MUJI passport APP体验报告
一、体验环境
体验产品:MUJI passport 1.0.4
设备型号:ipone 5C
系统环境:iOS 8.4.1
二、需求分析
其实互联网发展到今天,早已经不是新鲜的概念。上至国际顶级奢侈品,下到火车站旁的服装档口,几乎所有的服装零售业都已经直接或间接的参与到其中。然而对于大多数传统的服装零售业来说,他们对于互联网的还仅仅还停留在“网上开个店,能卖更多”的印象中。
绝大多数“触网”的服装零售业品牌都没有深入的思考如何处理互联网与实体的关系,以及如何利用互联网来倍增原有的优势,在残酷的互联网搏杀中脱颖而出。
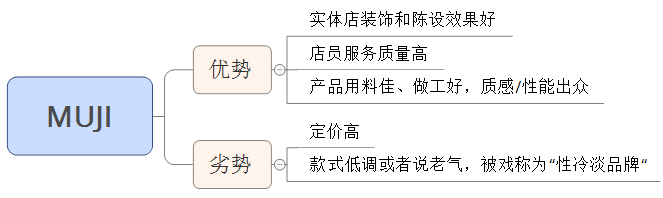
MUJI可以说是进行了深入思考的“少数派”。

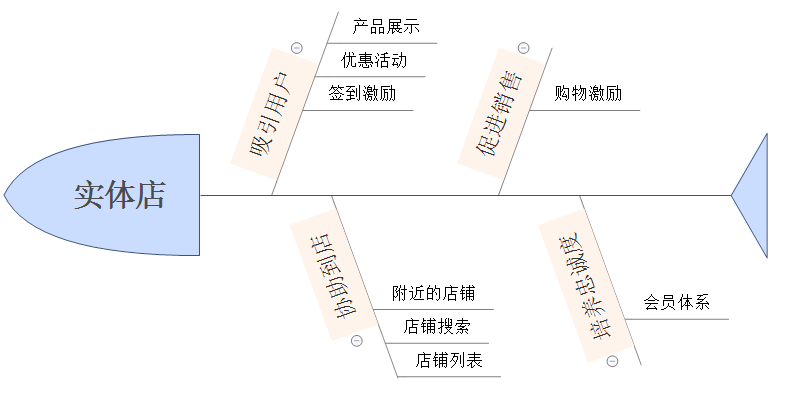
基于以上来分析,MUJI的商品在拼价格、拼款式的电子商务市场很难有大的作为,做一款以网销为目的的APP其实意义不大。而MUJI的实体销售能力很强,用户身临高端大气上档次的实体店、享受体贴高效的店员服务并触摸到质感超群的商品时,往往会抑制不住买买买的冲动。所以正确的打开方式应该是围绕实体店销售来做文章,由此梳理出APP的核心需求是:吸引用户、协助到店、促进销售和培养品牌忠诚度。

三、用户分析
1、目标用户:
对MUJI品牌有一定了解或并对生活品质有一定追求的文艺青年、小资和事业有成的中年人群。
2、用户需求:
了解商品信息或折扣信息,看看有没有合适的;
获取实体店位置,预备需要的时候去购物;
没事或经过的时候闲逛一下;
希望买东西的时候可以有点优惠。
3、使用场景:
店外阅读产品或折扣信息,经过或闲逛的时候签个到累积点里程,买东西的时候拿出来刷一下获取里程。
四、APP框架

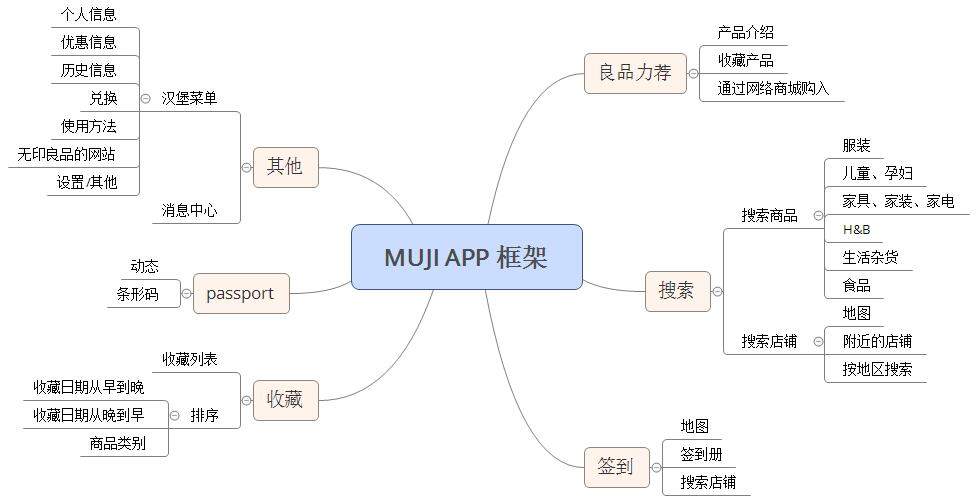
从APP架构可以看出,APP的整体风格如MUJI的设计一样比较简约。下方的主导航栏只放了5个最主要的功能模块,完全聚焦在4个核心的需求范围内。而大量的被归为次要的功能都被隐藏到了汉堡菜单中,非常符合简约至上的产品设计思路。同时5个导航栏目也不多不少,恰到好处。
但个人觉得,优惠信息应该集成到良品力荐,且应优先展示,即使优惠信息可能不是一直都有。因为用户往往更关心有没有什么产品正在打折,其次才是有什么新产品上市。在这点上天猫旗舰店就做的比较到位,进去就是斗大的“SALE”,占了满满一屛……
此外,我觉得非常有意思的一点是,APP启动后最先到达的界面不是第一个导航栏“良品力荐”,而是最后一个导航栏“passport”。这应该由于这个功能使用频次很高,用户总是希望能够了解目前已经积累了多少积分。但是,用户每次却只会停留非常短暂的时间,因为功能实在过于单一。所以导航被排列到了最后一个,但是却在启动后第一个显示。
1、各模块介绍
(1)启动
启动页仅为主色+logo的静态组合,一如整个APP的设计风格,显得宁静淡雅。

启动之后会首先弹出一个“重要通知”界面,主要提示用户更换手机会失去相关信息,建议用户将信息拷贝到邮箱。这应该是因为相关数据都存储到了手机本地,而没有与账号进行关联,实现云端存储。
另外, “重要通知”界面在每次APP启动时都会弹出,非常影响用户体验。建议增加拒绝按钮,用户点击后就不再弹出提示,如“我知道了”、“不再显示”之类。
(2)良品力荐

以产品列表的形式展示了推荐商品的相关信息,包含产品图片、产品参数和产品介绍,同时可点击收藏商品。商品使用了非常精美的配图,同时上下滑动时采用了跳跃式的呈现方式,保证每屏均能呈现一个完整的产品信息,视觉效果较好。

点击商品图片或名称可进入到商品详情界面,但操作提示不明显。特别是商品详情界面的首屏内容居然与商品列表一模一样,只是第二屏多出了尺寸选择、颜色选择和通过网络商城购入三个项目。这样一来,用户甚至有可能不知道界面已经发生了跳转(我头几次进入时就是这样)。而且,在实际进入购买流程之前就让用户选择尺寸是非常没有道理的。因此建议将颜色选择和购买跳转按钮集成到商品列表,颜色选择可以直接在商品图片下方提供色块切换,这样可以方便观察商品不同颜色时的外观效果,购买跳转按钮可以酌情弱化,毕竟这属于APP之外的功能,权重不高。
此外,点击“通过商城购买”是跳转到官网,而不是更为能被普通网友接受的天猫旗舰店。这应该也是因为线上销售不是主要需求,而基于品宣角度做出的安排。
(3)搜索
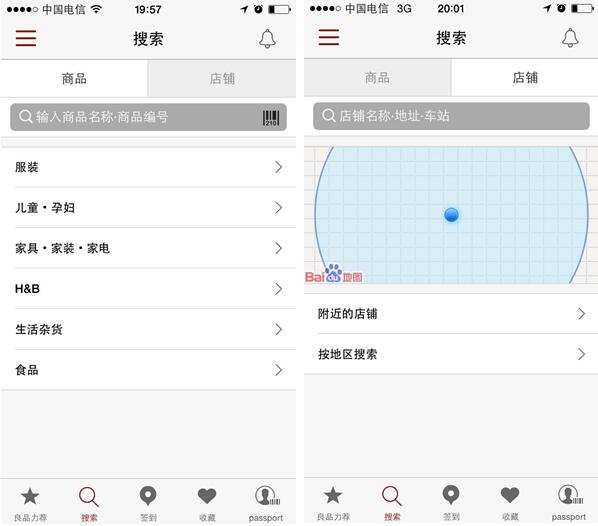
分为搜索商品和搜索店铺两个子版块。

商品搜索从上到下分别是搜索栏和商品类型选择。用户可以直接搜索所有类型,或者通过三级分类菜单实现精确搜索。同时,点击最后一级分类菜单可以直接呈现对应的产品列表,整个流程比较流畅。
同时,搜索栏右侧有一个小的扫码按钮。用户点击后可以扫描店内商品的标签跳转到商品详情界面,方便用户查看更多的介绍和进行收藏。这块建议不要放在搜索板块,因为从使用场景来说,用户使用搜索功能时一般都是在店外。在店内寻找产品时,用户会更加倾向自己去逛(实体店真的不大),而扫码则必须要在店内才能实现。建议将扫码按钮放到收藏板块处,使用场景是用户在实体店看到心仪的商品,但可能暂时不方便购买,因此通过扫码的方式进行收藏,提示自己下次购买。
店铺搜索从上到下分别是搜索框、地图、附近店铺和按地区搜索。主要用途是让用户找到实体店的位置。
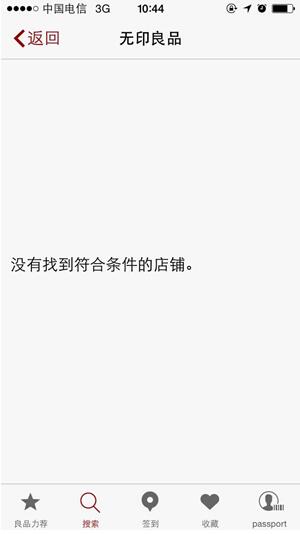
搜索栏没有做模糊搜索功能,必须精确输入店铺名称,搜索“无印良品”都找不到结果,而且未搜索到结果的提示界面也比较粗糙。建议能增加模糊搜索功能,并优化结果提示UI。

地图默认显示用户当前的位置,用户产生搜索结果后会直接在地图上显示,方便用户查看。用户可以点击拨打店铺电话进行咨询,并可以或者使用百度地图进行路径规划。
附近店铺会直接在地图上呈现区域内所有的店铺,直观的方便用户选择。同时下方会按照距离近-远出现店铺列表,并告知用户地理距离。用户点击进入店铺详情可以点击拨打电话进行咨询,或者使用百度地图规划前往的路径,功能比较完善。
地区搜索则是按地区呈现所有的店铺列表,供用户了解全国范围的店铺分布情况。方便了解外地的店铺并在可能的出行途中前往。
(4)签到
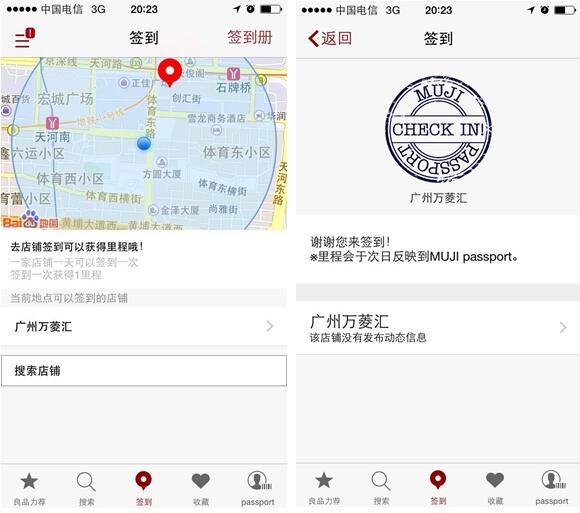
签到作为核心和亮点功能,是吸引用户到店的重点手段之一。主要是基于物理定位的方式来对用户到店的行为进行记录。

当用户到达店铺附近时,APP就会给出可供签到的附近店铺选项。同时下方有一个搜索输入框,供用户找到店铺。
另外,点击右上角的签到册按钮,可以查看到签到的记录。签到记录里面的签章样式略有不同,貌似不同的旋转度表示不同的店铺,而不同的颜色代表不同的月份。这样用户可以一目了然地知道自己在大体什么时间,在什么店铺进行了签到。

有几点建议:签到结果的店铺动态,如果没有发布的话,右侧的箭头icon应该去掉。否则可能会给用户造成可以点击的假象,形成无用的操作。
其次,根据设计的重复原则,签到界面和签到结果界面的店铺名称字号建议统一。
(5)收藏
用户在商品详情页面点击收藏按钮,可以将相关商品收藏到此版块。同时,在收藏版块中可以选择收藏列表的排序规则,分别是:收藏日期从早到晚、收藏日期从晚到早和商品类别三种。

此模块的功能显得过于单一,仅是对用户收藏的商品进行单纯的呈现,建议能增加更多的功能。比如收藏的商品降价或者活动时,可以进行相关的提示。
另外,点击收藏时的动效被设计为全屏显示,而且红白配色的设计显得有些刺眼。建议优化为局部的动效设计。

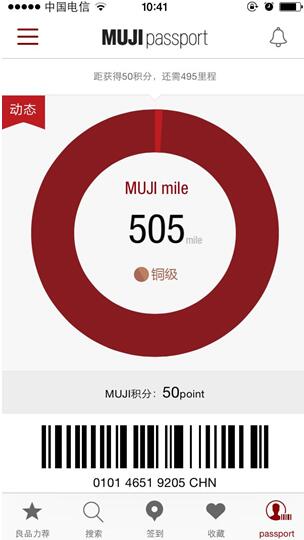
(6)Passport
包含动态、积分信息和条形码。积分信息是显示用户当前的里程、积分和等级,而条形码是结账时出示给售货员产生积分用。动态则与汉堡菜单中的动态重复了,建议可以取消。

另外,还有一个与此模块有关的隐藏功能:当用户在任何界面进行横屏时,界面均会变为会员名片,包含用户的基本信息和条形码,以供用户快速进行结账。但隐藏的太深,没有任何提示。特别对于有设置手机横向搜定的用户来说,几乎不可能知道会有这个功能

(7)其他

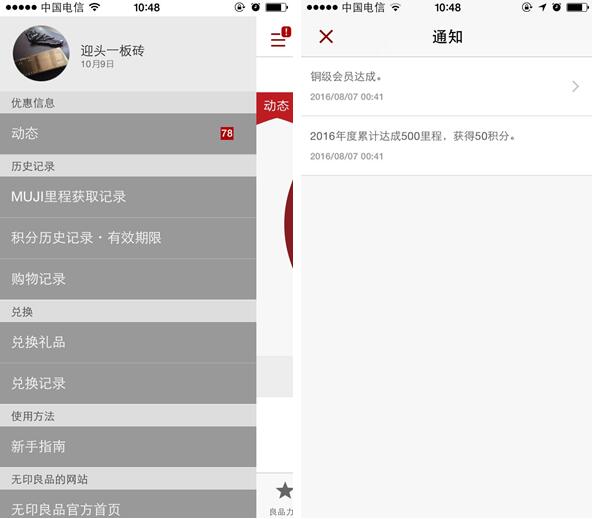
包含左上角汉堡菜单和右上角消息中心入口。汉堡菜单主要是隐藏起来的低频次功能,包含个人信息、优惠信息、历史信息、兑换、使用方法、无印良品的网站和设置/其他。
五、总结和建议
总体来说,MUJI APP的产品设计延续了MUJI品牌一贯的简约风格。各个主要功能模块均秉承了简单易用的思路,同时在细节的交互上不乏亮点。
更重要的是,整个产品战略层的设计定位可谓匠心独运,一改商店搬上网的俗套而采用了更加符合品牌定位的深耕线下的思路。采用线上线下相结合的方式,走出了一条特色的道路。
我也曾经思考过电子商务与实体专卖店之间的关系。是否电子商务的兴盛一定要以牺牲实体商业的利益为代价。以至于众多实体商家视网络为洪水猛兽?以至于专卖店群体关闭的新闻数见不鲜?或许MUJI给出了一个可供思考的方向,采用这种“线上拉客,线下宰客”的方式,或许正可以平衡这种矛盾。
但是,同时也应该认识到,此APP也存在一些问题。特别是运营方面,非常多应有的实体店相关信息为空;与用户的互动极少;版本相当长时间没有迭代。这些都制约了产品进一步的发展和状态,需要予以重视和改进。
作者:迎头一板砖(微信号wuofpla),野生产品经理,期待与大家共同交流进步。
关键字:分析评测, 报告分析, 用户, 店铺
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
