电子前台:车企数字化进程中,用户全生命周期下的一个触点
嗨!朋友,这上周怎么样啊?
今天更新一篇关于交互方面的内容,我知道文本阅读会很累,所以在排版和配图上花费了一点心思。

该项目并非我负责,主导人是我的同事Raissa,我仅对后期落地提过一些小小的建议,征得同意后才开始写这篇文章。
这个项目是在去年年底,其实大多数内容也在去年年底完成了,因为之前没有上线不好对外分享,设计内容已经做了必要的脱敏处理。

一、背景
在汽车行业的朋友想必都知道自2019年各大车企利润开始大幅度下滑(对这方面感兴趣的朋友可以自行查阅资料了解),在利润下滑的情况下各大车企开始推进了汽车数字化,围绕用户全生命周期和用车场景来展开全面的数字化建设。
这里面就包括中台、APP、小程序、官网、企业微信,还有之前没有涉猎过的数字门店,而电子前台就是数字门店中的一个交互场景.

二、电子前台是什么
电子前台在整个生命全旅程探索期和试驾阶段中承接了用户和顾问之间取得持续性联系的线下触点的线上化。

三、它有什么用
1. 对于空间店而言
- 通过用户端监督顾问服务质量;
- 增加用户线索;
- 增加顾问与用户互动频次;
2. 对于用户而言
- 根据喜好和数据选择顾问;
- 避免被动打扰;

四、设计之前需要考虑的因素
1. 物理因素
这次设计不同于以往以手机或者是电脑大家所熟知的设备来设计。
首先在【设备】,需要考虑到它的交互形式,整体的尺寸、屏幕所在高度和屏幕大小。
其次是【场景】,该设备在什么环境下使用,用户在什么时候需要用到该设备的服务,这就需要考虑它与用户的距离,用户体验路径。这些决定了我们在做页面设计时信息呈现、布局及交互形式。

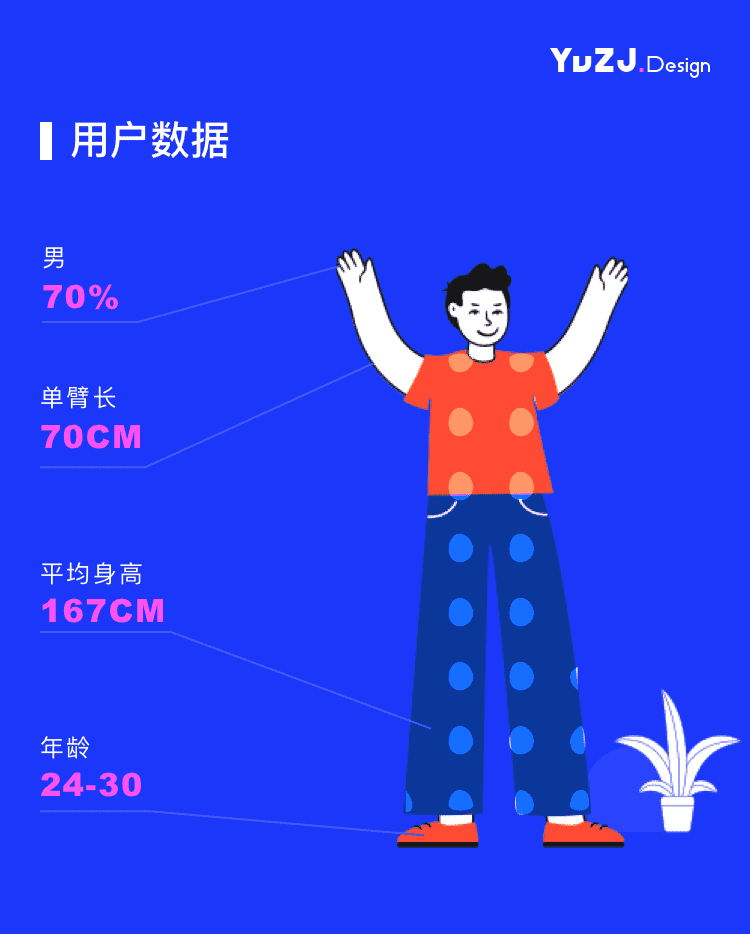
用户:
该汽车用户70%是男性,且24-30岁之间居多;而中国男性平均身高在167cm(暂不考虑地域差别),单臂长+手平均为70cm。
男性用户目标导向为主,更加倾向与快速完成当前任务,所以信息一定要明确。

设备:
该设备整体高185cm,屏幕距离地面75cm,屏幕为60cm*107cm;可触控LED屏幕,但整体触感远不及手机顺滑。

场景:
该设备放置于体验店入口左侧,用户在进入体验店时便能留意到电子前台的存在;而引起用户驻足并选择顾问来服务,就需要告知他电子前台是用来做什么。

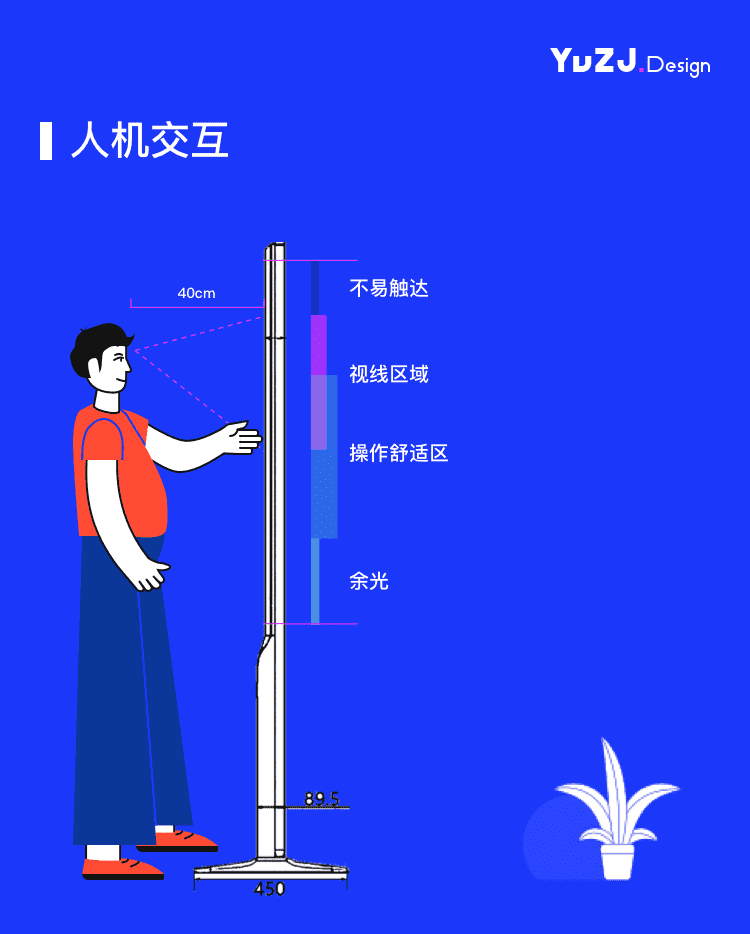
交互:
以平均身高为例,用户在靠近设备屏幕约40cm时会开始操作,而超过他身高的区域在视觉上容易被忽略,而手势操作也会相对不舒适。
用户视线大约是距离屏幕的距离,而操作区域以不超过肩部,手肘不大于90°最佳,而超过这个区域的内容也容易被忽略,仅仅是余光可感知有内容。

2. 信息因素
页面中需要展示的信息和交互相比较APP业务可以说已经非常单一了。难点在于信息应该如何有效的组织,给用户传递有效的信息。
需要呈现的信息如下(首页):

该品牌空间店服务顾问在5-8个之间。
五、如何将页面信息有效传达给用户呢
初步了解了客户需求,我们输出了第一版设计原型如下:

相信在读的各位也能很明显的发现一些问题:
- 没有告知用户需要做什么;
- 信息排布缺少逻辑;
- 交互操作点击区域跨度大,操作成本高;
- 预约成功后无具体信息说明,用户没有得到更多的反馈;




具体解决方案如下:
1.头部优化
增加文案:选择心仪的顾问“通知TA”为您服务,也可扫一扫关注TA。

2.条目优化
头像与二维码结合,首先这种设计样式已经在很多设计软件都有应用,(比如:snap、多闪、)对于可实现性与前端同学沟通后表示没问题。另外这样一定程度上避免了男性用户以头像为主要依据来选择顾问的情况。
操作按钮和顾问状态统一放在右侧,顾问会有三种状态(忙碌、在线、离线),而在忙碌和离线状态【通知TA】Button不可点击,放置同一侧更具关联性,避免用户产生疑惑。
数据信息单排展示,因为此前在APP和小程序中已经建立了完整的评价体系,顾问所有服务评价均可调用,所以在这里以服务数据做为主要评判依据,这需要有高效、清晰的辨识度;

3.交互优化
查看详情由跳转页面改为向下展开,由于屏幕材质的问题不适合复杂的交互手势和多步骤的交互路径,所以通过点击展开来查看内容。
点击【通知TA】后弹窗提示增加文案“请您耐心等待,销售顾问马上联系您”。在用户操作结束后给到相对应的反馈是非常必要的。
增加细节交互,用户任意点击操作后浮框提示“扫一扫”,引导用户与顾问建立联系。

六、总结
- 即使是很小的需求也要考虑到当前任务的核心是什么;
- 再细小的操作理当给出对应的反馈;
- 信息的有效组织可以帮助用户快速达成目标。
作者:YuZJ设计,公众号:YuZJ Design
本文作者 @YuZJ设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
