交互思考:被忽视的无网络状态
我们在设计 App 的过程中,经常会遇到异常场景,如无网络状态相关的情况,对许多设计师来说,这些场景往往都是“黑盒”,也很少会去注意甚至忽视这些场景。
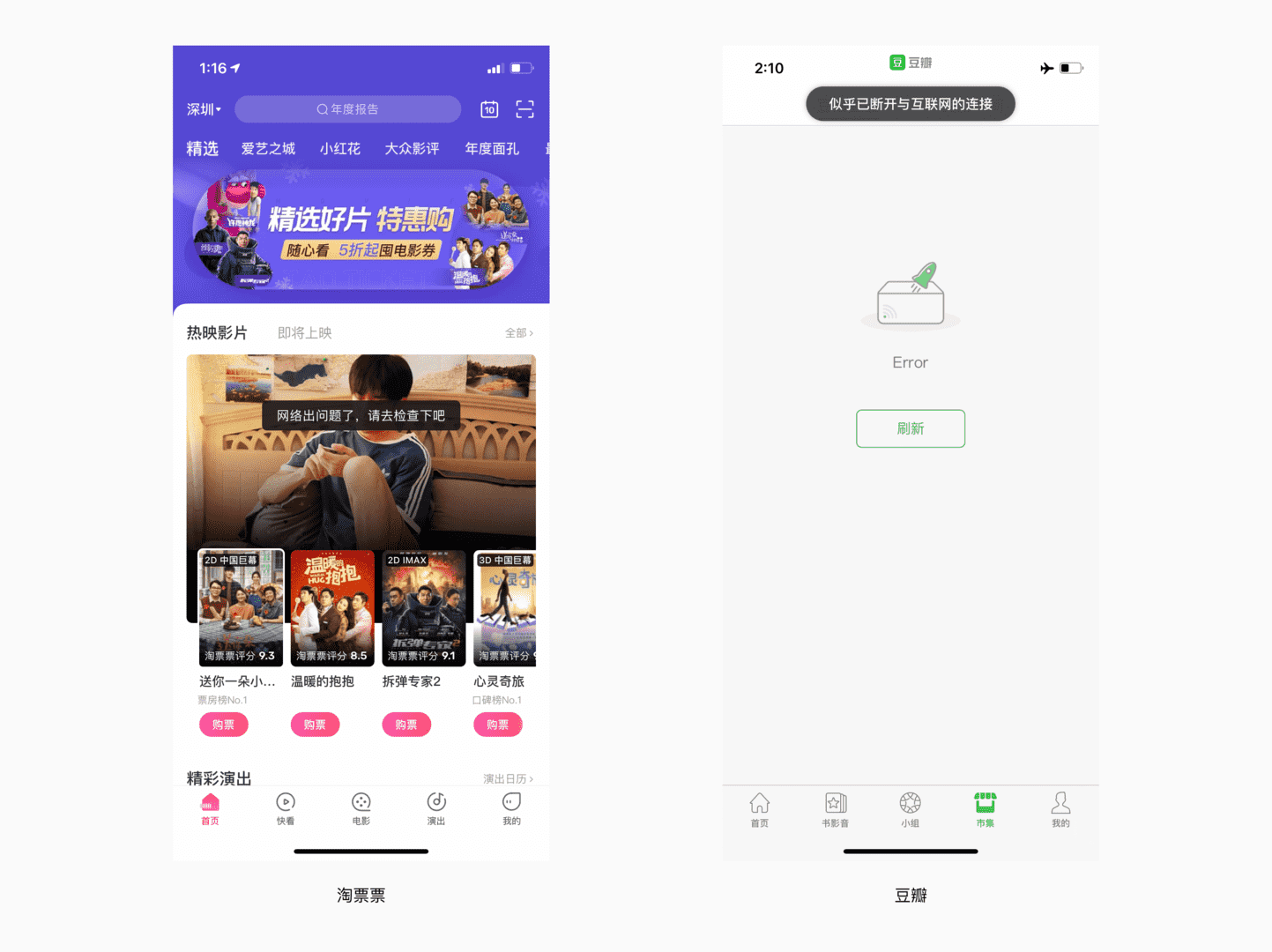
在写交互文档时,可能一笔带过,比如:“无网络连接”、“网络出问题了”。

线上对这种场景做简单处理的 App 很多,可能考虑到多种原因,比如无网络场景比较极端,用户不常遇到且大部分知道如何处理、无网络场景较多且较复杂、会引导用户跳转至外部场景等。但我们经常忽视的这些异常场景,往往可能是用户在体验产品中,感到“挫败感”比较强的场景。
我们可以从 3 个方面分析无网络:
- 底层逻辑:无网络会有多少种状态,我们能否根据不同状态给予用户不同的帮助。
- 框架层面:根据数据加载的情况,可以分为空页面,缓存页面,其中缓存页面的更需要结合产品属性采用合适的提示方式。
- UI 层面:是否可以结合品牌特性进行情感化的设计,缓解用户焦虑感。
首先,无网络的底层逻辑可以分为 3 个维度:无网络有哪些场景、如何反馈、如何引导操作。
常见的无网络场景一般如下面几种情况:
- 未连接移动网络或 WLAN —— 未连接网络导致的无网络场景,较为常见。
- 移动网络或 WLAN 网络信号差 —— 经常出现在路上、地铁等场景,导致弱网情况。
- 开启飞行模式 —— 打开飞行模式同时关了 WLAN,导致无网络。
- 网络未认证 —— 场景出现在外面连错专用网络,没有认证,导致无网络。
- 未开启移动数据权限 —— 常见于 iOS,未连接 WLAN,且用户自己禁止使用移动数据。
无网络的情况这么多,我们是否有必要区分呢?可以想想,假如只做简单提示,大部分用户看到的提示可能是“网络断开了”,而实际上用户可能只是开启了飞行模式,产品在信息准确性方面传达本身就不到位,并且也无法提供合适的反馈及帮助,无法快速帮助用户解决当前面临的实际问题,所以有必要帮助用户区分当前问题。
我们该如何根据不同无网络场景向用户提供反馈呢?尽管无网络有多种细分情况,但是作为设计师,我们也需要考虑到普通用户是否能像我们一样区分不同的场景。普通用户只需要能够区分当前什么问题及怎么解决即可,向用户传达问题时,无需细致地让用户知道遇到的技术场景。
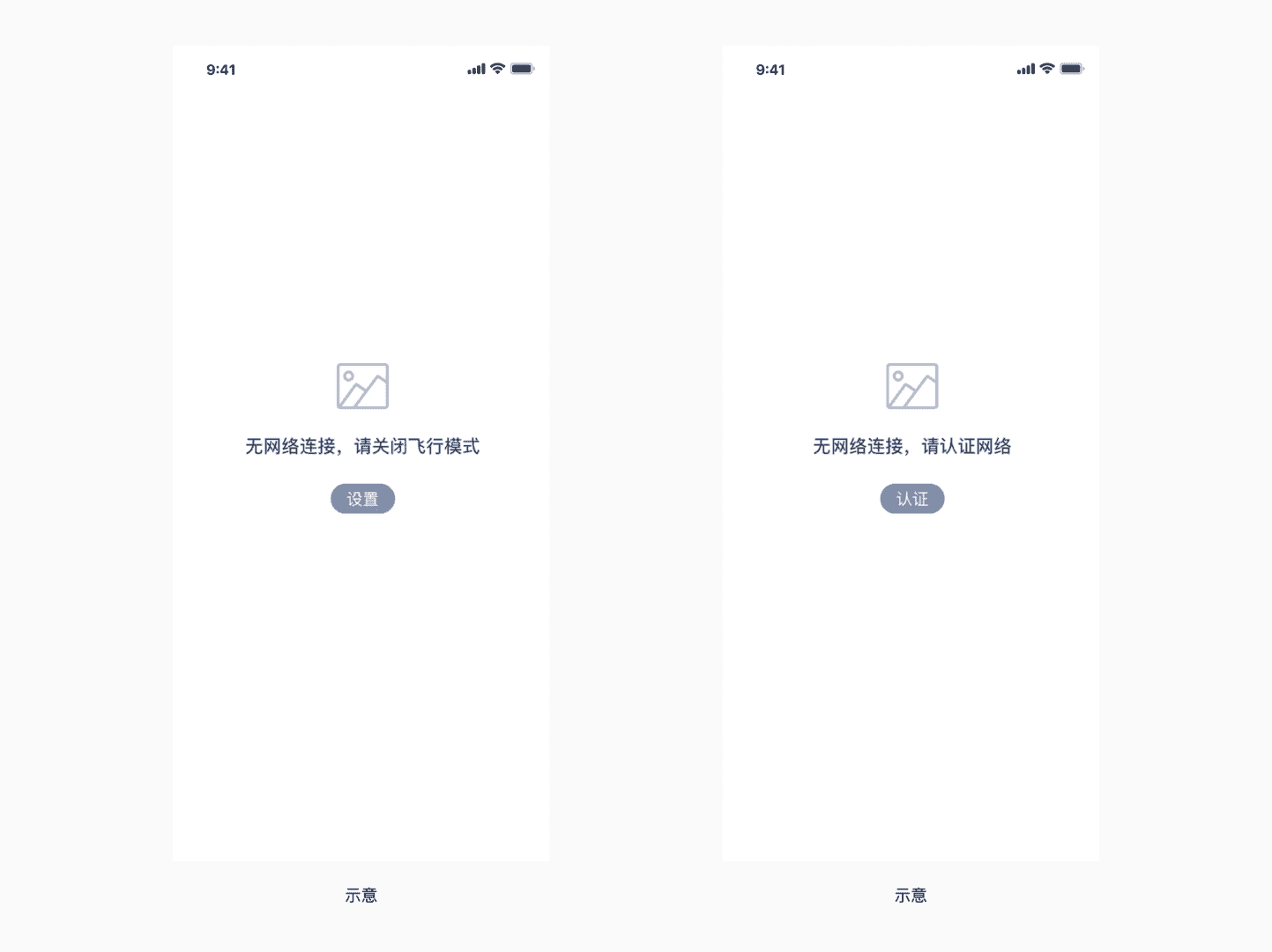
举个例子:如“未连接移动网络或 WLAN 无网络连接”的场景,可以提示“网络未连接,请设置网络”;“开启飞行模式” 导致断网的场景,可以提示“无网络连接,请关闭飞行模式 ”。
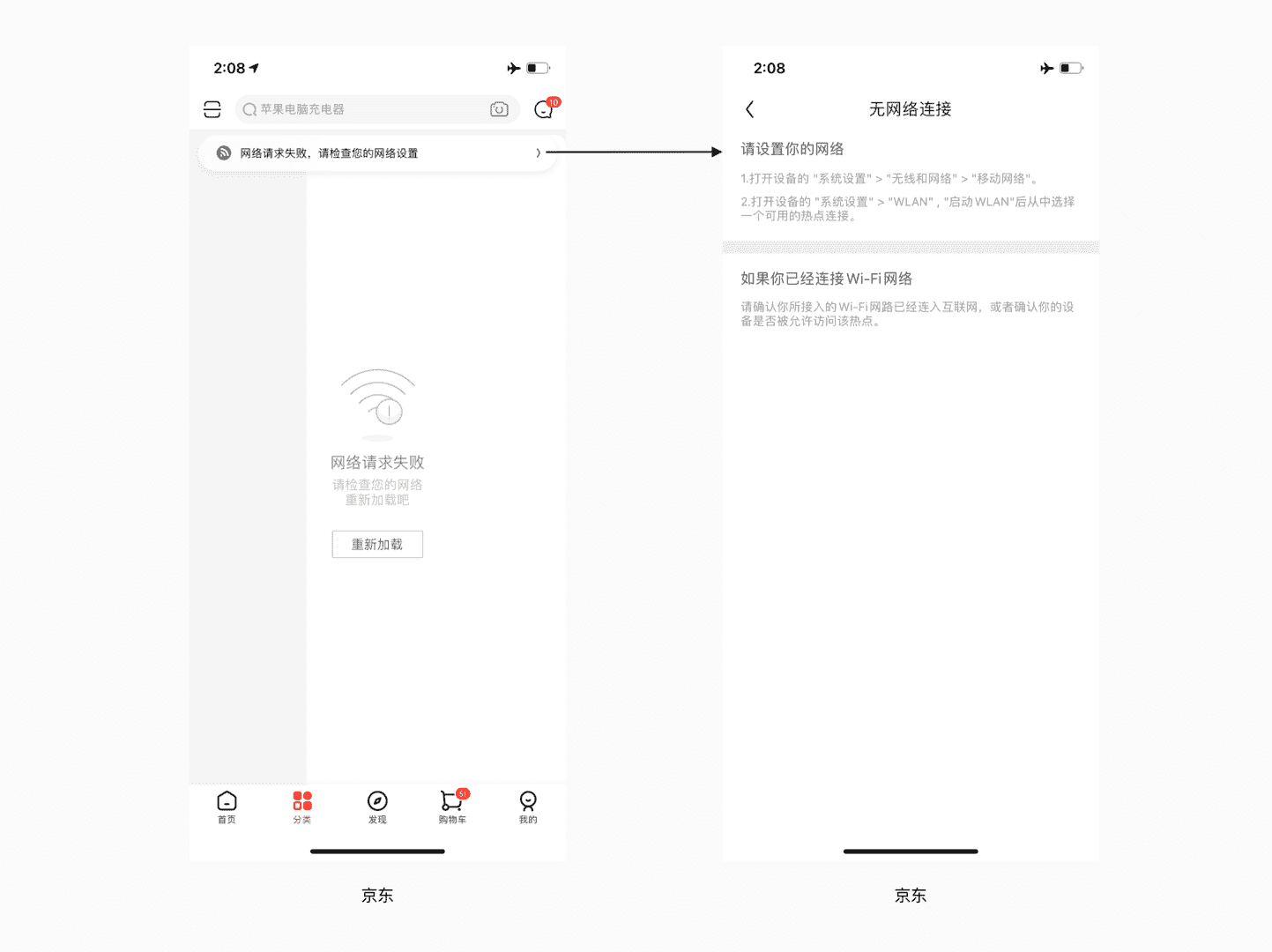
仅仅提供反馈信息,但是没有根据这些信息提供对应帮助,从体验层面,也许做的还不到位,我们是否还能提供交互的引导,如京东的处理方式是提供异常场景说明:

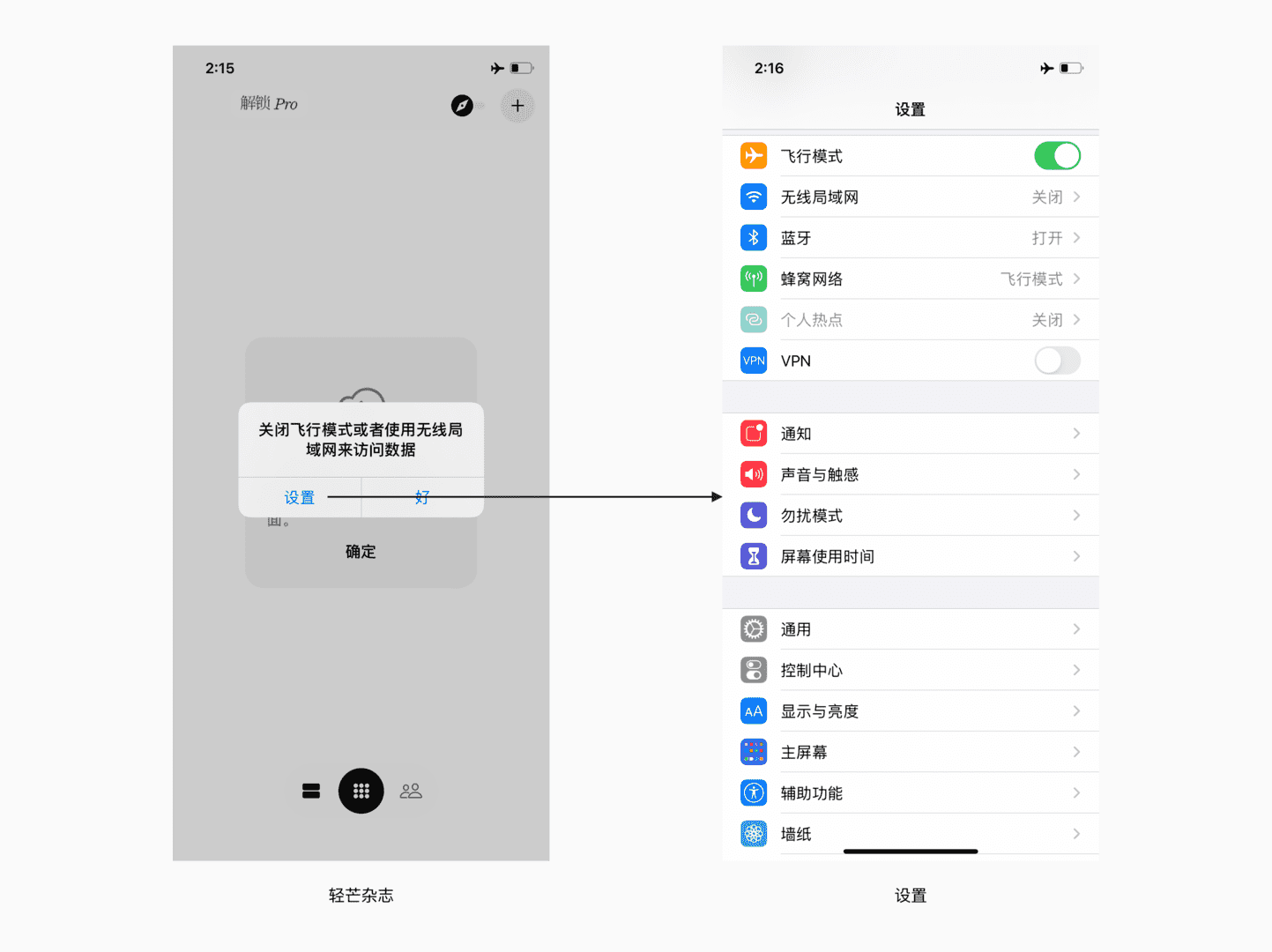
轻芒杂志的处理方式则更符合我们对引导体验的要求,通过反馈用户当前遇到的实际情况,并且提供正确的处理引导方式:

我们也可以提供按钮引导,比如假如用户开启了飞行模式,这时我们只需要引导用户点击【设置】跳转设置页,关闭飞行模式;遇到需要认证网络的情况,可以点击【认证】跳转网络认证页。

其实网络实际情况组合比上述列举的更复杂,但我们汇总了无网络、弱网、飞行模式、认证网络、网络权限等问题,从大的维度能帮助用户区分问题即可。
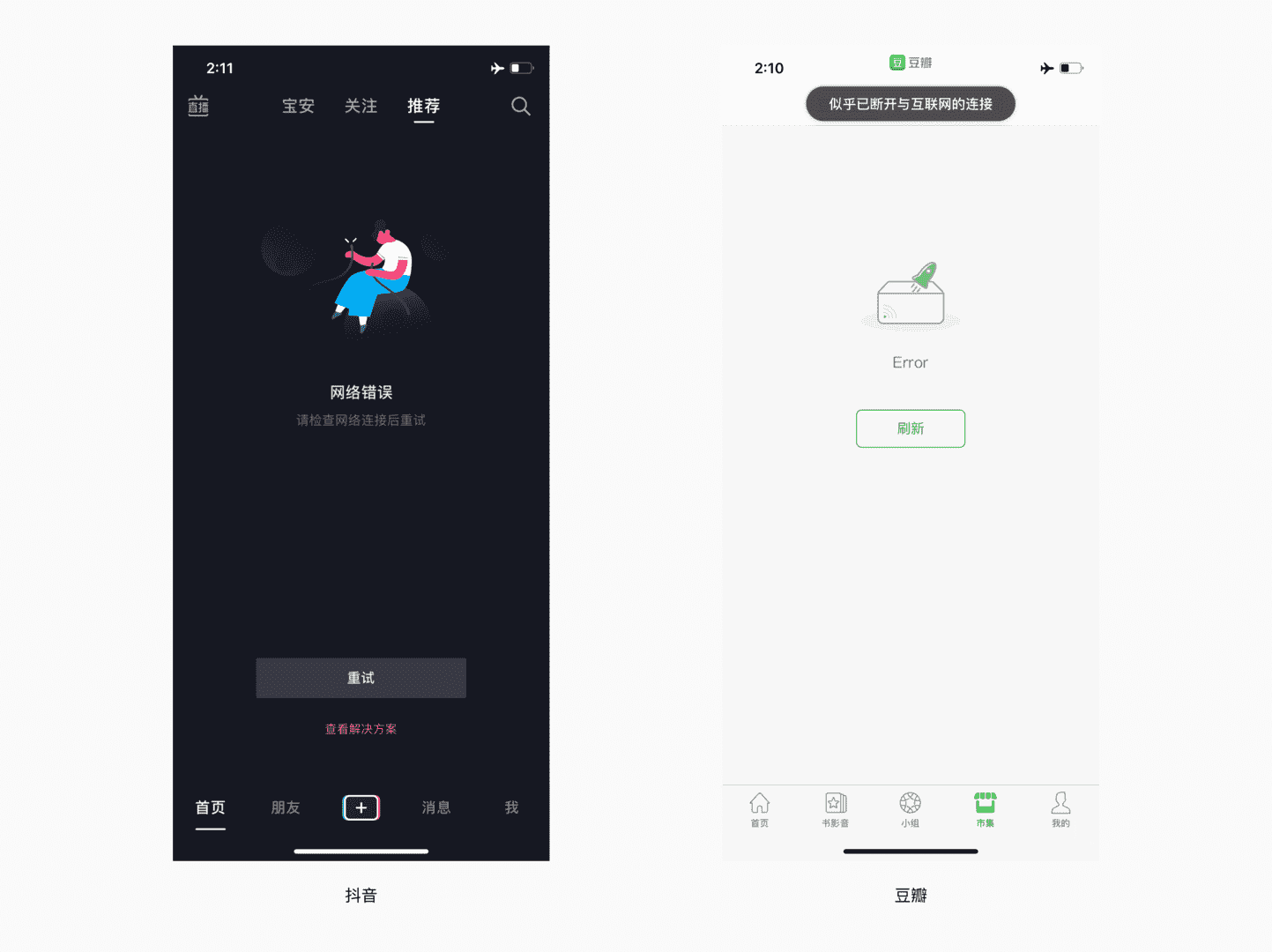
其次,无网络的展示层面,常见的主要是空页面、缓存页面。其中空页面由于本身页面无内容,所以设计方面较为明确,常见的处理方式是引导图+描述文案+引导按钮。

而缓存页面,由于产品属性不一致,展示形式也较为丰富,需根据产品特点选择适合的形式,常见的有:
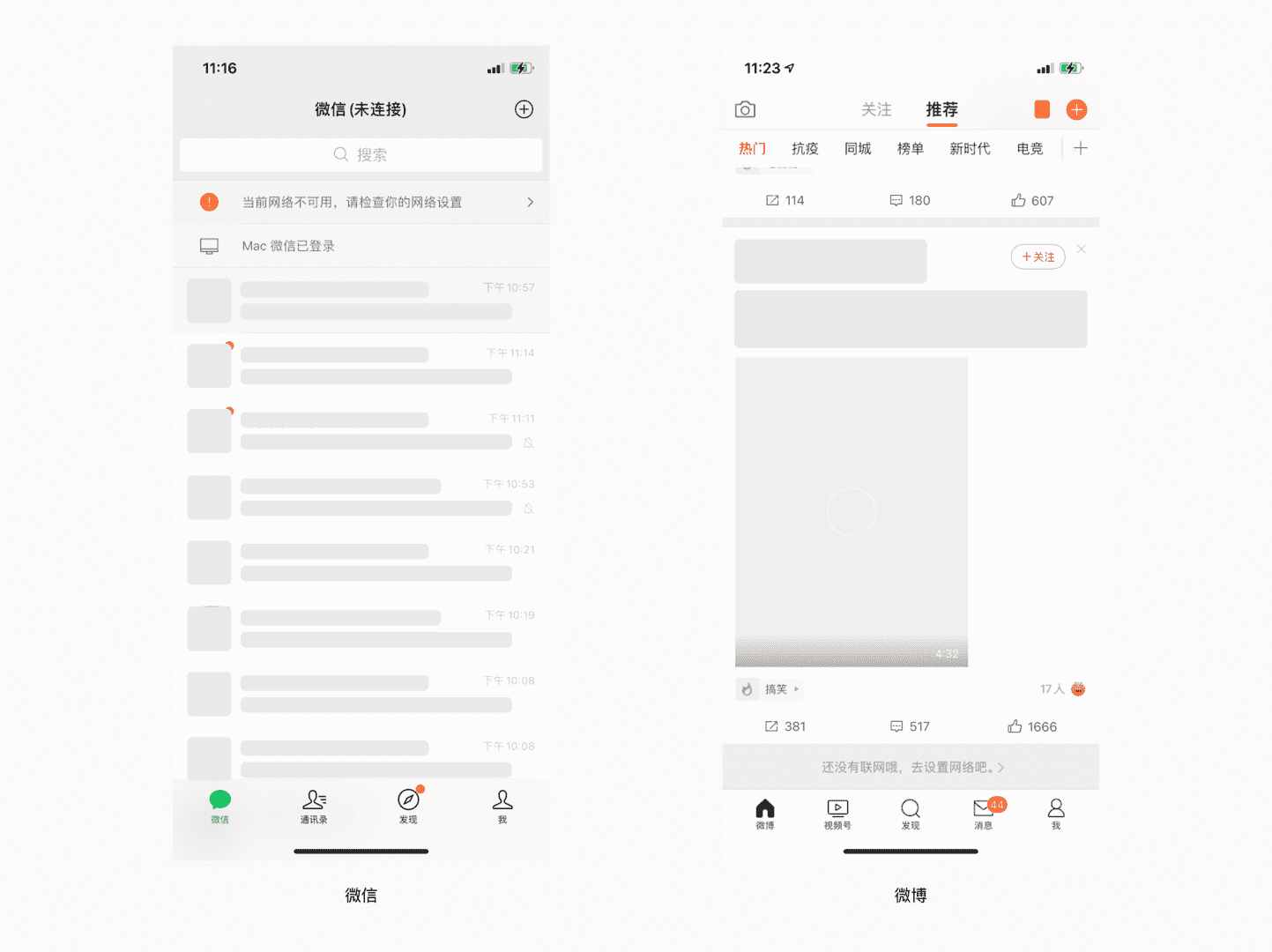
长驻提醒:比如微信这种即时通讯类软件,由于最新消息在最上方,且用户在这里的习惯性操作而并非滑动列表向下浏览,所以把提示设计在页面上方固定,好处是可以让用户明确注意到当前网络状况,并提供对应解决方式。而微博则不同,用户使用微博最频繁的操作就是向下浏览,所以无网络提示会设计在信息流下方,与内容区结合,避免类似于 toast 的一次性提醒。

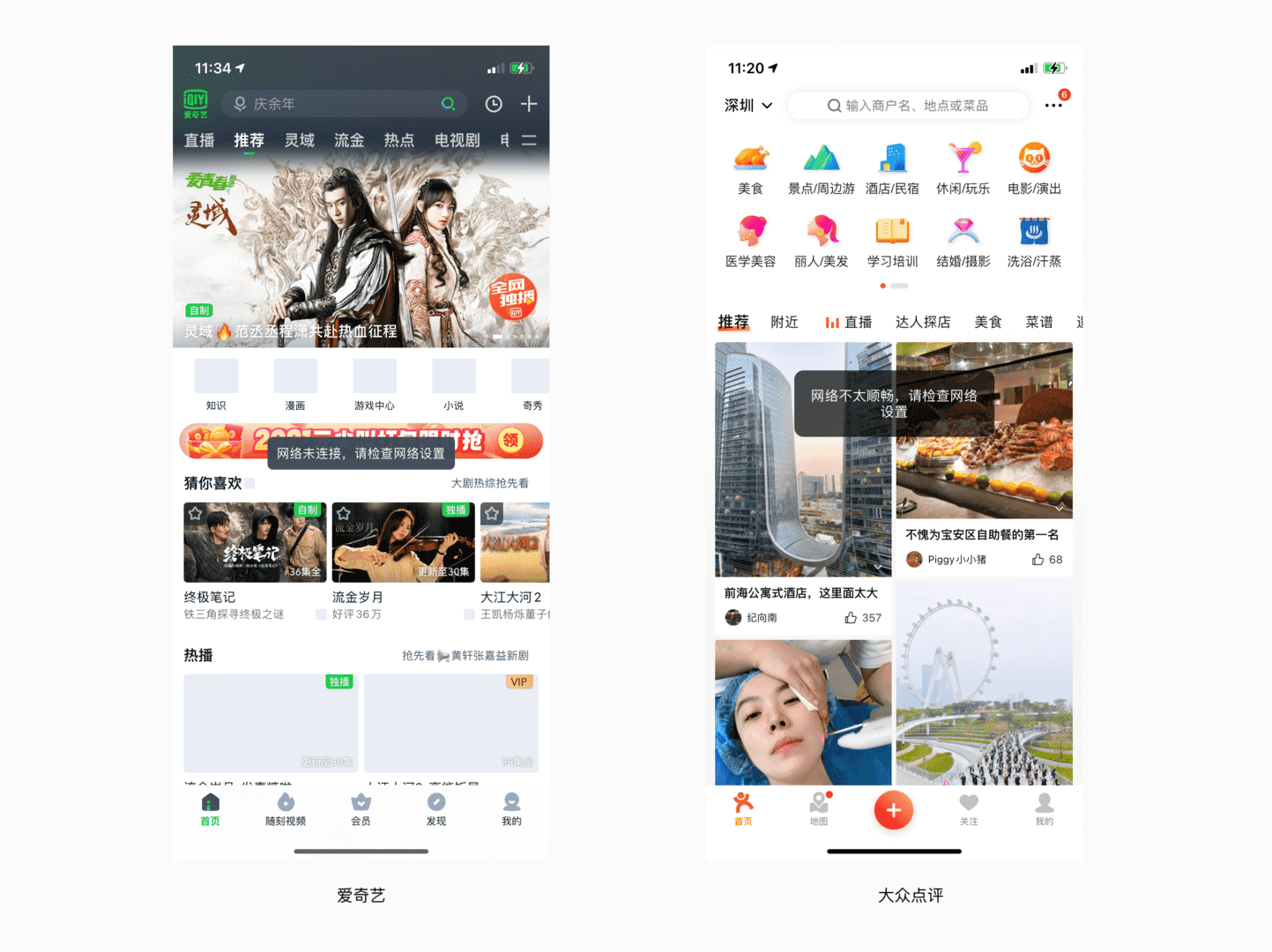
toast 提示:toast 在使用场景上则更加通用,不受限于页面内容,但是弊端是大部分 toast 往往只提示一次,或者用户再次拉动刷新时再次弹出。大部分 toast 未提供交互引导操作,也不利于引导用户快速发现问题、解决问题。

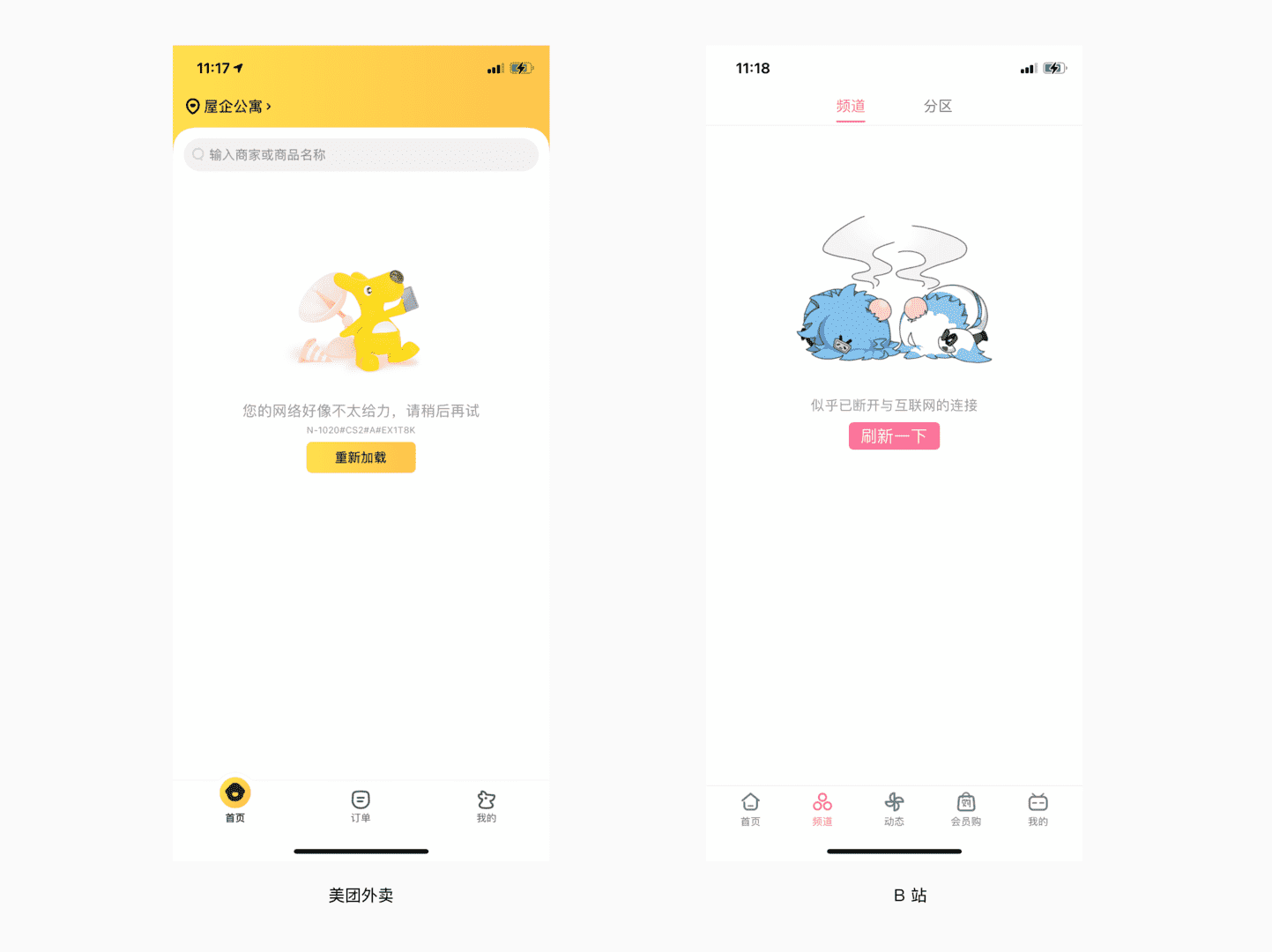
最后,无网络的 UI 设计层面,我们经常能看到会对这些场景做情感化的插画设计、文案设计,可以结合产品属性进行设计,在缓解用户枯燥及焦虑的同时,也提升产品趣味性及品牌特点。如美团外卖和袋鼠的形象结合、B 站和 2233 娘的形象结合。

总结:用户实际使用产品的场景,往往都很复杂。作为交互设计师,除了考虑正常的流程之外,更应该多考虑无网络等边界情况。对于 UI 设计师而言,可以考虑这些异常场景如何通过设计,缓解用户的焦躁情绪,思考如何能以更巧妙的方式帮助用户。
本文作者 @热风
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
