小程序案例:腾讯成长守护平台
未成年缺乏自制力,容易沉迷于游戏。针对这一点,腾讯推出了成长者守护平台,本文是作者对该平台的体验报告。
一、项目背景
最近在许多媒体上看到有关未成年沉迷游戏的相关内容,“教育部:全年排查中小学生沉迷游戏等问题”。作为一个90后回想起儿时和游戏的那些事儿,可以深刻体会到沉迷游戏的危害以及家长的担忧。
为此体验了腾讯成长守护者平台(目前只支持Web端),根据小程序“即用即走”的特点,除去下载的成本,结合对成长守护平台的场景分析,因此将终端向手机端迁移小程序再适合不过了。
二、产品价值分析
对于游戏防沉迷管控,在QQ账号身份认证与微信绑定手机号都是有所关联的,但是随着时间的推移,“人类都会找到最好的解决方式”。孩子也是一样,为了防止防沉迷QQ账号寻找使用其他成年人的身份证认证等。
那么你可能会问,成长守护平台就可以完全解决这个问题吗?但是我觉得可以避免率高达95%以上,毕竟现在QQ和微信的注册都必须需要手机号进行注册,而且还有最后一道防线腾讯王卡。
那腾讯网卡和游戏防沉迷有什么关系呢?如果家长为孩子办理的腾讯王卡并绑定王卡号码,孩子使用腾讯网卡进行游戏,这个时候孩子使用非家长绑定的微信/QQ玩游戏,家长会立刻收到提醒,然后家长做出相应的对策。
我觉得家长为了孩子健康成长别说办理一张王卡,就是买个“腾讯手机”都是非常有可能的。
三、产品简介
目标: 实时关注孩子游戏情况,帮助孩子合理安排时间,避免孩子沉迷于游戏中,保证孩子健康成长!
用户: 28-40岁的家长
场景: 家长与孩子通过合理恰当的沟通,家长使用小程序关联认证孩子使用的QQ/微信账号,为孩子设置合理的游戏时间
四、功能范围
首先针对成长守护平台官方网站以及公众号进行功能体验。
条件限制:
- 微信登录或者QQ登录(必须绑定手机号)
- 孩子的微信登录认证(微信非常用设备登录限制问题)
- 了解小程序开发时的一些技术限制问题
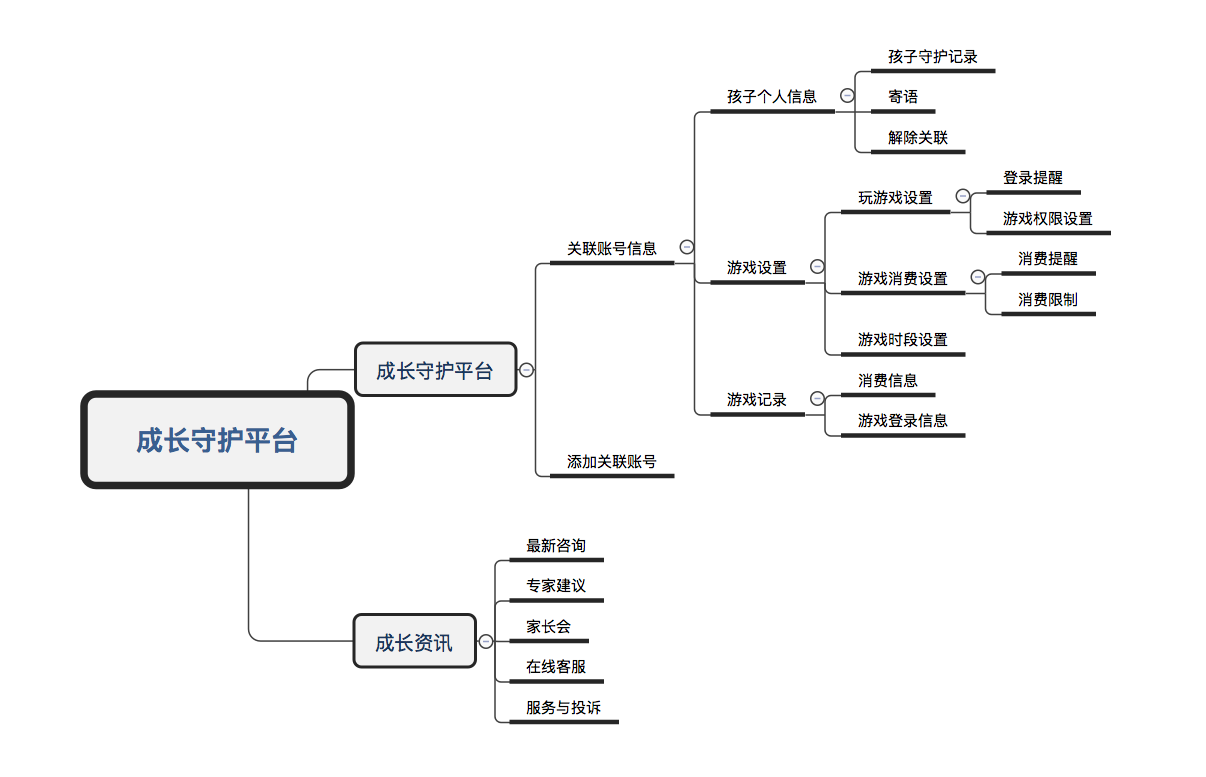
五、信息架构
根据对“成长守护平台”网页端的体验,进行梳理产品的信息架构,将信息内容进行归类整理。
归类的过程中首先要为整个产品的功能及内容重要程度划分等级,在大脑和手稿中构建起在小程序所展示的内容结构。
我在构建信息架构的时候,将信息分为两大部分:
- 第一块为关联孩子账号管理及显示内容
- 第二块为家长提供成长类相关资讯的内容

六、功能流程
整理好信息结构后,将针对“成长守护平台”由PC端转向微信小程序。那么除了终端的变化以外,对于小程序的特点以及微信小程序所提供的一些基础技术功能进行流程上设计,这里以登录和关联账号两个流程进行举例。
重点分析了基于小程序关联孩子账号时,QQ和微信的相关流程是与网页端绑定是有很多差异的。由于终端设备由电脑变为了手机,产品在微信小程序中运行,尤其在绑定孩子微信账号的流程中会有更多可以简化的操作流程,尽可能的减少扫描、输入等交互形式,使用链接确定等方式进行使绑定流程更加简单、流畅。
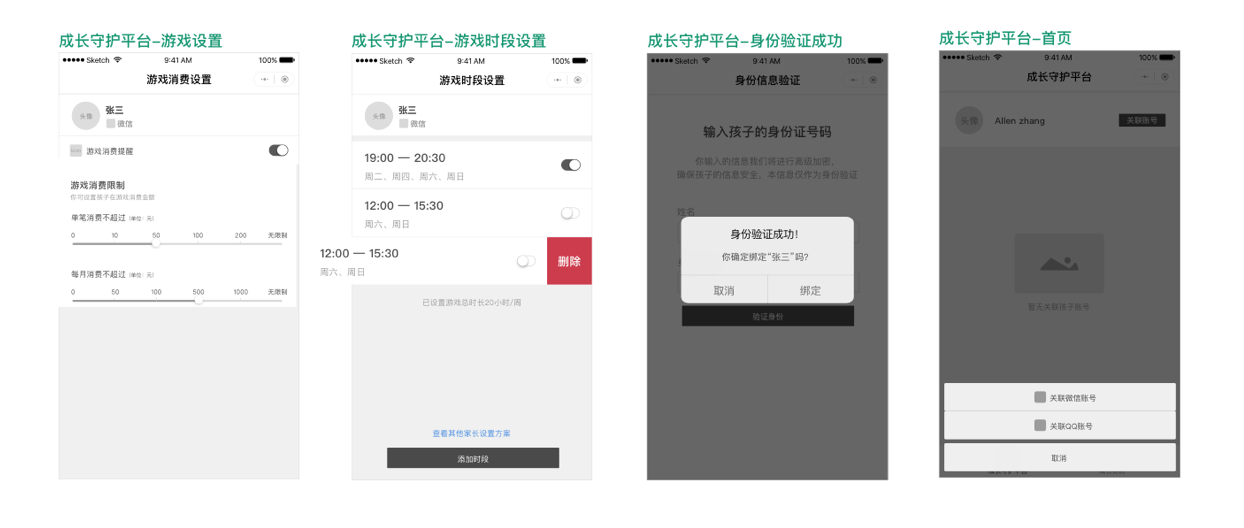
七、思考&设计
交互原型
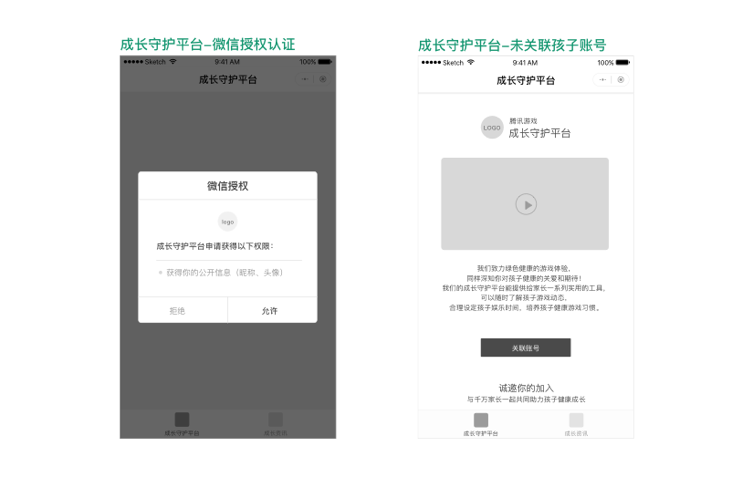
1.登录
在PC端进行扫码登录这个流程上是很好的一个设计方式,并且可以支持QQ账号的登录。而在微信小程序中,可能用微信直接登录的最佳的选择,其原因是产品最终的受众群体是“家长”,而在现如今生活中已经离不开微信,从而保证信息的及时关注度(QQ面向用户群体为青少年)。
而且微信小程序也提供了快捷的登录功能,选用微信登录是最佳的选择。
2.缺省页
当用户首次登陆时,也许对于产品(成长守护平台)能带给用户什么?有什么价值?需要渲染产品价值,让用户了解我们。而首次登陆的用户未关联孩子账号,我们将利用这个页面进行价值的渲染,帮助用户快速了解产品。
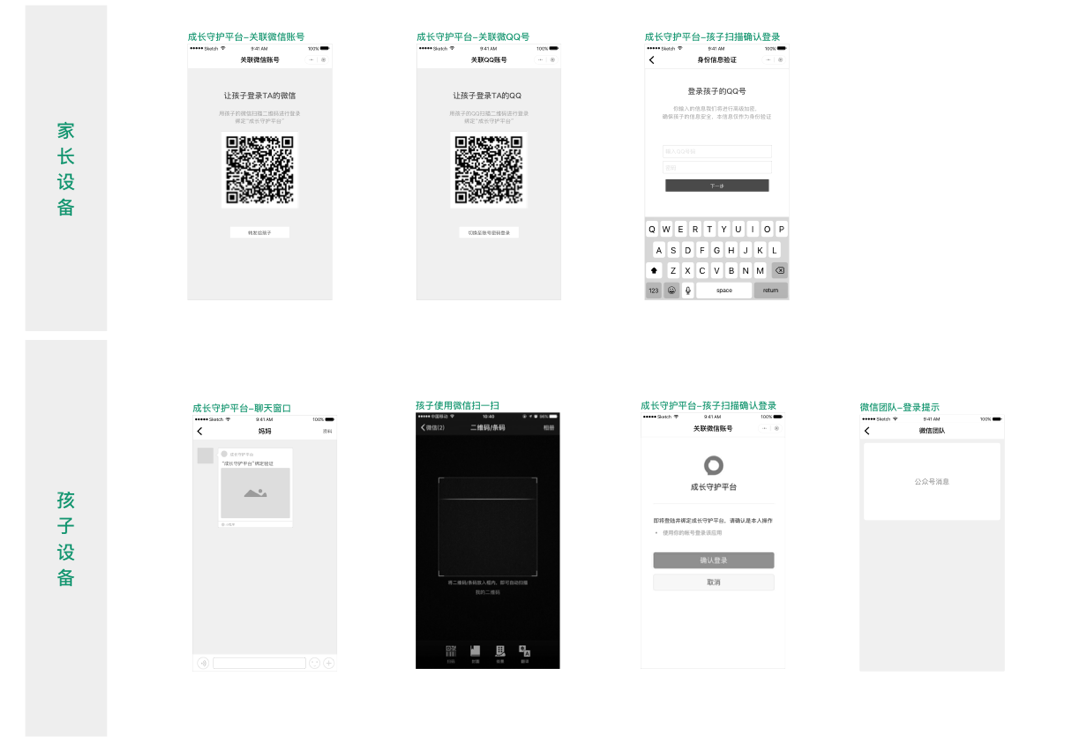
3.绑定孩子账号
绑定孩子账号的流程中思考的点,现在大多数孩子也都有自己的手机,当家长需要绑定孩子的微信账号时,扫码在交互形势上来并不是最优的方案,小程序是可以通过好友转发,孩子只需要点开链接进行确认即可,减少扫码绑定的成本。
对于QQ账号来讲,手机上不支持“快捷登录”所以增加了扫码和账号登录的方式。
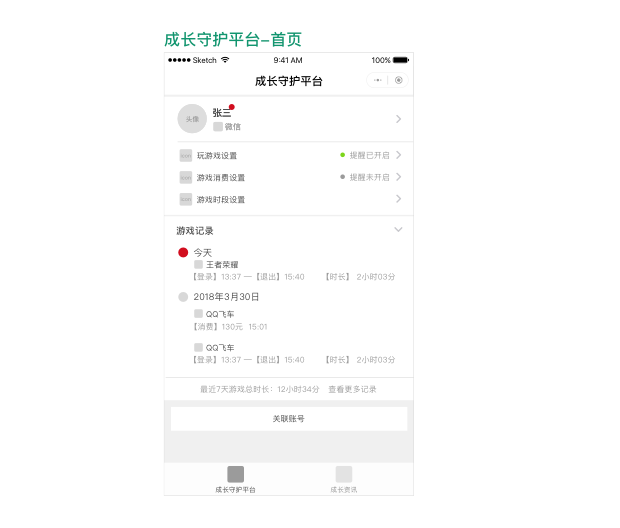
4.首页(已关联账号)
- 当用户关联孩子账号以后,首页将竭力展示孩子的个人游戏情况。这也是产品的核心,“实时关注孩子游戏情况,帮助孩子合理安排时间”,重要的信息放在最容易获取的地方。在信息呈现上,选择了下拉滚动查看不同孩子的账号游戏情况,首先下拉查看信息已经成为手机端一个最常用的交互方式;其二,在当前社会,家中有两个孩子的家庭占大半以上,平台只允许绑定一个QQ和微信账号也就是家长大多绑定4个孩子账号,那么选择下拉的方式展示信息我个人认为是最好的选择。
- 在列表信息排序上,有最新记录的孩子将展示在页面的最上方(按时间最近到历史的顺序排序),并增加了红点机制。当用户开启的消息提醒,从消息提醒进入的用户,将直接定位到该信息关联的孩子的位置,让信息更具有针对性。
- 默认展示孩子最近的三条游戏记录,减少家长的点击查看。(家长最关注的内容)
- 关联账号作为后续的低频操作,将他展示在页面信息的最下方。
- 展示提醒开关的状态。

5.组件选择
- 消费限制情况上,遵守交互设计原则:不要让用户输入,要提供选择,因此选择滑动控件进行设置。 游戏时段上,在分析的过程中,以一周为周期,设置可以让用户自由添加限制数量内容,取得设置的条件并集,更方便灵活,减少无用的信息展示(类似PC端的),此功能还存在优化空间,后续具体使用数据进行分析后进行优化。
- 在交互上更多使用弹窗选项,而非减少页面的跳转。 因为弹窗选择更简单且具有针对性,还可以减少页面跳转流程,让用户不会感觉操作流程过于漫长,营造良好的体验感受。

八、思考&建议
最后有一些思考建议,站在孩子的角度做一些考虑。其中这产品的特点与B端产品有些类似,B端产品除了要在设计中考虑老板,还需要关爱员工。而“成长守护平台”除了“帮助孩子合理安排时间,避免孩子沉迷于游戏中,保证孩子健康成长”的同时,还是需要防止家长与孩子出现矛盾、帮助解决沟通问题、增加激励渠道等等,这些都是在设计中要思考的。
这里从“激励孩子”方向来看,为了保持孩子的满意,更好的帮助家长与孩子建立更好的关系,是否可以增加游戏相关的激励机制。例如:徽章体系,可以通过孩子表现获得徽章,然后在游戏中换取道具(这当然需要游戏方的支持);或者孩子可以设置喜欢的游戏道具等,达到家长的要求后,家长可以直接花钱购买赠送到孩子的游戏账号等。
从多方面激励孩子树立良好的习惯,也促进家长与孩子的感情,让孩子更健康快乐的成长!
作者 @AllenZhang 。
关键字:分析评测, 产品体验报告, 腾讯游戏
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
