看完这些韩国的UI设计,我终于知道差距在哪了!
最近在看一些韩国的app,发现他们设计特别重视细节处理,一个图标都可以细致到让我看了好几遍。正好借此机会,给大家分享一波,希望大家可以从中汲取灵感,转化成自己的设计储备。
一、常用图标增加细节

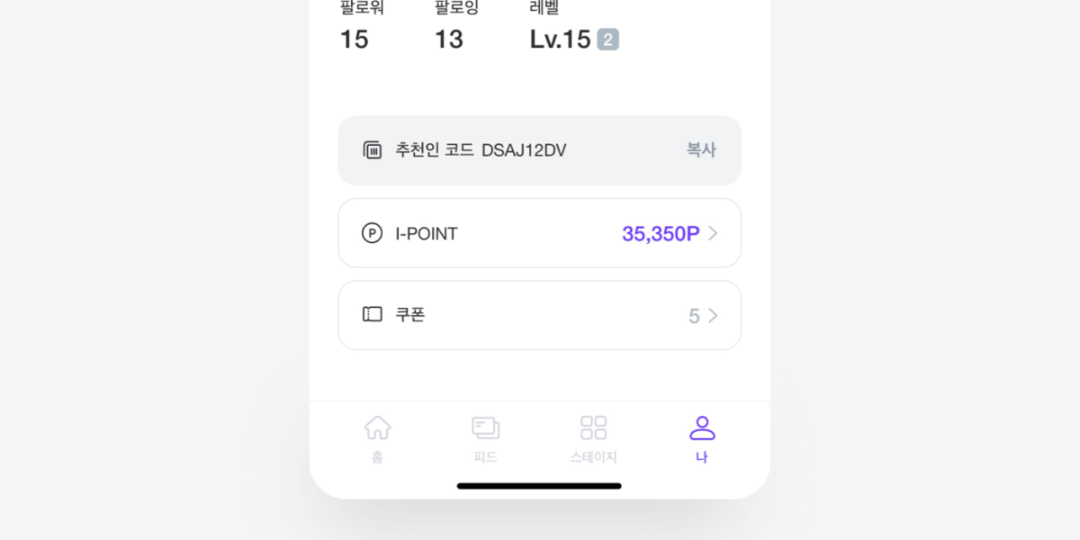
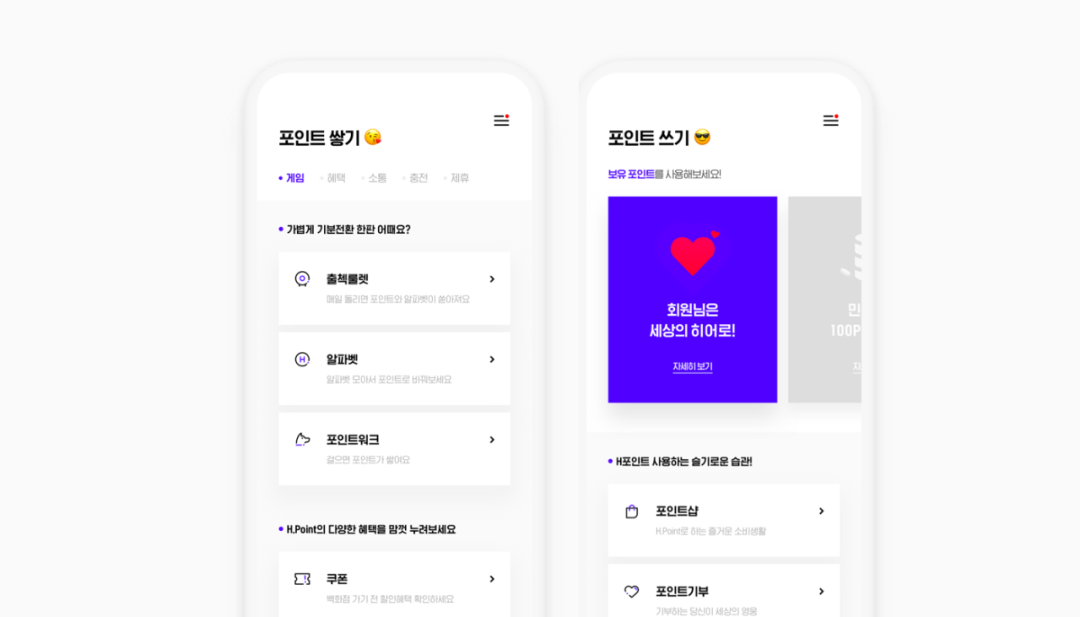
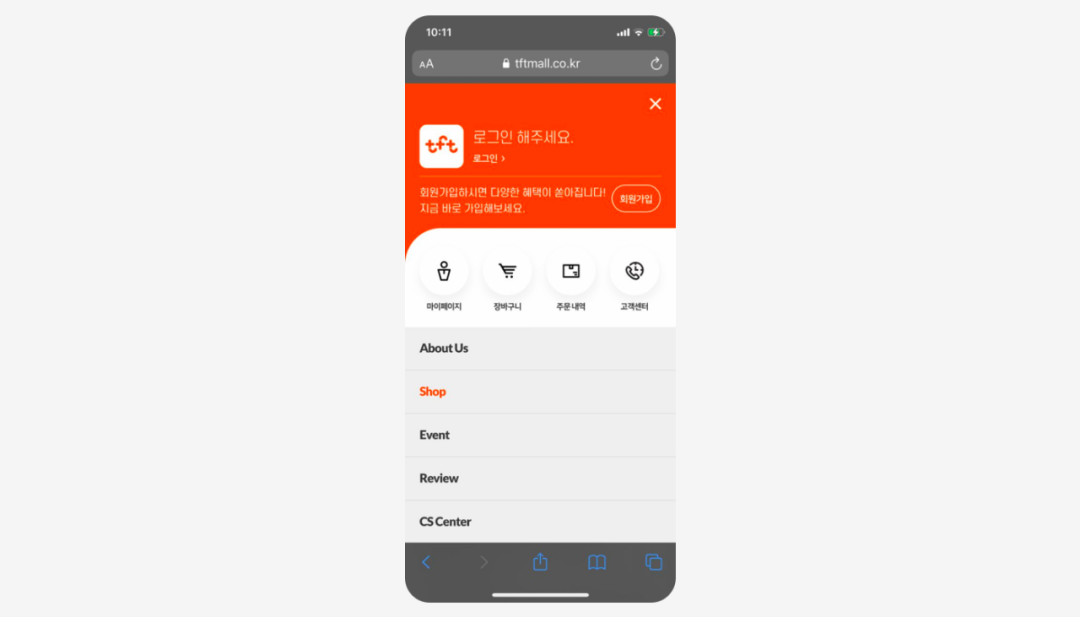
可能很多设计师说,图标我也会用啊,但是有极少部分设计师根本没有认真去应用图标,比如上图,这个产品在每一个选项上面增加图标进行信息设计,这样就避免全是文字的枯燥画面。

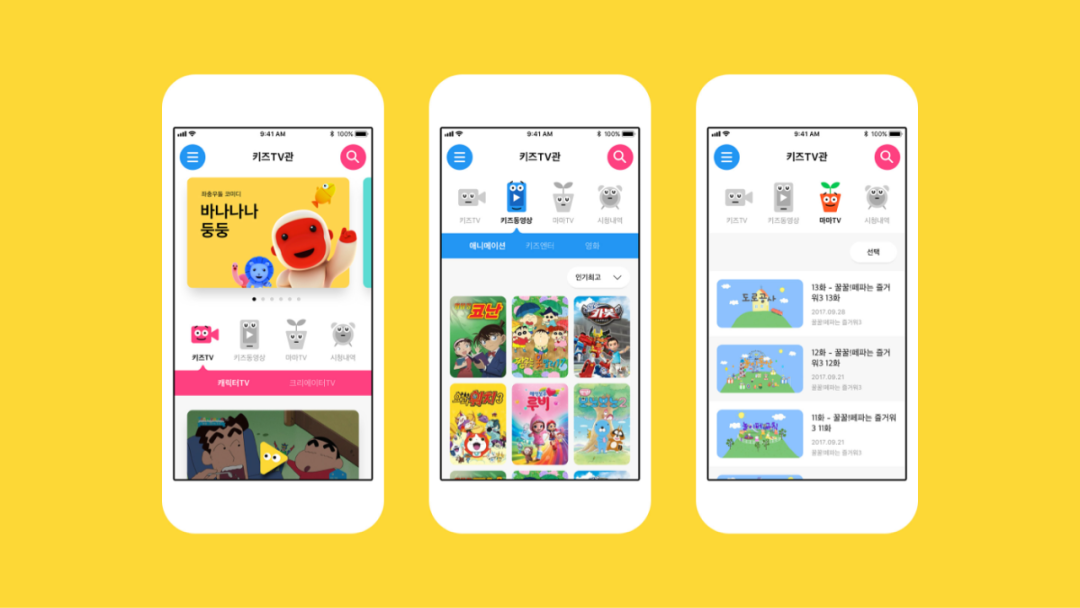
上图这个产品,通过4个趣味性功能图标将整个页面救活了,试想,如果去掉这种图形化的表现形式,改成单色线性的,效果是不是又会大打折扣。

图标特征的设计延续性,包括播放按钮都有着统一的特征。

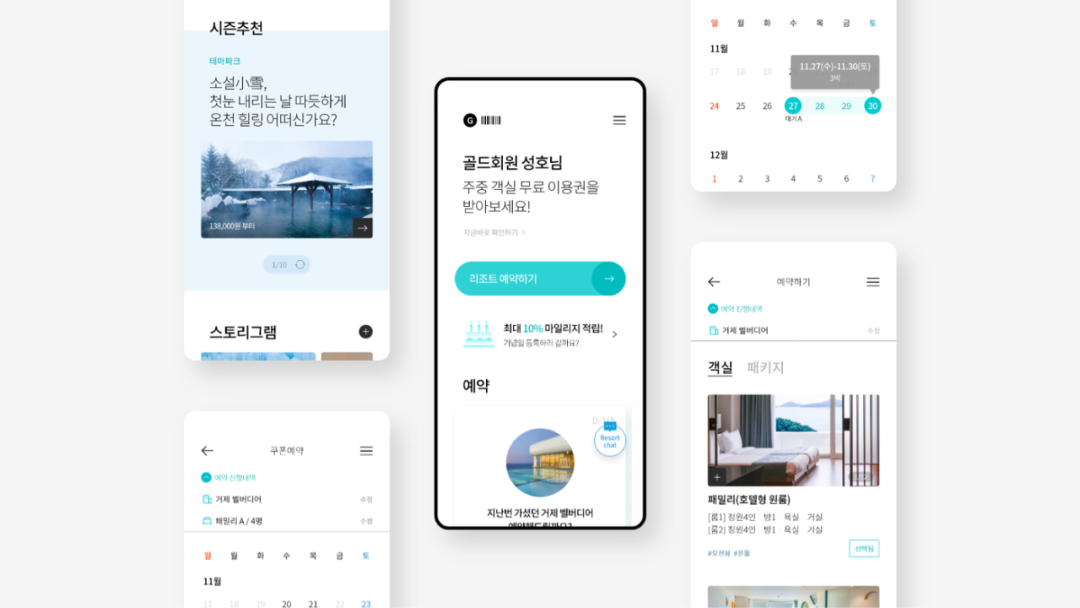
上图,一些小的列表场景都有图标的出现,还有中间这张图情感化生日蛋糕的图标设计,无一不体现对细节的深挖,体验的打磨。


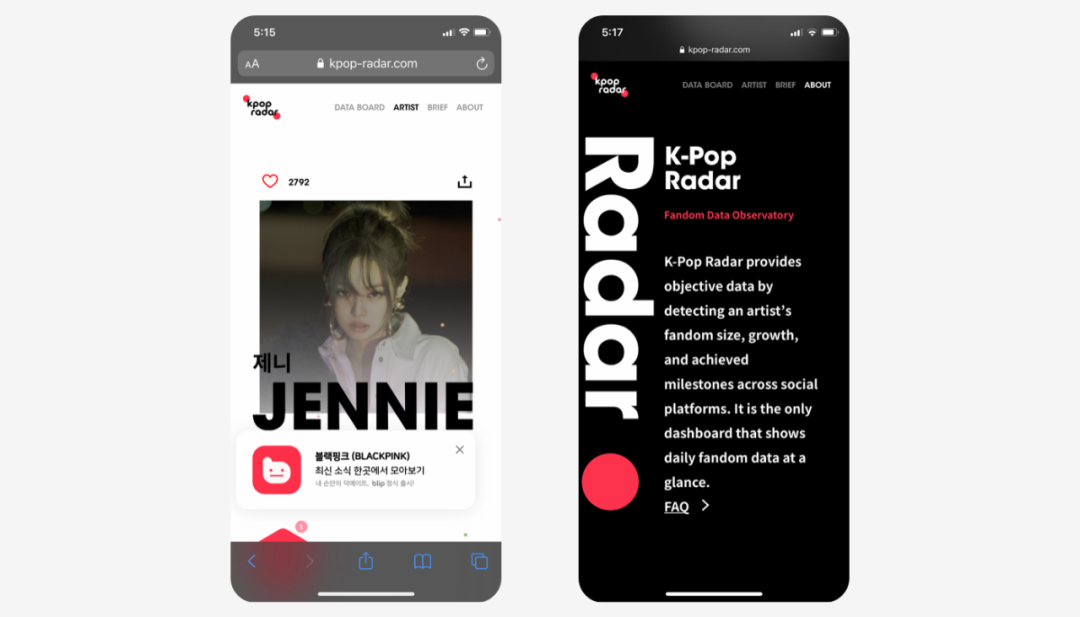
二、更个性的布局

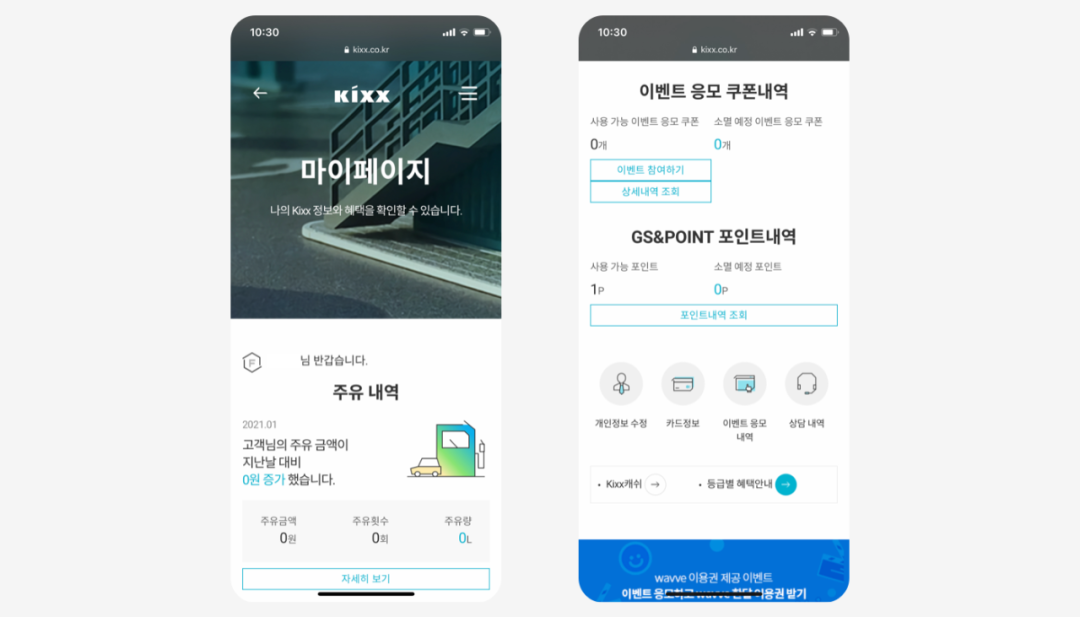
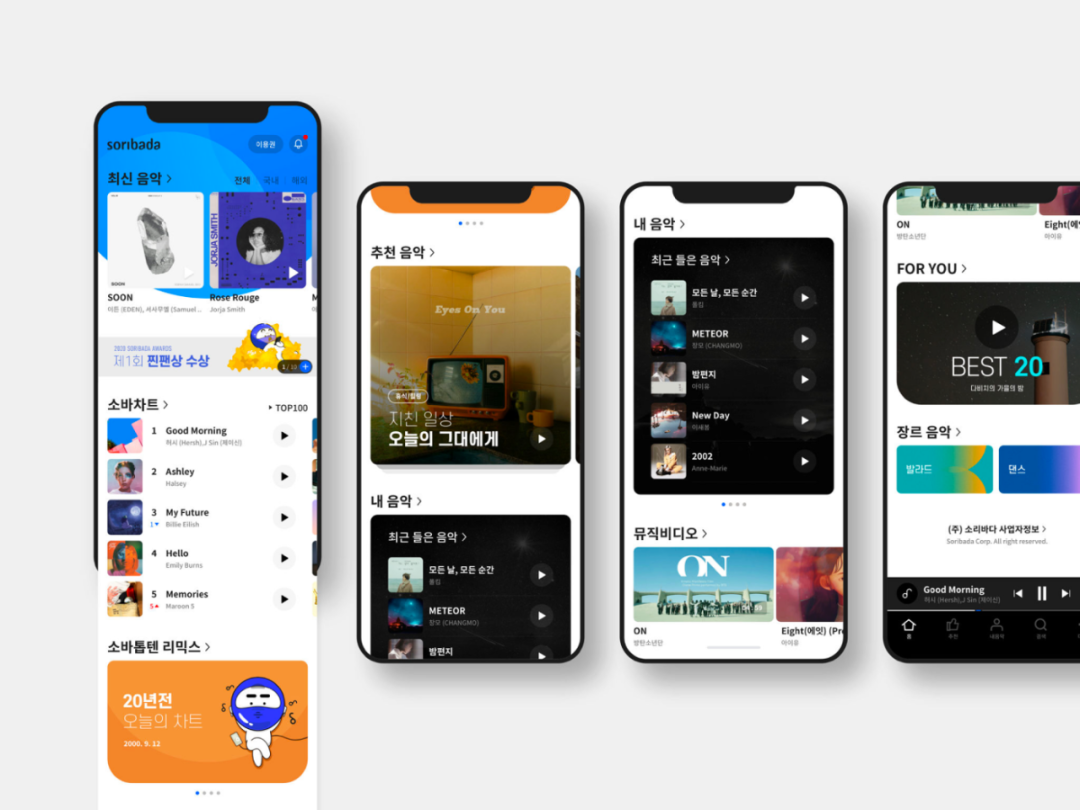
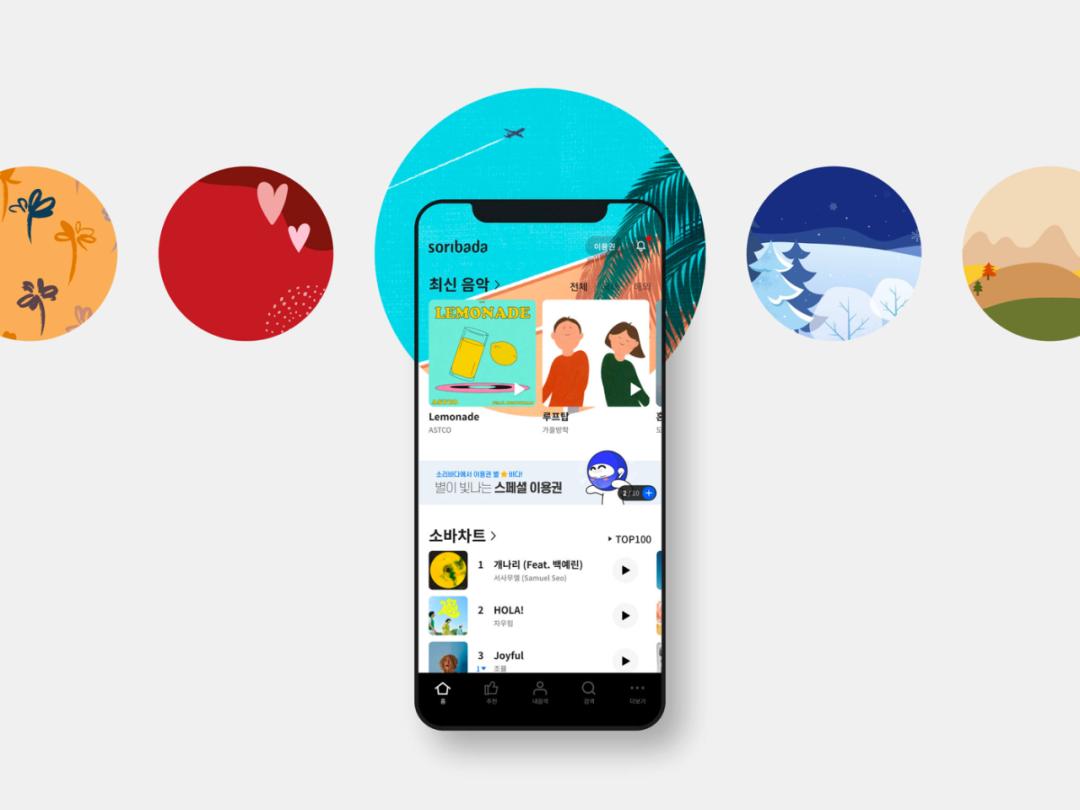
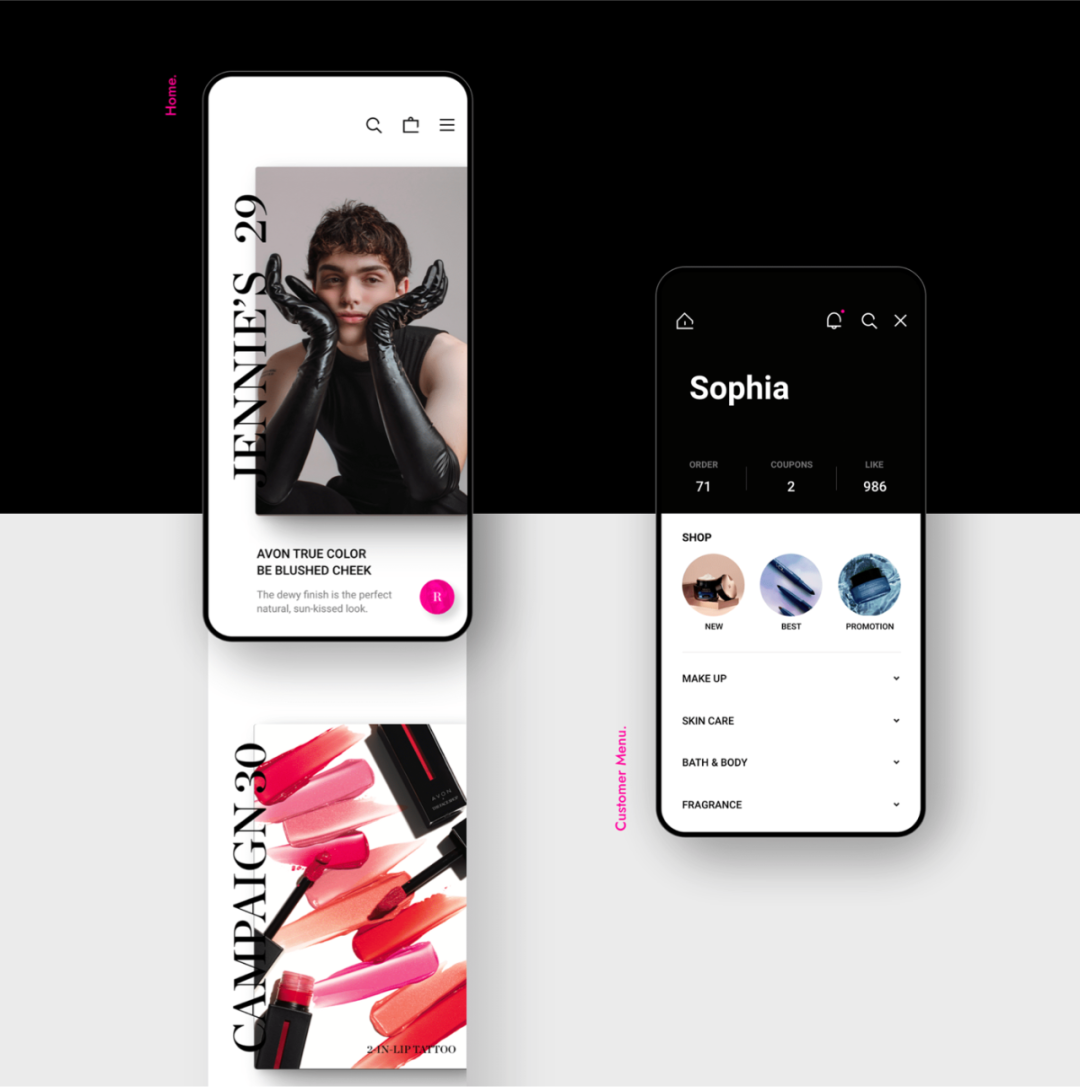
布局是最能影响视觉感官的设计语言之一,所占面积较大,进入产品第一眼的感受肯定是整体布局调性,然后到细节深入。在上图,我们可以看到设计师在首页大胆的运用图形叠加布局,圆弧背景图形与专辑封面叠加,错落有层次,营造氛围。

在设计中,除了页面本身布局差异性设计,在包装时,也是将页面元素与画布外面相衔接,这样连续性的效果,让页面增加品质细节。

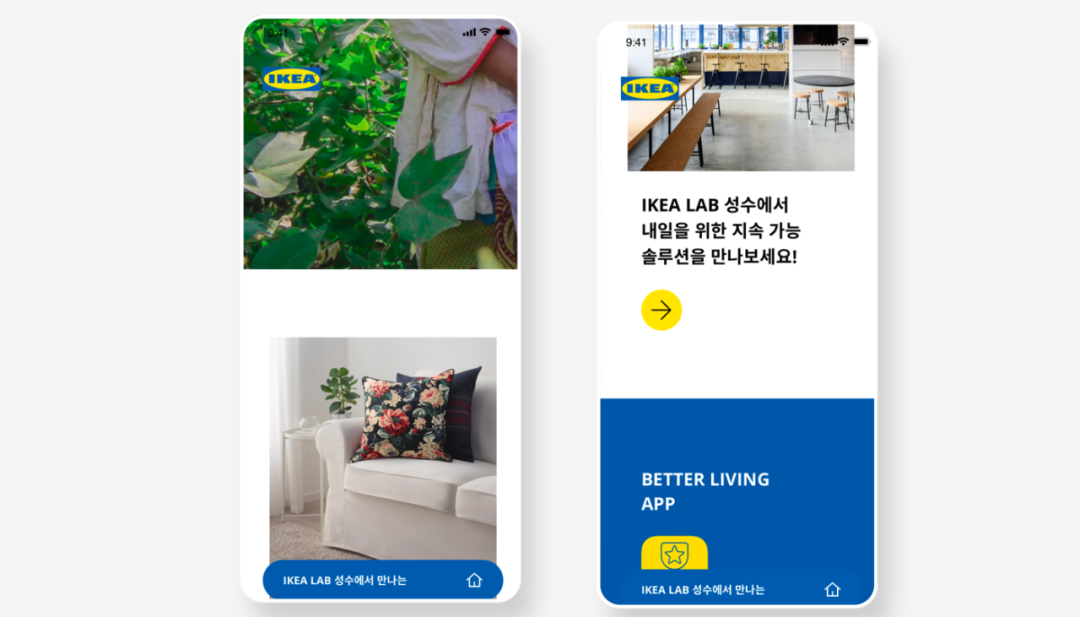
上图,设计师也是在页面中采用图片错层叠加布局设计,杂志感与韵律节奏感让整个页面细节满满。

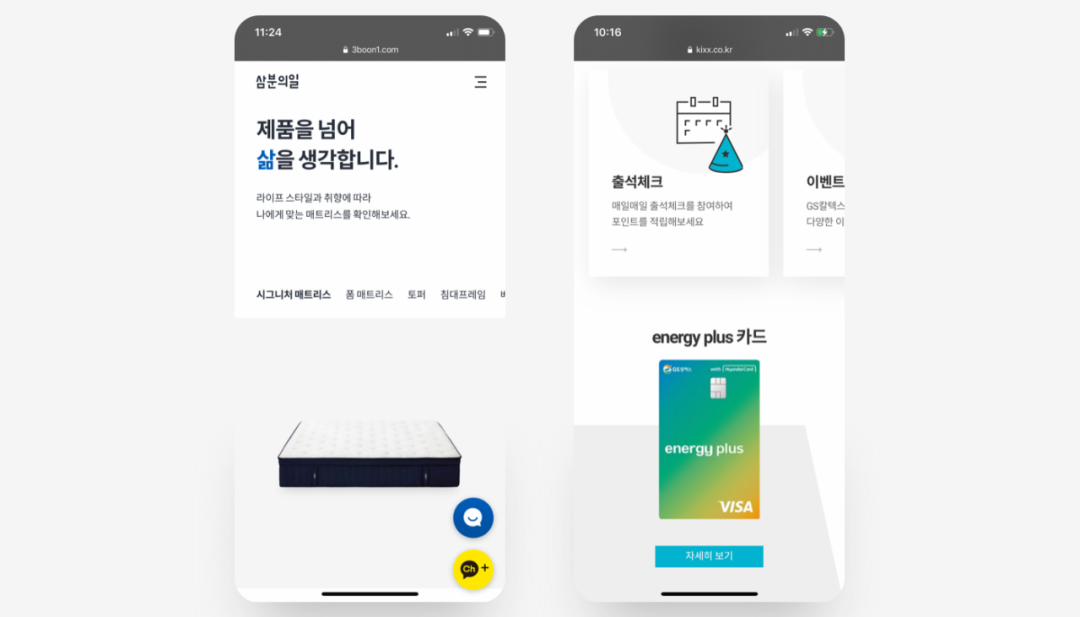
如果你使用双圆角过多了,那么不妨试一试单圆角布局,但是需要整个体系保持统一。

三、超趣味性动画

上图这个产品,全程虚拟小手在与用户互动,看起来感觉非常拟真化,也正是这种小细节的处理,才让产品打动人心。
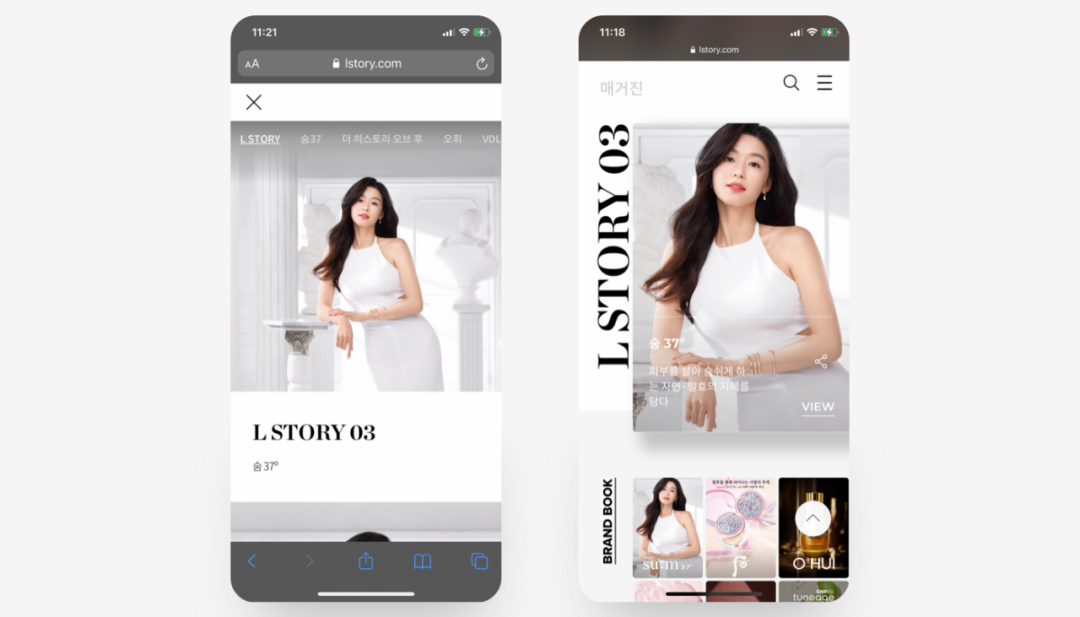
四、杂志化布局

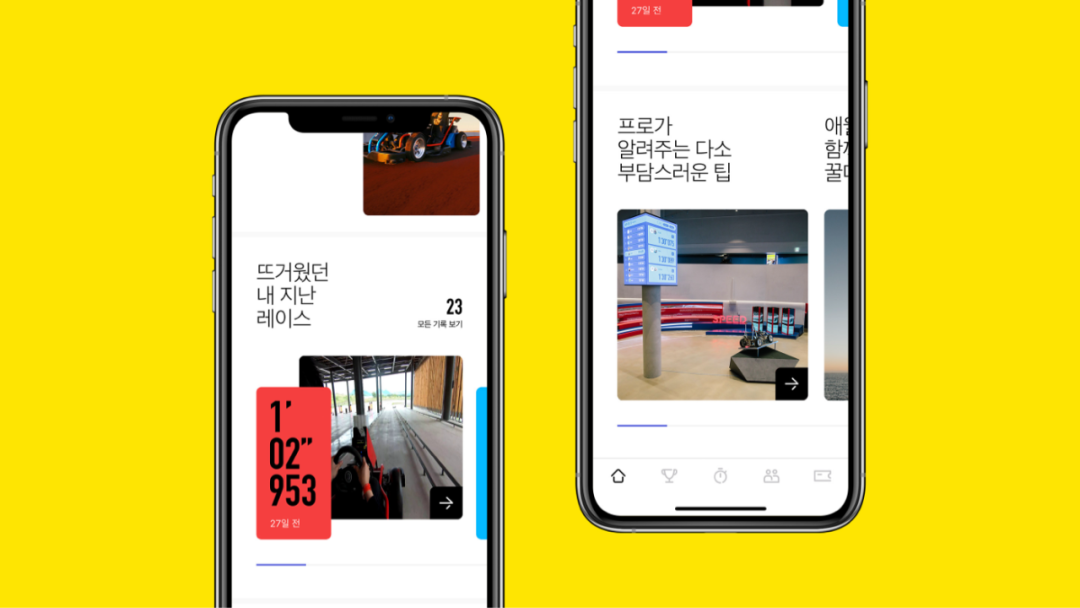
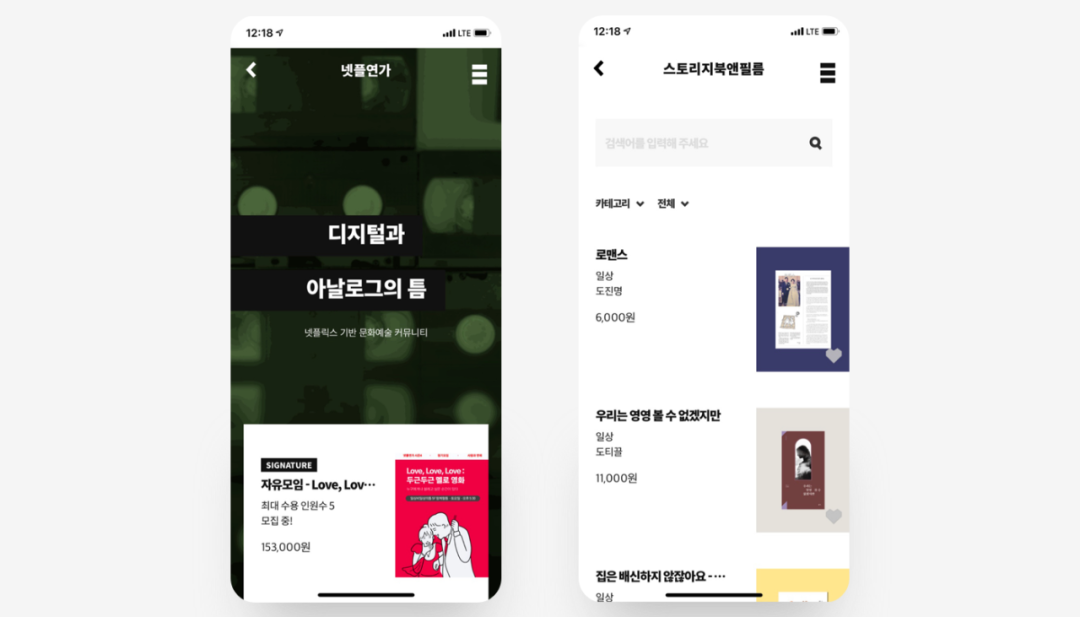
杂志化布局,在国内这两年都开始有不少产品在设计应用,杂志化设计思路,映射现实世界中精美杂志的设计和阅读质感;大标题、层叠布局、留白、大图等已成为产品杂志化的必要设计语言。

图片与大标题文字叠加处理。


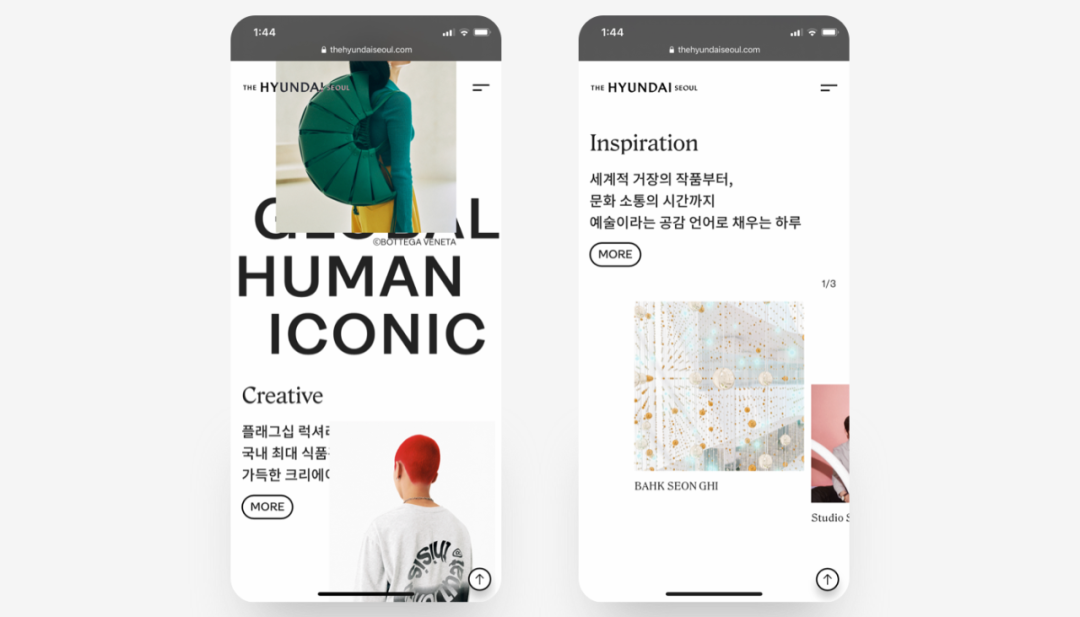
五、大量运用留白

比如上图这个设计,设计师在处理布局信息时候,留白居多。在左侧页面处理中,通过图片丰富细节,然后再运用文字排版。右侧列表布局,也是大面积留白,可让用户在第一时间抓住关键信息。
 卡片之间布局也是大空间留白。
卡片之间布局也是大空间留白。

留白与个性化布局都有体现。
好了,今天文章就分享到这里。大家下去多做一些设计练习,在做设计探索中多去延展应用,完成设计转化,设计品质更上一层楼。
#作者#
Tony,微信公众号:功夫UX。国内一线大厂设计师,一直坚持原创文章,乐于帮助新人。擅长作品集指导、笔试题指导、UI视觉创意、设计趋势风格等。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
