设计师必看:基于请求的交互设计
产品经理告诉用户,为了获得更好的体验和结果希望用户做什么。设计过程中需要避免使用抽象的交互,而借助清晰具体的交互来提出请求。由于产品所要表达的意思与用户所理解的有可能不一致,有时,产品需要获取用户的反馈,特别是在产品的成熟期。
另一方面,用户在使用产品时,一旦认为误操作会受到“责罚”,他们就会认为产品交互设计有缺陷,如果产品交互的设计充分考虑到用户可能产生的误解,用户一般不会产生错误的理解。借鉴非暴力沟通的目的不是为了改变用户来迎合产品。相反,更应重视每个用户的需要,它的目的是帮助产品在可用和有用基础上与用户联系。
先通过一个生活化的案例来理解上面这段话:
我告诉女朋友:“你别总这么磨蹭,弄得每次出去时间都很紧张”。
女朋友很气愤的回答:“我怎么磨蹭了?你是不是现在就嫌我麻烦,不喜欢我了?……”

磨蹭是抽象的表达,我是想说她每次出门前都要花1小时化妆,如果我能给她更具体的建议,例如:你可以早1小时开始化妆,她一定不会这么生气。即便是具体的建议也可能会产生误解,我还需要让她知道我没有恶意,我可能会说:“你今天真漂亮,如果能早一点化完咱们今天会更轻松”。
如果女朋友今天状态不好而有些神经质,她还是会不开心,因为她感觉到我在抱怨她耽误了时间,如果我在说话过程中能观察她的状态、考虑她的情绪,就能降低这种误解,例如“咱要赶紧出发了”,观察她的表情有些不开心,“要不对不起你今天这么漂亮”。
在日常的沟通中,我们都会对别人提出各种各样的请求,请求一定要明确、具体、可行,还需要随时关注对方的反馈,来调整自己的沟通方式,最后组织语言时还要避免让对方感到被责备。
回到交互设计上,应用具体、反馈、包容三个方法来改进产品的交互。
一、清晰、具体、可行
产品对用户的表达需要清晰、具体、可行,如果做不到对用户来说就是感受到了抽象的信息。下面看个米家的交互。

图1
图1,点击台灯可以进行开关,在这个交互里面,开关按钮明确的告诉了用户这是可操作的,打开和关闭的样式以及中间的过度动画清晰、具体的让用户知道发生了什么。这个例子中产品借助清晰具体的交互(开关按钮、选中样式、过度动画)来提出请求,用户在接收到这个信息后,明确了请求。
再看一个不具体需求的案例(图2):

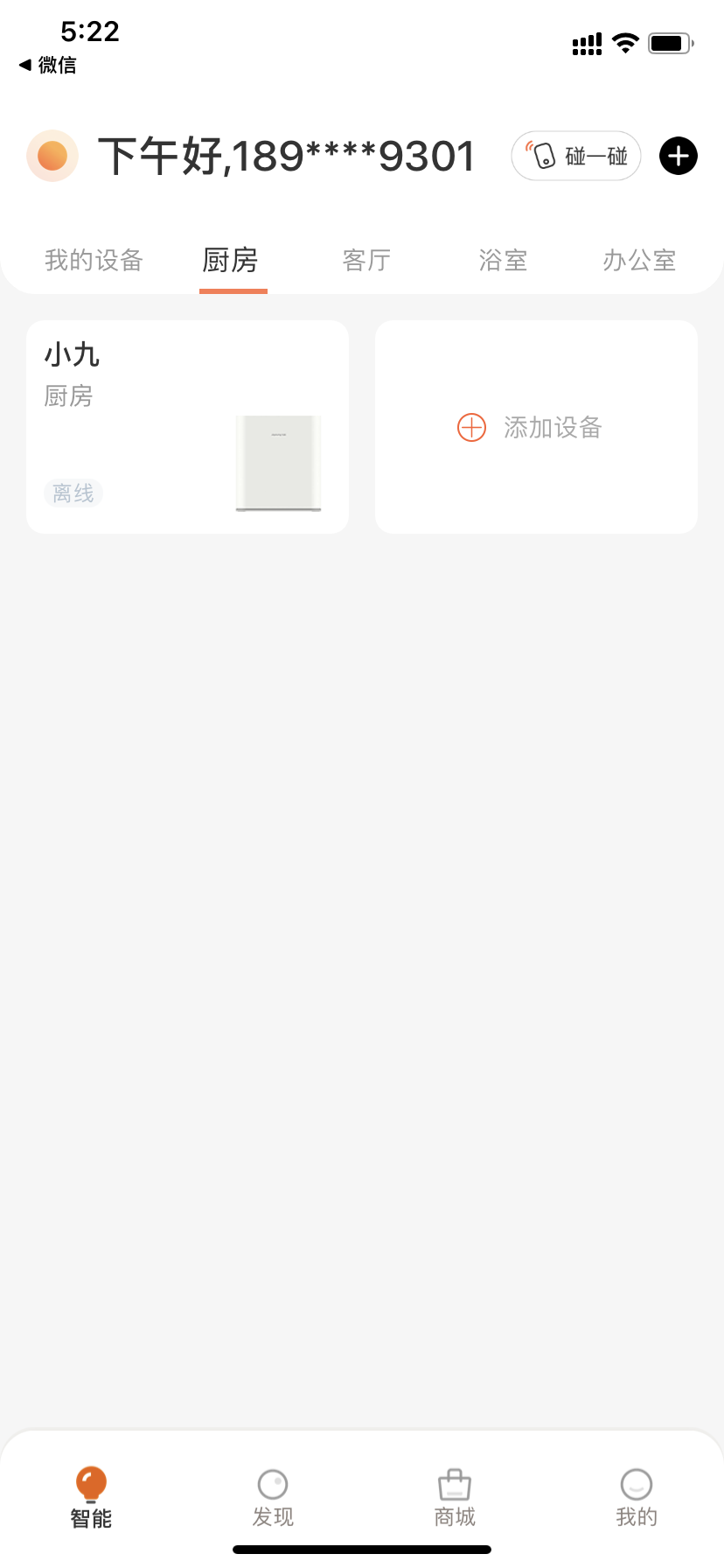
图2
同样的智能设备管理界面,产品告诉用户的信息:“小九处在离线状态”,但并没有给用户具体的请求。用户可能会认为应该点击让设备在线,或者认为认为应该点击进入设备管理页。没有明确的请求,用户的下一步行为只能基于猜测,这无疑增加了差体验的风险。
二、获取用户反馈
交互设计中提到的反馈大多指交互中产品给用户的反馈,例如点击按钮会变换样式,滑动页面会配合移动反馈……。而我在这里提到的反馈正好相反,在交互中产品表达请求,用户在接收到请求后给予产品的反馈,这种反馈不仅限于用户的操作,也包括时长、等待……
具体还是通过图2的案例来看,通过数据得知在设备离线时,设备点击量提高了3倍,这是用户的反馈。这个反馈告诉产品,在请求不清晰具体时,用户会按照自己的主观理解操作,在这个页面中,点击设备没有任何反馈,没有操作反馈,不会进入设备管理页,也不会连接设备。所以用户选择多点几次。在沟通中需要根据对方的反馈调整表达,产品也是如此,当用户点击某个设备2次以上时,产品应该为用户连接设备,或者引导用户去连接设备,而不是对用户的反馈视而不见。
再举2个例子:
用户在登陆页输入密码时停留时间过长,用户极有可能需要找回密码或密码提示;
用户把一个同款式的商品多次放入购物车,用户极有可能不知道商品是否成功加入购物车;
所以,交互设计的核心是请求用户,再根据用户的反馈,再次请求,循环……,用户任务完成。
三、包容用户错误
没有人喜欢被责罚、也没有人愿意犯错误,大多数情况下错误=责罚。用户在使用产品时犯错在所难免,所以产品能包容用户错误,对体验也至关重要。产品对用户的每个“请求”,都可能被误解,除了尽可能避免这种理解不一致的情况,也需要针对用户可能出现的错误做出“包容设计”。
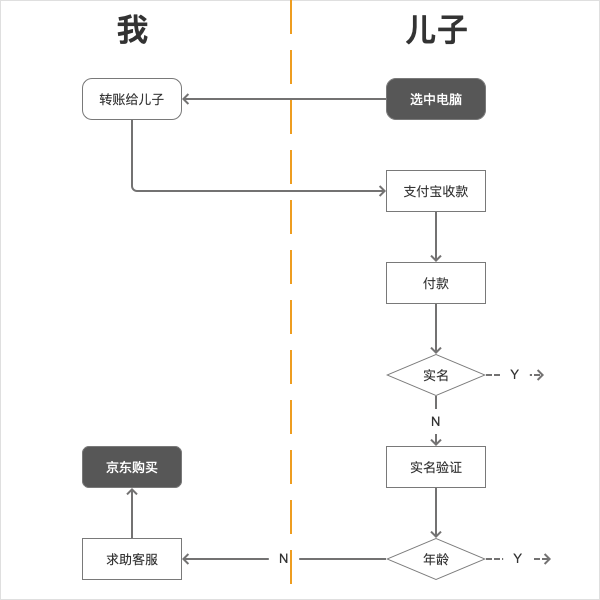
去年我儿子(10岁)选中了一台喜欢的电脑,我给他支付宝转了电脑钱。他收到钱后自己去购买,但因为没有实名认证不能消费,我就帮他实名,认证后被告知年龄不够不能实名认证。又被告知可以使用银行卡认证,无奈去为他办了一张储蓄卡,认证后,你猜怎么着?有提示我身份证实名认证,这是不是特像微信注册后还要绑定手机号。最后我想那就把钱给我转回来,也不行,因为没有实名认证……气愤的去询问支付宝客服他们心平气和的告诉我:“等孩子年龄够了就可以实名认证,到时候再取”。

上面是我真实经历的故事,我“错”在不应该给一个10岁的小孩转账,在我转账过程中,支付宝只是“请求”我完成了转账任务,但对错误缺少告知和包容,给我带来的极差的体验,最后只能去京东重新下单了一台。
交互设计的根本是一种连续的请求互动,请求通过各种交互设计方法和形式传递给用户,在这个过程中需要确保告知清晰具体、反馈调整、包容错误,来提升产品的交互感受。
作者:胡爷,职陪伴知识研习社发起人,公众号:zhipeiban
本文作者 @胡爷 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
