uniCloud的入门篇(helloWorld)
前言:
uniCloud是uni-app的云开发库,
和微信小程序的云开发比,
差别不多,迁移难度不大,
微信的原生开发者可以放心使用。
以下为uniCloud的helloworld入门教程。
数据库准备
1.
打开dcloud
=> 创建服务空间
=> 选择服务商(这里为腾讯云)
=> 选个免费的套餐

2.
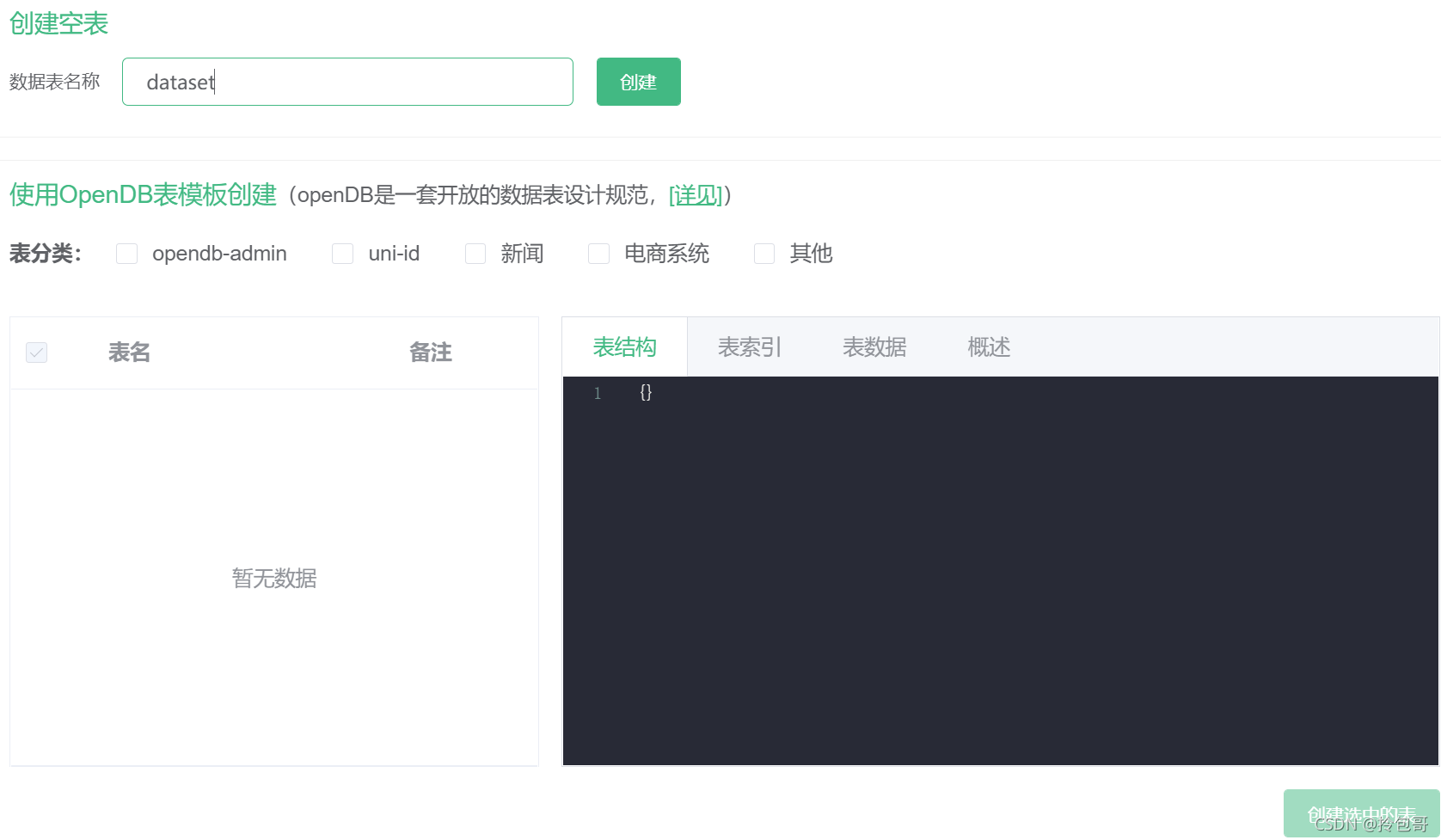
创建数据表

3.
直接点击“创建”,
忽略“表分类”和“创建选中的表”。

4.
添加记录
注:
uniCloud的后台直接是JSON数据,
用原生的JSON格式可直接修改。
{"name":"linbaoge"}

5.
修改“表结构”,
修改read为true。
"permission": {"read": true,"create": false,"update": false,"delete": false},

和原生微信小程序相对的是:
云开发控制台
=> 数据库
=> 数据权限

js代码(index.vue)
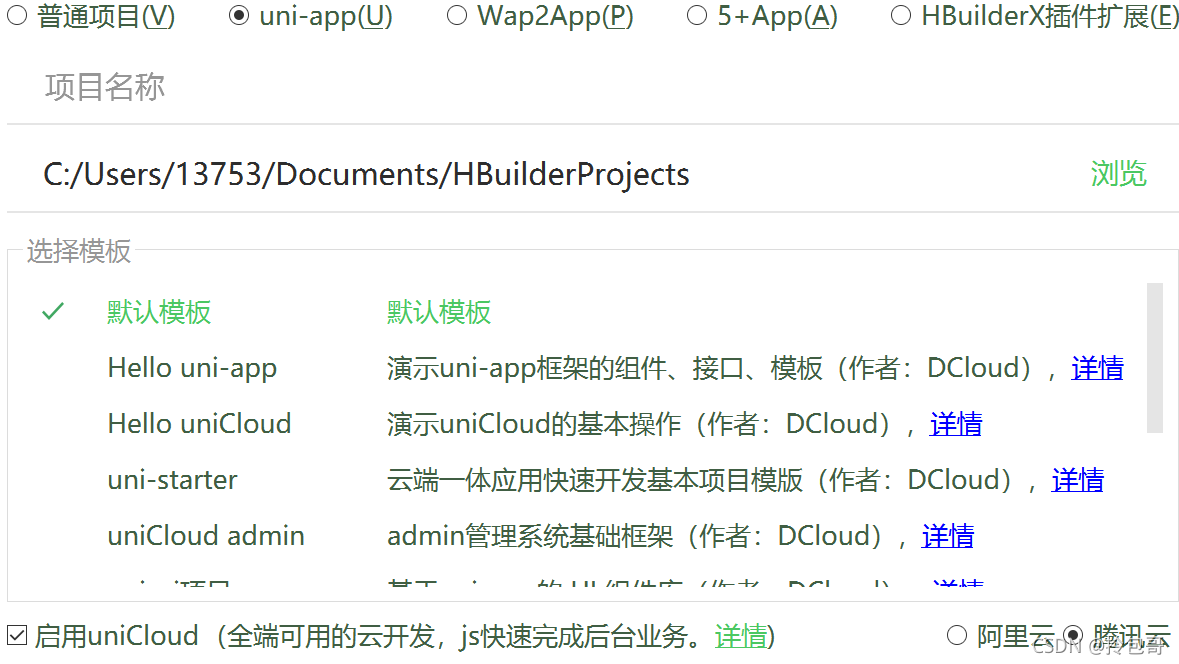
1.
文件 => 新建
=> 项目 => uni-app
=>启用uniCloud
这里我们选择更熟悉的腾讯云

2.
右击uniCloud文件夹
=> 关联云服务控件或项目
=> 勾选自己空间的名字并关联

3.
右键database文件夹
=> 下载所有DB Schema及其扩展校验函数

4.
引用方式
const db = uniCloud.database()
const dataset = db.collection('dataset')
db.get().then(res=>{console.log(res.result.data)
})
和原生微信小程序相对的是:
console.log(res.data)
需要注意的几个要点:
1.
这里的腾讯云环境,
并不是在微信小程序IDE开启的云环境,
你登陆腾讯云并不会看到这个云环境,
也无法批量下载里面的图片等文件。
2.
查看控制台
步骤:
右键uniCloud文件夹
=> 打开uniCloud web控制台
和原生微信小程序相对的:
原生直接点击云开发就可以了。

3.
阿里云的优势:
腾讯云只有1个免费空间,
阿里云有40个,
微信小程序上传代码也可以用阿里云。
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!