,给用户更多灵感,提供更好的服务体验。
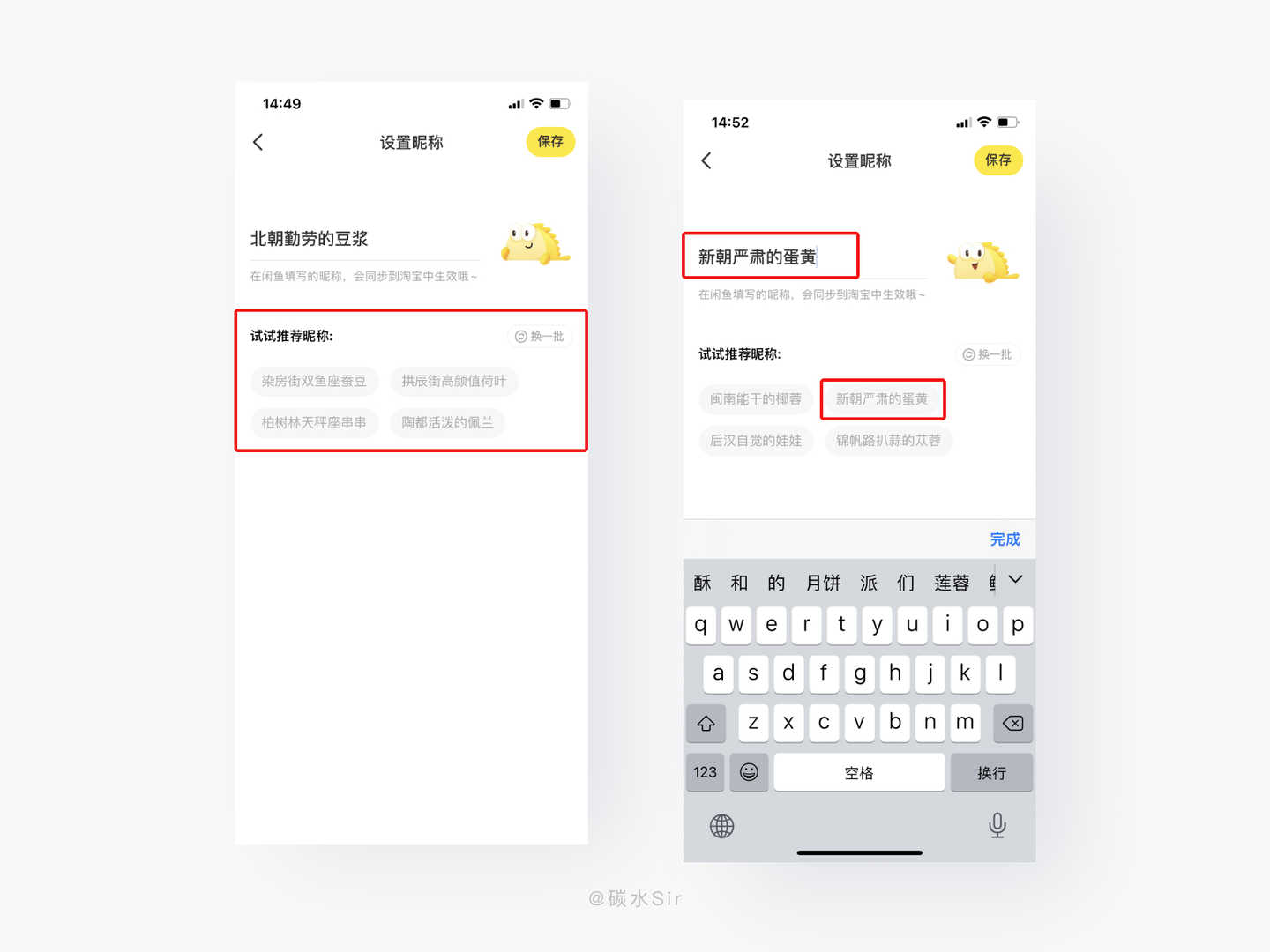
设计方案:
在闲鱼「设置昵称」中,提供「推荐昵称」选择,当前没有中意的昵称时,可点击「换一批」刷新新昵称。遇到满意昵称时通过点击昵称快速填充到昵称列表,减少用户二次输入的操作,从而提高快速设置昵称的流程。过程中带来趣味的推荐昵称,给用户更多想象空间。
六、【饿了么】:再来一单,快速下单,减少重复选择时间
1. 使用场景
每天中午都要点外卖,一般尝试过多家饭店后基本就每天固定几家饭店交替吃外卖。如何快速下单减少选择时间呢?

2. 设计思考
设计目标:
解决相同订单二次选择的复杂操作,提高用户下单效率。
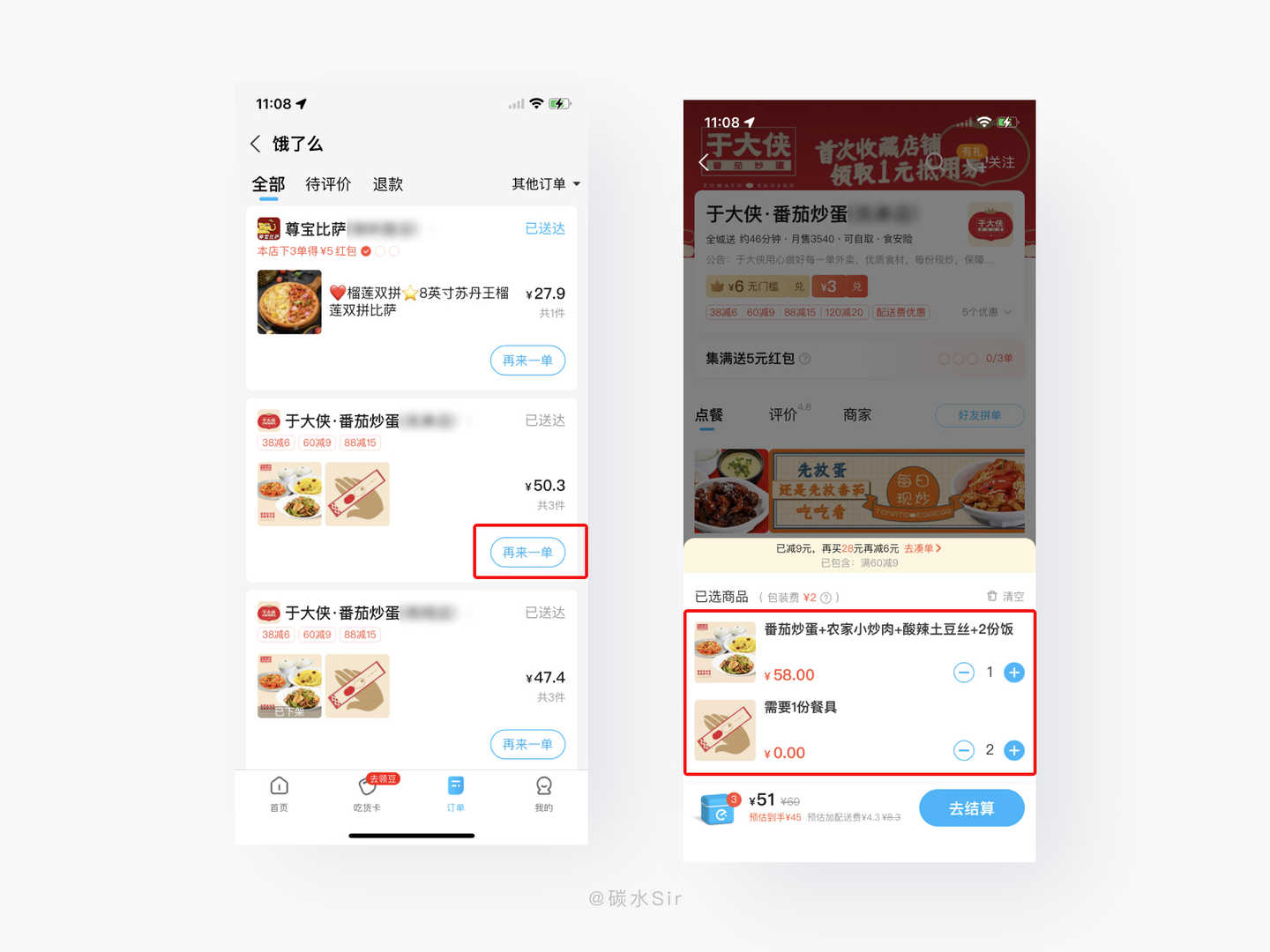
设计方案:
当用户有过历史订单时,可在订单页面,选择点过的饭菜对应右下方的「再来一单」,快速进入点餐页面并且自动选择好历史饭菜。此过程减少用户二次选择重复饭菜的操作,提供便捷入口。带来下单体验升级。
七、【京东】:地址粘贴板,多个必填信息,只需粘贴即可创建
1. 使用场景
当新增收货地址时,按照以往来说,需要不断切换产品,再重复输入操作,或者对应每一个模块粘贴复制,在操作上极其繁琐。

2. 设计思考
设计目标:
解决其他平台已有地址文本情况下,如何高效的填充收货地址,降低用户操作成本,减少流失率发生。
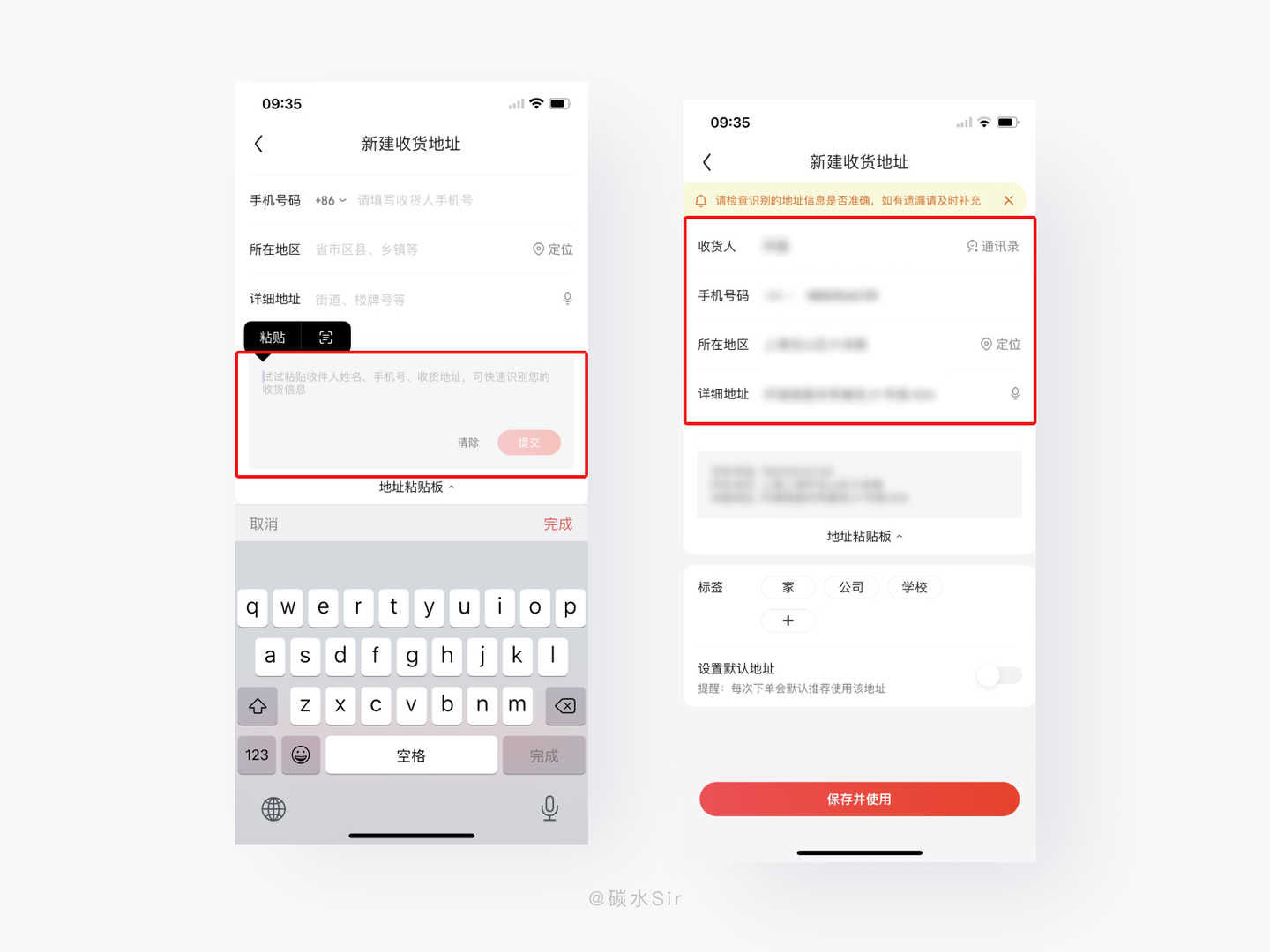
设计方案:
在「新建收货地址」中,有一个单独模块显示「地址粘贴板」。可粘贴收件人姓名、电话、收货地址可快速识别收货信息,自动填充到对应列表中。只需一次粘贴复制就可代替四个信息模块的单独输入操作。无疑提升了操作易用性,带来便捷的使用体验。
八、【 爱奇艺】:隐藏皮肤,给你更多好玩有趣新体验
1. 使用场景
一些产品在首页顶部放置产品LOGO,没有隐藏功能,只是静态展示罢了。占用首屏空间不说,还影响用户浏览层级。

2. 设计思考
设计目标:
解决单一展示图标浪费屏幕空间问题,提升多入口探索发现新体验,提高产品皮肤功能的曝光与使用。
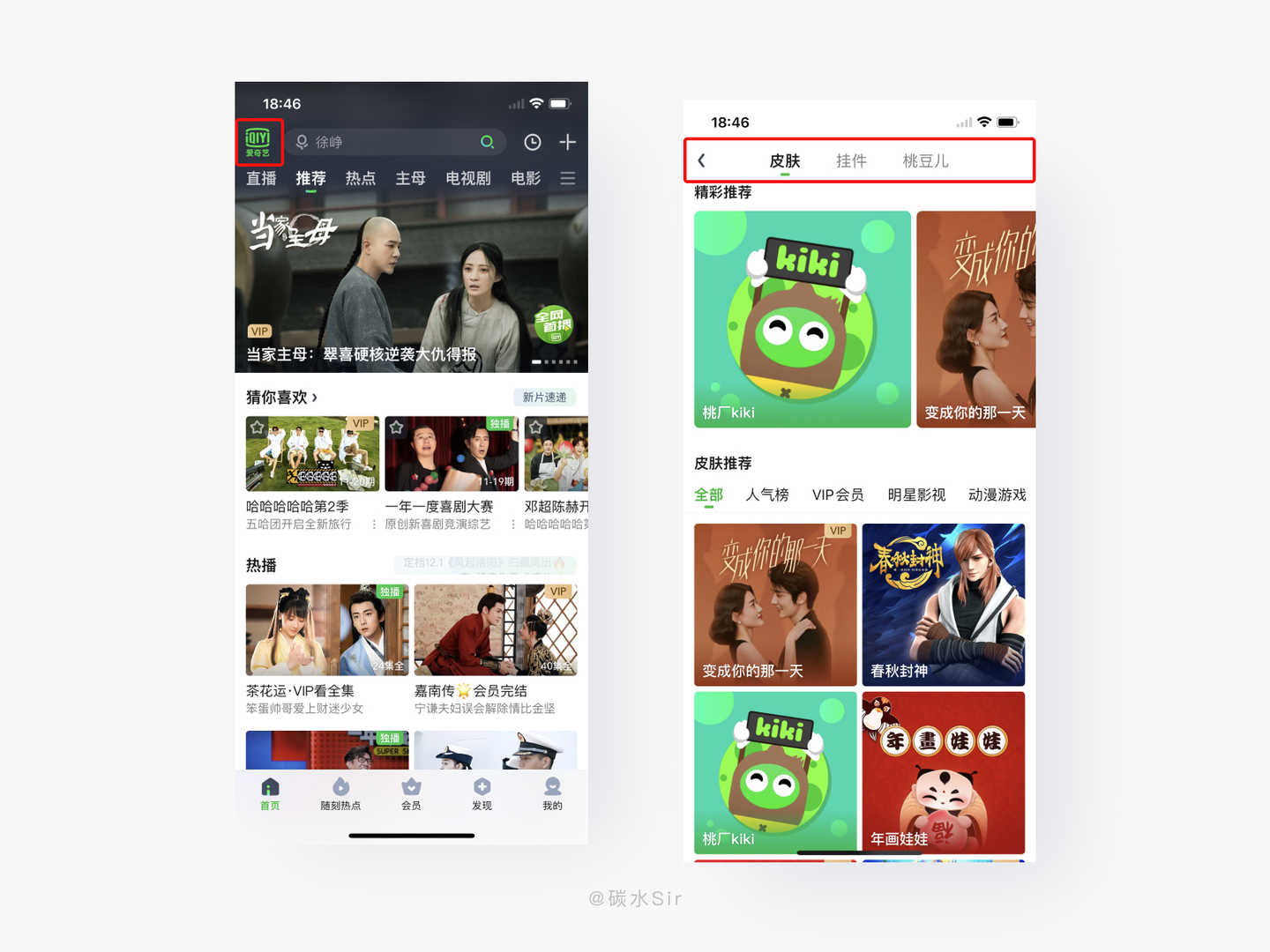
设计方案:
在爱奇艺首页,导航左侧LOGO位置,添加皮肤功能入口。提供两个入口,分别是首页LOGO和我的「装扮」列表中。多入口有助于皮肤功能的多次曝光,可以很好的提升用户使用率,提高粘性。
九、【微信】:跳到还没看的位置,防止漏掉朋友圈的内容
1. 使用场景
朋友圈不同时段都会多次打开浏览内容,生怕错过好友发的动态消息石沉大海。

2. 设计思考
设计目标:
解决用户浏览朋友圈错过未看内容的情况,防止漏掉朋友圈,提高用户粘性。
设计方案:
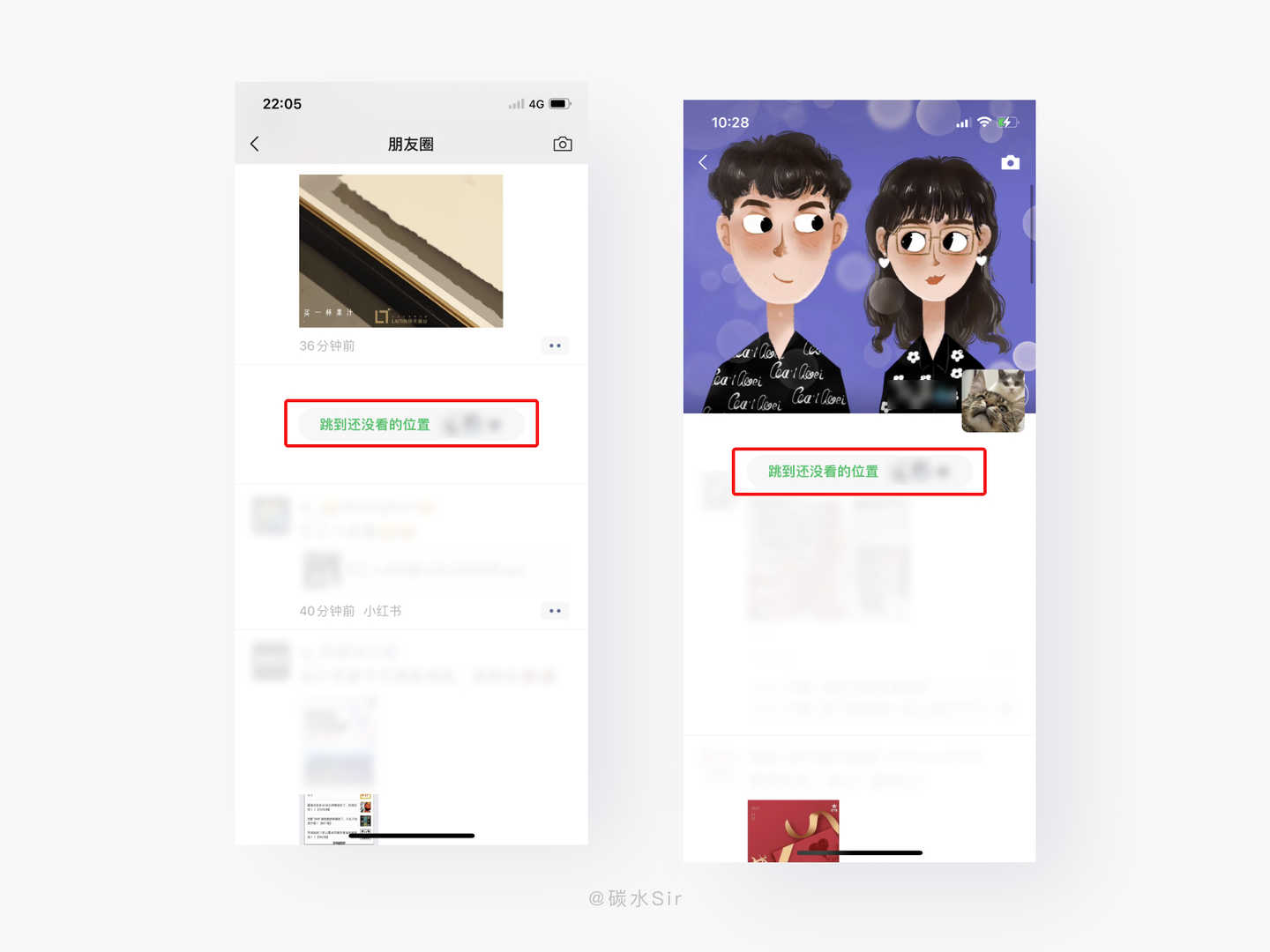
浏览过程中对下方还有未看的内容时,会在瀑布内容中显示「跳到还没看的位置」按钮,点击移动到未阅读内容上;当许久未浏览时,进入朋友圈会及时提供「跳到还没看的位置」按钮,两个位置显示提供两种阅读人群,目的都是为了防止漏掉朋友圈信息,从而提升内容曝光,提高用户浏览粘性。
十、【喜马拉雅】:拖拽进度条,就算遮挡也提供及时进度显示
1. 使用场景
在收听音频时,会因为有趣内容或未听清内容的二次收听,需要将进度条拖到之前某个时段。

2. 设计思考
设计目标:
解决因手势操作遮挡进度条信息显示的问题,提高用户拖拽进度条实况显示时段的友好查阅功能。提高用户使用便捷性。
设计方案:在用户拖拽进度条时,时段信息二次放大显示并置于进度条上方,跟随手势左右移动,提高用户选择时段的精准定位操作,当手势结束后,二次显示信息消失,避免主要功能的遮挡,带来良好使用体验。
十一、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
作者 @碳水Sir
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
