4 步解析移动体验设计之精髓
如何做好移动平台的设计已经成为大家最为关心的话题。
早在2011年设计大牛Luke W就提出了“Mobile First”的设计理念,也就是现在几乎每个人都挂在嘴边的“移动优先”。
移动优先的设计策略将使产品拥有高度任务驱动的体验。用户可以将注意力聚焦在需要完成关键任务上,而不会被传统桌面产品中过多的无关因素所干扰
而行业里似乎也有个趋势,设计师对移动端的设计工作趋之若鹜,认为只有做好移动端的设计才能有好的发展,虽然我不完全认同这个观点,但这也从侧面说明了移动平台在设计领域中的重要地位。中国的互联网市场几乎已经成为移动独占的市场,如何做好移动平台的设计已经成为大家最为关心的话题。
结合多年的移动端设计经验,一些阅读以及翻译获得的干货,我总结了以下几点设计要点,希望能对大家有帮助,其实这个topic在业内的一些活动上(UF2014、早读课线下沙龙上海站)也做过分享,就权当是官方版的笔记节选吧:
1、屏幕尺寸
屏幕尺寸的大小是移动端相较桌面端最为显著的不同,也直接影响了设计中内容的展现,相同的内容在桌面端可以完全展示出来,但在移动端也许就需要滚屏多次,在设计时如果只是简单地进行图片的缩放和界面的重排,是完全不可取的。而如何进行内容的重组、删减,并且合理利用屏幕的每一寸空间就成为了移动端设计的最基础技法。
手机界面无外乎可以归类为两种——列表页与内容页。
1.1列表页
我们先来看一看列表页的设计中如何利用手机屏幕里有限的空间,参看一些主流的设计可以发现,列表有以下几种排列方式:
横向列表与纵向列表相当常见,也是最为基本的列表排布方式。

横向列表与纵向列表
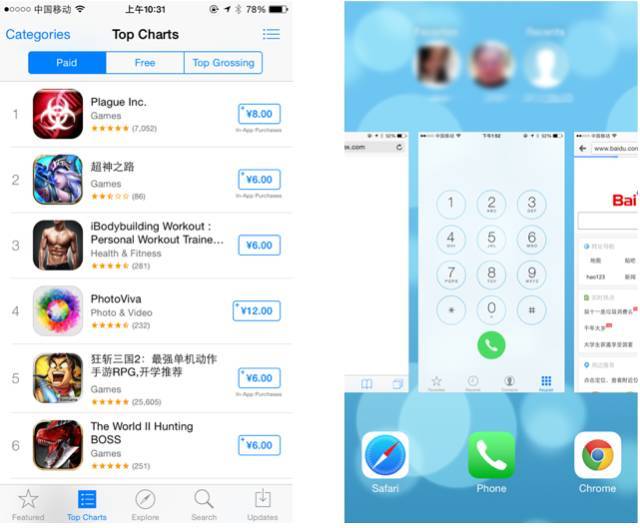
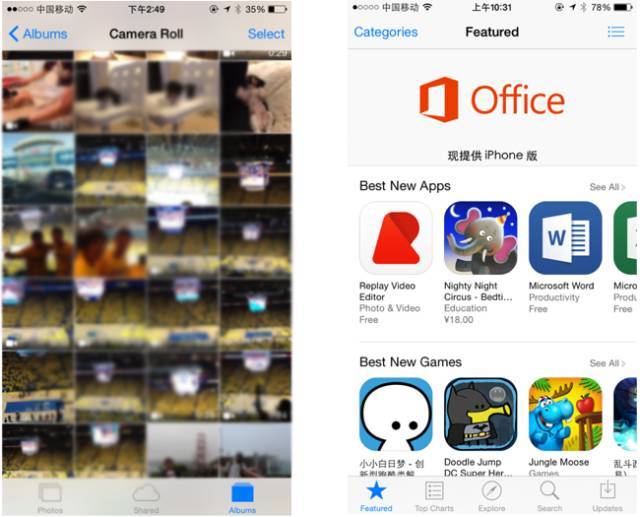
横排纵向列表在照片的设计,电商商品的设计中也很常用,横纵双向列表以APP Store为代表。这样的设计思路也可以满足任何相似信息在同一页面中的排列的需求,例如,横向列表的交互方式也常用在顶部Tab上。

横排纵向列表及横纵双向列表
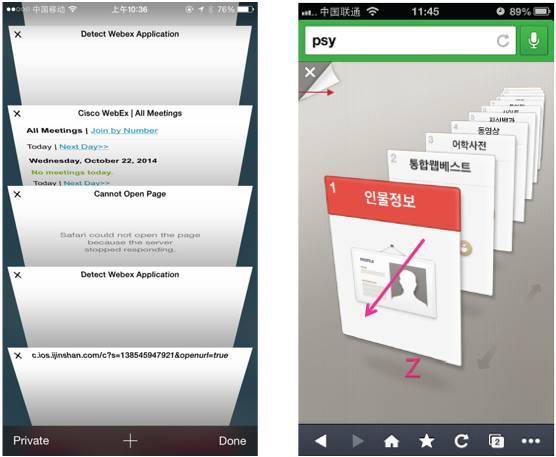
手机屏幕是一个平面空间,而这样的二维空间始终是有限的。有一些APP也另辟蹊径,打起了第三维度的主意。Safari以及某韩国浏览器的网页Tab设计,在有限的平面中让用户产生了空间感,虽然并没有产生了额外的空间,但是这样的设计让信息在垂直面上的展示可以更有层次,突出了需要展现的内容,如途中案例用户除了网页的标题外也不会再期待其余的预览了。

三维空间的巧妙利用
1.2内容页
列表页是导航方式的思考,而对于内容页,则是信息架构的考验。内容页相对来说在设计上可以考虑的点就要多得多了。最基本原则就是做减法,也可以套用《简约至上——交互设计四策略》中的删除、组织、隐藏、转移等四个简化法则。举改版前的格瓦拉为例(今年年中的时候格瓦拉做了一次较大的改版,还没有细细研究,既然是讲设计法则,什么样的界面都一样)

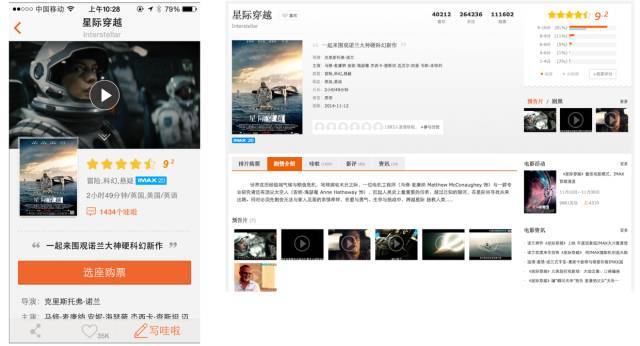
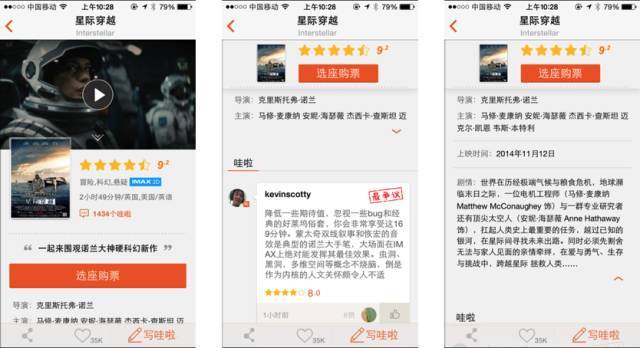
格瓦拉客户端的移动版及桌面版(旧版)
在这个案例中,我进行比较分析的是电影详情页面,上图中左侧为iPhone版设计,右侧为Web版的部分截图。Web中展示的信息很多,影片名、基础信息、预告片剧照、介绍、评分、相关活动影评资讯等等。我们来看看在移动端上格瓦拉时如何处理的:
-在影片评分的细节上,移动端采用了“删除”的策略,删掉了不太重要的比例信息,只显示了相对重要的总分。同样,基于移动端的使用场景,用户进行快速购票的需求大大高于查看比较信息,所以也删除了影评和资讯的部分,以及Web端用来导流的相关活动模块;
-在影片基础信息的部分,采用了“组织”策略,Web的展现为一个项目一列,在移动端则进行了同类项合并的整合。而导演和主演的信息根据相关性和重要程度,与剧情简介放在了一起。这个信息层级的处理移动端优于Web,不过这个问题在新版的Web中得到了解决,导演和主演得到了更多篇幅。
-在剧情简介的部分,则使用了“隐藏”策略,用户需要点击一个小箭头才能够展开阅读,同样剧照也是如此处理,用户可以直接看到预告片。
-除了信息展示外,移动端在设计上更加基于场景,本案例中界面内的一切内容都是为了Call for Action“选座购票”服务的。这个设计在新版的Web中也得到了体现,毕竟这才是business嘛。

信息展现的简化原则
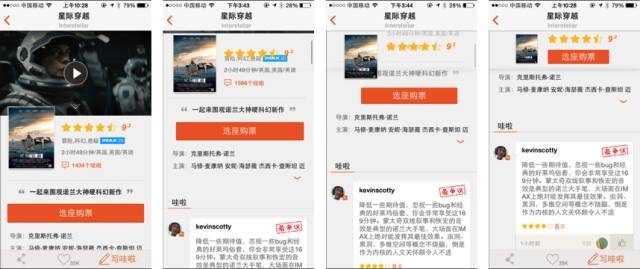
在屏幕空间的利用上,除了三维的物理空间,还有第四维——时间可以利用,通过用户对界面的操作,根据相应的状态显示或隐藏相应的内容,从而达到节约空间的目的。还是举格瓦拉移动端为例,当用户向下滚屏时,跟随着界面动画,海报和购票按钮逐渐缩小上移,与评分形成一个固定的信息块呈现在界面的顶部,这个设计很精巧。(新版的APP似乎少了许多亮点)

界面滚动时的动画效果
2、触屏操作
触屏操作是智能机与用户交互的全部,也是核心中的核心(就算是语音交互也大体需要和触屏交互相结合)。除了基本的点、划操作,许多手势(Gesture)也给移动端用户体验增色不少。让我们来先看看手势设计有什么需要注意的。
2.1手势设计
作为一名合格的设计师,常用的手势操作设计必定烂熟于心,当然这对于用户来说也是简单得如同生理反应。传统的应用基于桌面端的体验,操作为主手势为辅,提供了很多按钮,链接,我个人认为如果对界面影响不大的话这样的设计比较保险,但一定会相对枯燥。现在,有越来越多纯手势应用兴起,他们的统一特点就是特别酷炫,因为界面上几乎没有什么按钮,可能整个应用只有“设置”是靠“点”出来的。
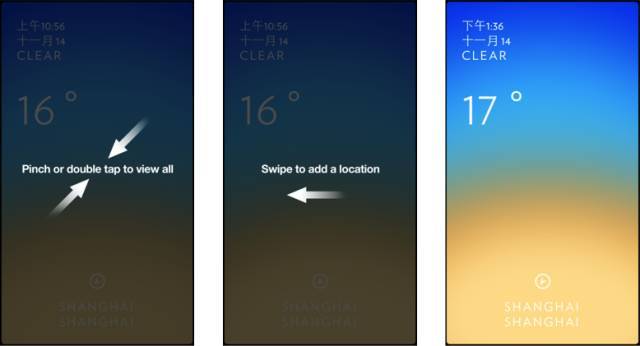
因为常用手势操作不多,且用法皆已约定俗成,比如上下划是浏览,双击或者pinch/spread用于缩放。纯手势驱动的应用在设计中需要注意如何降低用户的学习成本,提高手势的有效引导。例如下图的Solar在用户初次使用的时候就以Coach Mark进行了引导。大家细细研究就会发现,Solar的手势设计逻辑非常严谨,很符合常用操作的延伸,这样用户的学习成本很低。例如,“捏合或双击查看全部地点”,在常规手势中捏合代表缩小视图,等同于视角拉远从而可以看到更多的内容,在Solar的设计中你完全可以想象为所有地点元素形成一张大的图片,你当前在查看的一个地点即为这个图片中的一个元素,所以捏合时你自然会看到整张图,这两者在逻辑上可以无缝匹配,用户学习与记住的成本大大降低。

Solar的手势操作指引
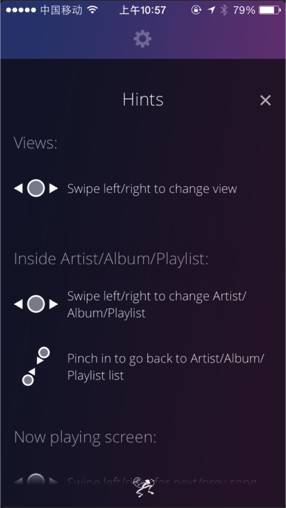
此外,用户有可能在手机上装了许多纯手势交互的应用,你无法保证第三方的定义都相似,而对于用户来说,非自然的手势交互越多,用户需要记住得就越多,那么容易忘掉得也就越多,除非频繁使用。所以手势的指引最好方便用户可以随时调出。

Beat Music中可调出的手势指引
说到手势,就不得不提一下手势流,这种新兴的设计能够一定程度优化移动交互流程,减少那些复杂的点击操作。之前我译过LW一篇关于手势流的文章,算是相关阅读了,这里就不细说,麻烦大家搜索,移动创新——手势流的妙用。
2.2用户持机操作的研究数据
研究数据对于设计的重要性不言而喻,但往往许多设计师只知其然而不知其所以然。手机不同于电脑,你要操作就一定要持机,大部分设计师都会把注意力只放在界面上,完全忽略了这一点,希望这个章节能让大家了解移动端设计背后的故事以及数据对于设计的指引作用。
这些数据皆来自于一名叫Steven Hoober的研究大神,他分别做了两项研究,第一项是在任何用户可能使用手机的地方,观察了1333名用户,最后得出用户使用手机的持机方式的数据。研究二是基于31名用户的深访,录屏剪辑得出的用户操作手机的热图。
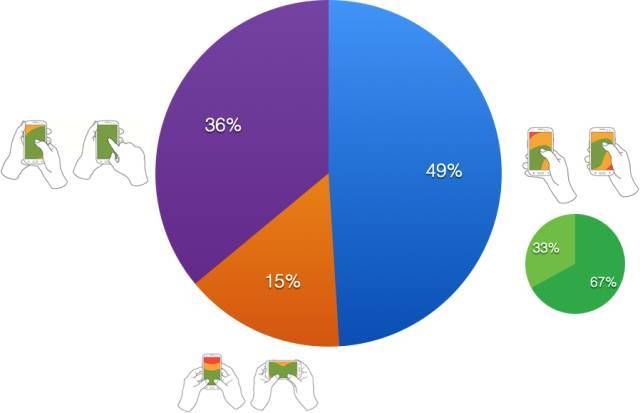
数据一,关于用户持机,不出大家所料,单手持机的比例是最多的,其次是环握,最后是双手,用户会经常在这些持握方式中切换,比如我在查看聊天内容的时候是单手,然后快速上下划动寻找相关内容的时候会用上另一只手帮忙形成环握持机,最后回复对方使用了双手持机。同时手机屏幕中的绿黄红三色分别代表了手指触碰的难度,这些数据对于设计侧重上都有相当好的指引。

研究结果:各种持机情况的分布
另外这个图有一个非常值得关注的数据,单手持机中左手持机的比例高达33%,相比世界上仅有10%的左撇子多了3倍,原因也很简单,用户在使用手机的时候往往同时还在做别的事情,那么惯用手正被别的事情占用。例如在公交上,我就习惯用右手拉着扶手,左手拿着手机使用。这个数据让你无法忽视左手持机的情况,因为比例一点也不低。
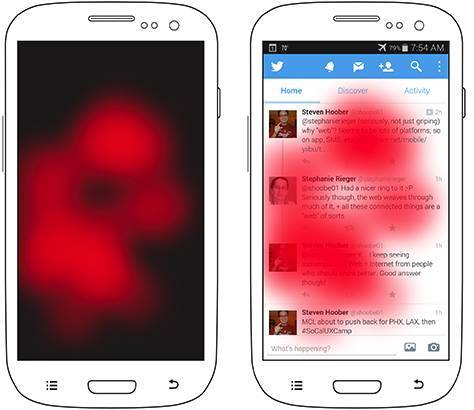
数据二,关于用户操作手机的热点区域,如下图所示,研究发现用户的点击都集中在中间到偏下2/3的区域,而且还有一个有趣的细节,这些热点稍稍偏左一些,这似乎与人们从左到右的阅读习惯有关系,而且人们都是倾向于将视线集中在这个区域,那么点击自然就落在这个区域了。

研究结果:用户点击区域热点
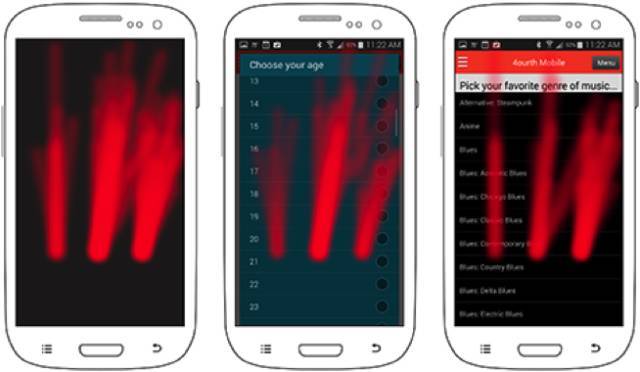
而对于手势操作,有以下三种不同的情况,第一个是窗口类的短列表,右边两个都是全屏的长列表,中间是文字信息较少,右边是文字信息较多,不难发现第二张图和第三张图的差别,滑动热区往右侧移动了,说明用户不太在有内容的地方进行滑动,有可能是因为用户在阅读,也有可能用户害怕有误点击的操作。

还有一个有趣的现象,在阿拉伯语系的国家中,由于从右至左的文字习惯,这些热区恰恰相反了,这也从另一个侧面验证了前面推断的正确性。建议设计师们完成设计后,不妨做成纸膜,然后模拟的操作一下,看看是否符合持机于操作的习惯。
更多细节可以查看我的相关译文:移动设备手持分析——用户到底是怎么使用手机的?以及 移动设备手势分析——用户是怎样操作手机的?(可以关注作者公众号“开卷有译”获取)
2.3大屏设计
随着智能机屏幕越做越大,屏幕左上角的区域越来越难以被点击到,这要求设计师在界面设计中对核心交互元素的位置要给予充分的考虑。对于大屏趋势,我个人的解读是整个设计趋势大体有以下三种影响,仅供参考:
1.汉堡菜单的没落,当然和他固有的一些缺点也有关系。
2.底部返回菜单的出现,越来越多应用在尝试这样的自定义导航了,但是和系统自带的底部Tab以及顶部导航有一定的冲突,目前并没有见到什么应用在这方面处理得十分优秀。
3.以苹果为代表的无障碍触摸设计,在iOS 8以上的系统中,双击Home键会将界面下拉一半,便与操作顶部的按钮,其实这个是锤子先做出来的。

苹果的无障碍触摸设计
3、使用场景&设计规范
所有的设计都离不开场景,也就是大家常常说的Scenario,而这里需要特意提一下,因为移动端的使用场景于传统桌面端有着极大的不同。大家在考虑设计和需求时应该跳出传统桌面端的思考。大体来讲,在移动端的设计你需要更多考虑碎片化的使用场景、嘈杂的环境、不稳定的网络和各种可能发生的意外。

桌面端和移动端在使用场景上有着许多不同
对于设计规范,如何把一个iOS的应用设计得像iOS,Android设计得像Android,这是设计的基本功,好歹也能做个拷贝不走样吧。各种原文译文的规范网上比比皆是,篇幅过长就不细说了,建议大家熟读100遍!之前关于微信安卓版一度使用安卓规范最后又改成和iOS设计一模一样的讨论,知乎上有帖子,也可以去看看。我的解读就是,一切以业务为出发,在遵循规范的基础上做适合自己的调整。
4、移动创新
移动端较之桌面端,有许多有趣的交互方式和创新点。比如最早的定位,现在被广泛应用于导航、O2O餐饮拼车、社交等。再后来给微信带来爆发式增长的摇一摇。还有支付宝在使用的高频声波,就是咻咻咻当面付,这个音效只是给用户的一个反馈而已,实际上高频声波人耳是听不到的。
其实上述这些都不是什么高精尖的技术,关键是产品设计中合理地利用了这些交互方式给用户带来了全新体验。接下来这个案例,看似高大上实则毫无技术含量,这种创新很讨巧,无需大量开发成本,但与用户的交互感很强。实际上就是最基本的麦克风技术,配合触屏,达到吹奏乐器的体验感。

有趣的吹奏交互
此外,还有许多例如iBeacon室内为定位技术,NFC近距离无线通讯技术等。设计师也需要多下些功夫去了解这些移动技术,再结合场景开开脑洞,方能创新出有趣的体验。
本文作者: 范志鹏Terry Fan(点融黑帮),现任点融网用户体验总监,负责点融网旗下产品的体验设计,致力于推动产品设计开发流程以及用户体验驱动的产品理念。曾任思科中国云协作部门设计经理。从业九年,参与过网银系统,企业级协作、视频会议系统,以及互联网金融平台(包括web,桌面端,移动端等)等项目。
关键字:体验, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
