弹窗进阶:10大问题和相应的解决方案
无论是采用模态弹窗还是非模态弹窗,大多数弹窗都在错误的时间出现,在关键任务中打断用户,使用蹩脚的语言,并导致用户迷失方向。
通过近数十年的用户研究,我们发现用户不喜欢弹出窗口和它出现的模式。
在最近的一次可用性研究中,我想起了这个真理。在试图完成一项任务时,一名参与者在连续遇到多个弹出窗口后,将手机扔向桌子另一边。失望之余,他放弃了自己的任务,并对该网站和企业留下了非常糟糕的印象。其他几位参与者用户也有类似的看法,尽管他们没有扔手机。
弹出窗口(也叫做覆盖窗口或悬浮窗口)是出现在页面内容顶部的窗口或对话框。可以根据两个维度进行分类:
1. 用户是否可以与页面的其它部分交互:
模态弹窗:在用户显示的弹窗内容完成交互之前,页面上的其他内容将被禁用。
非模态弹窗:当弹窗显示时,用户仍然可以与背景内容进行交互(例如,点击链接或点击按钮)。
2. 背景是否变暗:
如果背景内容变暗(通常为百分比的黑色,如:40%的不#000000),弹出窗口为灯箱弹出效果(Lightbox)。
当背景内容没有变暗时,没有特殊的名称。
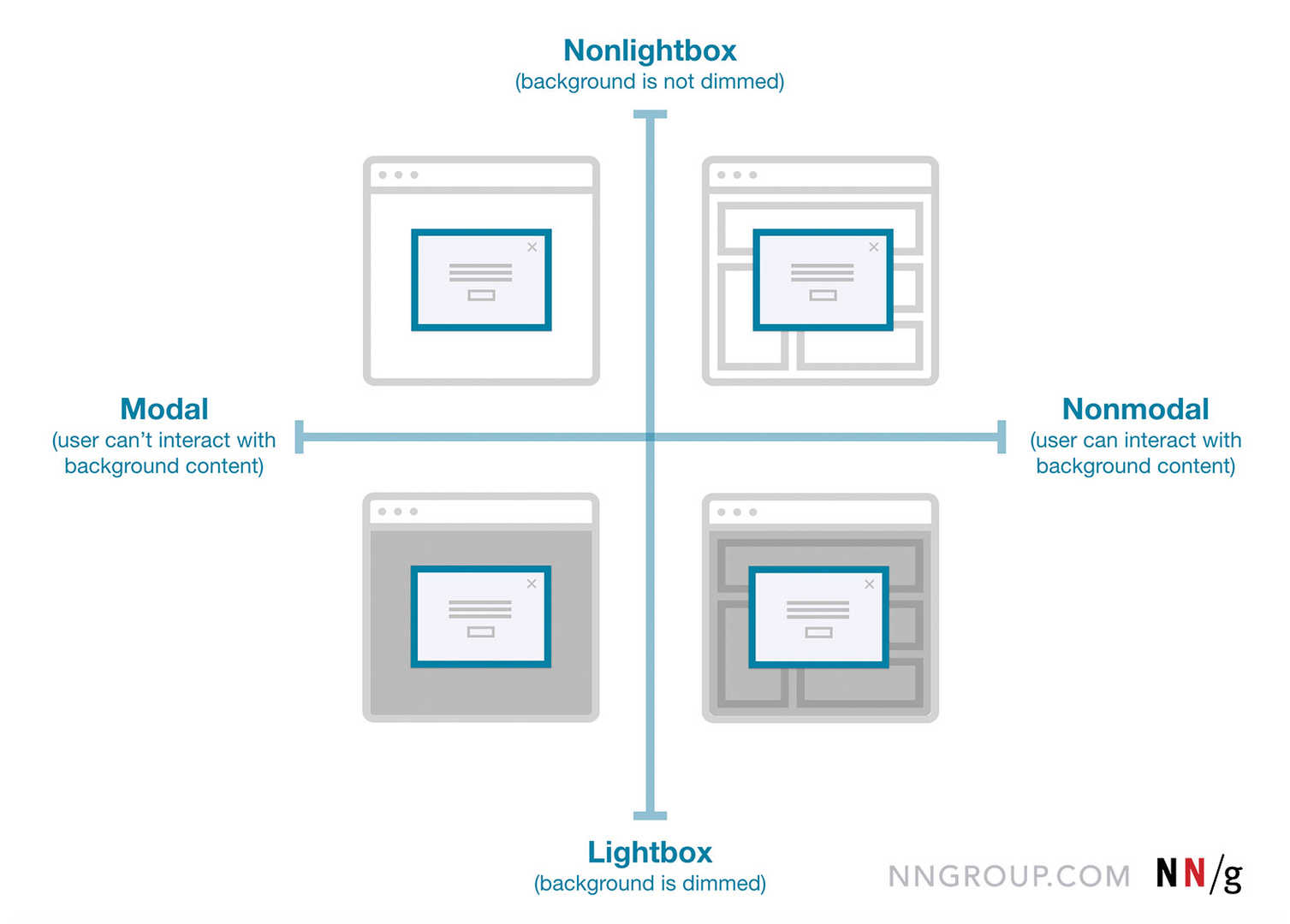
尽管在许多情况下,灯箱弹出效果都是模态的,但也有一定的区别。 如下图所示:

从弹窗的结构来分析,模态弹窗会禁用所有背景内容(图中左),非模态弹窗会保留用户与背景内容进行交互的能力,而灯箱弹出效果会使背景内容变暗。
在几周的时间里,我收集并统计了我在网站和移动应用程序中遇到的每一个弹出窗口的截图:平均每周有25个弹出窗口,这远远超出了任何用户所应该忍受的极限(这也在一定程度上代表了现如今互联网的用户体验)。
这个数据,加上我的可用性研究,暴露出了大量的糟糕的实践尝试,并证明了弹出窗口的过度使用还远远没有结束。我们已经接近这样一个地步:网站太过于滥用这些元素,以至于出现问题的情况特别多,但是可以弹出窗口可以作为有效解决这些问题的情况极少极少。
在本文中,我将概述我观察到的问题并讨论要考虑的关键因素,以及能保留企业意图和用户体验的弹出窗口的实际替代解决方案。
一、弹出时间:在交互之前或关键任务期间不提示
问题1:在加载主页内容之前显示弹出窗口
不管使用什么变化形式,在用户从你的网站或应用程序中获取有价值的内容之前,切勿显示弹出窗口。在加载主页内容之前显示弹出窗口非常具有干扰性,因为它在用户进入页面之前就打断了他们正在进行的任务。
在用户的心理模型中,过早出现的弹窗通常是无用的,用户通常会忽略它们,或者立即寻找最快的方法关闭弹出窗口并返回当前任务。页面加载出来前就出现弹出窗口会让网站看起来很绝望,用户体验也会变得很糟糕。此外,由于谷歌会惩罚那些让用户觉得难以使用(尤其是移动设备上的)的网站,那些没有认识到这个真理的网站在搜索引擎中会存在排名靠后的风险。
解决方案:
谨慎使用弹出窗口,直到它与用户的前后操作紧密相关。
使用互惠原则:在询问访问者任何事情之前,先给他们一些选择,不管是请求电子邮件地址,或者是拒绝弹出窗口的操作。进行用户测试,确定您因前后操作环境而想要在弹窗中显示的内容,并找出显示该内容的最佳方式;在大多数情况下,弹窗并不是最好的选择。
当您的网站有法律义务要求用户同意接受使用cookie或验证其年龄时,唯一可接受的方案是在页面内容加载之前显示任何类型的弹出窗口(尽管我们希望欧盟和其他监管机构对GDPR和类似规则采取不那么烦人的解释)。

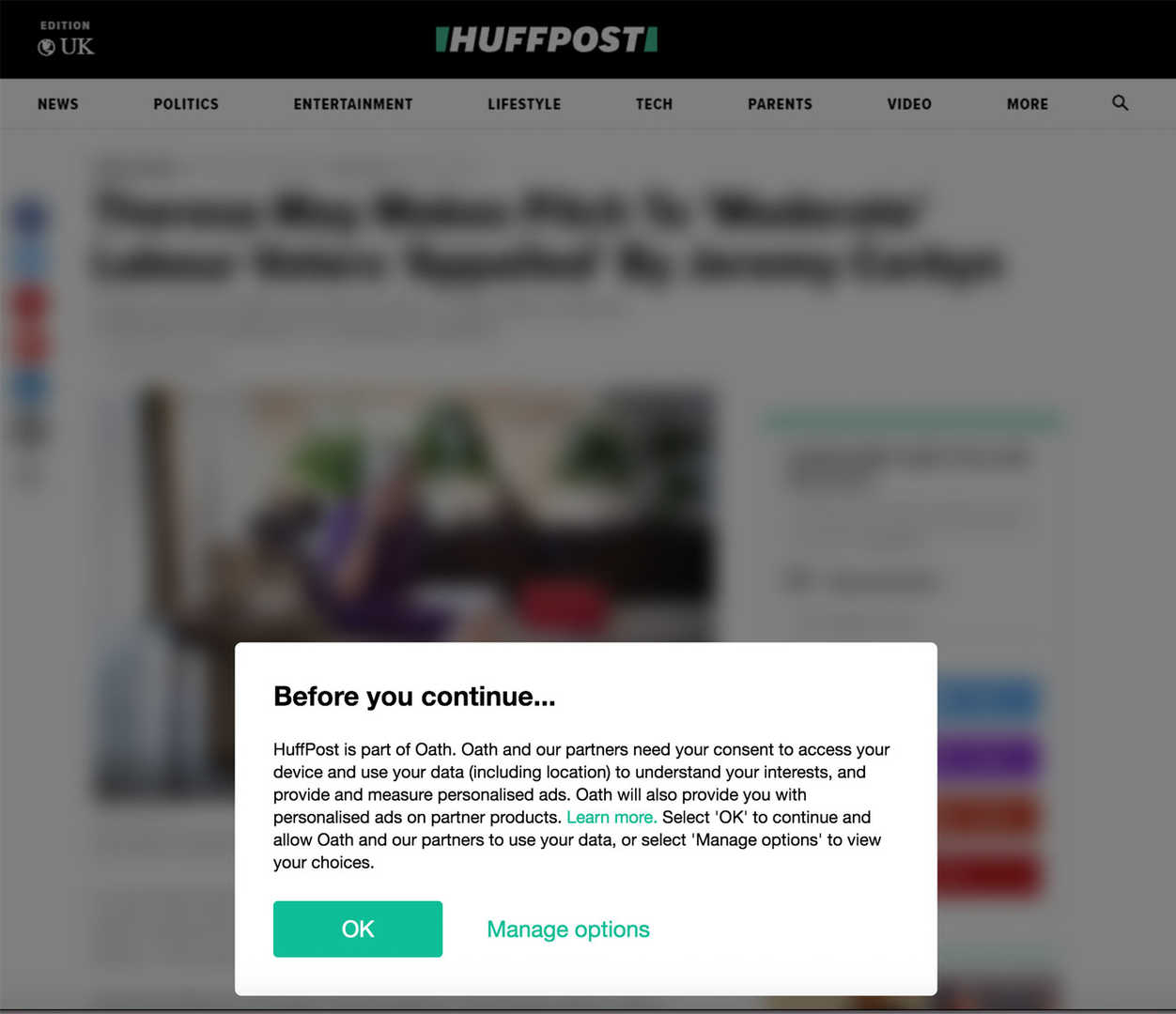
HuffPost在加载主页内容之前向用户显示了一个灯箱弹出效果的弹窗。这是一种可以接受的使用方法,因为网站在寻求获取个人数据(包括位置)时有法律义务征求同意。
问题2:在用户登录后立即显示一个弹出窗口
用户登录后立即显示的弹出窗口与加载页面内容之前显示的弹出窗口一样令人讨厌。
当用户登陆账号后,他们想到的是下一步或后续任务是什么,否则为什么要登录?
在这个时候显示任何形式的弹出窗口都会分散他们的注意力,并妨碍他们完成下一步任务。因为他们更专注于下一步任务,所以用户可能不会注意弹出窗口内容或直接关闭它。不仅如此,它们可能会因被中断以及关闭弹出窗口或移开弹出窗口所需的额外时间和交互成本而感到沮丧。
解决方案:
在用户登录帐户后,给用户一些时间和空间来完成其任务,不要立即显示弹出窗口。一段时间之后,再显示有用的帐户提示,指南或新功能是可以接受的,但前提是所呈现的内容或新功能可以增强或进一步支持用户完成任务。
在这些情况下,更倾向于使用干扰较少的方案,例如工具提示和小型的非模态弹窗来传达这些内容信息。

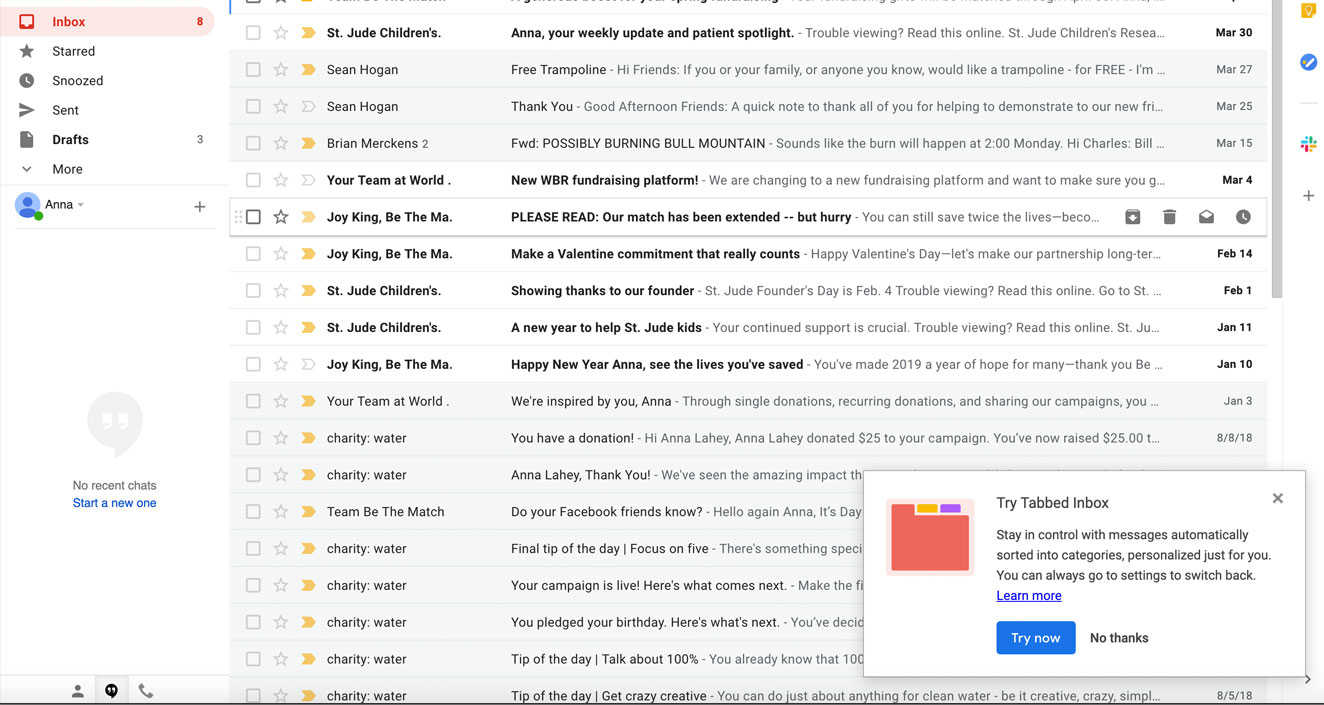
Gmail使用相对不起眼的非模式弹窗来引入一项新功能,该功能支持用户当前清理收件箱的任务。在用户与收件箱进行交互之时显示,而不是在登录后立即显示。
问题3:在交互之前请求电子邮件地址
许多网站和应用程序在用户还没有机会与内容交互之前就使用弹出窗口来询问用户的电子邮件地址。
电子商务、新闻网站和应用程序以及博客经常会用到这种“违规”设计方案。这种方法是有问题的,因为用户不仅会对弹出窗口、弹出时间和网站请求电子邮件地址太快这一事实感到恼火,而且他们还会认为该网站会向他们发送不需要的垃圾邮件。
例如,当一个用户登陆到Uncommon Goods网站上时,迎接她的是一个模态弹窗,让她填写电子邮件订阅以获得折扣资格,这让她感到非常不满。她说,“在我还没在网站上做其他事情之前,就突然出现这样的东西,真让我恼火。我刚访问到这里,我怎么知道我是否想要订阅电子邮件?我希望晚点再说。”

一名用户在访问网站后不久就显示了一个模态弹窗,询问她的电子邮件地址,这使她对Uncommon Goods感到恼火。
在请求用户的电子邮件地址时,需要考虑许多权衡。网站和应用程序经常使用不成熟的模式,产生的指标会在短期内得到快速提升。然而,短期指标往往是以挫败许多用户为代价的,这些用户并没有受到类似于“折扣资格”的激励。
解决方案:
与其过早的显示请求电子邮件的弹出窗口,不如考虑用户何时最愿意与我们共享他们的电子邮件地址。
他们浏览的类别是否有适用的促销活动?或者他们刚刚读了(或扫描)一整篇博客文章。这些操作可能是具有最少干扰性的非模态弹窗的触发器,这种弹窗可能出现在靠近右上角或右下角的位置,并且使用相当大小的屏幕空间。为用户提供一些有价值的和有形的东西来交换他们的电子邮件地址,不要指望用户会主动把它提供出来。

用户到达博客文章的底部后,MarkManson.net显示了具有最少干扰性的非模式弹出窗口。弹出窗口还提供了免费的电子书作为奖励。
问题4:在人们完成任务之前要求用户反馈
从用户那里获得反馈是很重要的,但是你不应该在用户在你的网站上做任何事情之前就要求他们提供反馈。
网站和应用程序倾向于立即向用户提供反馈弹出窗口,希望他们能给予较高的评价然后再继续完成任务。用户在这个时候填写反馈的情况很少发生;更多的情况下,用户会迅速关闭弹出窗口,而不想再去看到它。
在体验的适当时刻从用户那里获得有意义的反馈,可以深入了解他们的痛点。但是,如果你要求的反馈太快,你就有可能在最重要的时候得不到任何反馈。
例如,当在ATT.com上支付电话账单时,一名研究参与者对这种反馈方式感到沮丧,这种反馈方式在她刚进入账单时就显示了。她说:“好吧,本来我会在付完账单后给出反馈,但是现在我很沮丧,因为我还没有做任何我能反馈的事情。”

一位研究参与者在试图支付电话费时,很勉强地关闭了一个反馈弹窗,她说她还没有在网站上做任何事情来确保能提供客观的反馈。
解决方案:
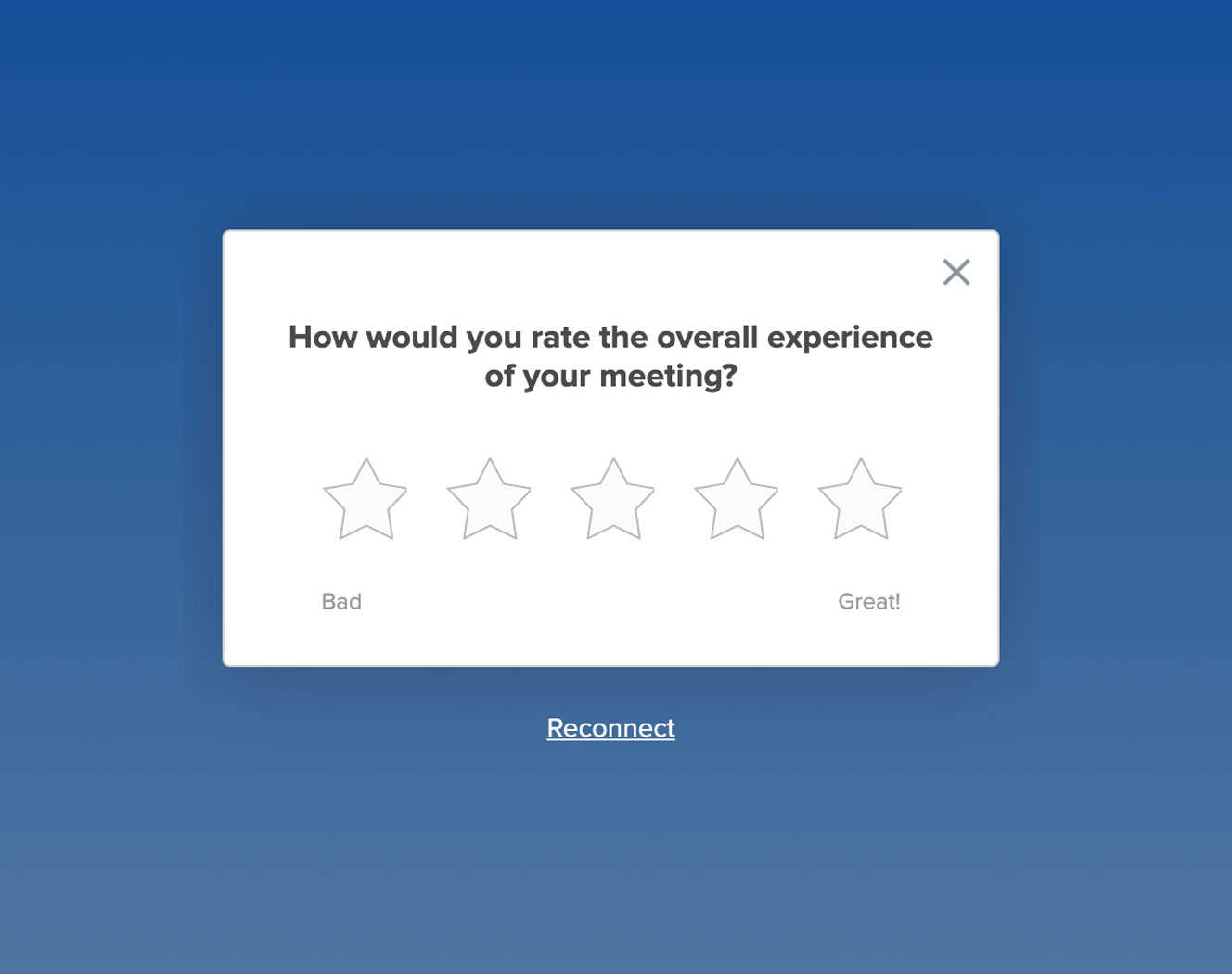
要求用户在完成您网站上的首要任务后再立即提供反馈。这种方法最大程度地减少了任务中断,并确保反馈将基于实际交互。例如,会议结束后,视频会议软件BlueJeans要求用户提供反馈。该请求没有过早的显示,而是在前后操作相关内容且适当的时间显示。

在用户完成关键任务后立即征询他们的反馈,而不是在他们刚到达您的网站时立即征求他们的反馈。这样,您增加了获得客观评论或评分的机会。在这种情况下,使用模态弹窗可以减少用户的烦恼和干扰。
问题5:在关键任务期间打断用户,要求反馈
用户讨厌被打断,但是在完成关键任务的过程中,大量的网站和应用程序会跳出反馈弹出窗口来打断用户。在大多数情况下,提供反馈并不是您的用户访问的首要任务,因此也不要在关键任务的中间出现弹出窗口来打断用户。

美联航的应用程序在关键任务“检索登机牌”的任务过程中显示了一个评分的模式弹窗。
解决方案:
除了要求用户在关键任务完成后提供反馈之外,还应提供一种静态的、非干扰性的方法,以便用户可以在任何时候提供反馈。屏幕侧边的标签、页脚的链接或导航中的链接都是可以接受的替代方案,并且可以让用户在准备好后分享他们的意见。

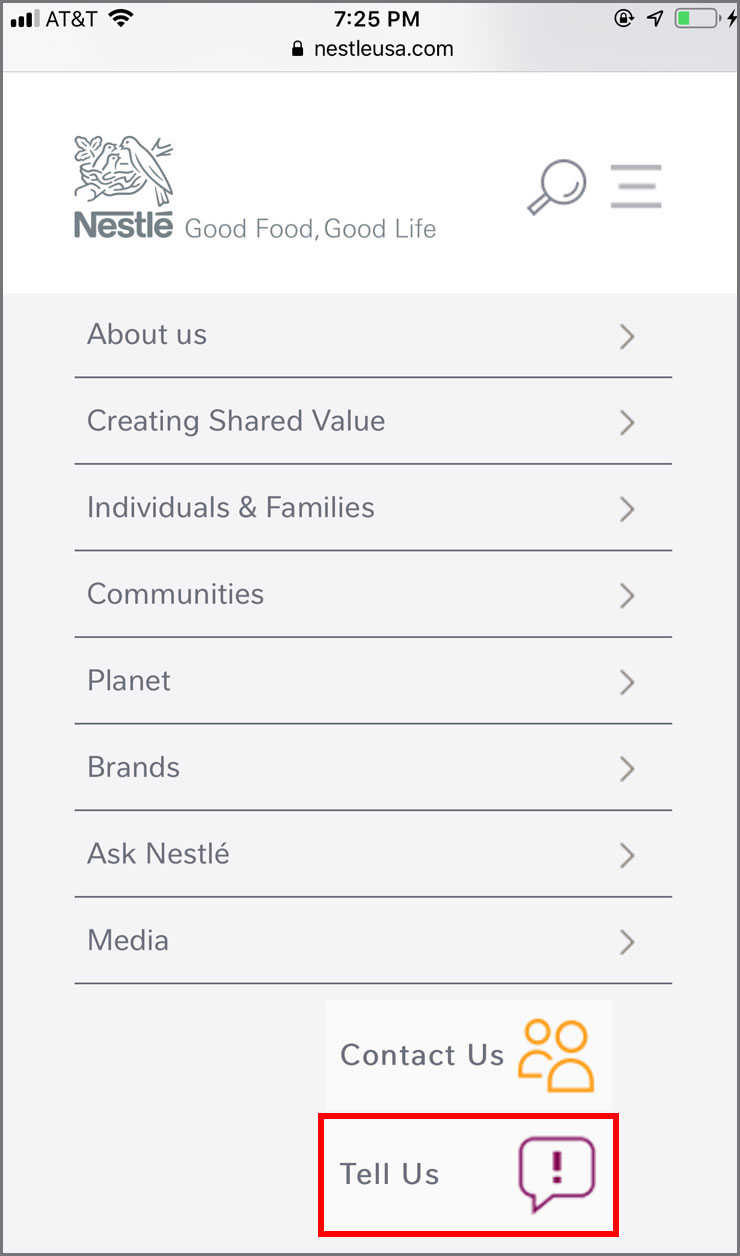
雀巢没有以弹窗反馈方式打断用户,而是在网站的页脚中包含了反馈链接。

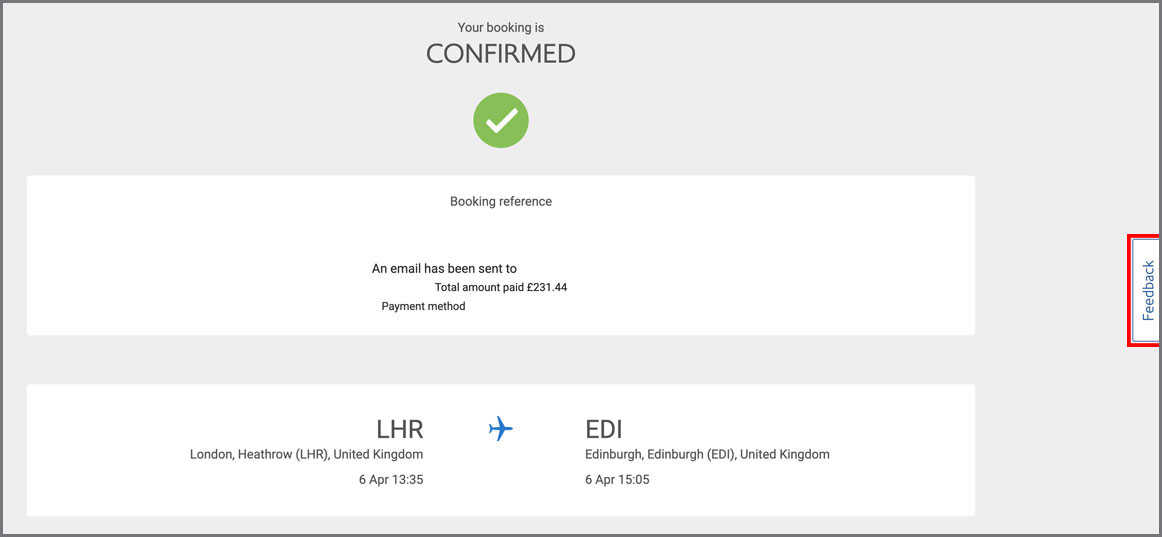
英国航空在其所有页面的右侧都显示了一个标有“反馈(Feedback)”的按钮。
问题6:一个接一个地叠加显示多个弹出窗口
在弹出窗口上继续叠加显示弹出窗口会使您的网站看起来不专业、混乱和无序,也会让用户不堪重负,迫使他们花费精力一个一个关闭。如果您的网站使用许多不同类型的弹出窗口,请进行相应的测试以避免一次向用户呈现多个弹出窗口。
解决方案:
如果必须在弹出窗口中显示关键信息(例如,防止或纠正错误的重要警告),请确保一次只显示一个。
当然,最好是不要在弹出窗口中显示关键信息,因为人们往往会在不阅读的情况下就关闭这些信息。相反,使用一个视觉上不同的元素,并将其直接放在页面上最适合的位置,确保该元素能清楚地传达了用户需要做些什么来纠正问题并继续前进。

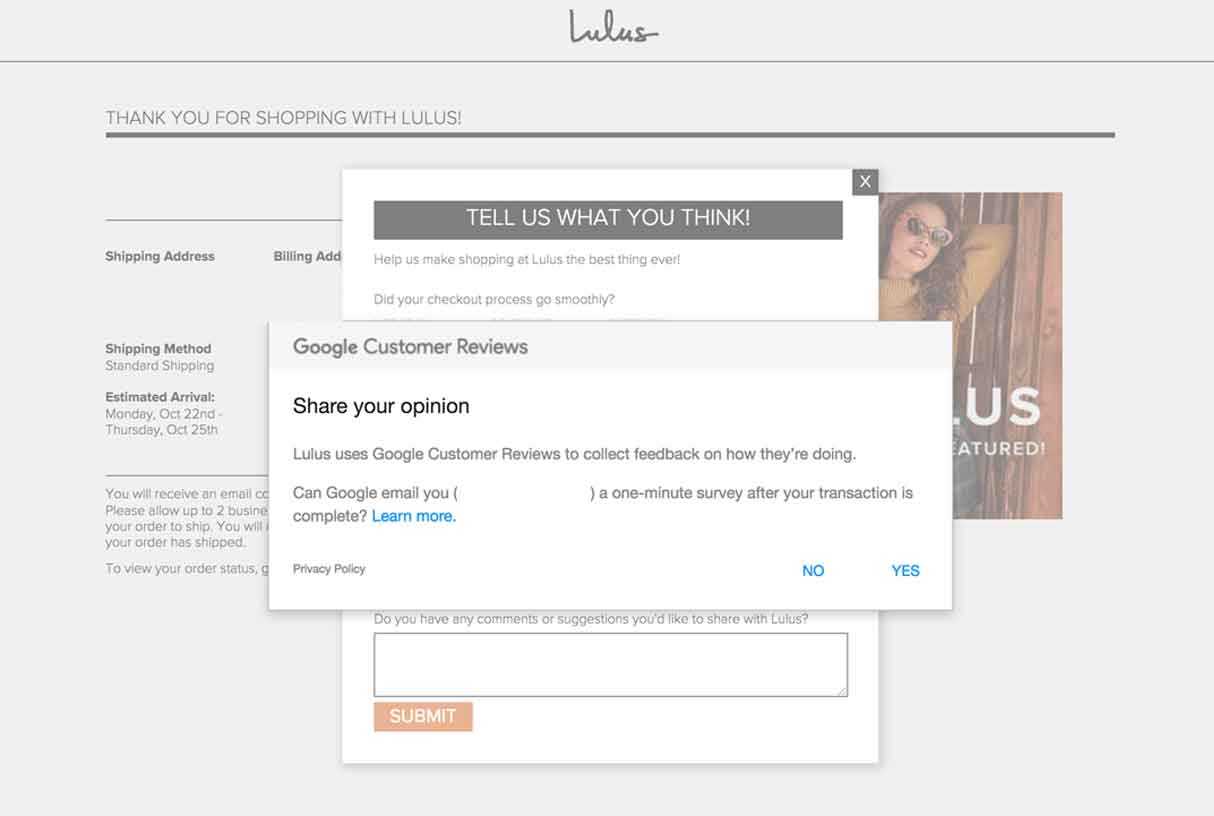
在结帐流程的最后,Lulus展示了多个反馈弹窗。最好是一次只显示一个,或将反馈表单嵌入确认页面。

Canva就做得很好,可以直接在页面上显示关键信息。它使用弹出框而不是弹出窗口,并且将其放在顶部。该消息传递可帮助用户了解他们需要采取的纠正措施。
二、出现弹窗的环境:请勿阻止跳转或访问内容
问题7:在用户移至新的子网站或外部站点之前显示弹窗
一些公司网站链接到子网站或外部网站上的内容或应用程序。在用户离开主站点之前,会出现一个弹窗,提醒用户即将发生的跳转。这种类型的弹出窗口是有问题的,因为它过分强调跳转,让用户感到迷失和困惑——尤其是当子网站在新的浏览器选项卡中打开时。
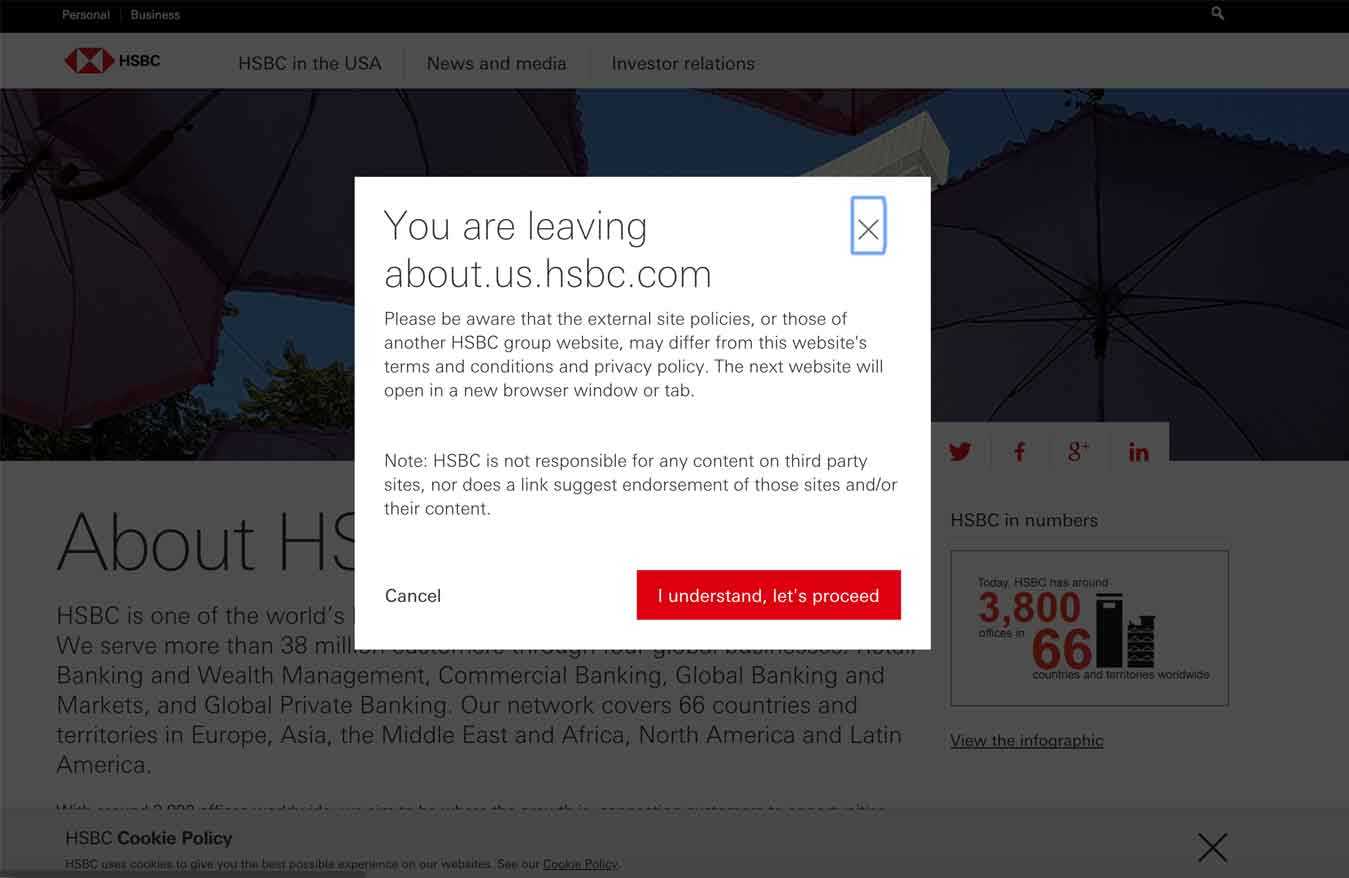
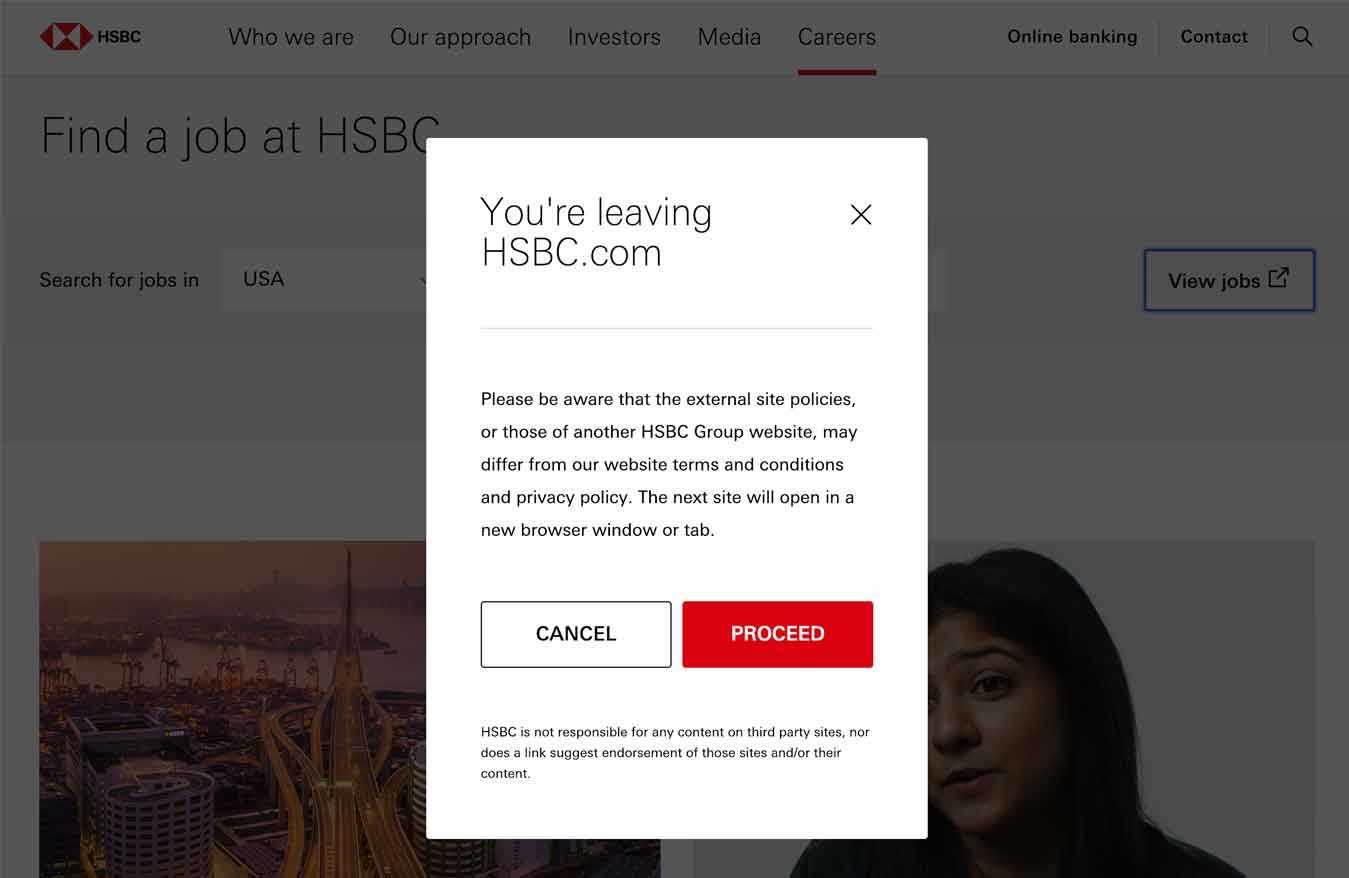
在我们的一次可用性测试中,一位在汇丰网站上寻找工作的参与者在尝试一项任务时遇到了两种不同的过渡模式,该任务基本上是在3个不同的网站上进行分割的。他说,“哇,它一直把我带到其他网站,我甚至不知道我在哪里了。如果他们的工作申请过程如此复杂和脱节,我真的不认为这是一个好的工作选择。不管这个网站看起来有多漂亮,都是一团糟。”

单击“职业”后,一个弹窗警告用户,他们将要离开初始站点。

在同一网站上,还向用户显示了另一种弹窗样式,表明他们将转到第三个网站申请该职位。
解决方案:
删除弹窗,最大程度地减少站点之间的跳转,并在将用户链接到外部属性时始终保留路径及导航回到主站点的功能。如果在离开站点时确实需要警告您的用户,请干扰性较小的选项(例如,链接上的工具提示),以使过渡变得更加巧妙自然。

Eli Lilly公司:向用户提供了一个信息丰富的工具提示,让他们知道要访问其他网站。工具提示可帮助用户记住他们在哪里以及要去哪里。
问题8:通过模态弹窗中断对内容的访问
当人们加载了一篇文章或其他长格式内容(如通常在网站的About Us或News部分中找到的内容)后,会立即出现一个模态对话框,使它看起来像是在限制对该内容的访问。这种情况尤其令人讨厌,因为它会降低信誉和信任度。
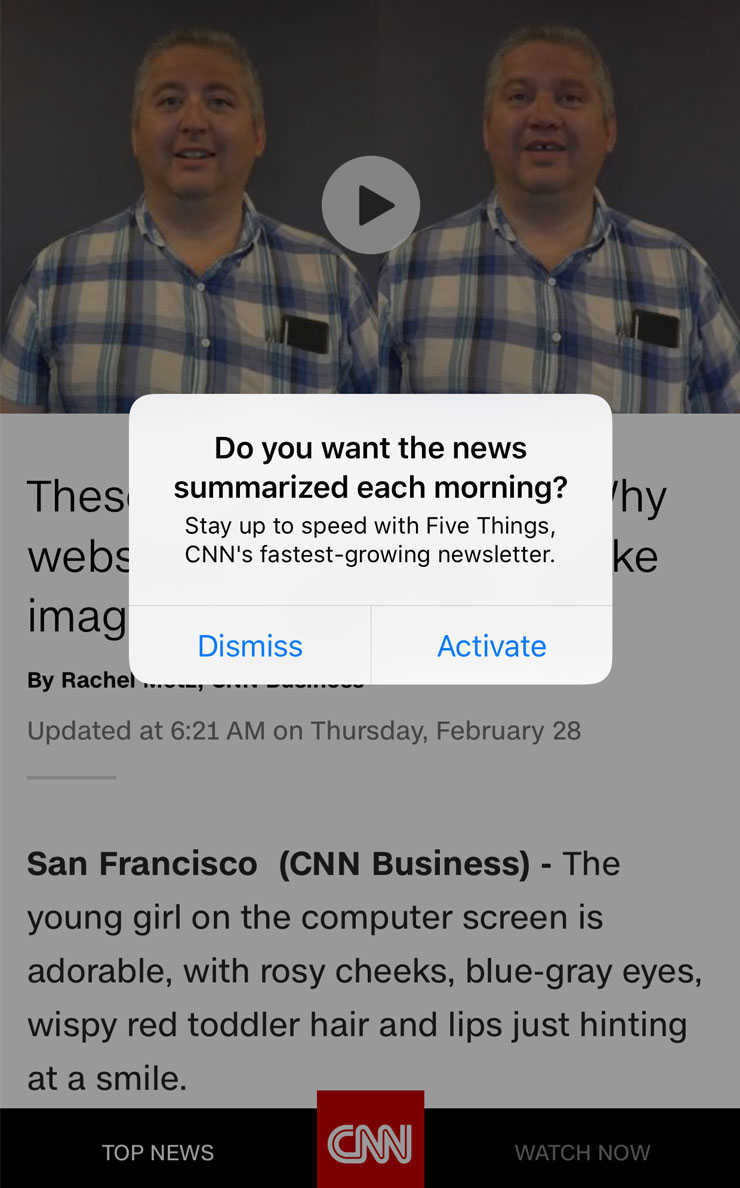
CNN移动应用程序上的一位用户在打开一篇他想阅读的文章后,立即弹出了一个新闻订阅的模态弹窗,这让他感到非常沮丧。他说,“这让我对CNN的怀疑达到了顶峰。不要向我要我的电子邮件或注册任何东西。”

当用户登陆页面阅读文章时,CNN的移动应用显示了弹窗。这是有问题的,因为用户现在只想阅读文章。
解决方案:
允许用户立即使用内容而不会受到干扰。将弹出窗口替换为页面顶部的容易注意到的横幅弹出框。弹出框的这种替代方法使用户可以自助订阅新闻通讯服务,而不会妨碍他们阅读信息的主要任务。

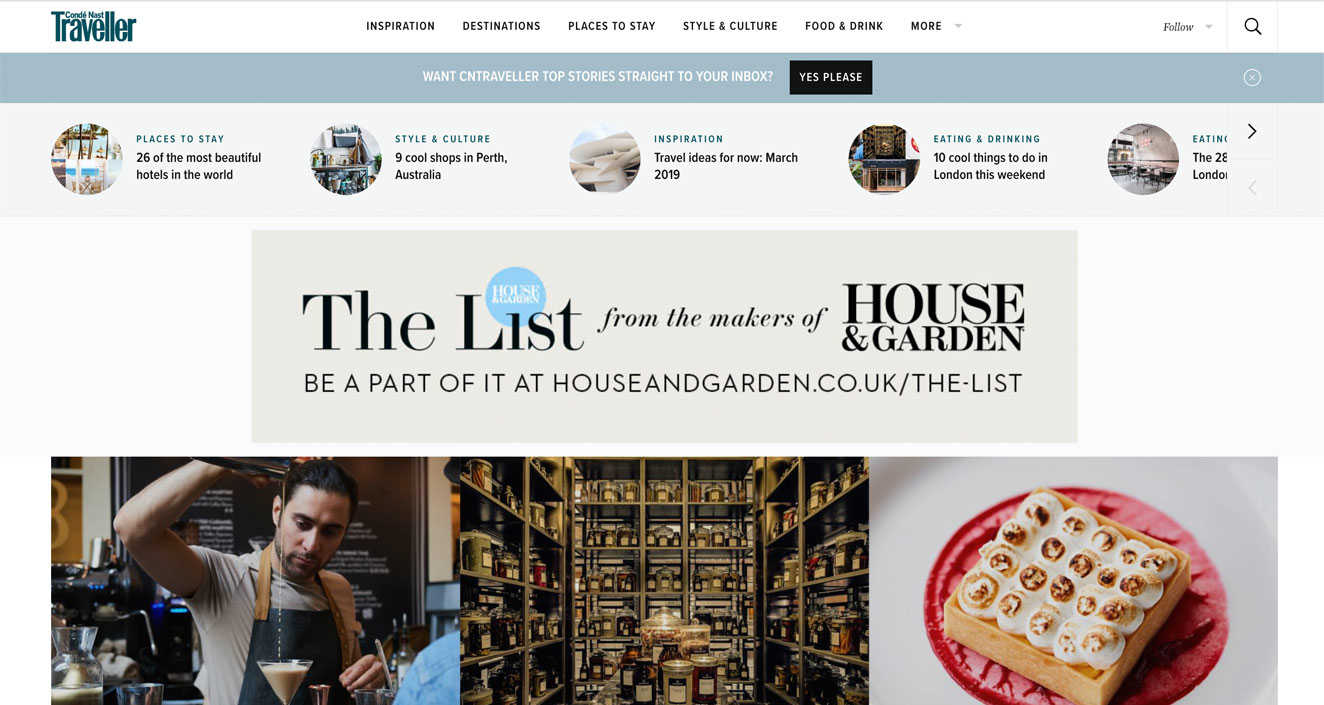
Conde的《纳斯特旅行家》(Nast Traveller)网站在导航下方巧妙且非干扰性的(可关闭)横幅中介绍了其新闻通讯。这种设计允许感兴趣的用户订阅新闻通讯,同时也不会分散那些只想阅读网站内容的用户的注意力。
三、弹出内容:不要假设弹出窗口会很好的传递消息
问题9:对GDPR和Cookie通知使用模态
用户通常会习惯性的匆匆关闭模态弹窗,因为他们认为不会有任何用处。为了传达与GDPR和cookie的使用有关的重要信息,请不要使用模态弹窗。
解决方案:
将非模态弹窗放在页面底部或侧面。它们的干扰性要小得多,允许用户继续执行任务,确保提供关于如何收集和使用用户个人数据的足够信息。

Reddit使用了一个小的,无干扰的非模式覆盖来征询用户的Cookie同意;但是,描述如何使用用户数据的语言过于模糊。

NNgroup.com使用非模态弹窗,并使用有关Cookie使用情况的透明语言。我们确切地描述了为什么我们收集人们的数据以及如何将其只用于服务他们的利益。
问题10:在模态弹窗中鼓励页面跳转,而不传达具体的好处
我们经常会看到从移动网站到关联的移动应用程序之间跳转的弹窗鼓励,特别是在电子商务或新闻网站上。这些弹窗在许多情况下会造成破坏性的问题:通常,Web用户是一次性用户,他们不愿意为偶尔的任务下载应用程序。
这一点其实无可厚非,企业希望用户下载应用程序,但是鼓励弹窗不是宣传移动应用程序的正确方法。甚至在手机上已经安装了您的应用程序的用户可能也不愿意切换频道,因为他们担心会重新开始当前的任务流程,而模态弹窗只会打扰他们。
解决方案:
为企业的移动应用程序创建知名度,但不以干扰用户当前任务为代价。支持低调的方法,例如标准的顶部横幅,并概述使用该应用程序以简化人们向该频道过渡的好处。

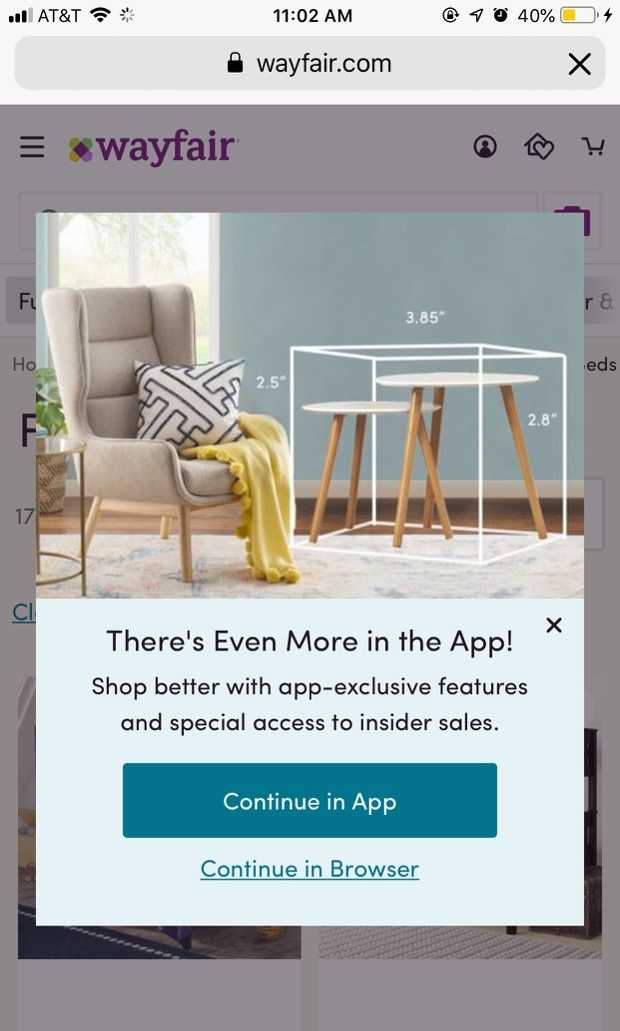
Wayfair以一种鼓励下载其移动应用程序的弹窗打断了用户。用户认为他们将不得不付出很多工作才能在另一个渠道上重新开始他们的任务,而没有感觉到明显的好处。

梅西百货在鼓励从其移动网站下载移动应用程序方面做得很好。页面底部的非模态弹窗包含激励频道转换和显示应用程序用户评分的功能。
四、结论
弹窗,弹窗,它永远不停地出现!这不是一个可接受的用户体验,所以请停止使用弹窗。
考虑到这一总体结论,您可能会想知道何时可以接受使用弹出窗口,答案是:请谨慎。抵制跟随人群的冲动,不要用干扰来淹没你的用户来提高短期指标。探索其他方法,以尊重用户的需求并保持企业收集反馈、通知用户数据收集、获取电子邮件地址或鼓励跳转的意图。
仅在适当的时候,谨慎使用模态弹窗来传递关键信息。不要用一个干扰性很大的弹出窗口来中断基本任务或阻止相关内容。进行可用性测试,以确保弹出窗口不会让用户失望,而且可用性测试的一个额外好处还能让你获得对用户真正的了解,以帮助您改善整体体验。
原文地址:https://www.nngroup.com/articles/popups/
原文作者:安娜·凯莉(Anna Kaley)
本文作者 @Henry-Lee
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
