如何构建直观有效的导航结构?
导航是与可用性直接相关的基本原理之一。如果没有合适的导航系统,每当用户与网站进行交互时,用户就会感到犹豫迷茫。因此,网站的设计应该使用户可以轻松进行导航并通过搜索和浏览找到所需内容。
01 网站信息架构与导航之间的区别
设计人员有时会合并信息架构和导航的概念。确实,这些概念密切相关,但是它们并不相同。信息架构为导航的设计提供指导。
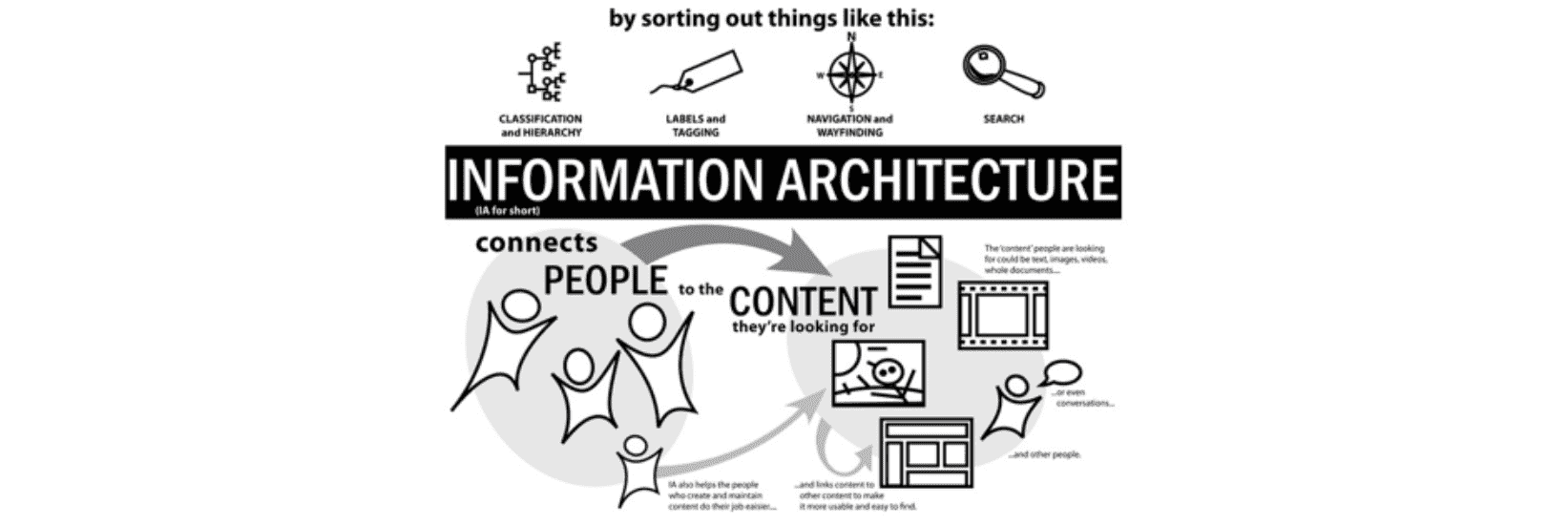
信息架构是我们安排事物的各个部分以使其易于理解的方式。
信息架构定义网站的内容和功能,而导航则是帮助访问者查找信息和功能的界面组件和模式的集合。导航组件包括全局和本地导航菜单,面包屑导航,上下文链接等。为了有效,导航应始终容纳网站内容和功能的全部范围。

02 导航结构的指导原则
导航的主要目的是帮助访问者通过功能查找信息,并鼓励他们采取适当的措施。
1. 易用性
在进行导航时,无论访问者来自哪个页面,他们都必须能够在该页面和网站的其他页面上找到所需的内容。良好的导航应该像一只看不见的手,可以帮助用户找到网站。
2. 可见性
隐藏的导航模式(例如汉堡菜单)增加了用户忽略导航选项的机会。即使用户知道导航隐藏在某个特定图表(例如汉堡图标)的后面,他们也可能会忘记导航选项,因为它们不处于直接视图中。这就是为什么应该显示导航并将其放置在用户希望在网站上找到它的位置。

03 内容组织模型
内容组织模型是定义网页之间关系的组织结构。内容组织模型是网站导航结构的基础。产品设计社区建立了一些有效的内容结构模型。了解它们对于为网站选择合适的信息架构很重要。
让我们看一下常见的模型:
1. 单页模型
单个页面包含所有必需的信息和导航选项。当数字产品需要最少的内容时,单页模型是理想的选择。此模型最适合目标网页。
2. 扁平模型
在扁平化结构中,所有页面都是同等重要的,它们被置于导航系统的同一层级中。此模型最适合小型网站。

3. 分层模型
分层模型显示了从主要元素到子元素的信息层级。它是大型网站的默认模型。
可以定义严格的分层模型和共存的分层模型。在严格的分层模型中,子页面仅和上一层级的父页面关联。

在共存的分层结构模型中,可以从多个父页面/更高级别的页面访问子页面。

04 如何建立良好的导航结构
信息架构与导航有着直接的联系。信息架构为接下来的导航系统奠定了坚实的基础。这就是为什么在设计导航之前定义信息架构的至关重要的原因。信息架构帮助处理内容的数量和复杂性,并设计更好的导航。
1. 建立分类法
分类学是分类的实践和科学。创建分类法是构建网站结构中极为重要的一步。分类法试图对不同的非结构化信息进行分组并对其进行描述,以创建更结构化的设计。允许对内容进行分类的最重要的方式是卡片分类。
信息架构应该始终牢记目标用户。因此,一旦有了内容,就与目标受众进行一系列卡片分类来进行排列。活动的重点是看用户如何看待网站的内容。
2. 定义网站的结构
创建分类法后,需要定义网站的结构。网站的结构应明确定义网站的各个页面级别,优先级和层级结构。此阶段的目标是定义网站层级结构的本质。
建议采用宽泛的方法来组织内容,因为这与人们期望与内容进行交互的方式(从一般到特定)完全吻合。例如亚马逊网站的主页中就使用了范围广泛的内容组织,主页充当各种产品类别的导航中心。

3. 创建导航元素
建立网站的层级结构后,下一步就是在设计中实施它。当设计人员为每种类型的内容选择适当的导航元素时,导航结构应该提供自然的信息流。
考虑各种类型的导航:
- 主要导航。主导航是全局导航,可在所有页面上使用。此导航包含全局导航选项,使用户可以从每个位置访问网站的主要部分。
- 二级导航。辅助导航通过提供上下文相关的选项来支持主要导航。
- 上下文导航。上下文导航通过提供特定选项来支持内容。这些可以是搜索结果页面中产品信息页面的本地链接。

05 设计导航结构需要记住的事情
导航结构的重要性在于帮助用户理解各个页面之间的关系,并从一个页面精确导航到另一页面。没有定义结构的网站或产品只是页面的随机集合。
1. 首页原则
首页应充当访问者的导航中心。链接到首页中最有价值的页面至关重要。这样可以提高可发现性,访问者更有可能找到相关内容,并向搜索引擎显示最重要的页面。
三次点击的原则建议访问者只需单击三下鼠标就能找到任何信息。此规则将帮助确定信息的优先级。理想情况下,重要页面应该离首页有2-3次点击,不那么重要的有4-5次点击。
导航格式和设计决策要保持一致。一致性提高了网站的可预测性。可预测性能够使用户感到安全。
2. 用户心理模型
心理模型是解释人在现实生活中如何进行工作以及思考的描述。心理模型不匹配是产品设计师之间的常见问题。产品团队成员容易陷入错误共识效应的陷阱。通常,他们会根据自己的需求而不是用户的真实需求将行为和反应投射到设计布局和导航中。
要创建功能强大的网站导航,必须从全面的用户研究开始。首先了解用户的需求和行为,然后将内容映射到目标受众中。
3 .定位当前位置
无法指出当前位置可能是最常见的错误。“我在哪里“是良好的导航必需回答的基本问题之一。通过明确他们在哪里来确保访客在正确的位置。
通过向页面添加面包屑导航,可以使站点的导航结构更清晰。面包屑是可单击的链接,通常在页面顶部可见。它们反映了网站的结构,并帮助访问者确定他们在网站上的位置。例如面包屑导航是许多大型网站的重要组成部分,

4. 考虑认知能力
在给定的时间内,没有太多信息可以让人的大脑处于最前沿。一个普通人可以在短期记忆中保留的对象数是7±2。这意味着,如果导航结构中有很多导航选项,则无法一次全部提供所有这些选项。当导航系统包含太多链接或过于冗长时,将变得难以扫描和理解。结果,内容变会变得难以找到。与其立即显示所有内容,不如将信息分块并逐步提供给用户。

5. 根据用户旅程图评估导航结构
用户的旅程很少是线性的。大多数情况下,它们的转换路径涉及多个入口点和接触点,这直接影响了导航系统。准备好导航和标签后,勾勒整个结构,然后创建一个站点地图。定义交互方案并评估用户将访问哪些页面以完成此方案。

6. 使用数据分析来告知导航结构
在进行导航时,始终牢记业务目标即希望人们在网站上做什么。使业务目标与人们实际在网站上采取的行动相匹配,并据此设计信息架构。
可以使用诸如Google Analytics或Hotjar之类的工具来了解当前的导航模型是否适合用户。

7. 遵循移动端优先的思想
从针对移动端产品的信息架构开始时,会迫使在页面上放置最重要的内容。移动端优先的思想帮助确定内容和导航选项的优先级。
因此,在开始进行桌面设计时,要清楚地了解要包含的导航选项以及要在各个页面上显示的优先顺序。

06 结论
导航是用户与系统之间的对话。良好的导航结构是反映用户行为的有效对话。这就是为什么导航设计过程中应将用户放在首位。
始终从用户角度评估导航设计的有效性,使其适应用户的心理模型。同时用户应参与产品设计的所有步骤——从创建信息架构到对各种类型的设备进行网站导航的最终测试,以此来构建良好的导航结构。
原文网址:https://xd.adobe.com/ideas/process/information-architecture/information-architecture-navigation/
原文作者:Nick Babich
编译作者:YIZI
本文作者 @YIZI 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
