产品细节洞察分析,看完这些你离大厂又近了一步(2021-07)
编辑导语:作为一名设计师,要有发现美的眼睛,同时要重视生活中的产品给我们带来的体验。站在用户的角度思考问题,将产品的可用性与易用性提高。本文总结了十个产品的设计细节,与你分享,一起来看。
章节目录:
【闲鱼】未发消息存草稿,提高沟通效率
【京东】长辈模式,文字相比图形更易识别
【支付宝】功能入口提醒,兼顾所有用户学习成本
【美团】猜你喜欢,算法机制加持转角遇到它
【钉钉】标签栏里藏标签,拇指操作更高效
【淘宝】复制地址,一次复制多内容的收货地址
【少数派】全屏阅读,展示更多内容,提高阅读沉浸感
【QQ音乐】上次登录,减少思考提示上次登录选择
【百度网盘】设备安全,登录设备全部显示快速管理
【爱奇艺】长按预览精彩花絮,判断是否值得去看
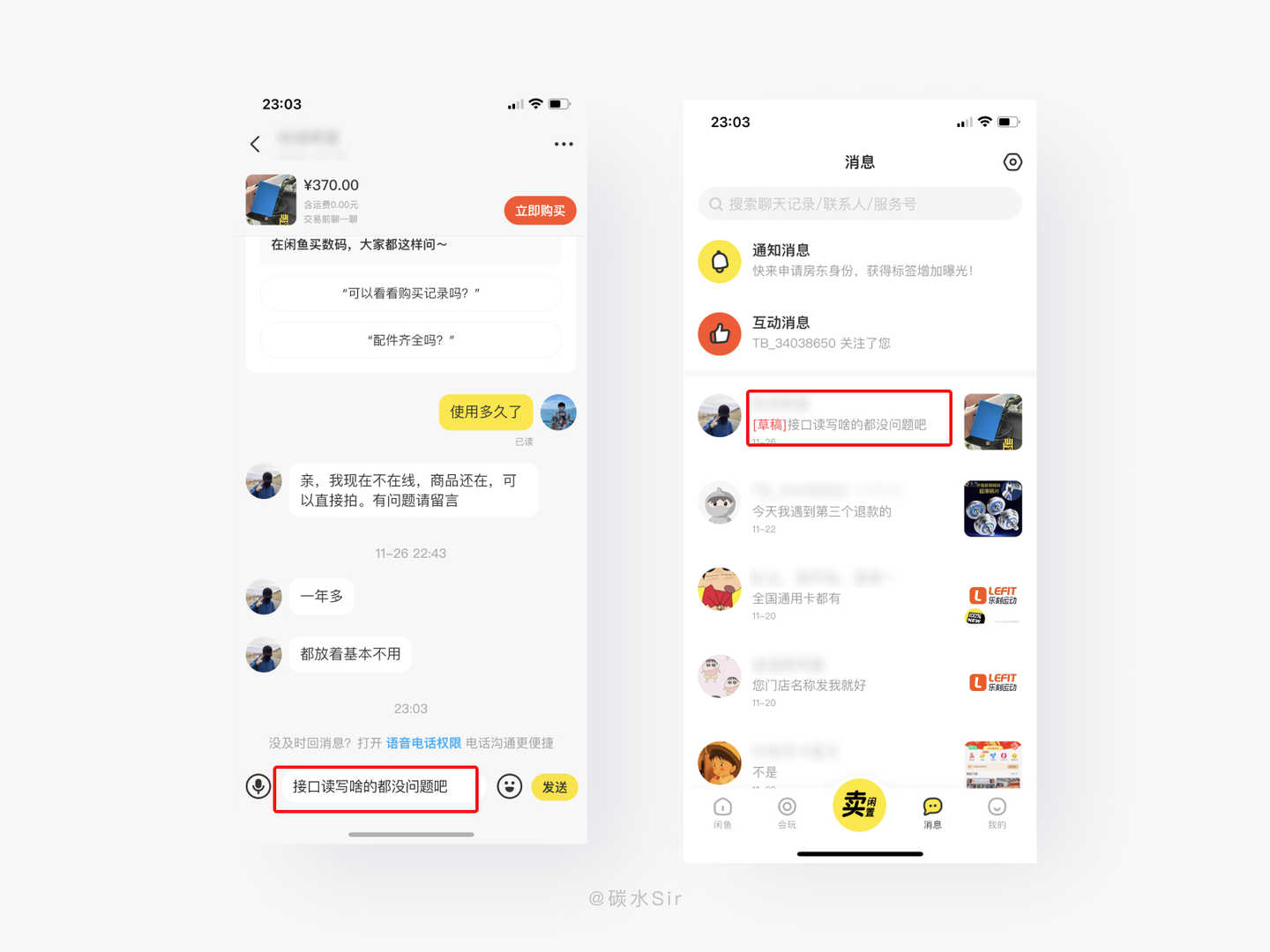
一、【闲鱼】未发消息存草稿,提高沟通效率
1. 使用场景
二手交易平台,买家与卖家沟通非常频繁,因为存在使用痕迹与其他未知隐患,所以需要不断沟通。当遇到多个应用切换/杀进程,或提前输入要回答的内容等等情况如何提升沟通效率。

2. 设计思考
设计目标:解决用户输入文本后,保存草稿功能,提高聊天输入便捷性,防止重复输入的时间成本。
设计方案:在聊天页面输入内容后,返回上一级,未发送的内容会默认保存在对应聊天者的草稿中,放置反复输入的问题。如今各大聊天类产品中都有草稿功能,对于开发成本是很低的,但对于用户操作体验来说是更好更便捷的。
列举一个没有草稿的产品「小红书」,我在聊天页面输入内容后,直接返回(误操作高且没有反馈机制),当再次进入内容就没有了。希望小红书设计团队优化一下消息草稿。
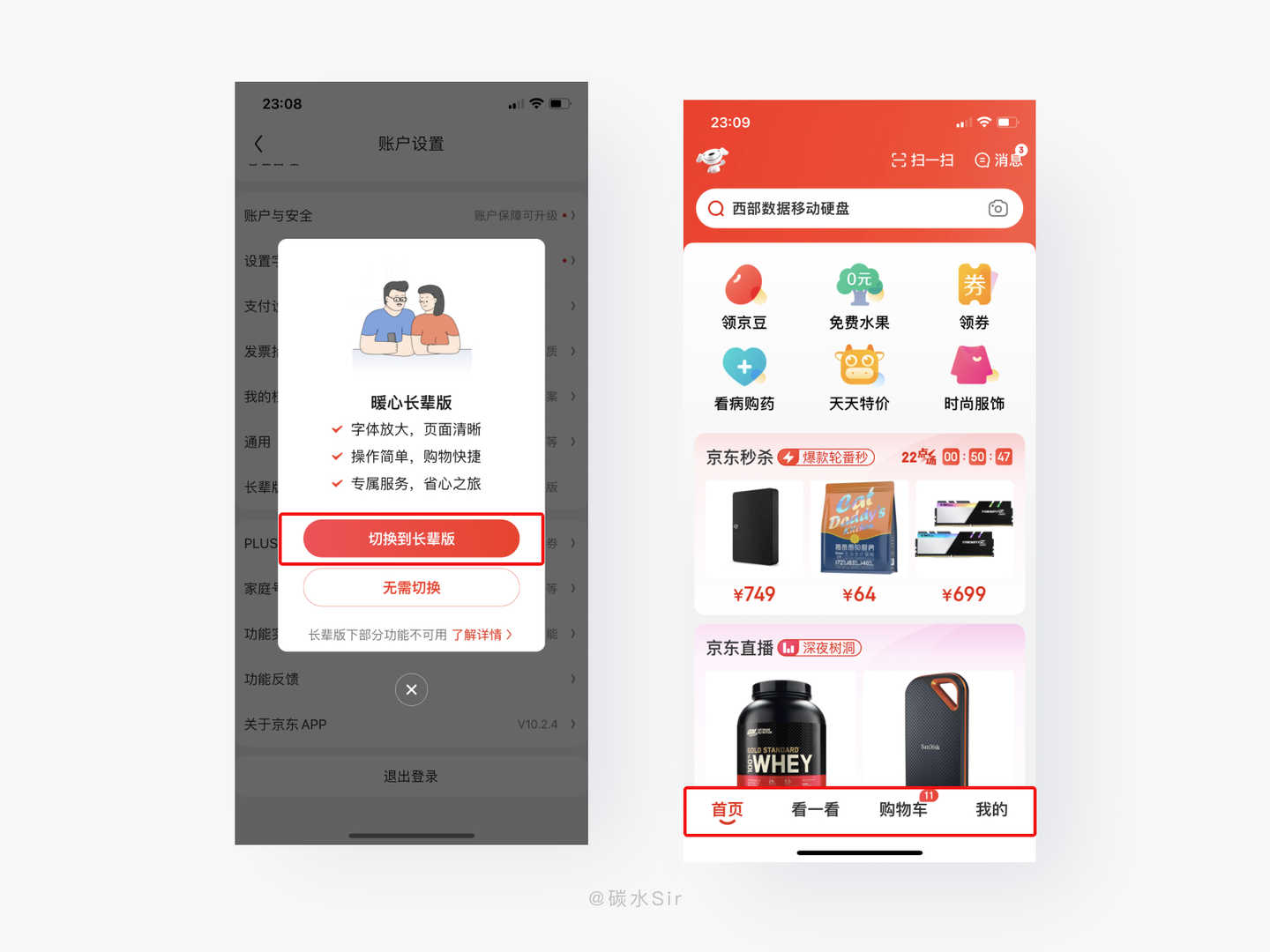
二、【京东】长辈模式,文字相比图形更易识别
1. 使用场景
适老化是未来一大趋势,针对老年人来说,常规模式字号都是偏小的,因为近视远视眼等问题,导致阅读浏览上,识别度大大降低。

2. 设计思考
设计目标:解决老年人使用产品的易用性问题,针对特殊人群提供简单易读的使用体验。从而提升老年人的付费下单率。
设计方案:在设置页面提供「长辈版」,点击可切换到长辈模式。文字更大,信息展示更清晰,运营内容更少,从而减少多彩颜色带来的视觉疲劳感。因为是长辈模式,标签栏去掉图形,只提供大文字展示,对用户更易阅读且更好理解,这点值得学习。
三、【支付宝】功能入口提醒,兼顾所有用户学习成本
1. 使用场景
全民级别生活服务产品,一个小小的改动都会影响大量用户使用习惯,因为对应不同文化水平、年龄段、各地区城市人群等等,如何引导用户告知功能入口在哪里。

2. 设计思考
设计目标:解决应模块变动引发用户找寻「客服入口」难的问题,提升用户使用「客服功能」的位置记忆度,提供方便。
设计方案:用户第一次进入新版本中,给予Snackbars提示,这里并不是简单提示功能,是带有轻量级交互机制,需要用户点击「关闭按钮」才能消失的浮层。目的为了让用户注意到此「客服入口」具体位置,产生记忆,使以后需要此功能是不至于一下找不到而慌张。
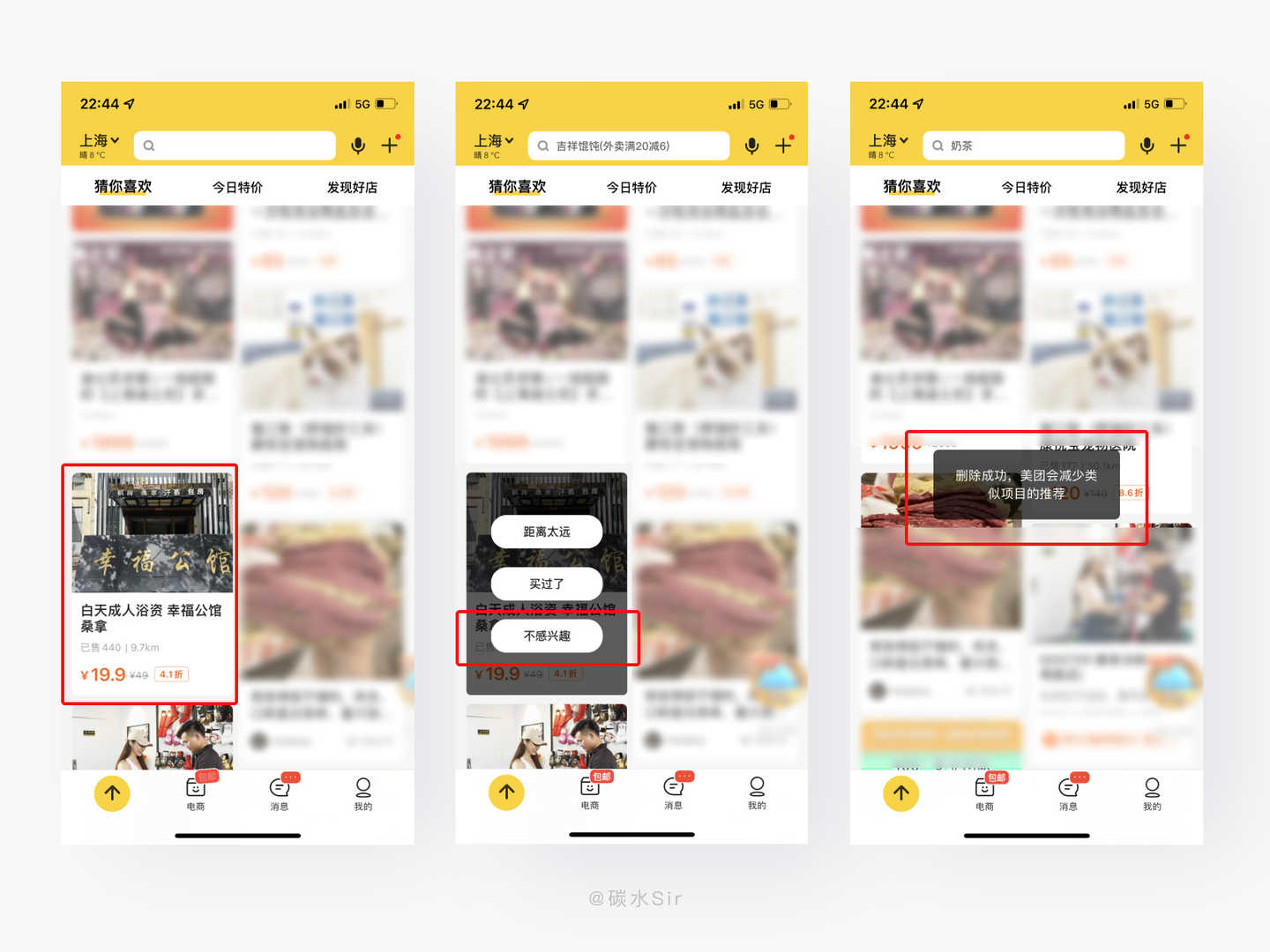
四、【美团】猜你喜欢,算法机制加持转角遇到它
1. 使用场景
猜你喜欢是美团重要板块之一,日常浏览消费后通过后算法推荐有时也不会很准确,时常会看到很多不感兴趣或引起不适的内容。

2. 设计思考
设计目标:解决猜你喜欢模块不能准确提供用户感兴趣或喜欢的内容。提高内容推荐准确度,从而提升商品成交率以及社区活跃度。
设计方案:长按不感兴趣的内容,会浮出反馈机制,这里只说不感兴趣功能。通过用户选择不感兴趣后台算法会在猜你喜欢模块减少同类型内容展示,提高猜你喜欢内容的准确度,同时准确优质的内容会让用户有一直想刷一直浏览的冲动,提升用户使用时长,给美团带来更多流量转换。
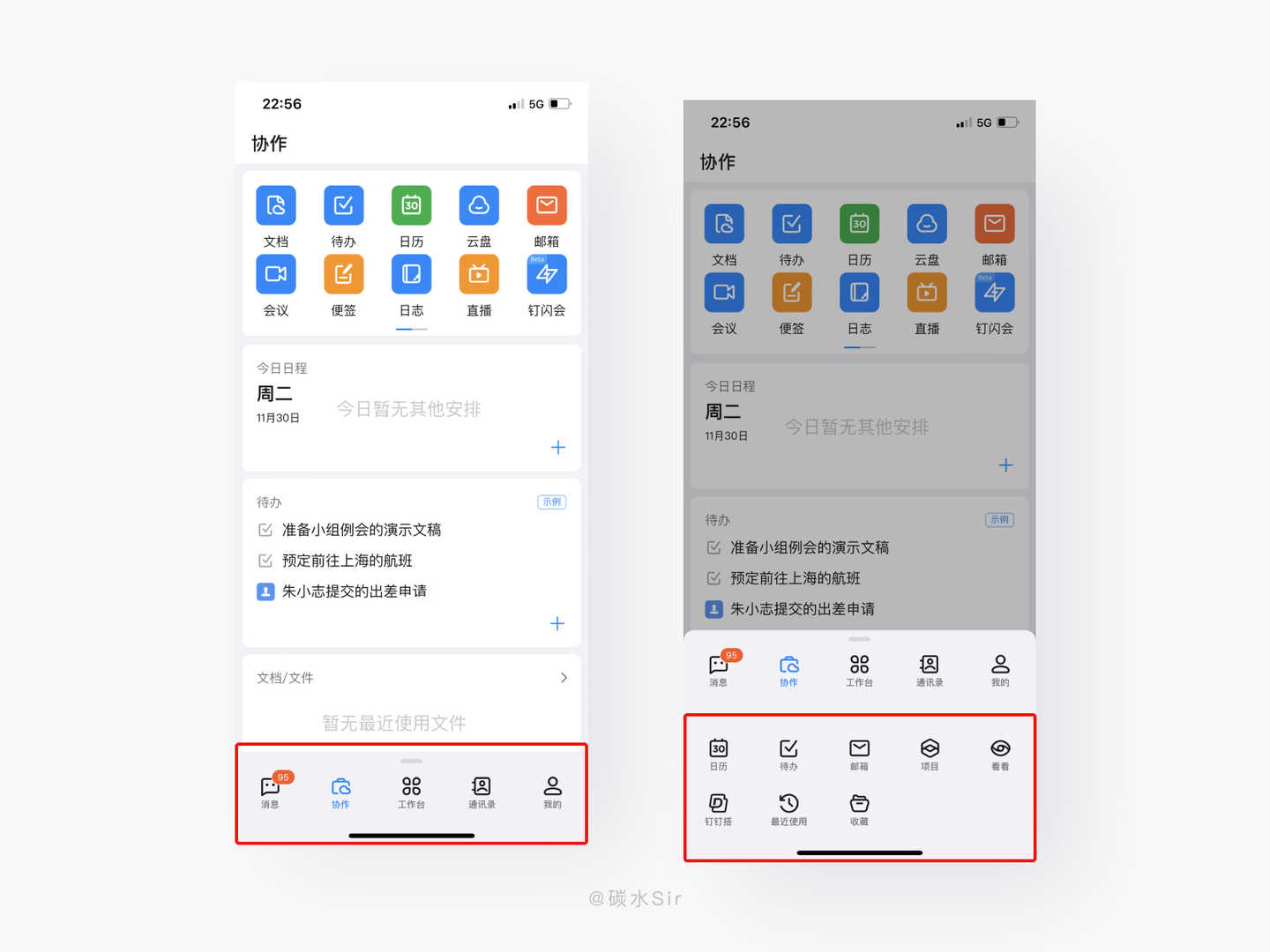
五、【钉钉】标签栏里藏标签,拇指操作更高效
1. 使用场景
作为办公学习产品的钉钉,众多功能如何让用户快速找到并进入操作,这是一个问题。

2. 设计思考
设计目标:解决功能入口交互路径长,大屏手机拇指操作热区远,点击困难的问题。提高功能易操作易用性。
设计方案:根据菲斯定律,把主要功能入口显示在离用户手指最近的位置。在底部Taber栏中,放入钉钉主要功能模块,因为过于隐藏不好被发现,在taber上添加home钜形图形,由于苹果系统原因可大大降低用户学习成本,带来功能入口便携操作。
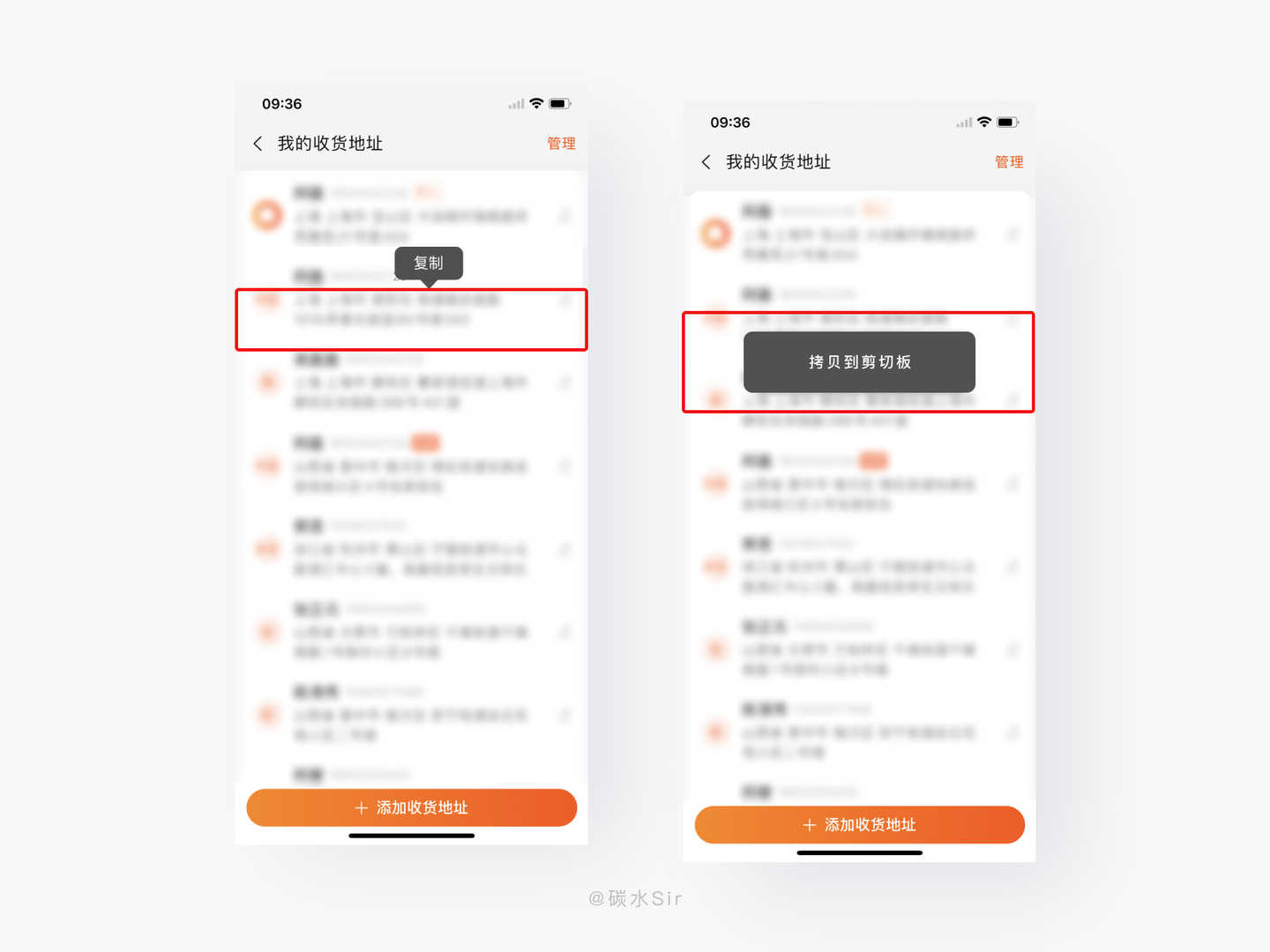
六、【淘宝】复制地址,一次复制多内容的收货地址
1. 使用场景
在第三方平台消费、给他人收货地址等情况下,需要将收货地址给到对方。

2. 设计思考
设计目标:提升提取收货地址的便捷性,提高用户使用友好度,给用户记忆点。
设计方案:在收获地址页面,通过长按对应地址可自动复制收货人、手机号、详细地址等信息到剪切板,正好和上篇地址粘贴板形成使用闭环,提高操作效率。头部的几个电商平台都是长按呼出复制操作,拼多多在收货地址中把操作功能全都外放出来,目的让用户直观看到并易于操作使用,因为拼多多主要面向二三、四线以及农村城市,用户心智还未完全打开,对于互联网手势操作来说长按功能过于隐藏不利于用户使用。
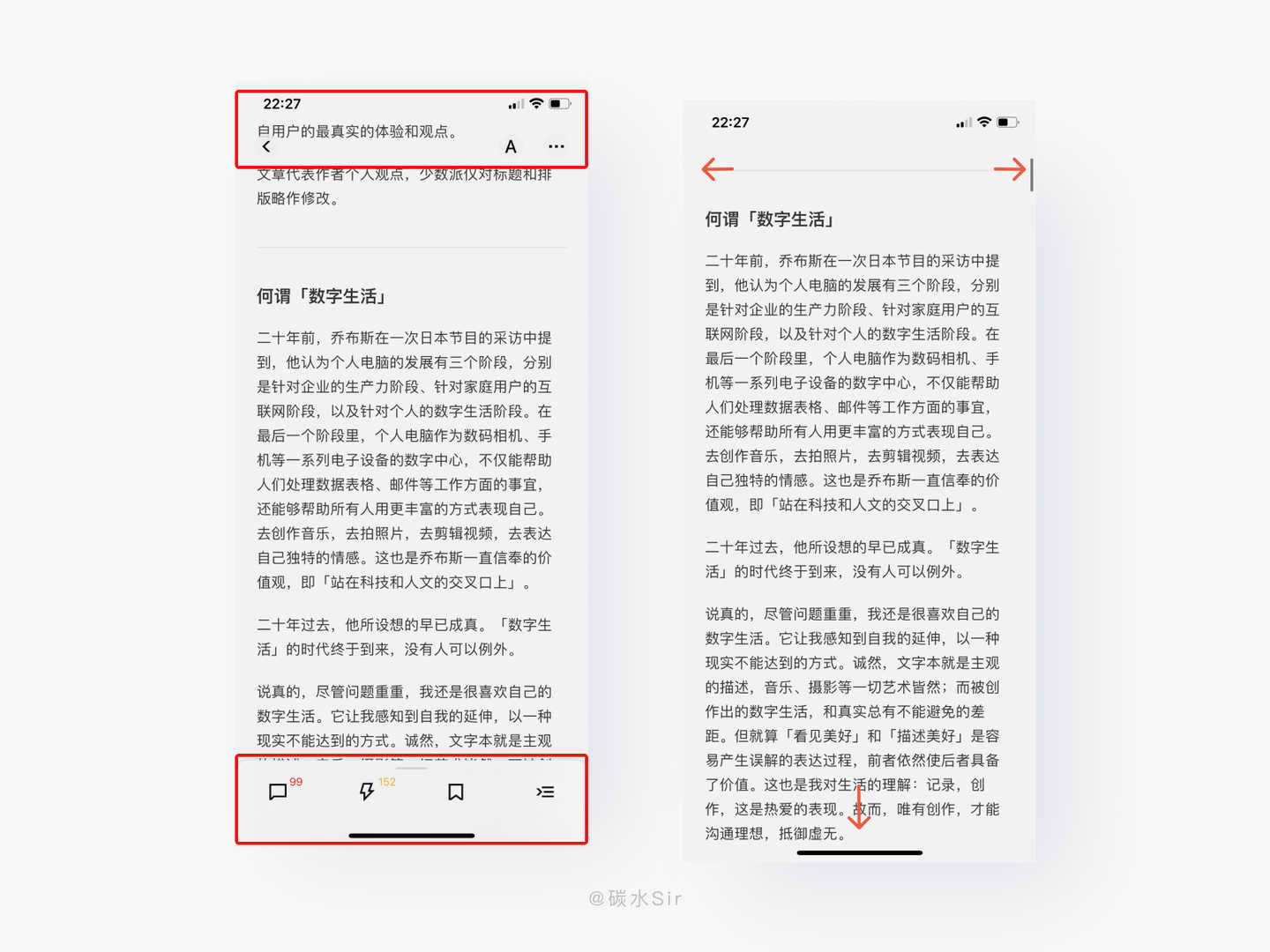
七、【少数派】全屏阅读,展示更多内容,提高阅读沉浸感
1. 使用场景
作为产品内容平台,针对的用户大多是互联网科技相关背景的人群,在浏览内容时效率与快速阅读为基础。

2. 设计思考
设计目标:提升阅读效率,在阅读时全屏显示内容,减少功能图标的视觉干扰,提升阅读效率,增加用户粘性。
设计方案:在进入文章时,顶部导航栏以及底部功能图标都直观展示出来,当用户进行向上滑动操作时顶部底部区域都以交互动画隐藏起来,专注阅读。轻微向下滑动功能区域以反向交互动画滑入,给用户直观显示,从而提高察觉,选择需要的功能进行操作。
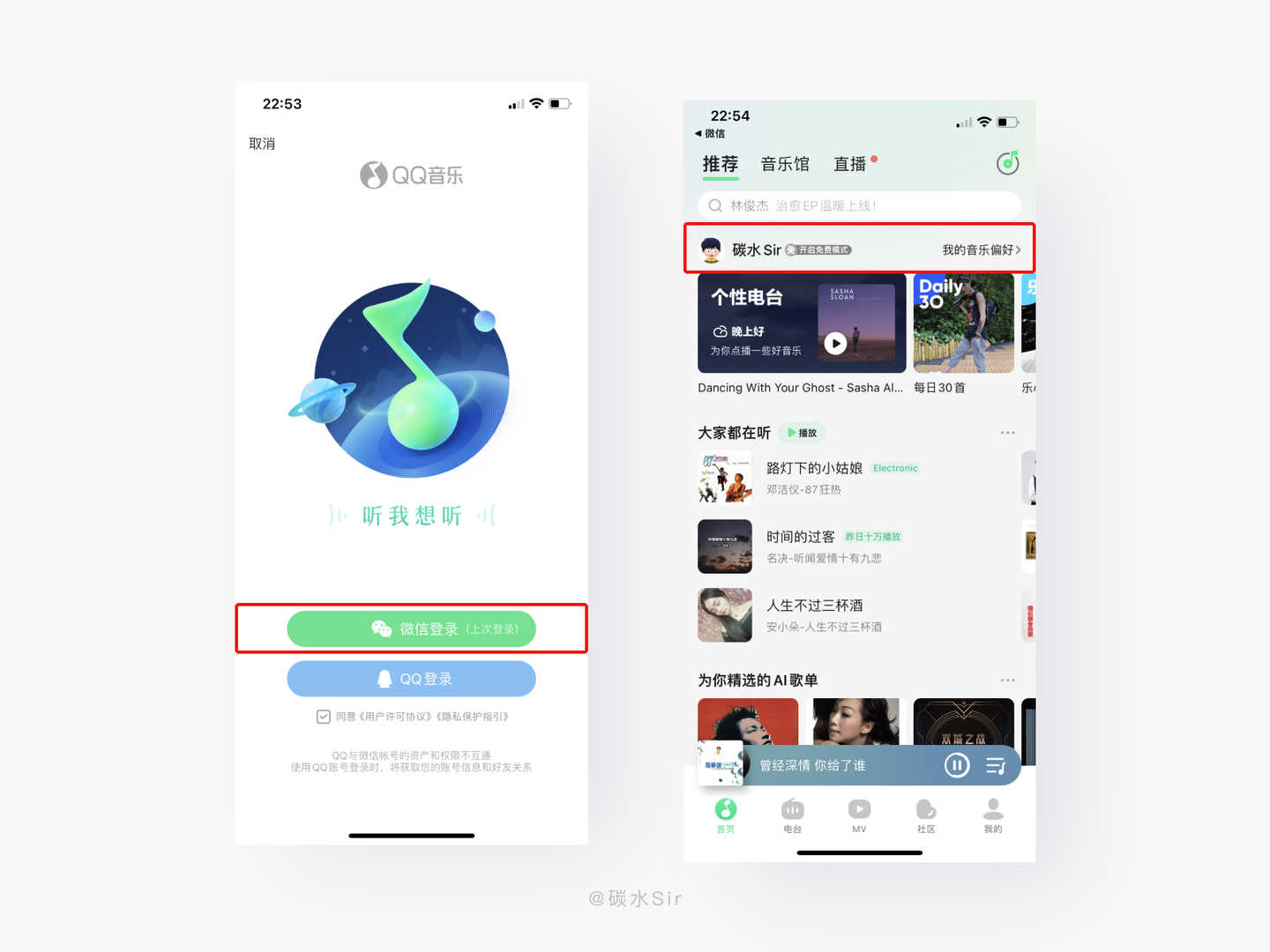
八、【QQ音乐】上次登录,减少思考提示上次登录选择
1. 使用场景
大部分人同时拥有微信、QQ两个账号,因为账号数据等信息无法迁移合并会出现切换账户登录的情况。

2. 设计思考
设计目标:提示用户上次登录的账户,给用户明确提示,让用户进行账户正确登录。同时减少因登录错误切换账户的重复步骤。
设计方案:在登录页面,给用户「上次登录」的文字提示,并放置在对应账户模块内,明确告知用户最近登录情况,让用户产生心理预期,提高登录的准确性,提升用户登录体验。
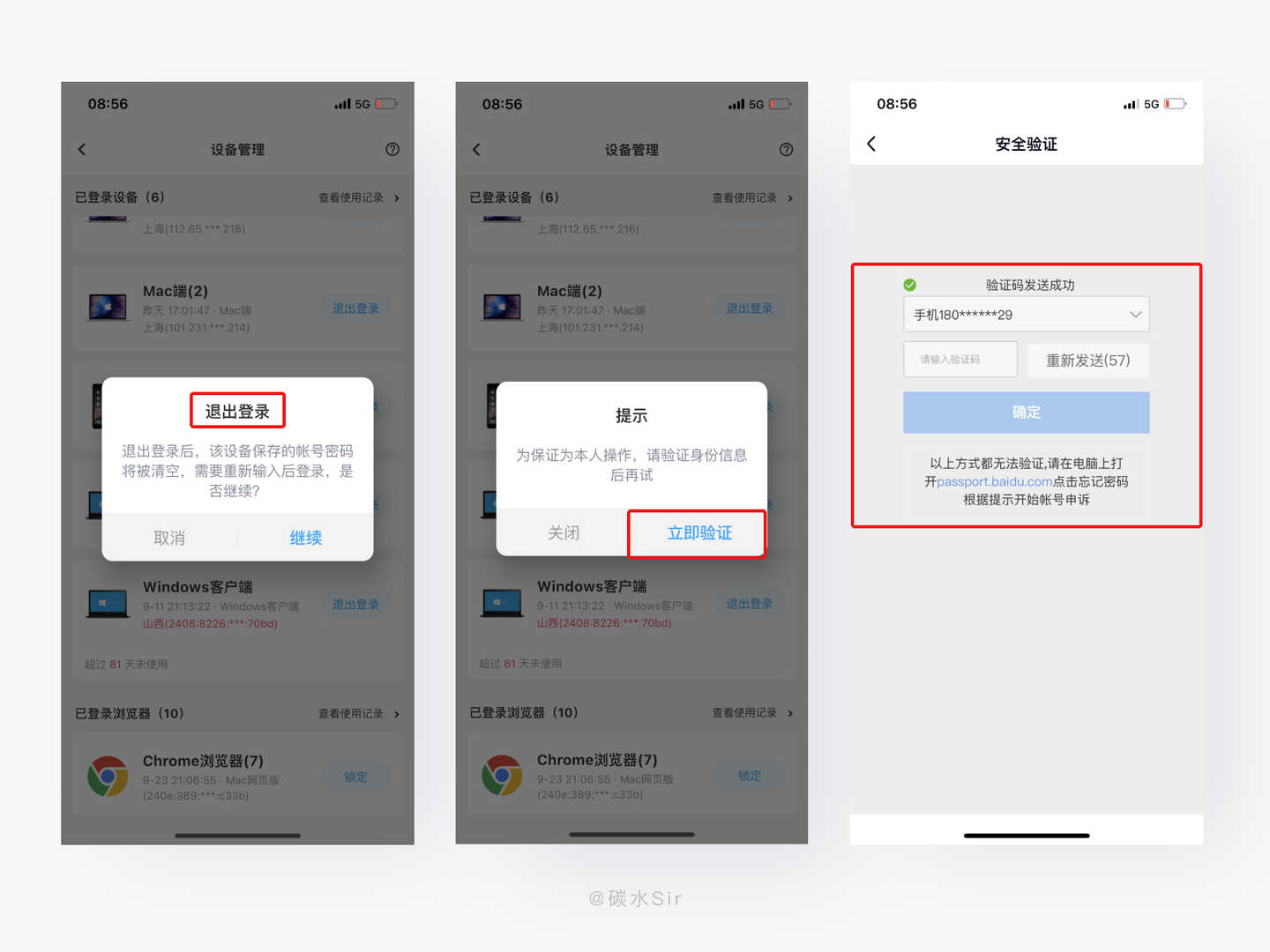
九、【百度网盘】设备安全,登录设备全部显示快速管理
1. 使用场景
使用云存储资料,经常会多设备登录,有时在一个地方登录后忘记退出或借给朋友登录使用,过后账户一直处在登录状态,不免会有顾虑既担心文件丢失的可能。

2. 设计思考
设计目标:解决多端设备和浏览器登录后,即使关闭后台始终可再次查阅的情况,给用户管理设备功能,提高云储存的安全性,给用用户安全高效易管理的心理感受,从而提高用户使用粘性。
设计方案:在「我的」页面中提供设备管理入口,进入后能看到当前所有登录此账号的不同设备包括浏览器,提供设备推出登录选择或浏览器锁定功能,提高安全属性。当退出某设备时,会有二次身份验证操作,在主设备安全性中又增加了一层身份安全验证,双重验证,降低误操作发生,同时给予用户强安全性感知。
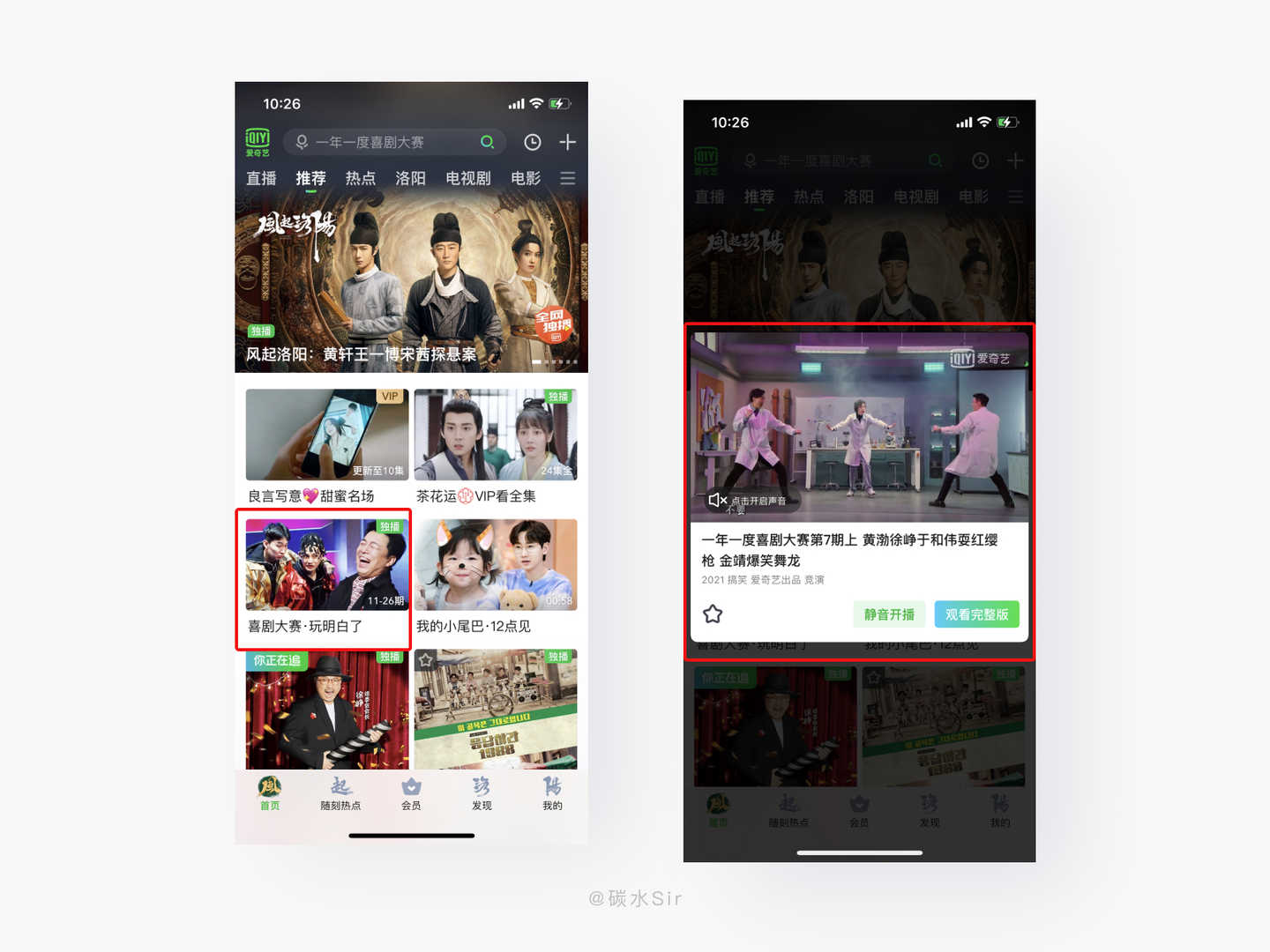
十、【爱奇艺】长按预览精彩花絮,判断是否值得去看
1. 使用场景
长视频平台每个电视剧或综艺都近一小时,没看过的内容要花很长时间观看才知道自己是否值得去追它。

2. 设计思考
设计目标:解决用户观影前对于内容未知从而降低观看影视热度的问题。
设计方案:在「爱奇艺」首页中针对推荐瀑布流中的综艺、影视剧等内容,通过长按作品封面快速预览,播放精彩花絮来判断是否值得去看它。通过长按激活弹窗,这本是iphone交互手势操作,可以降低用户学习成本,同时在不改变首页原有结构的前提下,进行更多功能操作,尤其是隐藏式交互操作,也可以有效避免误操作发生。
十一、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
作者 @碳水Sir
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
