企业级B端产品:如何建立一致性设计规范和度量标准?
说到B端产品的设计规范,大家并不陌生,尤其是设计师们。B端产品的规范主要包括视觉设计规范、交互设计规范、一致性设计规范、易用性设计规范等。本篇文章我们讨论的是企业级产品的“一致性设计规范”及“一致性度量标准”的建立。规范在前,度量标准在后,两者之间并不是完全等同的关系。
本篇文章主要的几个关键词:企业级B端产品、一致性设计规范、一致性度量标准
一、通用性的一致性设计规范及其范围
在尼尔森十大可用性原则中,阐述了什么是一致性及一致性涵盖的范围。一致性是指:在同一个产品中,产品内部的导航方式、相同功能的命名方式、类似元素的视觉呈现、操作行为的交互准则等方面要保持一致性。一致性可以降低用户在使用产品中的学习成本,保持相关认知和记忆可以被沿用,预期操作结果。下面我们来看看具体案例(不仅限于以下5点):
1. 导航方式一致性
阿里云官网菜单导航模式均为鼠标移上去浮出面板,且面板内菜单均为平铺状展示,点击菜单会跳转到相应页面。

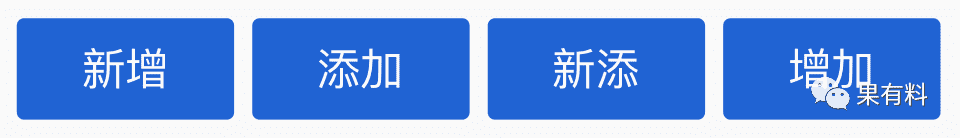
2. 相同功能命名一致性
在按钮的命名上,比如都是新增含义的,尽量不要取名成很多种,如下这样子不合适。

3. 类似元素视觉呈现一致性
在工作台的卡片设计上,将卡片分割成三个模块,保证工作台页面导览的一致性。

4. 操作行为的交互准则一致性
同样是“点击购买”按钮,不要一个“点击购买”按钮是通过鼠标移上去触发的 ,一个是直接展示的,应该保持一致。

5. 与业内标准及产品内部保持一致性
快捷键使用要遵循用户使用习惯,比如Ctrl+A全选、Ctrl+C是复制、Ctrl+V是粘贴,那么我们产品在引入快捷键的时候,就不要去打破它。同时,有些行业具有特殊快捷键的使用习惯,比如左右键切换选择器选项,那即便不符合我们的认知,也不要去随意打破它,需要用户调研后再去做判断。最后,快捷键使用需要保持产品内部一致。
二、一致性设计规范的重要性
建立产品一致性设计规范在一定程度上体现了公司对产品成熟度的要求、设计者的专业度、产品用户体验的质量。一致性不仅仅体现在界面视觉和交互上的标准是统一的,在其他方面,同样占据了很重要的位置:
- 从产品本身上来说:一致性设计规范是基于产品用户体验的主流趋势和标准,以及业务本身的属性去制定的,因此使得产品在销售过程中更有说服力。
- 从团队内部协作上来说:输出一致性设计规范,可以让设计团队的成员都遵循统一专业的一致性原则,不仅设计输出效率更高,也让产品的一致性更强。同时降低了设计师以个人喜好和经验的标准输出设计物的情况。
- 从团队间协作上来说:可以帮助业务和研发团队更加清晰的认识和理解用户体验设计,了解设计师在工作中思考的维度和方向,提升双方间的信任感和合作效率。
- 从公司品牌维度上来说:相关产品间,或产品内部建立一致性设计规范,会让公司在商业竞争中取得更加有利的地位。
- 从客户的角度来说:可以让客户站在产品和设计师的角度去了解产品设计的一些问题,进而在后续用户沟通环节中,增加客户对产品的理解度。
三、建立一致性设计规范
由上述可见,一致性设计规范涵盖了很多方面,小到色彩、文字、间距,大到操作体验、界面交互等。同时,一致性设计规范的重要性不言而喻。
B端产品业务复杂,设计创新成本高,但B端产品界面类似度很高,大部分都是表单、表格的场景。界面上的操作、交互、通用性文案、导航、排版、组件等都是可以被抽象出来的,而且业界有成熟的设计体系已经抽象出了一部分(比如Ant Design)。我们要做的就是在了解行业标准的前提下,分析自家的产品,建立符合我们面临环境下的一致性设计规范。
在笔者经历了数个月的企业级B端产品设计体系从0到1的建立过程中 ,遇到了很多困难(以下4个困难会在下一篇文章中去阐述如何解决的,本文就不细细去说了):
- 一致性与用户需求是相反的,如何将一致性落地到实际的产品中呢?
- 建立了一致性设计规范后,如何有效的迭代升级呢?
- 如何去推动企业级一致性设计规范让业务部的专家们认可呢?而不是你的一致性阻碍了产品本身的发展。
- 一套一致性设计规范最终如何去产品中验证 ,并且切实提升了产品的用户体验呢?
这些困难让笔者经常问自己,我们的一致性设计规范边界到底在哪儿。单个产品的一致性好做,那企业级产品的一致性从哪些维度去考虑,如何去建立呢?笔者从以下几个方面去思考和实施的:
1. 原子级
- 颜色(主题色、功能色、中性色等)
- 文字(标题、正文、辅助文字等)
- 图标(导航图标、组件图标、表格图标等)
- 分割线(页面分割线、面板分割线、文字分割线等)
2. 分子级
- 表格(基础表格、分组表格等)
- 输入框(基础输入框、文本框、文本域等)
- 单选选择器(基础单选、双列单选、图标单选等)
- 树选择器(单选树、多选树等)
3. 区块级
- 卡片列表(横向、纵向等)
- 浮层菜单(瀑布流、平铺等)
- 折叠面板列表(文字域、表格域等)
4. 页面级
- 表格页(全局表、导航表等)
- 详情页(基础详情页、高级详情页等)
- 监控页(监控页、工作台等)
5. 导航级
- 顶部导航条、左侧导航栏
6. 间距级
- 模块间间距、组件间间距、横向间距、纵向间距等
7. 交互级
反馈提示交互一致、页面操作交互一致等
除了以上罗列出来的,还有很多,这里就不去说了。总之在建立一致性设计规范的时候,内容覆盖越全越好,规则设计越简单越好,设计扩展性越强越好,业务了解越深越好。

四、抽取一致性度量标准
我们传统意义上一般认为,设计规范=度量标准。因为规范都有了,不按照规范度量不是有问题么。而实际上不是的,规范是由“强制要求+设计原则”两部分组成的,“强制要求”是必须要执行的部分,要是产品不按照此部分执行,会导致一致性出现明显的问题;而“设计原则”部分,是对产品的设计的一种建议,即便没有执行也不存在大面上的不一致。这么说有点抽象是吧,那笔者来具体举两个例子吧:
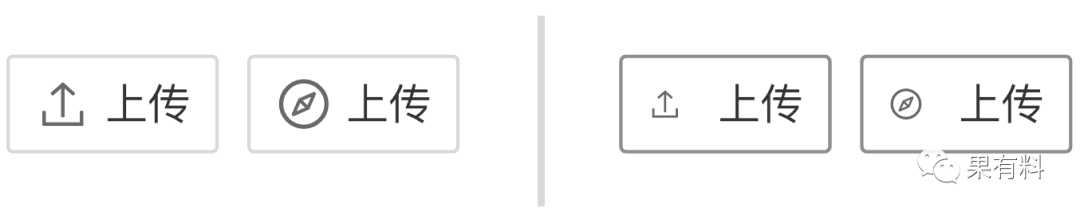
不一致的案例:
要求界面上带图标的按钮的设计规则如下(左),但是设计成了(右):

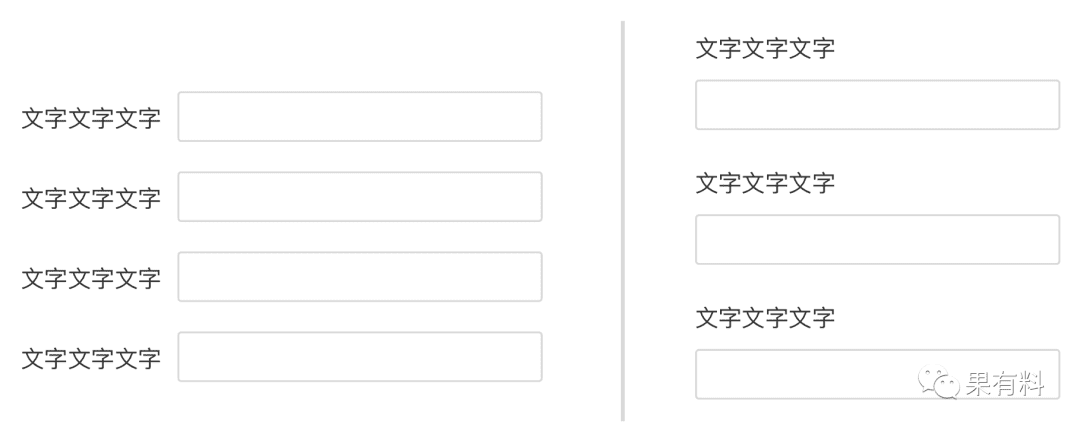
一致的案例:
要求表单的设计规则如下(左),但是设计成了(右):

有些小伙伴会有疑问,以上“一致”和“不一致”的案例,看起来都不一致,为啥下面的案例就是符合一致性度量标准的呢?
我们来仔细看看,在B端产品中,如果带图标的按钮将按钮随意改变大小,组件颜色随意更改,是不是已经不在设计规范里面了,而是重新创造了一种新的按钮规范(且不论丑不丑)。而右侧表单label和输入框的排列组合虽然与左侧不同,但是符合整齐原则、临近原则,这种设计是对原本规范的补充和扩展,同时当表单项少的时候,右侧设计方式符合场景需求,所以后期说不定还会在一致性设计规范中添加进去的呢。
由此可见,“度量标准”是在以公司整体产品情况(横向)和设计标准(纵向)的前提下,提取出来的一部分共识性强制性约束条目,它没有完完全全的标准答案。
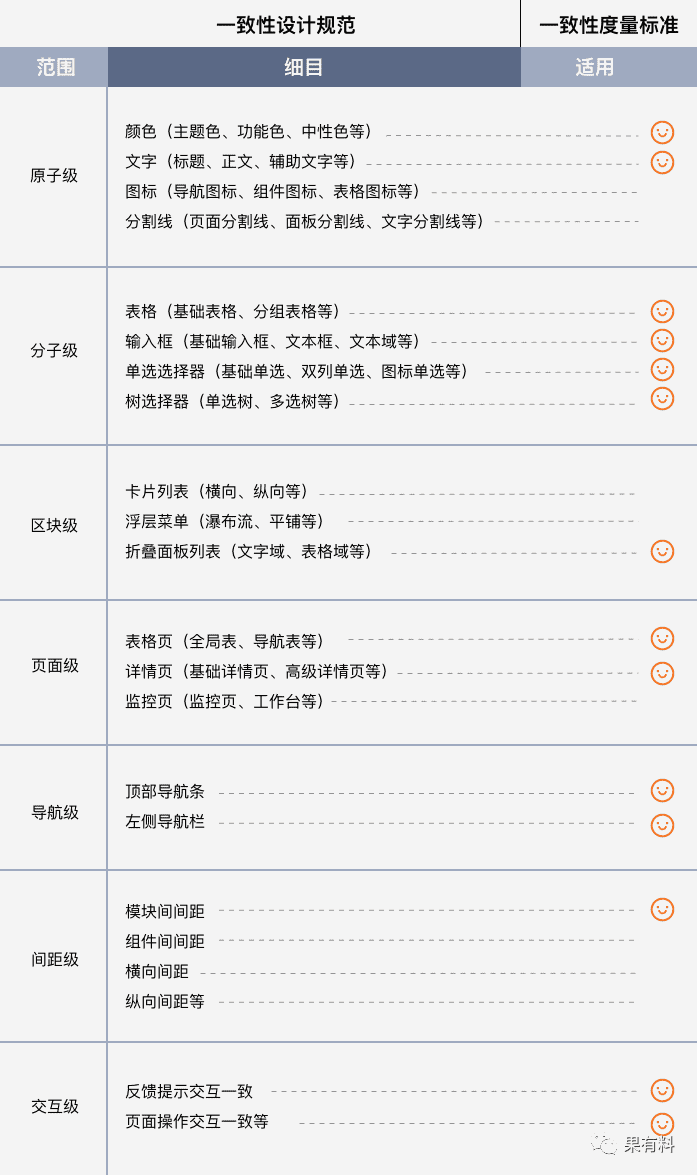
前面介绍了一致性度量标准的基本情况,下面笔者大致说说我们的一致性度量标准是建立在哪些方面的(由于此属于商业项目,因此不方面详细公开哈),提供给大家一些思路,如下图:

五、总结
在建立企业级B端产品一致性设计规范及度量标准的道路上 ,我们还有很长的路要走。笔者也在不断思考,如何可以让一致性设计规范更符合设计原则、设计审美和业务场景,而不是设计师拍脑袋的想法。
后续笔者还会更新“企业级B端产品设计体系的点滴和分享”,欢迎小伙伴们关注呀~
作者:知果;公众号:果有料
本文作者 @知果 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
