从产品的角度看交互设计原则
入职产品岗位也有段时间,最近一直在忙着工作,都没有时间静下心来思考以及分享,加上最近有在学习交互设计相关的知识,提升用户使用产品时候的操作体验,结合之前的学习笔记加上自己的理解输出的一点拙见。希望有不足之处大家指出。
作为一名产品经理,交互设计是原型设计里的重要环节,交互设计的好坏,直接影响产品是否能够吸引和留住我们的用户,因此了解交互设计的原则,是十分必要的;以下,我将从产品的角度结合实际工作和案例,陈列了几点我觉得合理的交互设计原则:
- 界面清晰
- 形式遵循功能
- 保持一致性
- 少即是多
- 让用户少思考
- 让用户觉得产品始终在自己的掌握中
一、界面清晰
1)信噪比原则
信噪比,英文名称叫做SNR或S/N(SIGNAL-NOISE RATIO),又称为讯噪比。是指一个电子设备或者电子系统中信号与噪声的比例。一般来说,信噪比越大,说明混在信号里的噪声越小,声音回放的音质量越高,否则相反。 而在交互设计中的信噪比则表示在我们的产品中重要内容与非重要内容的比例,这个比例越高,用户找到自己需要的重点信息的概率也就越高。因此突出你产品中的重要信息,提前帮用户过滤信息,重点信息重点突出,帮用户找到对其有价值的信息是留住用户的一个重要方法。
2)易于辨识
易于辨识这一点毋庸置疑,产品主要功能入口清晰醒目,操作使用通俗易懂,主要信息突出显示。让用户付出最小的成本,甚至不需要成本就能上手你的产品,这是我们做产品人的一个终极目标。
3)2-8原则
不管你手上的产品是什么类型的产品,重要的功能和信息都只占20%,而筛选出这20%的功能和内容,并将这些功能和内容展示在用户能轻松接触的位置,是我做产品的一大准则。在实际工作中这点的表现就是需求优先级的评估;评估优先级的时,就需要遵守2-8原则,筛选出主要功能,才能保证后续产品不会因为功能上的缺失或者功能安排不合理而反复返工。因此,筛选评估切忌想当然的进行,要做到合理的评估需求,这一点需要经过大量的市场调研和需求分析。如果你公司做不到大量数据的分析,不妨拉你同事头脑风暴一下,从一个非行业内用户的角度来分析下他们认为重要的需求是什么,也是个不错的选择(多交流,多思考,切勿随意独立下结论)。
4)信息分类,分步骤进行
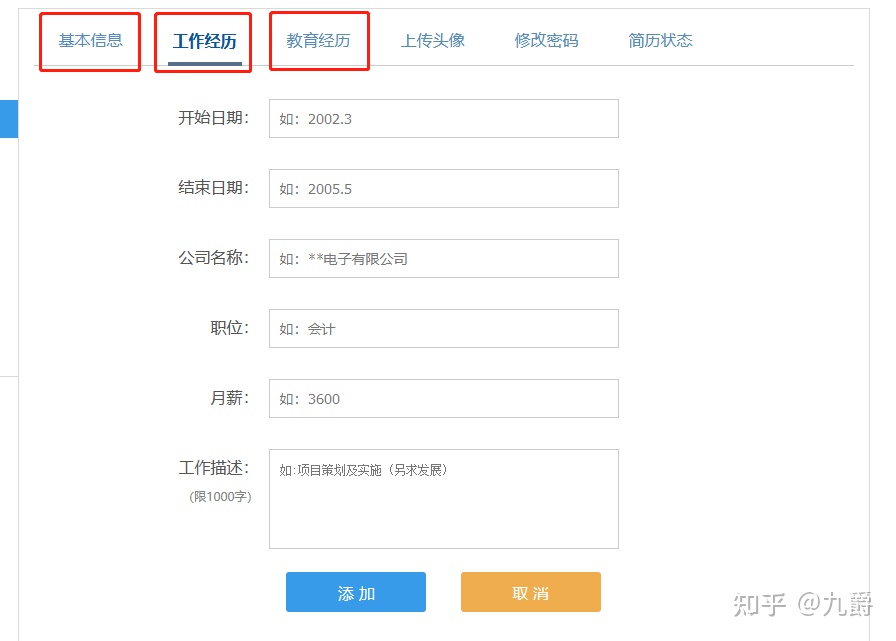
不知道你们有没有过在一个网站注册需要填写,完善个人信息才能使用的经历,我之前经历过,比如某招聘网站,进入注册后,需要填写诸如用户名、性别、教育经历、工作经历、求职期望、资格证书、个人介绍等等一系列的信息。有这些内容是很正常的,正常招聘平台都是需要求职者录入这些信息作为个人在线简历给企业查看,增加求职成功率。
但该网站的信息完善是以列表的形式,全部平铺在一个页面。当时看到这满屏的输入框头皮发麻,心中一万头马奔腾。特别是操作体验还很糟糕,比如你突然记不起来某个内容了打算暂时搁置,或者转头打了个电话有什么事情,临时不想填写了打算保存下次继续完善,不行!平台要求有些内容必须填写,需要全部填完才能提交保存,我**直接就不想在这个平台求职了。
因此,信息分类来展示,分步骤进行就十分重要;对不同的内容进行优化分类,分步骤来展示给用户填写,让用户一次性填写的内容少一点,而且填完该一部分内容就可以提交保存,不需要反复填写,用户可以随时退出信息填报甚至是离开平台。如果发现之前的内容填错了还可以退回去更改,允许用户反复操作。
因此信息分类,分步骤除了优化用户视觉上的体验,减少抵触情绪,同时还提升了数据的获取效率。

5)组块原则
组块原则其实和信息分类差不多,只不过是将一类的功能和产品集中到了一起,形成“块”,方便用户查找,比如以下是某教育类平台的课程分类模块,该模块集成了3级分类,同时对于三级分类中主要的特色产品还进行了标红突出,方便用户第一时间查看平台该类目下的主推内容。

6)临近原则
临近原则就是相同,类似,有关联的功能模块,入口放在一起,方便用户查找,例如知乎与用户回答问题、发文章等有关的内容放在一个模块栏目中。

二、形式遵循功能
1)所见即所得
顾名思义,所见即所得的意思就是用户看到什么,就是什么,设计端如何设计,给到用户的体验就是什么样的体验,因此,考虑好用户想要什么,不要拐弯抹角,将主要功能放在难以第一时间发现的“角落里”,或者为了设计感将主要功能藏在设计中,这都是很不友好的交互体验。
2)直接输入原则
让用户少输入,即让用户感觉操作方便,降低操作难度。例如,在填写一写非模糊数据的时候,提供选择按钮,例如性别、出生年月日,政治面貌等,不需要用户键盘输入信息;
另外对于在用户填写一些例如城市,公司,学校的时候,用户输入前几个字符后,我们主动联想可能输入的内容,供用户选择,如此非但让用户感觉省心,同时也规范了信息的输入,降低后台对于数据的运维成本。
三、保持一致性
交互设计中有一条重要准则,就是产品的一致性,设计风格,产品配色,服务都需要保持一致,不一致性会导致用户使用时候很突兀,俗话说就是膈应人,是会导致顾客大量流失的,除非你的产品功能强大或者仅此一家不可复制,不过这两种情况除了政府平台基本不存在。
另一种情况就是产品入口、首页做的高端绚丽,但是进到产品中的实际体验缺并不能达到和宣传或者首页一致的效果,用户将会有类似于被欺骗的感觉,头重脚轻,即使你承诺后期版本迭代会达到用户的要求,但是产品达不到用户现在的预期(你自己创造的预期),已经给了用户产品不诚信的感觉,是否能留住用户,有待斟酌。
四、少即是多
如今社会追求的是效率,体现在设计上就是简约但不简单,简洁已经成为高端的代名词,如何将你的产品风格做到简约但不简单,需要你除了具备产品思维,还需要有不错的设计功底,不过,大部分产品人设计能力有,但一般,这就要你学会和你公司的设计师好好沟通,表达需求寻求他们的帮助了。
五、让用户少思考
1)易学性
易学性就是全民可用,简单上手,操作通熟易懂,关于这点,微信就做的很好,从小孩到老人都能轻松使用。
2)反映用户心理模型
直白的说,就是挖掘用户的潜在需求,这个需求用户自己都没有意识到,但是却能够给用户带来使用体验上的优化,比如输入法的模糊音、智能纠错以及联想输入,这些功能在用户调研的时候,并不突出,用户需要输入法仅仅是为了打字输入,但这些功能却给用户体验上带来了很大的提升。
3)符合用户使用需求
找到用户的操作习惯,减轻用户的使用负担,找到用户最关心的功能,并优化操作流程,寻找最短实现功能的步骤,以及最方便用户的操作流程。
4)减轻用户的记忆负担
通过使用对象、动作和选项的可视化表达减少需要用户记忆的东西,特殊情况下提供可选项让用户去确认信息即可。
打个比方,某导航功能的流程,你得到一个地址,不管这个地址是哪里,你不需要知道,也不需要记忆,你只要确定你要去到这个地方就行;如果给你发送的是一个定位,你只需要打开这个定位,然后点击去到这个地方,导航会帮你自动规划好路线;
再如果,你得到的是一个地址,而非定位,你同样只需要复制到剪贴板,打开地图,粘贴到搜索栏目,出发地会自动帮你定位到你现在的位置,你只需要点击导航开始就足够了,这两个过程,你都没有去刻意记或者了解这个目的地的地址是什么,但并不影响你到达目的地(PS:用导航出行,还能到站前一站提醒,十分方便,进一步释放用户思维,车上睡觉,放空思维的时候不再需要害怕坐过站困扰);
如今用户需要面对海量的数据,需要承载的东西太多了,减轻用户的记忆负担,能让你的产品深入用户心中。问你个问题:QQ里的三个密保问题的答案你还记得吗?
5)使用用户能够看得懂的词语
这一点主要是针对中小型公司从研发岗位转型的产品经理,因为他们经常会不经意间使用一些用户不太看得懂、不理解的专业术语,又或者用词不当,这都会增加用户的使用难度,需要注意。
六、让用户觉得产品始终在自己的掌握中
1)及时有效的反馈
用户在使用产品的时候需要让用户第一时间知道自己在做什么,刚刚做了什么,成功没有。
这看起来是不是在说废话,给你举个例子,你在一家扫码点餐的餐厅吃饭,你点了餐,支付了,但是你没有收到支付成功扣费提示,没有你的餐号信息,结束点餐后没有了后续加载页面,给您一个空白页面,服务人员在上菜之前也不过来为您服务,你什么感觉?这软件是不是卡死了,我点餐成功了吗?我是几号?几点能上菜?是不是发现很多地方没有考虑到。反应到产品中,这是很致命的错误。
除此之外,像点击按钮出现加载页面(表示你操作成功了,但是还在加载,只是出于某些原因有点卡),发布文章提示发布成功,点击加入购物车提示加入成功等等,都是需要考虑到的。
2)避免干扰和打断
在用户有目标性的打开我们产品去做某一操作,或者有目的性的浏览某些内容的时候,不要在他的操作、浏览路径上添加不必要的内容,比如弹窗广告,推荐内容浮动,不必要的消息提醒,这些内容都会打断用户的操作和浏览顺序,使用体验不友好,长此以往将导致用户流失。
3)让用户放松心态,不怕出错
- 允许产品界面可以反复操作
- 操作过程可以回退
- 及时有效的反馈
4)包容原则
一些重要操作需要二次确认,这个主要出现在后台系统中,比如,发布,删除,修改功能需要经过二次确认才能正常操作。
5)用户操作手册
用户操作手册顾名思义,就是帮助用户进一步上手操作我们的产品,需要注意的是,操作手册需要做到通熟易懂,不能花费用户太多时间在学习使用产品的过程中,类似于新手指导,我相信各位中(90后)有不少前段时间有玩手游版“摩尔庄园”这款游戏吧!
这款游戏IP不错,发布之前我也很看好,觉得它或许能掀起一股浪潮,也确实,刚刚发布那几天“摩尔庄园”的声浪一度压过了王者,吃鸡等游戏,但是当我真的上手的时候发现,新手引导时间太长,而且不能跳过,据说有人花在新手引导上的时间甚至超过几个小时。询问了一些朋友,确实都觉得新手引导太久了,不是因为情怀,已经被劝退了。
因此,用户操作手册在用户使用时候,一定要做到简单,易懂,上手快;当然,除了操作手册通俗易懂,产品本身就要做到操作简单,满足用户的需求。
总结:从我个人产品的角度来分析的交互设计原则就是这些,肯定是有不足或者错漏的地方,欢迎大家一起讨论,提出你的宝贵意见,共同进步。
本文作者 @JiuJue
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
