App列表式导航的设计思路
和标签式导航一样,它不仅结构清晰,更能方便用户理解,有时候在层级的属性上它更胜于标签式导航。所以今天着重来讲解下列表式导航的设计思路。
三种表现形式
1.标题形式
相信大家听到列表导航,脑海中马上就会出现一系列的产品画面。在有些产品中我们经常会看到这样的列表:有的只显示一行文字,有的显示一行文字加一张图片等等。我称这类导航为标题形式的列表导航。

这类列表导航一般来说只显示标题或标题加图片,然后加一点其他细节信息,唯独没有内页的内容。
这样做其实有两点原因:
减少页面空间的占用
帮助用户快速浏览
但是这种方式存在一个弊端,就是会降低用户的点击率。下面来我用另一种形式来讲解点击率下降的原因。
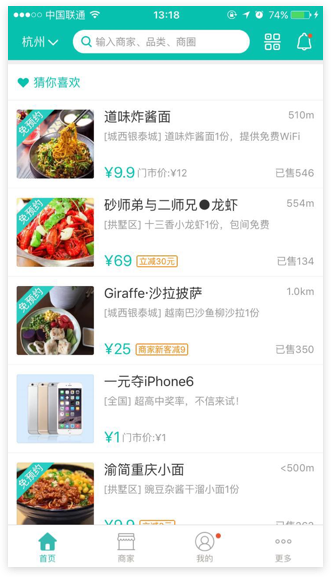
2.内容形式
有一类App,主要以内容为主,它的层级很浅,所以在列表中就会体现出部分内容信息,点击进去就是详情,比如电商类产品。而内容形式的列表更多的是用在这类产品中,因此我把它定义为内容形式的列表导航。如下图:

这类列表能很好的展示部分产品信息,用户能够快速的进行浏览,大致的了解这块内容是不是自己想要的。其实很多地方都有这种内容形式的列表导航,只要平时在使用App的过程中要注意观察,对它们进行适当的总结,就会印象深刻了。
阅读类产品也会用到这类形式的列表导航,如知乎:

这类产品在使用时,会发现文字非常多,所以导致现在的人慢慢的因为标题不吸引人而忽略了不少好文章,所以显示一些内容在外面展示,还是很不错的。至少可以帮助用户快速的了解这篇文章或这个回答是要说什么,有兴趣的话再进入仔细查看。
这样的设计不仅帮助用户更好的了解相应信息,更多的是设计师想让用户停留在页面的时间更长。而不是随意一刷就过了,因为确实如果没有这些内容,真正去点击查看详情的人会很少。你觉得这个体验如何呢?
其实除了这两类之外还存在另外一种内容形式的列表模式,但我不称其为导航,大家可以去看看百度云管家或360管家的界面,就知道我说的是什么了。(学习要主动,不要啥都要我提供了才去了解哦)
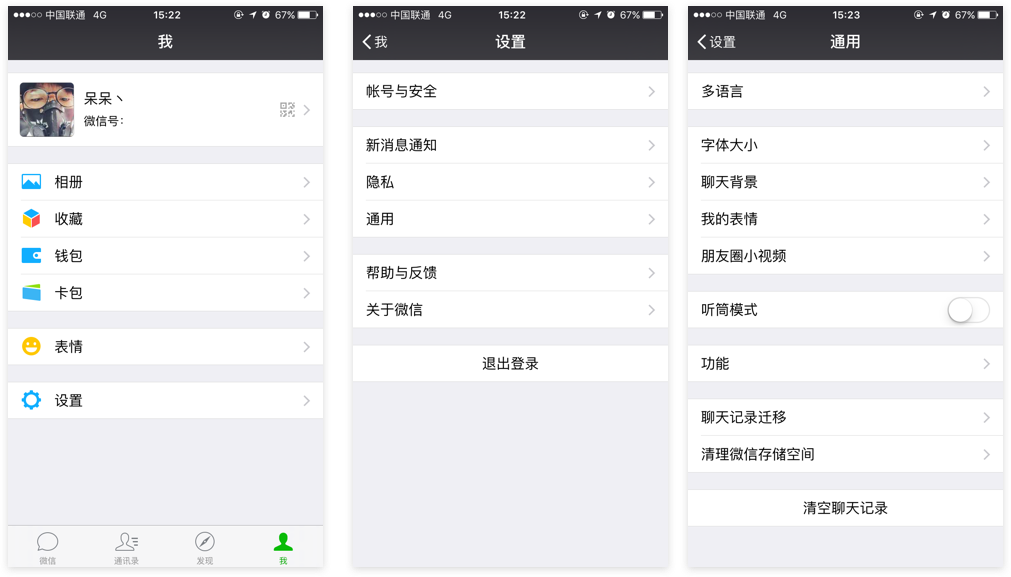
3.嵌入形式
再来讲讲嵌入形式的列表导航,嵌入式其实就是由多个列表层级组合而成的导航。这类形式很少会用在主内容上,因为层级多,体验不好,用户记不住哪条对应哪条,使用起来就很不方便。但是它能很好的解决次要功能非常多的问题,所以有时候它也是一个不错的选择。在微信的设置中能看到类似的设计。

不知道大家有没有注意到一个细节,就是目前举的所有关于列表导航的例子都是依附于标签导航之上的。前面我就说过现在以列表形式作为主导航的产品是越来越少,因为确实它不是一个好的主要展示形式。
而在二次层级上,它们还会将列表分模块进行展示,如“新消息通知、隐私、通用”是一组,“帮助与反馈、关于微信”又是一组。虽然你能看到,但是不仔细观察就不会发现其中的要点。只要善用这个细节,可以更好的加以区分次要功能,并提升用户体验度。
总结
列表导航存在一个弊端,就是空间问题,虽然可以设置滑动,但是一屏的浏览量才是最关键的。因此在设计的时候一定要把控好字体大小、展示信息、模块等问题,千万不要随随便便就动手随便做了。
我们每一次的设计,都需要反复斟酌,无论是标签导航还是列表导航,在我们的工作中有很多无法预知的情况,作为一个交互设计师,我们要尽可能的去解决这些问题。
再来做个小结:
标题形式控制好宽度,把握空间占用率。有时候显示太宽,一屏的数量就少了,而太窄的话,点击会有误操作。
内容形式控制好字数,展示内容页的前面多少个字,或者加一个接口,重新编辑一段介绍作为展示。
嵌入形式理清功能框架,进行有序的排列,不要随意摆放,否则体验反而不好。
作者:呆呆,微信公众号:udai-bl,刚开始写文,目前在职交互设计师,关注互联网各种产品,喜欢阅读各类书籍,有好书一定要推荐我哦~
关键字:产品设计, APP, 列表, 设计思路
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
